О Фабрисио Памплоне
Фабрисио Памплона является основателем Mind the Graph — инструмента, которым пользуются более 400 тысяч пользователей в 60 странах. Он имеет степень доктора философии и солидный научный опыт в области психофармакологии, а также опыт работы в качестве приглашенного исследователя в Институте психиатрии Макса Планка (Германия) и исследователя в Институте исследований и образования D’Or (IDOR, Бразилия). Фабрисио имеет более 2500 цитирований в Google Scholar. Он имеет 10-летний опыт работы в малом инновационном бизнесе, с соответствующим опытом в области дизайна продукции и управления инновациями. Связаться с ним можно на LinkedIn — Фабрисио Памплона.
WhatFontIs
Скачивайте бесплатные шрифты
Вряд ли вы сможете обойтись лишь стандартными шрифтами. К счастью, в интернете легко найти довольно много бесплатных шрифтов — и при этом не пиратских! Это может быть просто бесплатный шрифт, работа начинающего шрифтовика или любителя, акция в магазине или пробная версия.
 Большой выбор бесплатных кириллических шрифтов в Google Fonts
Большой выбор бесплатных кириллических шрифтов в Google Fonts
Также можно искать бесплатные шрифты в тематических сообществах или скачивать пробные версии на сайтах производителей шрифтов — хотя, к сожалению, это пока что не самая частая практика. И будьте осторожны: не все бесплатные шрифты качественно сделаны, и не все бесплатные шрифты можно использовать для коммерческих целей, поэтому читайте лицензию.
Коротко. Качайте бесплатные шрифты на Google Fonts, MyFonts или ищите их в интернете. Бесплатный шрифт может оказаться некачественным. Читайте лицензию, если собираетесь использовать шрифт в коммерческих целях.
Fontjoy
Подбор шрифтов в генераторе Fontjoy основан на модели машинного обучения — пару создаёт нейросеть по заданному параметру. Несмотря на сложный алгоритм, пользовательский интерфейс выглядит достаточно просто.
Преимущество
Есть и режим генератора, и ручной подбор сочетаний.
Особенности
- Бегунок задаёт правило для подбора шрифта: от сильного контраста до полного сходства.
- Кнопка-замочек фиксирует шрифты, чтобы генератор их не менял, — это полезно, например, когда начертание основного текста задано заранее, а к нему требуется подобрать заголовок.
- Все подходящие к заголовку шрифты можно увидеть в формате картотеки и собрать комбинацию вручную.
Геометрия
В цифровых шрифтах каждая буква строится по геометрической формуле. Но эта формула имеет разное значение для функции и образа шрифта. В декоративных шрифтах, имитирующих почерк, кляксы или мазки, геометрия отвергается, их форма как бы спонтанна. Но большинство шрифтов широкого применения, созданных с начала книгопечатания до наших дней, четко просчитаны и имеют либо гуманистические, либо геометрические пропорции.
Гуманистическое построение шрифта означает, что в его основе лежит форма почерка гуманистов эпохи Возрождения, отсюда и название. Это красивые и комфортные для чтения шрифты, отточенные до совершенства. У них открытые разноширинные буквы с явным отличием высоты заглавных и строчных, с наклоненными осями наплыва. В гуманистических шрифтах геометрия служит для совершенствования формы, не создавая конкретных образов. Они удобны для большинства людей и практически универсальны. Поэтому гротески с гуманистическими пропорциями часто встречаются в массовых коммуникациях, например в городской навигации.
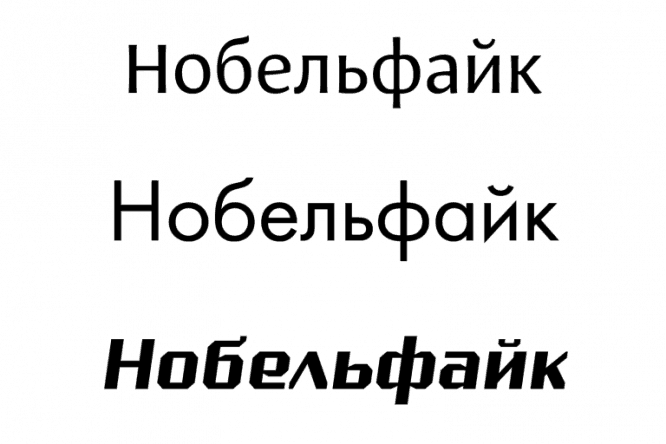
 Гуманистический гротеск – шрифт Leksa Sans, геометрический гротеск – шрифт Futura PT, модульный шрифт – Robotesqa 4f.
Гуманистический гротеск – шрифт Leksa Sans, геометрический гротеск – шрифт Futura PT, модульный шрифт – Robotesqa 4f.
Геометрическое построение с нуля, вопреки опыту и традиции, характерно для XX века. Первые геометрические шрифты появились в 1920-1930 годах под влиянием конструктивизма. Все буквы строились из простых геометрических форм: круга, квадрата, треугольника. Чаще всего это были шрифты без засечек, или засечки заменялись брусками. Сегодня их называют геометрические гротески и геометрические брусковые.
Идеи научного прогресса, стандартизации, упрощения, неизбежно привели к созданию новой формы шрифта. Простой чертеж способен полностью заменить рукописное и словолитное наследие, даже общепринятые очертания букв (графемы) могут измениться. Например, круглые О, С, D могут стать квадратными и весь шрифт может строиться из универсальных модулей. При этом форма букв потеряет влияние на читабельность и образ. Все будет зависеть от формы модуля: дуги, многоугольника, квадрата. Например, модульные шрифты эпохи Звездных Войн, Терминатора и Робокопа, своей нерукотворной формой изображают фантастическое будущее, с космическими полетами, умными машинами и прочими технологиями, которыми так увлечены люди с середины XX века.
Выбор геометрического шрифта работает как машина времени. Можно перенести зрителя в революционную Россию (прямоугольники, палки, треугольники), довоенную Германию (прямоугольники, круги, дуги), Америку эпохи джаза (треугольники, круги, тонкие линии), или в начало компьютерной эпохи (оквадраченные буквы, пиксели, матрицы).
 Геометрические гротески в современных логотипах.
Геометрические гротески в современных логотипах.
Геометрические гротески актуальны и сегодня, взять хотя бы логотип Google 2015 года. Шрифтовая культура 2010-х повторно обращается к опыту модернизма, переосмысливая его. Возвращается мода на геометрические шрифты, которые, благодаря высокому разрешению экранов и гладкости бумаги, выглядят идеально точными, лаконичными и читабельность сохраняется. Такие шрифты хорошо решают задачи глобальных корпораций, СМИ и даже большой политики.
Шрифты для научных иллюстраций и инфографики
Инфографика, или информационная графика, — это растущая тенденция в представлении данных. Этот стиль презентации позволяет быстро и легко донести свою мысль.
Для того чтобы комплекс темы понятны, иллюстрации чрезвычайно полезны. Хороший шрифт необходим независимо ни от чего. (См. наше руководство по научные иллюстрации)
Выбор шрифта так же важен, как и само исследование, когда речь идет о его представлении. (В большинстве случаев.) Как правило, книжные, журнальные и газетные шрифты — это шрифты с засечками, которые характеризуются небольшими линиями в конце каждой строки. инсульт.
В подавляющем большинстве интернет-контента используются шрифты без засечек. Шрифты с засечками облегчают читателю следование по строкам текста, что, безусловно, полезно при создании иллюстраций или использовании создатель инфографики.
Лучший шрифт для графического дизайна — sans serif. Arial, Calibri, Helvetica, Verdana и open sans, которые легко доступны, значительно улучшают читаемость контента.
Если вы понимаете, как определенные варианты шрифтов влияют на композицию вашего контента, выбор семейства шрифтов и типографической схемы становится гораздо более простым.
По мере ознакомления с ценностями, тоном и видением работы вы начнете определять, что работает. С помощью шрифтов можно передать свои идеи невербальным и в то же время мощным способом.
Теперь, когда мы добрались до последнего раздела, вы должны знать, где найти все шрифты в одном месте.
Использование чисел
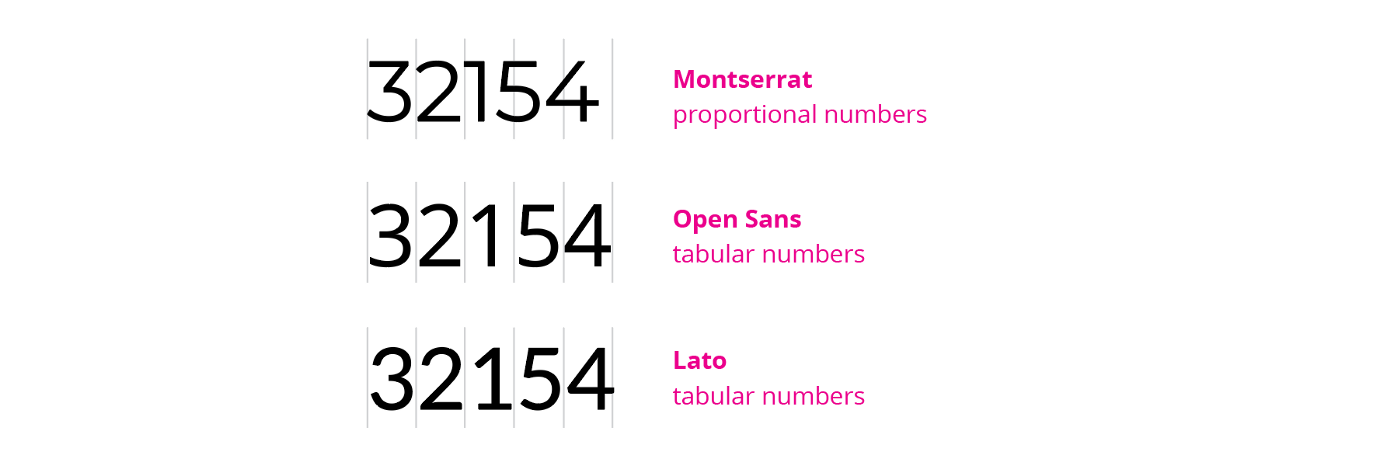
Числа гарнитуры бывают либо пропорциональными, либо табличными.

Пропорциональные числа выглядят хорошо при использовании в тексте. Табличные числа предназначены для работы с данными и занимают одинаковое количество ширины на символ. Если вы выстроите цифры в линию, увидите, что они попадают в одинаково расположенные столбцы. Табличные числа легче читать в визуализациях.
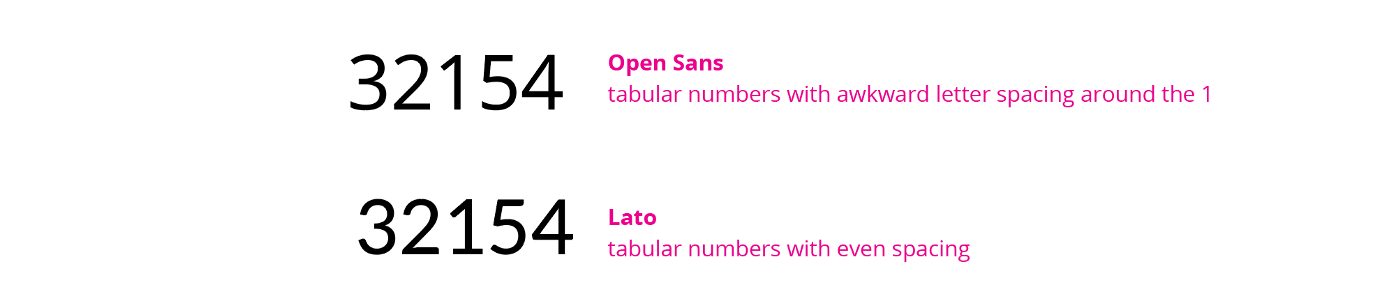
Open Sans — табличный шрифт, центрирующий числа в пространстве столбца. А Lato, например, немного смещает число в таком пространстве
Почему это важно?

Потому что это маленькое пространство требует от вашего мозга работы для осознания того, что это непрерывная цепочка цифр. Мы можем исключить эту работу, выбрав гарнитуру с табличными числами или даже с пробелами.

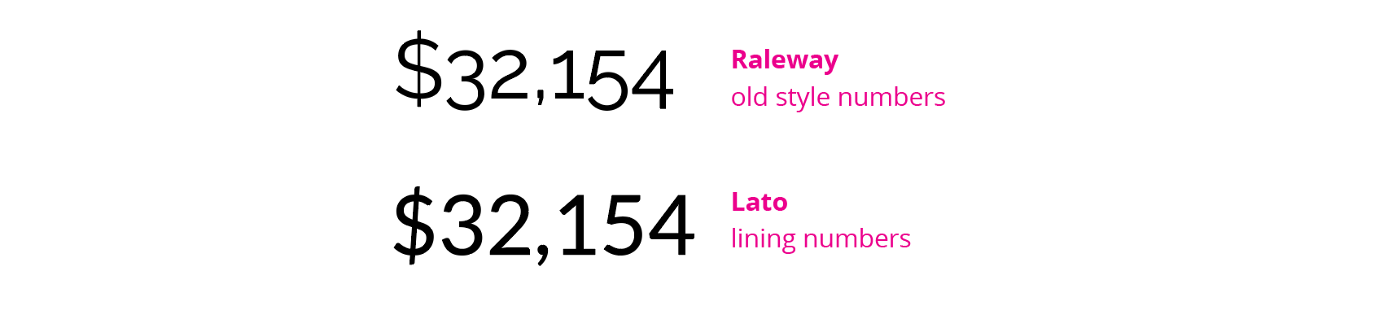
Посмотрите на старомодные числа. Raleway — красивый шрифт, который обычно используется для текстов и логотипов, однако он плохо работает для маркировки и визуализации данных. Это потому, что он использует старомодные числа вместо ровных чисел, идущих в одну линию. Взгляните, как 3, 5 и 4 опускаются ниже базовой линии. Такие числа трудно воспринимать не только в визуализации, но и в обычном тексте.
Шрифт для презентации №3: Bentham
![]()
Bentham — это потрясающий шрифт с засечками, который отлично подходит для заголовков ваших деловых презентаций. Он легко читается и придает презентации более традиционный вид и стиль.
Мы используем шрифт Bentham в нашей теме для презентаций Simple, как вы можете увидеть ниже.
![]()
Настройте эту тему презентации персонально для себя!Редактировать и скачать
Этот шрифт можно использовать как прописной, заглавный или даже строчный — в зависимости от того, как он будет гармоничнее сочетаться с остальным дизайном. В теме для презентаций Simple имеется более 300 различных стилей слайдов, которые помогут вам создать уникальную и красивую презентацию.
Bentham — это бесплатный шрифт, который вы можете легко найти в Visme при создании дизайна презентации. Добавьте интервалы между буквами, чтобы создать иной эффект на слайдах.
Используйте Bentham в паре со шрифтом без засечек для основного текста, например, Open Sans (о котором мы расскажем чуть позже) или Futura.
![]()
Типы веб-шрифтов и их поддержка браузерами
Все современные браузеры поддерживают использование определённых веб-шрифтов. Происходит это следующим образом: браузер пользователя загружает шрифт с указанного сервера и применяет его для отображения текущей страницы. В настоящее время существуют следующие виды веб-шрифтов:
- TTF/OTF (True Type и Open Type Fonts) — эти шрифты имеют широкую поддержку. Разработаны Microsoft совместно с Adobe, с целью применения в различных операционных системах.
- WOFF (Web Open Font Format) — сжатая версия шрифтов TTF/OTF. Формат включает в себя метаданные, в которые автор шрифта может добавить информацию об использовании шрифта. WOFF-формат имеет широкую поддержку со стороны браузеров.
- WOFF2 (Web Open Font Format 2) — спецификация была разработана, чтобы обеспечить улучшенное сжатие и тем самым снизить использование пропускной способности сети, в то же время, позволяя быстро производить декомпрессию даже на мобильных устройствах.
- SVG (Scalable Vector Graphic) – способ создания векторной графики. SVG-формат имеет очень ограниченную поддержку (IOS/Safari). Планируется, что он перестанет использоваться в Chrome.
- EOT (Embedded Open Type) – шрифты, которые поддерживаются только в Internet Explorer/Edge (разработаны компанией Microsoft для использования в качестве встроенных шрифтов на веб-страницах).
| Формат шрифта | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| TTF/OTF (True Type и Open Type Fonts) | 4.0 | 3.5 | 10.0 | 3.1 | 9.0* | 12.0 |
| WOFF (Web Open Font Format) | 5.0 | 3.6 | 11.1 | 5.1 | 9.0 | 12.0 |
| WOFF2 (Web Open Font Format 2) | 36.0 | 39.0* | 26.0 | Нет | Нет | Нет |
| SVG (Scalable Vector Graphic) | 4.0 | Нет | 9.0 | 3.2 | Нет | Нет |
| EOT (Embedded Open Type) | Нет | Нет | Нет | Нет | 6.0 | 12.0 |
Совет 4 — Типы шрифтов
Шрифты бывают с засечками, то есть с хвостиками, прикрепленными к каждой букве. Times New Roman является примером шрифта с засечками. Эти типы шрифтов облегчают чтение большого объема текста на слайдах (но, по возможности, делая презентацию, надо избегать больших объемов). Газеты и журналы используют шрифты с засечками в статьях для лучшего восприятия текста.
Шрифты без засечек (или рубленые) — шрифты, у которых основные и соединительные штрихи практически одной толщины. Эти шрифты отлично подходят для заголовков на слайдах. Примерами служит коллекция шрифтов: Arial, Tahoma или Verdana.
Шрифт для презентации №9: Abril Fatface
![]()
Если вы ищете более смелый и привлекающий внимание вариант, то шрифт с засечками Abril Fatface может быть именно тем, что вы ищете. Он хорошо сочетается со стандартными шрифтами, такими как Helvetica или Verdana, а также с более тонкими вариантами — Georgia или Palatino
Взгляните, как мы использовали этот жирный шрифт в заголовках представленного ниже годового отчета.
![]()
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Abril Fatface — отличный шрифт для создания привлекающих внимание заголовков на слайдах, но его следует использовать только в коротких заголовках или фрагментах текста. Такой жирный шрифт может быть трудночитаемым в абзацах и длинных предложениях
IЕсли вы ищете альтернативу шрифтам с засечками, используйте в в Visme или в PowerPoint-презентации такие шрифты, как Rockwell или полужирный Trocchi.
Вы также можете изучить пользовательские шрифты на сайтах вроде DaFont и импортировать их в свой фирменный набор.
Разборчивость очень важна
Для того, чтобы читающий мог понимать о чем идет речь, очень важно чтобы гарнитура была разборчивой. Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста
Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.

Определенные элементы текста могут показаться посетителям сайта выделенными, если изменить высоту или визуальный вес шрифта. Helvetica Neue например имеет не только жирный и курсивный, но и тонкий и ультра-тонкий. Такие шрифты очень полезны, если хочется сделать дополнительный акцент на гарнитуре сайта.
Самые понятные шрифты – те буквы у которых имеют привычную форму и общее характеристики которых наиболее постоянны.
Для того чтобы шрифт казался пропорциональным приходится регулировать расстояние между символами – этот процесс называет кернингом. Таким образом улучшается вид шрифта в целом. Качественные гарнитуры всегда разбиты на керн-пары позволяющее легко достигнуть нужного эффекта. Расстояние между буквами очень влияет на разборчивость шрифта, поэтому шрифты со слишком большими расстояниями между символами стоит избегать.
Шрифт для презентации №7: Dosis
Dosis — отличный шрифт для презентаций в технологической отрасли. Это веселый шрифт без засечек с закругленными краями и высокими тонкими буквами, что придает ему более футуристический вид.
Вот пример идеальной презентации, в которой можно использовать Dosis, — slide deck, рассказывающий о последних тенденциях в области мобильных приложений.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
В этом примере Dosis используется капсом на титульном слайде и в заголовках на каждом слайде. В данном шаблоне шрифту придали уникальный дизайн, добавив белый прямоугольный фон к черному тексту.
Ниже представлен еще один хороший шаблон презентации, в котором шрифт Dosis применяется аналогичным образом. Здесь он используется в паре со шрифтом без засечек Source Sans Pro, создавая современное сочетание, подходящее для питч-дека технологического стартапа.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Мы также видим, что Dosis отлично смотрится при использовании всех заглавных букв и может применяться в различных дизайнах, чтобы сделать текст более заметным.
Общие правила комбинирования
«Рабочие лошадки»
Поиск настроения шрифта не должен превратиться в ежедневную рутину. Например, дизайнеру незачем по-особенному подходить к рекламному буклету для дверных ручек или освежителей воздуха, описанию состава на упаковке и инструкции к чайнику:
Если вы готовите каталог запчастей или инструкцию к огнетушителю, вас не интересуют изящно изогнутые засечки или классицистический контраст. Необходимо, чтобы буквы были ясно различимы, компактны, чтобы их больше уместилось в ограниченном пространстве (а бывает ли пространство неограниченным?) и они оказались достаточно прочны, чтобы выдержать суровые условия печати и копирования.
Эрик Шпикерманн
Универсальные шрифты Шпикерманн называет «рабочими лошадками» — с их помощью можно решить рутинные задачи бизнеса максимально быстро и дёшево. У любого подобного шрифта должны быть:
Хорошая насыщенность, чтобы читать слова было удобно, а форма букв не расплывалась.
Жирное начертание, чтобы выделить важное.
Разборчивые цифры, чтобы читатели верно понимали инструкции и у них не возникало опасных ситуаций.
Шрифт должен быть узким, чтобы в одну строку могло влезть побольше букв и можно было сэкономить на бумаге с чернилами. При этом буквы должны хорошо различаться.. В качестве «рабочих лошадок» Шпикерманн выделяет девять шрифтов:
В качестве «рабочих лошадок» Шпикерманн выделяет девять шрифтов:
Как подобрать шрифтовую пару
Главное требование при выборе шрифтовой пары — сохраняйте контраст. Гротеск хорошо сочетается с антиквой, брусковая антиква — с моноширинным гротеском. Старайтесь не использовать два слишком похожих шрифта: теряется контраст между заголовками и основным текстом.
Вторая по распространенности ошибка: несколько кеглей в одном тексте. Для хорошей типографики достаточно одного шрифта и трех-четырех кеглей: для основного текста, заголовка, подзаголовков и цитат.

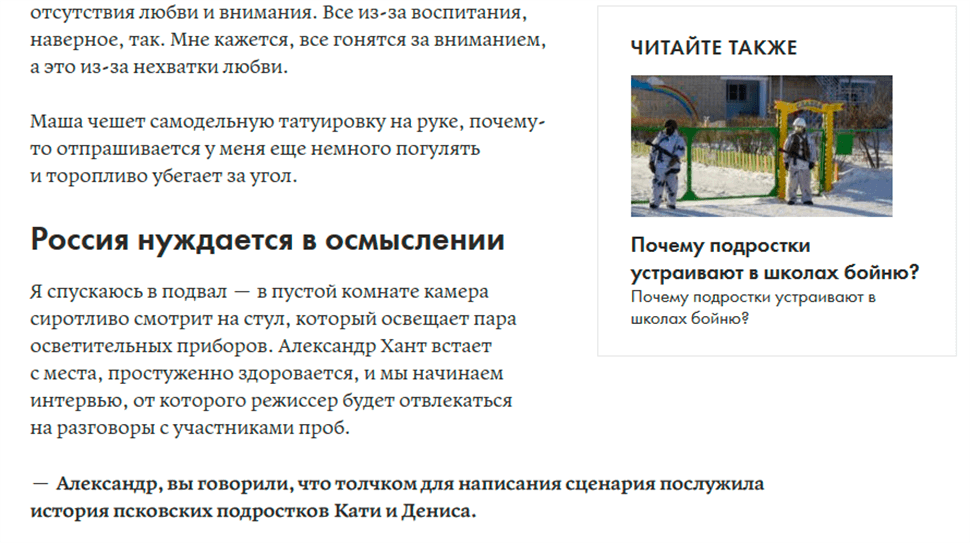
Издание «Такие дела» использует для лонгридов два шрифта: гротеск для заголовков, антикву для основного текста. Вопросы журналиста выделяют болдом.
Начинающему дизайнеру сложно разобраться, какие шрифты сочетаются, а какие нет. Можно ли, например, совместно использовать Times New Roman и Arial (нет, нельзя). Специальные сервисы помогут понять, какие шрифты хорошо работают вместе, а какие лучше не ставить рядом.
Font Pair — сервис позволяет посмотреть, как сочетаются между собой основные шрифты Google Fonts. Вы можете комбинировать шрифты для классического стиля «антиква — антиква» и для современного дизайна «гротеск — гротеск».
Typotheque — идеальный инструмент для работы со шрифтами на латинице. Кириллических начертаний здесь немного — всего 37, зато латинских — 72. Кроме этого, есть еще шрифты для арабского, иврита и греческого.
Just My Type — инструмент позволяет загрузить шрифты из сервисов TypeKit, H&FJ и проверить на совместимость.
Fast Print — шпаргалка для дизайнеров по совместимости шрифтов Google Fonts. Работает как таблица Пифагора: выбираете два шрифта и смотрите, какой цвет стоит на их пересечении. Белый — шрифты хорошо сочетаются; светло-серый — нежелательно сочетать эти шрифты; темно-серый — следует избегать сочетания этих шрифтов.
Критическое FOFT с preload
Этот вариант подхода критического FOFT просто изменяет механизм, с помощью которого изменяет механизм загрузки первого этапа. Вместо того, чтобы начать загрузку, используя обычный API JavaScript загрузки шрифтов, мы используем новый стандарт , о котором уже сказано выше. Это должно вызвать загрузку ещё быстрее, чем было возможно раньше.
- Демо: Критическое FOFT с preload (включает трюк с sessionStorage для оптимизации повторных просмотров)
- Подробнее: читайте раздел
Плюсы
- Все существующие плюсы подхода
- Скорость отрисовки: загрузки должны вызываться на более ранних этапах загрузки страницы, чем у предыдущих методов. Подозреваю, что это ещё разительнее с HTTP-заголовками, но пока не могу подтвердить. Этот метод лучше , поскольку использует кэш браузера для повторных запросов, а не запрашивает повторно те же данные веб-шрифта с каждым запросом разметки с сервера.
Минусы
- Все существующие минусы подхода
- Используется только с одним форматом шрифта
- Как указывалось выше, — только Blink на июль 2016.
- может немного задержать первоначальное отображение (заметьте, что эти данные были собраны с сайта, который использовал минимально необходимый CSS).
- Свой хостинг: вероятно, требуется.
Теоретическая подготовка
Прежде чем вы приступите к непосредственной работе, запаситесь знаниями. Этот путь похож на университетский подход: сначала лекция, уже потом практическое применение на семинарах. Впрочем, это не строгое правило, ведь кому-то легче получать знания в процессе, берясь за работу сразу и изучая конкретные вопросы, возникающие по ходу создания. Выбирайте тот путь, который подходит вам.
Вот книги, которые стоит держать на рабочем столе:
- Designing Type, книга Karen Cheng;
- Type Tricks: Your Personal Guide to Type Design, книга Sofie Beier;
- Designing Fonts: An Introduction to Professional Type Design, книга Thames and Hudson;
- How to create typefaces. From sketch to screen, книга Cristobal Henestrosa, Laura Meseguer, Jose Scaglione.
Чем больше разных источников вы найдете на начальных этапах, тем лучше. Позже вы сможете отсортировать их и оставить самые любимые и полезные.
Adobe Fonts
Библиотека Adobe Fonts входит в платный пакет Adobe Creative Cloud. Он даёт доступ к 20 000 шрифтов и позволяет в один клик интегрировать их во все приложения Adobe.
Преимущество
Если есть подписка Adobe Creative Cloud, то дополнительно покупать шрифты не потребуется.
Особенности
Отдельного инструмента для комбинации шрифтов в Adobe Fonts нет, однако в разделе «Рекомендации» собраны примеры пар
Неудобство в том, что фильтр на них не поставить — чтобы найти подходящую, придётся пролистывать в том числе карточки отдельных шрифтов и шрифтовых семейств.
Обратите внимание: не ко всем семействам подобраны пары. Но чем крупнее семейство, тем выше вероятность, что в его карточке найдутся рекомендации по сочетаниям.
В разделе «Наборы шрифтов» есть тематические комбинации: подборки объединены по задачам, настроениям, сценариям использования
Например, из шрифтов пакета для ретроглэмпинга можно собрать пары или триады для оформления блога о путешествиях.

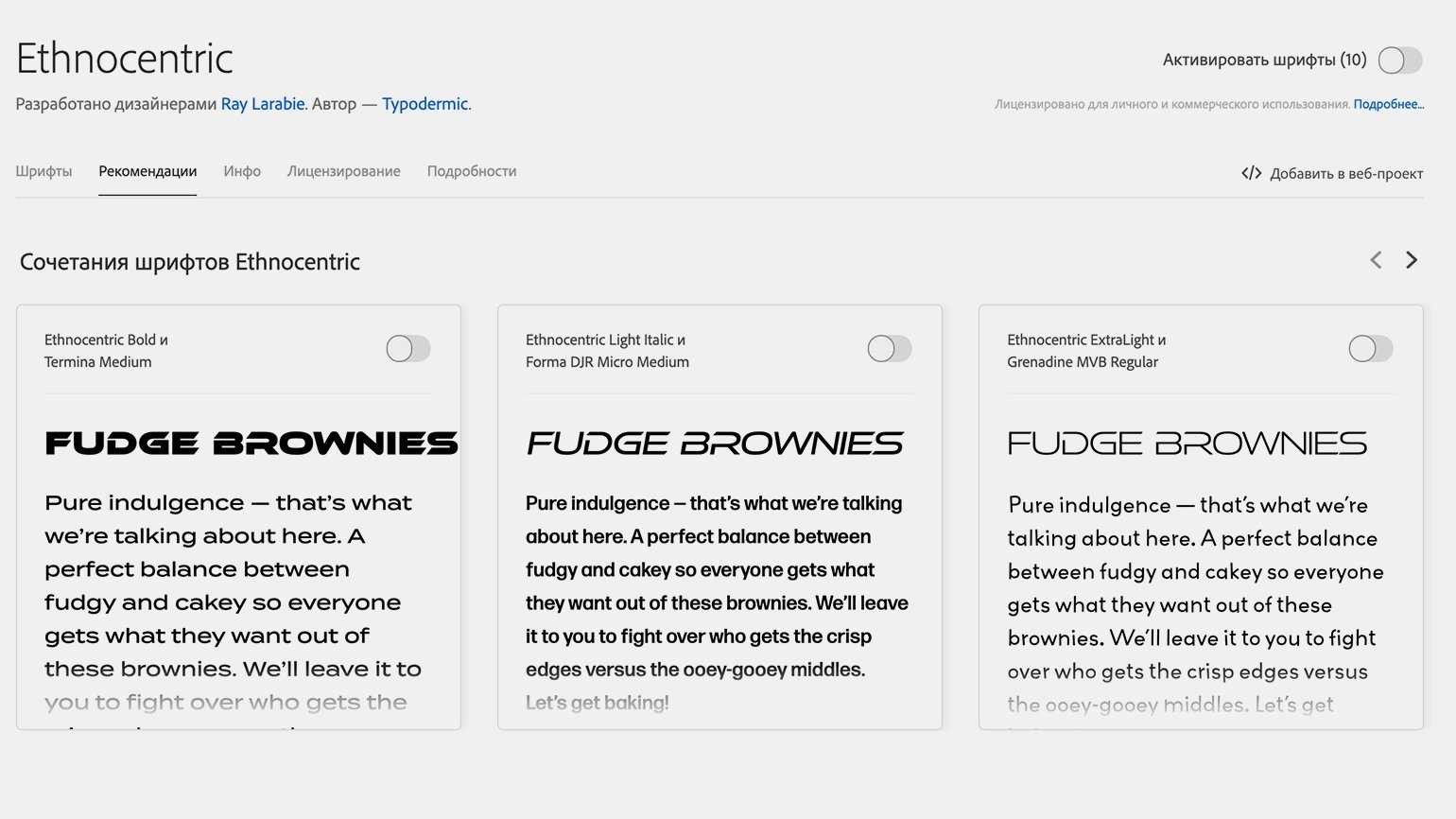
Adobe Fonts предлагает сочетать шрифт Ethnocentric с Termina, Forma или Grenadine для оформления текста в стиле «мета».
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Резюме
Каждое качество шрифта влияет на человека на уровне оптики, древних инстинктов и культурного опыта. Эти скрытые сообщения могут помогать вашему дизайну работать, а могут мешать, поэтому, выбор шрифта необходимо соотносить с передаваемым сообщением, ценностями бренда и предпочтениями целевой аудитории. Лучше использовать минимум качеств, настроив их максимально точно, чем десять раз попасть «в молоко». Тогда дизайн будет понятен целевой аудитории, полезен заказчику, и интересен для других дизайнеров.
Если собрать все шрифтовые качества в одном списке, то получится что-то вроде меню в голландском баре:
- Насыщенность влияет на уровень принуждения к контакту: от нежной деликатности (Thin) до грубой настойчивости (Black).
- Ширина влияет на срочность сообщения: от кричащего заголовка (Extra Condensed) до долгожданного появления из-за горизонта (Extra Expanded).
- Контраст регулирует уровень артистизма высказывания: от синтезатора речи (Нулевой контраст) до актрисы Большого Театра (Максимальный контраст).
- Высота строчных связана с желанием впечатлить зрителя: от любовного письма (мелкие строчные) до равнодушной таблички “Перерыв” (крупные строчные).
- Скругление углов влияет на уровень нежности: от спящих младенцев (Сильное скругление) до шумных подростков (Заострение).
- Засечки и бруски создают культурный контекст: от идеализма вечной классики (Засечки) до прагматизма заводской штамповки (Бруски).
- Курсив и наклон просит минутку внимания: чтобы вежливо уточнить (Italic) или срочно сообщить (Oblique).
- Геометрия отражает жизненные ценности: от уважения к особенностям человека (Гуманистические шрифты) до восхищения футуристическими машинами (Геометрические и Модульные шрифты).
- Статика и динамика передают индивидуальность и богатство внутреннего мира: от нейтральной Гельветики (Статичный рисунок) до старостильных антикв, содержащих пафос своего времени и страны (Динамичный рисунок).
- Открытость влияет на общительность и прогрессивность: от либерального экстраверта (Открытые шрифты) до консервативного защитника границ (Закрытые шрифты).
Кроме перечисленных внутренних качеств, у шрифтов есть и внешние. Взаимодействие букв, слов, строк, текстовых полос между собой и с окружающим пространством называется типографикой. О влиянии типографики на зрителя пойдет речь в следующих статьях.
Webtype
Webtype находится в ведении настоящих шрифтовых ботанов из Font Bureau. И хотя их библиотека не так уж велика, они предлагают только качественные шрифты и специализируются на текстовой стороне вопроса. Если для вас качество важнее количества, то этот сервис для вас. Они постоянно тестируют шрифты, чтобы они выглядели прекрасно и на Mac, и в Windows. В Windows шрифт отображается немного по-другому, поэтому иногда то, что прекрасно выглядит на Mac, смотрится странно в Windows.
Webtype проделывает огромную работу, чтобы избежать таких ситуаций, и чтобы из шрифты великолепно выглядели в любом месте. Одно из основных преимуществ Webtype на фоне других сервисов в том, что они действительно создают шрифты специально для веб, а не адаптируют печатные под веб-среду.
Webtype не использует модель подписки: вы ежегодно оплачиваете каждый используемый шрифт (а цена зависит от количества просмотров страницы), но все равно цена слишком низкая с учетом всех преимуществ. Да, эта модель оплаты определенно более выгодна для шрифтовика, но они прилагают максимум усилий, чтобы оплата была посильна для обычного пользователя. Как и большинство сервисов, использующих подобную модель оплаты, они предоставляют один бесплатный месяц, чтобы вы могли попробовать шрифты в деле прежде чем заплатите деньги. Кроме того, вы можете приобрести постоянную лицензию на шрифт. Тем не менее, большинство людей предпочитают временные лицензии, поскольку это выгодно в случае предстоящего редизайна сайта.












