Лучшее для мобильных устройств: Snaptee

Snaptee
Что нам нравится
-
Дизайн с использованием мобильного приложения.
-
Делитесь дизайнами и получайте комиссионные от продаж дизайна.
Что нам не нравится
-
Интерфейс может немного привыкнуть.
-
Не легко найти дизайн.
Хотя большинство приложений и сайтов для дизайна футболок лучше всего работают на ноутбуке или настольном компьютере , это не относится к Snaptee. Это приложение для iOS и Android, разработанное специально для мобильных устройств, позволяет выбирать из множества дизайнов, загруженных и голосуемых пользователями приложения, а затем ремикшировать их различными способами.
После выбора дизайна, с которого вы хотите начать, приложение позволяет вам выбрать стиль футболки и базовый макет. Оттуда вы можете использовать существующую графику дизайна или загрузить свою собственную с помощью ролика камеры вашего телефона, Instagram и других источников.
Интерфейс требует пару минут, чтобы привыкнуть, но он прост и достаточно силен для большинства простых проектов. Изменения цвета, эффектов, шрифтов и т. Д. Обрабатываются внутри приложения, и как только вы удовлетворены конечным результатом, это просто случай отправки вашего шедевра в Snaptee для печати.
Оплата производится через Apple Pay или Google Pay на вашем телефоне, а компания, которая находится в Гонконге, отправляет в любую точку мира за фиксированную плату. Если вы считаете, что ваш дизайн особенно хорош, вы можете поделиться им с другими и получить комиссию, когда другие клиенты заказывают его.
Если ещё не умеете, то учитесь рисовать
Есть дизайнеры, которые вполне справляются со своей работой и не умеют рисовать. Но с рисованием многое проще. В большинстве направлений дизайна не нужен академический или высокий уровень рисования. Зато пригодится навык уверенно делать наброски, нарисовать выразительный скетч — это поможет быстро и понятно донести свои идеи до коллег и заказчика.
По рисованию есть много видео и курсов, а ещё обратите внимание на книги. Например, вот эти:
- Дмитрий Горелышев. «Простое рисование»;
- Марк Кистлер. «Вы сможете рисовать через 30 дней. Простая пошаговая система, проверенная практикой».
Специфика ведения аккаунта мастера маникюра
Просто выкладывать фоточки и получать новых клиентов не получится. Нужно понимать, что нужно вашей аудитории, и умело продавать свои услуги. А для этого — знать специфику ведения аккаунта в бьюти-нише. Она следующая:
Отложенный спрос. Маникюр нужен не каждый день, а раз в три-четыре недели. Поэтому люди могут подписываться «на потом» на нескольких мастеров, а потом забывать о них. И в момент, когда им нужен маникюр, видеть не вас, а другого мастера — соответственно, обращаться к нему. Чтобы подписчики покупали услуги у вас, нужно постоянно присутствовать в их инфополе, а для этого — регулярно постить контент.Ограниченное число фолловеров. Не ждите взрывного роста подписчиков — многие мастера набирают 100–1500 фолловеров, которые записываются на несколько месяцев вперед. Вам тоже нужно гнаться не за количеством аудитории, а за ее качеством: привлекать людей из вашего города, которые смогут приехать к вам на маникюр. Или к которым сможете приехать вы — зависит от того, как вы оказываете услуги.Привыкание к однообразию. В подавляющем большинстве случаев мастера маникюра выкладывают только примеры работ. Если вы начнете делать регулярный разнообразный контент, выделитесь этим на фоне конкурентов
Но этого могут не понять, потому что это непривычно — поэтому важно добавлять новые типы публикаций постепенно. Так вы приучите аудиторию к тому, что в вашем профиле можно не просто найти идеи для маникюра, но и узнать что-то полезное, интересное.Небольшое влияние контента
Грамотное ведение профиля важно, но контент — это лишь первый этап на пути к получению постоянных клиентов. К вам могут обратиться впервые из-за хороших постов в Instagram*, но будут регулярно записываться, только если людям понравится соотношение цены и качества. Поэтому работайте над удержанием клиентов: делайте так, чтобы они обращались к вам снова и снова.
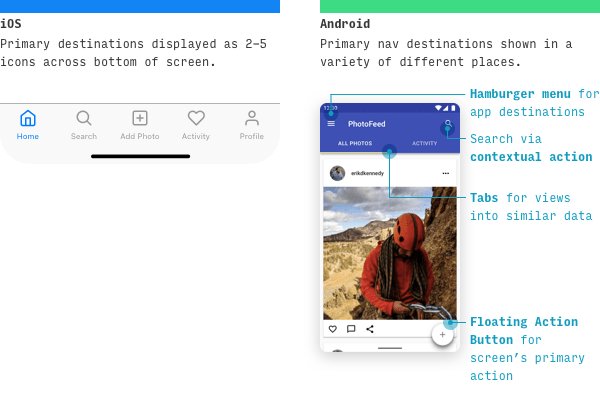
Основные «пункты назначения»

Основные «пункты назначения» в приложении реализуются по-разному.
В приложениях для iOS они представлены в виде вкладок/табов в нижней части экрана:
- от 2 до 5 вкладок;
- названия набраны 10-м кеглем;
- вкладки представляют собой основные места назначения.
Многие популярные сторонние приложения для iOS также соответствуют нескольким дополнительным правилам:
1. Любая вкладка, представляющая основное действие приложения (например, добавление новой фотографии в приложении для работы с фотографиями), располагается по центру.
2. Любая вкладка, относящаяся к профилю или настройкам, появляется последней.
3. Поиск находится на втором месте.
С другой стороны, в стандартных приложениях для iOS:
- Не поощряется размещение действий на вкладках.
- Вкладки не содержат разделы, относящиеся к профилю или настройкам.
- Поиск идет последним.
Самое большое отличие приложений для Android состоит в том, что одни и те же основные «пункты назначения» в большей степени распределены по всему интерфейсу — часто между: (a) кнопкой-гамбургером, (b) панелью поиска, (с) вкладками или (d) плавающей кнопкой действия. Мы рассмотрим все эти 4 случая в следующих разделах
Да, и обратите внимание: Android совсем недавно начал использовать навигацию снизу аналогично тому, как это реализовано в приложениях для iOS, — так что в этом у приложений для Android и iOS может не быть никаких существенных различий
Что должно быть в кейсе
Когда вы определитесь с темой кейса и получите согласие клиента, вам будет необходимо собрать фактуру и структурировать её. Правильная структура нужна, чтобы читателю и зрителю было легко воспринимать информацию — и текст, и иллюстрации.
Вот какую последовательность фактов стоит включить в кейс:
Очень короткое резюме о проекте
Оно зацепит внимание читателей и покажет им, что их ждёт интересная и полезная история. Даты начала и конца проекта
Даты начала и конца проекта
Для дизайна важно, когда его делали: если вы обозначите временной период, это поможет сопоставить проект с трендами. Описание клиента
Описание клиента
Оно должно помочь пояснить, чем именно занимается компания. Это нужно для правильного контекста: например, благодаря этим деталям читатель поймёт, стало ли ваше шрифтовое решение революционным для дизайна страницы агрокомпании или достаточно традиционным.
Проблема
Необходимо описать трудности, с которыми к вам пришёл клиент, обозначить цели, которые надо было достичь, и конкретные задачи, которые вы решали. Это поможет читателям кейса найти сходство со своей ситуацией.
Исследование
Если ваш проект из области UX/UI, то стоит коротко рассказать, как вы делали исследование, дать описание метода и пользователей.
Работа
Опишите свои гипотезы и процессы и объясните, как и почему вы делали именно такой дизайн. Можно показать мудборды, рабочие цветовые палитры, варианты шрифтовых пар. А ещё осветить, какие были особенные требования у клиента или целевой аудитории: например, пришлось ли вам балансировать между «хочу» и «надо».
Решение
Покажите, как вы решили проблему, как выглядит финальный продукт или сервис
Обратите внимание читателя на особенности дизайна или неочевидные интересные элементы, которые он может не заметить с первого взгляда
Результаты
Это необязательный, но полезный пункт вашей истории о проекте: если у вашей работы есть измеряемые метрики (например, рост конверсии после редизайна главной страницы сайта) и если вы можете ими делиться, расскажите о них.
В каком виде представить результат работы?
Возможно, вы решили презентовать элементы фирменного стиля в отдельных файлах PDF, а клиент ожидал получить полноценный брендбук. Или вы отправили дизайн-макет афиши под печать, а заказчик хотел, чтобы вы сделали мокап и показали, как плакат будет смотреться на его двери.
Часто фрилансеры до получения оплаты предпочитают показывать новым клиентам исключительно файлы JPEG в небольшом размере, чтобы обезопасить себя от кражи интеллектуальной собственности. Конечно, это сомнительная мера, ведь самое ценное в дизайне — концепция. Но презентация в JPEG как минимум спасёт ваш макет от прямого воровства. Если вы готовы согласовывать работу только в таком формате, это тоже лучше заранее обсудить с клиентом.
Tattoo Johnny

Tattoo Johnny содержит огромную базу татуировок, которая насчитывает свыше 100 000 вариантов дизайна. Все они сгруппированы по категориям: животные, астрономия, мифология, религия и многие другие.
После того как найдете изображение, которое вам понравится вы сможете либо скачать его на компьютер и распечатать на принтере, или как вариант — скачать на смартфон, чтобы показать своему тату-мастеру.
К сожалению, все эскизы платные, однако стоят они относительно немного. Большинство вариантов стоит не дороже 10-20 долларов. Если татуировка наносится на всю жизнь, то разве можно считать пару десятков долларов высокой ценой?
7 конкретных вопросов, на которые нужно знать ответ
Не стоит бояться конкретных вопросов — на них вы ответите без проблем. Гораздо чаще новички заваливают собеседование, когда приходится отвечать на общие вопросы о дизайне.
В каких программах вы работаете?
Отвечайте честно. Даже если вы не знаете какую-то конкретную программу, но хорошо ориентируетесь в дизайн-процессах и собрали хорошее портфолио, вас могут принять на работу. Это лучше, чем соврать и наделать ошибок в первые же дни работы.
В требованиях к кандидату часто указывают Figma. У нас есть самоучитель по этому графическому редактору.
Опишите свой дизайн-процесс
Стоит рассказать об этом на реальном примере
Откройте свой лучший кейс и расскажите его историю: важно чётко разделить рассказ на этапы, говорить о конкретных проблемах и решениях. Не стоит бояться, что ваш подход отличается от процессов, принятых в компании, — работодатель просто пытается понять, можете ли вы организовать свою работу и решать проблемы эффективно
Как дизайнеру подготовить кейс о своём проекте? Даём подробную инструкцию.
Что вы знаете о UX-дизайне?
Чем лучше соискатель разбирается в UX, тем больше шансов, что он не поймёт, как ответить, — уложить все свои знания и исследования в минутную речь просто невозможно. Один из вариантов — делать упор не на теорию, а на практику. Расскажите о своём опыте и проектах, а если таковых ещё нет — то о сервисах, которые вам нравятся как пользователю. И обязательно поясните почему.
Как вы проводите дизайн-исследования?
Интервьюер хочет узнать о вашем реальном опыте и понять, насколько хорошо вы понимаете процесс работы над проектом. Дизайн-исследования помогают создать продукт, полезный для пользователя и способный решить его проблему. Если у вас был такой опыт, поделитесь им, если нет — расскажите об известных вам методах и примерах их использования. Например, о тестировании юзабилити или A/B-тестах: оба этих метода помогают понять, с какими проблемами сталкиваются пользователи и как они действуют.
Какова ваша роль в команде?
Создание дизайна — это работа нескольких специалистов, поэтому работодателю важно понять, сможете ли вы вписаться в коллектив и как вы взаимодействуете с командой. Отвечая на этот вопрос, можно рассказать, как вы работали с коллегами на предыдущем месте работы, а если такого нет — просто приведите пример из жизни, где были вовлечены в командную работу
Расскажите, что вам нравится в коллективе, а что мешает.
Каким вы видите будущее дизайна?
Нужно показать, что вы в курсе последних отраслевых новостей и следите за тем, что происходит в сфере. Представьте и опишите, как будет выглядеть мир через пять-десять лет, основываясь на сегодняшних прорывных дизайн-разработках. Фантазировать можно, но с опорой на факты.
4. Tattoodo
Tattoodo – это социальная сеть, созданная исключительно для любителей татуировок. Tattoodo, основанная Ами Джеймсом, известнейшей компанией Miami Ink, является одним из самых посещаемых сайтов татуировки в мире. У сайта, наряду с сопутствующими мобильными приложениями, впечатляющие 30 миллионов пользователей. Получив международное признание благодаря своей работе на телевидении, Джеймс задумал разработать полный ресурс тату, где пользователи могут загружать и просматривать рисунки, сделанные чернилами, находить художников и подписываться на них, просматривать видеоролики, связанные с татуировками, а также читать интервью и руководства.
Tattoodo также является платформой бронирования для уважаемых тату-студий по всему миру. Студии перечислены по местоположению, а консультации можно заказать прямо через веб-сайт или мобильное приложение. Эта функция также упрощает поиск безопасных и уважаемых студий для следующего сеанса рисования вдали от дома.
Скачать: Tattoodo для Android (бесплатно) | iOS (бесплатно)
Лучшие приложения, которые используют тату-мастера
Ищете вдохновение для татуировки? Эти бесплатные приложения для Android помогут вам найти идеальный дизайн для вашего боди-арта:
Инхантер
Inkhunter, одно из самых популярных приложений для идей дизайна татуировки, использует дополненную реальность, чтобы вы могли предварительно просмотреть татуировку в режиме реального времени и попробовать ее на любой части тела. Приложение предлагает различные шрифты, реалистичные изображения и абстрактные узоры разных цветов.
Татудо
Это приложение предоставляет доступ к портфолио известных татуировщиков со всего мира. Он также включает в себя галерею татуировок, разделенных на разные категории и стили. Пользователи могут создавать свои собственные портфолио и загружать свои проекты, чтобы поделиться ими с сообществом.
Тату Дизайн HD
Новейшее приложение на рынке, Tattoo Design HD, предлагает бесплатный поиск по более чем 1000 коллекций дизайна с высоким разрешением. Приложение еженедельно обновляет свой каталог последними тенденциями со всего мира.
Тату Шрифты
Это приложение позволяет пользователям тестировать различные шрифты для письменных татуировок, введя свое предложение и протестировав любой шрифт. Понравившиеся шрифты можно добавить в «Избранное» для дальнейшего использования.
Inksquad
Сообщество для художников и поклонников татуировки, Inksquad позволяет пользователям демонстрировать свои работы и общаться с потенциальными клиентами и другими тату-мастерами. Приложение предлагает услугу определения местоположения, чтобы найти ближайшие доступные салоны.
Татуировщик
Благодаря галерее предустановленных дизайнов и возможности загружать свои собственные, Tattoo Maker позволяет пользователям изменять дизайны, изменяя их форму, размер или цвет. Приложение является бесплатным для использования и не требует регистрации.
Ищете ли вы вдохновение или создаете собственную татуировку, эти бесплатные приложения для Android помогут вам.
Стилизация
Коллажи
Это выбор нестандартных форм, фигур, изображений. Коллажи используют, чтобы разнообразить привычные шаблоны дизайна интерфейсов, сделать продукт запоминающимся.
Скриншот: uxplanet.org
Изображение: Tanya Shegol / Dribbble
Есть тренд на использование максимально кастомной графики. Если пару лет назад иллюстрации со стоков были приемлемы, то сегодня лучше не использовать их вообще либо брать что-то уникальное, созданное под конкретный проект.
Большая часть «среднестатических» проектов не включает бюджет на иллюстрации (это просто неоправданные расходы). Поэтому популярными становятся коллажи, которые дизайнер может сделать сам. Совмещаются фото, какая-то графика, рваные простые элементы, что-то написанное или нарисованное от руки. Получается максимальный «хендмейд»-дизайн, который выглядит душевно.
Коллажи всегда в тренде, но стоит их обыгрывать с какими-нибудь другими поддерживающими приёмами. Например, с крупной устойчивой типографикой. Но на мой взгляд, в первом примере намешано очень много стилей, обводка, рукописный шрифт и графика.
Брутализм
Это яркий, грубый стиль. Приём используют, чтобы выразить самобытный характер проекта — заявить об отказе от устоявшихся правил. Здесь применяют искажённые изображения, рукописные шрифты, кричащие цвета.
Скриншот: toei.co.jp
Скриншот: enpassantdigital.com
Создатели сайтов, где прослеживается этот тренд, как бы говорят, что им всё равно на правила и тенденции. Брутализм — про честность, естественность, самобытность. Я думаю, он стал популярен из-за так называемой новой искренности, стремления понять и принять себя и отойти от навязанных стандартов. Появилась острая потребность заявить о себе, выделиться среди множества похожих друг на друга образов. Вероятно, брутализм никуда не уйдёт, а будет проявляться в ещё большем масштабе.
Отход от минимализма
Это применение ярких, смелых, сложных сочетаний. Приём используют как вызов минималистичной лаконичности. Ему свойственны яркие акценты и сложные решения для всех элементов интерфейса.
Скриншот: zekagraphic.com
Я рада, что минимализм уходит в прошлое. Из-за него сайты становятся похожими друг на друга. Иногда это не очень хорошо подходит бренду, потому что дизайнеры следуют скорее за модой, чем за функциональностью. Я люблю, когда стиль продукта — цветами, необычностью, визуальными эффектами — отражает индивидуальность и практическое наполнение.
Я бы сказала, что сейчас есть тренд не на отход от минимализма, а на его трансформацию. Минимализм сегодня — это не просто аккуратная сетка и светлые оттенки, он может быть очень ярким, со сложными решениями в сетке и типографике. Например, сейчас в вебе популярна интерпретация классической швейцарской типографики.
Дизайн на выходе получается акцентным за счёт сложной композиции, но всё ещё остаётся минималистичным, так как используется минимум цветов (которые могут быть суперяркими), один-два шрифта и выдержанная сетка.
Минимализм уже сформировался как стиль, нельзя сказать, что на него пришёл или ушёл тренд. Он развивается, как и всё вокруг. Спроектировать хороший и устойчивый минимализм, на мой взгляд, сложнее, чем любой другой стиль
Тут важно соблюдать тонкую грань между минималистичным интерфейсом и пустым. В примере есть довольно устаревшие приёмы — например, грязные тени
Их лучше не использовать.
Ретро
Это оформление и выбор элементов дизайна в духе восьмидесятых и девяностых годов. Приём используют как выражение ностальгии, обращение к лучшим креативным решениям того времени: начиная с абстрактных фигур и заканчивая массивными шрифтами.
Скриншот: santateresafest.ca
Скриншот: quentin.xyz
Каковы сроки и бюджет?
Это важно обсудить, чтобы потом избежать взаимных претензий. Здесь нужно выяснить пять вещей:
Промежуточные дедлайны. Если проект относительно большой и длительный, заказчики часто хотят участвовать в процессе. Промежуточные дедлайны — это даты, когда вы показываете клиенту то, что есть на данный момент. Обычно так делают на этапах поиска концепций и создания эскизов.
Дедлайн всего проекта. Это дата, когда заказчик получает свои макеты.
Размер оплаты.
Порядок оплаты
Важно договориться, будете ли вы работать по полной или частичной предоплате и когда вы получите полную сумму.
Порядок работы с правками. Во-первых, нужно договориться, будут ли правки оплачены дополнительно или они входят в стоимость работы
Во-вторых, можно обговорить количество итераций правок. Наконец, очень важно уточнить сроки обращения за правками, иначе некоторые клиенты могут вернуться через полгода и попросить бесплатно им что-нибудь изменить.
Книги, которые вам понравятся [en]
Краткое описание книг, упомянутых выше:
- Не заставляйте меня думать Стива Круга. Забавно, коротко и по делу. Все, что вам нужно, чтобы начать думать о людях, которые могут использовать ваш продукт;
- Как навести порядок в любом бардаке Эбби Коверта. Отличный обзор принципов информационной архитектуры, а также важная политика любой дизайнерской работы. Все изложено на понятном языке специалистом в этой области;
- Спринт, Джейк Напп и сотоварищи. Куча полезных методик UX, изложенных простым, структурированным способом;
- Дизайн — это работа Майка Монтейро. Весело и лаконично — все, что вы можете захотеть знать о фрилансе и клиентах;
- Экономный UX Джеффа Готелфа. Немного более техническая, но поучительная книга на тему стратегии продукта и анализа бизнеса со стороны UX, с особым упором на стартапы.
Наконец, пара книг Дона Нормана, ставших классическими:
- Эмоциональный дизайн: Почему мы любим (или ненавидим) привычные вещи
- Дизайн привычных вещей
Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Ринат Шайхутдинов.
Интерфейс
Необычная навигация
Это эксперименты с расположением навигации. Приём используют, чтобы упростить взаимодействие посетителя с сайтом, приложением. Например, разделить элементы навигации по разным блокам или анимации.
Скриншот: designedbywomen.org
Скриншот: findmy.vitra.com
На фестивальных работах (например, на Awwwards, который я сужу) такое действительно встречается всё чаще, но с обычными сайтами я бы не стала слишком экспериментировать.
Сейчас есть много решений с разделением навигации на разные блоки: одну часть помещают в табы внизу (как в приложении), другую оставляют вверху, но разводят по разным углам экрана. В общем, пытаются её переосмыслить и сделать так, чтобы само расположение элементов, с одной стороны, упрощало взаимодействие для пользователя, а с другой — выглядело более креативно.
Поскролльная анимация набирает обороты — сейчас её можно реализовать даже с помощью конструкторов (вроде Tilda и Webflow), поэтому она «уходит в массы». Если раньше это было «околопремиум»-решение (из-за длительности разработки), то сейчас поскролльную анимацию можно добавить даже на простой сайт и сделать его более иммерсивным.
Вообще, я думаю, главный тренд — это делать сайты вовлекающими, чтобы пользователю хотелось их изучить и повзаимодействовать с ними. Анимация как раз на это и работает.
Мы наблюдаем тренд на эксперименты не только с навигацией, но и в целом со взаимодействием. При этом цель должна быть не просто поэкспериментировать, а улучшить опыт использования. Во втором примере очень крутой сайт — можно подобрать себе стул, исходя из того, сколько времени ты на нём сидишь. Очень простая и эффектная механика взаимодействия.
Дополненная реальность
Это внедрение в интерфейс АR-технологий. Приём используют для большего вовлечения аудитории в продукт. Например, вместо просмотра статичной карты пользователь может побродить по виртуальной улице.
Скриншот: homeety.com
Я вижу трендом дополненную реальность — например, когда сайты представляют собой пространство: картинная галерея, игра.
Мир трансформируется — возможно, через пару лет нам не нужны будут компьютеры, а интернет будет встроен в очки. Сейчас такие сайты вызывают вау-эффект, но зачастую они очень тяжёлые, что замедляет их загрузку и осложняет опыт использования.
Игровой элемент
Это внедрение в интерфейс простых игр. Приём используют для развлечения и большей вовлечённости аудитории. Например, когда человек может позалипать на странице сайта, забивая мячи или играя в пресловутую «змейку». Главное — переосмыслить игру, оставляя место для креатива.
Скриншот: drinkmine.com
Что необходимо для создания эскиза
Богатое воображение, полет фантазии и любовь к татуировкам – качества, сопутствующие клиенту при разработке эскиза. От мастера требуются умение рисовать, уверенность и опыт, т.е. все необходимое для того, чтобы заказчик остался доволен.
Выбор основной идеи
Самый сложный этап подготовки к нанесению тату – выбор идеи. Как сделать интересный набросок, чтобы не разочароваться в конечном результате – главный вопрос, возникающий в процессе создания рисунка. Любая татуировка, маленькая или большая, имеет свое значение. Необходимо ответственно относиться к своему решению, ведь процесс нанесения долгий и болезненный.
Выбор основной идеи является самым сложным этапом.
Предпочтение стоит отдавать после ознакомления со стилями тату, ведь они зависят от индивидуальных черт характера.
Например:
- Old school. Четкие линии, простые цвета, морская тематика. Подойдет спокойным, романтичным людям.
- Реализм. Качественная прорисовка деталей, реалистичность, яркость. Этому стилю отдают предпочтение яркие, смелые и энергичные заказчики.
- Графика. Резкие черты, штриховка теней, яркая черная краска. Пользуется спросом у строгих клиентов с твердой жизненной позицией.
- Миниатюра. Маленькие рисунки с высокой детализацией. Их любят набивать девушки с мягким, мечтательным характером.
Учет специфических значений изображения
Любая татуировка несет свой смысл. Сова олицетворяет мудрость, волки и тигры – смелость, бабочка – легкость и мечтательность. Каждому рисунку, символу можно придать свое значение, изменив или дополнив в эскизе некоторые детали. Набивание животных или одушевленных существ может быть связано с определенным событием в жизни, а иероглифы и геометрические фигуры интересуют заказчиков не смысловой нагрузкой, а простотой и лаконичностью линий.
Набивание животных связано с событиями в жизни.
Определение места нанесения и размера тату
Размер и место нанесения рисунка всегда согласовываются с тату-мастером. Крупные татуировки, такие как морды животных, змеи и драконы, советуют наносить на спину, плечи или бедра. Картинки в стиле минимализм или миниатюра набивают на запястьях, лодыжках. Надписи, иероглифы и другие рисунки, содержащие буквы и цифры, наносят на шее, ключицах или предплечьях.
Что лучше: эскиз на бумаге или в графическом редакторе
Пробный набросок всегда первоначально делается простым карандашом на бумаге. С помощью ластика убираются лишние детали. Любой профессиональный тату-мастер использует редактор для создания наглядной цветной картинки.
Эскиз на бумаге делается простым карандашом.
Достоинства эскиза:
- быстрое исправление ошибок в несколько нажатий кнопкой;
- удобство пользования в любой точке мира;
- хорошая цветопередача, зависящая от стоимости и качества планшета или компьютера (ноутбука);
- удобный интерфейс.
Главный недостаток – цена оборудования. Самый простой планшет от Apple стоит от 25 тыс. руб., стилус для рисования – 7-8 тыс. руб. Наиболее удобный, качественный iPad достигает в цене 80 тыс. руб.












