Так с чего начать?
Во-первых, узнать, кто такой веб-дизайнер и чем он занимается. Обязанности у него следующие: это создание дизайна сайтов, баннеров, рекламных объявлений.
Для лучшего понимания специальности почитайте экспертные блоги, посмотрите интервью, опросите знакомых из данной области, если таковые имеются. Или проконсультируйтесь у нас.
Что нужно уметь новичку, чтобы начать изучение веб-дизайна?
Как минимум, нужен компьютер. И умение им пользоваться. В принципе, на этом требования заканчиваются.
Иметь развитый художественный вкус. Красиво рисовать не обязательно, но должны быть минимальные представления о цвете, гармонии и композиции.
Веб-дизайн — это не только творчество, но и аналитика
Важно хорошо работать головой и логически мыслить.
Будьте осторожны с редизайном
20% пользователей тратят 80% своих доходов в интернете. И именно на этих людях отражается смена дизайна. Они привыкли к тому, как все работает, и когда вы переделываете сайт, то меняете его, в первую очередь, для них.
Люди ненавидят перемены, которые делают их текущие знания непригодными для дальнейшего использования. Интуитивный дизайн работает, когда вы не заставляете своих пользователей приспосабливаться к переменам.
Крупный продавец потратил 100 миллионов долларов на редизайн, в результате чего продажи упали на 20%. Юридической фирме пришлось закрыться. В расписании врача и авиакомпании серьезные задержки. Их сайты/приложения перестали быть интуитивными для большинства пользователей.
Нужно ориентироваться на самых важных покупателей. Интерфейс сайта должен быть наиболее интуитивным для них. Не пытайтесь угодить всем.
Мелкие изменения на сайте с течением времени часто являются лучшим подходом, чем крупные редизайны. Это позволит вам быстро оценить и понять, положительные или отрицательные результаты они принесли. «Успехом для нас будет, если в день запуска редизайна этого никто не заметит».
Это правило работает в случае, если у вас большая аудитория. Если на вашем сайте небольшой трафик из-за дизайна, смело меняйте его.
Оцените удобство меню
Меню — один из важнейших элементов сайта. Иногда сайт растёт, но структура меню на нём не меняется — просто добавляются новые пункты. В длинных меню пользователь может просто потеряться и, бросив искать нужное, уйти с сайта. Взгляните на меню глазами человека, не знакомого с вашим сайтом и продуктом. Действительно ли оно удобно?
Читайте советы Джефа Раскина по проектированию удобных систем.
Если в вашем меню очень много пунктов и все они важны, то сделайте навигацию нагляднее, например, разбив меню на две строки, расположенные параллельно. В одной вы можете разместить важную информацию о компании и условиях предоставления услуг, а в другой — каталог самих услуг или товаров.
Альтернативный вариант: используйте многоуровневые списки, если ваш сайт имеет сложную структуру. Для этого подумайте, как вы можете разделить все пункты меню по категориям. Кстати, наименее важные пункты вы можете переместить в подвал сайта.
Надпись кнопки
1. Использование глаголов
Большинство кнопок содержат глаголы для указания того, что кнопка будет делать, например, «Сохранить», «Опубликовать», «Редактировать». Хотя «Назад» и «Далее» не являются глаголами, в контексте интерфейса они работают одинаково. Мне нравится использовать структуру “глагол” + “существительное”. Так действие звучит более инструктивно, например, «Сохранить сообщение», «Следующий шаг» и так далее.
2. Шрифт
Вы также должны решить, какой вариант шрифта использовать. Вот некоторые общие рекомендации:
- Все буквы заглавные, например, «СЛЕДУЮЩИЙ РАЗДЕЛ». Я использую их для более профессиональных платформ.
- Капитализация начальных букв всех слов в предложении, например, «Следующий Раздел». Я стараюсь ее не использовать, так как текст становится трудночитаемым. Что касается тона, это нечто среднее между профессиональным и разговорным тоном.
- Капитализация начальной буквы только первого слова в предложении, например, «Следующий раздел». Я использую ее для более дружественных или разговорных платформ.
- Все буквы строчные, например, «следующий раздел». Я очень редко использую надписи со строчными буквами. Наверное, это самый неофициальный выбор из существующих.
3. Последовательность
При выборе надписей для кнопок убедитесь, что вы сохраняете последовательность. Вот несколько вещей, которые следует сделать в начале проекта:
- Выберите количество слов: Одно, два или более слов на кнопку;
- Выберите регистр: Капитализация начальной буквы только первого слова в предложении, капитализация начальных букв всех слов в предложении, все буквы заглавные, или все буквы строчные;
- Структура надписи: Например, «глагол» + «существительное» или просто «глагол» и так далее.
Бонус – еще несколько платных ресурсов
Вот еще несколько известных платформ для изучения веб-дизайна, но вам придется заплатить определенную сумму, чтобы их использовать. Однако иногда обращение к платным ресурсам для изучения веб-дизайна может помочь вам лучше понять структуру сайта с точки зрения ориентированности на результат.
i) Lynda.com
Lynda.com теперь называется LinkedIn Learning. Все курсы, видео, обучающие материалы и учебные пособия теперь перенесены в LinkedIn Learning. Для изучения веб-дизайна это одна из лучших платформ для онлайн-обучения. Они предлагают видеокурсы по ряду тем, таких как дизайн, разработка программного обеспечения, веб-разработка, фотография и т.д. Вы можете воспользоваться бесплатной пробной версией, и если вам нравится контент, вы можете купить подписку, чтобы продолжить.
ii) Udemy.com
Udemy.com – это платформа электронного обучения. Вы можете записаться на любой курс, чтобы узнать об описанной теме с помощью видео или руководств. Они предлагают 30-дневную гарантию возврата денег. Таким образом, вы можете легко воспользоваться пробной версией до оплаты. У вас есть возможность выбирать из более чем 100 000 онлайн-видеокурсов
Принимая во внимание, что если вы являетесь экспертом в определенном предмете, Udemy разрешает вам также преподавать. По сравнению с другими платформами электронного обучения у него гораздо лучшая библиотека обучения
Продолжайте учиться новому !! Удачного веб-дизайна !!
Сенсорные цели
Размер кнопки для настольных приборов
Поскольку курсор на рабочем столе меньше, чем палец на сенсорном экране, вы можете сделать кнопки намного меньше.
Пользователю никогда не должен искать кнопку, поэтому вы должны определить правильную иерархию и навигацию для вашего интерфейса.
Размер кнопки для сенсорного экрана
Исследование MIT Touch Lab показало, что часть пальца, используемая для прикосновения к экрану, составляет 8–10 мм, поэтому минимальный целевой размер должен быть 10 мм или больше.
Итак, какого размера нужно делать кнопки? Вот что говорят эксперты:
Material Design считает, что цель касания должна быть 48dp x 48dp с 8dp между точками касания.
Жизненный цикл запроса веб-страницы
- — это протокол, определяющий, как будет отформатирован этот запрос. HTTPS и HTTP — это стандартные протоколы для обмена данными в Интернете.
- После протокола идут двоеточие и две косые черты, затем поддомен, а также доменное имя. — это доменное имя, а также имя веб-сайта. — это поддомен, его можно воспринимать как домен внутри домена linkedin. Доменное имя разбито на имя веб-сайта и домен верхнего уровня, то есть часть . Большинство доменов верхнего уровня связано с какой-нибудь страной.
- Далее указан порт , который можно не указывать, потому что это стандартный порт. Для HTTPS по умолчанию используется порт 443, а для HTTP — 80. В URL почти никогда не требуется указывать порт.
- Затем идёт путь к ресурсу, который мы запрашиваем. Если вы просто запрашиваете домашнюю страницу, то большинство серверов позволяет не указывать путь. Однако если вам нужен конкретный ресурс, например, лента новостей LinkedIn, то нужно будет добавить косую черту и путь .
параметры запросовфрагментIP-адресаDomain Name Systemкэшсервер ресолвинга имёнкорневой сервер имёнсерверу доменных имён верхнего уровняполномочный сервер имёнTransmission Control Protocolпакетовпакет синхронизациитрёхэтапным рукопожатиемпакет завершения (fin)
Используйте типовые иконки
Оставьте сложность и вычурность форм для конкурсных сайтов. Обычные пользователи ценят простоту. Ко многим сценариям и обозначениям пользователи уже привыкли, и если вы, например, разместите вместо значка корзины коробку или бантик — то они просто не поймут, что к чему. Недоумение при использовании сайта — прямой путь к вашим конкурентам.
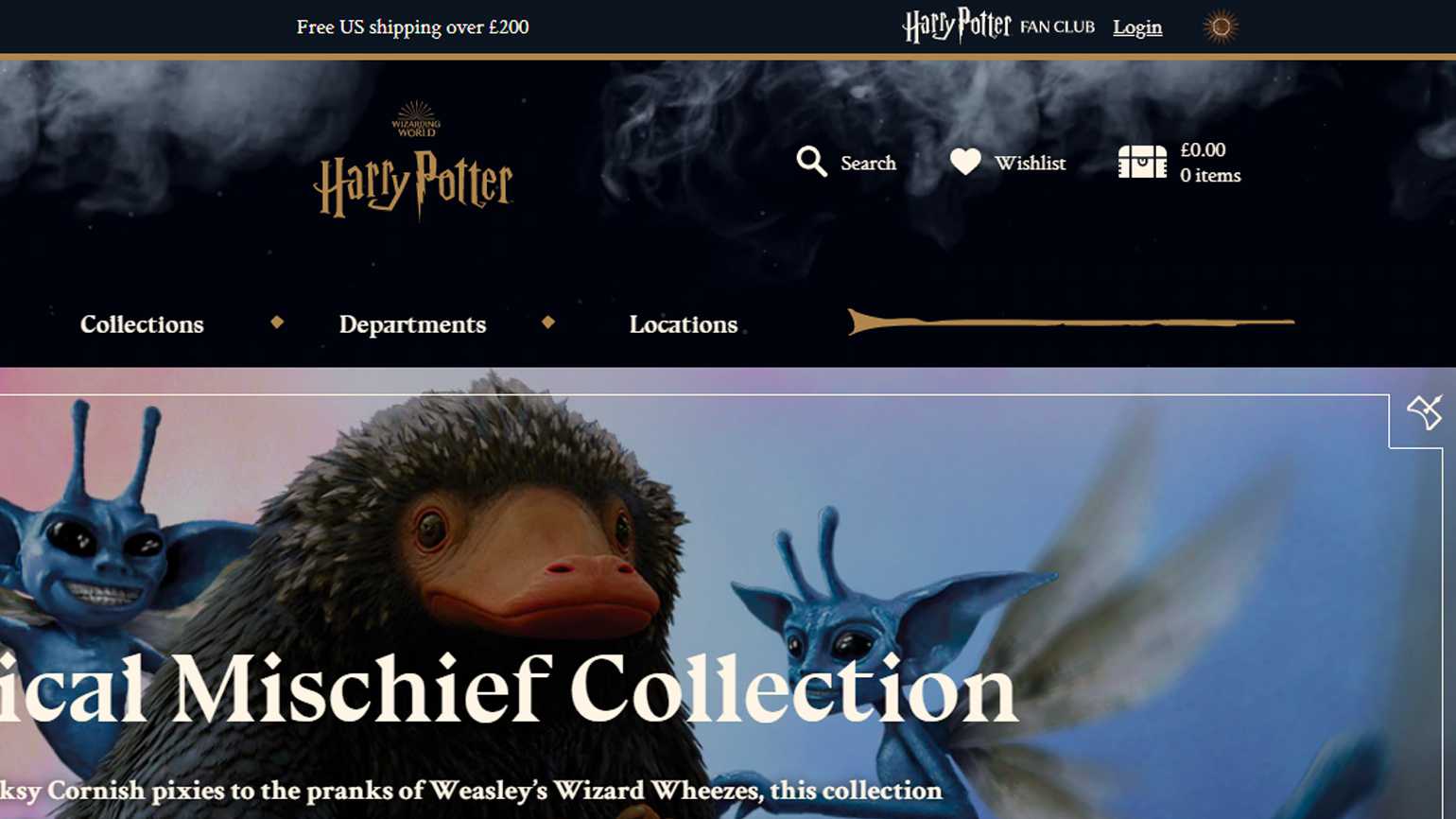
Так, вход и регистрация обозначаются значком человечка и стоят в правом верхнем углу, корзина, как мы уже сказали, похожа на корзину, а избранное — это сердце или звёздочка.

Если бы это не был магазин для фанатов «Гарри Поттера», то догадаться о том, что сундук в правом углу — корзина, получилось бы не сразуСкриншот: harrypottershop.co.uk
Важно помнить, что общепринятая символика тоже устаревает. Например, популярная иконка дискеты, которая обозначает сохранение, всё чаще уступает место другим символам
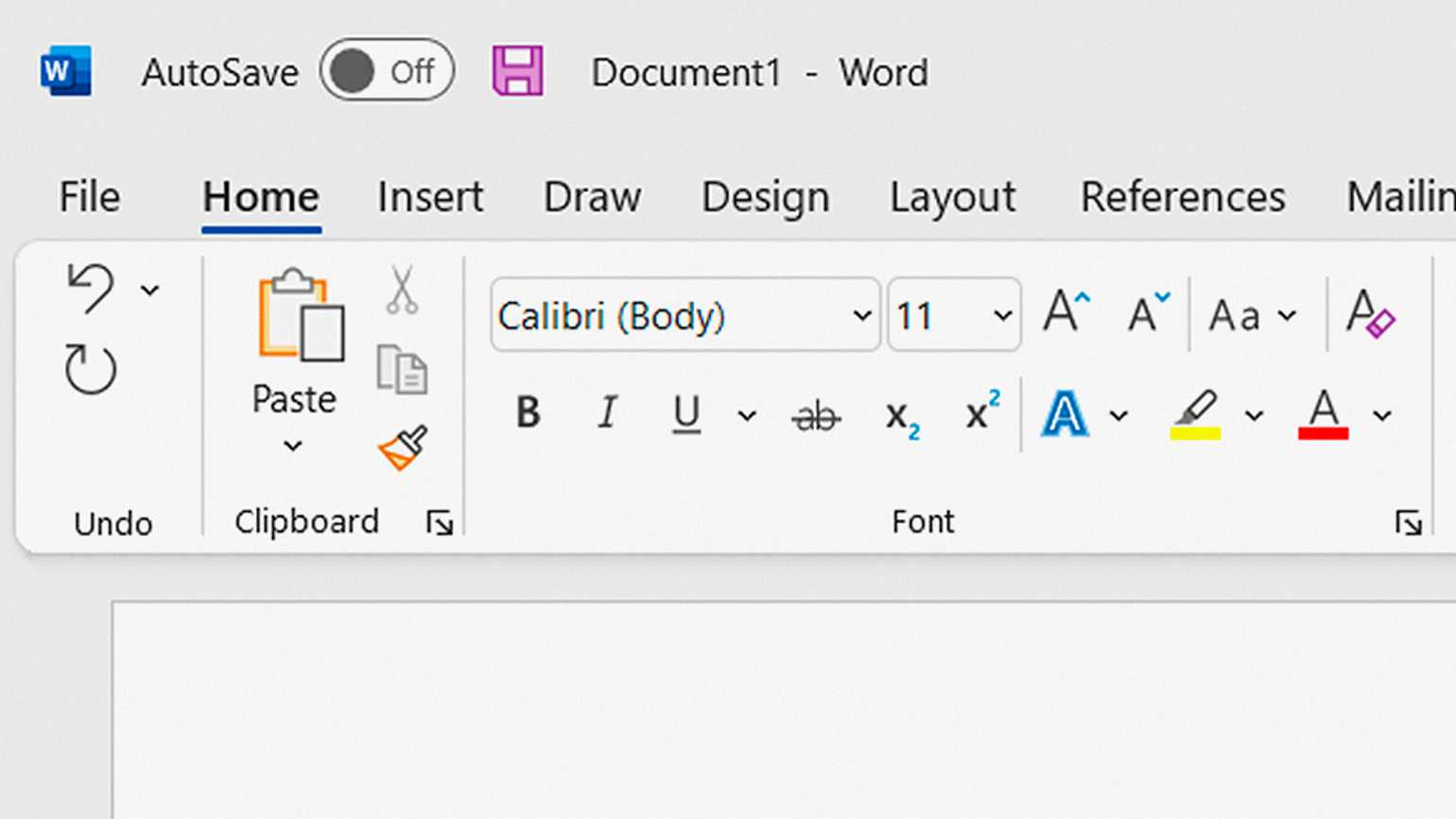
С этим даже была связана забавная история — один из пользователей Twitter однажды задал вопрос, почему иконка «Сохранить» в Word — это вендинговый автомат? Кстати, Microsoft довольно консервативен, и эта иконка до сих пор не поменялась.

В верхней строке Microsoft Word находится розовая иконка сохранения файла в форме дискеты. Дискеты перестали использовать ещё в начале двухтысячных, и многим даже не знаком этот предметИзображение: Wikimedia Commons
PHP-фреймворки для ускорения процесса разработки
PHP – это широко используемый язык программирования для разработки веб-приложений и веб-сайтов. Эти PHP-фреймворки предлагают базовую структуру для оптимизации процесса веб-разработки. Кроме того, рассматривайте их как ступеньку для изучения веб-дизайна. Очевидно, что, используя фреймворк, вы экономите много времени и усилий, которые вы могли бы вложить в создание кода. Вы должны попробовать множество фреймворков PHP, некоторые из них:
i) Laravel
Laravel, несомненно, является королем фреймворков PHP. Это идеальный выбор для любого веб-разработчика при создании веб-приложения или сайта. Основная причина популярности Laravel – простота использования и низкая кривая обучения. И чтобы помочь вам узнать больше о Laravel, обратитесь к данным видео, руководствам и снимкам экрана, доступным на официальном сайте Laravel.
ii) CodeIgniter
CodeIgniter – это простой, но мощный PHP-фреймворк, не требующий особой настройки для использования. Фреймворк с открытым исходным кодом можно использовать бесплатно. Это может не подойти для крупных проектов. CodeIgniter поддерживает несколько баз данных, таких как MySQL, Oracle и т.д. Однако вам может быть немного сложно определить важные сегменты в документации, на которые следует ссылаться.
iii) Symfony
Symfony – это легко понятный PHP-фреймворк, который дает веб-разработчикам возможность использовать массив PHP-кода многократного использования. В отличие от CodeIgniter, он лучше всего подходит для крупномасштабных проектов. В нем более 600 000 активных разработчиков, которые постоянно работают над тем, чтобы сделать его более доступным. Symfony предлагает учебные курсы на разных языках. Однако у него крутая кривая обучения, что может быть немного сложным для новичков.
iv) CakePHP
CakePHP существует уже более десяти лет и до сих пор успешно входит в список фаворитов разработчиков. Это идеальный PHP-фреймворк для начинающих и профессиональных веб-мастеров. Вы можете легко установить, настроить и использовать CakePHP. А потрясающий набор библиотек с множеством полезных компонентов может дать вам прекрасные результаты за считанные минуты. У него такие сильные функции, которые вы вряд ли найдете в любом другом фреймворке PHP.
v) Zend PHP Framework
Zend Framework – еще один популярный PHP-фреймворк, который часто используется для более сложных проектов корпоративного уровня. Он построен на гибкой методологии, которая играет важную роль при работе с высокопроизводительными приложениями. Zend поддерживает такие известные бренды, как IBM, BBC, Cisco Webex и многие другие. Различные гиганты, такие как Microsoft, Google и StrikeIron, сотрудничают с Zend для взаимодействия с веб-сервисами, а также помогают создавать технологии для разработчиков Zend.
Однако существует множество других PHP-фреймворков для удовлетворения ваших потребностей, и вы можете в любое время выбрать фреймворк для своего сайта.
Что можно делать на web страницах?
- Прежде всего на них как правило бывает представлена полезная информация, которая может оказаться полезной и интересной.
- Также на страницах как правило присутствуют гиперссылки, которые как правило расширяют и дополняют основной контент. Пользователь может переходить по таким ссылкам.
- Как правило есть возможность как почитать комментарии о данном контенте, так и самому поучаствовать в обсуждении.
- Возможно посмотреть видео, если оно имеется.
- Послушать музыку.
- Пообщаться как со знакомыми, так и с незнакомыми людьми, если веб страница находится например в социальной сети или на форуме.
Ключевые блоки Behance-кейса
В начале определите темы блоков и их последовательность, после этого можно приступать к дизайну. В результате должна получиться цельная история, у которой есть завязка, развитие сюжета и эпичный финал, а в конце могут идти «титры» и благодарности.

Нарезка блоков Behance-кейса. Скриншот: Tony Yemelyanov / Behance
В большинстве кейсов дизайнеры используют похожие тематические блоки, но оформляют их в стилистике конкретного проекта. Последовательность блоков может варьироваться в зависимости от видения автора.
Вот список самых универсальных блоков, которые можно найти практически в каждом кейсе:
1. Первый экран кейса
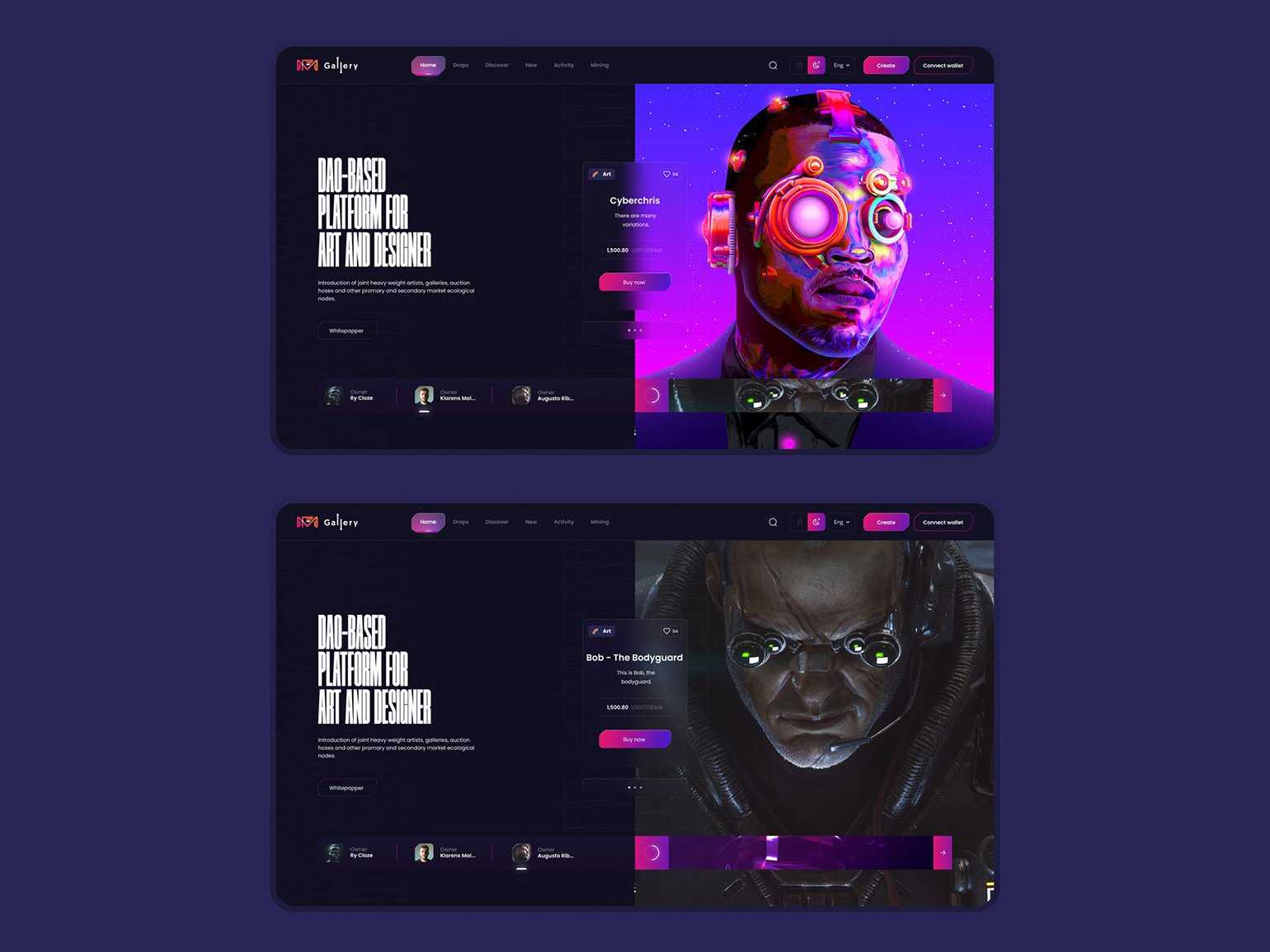
Отсюда пользователь начинает знакомство с вашим проектом, поэтому лучше сразу привлечь его внимание чем-то интересным — обычно это иллюстрация, анимация, фото, видео или просто впечатляющая типографика и композиция. Пользователю нужно сразу понимать, о чём ваш кейс, хотя бы в общих чертах, так что не стоит держать интригу до следующего экрана

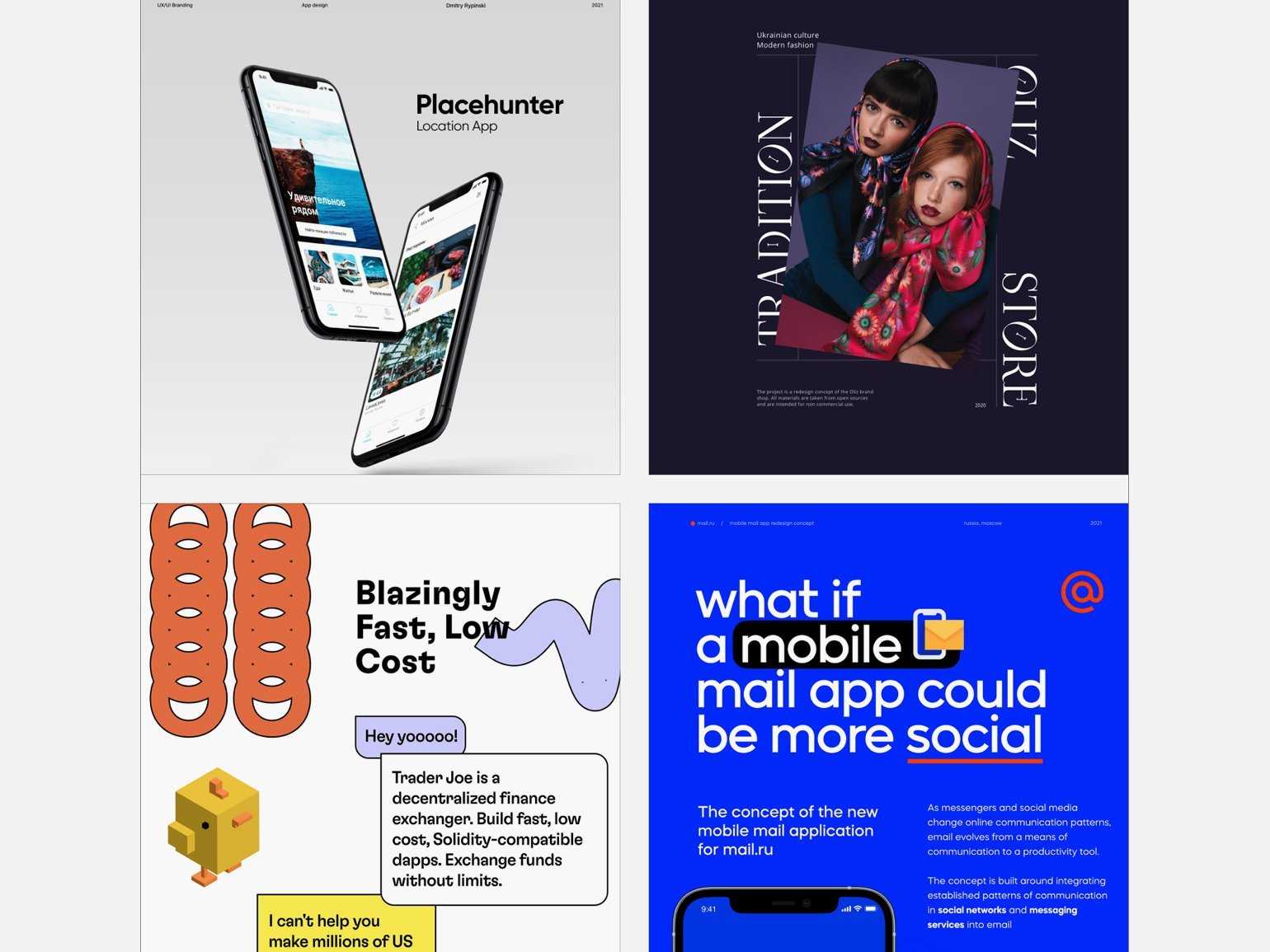
Примеры первых экранов разных Behance-кейсов. Скриншот: сайт Behance
2. Описание проекта
Здесь всё просто. Например, если вы сделали редизайн банковского приложения, расскажите об этом одним-двумя абзацами. Часто описание проекта совмещают с первым экраном, чтобы пользователю сразу было понятно, о чём в кейсе пойдёт речь.

Примеры блоков описания проекта из разных Behance-кейсов. Скриншот: сайт Behance
3. Описание задачи и цели
Во многих случаях в этом блоке размещают два небольших абзаца. Первый описывает основную задачу, второй — чётко сформулированную цель.

Блок описания задачи и цели в Behance-кейсе. Скриншот: Larry V. / Behance
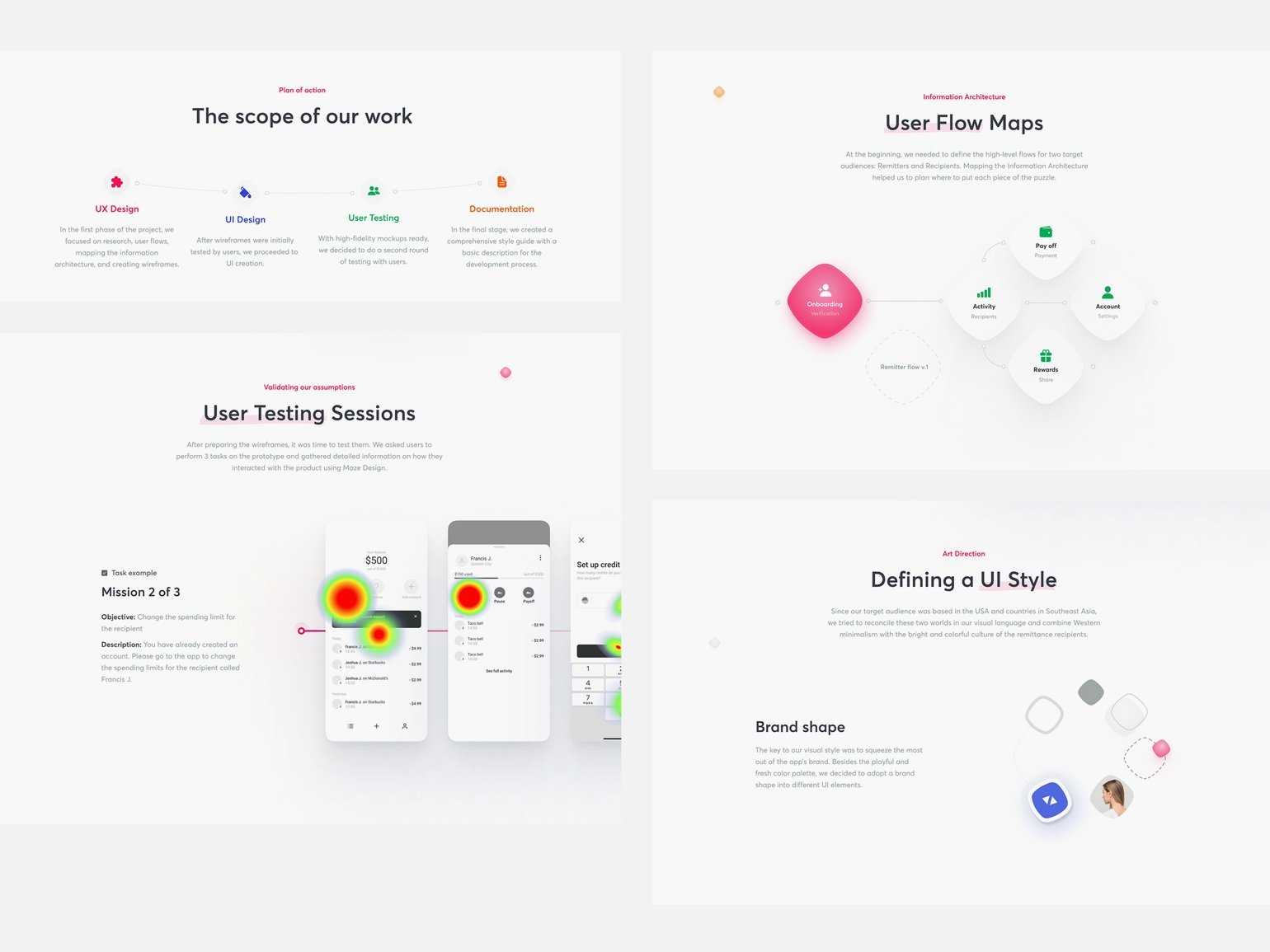
4. Блоки подготовительной работы
В эту категорию входят анализ рынка, описание пользователей, различные карты взаимодействия с продуктом, прототипы и так далее. Можно показать только часть или всё — главное, чтобы это дополняло презентацию и было интересно оформлено визуально.

Блоки Behance-кейса, описывающие процесс UX-проектирования. Скриншот: Netguru Team / Behance
5. Разные визуальные решения
В блоках визуальных решений можно встретить наборы UI-элементов проекта, сетки композиции, выбор шрифтовых и цветовых сочетаний и тому подобное. Стоит дополнять такие блоки кратким объяснением показанных решений.

Примеры оформления UI-блоков в разных Behance-кейсах. Скриншот: сайт Behance
GIF-анимация UI-блока из Behance-кейса Скриншот: Tony Yemelyanov / Behance
6. Видео и GIF-анимации
Видео и гифки бывают двух типов — развлекательные и демонстрационные.
Развлекательными можно разбавлять визуально похожие блоки кейса, чтобы он выглядел более динамично. Для этого подойдут проморолики вашего продукта или бизнеса, для которого этот продукт создавался.
Демонстрационные анимации и видео нужны, чтобы, например, показать, как при взаимодействии с пользователем будет вести себя тот или иной экран приложения, страница сайта или любые другие элементы вашего проекта.
Пример видеопрезентации взаимодействия пользователя с сайтом
7. Результаты работы
Рассказав о проекте, о его сложностях и обо всех самых интересных и важных этапах работы, покажите финальный результат. Например, если кейс на тему пользовательских интерфейсов или веб-дизайна, это должны быть макеты: десктопные и мобильные версии сайтов или экраны приложения.

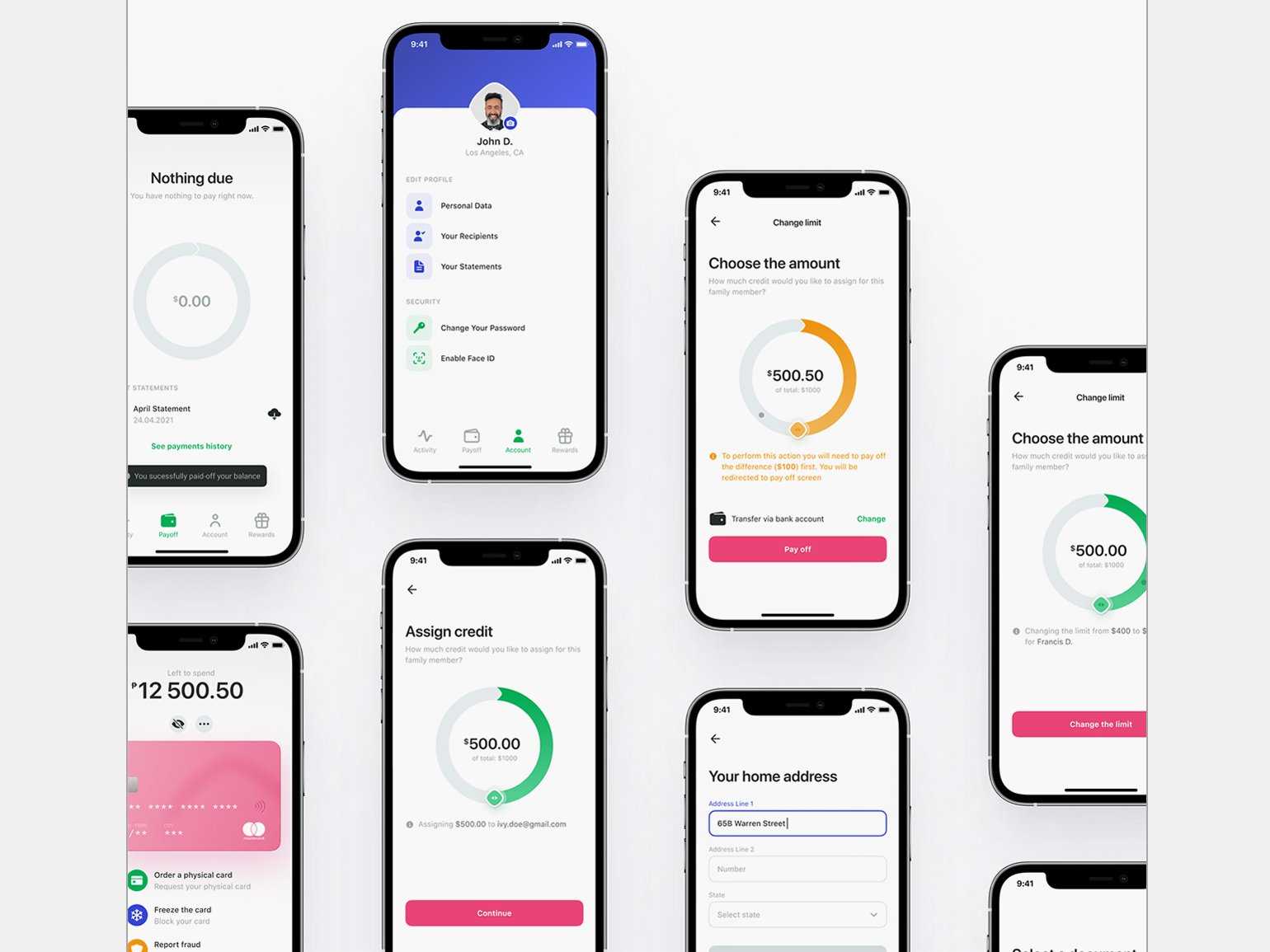
Пример блока результатов работы из Behance-кейса. Скриншот: jesus labarca / Behance
В зависимости от стилистики проекта и самого кейса можно презентовать результаты работы в мокапах соответствующих устройств.

Пример блока макетов с мокапами в Behance-кейсе. Скриншот: Netguru Team / Behance
Демонстрационные видео и GIF-анимация также помогут презентовать результат работы.
8. Техническая информация
Этот блок — подобие финальных титров фильма. Обычно в нём пишут имена людей, которые работали над проектом, его направление, год создания и другие общие сведения.
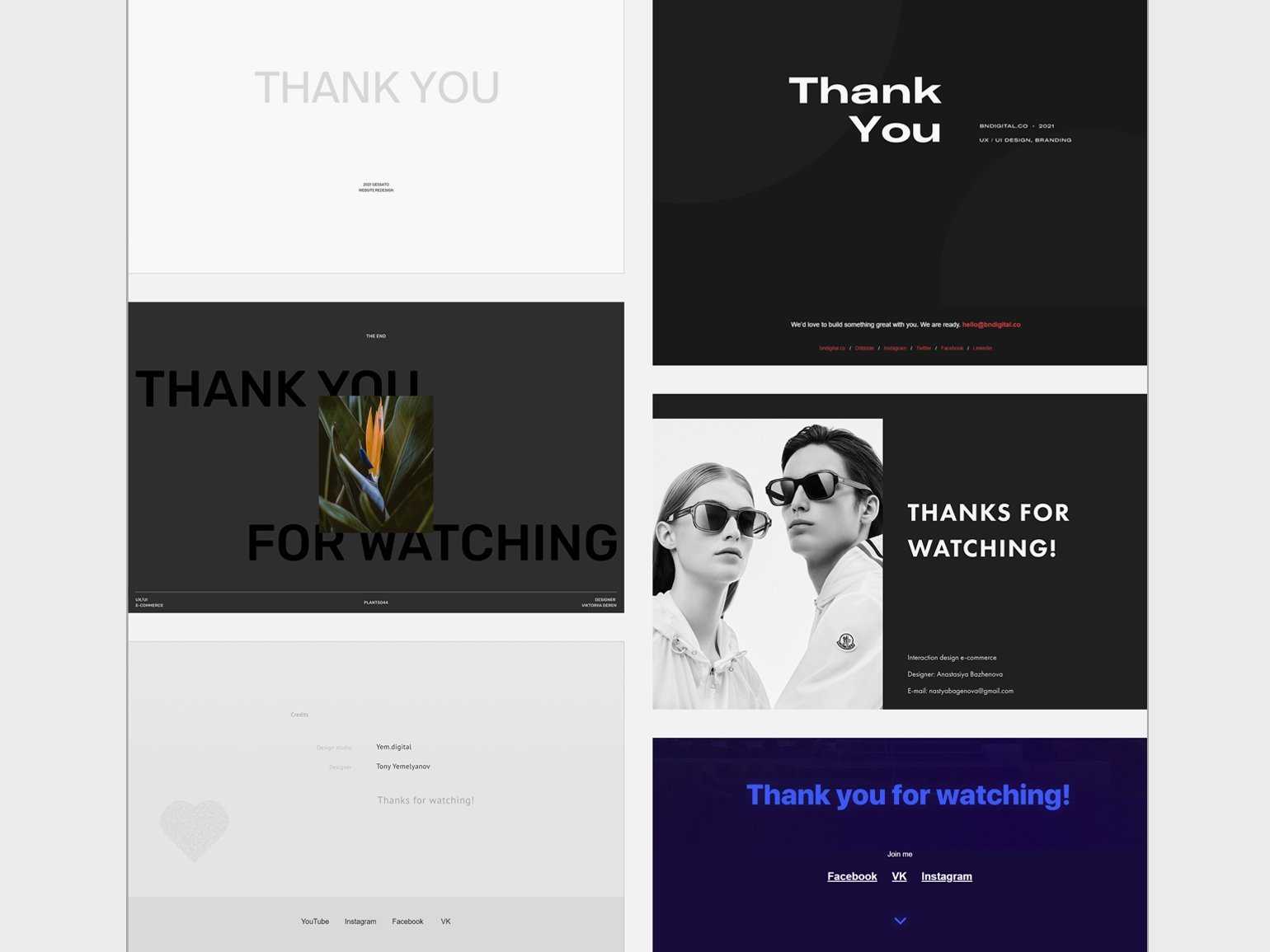
9. Благодарность за просмотр
Блок благодарности обычно находится в самом конце кейса. Как правило, это большая надпись: «Спасибо за просмотр» или что-то похожее. Часто этот и предыдущий блок объединяют в один.

Примеры заключительных блоков из разных Behance-кейсов. Скриншот: сайт Behance
Не стоит делать этот блок слишком простым и скучным, потому что прямо под ним будет находиться большая синяя кнопка, с помощью которой пользователи могут поставить лайк вашему кейсу. Если вы добавите им приятных впечатлений последним блоком, вероятность получения лайка увеличится.
Что такое HTML и CSS?
HTML (HyperText Markup Language, язык разметки гипертекста) задаёт структуру содержимого и его смысл, определяя такой контент как, к примеру, заголовки, абзацы или изображения. CSS (Cascading Style Sheets) или каскадные таблицы стилей — это язык презентаций созданный для оформления внешнего вида контента, использующий, например, шрифты или цвета.
Эти два языка — HTML и CSS независимы друг от друга и должны таковыми и оставаться. CSS не должен быть написан внутри HTML-документа и наоборот. Как правило, HTML всегда будет представлять содержимое, а CSS всегда будет определять его оформление.
При таком понимании разницы между HTML и CSS давайте погрузимся в HTML более подробно.
Язык разметки HTML
Замечание 1
HTML не является языком программирования. Он предназначен для форматирования текстовых документов, т.е. придания им дополнительной наглядности и интерактивности посредством выделения заголовков, параграфов, вставки изображений, таблиц, гиперссылок и т.п. Разметка производится с помощью тэгов — синтаксических конструкций из угловых скобок. Внутри тэгов могут быть указаны атрибуты, дополняющие элементы документа специфическими свойствами: цвет, размер, адрес и т.д.
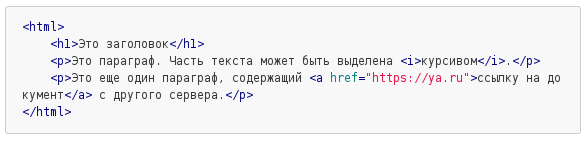
 Рисунок 2. Простейший HTML-документ. Автор24 — интернет-биржа студенческих работ
Рисунок 2. Простейший HTML-документ. Автор24 — интернет-биржа студенческих работ
В этом примере внутри тэгов заключен заголовок. В браузере он будет показан крупнее, чем основной текст. Два параграфа (тэги ) будут отображены с небольшим отступом друг от друга, как это делается в бумажных книгах. В первом параграфе содержится фрагмент, который будет показан курсивом, т.е. особо выделен наклоном и начертанием букв (тэги ). Во втором параграфе содержится гиперссылка, ограниченная тэгами . Внутри открывающего тега содержится атрибут после которого знак равенства и в кавычках адрес, по которому браузер запросит следующий документ, если пользователь нажмет на особым образом оформленную браузером ссылку.
Задания
- Добавьте в вашу учебную веб-страницу информацию о версии HTML.
- Добавьте данные о кодировке на вашу веб-страницу.
- Добавьте в исходный код вашей учебной веб-страницы информацию о себе, как об авторе, в виде комментария.
- Создайте ещё несколько HTML-файлов для Вашего будущего сайта: page1.html, page2.html, …, pageN.html, contacts.html, подготовьте и добавьте в них тексты. Не обязательно создавать оригинальные тексты и тем более не нужно их генерировать программно. Лучше, например, взять тексты из каких-нибудь старых энциклопедий или других книг (с истёкшими авторскими правами). См. также рерайтинг.
1. Блочная модель — ЕДИНСТВЕННАЯ техническая вещь, которую нужно знать
Блочная модель (Box model) – это правило CSS – одна из небольших проблем, с которыми вы столкнетесь в самом начале. В целом, мы говорим о понимании того, как работают веб-сайты – каждый блок состоит из нескольких свойств, размещенных на веб-сайте. Проектирование в Webflow сводиться к наложению блоков друг на друга. В чем же основная разница между Sketch / Figma / XD и Webflow? В графических редакторах мы привыкли строить в пространстве / холсте и размещать элементы где угодно, а в Webflow вы размещаете блоки друг над другом.
Но довольно теории. Давайте посмотрим, где мы будем проводить большую часть времени.
Протестируйте плавающие элементы
Плавающие элементы — удобный инструмент навигации: меню, кнопки соцсетей, окно диалога с оператором всегда перед глазами пользователя — остаётся только кликнуть по ним.
Если на вашем сайте используется такое решение, проверьте, не перекрывают ли они при скольжении важные элементы интерфейса на разных типах страниц
Особое внимание стоит уделить мобильной версии — всплывающие окна занимают значительную часть и без того небольшого рабочего пространства
Здесь не бывает «немного неудобно» или «если подвинуть, то всё видно»: такое отношение — прямой путь к потере пользователя. Если отказаться от плавающего элемента невозможно — лучше его зафиксировать. И проверьте конверсию из всплывающих форм и чатов. Может, они не нужны вообще?
Архитектура сайта и Index.html
Веб-сайты создаются внутри каталогов на веб-сервере. Для вашего сайта вы должны сохранить каждую веб-страницу в виде отдельного файла. Например, ваша страница «О нас» может быть сохранена как about.html, а ваша страница «Контакты» может быть contact.html . Ваш сайт будет состоять из этих .html документов.
Иногда, когда кто-то посещает веб-сайт, он делает это, не указывая один из этих конкретных файлов в адресе, который он использует для URL. Например:
Несмотря на то, что в запросе URL, направленном на сервер, нет ни одной страницы, этому веб-серверу по-прежнему необходимо предоставить страницу для этого запроса, чтобы браузер мог что-то отобразить. Файл, который будет доставлен, является страницей по умолчанию для этого каталога. По сути, если файл не запрашивается, сервер знает, какой файл подавать по умолчанию. На большинстве веб-серверов страница по умолчанию в каталоге называется
По сути, когда вы переходите на URL и указываете конкретный файл , это то, что сервер будет доставлять. Если вы не укажете имя файла, сервер выполнит поиск файла по умолчанию и отобразит его автоматически — почти так же, как если бы вы ввели это имя файла в URL.
История Всемирной паутины
В 1989 году исследователь CERN Тим Бернерс-Ли разработал комплекс информационных технологий, предполагающих публикацию в Интернете или локальной компьютерной сети гипертекстовых документов. Проект получил название World Wide Web (www, «Всемирная паутина»). Новаторство заключалось в том, что хранящиеся на независимых друг от друга серверах веб-страницы могли ссылаться друг на друга с помощью ссылок и специальных адресов (URI). Для просмотра таких веб-страниц был разработан первый в мире браузер (он назывался Mosaic), для их составления и форматирования — язык HTML, а для обмена запросами между браузером и сервером — протокол HTTP.
Что такое HTML
HTML (HyperText Markup Language) — язык разметки гипертекста. Это формат документов, который изначально содержал:
- Сам текст.
- Теги (элементы) для разметки этого текста.
Теги — это команды для браузера. Например, тег <h1> командует браузеру отобразить весь текст как заголовок первого уровня, а тег </h1> командует завершить эту операцию. Соответственно, <h1>три этих слова</h1> в тексте веб-страницы будут выделены как заголовок. Всё очень просто.
Если вы работаете в Windows, откройте «Блокнот». Напишите:
и сохраните документ в формате .html (например, doc.html). Теперь откройте его в браузере («Файл» — «Открыть»). И увидите, что покажет браузер:
Поздравляем! Вы написали свою первую HTML-страницу! Можно начинать присматриваться к вакансиям веб-разработчика.
Без шуток, многие так и делают на этом этапе.
Давайте добавим в документ ссылку:
Тег <br> переносит текст на следующую строку.
Это аналог клавиши Enter на клавиатуре или кнопки «Возврат каретки» на печатной машинке.
Откройте в браузере эту страницу и нажмите ссылку — загрузится главная страница сайта skillbox.ru, с IP-адресом 178.248.237.96. По щелчку мыши документы загрузятся из дата-центра в Москве прямо в ваш браузер. Вот что придумал хакер Тимоти!
На самом деле оформление в хорошем стиле требует массы дополнительных тегов оформления, таких как <!DOCTYPE>, <html>, <head>, <body> и так далее. Отдельные абзацы корректно обрамлять тегами <p>, так что наш первый пример во многих отношениях не соответствует хорошему стилю. Вы поймете это, когда изучите реальные страницы настоящих сайтов.
Конечно, современные браузеры отлично покажут документ независимо от того, в каком стиле оформлен код HTML, но вам будет стыдно перед коллегами-программистами, которые заглянут в исходники.
Резюме
Итак, всё хорошо! Мы сделали несколько больших шагов в этом уроке.
Подумать только, теперь вы знаете основы HTML и CSS. Поскольку мы продолжим и вы потратите больше времени на написание HTML и CSS, вам станет гораздо комфортнее работать с этими двумя языками.
Напомним, что мы рассмотрели следующее:
Разница между HTML и CSS.
Знакомство с элементами HTML, тегами и атрибутами.
Настройка структуры вашей первой веб-страницы.
Знакомство с селекторами CSS, свойствами и значениями.
Работа с селекторами CSS.
Указатель на CSS из HTML.
Важность CSS сброса.
Теперь давайте поближе рассмотрим HTML и познакомимся немного с семантикой.
Проверьте, чтобы все взаимодействия интерпретировались однозначно
Неоднозначные формулировки или значки при непродуманном UX сбивают с толку и делают работу с сайтом неэффективной.
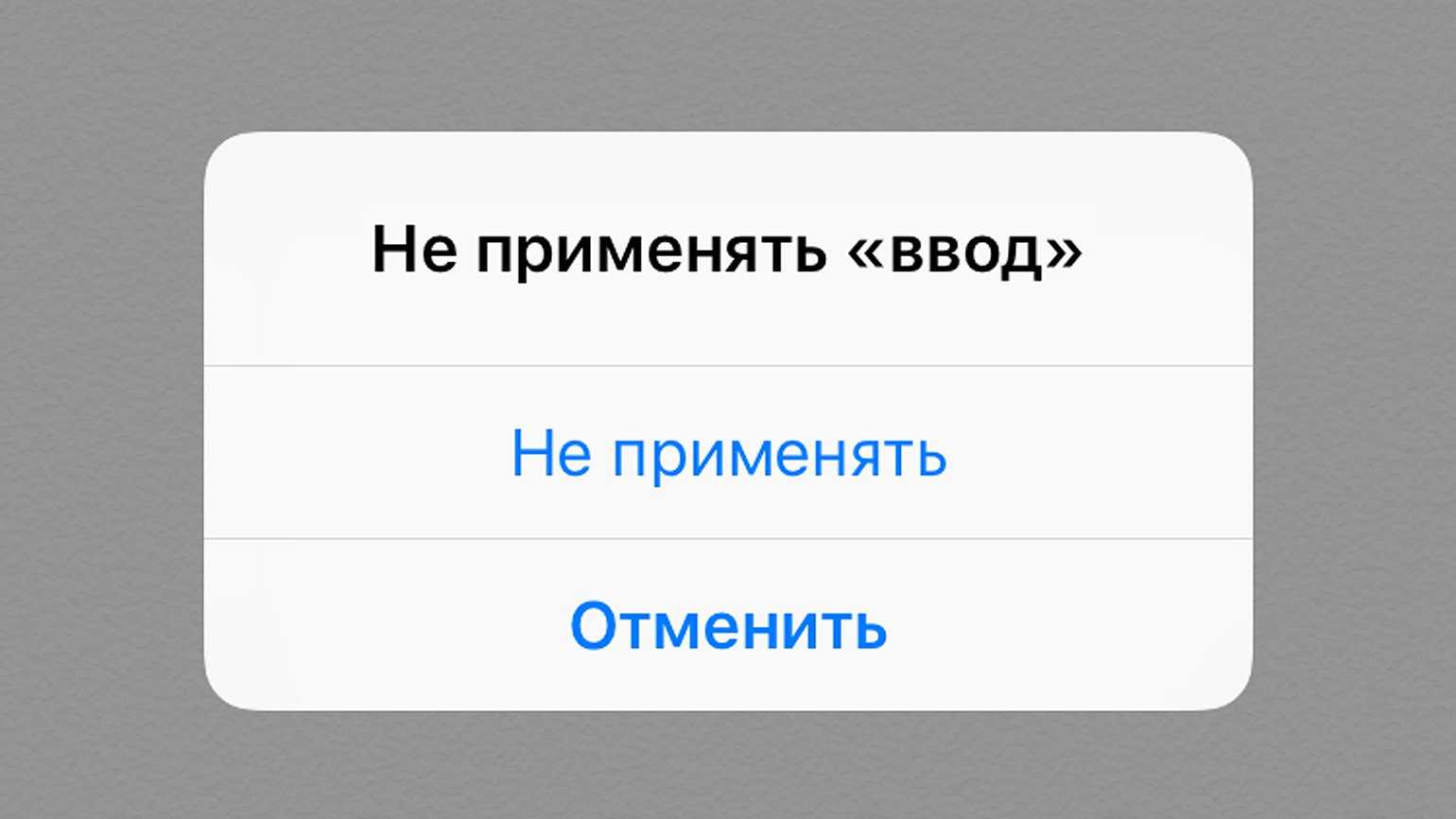
Важна не только графика, но и UX-тексты — они не терпят путаницы. Например, если пользователю нужно что-то удалить или отменить, то подтверждение действия отмены не должно быть созвучно с закрытием диалогового окна. Беспроигрышный вариант — задавать в диалоговом окне вопрос и давать выбор «Да» или «Нет».

Неудачный UX-текст в прошлой версий iOSСкриншот: Apple
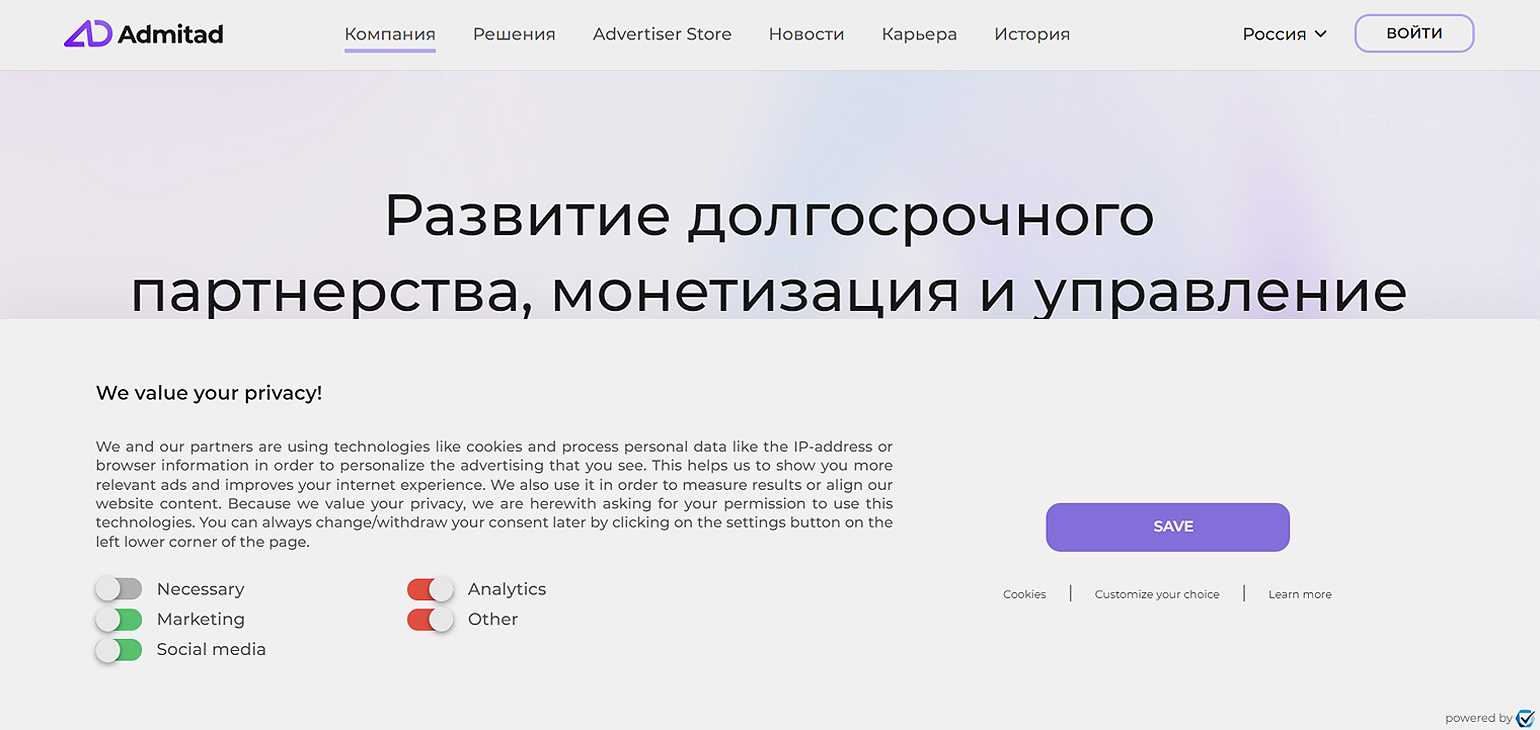
Если вы используете кнопки-свитчеры, показывайте дополнительно цветом или прозрачностью, включён свитчер или нет.

На сайте admitad.ru при предложении сохранить куки возникает путаница: ползунок находится слева, что чаще всего означает положение «выключено», а цвет ползунка — зелёный, что соответствует положению «включено».Скриншот: admitad.com
6. Курсы
Сам по себе Webflow предоставляет невероятный список видеоуроков, но есть множество людей, которые создают контент, связанный с Webflow, люди воссоздают знаменитые сайты, создают бесплатные видеокурсы и учебные руководства! Я рекомендую начать с этих курсов:
Этот вводный курс прекрасно подходит, если вы никогда раньше не пользовались Webflow.
В этой серии из 24 видеороликов я расскажу о создании веб-сайта beforeyoushine.com.
Гик, любящий проектировать, учится и вдохновляет других
Меня зовут Хосе Окандо, я веб-дизайнер и разработчик Webflow из Чаттануга, штат Теннеси.
Вы новичок в мире дизайна или хотите прокачать свой скилл?? Тогда приготовьтесь ?
Flux — это личный блог Рана Сегалла, дизайнера и предпринимателя.
Кроме того, к вашим услугам невероятно, квалифицированное и доброжелательное сообщество Webflow, которое всегда радо помочь вам с вашими идеями. Так что не стесняйтесь обращаться за помощью.
Проблема с проектированием интерфейсов: интуитивно понятный для кого?
Почему так много сайтов, которые вызывают у людей раздражение? Дело в том, что создать интуитивно понятный интерфейс сайта действительно трудно. То, что понятно для одного человека, для другого совершенно не ясно. Дизайн не может быть интуитивным, это пользователь может посчитать его таковым или наоборот.
Я верю, что большинство сайтов разрабатывались с хорошими намерениями. Ожидалось, что они будут интуитивно понятными, но обычно для дизайнера! Среднестатистический разработчик или дизайнер не тратит время на наблюдение за тем, как люди пользуются тем, что он создал.

Создание интуитивно понятного дизайна начинается с понимания ваших пользователей. Сначала нужно выяснить, что интуитивно именно для них. Важная концепция, в которой стоит разобраться, это текущие знания и целевые знания.
Расширенные фреймворки и библиотеки JavaScript
В области веб-разработки, если вы попытаетесь найти наиболее надежный и мощный язык программирования, вы обязательно остановитесь на JavaScript. JavaScript позволяет выполнять сложные задачи в Интернете. А доступные библиотеки и фреймворки JavaScript призваны упростить обработку сложных веб-приложений. Ведение шпаргалки по JavaScript для наркоманов дизайна стало неотложной задачей. Давайте рассмотрим известные фреймворки и библиотеки JavaScript, чтобы лучше усвоить эту концепцию.
я) Реагировать
React – это гибкая библиотека JavaScript, которая помогает создавать пользовательские интерфейсы, особенно для одностраничных приложений. Он был выпущен в 2013 году при поддержке Facebook. С тех пор он приобрел огромную популярность и стал одной из самых успешных и известных библиотек JavaScript. React отвечает за обработку уровня представления веб-приложений. Это позволяет разработчикам создавать большое приложение, которое может динамически загружать данные без необходимости перезагружать страницу. Некоторые крупные бренды, такие как Facebook, Instagram, WhatsApp, Netflix, работают над этой инновационной технологией.
iii) Angularjs
В Angularjs является эффективной, убедительной и открытым исходным кодом рамки JavaScript запеченного Google. Эта структура позволяет вам расширять HTML, работая как контроллер в шаблоне MVC. Он основан исключительно на JavaScript и HTML, поэтому вам не нужно изучать какой-либо другой язык или синтаксис для работы с Angularjs. Angularjs сильно поддерживает одностраничные приложения.
iii) Vue.js
Vue.js – это прогрессивная среда JavaScript с открытым исходным кодом, выпущенная в 2014 году. С тех пор она была переработана и преобразована в одностраничное приложение. Под «прогрессивным» это означает, что в отличие от различных монолитных фреймворков, Vue изначально разработан с учетом возможности постепенной адаптации. И в основном он сосредоточен только на слое просмотра.
Выводы
Мы рассмотрели основы «олдскульного» подхода к созданию сайтов. Сейчас в блокнотах сайты делать просто бессмысленно, так как это очень сложно для новичков и очень нерационально для профессионалов (они работают со специальными средами разработки и другими инструментами).
Начинающим web-мастерам проще и быстрее воспользоваться онлайн-конструкторами, которые позволяют собрать сайт своими руками даже без знания основ вёрстки или погружения в HTML, а результат ничем не будет уступать профессиональным продуктам. Посмотреть на достойные сервисы можно в нашем рейтинге лучших конструкторов сайтов.








