# 6: Grammarly (Windows, Mac, Интернет)
Бесплатно, 11.66 долларов США в месяц или 15 долларов США в месяц.

Кредит изображения — Grammarly
Что касается приложений для письма, которые не отвлекают, Grammarly не один из них; это интеллектуальная программа проверки орфографии и грамматики, которая отлично справляется с простыми письменными ошибками — намного лучше, чем средства проверки орфографии, встроенные в такие приложения, как Microsoft Word.
Вы также можете использовать приложение для работы с документами Grammarly для написания, о чем многие пользователи Grammarly могут не знать. Текст в редакторе нельзя стилизовать или отформатировать — все, что вы можете сделать, это ввести свой заголовок, а затем просто начать писать.
Мое определение письма без отвлекающих факторов здесь, безусловно, применимо.
Основные возможности:
- Проверка грамматики и орфографии: Возможность проверить свой текст в режиме реального времени или после того, как вы его закончите, если хотите.
- Письмо без отвлекающих факторов: Хотя приложение для работы с документами Grammarly не предлагает многих функций, оно обещает быть минималистичным и не отвлекающим.
- Расширение Chrome: Grammarly позволяет вам проверять, как вы пишете в Интернете, когда вы печатаете с расширением Chrome.
В результате не ожидайте, что Grammarly будет иметь какие-либо письменные документы или текстовые редакторы. В приложении для работы с документами нет настроек или функций, чтобы отвлечься.
# Преимущества
Чем же полезен такой подход?
- Вы абсолютно не тратите никаких денег.
- Вам не нужно подстраиваться под операционную систему, устанавливать что-то и тем более пользоваться консолью/терминалом. Нужен только браузер, который сегодня есть на любом устройстве.
- Вам не нужно нигде регистрироваться, заполнять кучу форм, читать мануалы, разбираться с интерфейсами или даже писать в поддержку.
- Чтобы обновить ресурсы сайта, достаточно просто заменить содержимое папки, т.е. вы с сайтом работаете просто как с обычными файлами Google диска, копируя в него файлы со своего компьютера/ноутбука.
Как красиво оформить текст под фото
Сегодня умение писать и структурировать информацию — это больше половины успеха. Чтобы информация под постом не выглядела как сплошное «полотно», редактируйте и красиво оформляйте мысли. Используйте перенос строк. Через каждые 4-5 строчек делайте абзацы. Так будет гораздо легче воспринимать написанное.
Разделяем текст на абзацы.
Не обязательно разделять текст вручную. Для этого подойдет бот в телеграме – @Text4InstaBot. После его запуска вам останется лишь скопировать результат и опубликовать готовый текст.
Помимо разделения на абзацы, бота можно использовать для выравнивания текста или подчеркивания некоторых слов. Телеграм боты для Инстаграм на все случаи.
Ежедневная прогулка может стать поводом для необычного снимка.
Придумываем интригующее начало.
В ленте новостей отображаются только первые три строки текста. Далее идет ссылка «еще», нажатие на которую открывает все остальное. Чтобы ваши подписчики захотели ознакомиться с продолжением, первые фразы следует интересно сформулировать.
Пишем простым языком.
Читатели не осилят длинный текст, в котором будет много сложных конструкций или профессиональных терминов. Постарайтесь убрать «воду», сократите длинные предложения либо разбейте их на короткие.
Простой текст больше нравится пользователям, так как позволяет быстро понять мысль автора и найти нужную информацию.
Добавляем списки.
Если ваш текст – это подборка советов или вопросов, то лучше оформить их в виде перечня. Выделить список можно с помощью тире, стрелки либо смайлика.
Благодаря данным инструментам, даже длинный текст будет легко читаться, а подписчики смогут выделить для себя нужные пункты.
Логически разделить текст
Используем эмодзи.
Смайлики делают текст более ярким, тем самым вызывая нужные эмоции у читателей.
Лучше добавлять эмодзи только в нужных местах, чтобы они подходили по логике и смыслу. В противном случае, масса хаотично расположенных смайлов будет только раздражать пользователей, а сам текст станет сложным для восприятия.
Один из самых распространенных постов — пожелание доброго дня или утра.
Вставляем хештеги.
В Инстаграме есть небольшая лазейка, которая позволяет изменить цвет некоторых фраз в тексте. С помощью символа # любое слово становится синим. Такие хештеги можно использовать, чтобы придать тексту индивидуальность. И придать дополнительный импульс для ранжирования текста по тегу.
Но, как и в случае со смайликами, хештегами не стоит злоупотреблять. Если добавить их в каждое предложение, то текст станет нечитабельным. Таким образом, грамотно оформленный текст в Инстаграме заинтересует подписчиков и повысит вовлеченность.
Когда длинный текст в Инстаграм нельзя сократить, его можно логически развить, сделать более «читаемым». Так вы сможете остановить от пролистывания и повысить число лайков под фото.
Стили CSS, скрипты, картинки и другой контент
Как можно заметить, приведённый пример адаптируется под ширину окна браузера и может выстраиваться в одну вертикальную колонку на мобильных устройствах. Как так получилось? Всё дело в таблице каскадных стилей (они же CSS).
Вы можете задать для каждого HTML-тега свои параметры оформления: цвет заливки, текста, тип шрифта, его размер, отступы и многое другое. В нашем примере стили прописаны в блоке <style type=»text/css»> (между открывающим и закрывающим тегом style).
Такое написание можно заменить ссылкой на внешний файл (причём файл стилей может располагаться как в каталоге на вашем сервере, так и на любом другом, главное, чтобы ссылка на него была правильной).
Например, <link rel=»stylesheet» type=»text/css» href=»mysitestyle.css»>.
mysitestyle.css можно заменить на полную (абсолютную) или даже относительную ссылку (отсчёт будет вестись относительно каталога, в котором будет лежать исходный html-файл).
Аналогичным образом вставляются js-скрипты, которые помогают анимировать страницу или добавить какие-либо специфические функции.
Изображение или видео тоже может располагаться на вашем сервере (в корне с html-файлом) или вообще на другом сайте. В первом случае можно использовать относительные ссылки, чтобы было просто сменить домен, а во втором, можно использовать ресурсы со сторонних сайтов (не нужно хранить изображение у себя и отнимать ресурсы сервера).
Пример вставки изображения со своего сайта (файл image.png должен лежать рядом с index.html):
<img src=»image.png» alt=»текст, который будет показан вместо изображения, если оно не загрузится» width=»190″ height=»260″>
Параметры ширины и высоты можно пропустить или задать в таблице стилей CSS.
В нашем примере вы можете заменить баннер:
- Вместо тега <div class=»banner»>Баннер 1</div>
- Пишем <img class=»banner» src=»image.png» alt=»баннер-картинка»>
- Рядом с index.html кладём любое изображение в формате .png и меняем имя на image.png
Обратите внимание на указание класса (class=»banner»), этот параметр позволяет задать стиль оформления централизовано – через CSS. Поэтому изображение любого размера аккуратно впишется в имеющийся дизайн
Точно также можно заменить все остальные баннеры на свои изображения или добавить их внутри других блоков (только в последнем случае уже без указания класса banner, иначе верстка «поедет»).
FreeHosting – Гибкий и бесплатный веб-хостинг
FreeHosting выделяется благодаря огромному количеству бесплатных функций. Благодаря сотням приложений, таких как WordPress и Joomla, доступных для установки в один клик, а также другим техническим функциям, таким как управление Apache/PHP7, FreeHosting предоставляет вам премиальные функции полность бесплатно.
В отличие от многих бесплатных хостинг-провайдеров, FreeHosting не предоставляет поддомен (например freehosting.com/yourusername). У этого есть как преимущества, так и недостатки. Ваш сайт будет выглядеть более профессионально с вашим собственным доменным именем, но опять же, доменные имена стоят денег.
Что Вы получаете в рамках бесплатной версии
FreeHosting – один из самых полнофункциональных вариантов бесплатного хостинга в нашей подборке. В бесплатный план включены следующие функции:
- Неограниченная пропускная способность. Хотя FreeHosting просит вас соблюдать политику добросовестного использования, это довольно стандартная процедура с веб-хостингами, предлагающими “неограниченную” пропускную способность, на самом деле существует очень мало ограничений.
- 10 ГБ памяти. Действительно щедрый объем дискового пространства по сравнению с тем, что предлагают другие бесплатные хостинги.
- Автоустановщик Softaculous. Доступ к более чем 480 веб-приложениям, устанавливаемым всего в один клик.
- Одна учетная запись электронной почты. Вы получаете один адрес с возможностью приобрести дополнительные адреса электронной почты дополнительно. Контроль спама и гарантированная доставка также включены.
Самое большое ограничение FreeHosting заключается в том, что вы не можете попробовать его, не купив доменное имя. Если у вас уже нет доменного имени, размещенного в другом месте, это означает, что у вас нет другого выбора, кроме как заплатить прежде, чем приступить к работе. Однако доменные имена FreeHosting не такие дорогие, а прилагаемый функционал того стоит.
А что можно получить в платной версии?
FreeHosting дает два разных варианта платной подписки. Вы можете либо перейти на платный тарифный план, который включает в себя некоторые дополнительные функции, либо добавить дополнительные функции к своему бесплатному тарифному плану в качестве платных дополнений.
Эксклюзивные функции платного плана:
- Веб-журнал
- Веб-статистика
- Резервное копирование
- Расширенные ресурсы
Дополнения:
- Дополнительные почтовые ящики электронной почты
- Дополнительная база данных MySQL
- Дополнительная техническая поддержка
- SSL-сертификат
- MultiPHP – выберите, какую версию PHP использует ваш хостинг
FREEHOSTING Веб-хостинг
Название планаХранилищеПропускная способностьБесплатный SSLКоличество сайтовЦенаНазвание планаХранилищеПропускная способностьБесплатный SSLКоличество сайтовЦенаFree Hosting10 GbНеограниченно-1$ПодробнееPaid HostingНеограниченноНеограниченно+Неограниченно$7.99Подробнее
Подробнее
Когда стоит обновиться до платной версии?
В бесплатный план входит столько всего, что у вас может возникнуть вопрос, нужна ли платная подписка в принципе
Однако, если вы хотите построить доверительные отношения с посетителями вашего сайта, SSL-сертификат имеет важное значение, обновление до платной версии стоит рассмотреть хотя бы ради него
| cPanel? | Да |
| Установщик CMS? | Установщик Softaculous более чем с 480 приложениями, включая WordPress |
| SSL-сертификат | Вы можете приобрести SSL-сертификат в качестве дополнения к бесплатному плану |
Подготовка файлов сайта для публикации
Для начала нужно подготовить файлы.
Но вы ведь уже создали сайт и они уже готовы, как еще нам нужно их подготовить?)
За время работы с сайтами появился быстрый способ размещения сайта в сети интернет. И мы его сейчас рассмотрим.
Сжать исходные файлы сайта
Это сильно ускорит передачу файлов. Можно в обычный ZIP архив.
Файлы будут передаваться быстрее, если это будет происходить одним архивом, чем по одному файлу.
Особенно это важно для сайтов на CMS, потому что там файлов очень много и нужно их все передать на сервер. Очень важно сжать не папку, а только файлы, потому что при распаковке на хостинге у вас все распаковалось в корень сайта
Очень важно сжать не папку, а только файлы, потому что при распаковке на хостинге у вас все распаковалось в корень сайта. Файлы вы сжали, но куда их передавать?)
Файлы вы сжали, но куда их передавать?)
Whiteboard Fox: скромный, но надежный функционал бесплатно
Ваша первая Whiteboard Fox также проста в настройке и становится сразу же доступна по ссылке на сайте. Она похожа на листок из тетрадки по математике в клеточку, что помогает ровно писать и рисовать. Все очень просто, а функции только основные — рисование, стирание, навигация и отмена нарисованного. Поддерживаются текст и изображения, а кнопка «копировать все» позволяет легко захватить все на странице и скопировать ее в буфер обмена. Не такой большой функционал, зато рисунок получается естественным и точным. Все изменения участники видят в реальном времени, с небольшой задержкой в секунду или две.
Поделиться своей доской и пригласить учеников для участия или просто наблюдения — можно просто благодаря уникально сгенерированной ссылке каждый раз, когда вы начинаете новую доску. Просто отправьте эту ссылку по почте своим гостям, им останется только перейти по ней. При регистрации на сайте можно сохранять и обмениваться своими досками. Полностью бесплатно.
Немного о синтаксисе
Например, комбинация <h1>Здесь текст</ h1> позволяет выделить заголовок первого уровня, она состоит из открывающего и закрывающего (с косой чертой) тегов. Некоторые теги, могут использоваться самостоятельно – без закрывающих элементов.
Любой HTML-документ может быть представлен в текстовом виде и должен иметь определённую структуру.
Обязательными тегами для любых HTML-страниц являются следующие:
<HTML> <HEAD></HEAD> <BODY></BODY> </HTML>
Внутри тега <HTML></HTML> располагается вся разметка страницы.
Внутри тега HEAD описываются параметры заголовка страницы, включая так горячо любимые seo-атрибуты: title и description.
А внутри BODY располагается весь остальной контент.
В общей сложности в современной версии языка разметки HTML5 используется 125 основных элементов (тегов).
Retext.Ai
Новинка 2022 года «Retext.AI» – полноценный сервис перефразирования текста. В основе лежит искусственный интеллект, поэтому сервис можно смело назвать сокрушителем всех синонимайзеров, которые существуют уже более 10 лет.
Алгоритм работы «Retext.AI» очень простой: необходимо добавить исходный текст, подождать несколько секунд, пока нейросеть проанализирует и переработает содержимое текста, и в результате получить почти на 100% уникальный текст с различными вариантами построения предложений.
Дополнительно у сервиса работает бета-версия функции «Суммаризация». Функцию сервис публично не анонсировал, но в текущей реализации инструмент позволяет пользователям мгновенно создавать краткое изложение к статьям. Достаточно закинуть текстовый контент, ключевая информация за пару секунд будет собрана в виде аннотации, готовой к публикации.
До регистрации в сервисе можно бесплатно перефразировать до 400 знаков, после авторизации – до 900 знаков, а для полноценной работы существуют платные пакеты, которые открывают доступ до 1 млн знаков в месяц.
Hostman
Hostman во многом схож с Netlify, но предлагает чуть больше возможностей и имеет под собой более надежную базу в виде серверов Amazon, Microsoft Azure и Digital Ocean.
Интерфейс Hostman прост и требует от пользователя только подключения репозитория (GitHub или GitLab). Затем сервис автоматически собирает проект и публикует его в сети. Дополнительных действий не нужно. Hostman выдаст домен, настроит шифрование и будет автоматически пересобирать проект, если вы запушите изменения в Git.
Из интересных фишек Hostman стоит отметить Pull Request Preview. Это интерфейс, позволяющий взглянуть на все изменения, внесенные в приложение до объединения разрабатываемого кода с уже опубликованным. Также в Hostman есть продуманная система резервного копирования и отдельная утилита для A/B-тестирования опубликованной страницы.
Hostman поддерживает React, Vue, Next.js, Nuxt, Svelte, Angular, Django, Node.js, Ruby on Rails, Laravel и десятки других популярных технологий. А еще в Hostman есть маркетплейс с уже готовыми серверами для MongoDB, Docker, Minecraft и еще нескольких десятков продуктов, пользующихся спросом среди разработчиков.
Стоимость: от 5 долларов в месяц, есть бесплатный тестовый период.
Timeweb Cloud
 Timeweb Cloud позволяет в пару кликов создать гибкое онлайн-пространство для совместной работы с командой или базу данных в автоматически масштабируемом облаке. Размещенные в облаке проекты не нужно администрировать. Все процессы автоматизированы и защищены от сбоев. Обновления ПО, развертка дополнительных баз, настройки сети и прочие аспекты работы полностью ложатся на плечи платформы независимо от комплексности продукта. На подобное обслуживание могут рассчитывать и небольшие команды, и разработчики крупного корпоративного ПО.
Timeweb Cloud позволяет в пару кликов создать гибкое онлайн-пространство для совместной работы с командой или базу данных в автоматически масштабируемом облаке. Размещенные в облаке проекты не нужно администрировать. Все процессы автоматизированы и защищены от сбоев. Обновления ПО, развертка дополнительных баз, настройки сети и прочие аспекты работы полностью ложатся на плечи платформы независимо от комплексности продукта. На подобное обслуживание могут рассчитывать и небольшие команды, и разработчики крупного корпоративного ПО.
Компания предлагает собственное надежное объектное хранилище данных с поддержкой API S3 и функцию размещения ПО в контейнерах Kubernetes в качестве альтернативы AWS. Кроме того, Timeweb Cloud позволяет разместить в облаке администрируемую базу данных, чтобы вы могли сосредоточиться на разработке приложения, а не на настройке БД.
Стоимость: от 247 рублей в месяц.
# 2: Рассказчик (Мак, iOS)
Единовременный сбор в размере 48.50 фунтов стерлингов

Изображение предоставлено — Storyist
Приложение Storyist создано для писателей, которые хотят рассказать историю. Это приложение позволяет вам сосредоточиться на написании своей истории, не отвлекаясь, а также позволяет описывать своих персонажей, обстановку, сюжеты и многое другое.
Возможности Storyist предназначены не только для сценаристов, романистов и творческих рассказчиков; они также важны для сегодняшних контент-маркетологов и журналистов, которые должны создавать истории, связанные со своими издательскими целями.
Основные возможности:
- Минимальный интерфейс: Улисс не отвлекает, но он минимален, поэтому вы можете сосредоточиться на том, что пишете.
- WYSIWYG: Интерфейс Storyist похож на Microsoft Word, с настройками шрифта, выделением текста и кнопками стиля — как в Ulysses.
- Планировщик: Чтобы писать в нужном русле, используйте этот инструмент для набросков, чтобы обрисовать в общих чертах ваш сюжет, цели, цитаты и другие ключевые элементы.
- Инструменты развития сюжета: Используйте изображения для имен персонажей и их местоположения, чтобы дать вам визуальную подсказку для описательного письма.
- Отслеживание количества слов: Помогает следить за ежедневным подсчетом слов и слов по проекту, особенно при работе над более длинными проектами.
Сценаристы-рассказчики получат пользу от этого приложения, поскольку оно явно нацелено на сценаристов. Эта статья, вероятно, не лучший вариант для вас, если вас интересует только запись в блоге или написание статьи, но не забывайте, как рассказать историю в маркетинговом контенте, таком как видео и вебинары.
Firebase
Firebase – это хостинг с преимуществами, помогающий не только опубликовать приложение в сети, но и настроить инфраструктуру, не разбираясь в том, как работает бэкенд-код.
Firebase представляет собой набор блоков, из которых разработчики складывают себе серверные компоненты, а также базы данных для своих приложений, системы обработки алгоритмов машинного обучения, отдельные функции, запускаемые в облачных кластерах, системы аутентификации, серверы для обмена сообщениями и серверы для доставки уведомлений.
Также в комплекте с Firebase идет графическая панель управления вкупе с дашбордами на базе Google Analytics. С их помощью можно в реальном времени отслеживать состояние приложения как в плане технических аспектов, так и в плане SEO-показателей. Можно наблюдать за демографией аудитории, их интересами и т.п.
В Firebase есть дополнительные утилиты для развития своего продукта, система A/B-тестирования и облачный сервер для настройки чата между бизнесом и клиентами.
Firebase можно интегрировать с Google Ads, Slack, Jira, Play Store и другими популярными сервисами.
Стоимость: есть бесплатный тариф для небольших приложений и сайтов, цена для бизнес-решений подсчитывается индивидуально и начинается от 5 долларов в месяц.
Heroku
Heroku – это целое семейство сервисов, помогающих размещать в сети базы данных, бэкенд-приложения, бизнес-логику чат-ботов, сайты и т.п.
Heroku прославился благодаря Heroku Runtime. Это платформа для запуска и автоматической поддержки бэкенд-приложений и баз данных на базе контейнеров, размещенных в изолированной и защищенной среде. Это что-то в духе глобальной сети с большим количеством Docker-подобных сущностей, на постоянной основе поддерживающих ваши программные решения в рабочем состоянии.
Также здесь есть утилиты для публикации в сети динамических веб-приложений и сайтов, а также комплексные системы серверов для корпоративных клиентов.
Heroku DX упрощает разработку и позволяет сконцентрироваться на пользовательском опыте, игнорируя при этом все, что касается инфраструктуры. В Heroku Runtime можно размещать собственный бэкенд-код, написанный на Node.js, Ruby, Java, Python, Go, Scala и на других языках (есть куча неофициальных поддерживаемых продуктов – от MongoDB до малоизвестных проектов, таких как LowDB).
Стоимость: бесплатно, но приложение должно быть выключено в течение минимум 6 часов в сутки. Платные тарифы для бизнес-приложений стартуют от 25 долларов в месяц.
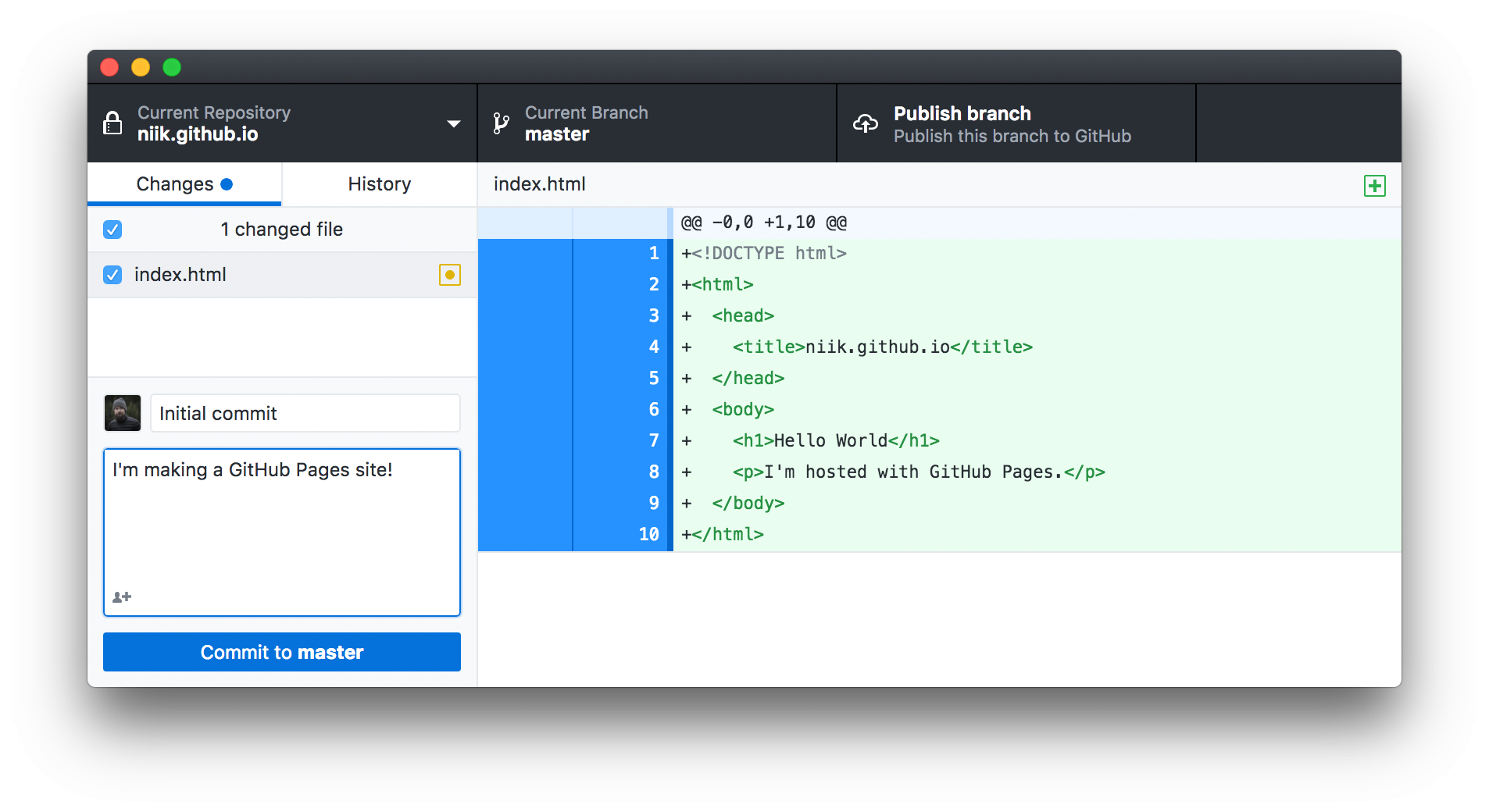
GitHub и GitLab Pages
Крупнейшие хранилища репозиториев в сети тоже оснащены встроенными хостинг-платформами. Это не совсем хостинги в их привычном понимании, так как функционально ограничены (здесь нельзя размещать базы данных или сложные динамические программы), но для публикации статичных сайтов GitHub Pages и его конкурента из GitLab достаточно.

При подключении GitHub Pages к своему репозиторию вы увидите следующую картину: сервис соберет HTML, CSS и JavaScript-код, хранящиеся в вашем репо, и превратит их в сайт с доменом github.io. Делается это одним кликом – дополнительных настроек не требуется.
Но есть ряд ограничений. Вы не можете использовать GitHub Pages как бесплатный хостинг и зарабатывать на размещенном здесь сайте. Запрещено что-либо продавать на ресурсах с доменом github.io и передавать через него конфиденциальную информацию (пароли, номера банковских карт). GitHub Pages полностью подчиняются правилам GitHub, то есть никаких схем быстрого заработка, эротики и уж тем более агрессии на странице быть не должно.
Стоимость: бесплатно.
# 8: Средний (Веб)
Бесплатно, 5 долларов в месяц или 50 долларов в год

Кредит изображения — средний
Medium, популярная платформа для поиска и публикации контента, сегодня является одной из самых популярных платформ
Этот инструмент не отвлекает внимание, как и любой другой сайт для написания историй, и у вас есть только базовые параметры форматирования (полужирный и курсив) для заголовков, ссылок и цитат
Это так просто.
В дополнение к своей пользовательской базе Medium является мощным инструментом контент-маркетинга, поскольку он привлекает пользователей, которые ищут качественный контент для взаимодействия.
Основные возможности:
- Письмо без отвлекающих факторов: Основные параметры форматирования с очень небольшим опытом написания.
- WYSIWYG: В интерфейсе истории Medium не так много вариантов форматирования, но функция WYSIWYG позволяет легко увидеть, что вы пишете.
- Кросс-платформенный: Medium доступен практически на любом устройстве, подключенном к Интернету, поскольку это веб-приложение.
- Издательский: Medium также предоставляет инструмент для поиска и публикации.
Именно поэтому Medium попал в наш список, так как его интерфейс позволяет писать без отвлекающих факторов.
Учитывая тот факт, что это веб-вариант, он по сути кроссплатформенный. Если вы хотите опубликовать где-то еще, вам нужно скопировать и вставить свой контент в другое приложение, а не публиковать его на Medium.
Вам не нужно платить за это, поэтому вы можете решить, что лучше всего подходит для вас.
# Недостатки
Простота и отсутствие денежных затрат, как бы это банально не звучало, имеет свою цену:
- Каждый отдельный файл (даже самый маленький) грузится в браузере не менее 2 секунд, но это не проблема, если у вас SPA, которым является большинство приложений, разрабатываемых, например, на ReactJS. Увы, на это повлиять невозможно.
- После подмены файлов на Google диске на протяжении некоторого времени вы всё равно можете не увидеть изменений. Это называется кеширование. Решается или перезагрузкой страницы с очисткой кеша или просто ожиданием неизвестного мне количества времени. На это тоже повлиять невозможно.
- Сайт занимает место на Google диске. Это зависит от размера сайта и что он должен делать.
- Нет удобного версионирования: вы не сможете откатиться на предыдущую версию своего проекта со стороны Google диска.
- Нужно предоставлять доступ к Google диску внешнему сервису. Лично мне неизвестно, на что тот сервис способен, хоть и все его советуют использовать, потому всё под вашу ответственность.









