Чем занимается графический дизайнер
Графический дизайнер помогает бизнесу и потребителям. В первом случае он разрабатывает проект, который выделяет бренд среди конкурентов и повышает к нему лояльность. Потребителям дизайнер помогает узнать о товарах или услугах, которые решат их проблемы. Чтобы обе стороны достигли своих целей, перед дизайнером стоят разные задачи.
Оформление сайтов и социальных сетей
Дизайнер делает посты для социальных сетей, дизайн сайта, придумывает креативы для рекламы в интернете, обложки для групп в соцсетях, шаблоны для сторис. Недостаточно создавать красивую картинку: нужно вовлекать потребителя в коммуникацию с помощью анимации, необычных сочетаний цветов или полезного контента.
Оформление сайта и приложения инвестиционной компании Kron. Источник
Создание иллюстраций
Иллюстрации — яркая часть графического дизайна. Они могут использоваться для упаковки, книг, рекламных кампаний или социальных сетей. Также компании могут создавать уникального персонажа — маскота бренда, которого наделяют его внешними и внутренними характеристиками, отражающими бренд и привлекающими к товару.
Наружная реклама приложения для знакомств Badoo. Источник
Дизайн упаковки
Задача дизайнера — придумать привлекательную и функциональную упаковку: от этого зависит популярность продукта среди потребителей и прибыль бизнеса. Специалист cоздает дизайн упаковки с нуля, а потом готовит макет к печати. Главное — быть внимательным. Малейшая ошибка испортит весь тираж, и работу придется переделывать.
Упаковка зеленого чая. Источник
Айдентика бренда
Разрабатывает лого и систему фирменного стиля: фирменные цвета и шрифты, фотостиль, правила, по которым строится макет, типографику и графику. При помощи единой визуальной системы бренд сохраняет консистентность и узнаваемость для аудитории.
Айдентика бренда пищевых добавок Heights. Синий и зеленый цвета символизируют доверие и спокойствие. Источник
Верстка полиграфии
То есть книг, журналов, брошюр, листовок и газет. Дизайнер получает в работу фото и текст, придумывает дизайн, задает правила типографики и определенную сетку, к которой привязываются все элементы, и создает макеты для печати.
Верстка журнала. Источник
Кроме того, дизайнер проектирует навигацию, создает паттерны для одежды, оформляет выставки и пространства для проведения мероприятий. Примеры работ смотрите в этой статье.
Автоматическое отключение нагревателя, плойки или других гаджетов, если вы забыли
Будь то щипцы для завивки, обогреватель или что-то еще, обычно люди что-то забывают отключить или, по крайней мере, беспокоятся, что забыли. Умный штекер может помочь с этим .
СВЯЗАННЫЕ: Никогда не забывайте снова выключать щипцы для завивки с помощью смарт-вилки
Если вы помните, что вы только что оставили что-то включенным после того, как ушли из дома (или беспокоитесь о том, что это могло произойти), вы можете использовать прилагаемое приложение на телефоне, чтобы дистанционно отключить смарт-штекер. Однако, в большинстве случаев, когда мы забываем что-то выключить, мы никогда не вспоминаем это позже. Чтобы решить эту проблему, вы можете установить расписание или правило для вашего интеллектуального плагина и автоматически отключать его в установленное время каждый день.
Другие тесты автора Давайте пройдем тесты
18 марта 2021 293364
Проходили 214058 раз
Кто ты из My Little Pony? Тест
HTML — код
11 июня 2021 69548
Проходили 30109 раз
Тест: «Я знаю Егора Крида!»
HTML — код
17 февраля 2021 81809
Проходили 26870 раз
Тест: Какой у тебя характер?
HTML — код
23 ноября 2021 77123
Проходили 21956 раз
Тест: «Хороший Вы человек или злой?
HTML — код
31 марта 2021 123421
Проходили 24969 раз
Тест на когнитивные способности
HTML — код
20 февраля 2022 69646
Проходили 34250 раз
Новый тест на кругозор и эрудицию: 20 занимательных вопросов для проверки ваших знаний…
HTML — код
18 февраля 2021 68854
Проходили 24565 раз
Тест: «Мое будущее. Каким оно будет?»
HTML — код
23 марта 2021 100891
Проходили 35315 раз
Тест на умственную отсталость
HTML — код
12 марта 2021 51727
Проходили 18924 раза
Тест: Насколько вы харизматичны?
HTML — код
17 ноября 2021 28373
Проходили 9572 раза
STANDOFF 2
HTML — код
25 марта 2021 67673
Проходили 19693 раза
Тест: «Какой ты покемон?»
HTML — код
16 декабря 2020 58265
Проходили 7489 раз
Тест на времена английского языка
HTML — код
31 мая 2021 37307
Проходили 12240 раз
Тест: Кто ты из Mortal Kombat?
HTML — код
9 декабря 2021 4116
Проходили 1064 раза
Тест для самых умных и эрудированных
HTML — код
15 января 2021 70323
Проходили 24536 раз
Тест на адекватность
HTML — код
9 декабря 2020 53064
Проходили 14835 раз
Тест на психопатию: ты псих или нет?
HTML — код
Дизайн рекламы и мерча
Чем нужно заниматься. Сделать баннер с новым призывом, сверстать рекламный буклет или придумать дизайн кружки для участников конференции — примерно так выглядят некоторые распространённые задачи в этом направлении.
Что надо знать и уметь. Как правило, графические дизайнеры со специализацией в рекламе выполняют проекты «на потоке» и по стандартным техническим заданиям
Поэтому для них важно очень хорошо владеть графическими редакторами — Adobe Photoshop, Illustrator, InDesign, иногда — CorelDRAW
Также эта работа требует от графического дизайнера владеть хотя бы базой нескольких «соседних» специализаций — например, уметь ретушировать фотографии и создавать иллюстрации.
Как и где работать. В штате большинства крупных и средних компаний есть графические дизайнеры, которые занимаются потоковыми задачами. А для малого бизнеса подобные краткосрочные проекты, как правило, выполняют фрилансеры.
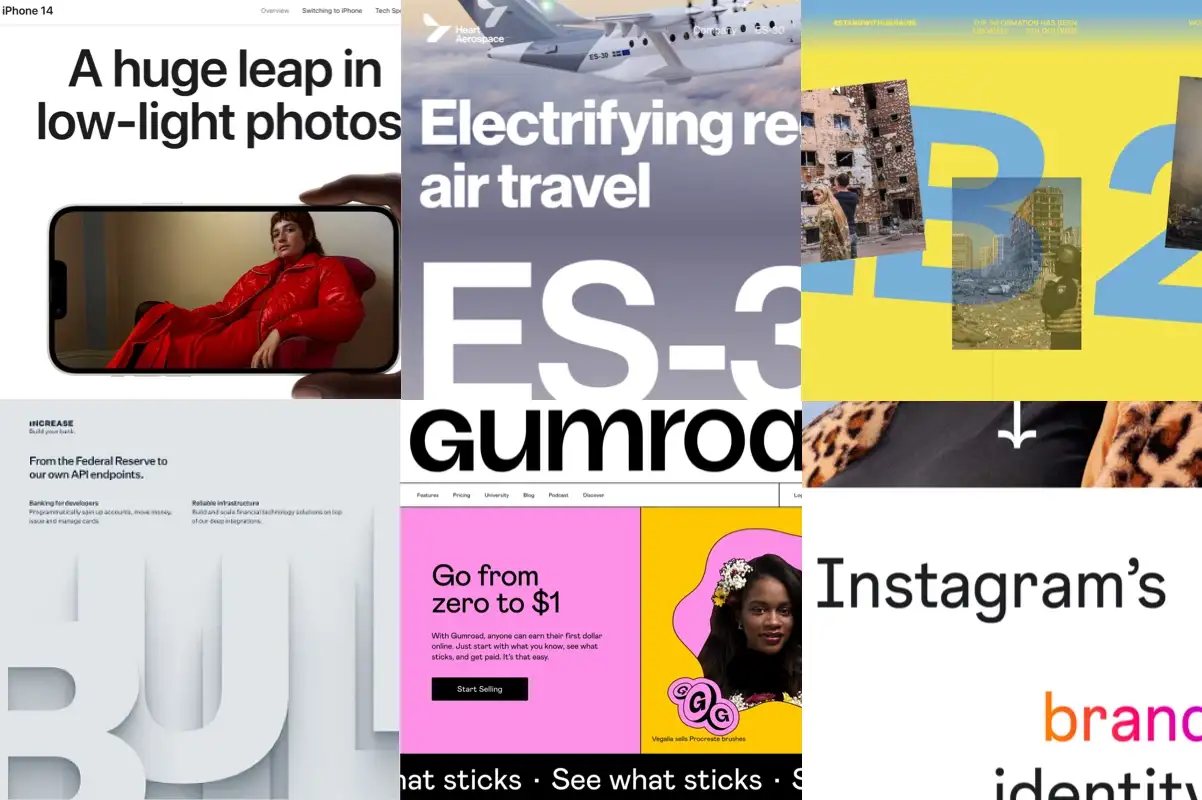
Гигантская типографика

Слева направо, начиная сверху: Apple, Heart Aerospace, Stand With Ukraine, Increase, Gumroad, Instagram*
*Примечание переводчика. Организация Meta и её продукт Instagram, на который мы ссылаемся, признаны экстремистскими и запрещены на территории РФ
Гигантская типографика — сегодня это заметный и сильный тренд. В основном её используют на сайтах из-за больших разрешений экрана, чтобы создать минималистичное/брутальное/крутое настроение. Часто огромную типографику сочетают с полноэкранными фотографиями и заметными анимациями.
Гротески с геометричными формами никуда не денутся и всегда будут надежным, функциональным решением в дизайне интерфейсов.
Сейчас у нас так много замечательных источников шрифтов: от бесплатных, таких как Google Fonts и Font Share, до множества отличных шрифтов премиум-класса, таких как Gilroy, Circular Std, Mont, Axiforma, Nexa, Galano.
Подумайте над тем, чтобы купить некоторые из вышеуказанных профессиональных семейств шрифтов, чтобы поднять проекты на новый уровень. Это ценная инвестиция.
В этой статье я собрала отборные платные и бесплатные современные шрифты, которые разработали лучшие шрифтовые студии.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
- Canva – простой инструмент для создания любого дизайна. Позволяет оформить презентацию, плакат, запись в соцсетях, книги, письма, материалы и многое другое. Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
- Easelly – создание инфографики на основании шаблонов. Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
- Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал. Выгружается PNG, JPG разных размеров.
- Drawio – удобный онлайн сервис для создания диаграмм. Можно сохранять в dropbox и подобные сервисы, можно на диск.
- Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Лучшие генераторы цветовой палитры (обзоры)
Прокрутка мертва. Привет, прокрутка!
Прокрутка утомляет. Многие пользователи от нее устали. К счастью, за этот год получило развитие другое направление: визуальное повествование, «скроллителлинг».
The New York Times стала одной из первых, кто использовал скроллителлинг в своей статье . И получилось довольно свежо.
Эту форма повествования можно представить как на странице, так и в приложении. Представьте себе создание веб-сайта, на котором с каждой прокруткой шрифты, фрагменты текста и другие элементы начинают оживать. Конечно, вам захочется увидеть конец этой истории — во что всё это превратится в итоге. Это захватывает, как в видеоигре. Вы не можете повлиять на ход повествования, но чувствуете себя участником происходящих на экране событий.
Скроллителлинг будет присутствовать практически на каждом популярном и успешном веб-сайте, который вы увидите в 2022 году. Пользователи устали от страниц, наполненных информацией, которую они не запрашивали.
Скроллителлинг — это то, что действительно заставляет пользователей, выросших на Инстаграмме и Тик-Токе, читать. Например, бросаются в глаза такие динамические тексты, как в Google:
Прокрутка активируется, когда пользователь прокручивает страницу вниз, отсюда и его название. Никаких кликов, никаких проблем с выбором, никаких всплывающих окон. Вроде остаешься на одном месте, но при прокрутке на экране разворачивается история.
Лучшие сайты не могут быть созданы за 2 дня. Проекты в формате скроллинга обычно требуют много времени и усилий. Однако результаты того стоят. Страница становится «живой». Каждую секунду происходит что-то новое, так что заскучать во время чтения намного сложнее.
А как насчет мобильных приложений? Pure, приложение для знакомств, создало историю, которую можно было бы назвать «tappytelling» (она активируется, когда вы нажимаете и открываете приложение в первый раз).
Скроллителлинг был создан для пользователей, и им это нравится. Им не нужно переходить на другие страницы, чтобы прочитать всю историю. Напротив, вся история веб-дизайна продумана заранее и построена максимально увлекательно.
Графический дизайн в брендинге
Бренд-дизайн — работа по созданию индивидуального визуального сообщения, направленного на точное отображение основных характеристик объекта брендинга.
Графический дизайн в брендинге
Дизайн в брендинге нужен для разработки единого визуального образа и отражения индивидуальности бренда. Основной задачей бренд-дизайнера является создание корпоративной идентичности, называемой для краткости айдентикой. Она может рассказать историю компании, передать опыт и эмоции.
Один проект подразумевает разработку всех визуальных элементов бренда, от библиотеки изображений и логотипа до визитки помощника младшего менеджера.
В основе такой работы лежит руководство по стилю, дизайнеры создают его для того, чтобы сохранить основную тему. С помощью этого руководства все визуальные компоненты сохраняют заданную стилистику, поддерживая главную идею проекта.
Виды визуальных составляющих бренда:
- Логотип.
- Система бренд-дизайна (цвета, шрифты, фон, элементы, стиль, иллюстрации и т.д.).
- Брендбук.
- Мокапы для всего этого.
Узнай, какие ИТ-профессии входят в ТОП-30 с доходом от 200 000 ₽/мес
Команда GeekBrains совместно с международными специалистами по развитию карьеры
подготовили материалы, которые помогут вам начать путь к профессии мечты.
Подборка содержит только самые востребованные и высокооплачиваемые специальности и направления в
IT-сфере. 86% наших учеников с помощью данных материалов определились с карьерной целью на ближайшее
будущее!
Скачивайте и используйте уже сегодня:
Александр Сагун
Эксперт GeekBrains
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Скачать подборку бесплатно
pdf 3,7mb
doc 1,7mb
Уже скачали 20921
Сделать наброски логотипов и иконок
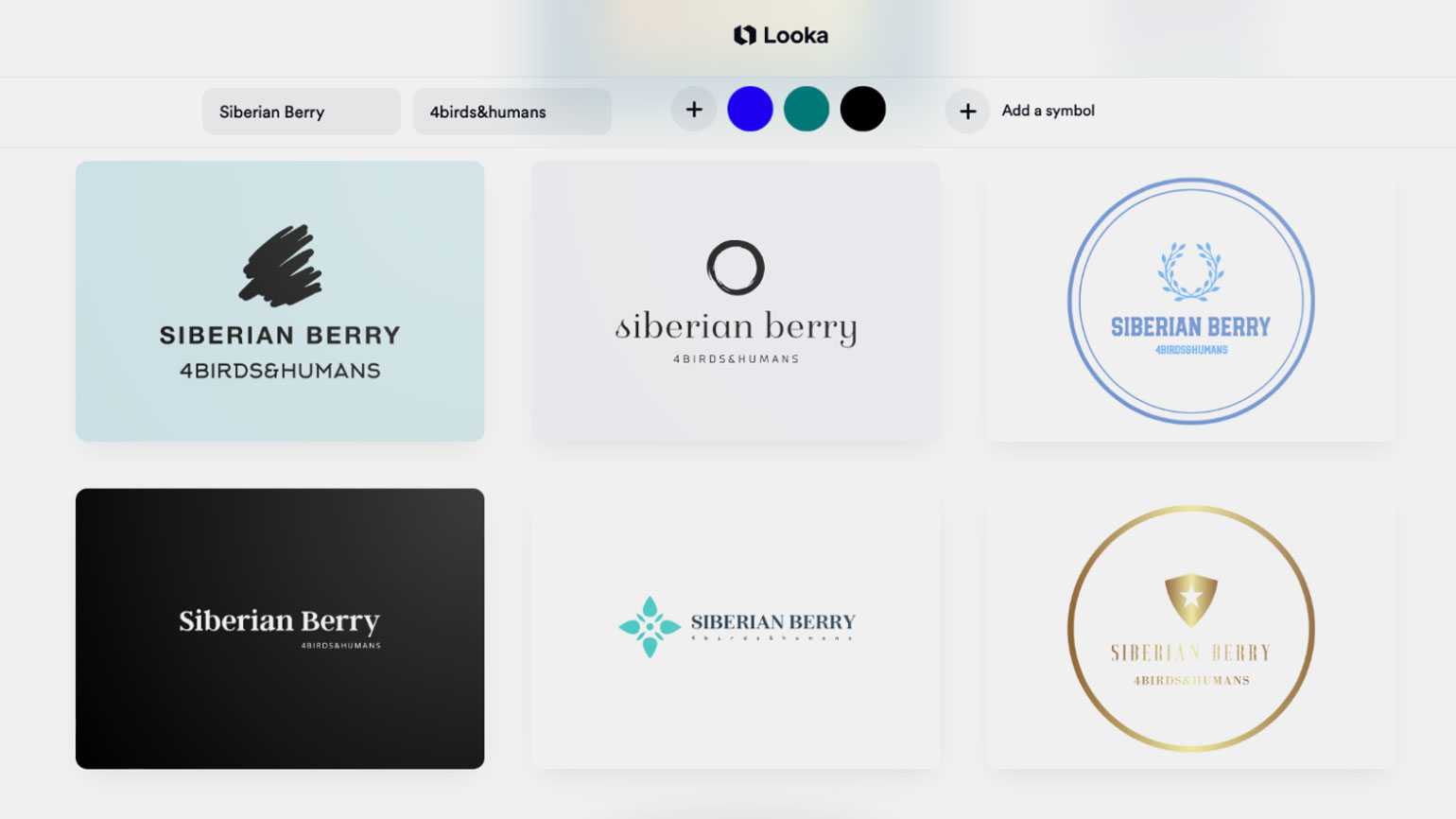
Looka
Что умеет: создавать логотипы и бренд-киты.
Условия: скачать результат работы нейросети можно только платно и только в составе бренд-кита. В нём будут 16 вариантов выбранного логотипа, ресайзы баннеров для сайта, обложки для соцсетей и прочие основные форматы с фирменным дизайном бренда. Тарифные планы — здесь.
Рекомендуем использовать алгоритм Looka для вдохновения или для сбора референсов: смотреть, что предлагает ИИ, и делать по-человечески профессионально.
Качество: среди логотипов от искусственного интеллекта вполне могут оказаться отличные варианты, на основе которых можно построить качественный фирменный стиль для небольшого бизнеса. Готовые изображения доступны в удобном масштабируемом формате PNG или SVG.

Скриншот: сайт Looka / Skillbox Media
Designs.ai
Что умеет: создавать логотипы на основе алгоритмов машинного обучения. Сервис предлагает делать и другие продукты — но это просто макеты и примерка стоковых дизайнов на стандартные мокапы.
Условия: получить готовый дизайн можно только за оплату. А превью результатов защищены сеткой из водяных знаков.
Качество: сгенерированные Designs.ai результаты в среднем напоминают недорогие варианты с популярных дизайн-ресурсов. Удобно, что логотипы можно экспортировать в четырёх форматах: JPEG, PDF, PNG или SVG.
AutoDraw
Что умеет: угадывать в каракулях контуры рисунков и доделывать их. Например, эти скетчи можно использовать как иконки или как основу для разработки фирменных знаков.
Условия: AutoDraw — бесплатный инструмент.
Качество: сервис очень простой и напоминает Paint, а способности алгоритма кажутся скорее забавными, чем ошеломляющими. Наброски и результат для дальнейшей работы можно сохранить в векторном формате.
Где учат на графического дизайнера
В десятом классе я попросила родителей рассказать про современные профессии, чтобы определиться с будущей работой. Из всех вариантов мне понравился именно дизайнер. После школы я поступила в институт на дизайн, а на последних курсах уже стажировалась в международном рекламном агентстве. Сейчас я работаю в сфере брендинга и продолжаю углублять свои знания на курсах.
Есть четыре основных способов освоить эту профессию:
Колледж
В ссузах есть программы «Дизайн», «Графический дизайн», «Дизайн для полиграфической деятельности». Поступить можно после девятого класса — обучение будет длиться около четырех лет. За это время осваивают проектную и компьютерную графику, теорию цвета и композиции, работу в Photoshop и CorelDraw.
Придется пройти творческое испытание — подготовить рисунок. Его трудно будет сдать без базовых знаний рисования. Поэтому позанимайтесь перед вступительными с репетитором, если не умеете рисовать.
Вуз
Этот путь такой же длинный и тернистый, как учеба в колледже. Программы для обучения похожи: «Дизайн рекламы», «Компьютерная графика», «Дизайн». Чтобы поступить на любую из них, нужно будет пройти творческий конкурс.
Ничего не имею против университетов — я сама пришла в профессию после института. Но есть недостаток: программу обучения пишут на несколько лет вперед, поэтому некоторые знания уже устарели. В этом смысле короткие курсы (от полугода) гораздо полезнее.
Самостоятельно обучение
Освоить теорию и практику самостоятельно помогут два инструмента — книги и YouTube. В сети много бесплатных курсов, начиная от азов работы в Photoshop и заканчивая созданием анимаций. Вот, например, некоторые из них:
- 12 уроков по основам графического дизайна от Калифорнийского института искусств (с субтитрами);
- Типографика, шрифты и текстовые эффекты от Елены Барышкиной;
- Теория графического дизайна от DesignTV;
- Основы 3D-анимации от CGTarian;
- Сериал «Абстракция: Искусство дизайна». Серия с Полой Шер: графический дизайн.
Вебинар Contented про айдентику, который вела я
Дополнить знания нужно теорией. Могу посоветовать несколько книг, которые помогут подтянуть матчасть:
- «Дизайн для реального мира», Виктор Папанек;
- «Дизайн привычных вещей», Дональд Норман;
- «Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок», Йозеф Мюллер-Брокманн;
- «Искусство дизайнера», Пол Рэнд;
- «О языке композиции», Юрий Гордон;
- «Искусство цвета», Иоханнес Иттен.
Онлайн-курсы
Эта форма обучения подойдет тем, кто хочет в короткие сроки освоить новую профессию. Обычно обучение длится от полугода. За это время ученики осваивают работу в основных программах, учатся выстраивать композицию и сочетать цвета и ищут свои первые проекты для практики.
Кроме того, на курсах тесно сотрудничаешь с кураторами и преподавателями — профессионалами в графическом дизайне. Я заметила такую закономерность: у людей есть ответственность перед своими учениками даже после окончания курса. Поэтому ваши менторы будут помогать вам с работой или с советами в течение вашей карьеры.
В онлайн-школе Contented на курсе «Графический дизайн» преподают крутые специалисты из VK, Samsung, Heineken. Вас обучат векторной графике, анимации и помогут собрать портфолио. Преподаватели и кураторы открыты к общению и будут давать обратную связь. В конце курса вас ждет встреча с HR-менеджером Яндекса. Он поможет составить резюме и предложит вакансии.
профессия графический дизайнер с нуля до ПРО
20 месяцев
профессия графический дизайнер с нуля до ПРО
За год количество вакансий в графическом дизайне увеличилось на 222%. Научитесь создавать любой визуальный контент на уровне middle — от макетов сайта до полиграфии.
Научиться
8 300 ₽/мес.
5 395 ₽/мес.
Если нужно найти вдохновение
- – пожалуй, один из лучших ресурсов для вдохновения. На нем собрано огромное количество работ в сфере графического дизайна, веб-дизайна, постеров, интерьеров и многого другого. Одна из особенностей – можно создать собственную доску настроения и на ее основе смотреть похожие работы.
- Behance – место, где собраны работы со всего мира: от простых фотографий до профессиональных проектов из разных сфер дизайна. Можно создать свой аккаунт и использовать его в качестве портфолио, а также получать ленточки за выдающиеся работы.
- Dribbble – аналог Беханса, но с упором на шоты – небольшие работы в виде первых экранов сайтов, мобильных приложений и прочего.
- Awwwards – посвящен самым лучшим работам в веб-дизайне, можно найти подборки сайтов за день, неделю, месяц или год.
- Made on Tilda – сервис, где вы сможете найти лучшие работы, сделанные на Тильде. Если вы создаете сайты на этой платформе, то можете также подать свой сайт на рассмотрение. Достаточно вставить ссылку и отправить запрос.
- Designspiration – крутой сайт с невероятной подборкой различных дизайн-примеров. Можно подбирать фотографии с выбранной цветовой палитрой из 5 различных цветов.
- Synapticstimuli – галерея различных изображений из мира искусства. Отличный ресурс, если вы занимаетесь рисованием или хотите найти идеи для фотосессии.
- Designmadeingermany – большая подборка современных и трендовых сайтов.
- Designshack – место, где должен побывать каждый дизайнер сайтов. Здесь вы не найдете крутых проектов, однако сможете почитать глубокую критику на неудачные сайты. Сервис англоязычный, но никто не мешает воспользоваться переводчиком.
- Siiimple – уже из названия можно догадаться, что сервис про дизайн в минимализме. На нем вы сможете найти множество работ из веб-дизайна.
- Onepagelove – любите создавать лендинги? Тогда вам определенно следует посетить этот ресурс. На нем вы найдете подборку крутых лендингов, которые просто «взрывают мозг».
- Invisionapp – самые красивые подборки iOS design KIT.
- Mediaqueri – сервис для тех, кто хочет найти оригинальное решение для адаптивной версии своего сайта. Сайты представлены в 4 форматах: десктоп, лэптоп, планшет и мобайл.
- Bookcoverarchive – книжный архив с тысячью различных обложек. Подойдет для дизайнеров из любой сферы – можно найти много интересных решений для чего угодно.
- Wikiart – просто энциклопедия мирового искусства.
- Airpano – 3D-панорамы мира: выбирайте любое место на земле, над землей, под водой. Очень красивое зрелище с приятной фоновой музыкой.
- Adme – редкие фотографии, рекламные подходы, красивый арт, и всему этому сопутствует описание. Не только вдохновляющий, еще и информативный ресурс.
- Render – сайт для любого дизайнера, можно найти много крутых работ из компьютерной графики, а также почитать свежие новости.
- Land-book – ну куда же без него, это целый рай для веб-дизайнера. Здесь вы сможете найти колоссальное количество уже реализованных и крутых сайтов.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Навыки и компетенции графического дизайнера
Работодатели ищут определенные навыки у графических дизайнеров. К ним относятся как межличностные навыки, которые бывает трудно измерить и отразить то, как вы взаимодействуете с другими людьми и своим окружением, так и твердые навыки.
- Коммуникативные навыки: вы должны уметь давать советы и предложения от клиентов, а также понимать, чего они хотят.
- Навыки тайм-менеджмента: вы часто обнаружите, что жонглируете несколькими проектами почти одновременно.
- Навыки работы в команде: дизайнеры должны уметь сотрудничать и ладить с другими, когда они работают в команде дизайнеров.
- Технические навыки: знание типографики и теории цвета имеет решающее значение.
Сбалансирован ли дизайн?
Когда картина на стене висит криво, нам так и хочется подойти и поправить ее. Не повторяйте такого в дизайне: если элементы дизайне не сбалансированы или не выровнены, это будет отвлекать зрителя от дизайна и его основной идеи.
Симметрия — один из самых главных помощников на пути создания сбалансированного дизайна. Симметричный дизайн — это дизайн, сбалансированный относительно центральной оси горизонтально, вертикально или радиально (то есть по кругу от точки фокуса). Мы на подсознательном уровне считаем симметрию более привлекательной, но кроме внешнего аспекта сбалансированный дизайн имеет и практическое назначение: он помогает создать иерархию и расставить приоритеты.
На этом логотипе мы видим два типа симметрии. Если провести вертикальную линию по центру, становится очевидно, что лейаут правой и левой частей практически идентичен — они являются зеркальными отражениями друг друга. Кроме того, лучи солнца в центральном элементе создают радиальную симметрию. В сочетании получается идеально сбалансированный, визуально привлекательных дизайн.
Steve Wolf/Dribbble
Отсутствие выравнивания также может нарушить баланс. Убедитесь, что текст и другие элементы дизайна выровнены относительно краев и друг друга. Дизайн будет выглядеть максимально согласовано, если использовать один и тот же тип выравнивания во всех параграфах и отрывках текста. Используйте сетку — это поможет вам при выравнивании элементов. (В инструменте Canva вы можете включить линии сетки при помощи следующих горячих клавиш: Cmd+ на Mac и Ctrl+ на Windows).
Источники идей вокруг
Дизайнеры часто «крадут как художники»: вдохновляются чужим творчеством и переосмысливают его, делают отсылки к культурным явлениям, значимым событиям, актуальной социальной повестке.
Сравнения и метафоры
Сравнение — одно из самых эффектных выразительных средств, и не только в дизайне
Сравнения задают контекст, привлекают внимание, хорошо запоминаются, помогают увидеть неожиданные взаимосвязи и расширить понимание предмета. Метафоры — скрытые сравнения, когда одно понятие наделяют свойствами другого
Вот несколько способов создать сильный визуальный образ с помощью сравнения:
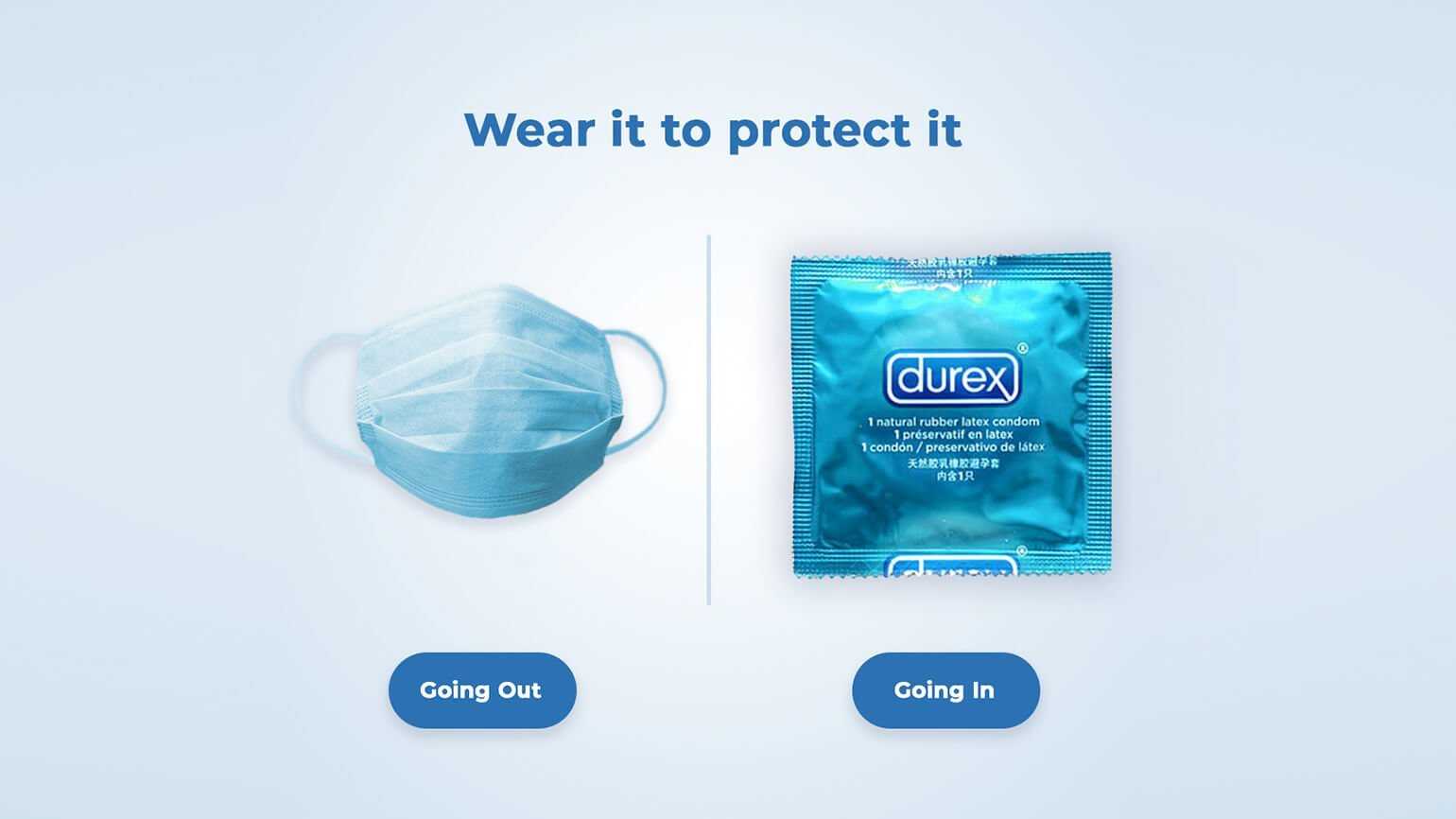
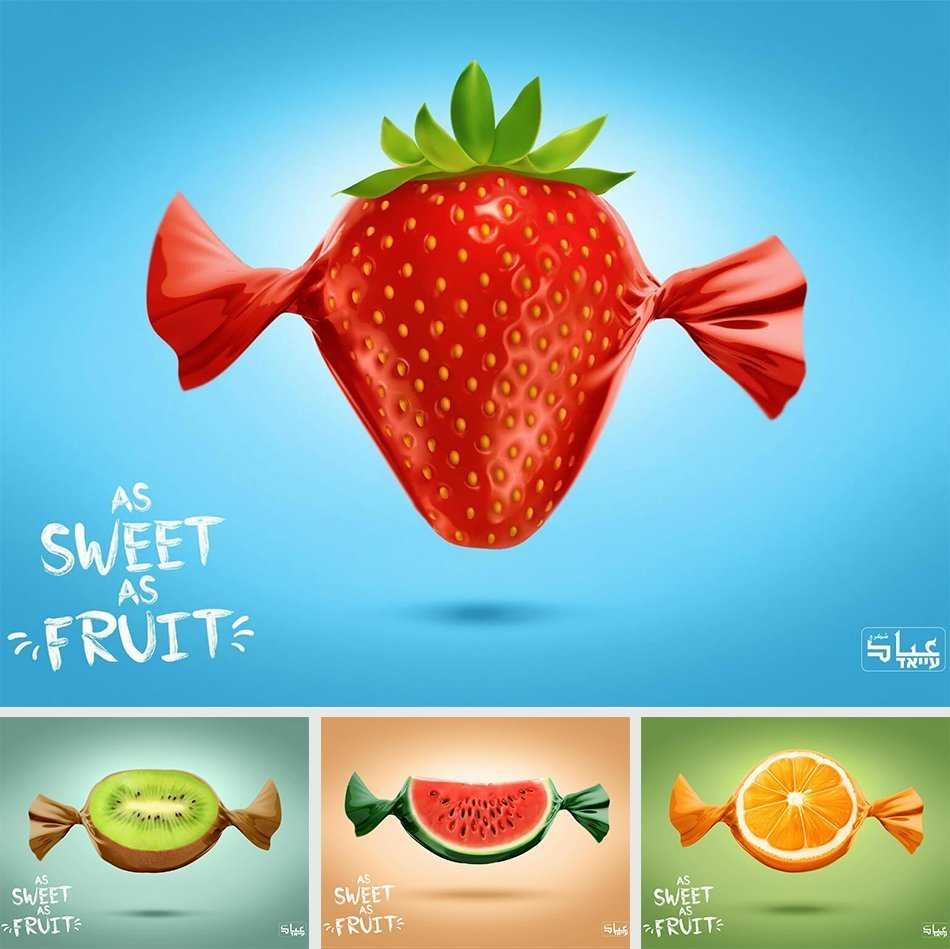
1. Изобразить объекты рядом. Этот способ самый очевидный. Например, так работает сравнение в лаконичной рекламе Durex:

Изображение: @durexzambia / Instagram*
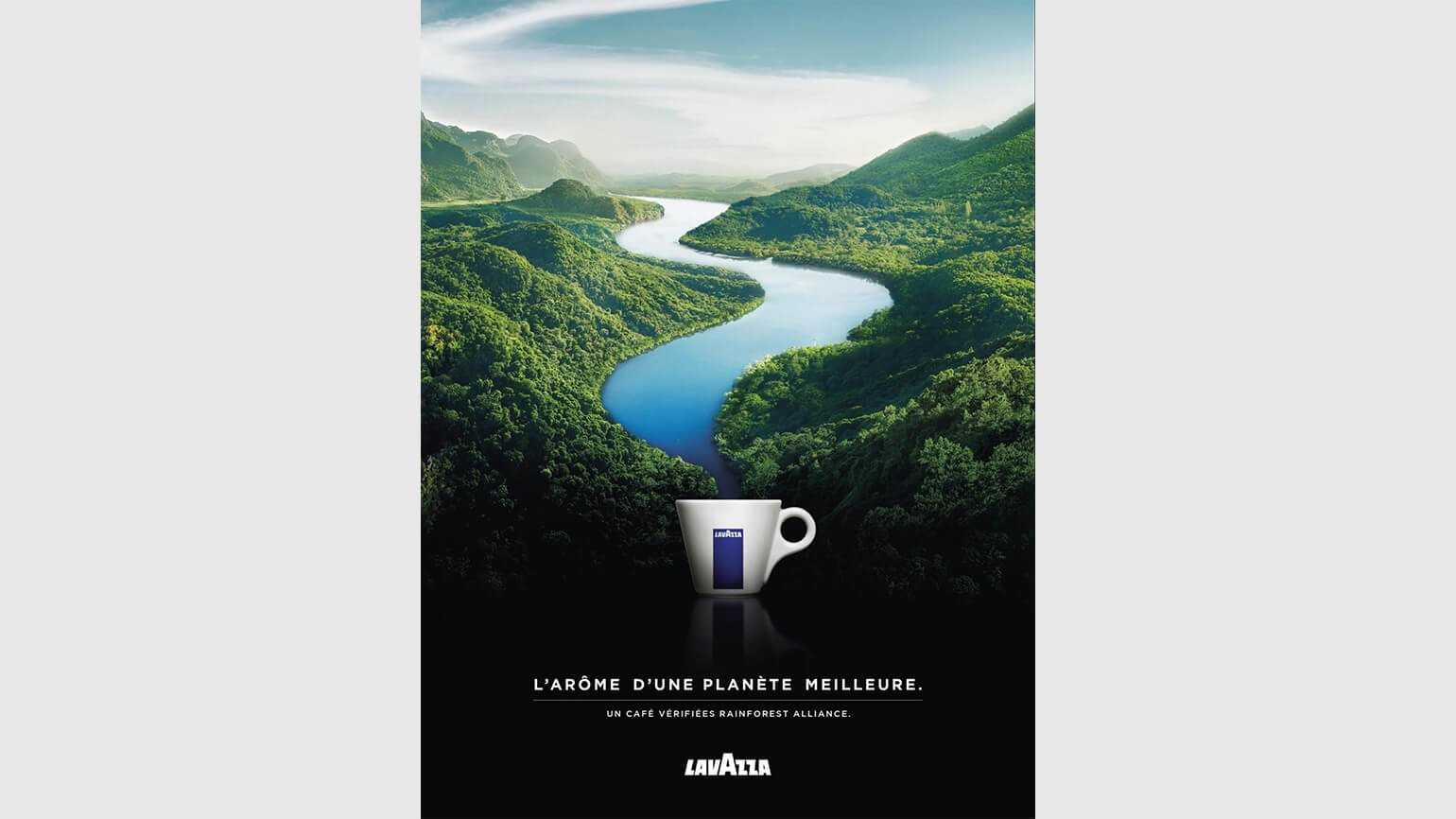
2. Заменить один объект другим. В этой рекламе река — это пар, исходящий от кофе:

Изображение: Lavazza / Armando Testa
3. Соединить объекты — с помощью фотомонтажа или рисованных иллюстраций:

Изображение: Aiad Roastery / Elevate Agency Palestine
4. Придать одному объекту свойства другого. Это может выражаться в движении, цвете, форме или текстуре. Например, в студии Jones Knowles Ritchie так стилизовали логотип Burger King для рекламной кампании в поддержку экологии. Бренд отказался от пластиковых игрушек в детских наборах и организовал акцию по переплавке ненужных изделий. Фирменному знаку придали вид плавящегося пластика:

Изображение: Burger King / Jones Knowles Ritchie
Визуальные метафоры могут быть конвенциональными (то есть знакомыми и привычными) и неконвенциональными — незнакомыми. С первыми мы имеем дело каждый день — это иконки на нашем рабочем столе и веб-ресурсах. Личный кабинет обозначается как дом, а хранилище для файлов — как папка, такие обозначения ускоряют работу с интерфейсом
Но в рекламе и логотипах метафоры обычно неконвенциональные, ведь их задача — привлечь и удержать внимание:

Изображение: IKEA / Mother
В лингвистике отдельно выделяют метафорические сравнения с живыми объектами — олицетворения. В дизайне такой приём делает продукт или бренд более «человечным», дружелюбным, близким аудитории.

Изображение: «Кондитермаг» / Студия Артемия Лебедева
Изображение: M& M’s / Cream Electric Art
Отсылки к искусству
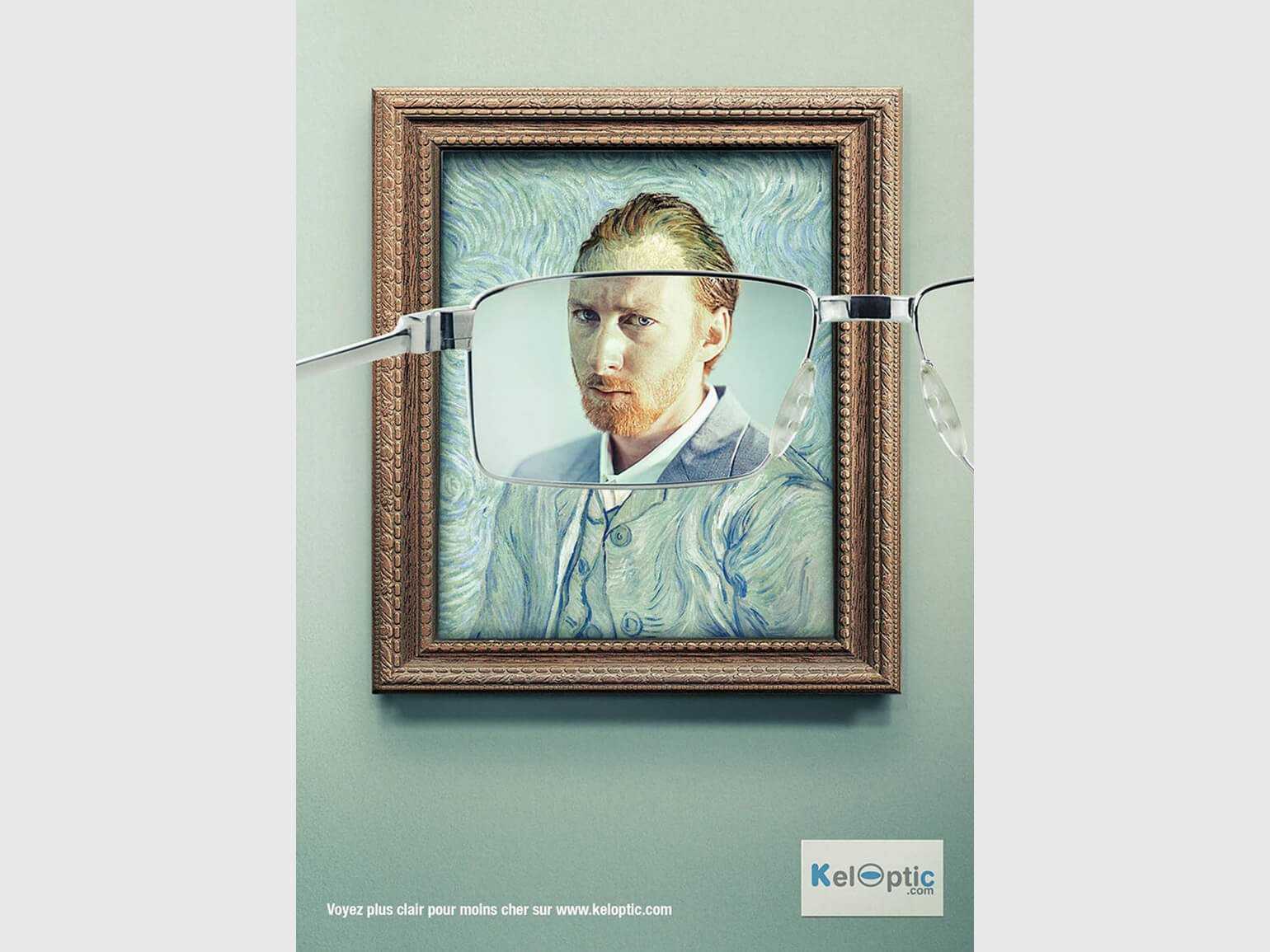
Искусство часто становится источником дизайнерских идей: во многих рекламных креативах используют фрагменты известных картин или скульптур.

Изображение: Keloptic / Young & Rubicam
В картинах можно найти сюжеты на все случаи жизни. Их можно сопоставлять с фотоизображениями, обыгрывать художественные приёмы живописцев или просто сэкономить на съёмке — заменив фотографию картиной. Для заимствования изображений в высоком разрешении даже есть бесплатный фотосток Artvee.
Впрочем, вдохновляться искусством можно, не заимствуя живописные полотна, а делая стилизацию под них. Вот пример рекламы от студии DDB: в её основе иллюстрация, имитирующая стиль ар-деко:

Изображение: KitchenAid / DDB
Чтобы сделать узнаваемую отсылку к искусству, не обязательно рисовать. Подтверждение тому — этот фотомонтаж в духе Пикассо от Mazda — машина превратилась в арт-объект:
Как создать интерактивную кнопку для микшера
Создание интерактивной кнопки для микшера довольно сложно и может занять несколько попыток, чтобы получить право. Сначала вам нужно будет создать кнопку в Mixer, а затем использовать Firebot или Lightstream Studio, чтобы она работала правильно.
После того, как вы создадите интерактивную кнопку в Mixer, вам нужно включить ее с помощью используемого вами приложения, либо Firebot, либо Lightstream Studio.
-
Откройте Миксер .
-
Выберите значок пользователя, чтобы открыть меню навигации.
-
Выберите Dev Lab .
Доска разработчика раньше называлась Studio и расположена внизу выпадающего меню.
-
Выберите Mixplay Projects .
-
Выберите « Давайте создадим один» .
Если вы создали кнопку в прошлом и хотите создать еще одну, то для этого можно выбрать значок плюса. Он расположен справа от ваших проектов Mixplay.
-
Введите название вашего проекта в поле для заголовка и « Другое» в поле для игры.
Единственный раз, когда вы вводите название игры во втором поле, это если вы создаете кнопку, которая будет использоваться только с определенной игрой.
-
Выберите Сохранить .
-
Выберите Build .
-
Выберите значок + (плюс) в столбце элемента управления, чтобы открыть меню Новый элемент управления» .
-
Выберите кнопку и введите имя для кнопки, которую вы создаете.
Если вы решите, что хотите создать другой элемент управления для вашего потока микшера, это также то, где вы это сделаете. Все, что вам нужно сделать, это выбрать элемент управления, который вы хотите создать.
-
Нажмите Добавить .
-
Переместите кнопку, выбрав горизонтальные черточки, чтобы включить ее, а затем перетащите ее на синюю сетку.
Вот как вы размещаете свою кнопку. Если вы выберете значки телефона, планшета или монитора справа, вы увидите, где они будут отображаться для разных устройств.
-
Нажмите на стрелку вправо рядом с именем вашей кнопки в контрольном столбце.
-
Введите отображаемое имя в поле « Текст *» и добавьте соответствующую Spark Cost .
Отображаемое имя — это то, что увидят зрители при просмотре вашей кнопки в потоке. Соответствующая стоимость искры — это то, сколько искры это будет стоить им, чтобы нажать это.
-
Выберите Сохранить .
-
Выберите код .
-
Запишите номер кода .
Как только вы создали кнопку в Mixer, сохранили ее и записали код, это дает вам время для следующего шага. Отсюда вам нужно открыть приложение, которое вы используете, чтобы интегрировать его в свой поток микшера и включить его оттуда. Это работает немного по-разному в каждом приложении, поэтому вам может потребоваться проверить часто задаваемые вопросы приложения, чтобы заставить его работать правильно.
В дизайне интерфейсов
В дизайне интерфейсов паттерны заменяют собою сплошную заливку фона. Это делает оформление ярче и разнообразнее, задаёт ему характер и динамику.
Раньше паттернами часто заполняли фон веб-страниц, поскольку было невозможно предсказать, каким будет разрешение экрана пользователя. Образец размножался и полностью закрывал поверхности как на малых, так и на больших экранах
При этом из-за небольшого размера изображения паттерна такой фон загружался быстро, что было важно при небольших скоростях интернет-соединений
Современный дизайн адаптируется под разные расширения, а технологии позволяют заливать фон как достаточно крупными изображениями, так и делать разноцветные заливки средствами HTML, не используя графические файлы. Поэтому сегодня повторяющиеся паттерны дизайнеры выбирают редко. Чаще всего их используют для заливки малозначительных элементов дизайна, чтобы не оставлять их «пустыми», но и не привлекать к ним большого внимания.
Сейчас по-прежнему можно встретить сайты с паттерном на фоне, правда, они вызывают ощущение «ретро». Яркий фон может отвлекать от серьёзного содержания, но подобный подход уместен, например, в блогах.

Скриншот: сайт Kelli Anderson
По этому же принципу работает и подложка в мессенджерах. Фон делает страницу живой — цвет приятно дополняет диалог из коротких, простых по форме сообщений.

Паттерны для фона в мессенджере WhatsAppСкриншот: приложение WhatsApp
Ещё одно применение паттернов в современных интерфейсах — временное заполнение «пустого» пространства на сайте. Незаполненный профиль выглядит скучно, поэтому разработчики Last.fm в шапку интерфейса личной страницы загрузили паттерн — впоследствии пользователь его должен заменить собственным изображением.

Шапка незаполненного профиля на Last.fmСкриншот: Last.fm
Ещё одно применение простых паттернов в проектировании — адаптация дизайна для людей с дальтонизмом (цветовой слепотой). Так, при цветовом кодировании можно использовать не только цвета, но и лёгкие текстуры, которые передадут разницу тем, для кого цвета неразличимы.












