Стабильность: UPS

Изображение: United Parcel Service
«Объединённая служба посылок» — United Parcel Service, более известная как UPS, — занимается экспресс-доставкой посылок по всему миру и логистикой. Была основана в 1907 году в Сиэтле двумя предпринимателями, занявшими у приятеля сто долларов на открытие своего дела. Основным направлением UPS (тогда она называлась American Messenger Company) стала доставка мелких заказов ― сообщений для предприятий, товаров из аптек. Компания арендовала недорогое полуподвальное помещение, а курьеры выполняли поручения пешком или на велосипеде.
В 1919 году компания впервые расширилась за пределы Сиэтла в Окленд и получила современное название. В начале двадцатых годов UPS приобрела небольшой бизнес по доставке грузов от производителя продавцу. Это расширило возможности компании по доставке, и к тридцатым годам она была почти во всех крупных городах США. В Европе её первый филиал открылся в 1976 году в Германии, а сейчас UPS доставляет посылки более чем в 220 странах.

Первый логотип United Parcel Service (UPS), 1916 годИзображение: United Parcel Service
Первый логотип разработал Джеймс Кейси — один из двух основателей компании — в 1916 году. Слоган компании в тот момент звучал как «Быстро, безопасно и надёжно», поэтому в качестве символа он выбрал орла, несущего посылку на фоне щита. Этот щит стал символом компании на долгие годы, сохраняясь при всех последующих редизайнах.

Логотип UPS 1937 годаИзображение: United Parcel Service
В тридцатых годах компания стала активно сотрудничать с универмагами и розничными продавцами: магазины предоставляли услуги по доставке, а выполняла их UPS. Чтобы отразить этот этап, логотип изменили. Новым слоганом стала фраза «Система доставки для качественных магазинов». Вместо орла на фоне щита появилась аббревиатура с названием компании, а снизу добавили дату «с 1907 года», чтобы отразить тридцатилетнюю историю службы и как следствие — её стабильность.

Логотип, разработанный Полом РэндомИзображение: United Parcel Service
Третий редизайн произошёл в 1961 году. Компания вышла на мировой рынок и решила использовать для всех понятные, универсальные символы. Знак должен был выглядеть простым, но в то же время выделяться на фоне зарубежных конкурентов — доставщиков посылок. Разработку нового логотипа поручили Полу Рэнду. Он оставил образ щита, сделав его контуром, а сверху разместил прямоугольник с бантом.
Как утверждал сам дизайнер, это был единственный способ придать лого форму посылки и создать узнаваемый образ того, чем занимается компания. Ведь кроме обычных посылок UPS доставляла и подарки. Рэнд показал набросок знака своей дочери, спросив, что это, и она признала в нём коробку с бантом — это значило, что лого считывается хорошо.
Сам контур нового логотипа мог быть разного цвета (коричневого, чёрного, жёлтого, белого) в зависимости от того, где он размещался. Например, на автомобилях он был золотым, при этом сами авто — коричневыми.
Привычный нам вид логотип приобрёл в 2003 году, когда в моде был скевоморфизм. Щит стал объёмным, сохранив фирменные коричнево-золотистые цвета, а мягкие блики создавали 3D-эффект. Такой лого хорошо смотрелся в набирающем обороты онлайне. С развитием тренда на плоский дизайн в десятых годах появилась ещё одна версия логотипа ― без бликов и теней. Сейчас обе версии используются параллельно: плоская преимущественно в диджитале, а скевоморфная — на офлайн-носителях.
О том, что такое скевоморфизм и флэт-дизайн, мы подробно рассказываем в нашем материале.

Фирменный автомобиль компанииФото: Wikimedia Commons
Современная UPS использует коричневый на своём сайте, в униформе, для цвета автомобилей. Почти всё первое десятилетие двухтысячных компания использовала слоган «Что может сделать коричневый цвет для вас?». Фирменный коричневый выбран брендом для передачи стабильности и надёжности компании с более чем столетней историей, выделяя её на фоне более молодых конкурентов.
Свежесть: Gillette

Продукция для бритья Gillette. Изображение: Gillette
Средства по уходу за кожей Gillette Planet Kind. Изображение: Gillette
Работа с новым станком в лаборатории. Изображение: страница Gillette в Facebook*
Женский станок Gillette Venus. Изображение: Gillette Venus
Создатель компании Gillette ― Кинг Кэмп Жиллетт в 1901 году придумал и запатентовал Т-образную безопасную бритву с одноразовыми тонкими лезвиями. Гребень бритвы можно было открыть, чтобы заменить затупившееся лезвие на новое. До этого времени качественно и безболезненно выбрить лицо мог только цирюльник, и не у всех мужчин была возможность обратиться к ним. Жиллетт превратил бритьё в простую гигиеническую процедуру, доступную каждому. В 1915 году Жиллетт пошёл в своём маркетинге ещё дальше и выпустил станок для женщин.
Изначально Gillette была для молодых, сильных, ориентированных на успех и победу мужчин. В рекламе создали образ энергичного молодого человека, чтобы на него стремились быть похожими миллионы. В последние годы компания стала уходить от прежнего понимания маскулинности. И даже сменила рекламный слоган «Лучше для мужчины нет» на «Лучше тебя мужчины нет».

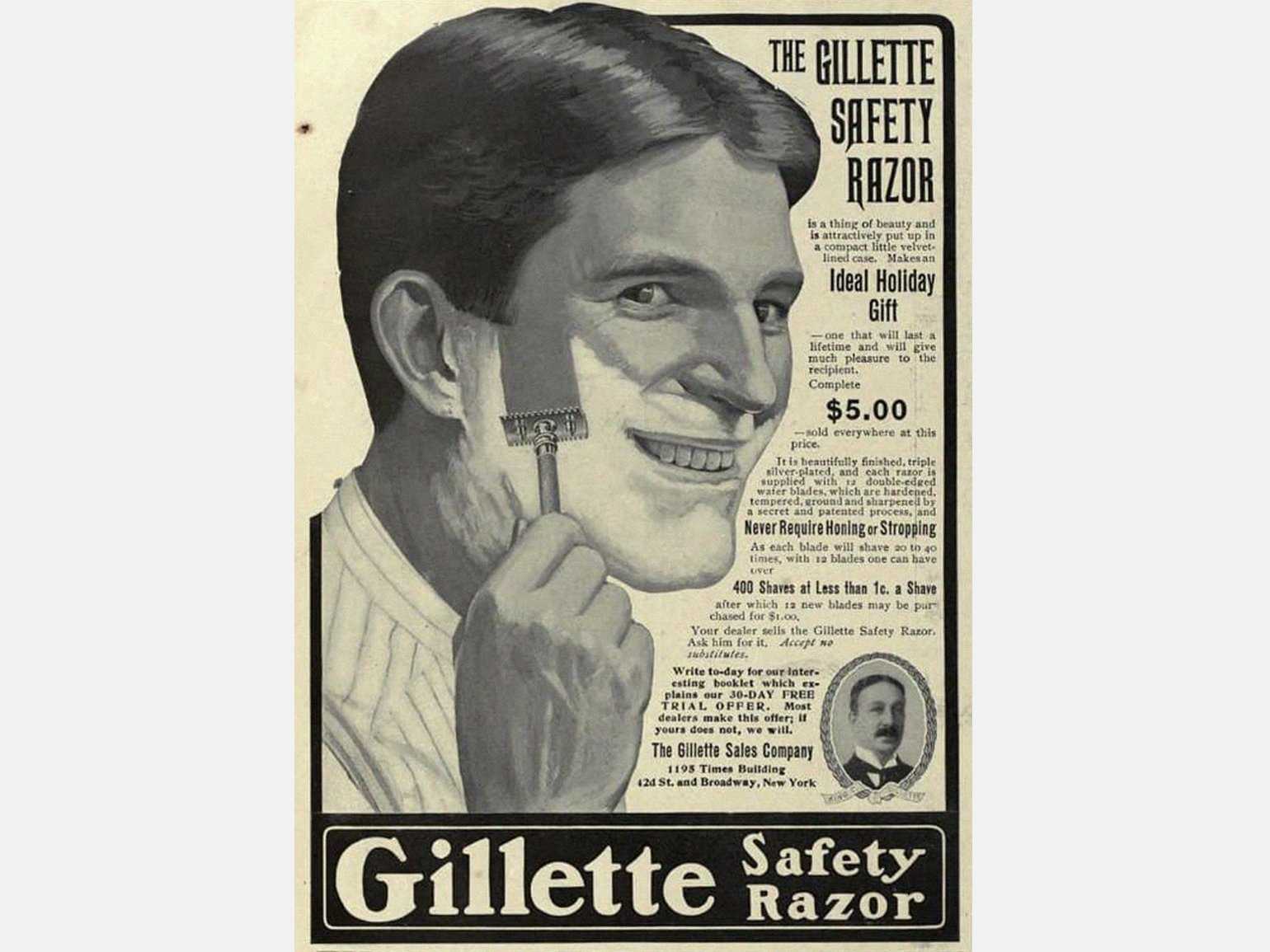
Рекламный плакат 1905 года. Изображение: Flickr
Синий стал появляться в дизайне станков в 1990-х годах, и сейчас это один из ключевых цветов компании. Gillette выпускает как полностью синие станки, так и комбинированные, но с обязательным использованием синего. В женской линейке также используются преимущественно голубые оттенки, что нехарактерно для товаров, ориентированных на женщин, ведь чаще всего их делают в розовых тонах. Синие у Gillette и упаковки практически всей продукции ― одноразовых и многоразовых станков, подарочных наборов, гелей до и после бритья.
Как правильно называть цвета
Именование цветов
Итак, цвета и их вариации подобраны — теперь нужно задокументировать их в таблице стилей и (или) дизайн-системе.
Именование цветов
Неважно, какие названия вы используете, — главное, чтобы они были информативными и последовательными, например, фон, оттенки серого и т. д. можно назвать нейтральными цветами
Затем могут идти первичный и вторичный цвет (причем у меня вторичный цвет обычно используется для выделения).
Именование вариаций
Называть вариации следует по первичному или вторичному цвету — добавляя номера, которые помогут их различать. В они формируются с шагом 100 — мне такой поход тоже нравится. Но с таким же успехом можно использовать и шаг 10.
Именование вариаций
Для основного цвета я люблю использовать значение 500, на базе которого при необходимости создаю другие вариации.
Однако не используйте шаг в единицу (1, 2, 3, 4 и т. д.): если позже понадобится добавить промежуточные цвета, это будет неудобно. Оставьте себе некоторое пространство для маневра.
Цветовая таблица стилей с системными цветами
Не забывайте о системных цветах для ошибок, предупреждений, информационных сообщений и успешно выполненных операций — обычно это красный, оранжевый, синий и зеленый. При необходимости эти цвета можно подкорректировать, чтобы они соответствовали бренду, — но цвет ошибки всегда должен быть красным, ВСЕГДА!
Связь с природой
Синий может быть сильным и стойким, легким и дружелюбным. Почти всем нравится оттенок синего цвета.
В 1999 году цветная компания Pantone назвала голубой цвет цветным, как цвет нового тысячелетия. Pantone выбрала цветную синюю радужку в качестве цвета 2008 года года: «Сочетание стабильных и успокаивающих аспектов синего с мистическими и духовными качествами фиолетового, синего ириса удовлетворяет потребность в заверении в сложном мире, добавляя намек на тайна и волнение ».
Синий — естественный и универсальный цвет. Его прохладный, успокаивающий эффект может обеспечить ощущение безвременья, и он убаюкивает некоторых людей, чтобы спать, что делает его хорошим выбором для спален.
Психология цвета: применение
Цветотерапия применяется при лечении заболеваний, мы используем цвета при описании чего-либо, и много было высказано в отношении взаимосвязи цвета и характера человека. Как правило, мы выбираем тот или иной цвет в зависимости от настроения или если мы считаем, что он нам идёт. Рассмотрим подробнее значение цветов в повседневной и профессиональной сферах.
Значение цвета втворчестве
Когда мы говорим о профессиях и цвете, наверное, первое, что приходит в голову – это творческие профессии
Дизайнеры (графические, моды, интерьеров, промышленные и т.д.), художники, рекламщики, маркетологи – все эти люди должны хорошо понимать влияние цвета на мозг людей, чтобы завладеть их вниманием и взаимодействовать с ними. Массу тому примеров мы можем увидеть в СМИ – например, оформление детской телепередачи разительно отличается от цветов, которые используются при оформлении новостной студии
Узнайте, как справиться со стрессом и развить творческое мышление с помощью .
Проявить себя, выделиться на фоне огромного многообразия брендов и образов – задача не из простых, однако именно знание психологии цвета помогает лучше установить контакт с потребителями и создать с ними эмоциональную связь. Предугадать реакцию людей на цвет необходимо для того, чтобы передать им нужное послание. Какие цвета, например, вы используете, если будете кому-то рассказывать о безопасности дорожного движения?
Натуральность: Snickers

Фото: Leonid Mamchenkov / Flickr
Рецепт батончика Snickers разработал Франклин Марс — основатель кондитерского бренда Mars. В широкое производство новая шоколадка была запущена в 1930 году в Чикаго и очень понравилась покупателям.
Батончик Snickers состоял из нуги, карамели и арахиса, покрытых молочным шоколадом. Для компании Mars это был эксперимент — первый батончик с орешками. Основной состав не меняется уже почти сто лет с момента выпуска.
Кондитерский бренд Mars производит широкую линейку батончиков. Об айдентике шоколадки Bounty мы рассказывали в статье о психологии синего цвета.
Интересна история возникновения названия Snickers. Семья Марс очень любила лошадей, содержала большую ферму, чистопородные кони из которой участвовали в соревнованиях. Ферма называлась «Млечный путь» ― её название увековечено на этикетке первого батончика компании ― Milky Way. Сникерсом звали одного из любимых коней Франклина Марса, его именем он назвал вторую шоколадку своей фабрики.
Обёртка Snickers за время существования батончика претерпела много изменений. Она была белой, оранжевой, красной, прозрачной.
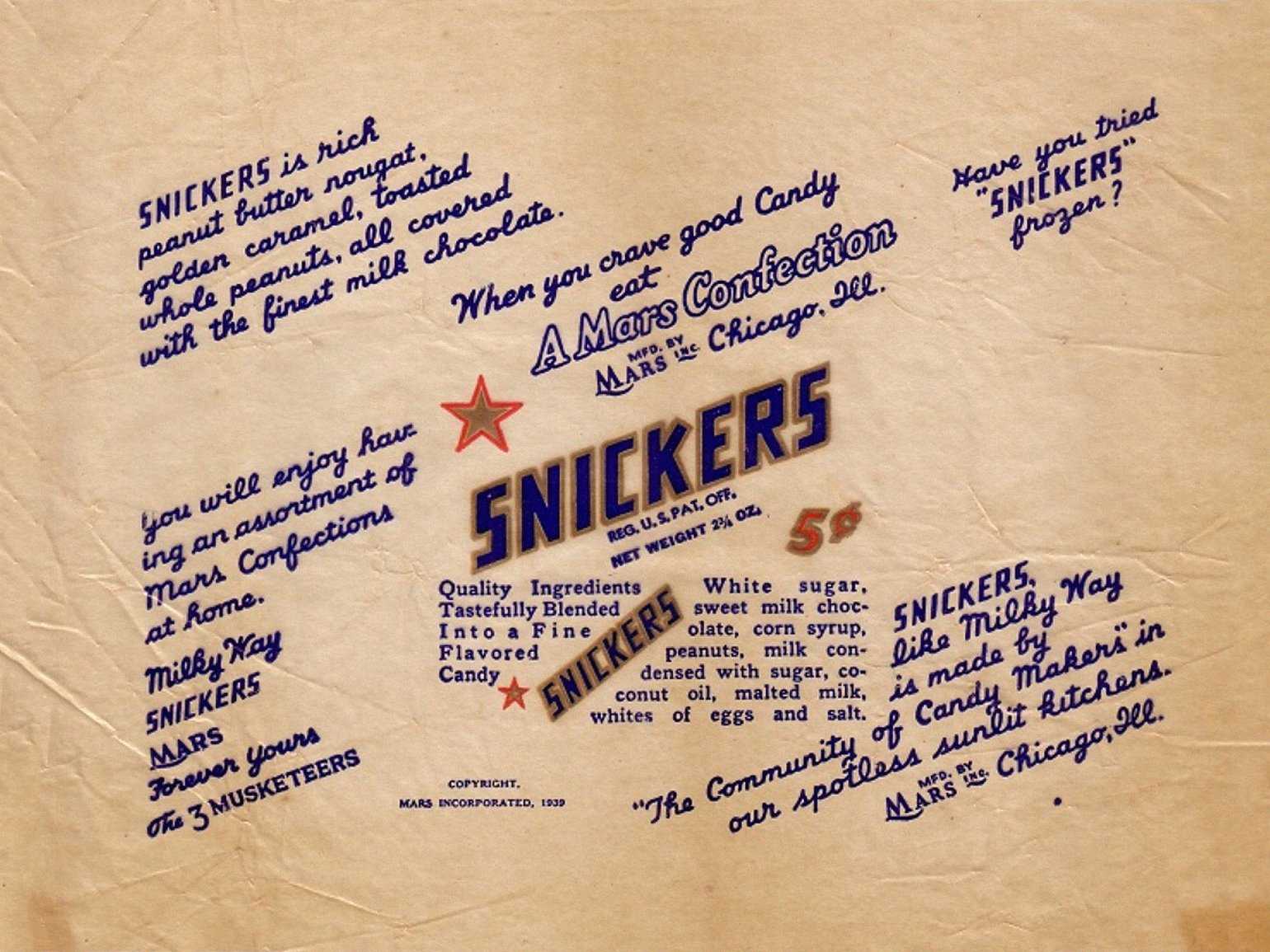
В начале производства, в тридцатые годы, на белой упаковке было размещено много рекламного текста, с помощью которого Mars вступал в диалог с покупателями. «Вы пробовали Snickers замороженным?» — гласил вопрос на обёртке. Хитрый ход побуждал купить батончик ещё раз, чтобы попробовать его в новом качестве. Рядом же производитель описывал невероятный вкус батончика, расхваливал его состав, сообщал, что этот батончик утолит любой голод.

Обёртка 1939 года с рекламным текстомИзображение: Snickers
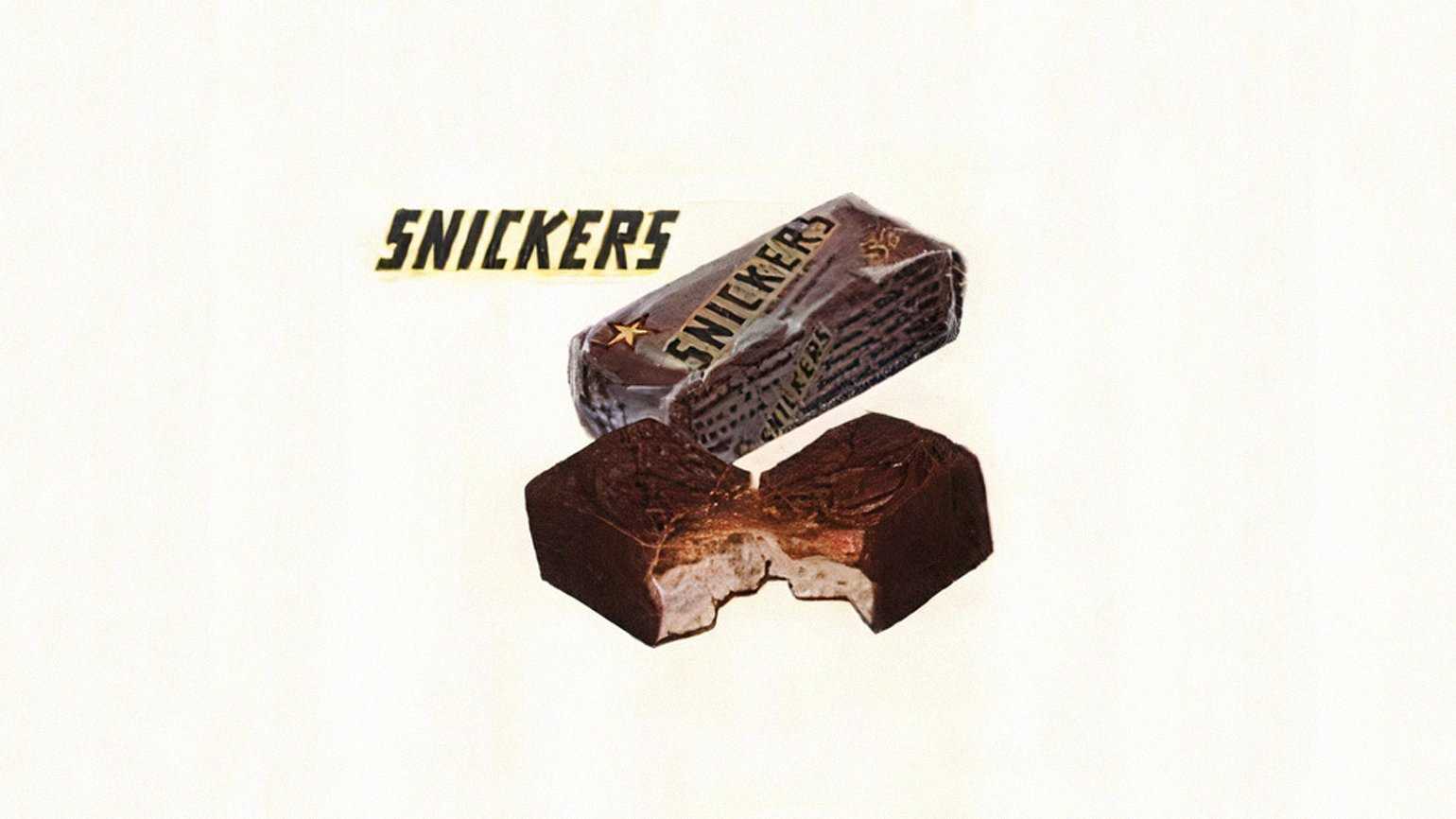
Впоследствии бумажную упаковку сменили на прозрачную с этим же оформлением и текстом. Через плёнку было видно батончик, что позволяло оценить его натуральность и толстый слой шоколада. Это была первая «коричневая» обёртка батончика, «цвет» прозрачной упаковке придавало её содержимое.

Прозрачная упаковка SnickersИзображение: Snickers
В шестидесятые-семидесятые годы в результате серии редизайнов логотип и упаковка Snickers приобрели внешний вид, близкий к современному. Обёртку Snickers, перекрасили в коричневый и сделали непрозрачной, а надпись-логотип более простым: синего цвета на белом фоне. Шоколадную продукцию стали фасовать в недавно изобретённый флоу-пак — прямоугольную пластиковую обёртку, соединённую тремя швами. Сегодня это один из самых популярных и привычных нам видов упаковки не только для сладостей.
Главным и по сути единственным элементом на упаковке стало название — такого подхода в дизайне придерживались в тот момент все производители американских батончиков. А вот европейские производители часто к названию марки шоколада добавляли изображения ключевого ингредиента (в случае Snickers — арахиса), чтобы потребители могли сразу увидеть, что входит в состав. Сегодня существуют разные варианты упаковок ― есть и лаконичные, только с названием, на других в качестве дополнения используются и орешки, и батончик в разрезе, а во время рекламных акций ― даже портреты звёзд.
Батончики Snickers стали официальным перекусом на Олимпийских играх 1984 года в Лос-Анджелесе. Это вызвало возмущение диетологов, однако это никак не отразилось на репутации производителя. Участие в олимпийской кампании обошлось Mars в 5 млн долларов и было направлено на то, чтобы поддерживать Snickers на уровне международного бренда.

Изображение: Snickers / International Olympic Committee
Психология целевой аудитории
Для начала нужно определиться с целевой аудиторией
Почему это важно? Потому что восприятие и, главное, предпочтение оттенков сильно зависит от характеристик вашей аудитории. Например, у большинства мужчин любимый цвет — синий, а нелюбимый — коричневый
Женщины в качестве приятных цветов выделяют синий и фиолетовый; меньше всего любят оранжевый.
Помимо этого, исследования показывают, что есть оттенки, которые воспринимаются людьми как «бедные» или «недорогие» (эти оттенки частично совпадают с теми, которые люди в целом не любят):
- оранжевый;
- желтый;
- коричневый.
Поэтому стоит несколько раз подумать, прежде чем делать сайт в гамме одного из этих цветов.
Любимые оттенки у обоих полов:
- синий;
- зеленый;
- красный.
Женщинам — как уже было замечено выше — еще нравится фиолетовый цвет.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Полезные советы: как использовать знания о психологии цвета
1. Ваш любимый цвет подходит не для всех случаев
Может быть, вы обожаете фиолетовый, однако этот цвет может вызвать тоску, если вы чрезмерно оформите с его помощью вашу комнату. Однако это замечательный цвет в одежде. Можно создавать необычные, непривычные комбинации, например, сочетая его с оранжевым. Но прежде, чем одеться, всегда задумайтесь, подходит ли такой наряд к данному конкретному случаю.
2. Контекст играет ключевую роль в выборе цвета
Мы знаем о значении цвета в разных культурах и обстоятельствах. Прийти на собеседование на должность юриста в ярко-зелёном костюме с блёстками не совсем логично. В других ситуациях не бойтесь экспериментировать.
3. Главное – уметь сочетать цвета
Представим, что нам нужно отправить важное письмо или разработать дизайн плаката, и мы учли все элементы психологии цвета. Однако есть ещё один аспект – как будут сочетаться друг с другом два цвета вместе? Например, коричневый в сочетании с золотистым, жёлтым или оранжевым ассоциируется с осенью
Однако в сочетании с чёрным или серым он становится слишком консервативным и маловыразительным.
4. Цвета также должны быть функциональными
Надевая белую рубашку, кто не думал о том, как легко можно её испачкать чем угодно в течение дня? Есть цвета, более устойчивые к загрязнению, или те, что уместнее носить в жару, или такие, которые помогут нам остаться незамеченными если у нас нет настроения…
При написании письма или создании плаката важно, чтобы цвет шрифта выделялся на фоновом цвете. Как бы нам ни хотелось написать светло-розовым шрифтом на белом, чёрный на оранжевом видно гораздо лучше
Более того, это одна из самых контрастных комбинаций.
5. Используйте цвета, чтобы
Если вы готовитесь к экзамену и не можете запомнить, скажем, какой-то список или перечень, попробуйте связать каждый пункт с определённым цветом. Мнемотехнические приёмы повышают нашу обучаемость. Этот же способ работает, если вам нужно выступить с презентацией
Используйте цвет, чтобы выделить самое важное и свяжите каждый цвет с определённым значением
6. Будьте последовательны
Если у вас есть свой бизнес или вы только об этом задумываетесь, детально продумайте, какую мысль вы хотите донести до ваших клиентов. Закончив анализ, определите, что должен сделать ваш бренд, чтобы достичь этих целей
Важно, чтобы все подразделения компании действовали в едином корпоративном стиле. Правильный подбор дизайнера для разработки бренда, способного учесть все эти аспекты, может являться ключевым условием для успешного запуска или развития бизнеса
Спасибо, что прочитали эту статью. Вы теперь задумаетесь о том, какие цвета больше всего вас окружают в повседневной жизни и почему? Воспользуетесь советами?
Перевела с испанского Анна Иноземцева
LAB и LCh
Одна из проблем пространств RGB и CMYK состоит в том, что это просто набор значений, которыми должно оперировать устройство вывода ― принтер или экран. Реальное отображение цвета, заданного в RGB и CMYK, зависит от множества факторов. При печати ― от качества краски и печатного оборудования, плотности бумаги, влажности воздуха. На экранах — от качества монитора и его калибровки. Не говоря уже о том, что освещение также влияет на фактическое восприятие цвета глазом.
LAB
Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр
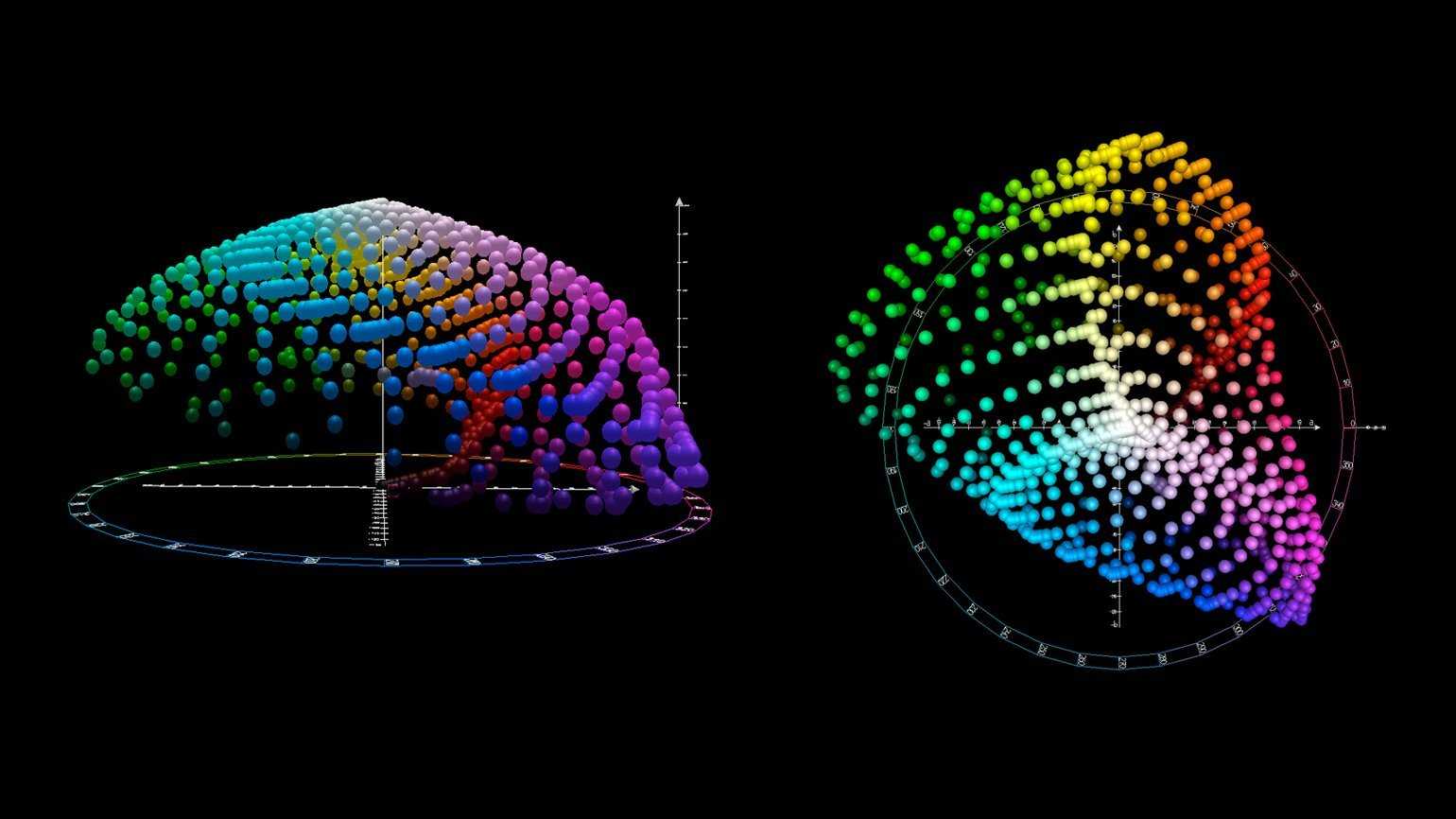
Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.. Трёхмерная визуализация пространства LAB: фронтальный вид и вид сверху
Изображение: Wikimedia Commons

Трёхмерная визуализация пространства LAB: фронтальный вид и вид сверху. Изображение: Wikimedia Commons
Значения цвета в LAB задаются через светлоту (Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность. A — положение цвета в диапазоне от зелёного до красного, B — от синего до жёлтого.
Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами.
Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый — LAB (100, 0, 0). Как и в случае с RGB, настраивать цветовой тон удобнее в цилиндрической версии LAB — LCh.
LCh
Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C (Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h (Hue) за угол поворота в градусах — то есть цветовой тон.
Применение LAB
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю.
В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными.
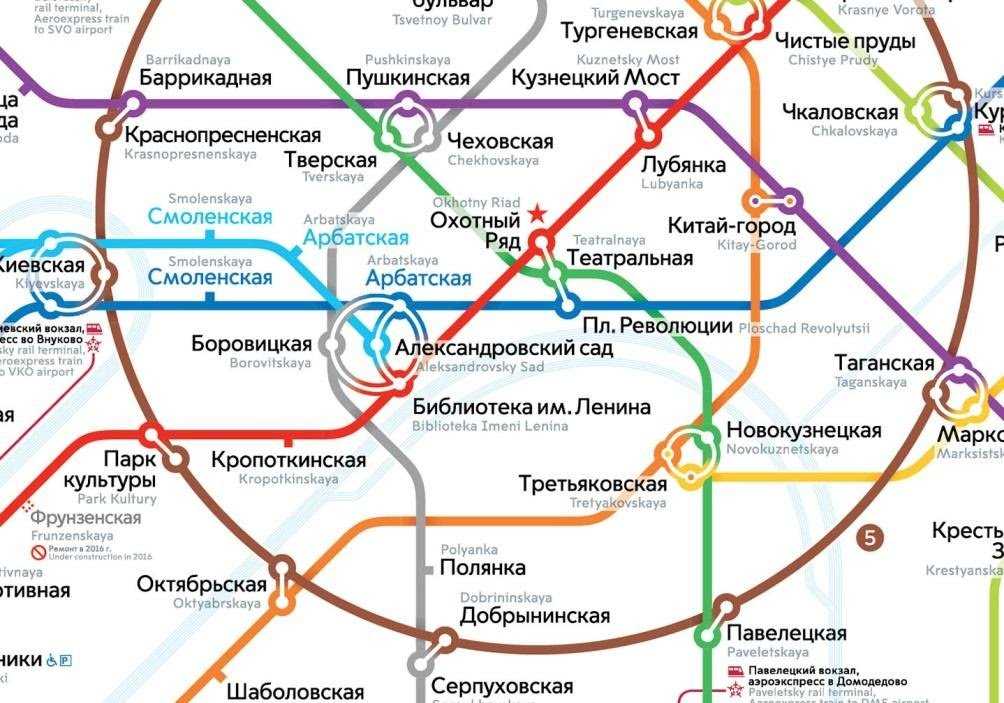
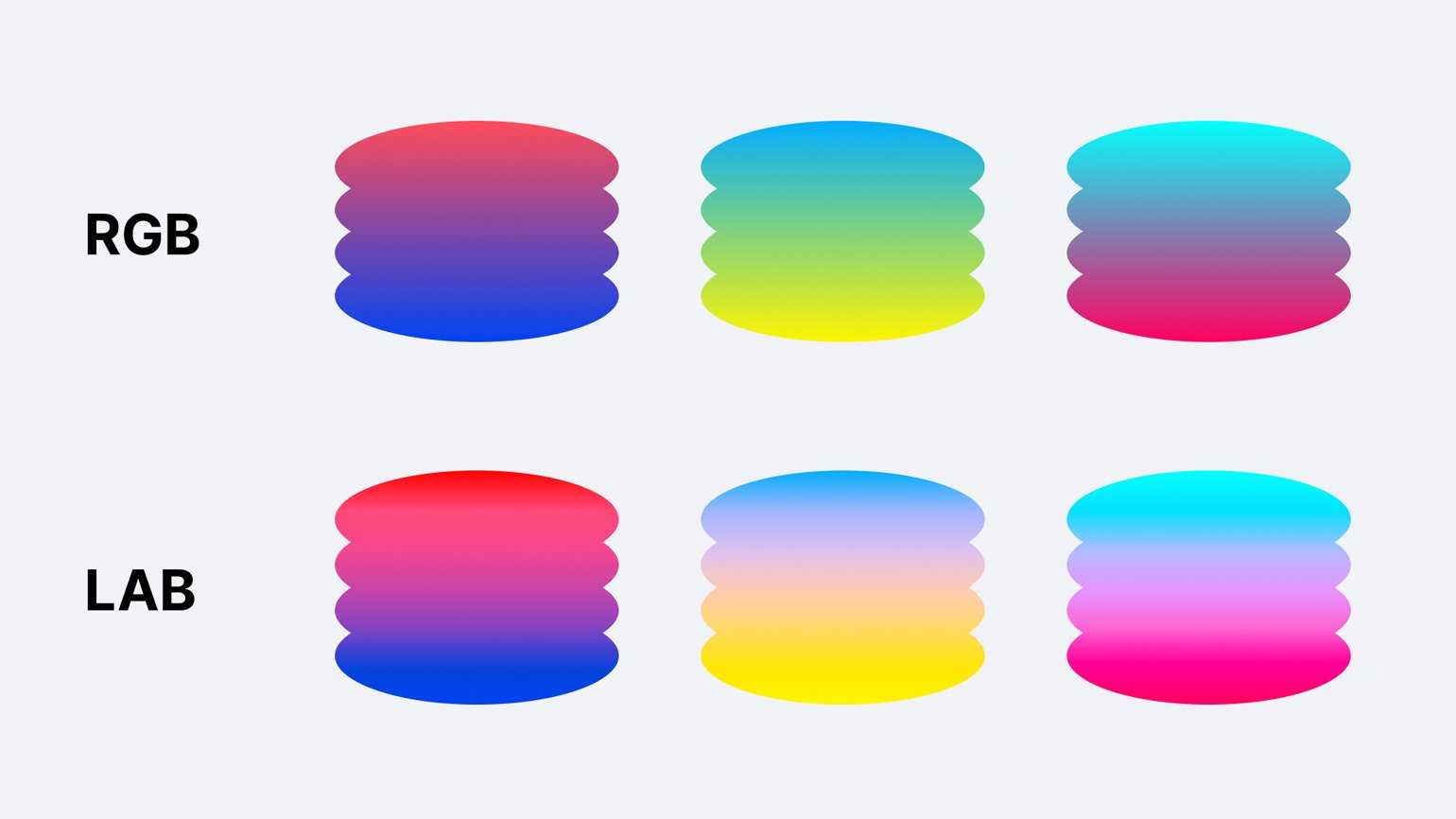
Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне.

Использование градиентов в оформлении переходов на схеме Московского метрополитена. Изображение: Студия Артемия Лебедева
Кейс
Задача: создать чистый градиент между насыщенными цветами.
Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок.
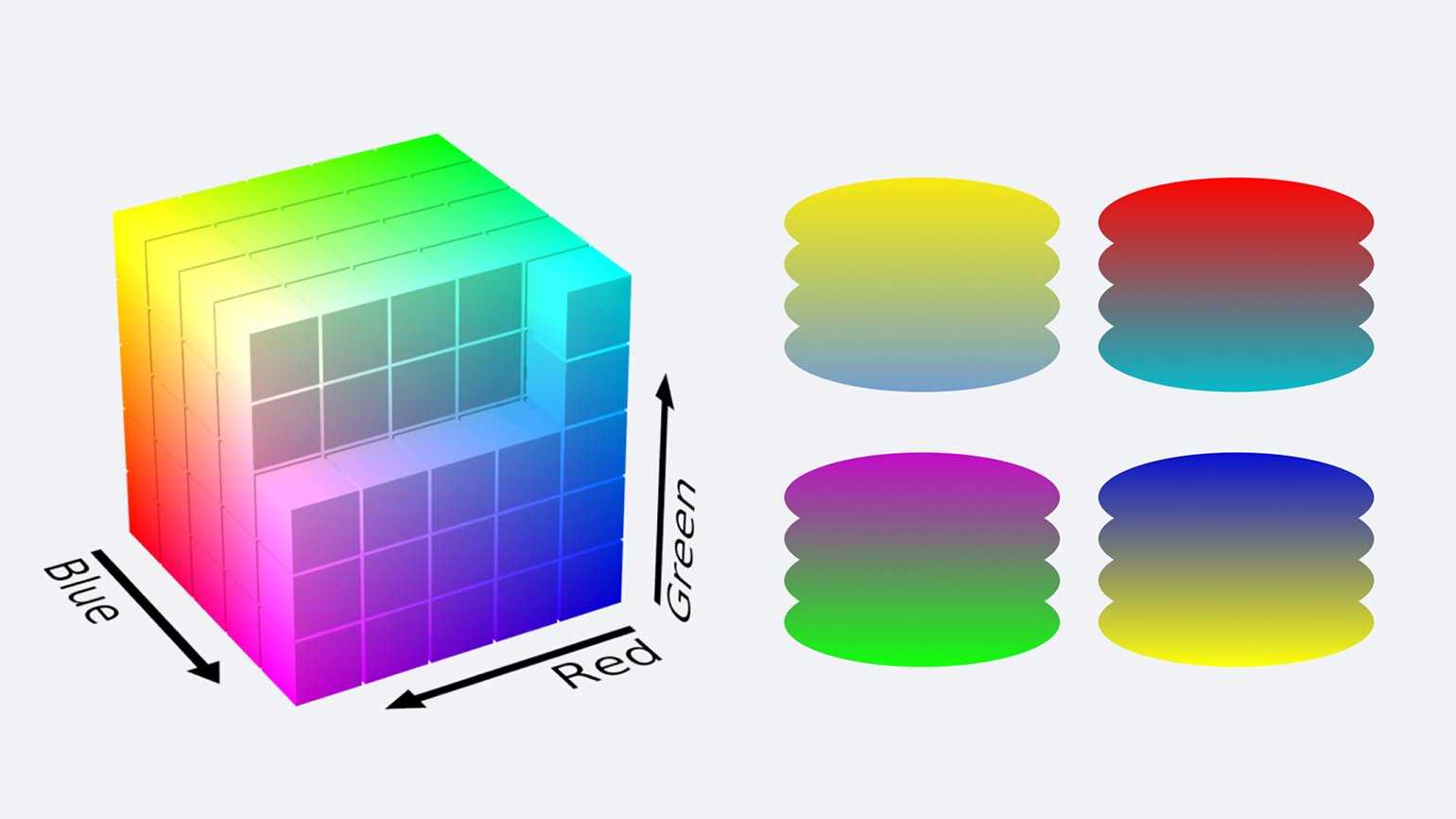
Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему.

Расположение оттенков в кубическом пространстве RGB и примеры созданных в RGB градиентов. Изображение: Wikimedia Commons, Александр Кароза
Решение: использовать LAB-градиент.

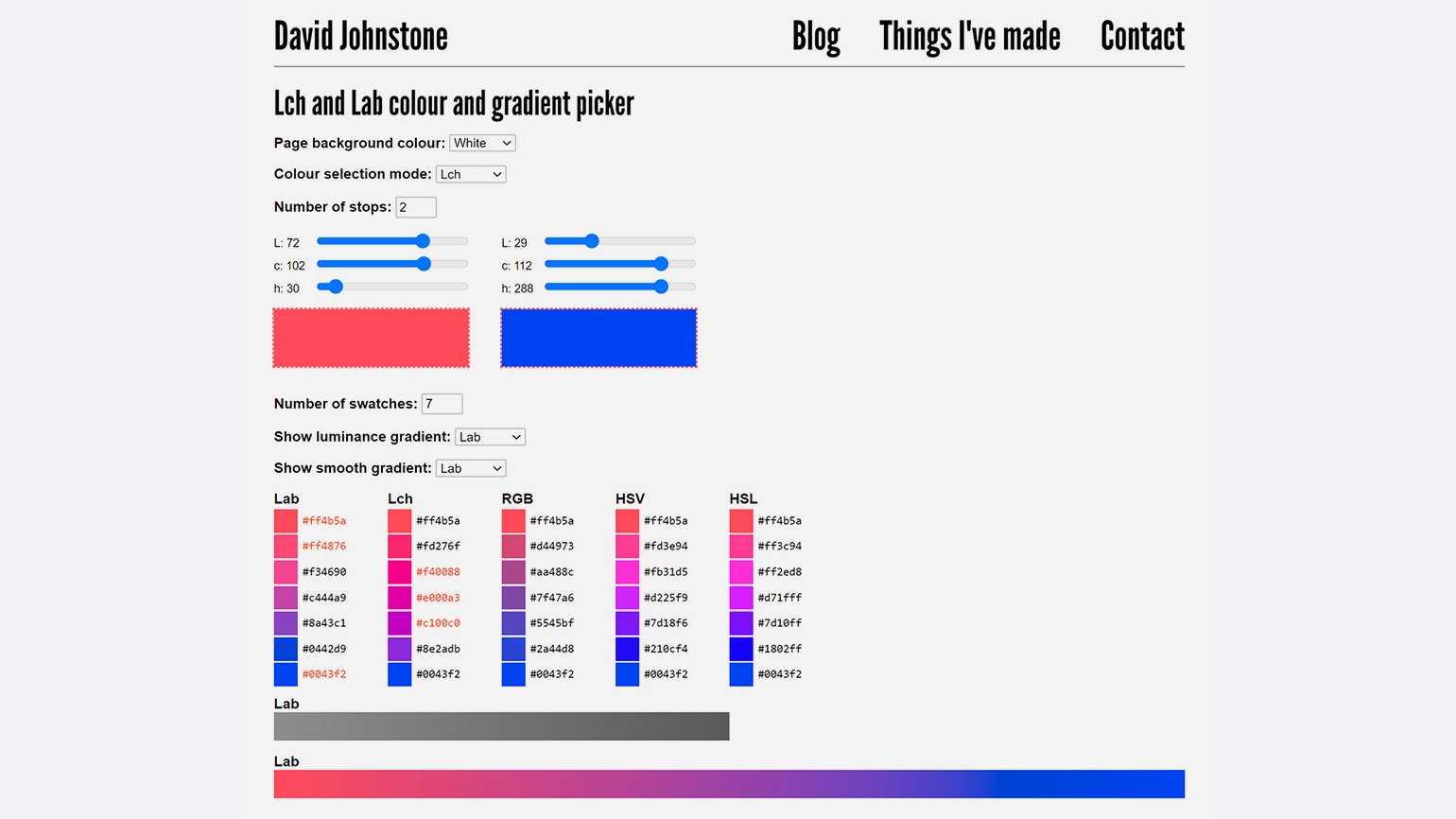
Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней.

Интерфейс Lch and Lab colour and gradient picker. Иллюстрация: David Johnstone
Копируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов.

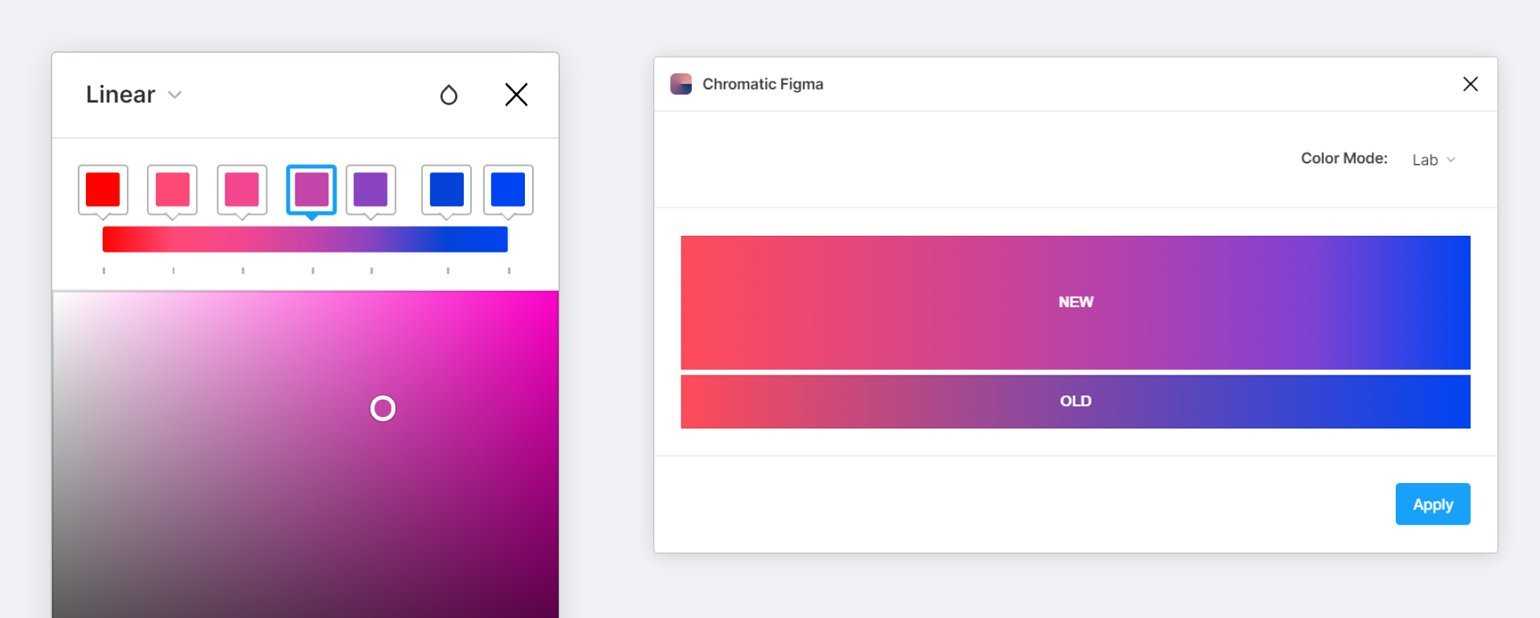
Интерфейс Figma с настройкой градиента. Иллюстрация: Александр Кароза
Если в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Тепло: Nescafe

Изображение: Nescafe / Nestle
Nescafe — швейцарский бренд растворимого кофе. Его название начинается с первых трёх букв названия производителя — Nestle, — к которым приставлено слово cafe. Начало производства было положено в 1938 году, когда химик Макс Моргенталер придумал технологию сушки и обработки кофейных зёрен, при которой они давали вкус и аромат, даже если их залить просто горячей водой. Так появился первый в мире растворимый кофе. Идея такого быстрого приготовления напитка не сразу была принята покупателями, но вскоре он завоевал популярность. Сегодня Nescafe продаётся более чем в 180 странах.
Изначально кофе фасовался в жестяные банки коричневого цвета. Но в шестидесятые компания начала использовать стеклянные ёмкости. Их не нужно было красить ― цвет упаковке придавало содержимое, хотя этикетка по-прежнему оставалась коричневой. Сначала кофе в стеклянных банках начали продавать в Японии, и, поскольку эксперимент оказался успешным, эта упаковка появилась на прилавках и в Европе. Стеклянная тара помогала позиционированию Nescafe как более дорогого, а значит, более качественного продукта.

Стеклянные банки NescafeФото: Roadsidepictures / Flickr
Кофе Nescafe был первым кофе, слетавшим в космос. В конце шестидесятых готовилась миссия по первой высадке человека на Луне. К Nestle обратилось NASA с просьбой создать прессованный продукт маленького размера без крошек для команды «Аполлон-11». Nestle предложила пищевые кубики «на один укус» и растворимый кофе. Так Nescafe стал первым кофе, побывавшим на Луне.
Коричневый — не самый популярный цвет в рекламе. Однако на протяжении всей истории бренда Nescafe активно использует свой фирменный цвет, поскольку он передаёт вкус и аромат кофе. Если же для кампании выбирались яркие кричащие цвета, то тёмно-коричневый смотрелся не менее выигрышно
Контрастное тёмное пятно банки с кофе сразу притягивало взгляд и обращало на себя внимание

Рекламный плакат сороковых годовИллюстрация: Nestlé / Flickr
Рекламный плакат шестидесятых годовИллюстрация: Nestlé / Flickr
Рекламный плакат девяностых годовИллюстрация: Nestlé / Flickr
Nescafe уже более восьмидесяти лет использует коричневый как главный цвет бренда. Он сохраняется во всех редизайнах и обязательно присутствует в новых линейках продуктов. Для компании коричневый цвет подчёркивает ощущение тепла и уюта, которые создаёт свежезаваренный ароматный кофе.
* Деятельность компании Meta, владеющей Instagram, объявлена в России экстремистской и запрещена.
Как выбирать, смешивать и сочетать цвета в UI-дизайне
Если у вас природное чутье на подбор и смешивание цветов — смело полагайтесь на него. Однако если при выборе цветов вы не чувствуете себя уверенно, можете воспользоваться специальные приемами.
Цветовой круг RGB
Здесь мы используем цветовой RGB-круг с 12 сегментами (которые представляют собой первичные, вторичные и третичные цвета). Я для простоты разбила его на секции — но в приложениях для дизайна обычно для выбора цвета будет предложен цветовой круг с мягким переходом цветов. У Adobe также есть отличный инструмент, который поможет с подбором цвета.
Однотонные цвета
Однотонные цвета
Выбрав один цвет, двигайтесь к центру круга — и вы получите красивый оттенок. Такое цветовое сочетание выглядит аккуратно и продуманно.
Близкие по оттенку цвета
Близкие по оттенку цвета
В этом случае выбираются цвета, находящиеся рядом, — двигаться можно в любом направлении цветового круга. Хороший результат дают цвета, расположенные в пределах 90°. Такой подход добавляет динамики и позволяет сохранить изящество.
Дополняющие цвета
Дополняющие цвета
Если нужно что-то очень яркое — это ваш вариант. Сначала выберите основной цвет, а затем добавьте дополняющий — с противоположной стороны круга. Добавляя однотонные цвета, можно получить красивое сочетание.
Раздельные дополняющие цвета
Раздельные дополняющие цвета
К дополняющим цветам можно добавить близкий по оттенку цвет — тогда палитра будет еще ярче: такой подход называется «раздельные дополняющие цвета».
Эти три подхода помогут сформировать палитру, но есть и другие методы — например, триадный и тетрадный, — на которых тоже можно поучиться выбирать цвета.
Культура и символизм
Во многих разных культурах синий цвет имеет важное значение в религиозных убеждениях, где он приносит мир или, как полагают, уберегает плохих духов. Синий передает важность и уверенность, не будучи мрачным или зловещим, следовательно, силовой костюм корпоративного мира и униформа многих полицейских
Долго считающийся корпоративным цветом, синим, особенно средним и темным оттенком, связан с интеллектом, стабильностью, единством и консерватизмом
Синий передает важность и уверенность, не будучи мрачным или зловещим, следовательно, силовой костюм корпоративного мира и униформа многих полицейских. Долго считающийся корпоративным цветом, синим, особенно средним и темным оттенком, связан с интеллектом, стабильностью, единством и консерватизмом
Точно так же, как «видеть красный» намекает на сильные эмоции, вызванные красным цветом, «синие ощущения» или «блюз» представляют собой крайности спокойных чувств, связанных с этой цветной грустью или депрессией и отсутствием сильных эмоций. Синий иногда воспринимается как постоянный или неустойчивый.
В Иране синий цвет — это траур, а на Западе «что-то голубая» свадебная традиция представляет собой любовь.
Хорошие оттенки для сайта
Синий
Самый любимый цвет у обоих полов. Это оттенок, который часто ассоциируется с техникой, технологиями и вебом в целом. У многих компаний и веб-сервисов (Facebook, Вконтакте, Skype, Twitter, LinkedIn и других) логотипы именно в сине-голубой гамме. Этот цвет вызывает доверие, ощущение комфорта и защищенности. Это корпоративный цвет, серьезный и спокойный. Идеальный для бизнеса.
Дополнительный бонус — на синем сайте будут хорошо выделяться красные кнопки (которые обычно используются для побуждения к действию).
Белый
Белый цвет — это так называемое пустое пространство, которое сейчас активно используется на многих сайтах (например, тут, в Community). Такой подход к дизайну, во-первых, дает ощущение простора и легкости; во-вторых, позволяет разместить на странице любое содержимое — любой цвет будет контрастным и хорошо различимым. А значит, цвет отлично подходит для сайтов со статьями, блогов.
Белый дизайн не отвлекает, не перетягивает внимание на себя, поэтому белый фон часто используют фотографы на своих личных сайтах. Зеленый
Зеленый
На сайте в зеленой гамме для выделения отдельных элементов (кнопок, баннеров) можно использовать любые яркие цвета — они будут смотреться контрастно и привлекать внимание. Например, так сделано ниже — общая гамма элементов светло-зеленая, но корзина и кнопки «В корзину» выделены красным цветом
Красный
Красный — это яркий цвет, привлекающий внимание и побуждающий к действию. Это эмоциональный цвет, который обычно ассоциируется с ощущением срочности
Поэтому его хорошо использовать на сайтах с распродажами. Кроме того, красный цвет вызывает аппетит, поэтому его используют в дизайне сайтов ресторанов и доставок еды.
Фиолетовый
Черный
Черный цвет у многих ассоциируется с оригинальностью, изысканностью и авторитетом. Безусловно, сайт в черной гамме выделяется из ряда остальных, он запоминается и вызывает интерес. Этот цвет часто выбирают люксовые марки, например, так оформлен сайт у Mercedes-Benz:
Психология цвета: что это такое и для чего служит
Каково значение цветов в психологии? Что означает каждый цвет? Существует целая наука о цвете, которая включает знания о природе, составляющих, характеристиках цвета, цветовых контрастах, гармонии и т.д., называемая колористика. Психология цвета, в свою очередь, исследует то, как на нас влияет тот или иной цвет. Цвета могут изменить наше восприятие,чувства и даже заставить нас волноваться
С помощью цвета можно улучшить память и внимание, и даже убедить человека принять то или иное решение. Знания о значениях цветов — ключ к пониманию поведения людей
Проверьте память, внимание и другие способности с помощью Общего когнитивного теста CogniFit. Начните прямо сейчас!. Цвет может полностью изменить наше представление о каком-то определённом объекте, предмете или элементе
Представьте на минуту игрушку для малышей. Скорее всего, вы представили яркую весёлую погремушку или блестящую контрастную забавную игрушку. А теперь представьте эту же игрушку, только … абсолютно чёрного цвета с серебристыми деталями… шокирует, правда?
Цвет может полностью изменить наше представление о каком-то определённом объекте, предмете или элементе. Представьте на минуту игрушку для малышей. Скорее всего, вы представили яркую весёлую погремушку или блестящую контрастную забавную игрушку. А теперь представьте эту же игрушку, только … абсолютно чёрного цвета с серебристыми деталями… шокирует, правда?
Очень вероятно. Несмотря на то, что как такового кодекса цветов для определённых вещей нет, на протяжении всей нашей жизни мы ассоциируем всё, что мы видим, с теми или иными цветами. Мы делаем это ежедневно и даже не задумываемся. Однако когда внезапно мы замечаем, например, голубой банан, оранжевые линзы для глаз или сверкающее жёлтое дерево, это удивляет нас.
Исследования в области психологии цвета не прекращаются. Владение этими знаниями имеет ключевое значение для творческих людей, бизнеса и компаний, которые планируют вывести на рынок новую продукцию. Однако эта наука полезна и в повседневной жизни: как не ошибиться с выбором подарка к особому случаю, как порадовать лучшего друга правильным презентом, как создать уют в доме – во всём это нам может помочь понимание психологии цвета.
А как же цвет?
Говоря о приближении к принципам, нам нужно разобраться с цветом. Я уже говорил, но можно повторить это ещё раз: цвет играет второстепенную роль в связке яркость-и-насыщенность-должны-двигаться-в-противоположных-направлениях. Поэтому вы можете вообще не обращать на него внимания, создавая вариации.
Тем не менее, вот наиболее короткое объяснение.
Прежде всего, каждый цвет имеет «воспринимаемую яркость». Или светимость.
Несмотря на то, что этот жёлтый и этот синий по HSB имеют яркость 100 %, какой из этих цветов выглядит более ярким?
Я имею в виду, спросите любого на улице: какой из них ярче?
«Эм… Жёлтый. Жёлтый?»
Спасибо, дружок. Ты только что узнал, что такое светимость цвета.
«Я прав?»
Да, вы правы. Даже если яркость и насыщенность будут на одном и том же уровне, цвета будут отличаться по интенсивности или светимости, которая измеряется от 0 до 100.
Вот наши цвета с интервалом в 30° с яркостью и насыщенностью равными 100 %.
А это те же цвета в режиме наложения Luminosity (на белом фоне, что очень важно, если вы пытаетесь повторить это в Sketch) с серым цветом, который был получен в итоге. Это даёт возможность измерить светимость первоначального цвета
В режиме наложения Luminosity светлый серый означает высокую светимость, тёмный серый — низкую. Если задуматься на минуту, то это вполне логично.
Я напечатал для вас эти цифры, но график стоит тысячи цифр, не так ли?
Взляни, Шерлок, здесь прослеживается узор.
И этот узор отвечает на вопрос, который мы задавали в самом начале. Помните, как цвет тени иногда шёл вверх, а иногда вниз? Почему он это делал?
Что ж, вы заметили, что на графике есть три нижние точки и три верхние? Нижние точки — это красный, зелёный и синий. Верхние точки — голубой, пурпурный и жёлтый.
Это вам ничего не напоминает? Всё верно, RGB и CMY являются популярными цветовыми моделями, но забудьте про них сейчас, иначе вас это только запутает.
Самое важное вот что: если не обращать внимание на насыщенность и яркость, то изменение цвета к красному (0°), зелёному (120°) или синему (240°) уменьшит его светимость. А изменение цвета к жёлтому (60°), пурпурному (180°) или голубому (300°), наоборот, увеличит
Фокус состоит в том, чтобы совместить изменение цвета с движением насыщенности и яркости. Если вам нужна более тёмные вариации, то двигайте цвет в сторону красного (0°), зелёного (120°) или синего (240°), в зависимости от того, какой из них ближе к первоначальному цвету, и наоборот — в сторону жёлтого (60°), пурпурного (180°) или голубого (300°), если вы хотите получить более светлые вариации. (Естественно подразумевается, что вы одновременно меняете яркость и насыщенность.)
Именно поэтому цвет тени на коралловой стене пошёл вниз — ближе к красному (0°), который является самой близкой нижней точкой к 21°.
И именно поэтому цвет тени на стене цвета морской волны пошёл вверх — ближе к синему (240°), который является самой близкой нижней точкой к 194°.
Я ещё не вынес вам мозг?















