Как вставить одно или несколько видео поверх другого
Вставка дополнительного слоя поверх основного, или эффект picture in picture, применяется для создания обучающих видео, обзоров и реакций. Также прием используют геймеры, когда параллельно показывают скринкаст с прохождением игры и свои комментарии, снятые на вебку. Рассмотрим, как быстро добиться такого эффекта, даже если прежде вы не работали с видео.
Создайте проект
Сначала вам понадобится установить программу для монтажа видео «картинка в картинке». Скачайте инсталлятор ВидеоШОУ и установите на компьютер, дважды кликнув по файлу. Следуйте инструкции установщика для успешного завершения.
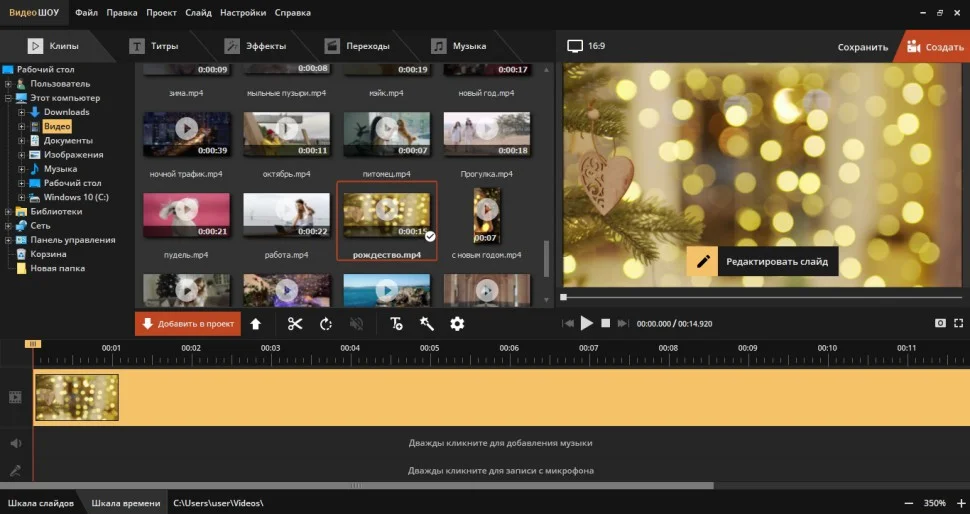
После этого запустите видеоредактор и создайте новый пустой проект. Чтобы импортировать главный видеофайл, просто выделите папку в левом столбце и перетяните клип из проводника на таймлайн.

Разместите видеоролик на временной шкале
Добавьте дополнительные видеофайлы
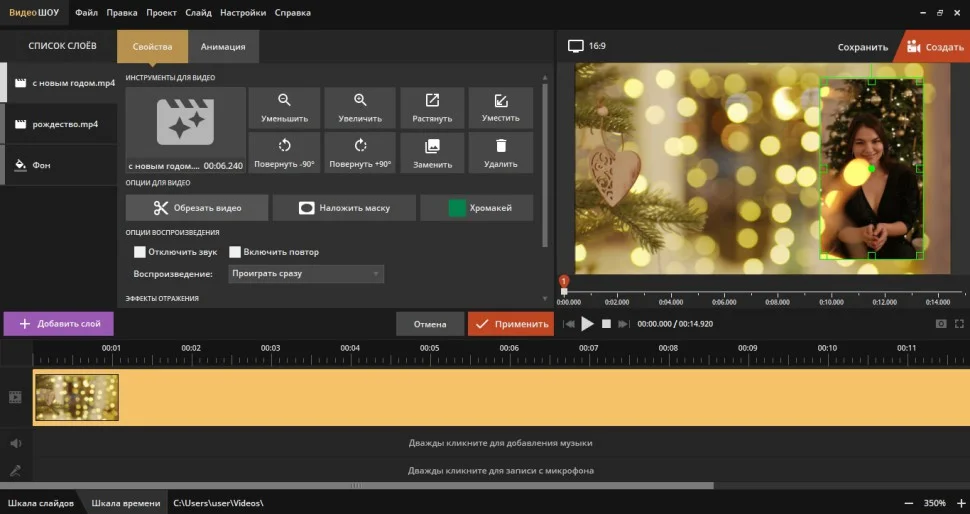
Откройте редактор слайда, кликнув по соответствующей кнопке в окне проигрывателя. Выберите функцию «Добавить фото и видео», загрузите второй клип и подберите подходящее положение на основном фоне.

Расположение клипов зависит только от вашей фантазии
ВидеоШОУ не накладывает ограничений на количество встраиваемых объектов, поэтому вы можете добавить несколько слоев с видео. Их можно запускать одновременно или настроить отложенное воспроизведение.
Отредактируйте ролики
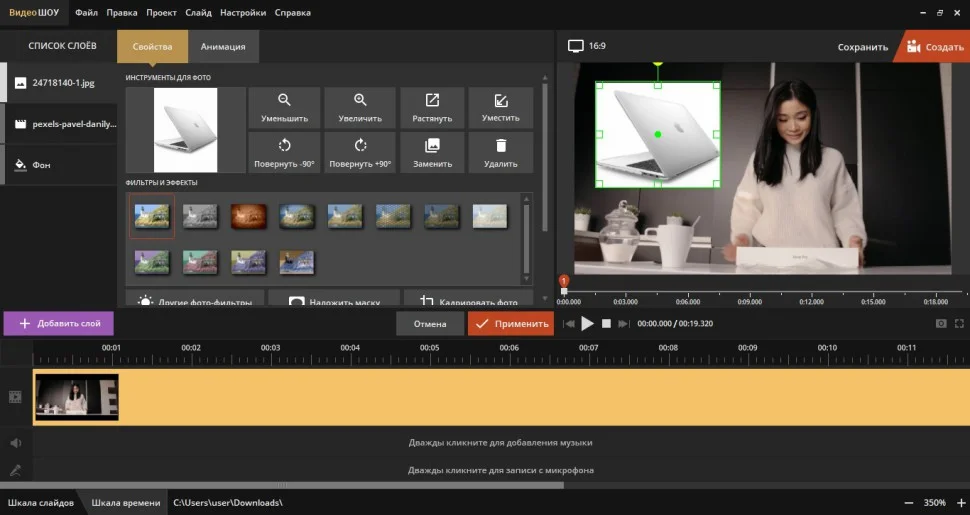
Во вкладке «Свойства» можно отредактировать добавленные видеоролики, например обрезать или убрать звук. Также кадр можно развернуть или изменить его размер, для этого захватите границы обводки, растягивая либо сжимая изображение.
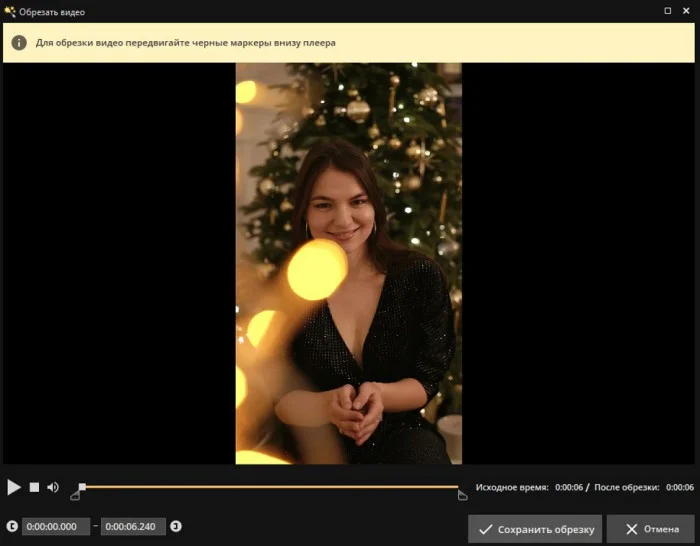
Если после загрузки вы неожиданно для себя заметили, что один ролик оказался длиннее другого, измените это там же, во вкладке свойств. Короткий клип можно зациклить – это делается при помощи опции «Включить повтор». Чтобы укоротить слишком длинный видеоролик, нажмите «Обрезать видео» и маркерами укажите начало и концовку.

Измените длительность клипов всего за пару щелчков
Таким образом можно отредактировать любой из видеофайлов, как дополнительный, так и фоновый. Чтобы переключиться между роликами, кликайте по их названиям в списке слоев в колонке слева или выделите курсором в окне плеера.
Настройте анимацию
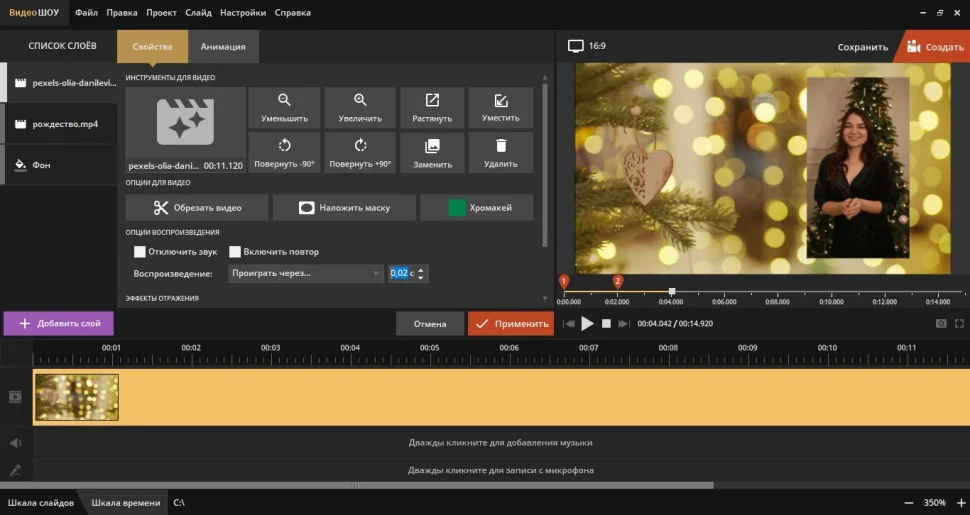
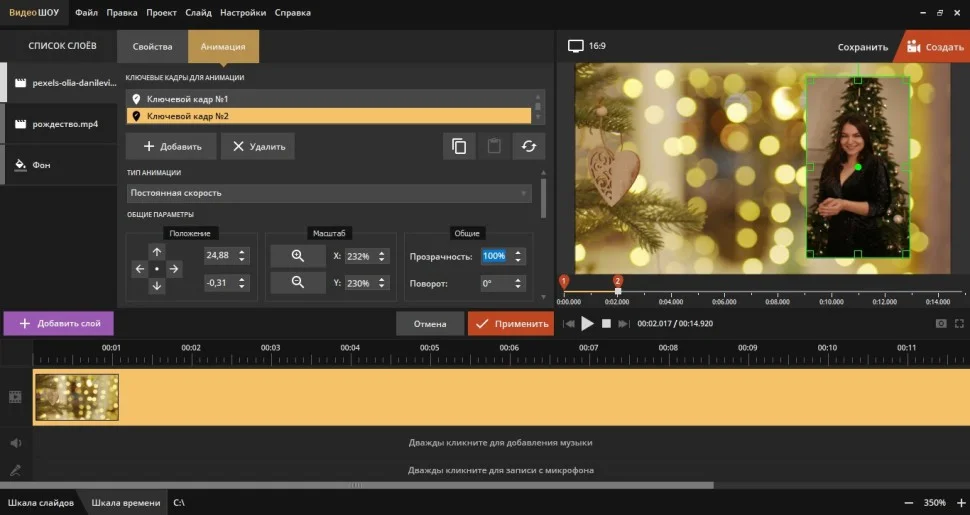
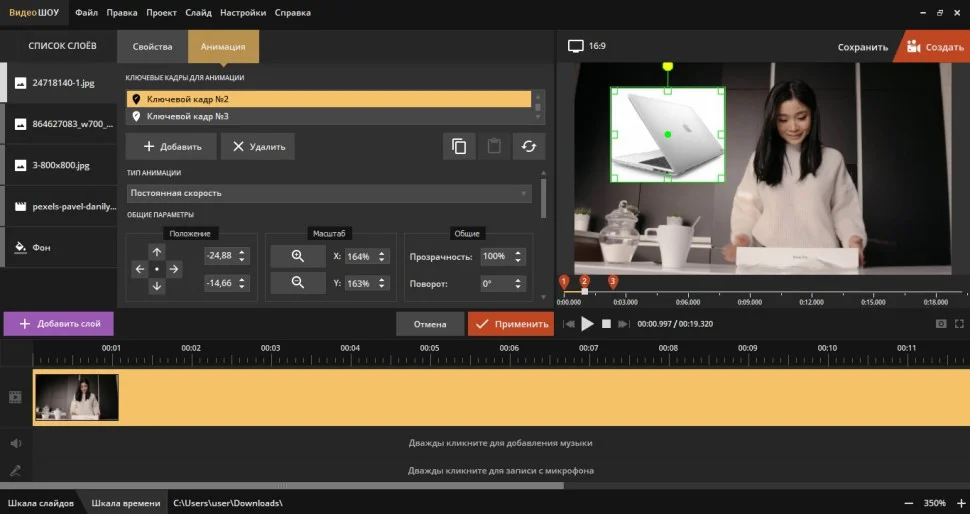
Теперь попробуем вставить одно видео в другое таким образом, чтобы второй клип появился в кадре не сразу, а через определенное время. Для этого выделите его в списке и во вкладке «Свойства» найдите строку «Воспроизведение». Откройте выпадающее меню и установите режим «Проиграть через…». В окошке рядом укажите момент времени (в секундах), в который слой с видео появится в кадре.

Вы можете настроить последовательное появление видео на основном фоне
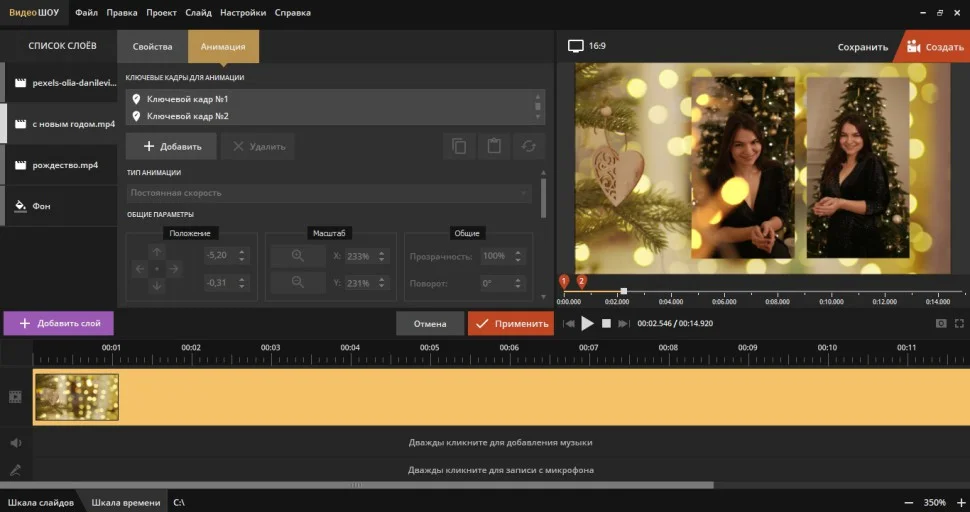
Если вы добавили несколько слоев с видео, то советуем настроить их появление другим способом. Перейдите во вкладку «Анимация» и в блоке «Ключевые кадры» установите прозрачность 0% на первом ключе. Прокрутите ползунок до момента, когда ролик должен полностью проявиться, и добавьте второй ключевой кадр. В его настройках задайте уже стопроцентную прозрачность.

Расставьте ключевые кадры и настройте положение клипа на экране
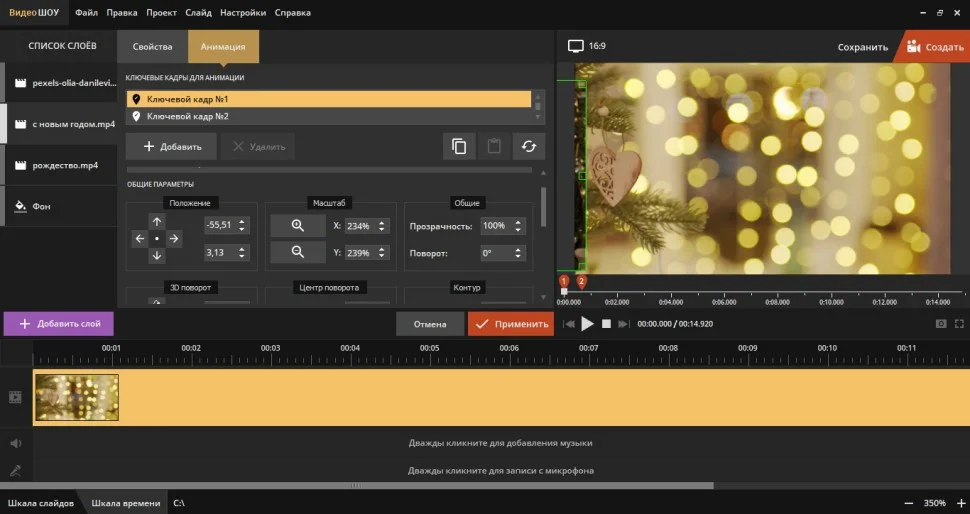
Аналогичным образом настройте анимацию каждого слоя, постепенно увеличивая расстояние между ключевыми кадрами.

Для каждого слоя с видео нужно установить свои ключевые кадры
Хотите разнообразить видео еще больше? Можно вставить одно видео поверх другого так, чтобы добавочный клип появлялся сбоку или снизу. Для этого выделите нужный слой и перетащите его в левый угол так, чтобы он полностью пропал из кадра. Спустя пару секунд добавьте новый ключевой кадр и верните элемент на прежнее место.

При желании вы можете настроить анимацию появления картинки сбоку
Играя с настройками, можно добиться разнообразных эффектов – рикошет, 3D-поворот и т.д. Оценим, что получилось:

Видео с эффектом «картинка в картинке» смотрятся очень стильно
Glitch Видеоэффекты
Если вы хотите добавить к своим видео широкий спектр эффектов, тогда Glitch Video Effects — отличный вариант. Помимо видеоэффектов, он также может добавлять интересные эффекты к фотографиям. Удобно, Glitch Video Effects позволяет записывать видео (или делать фотографии) в приложении. Вы можете поделиться своими творениями мгновенно с помощью кнопки поделиться.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Glitch — это многофункциональное приложение для эффектов. Вы можете переключить «режим касания экрана», который применяет выбранный эффект, просто коснувшись любого места на экране. Приложение содержит более 50 эффектов, а также фильтры исходного материала для еще более забавных эффектов. Затем вы можете сохранить свои видео и фото на телефон для последующего использования.
Если вы хотите добавить более одного эффекта, вы можете. Просто загрузите видео с уже добавленным эффектом, а затем добавьте еще.
Скачать: Glitch Видеоэффекты (Доступны бесплатные покупки в приложении)
Инструменты для создания видео
1. Supa
Видео в Supa создаются на основе шаблонов или с нуля. Сервис делает горизонтальные, квадратные и вертикальные ролики. Чтобы начать работу, нужно выбрать желаемый формат, появится редактор видео:
Есть широкий набор возможностей для редактирования — выбор цветов, градиентов и картинок из фотостоков или загрузка своих изображений. Supa предложит адаптировать картинку под формат видео и добавить к изображению фильтры — набор тот же, что и вИнстаграме.
Жёлтая кнопка «+» добавляет готовые текстовые шаблоны и иконки, загружает изображения с компьютера. Для каждого элемента, кроме фона, с помощью кнопок «стартовая анимация» и «финальная анимация» можно выбрать эффект — то, как он будет появляться и исчезать.
Видео может состоять из одного или нескольких слайдов, эффекты для переходов между ними также можно выбирать. Во время создания можно просмотреть как каждый слайд в отдельности, так и весь ролик целиком. Готовое видео сохраняется в разделе «Мои видео».
Подключите «ВКонтакте» в Амплифере, чтобы публиковать видео по расписанию
2. Lumen5
Lumen5 превращает посты из блогов в раскадровки. Для создания видео необходимо добавить ссылку на публикацию или вставить текст. Чтобы ролик не получился слишком длинным, нужно выделить только ключевые моменты статьи. Lumen5 добавит картинки, которые можно заменить, и автоматически сгенерирует видео:
3. Animaker
Инструмент делает анимированные ролики — слайд-шоу, мультфильмы, инфографику. В Animaker более 40 шаблонов — готовых видео с эффектами, переходами и музыкой.
Animaker создаёт с нуля горизонтальные и вертикальные видео, а также ролики специально для «Историй» вИнстаграме. Доступны разные персонажи, фоны, атрибутика, тексты, диаграммы, эффекты, музыка — большая часть из них платные. Также можно загружать собственные картинки и мелодии, записывать речь поверх ролика:
4. Animoto
Инструмент для создания красивых слайд-шоу и роликов для соцсетей. Поддерживает квадратные видео для Инстаграма.
Animoto позволяет использовать один из многочисленных шаблонов или сделать ролик с нуля. При создании видео можно выбирать продолжительность нахождения кадра на экране, загружать фото, добавлять текст и голос за кадром.
Слайд-шоу даёт больше возможностей — добавить логотип, текст, видео и фото из соцсетей или стоков, загрузить песню или выбрать из предложенных:
Готовое видео можно скачать на компьютер или сразу же опубликовать в Фейсбуке* и Твиттере.
Подключите Инстаграм* к Амплиферу, чтобы публиковать с компьютера видео, фото и карусели
5. BIGVU Teleprompter
Инструмент состоит из двух частей — мобильного приложения и веб-версии. Приложение показывает скрипт для ведущего во время записи видео на телефон, в веб-версии удобно редактировать отснятые ролики.
Чтобы создать видео, нужно открыть приложение, добавить скрипт и начать запись. Можно отрегулировать скорость показа текста на экране и задать настройки — автоматически переводить телефон в бесшумный режим во время записи, запретить использование внешнего микрофона, настроить качество видео. Запись автоматически останавливается после завершения скрипта:
Веб-версия позволяет отредактировать отснятый материал — повернуть видео, добавить музыку, фон, субтитры, титры с названием ролика и именем ведущего. Готовое видео можно загрузить на компьютер или опубликовать в соцсети.
Как сделать всплывающие картинки на видео
Наложение изображений на видеофон часто используется в презентациях или обучающих роликах, когда нужно наглядно проиллюстрировать, о чем идет речь. Чтобы создать видео эффект картинка в картинке со статичным фото, добавьте файлы таким же образом, как в предыдущем способе. Подробнее об этом можно прочитать в статье о том, как вставить фото или картинку в видео.
Мы будем добиваться эффекта PIP (картинка-в-картинке), когда изображения плавно сменяют друг друга, поэтому можно прикрепить все снимки в одном месте. При желании обрежьте фотографии или примените к ним фильтры во вкладке «Свойства». Также можно наложить маску, чтобы создать эффект рваных краев или симуляцию кинокадра.

Для начала добавьте файлы в редактор
По умолчанию все картинки возникают одновременно сразу после старта видеоролика. Чтобы изменить очередность всплывающих фото, перейдите в раздел «Анимация» и установите для первой фотографии минимальный параметр прозрачности.
Поставьте второй маркер на том отрезке времени, когда фото должно появиться в кадре. Добавьте ключевой кадр и укажите для него первоначальные значения. Чтобы настроить исчезновение, поставьте третий ключ и снова сделайте фото полностью прозрачным.

Расставьте ключевые кадры в нужных местах
Следующие изображения будут настраиваться по схожей схеме, но после первого ключевого кадра добавьте еще один «пустой» ключ. Это нужно, чтобы рисунки появлялись в правильной очередности, а не сразу. Затем разместите после него маркер с настройкой прозрачности 100%, и через нужный промежуток времени настройте исчезновение.

Этот эффект часто используют блогеры
Часть 2. Создание забавных фотографий на macOS
По сравнению с Windows для Mac доступно меньше фоторедакторов. Это потому, что Apple интегрировала такие возможности в Mac OS X. Preview — это предустановленная утилита, которая может смешивать два изображения, поэтому мы будем использовать ее, чтобы показать вам, как создать забавную фотографию с юмористическими шаблонами.
Шаг 1: Работайте со своим изображением
Перейдите в папку, содержащую фотографию, которую вы хотите использовать, и откройте ее с помощью предварительного просмотра. Найдите верхнюю ленту и щелкните значок панели инструментов, чтобы развернуть панель инструментов редактирования. Затем используйте Мгновенная альфа инструмент, чтобы нарисовать ненужную часть, чтобы сделать ее прозрачной. Затем нажмите Удалить ключ, чтобы удалить ненужную часть.
Шаг 2. Объедините свою фотографию с юмористическим шаблоном
Преобразуйте свою фотографию в PNG. Или цвет фона заполнит удаленную часть. Откройте шаблон в Preview в отдельном окне. Скопируйте и вставьте левую часть фотографии в шаблон. Затем измените размер и переместите его в нужное место.
Шаг 3. Экспортируйте забавную фотографию на свой компьютер.
В конце концов, вы можете сохранить забавную картинку на жесткий диск в JPEG, PNG, или другие часто используемые форматы изображений.
Как видите, Preview достаточно хорош, чтобы помочь вам создавать забавные фотографии на Mac.
Создать gif онлайн быстрее, чем оффлайн.
Когда человек задается вопросом «как создать gif анимацию», то он, как правило, находит в Интернете множество вариантов программ, которые надо скачивать на компьютер, устанавливать, разбираться в них и так далее. В результате, через пару часов он все-таки получает не только нужную анимацию, но и головную боль, красные глаза и плохое настроение.
В прежние времена, когда бесплатные онлайн сервисы не могли предоставить качественные услуги конструтора анимации, выбора особенно не было. Но теперь все изменилось. В данный момент на этой странице находится онлайн приложение, которое не просто работает без установки и регистрации, но еще и намного удобнее любого стационарного софта.
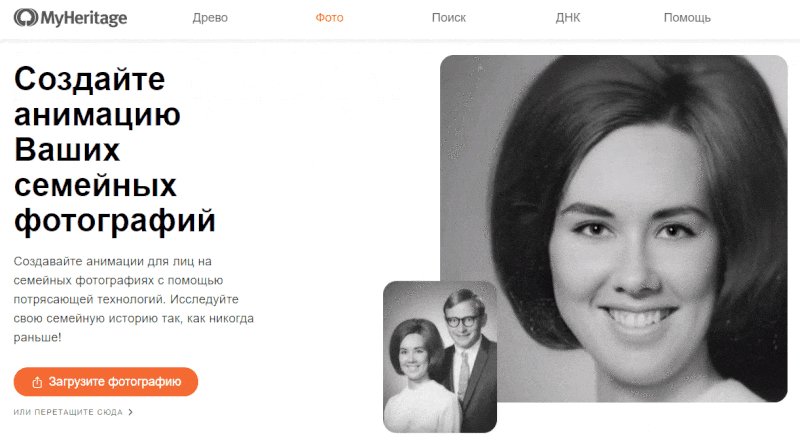
My Heritage

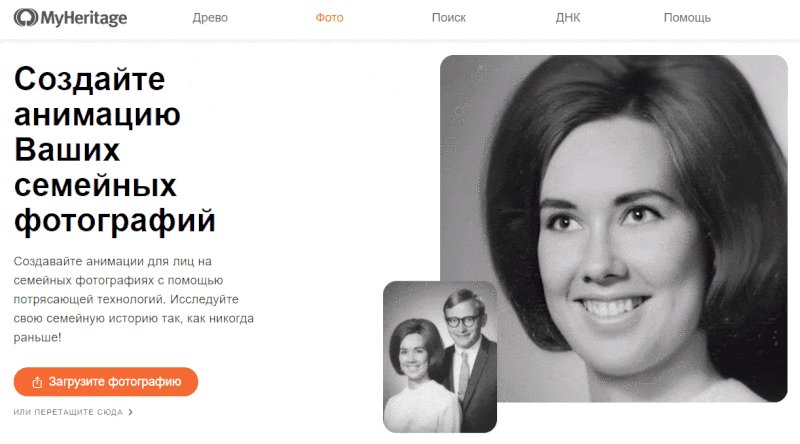
My Heritage – это онлайн сервис поиска родственников по ДНК, который поможет вам составить свое генеалогическое древо, а функция Deep Nostalgia оживляет фотографии с помощью ИИ. Она позволяет анимировать старые снимки ваших родных и снова пережить минуты совместного счастья.
Просто загрузите фото на сайт и видео будет готово через считанные секунды. Это бесплатная функция, но ролики помечаются водяным знаком, к тому же анимировать можно ограниченное количество снимков. Если приобрести подписку, ограничение будет снято и откроются другие функции. В любом случае, если вам нужно просто оживить пару фотографий, это можно сделать и бесплатно.
Боке
Боке имеет отношение к эстетическим свойствам пятна нерезкости, находящегося вне глубины резко изображаемого пространства. Это то, как свет передает освещенные области, которые находятся не в фокусе. Разница в аберрации линз и форме диафрагмы определяет различные формы размытия, создавая вид, приятный глазу. Много фотографов сознательно используют технику малой глубины резкости для создания изображений с красивым боке. Термин появился от японского «боке», что буквально означает затуманенность или расплывчатость.
Есть хорошие боке, но есть и плохие боке, когда размытость такая отвлекающая или резкая, что отвлекает внимание от объекта. Итак, хорошее боке может улучшить фотографию, а плохое боке может испортить ее

Творческое использование боке

Вы можете создать и другие формы боке, такие, как сердца или звезды, показанные на фото ниже. Этого эффекта можно достичь, используя диафрагмы нужной формы. Вы можете сделать их самостоятельно.


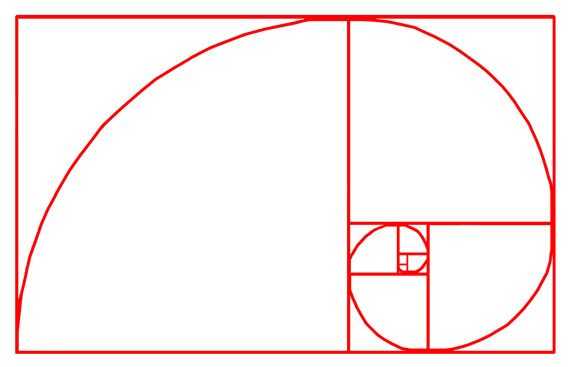
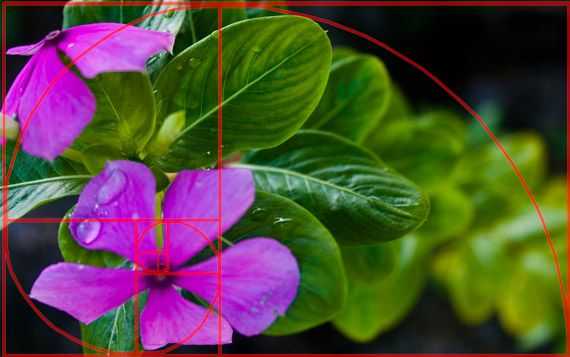
Золотой Прямоугольник
Золотой Прямоугольник (а также Золотая Середина или Золотое Сечение) — еще один принцип композиции и вариант правила Третей, но более сложный. Золотой Прямоугольник — метод, построенный на отношении чисел из ряда Фибоначчи: 1,1, 2, 3, 5, 8, 13, 21, 34 и т. д. Соотношение чисел образует золотой прямоугольник, который состоит из квадрата и половины квадрата того же размера.

Этому правилу также много веков. Золотой Прямоугольник использовался даже при создании Моны Лизы Леонардо да Винчи. Картины, художественные работы и фотографии, придерживающиеся принципа Золотого Прямоугольника, гармоничны и приятны для глаза. Данная пропорция часто встречается в природе, в том числе и в человеческом теле.

Очень тяжело кадрировать изображение по Золотому Прямоугольнику прямо через ЖК-дисплей или видоискатель. К счастью, сейчас есть много программ, которые можно использовать для кадрирования фотографий по пропорциям Золотого Прямоугольника во время постобработки.

Неоновое свечение
Этот эффект используют довольно редко, так как в неправильных пропорциях он может превратить вашу вёрстку в один световой меч из «Звёздных войн». Если вы уверены, что вашу задачу может решить неон, то рекомендуем не делать его слишком насыщенным.
Этого эффекта в Figma можно добиться с помощью градиентов, и делается он в три этапа: плашка с рамкой, дополнительный свет и внешнее освещение.
Плашка с рамкой
- Создайте любую фигуру. Лучше всего для неоновой плашки подходит квадрат или прямоугольник со скруглёнными углами.
- Нажмите на образец цвета заливки этой фигуры и в появившемся окне вместо Solid выберите Linear.
- Настройте градиент: вместо первого цвета укажите 3A81BF с непрозрачностью 8%, а вместо второго — 261E33 с непрозрачностью 3%. Точки получившегося градиента перетащите на противоположные углы фигуры.
- В настройках обводки (Stroke) нажмите на плюс и укажите толщину обводки в 35 пикселей.
- Нажмите на образец цвета обводки и в появившемся окне вместо Solid выберите Linear.
- Равномерно расположите на градиенте следующие цвета и укажите их непрозрачность: FB37FF — 100%, 9B6FEE — 0%, 7B7FEA — 0%, 18B2DE — 100%.
- В блоке Effects нажмите на плюсик. У появившегося эффекта вместо Drop shadow укажите Layer blur. Нажмите на иконку и задайте размытие 6.
Дополнительный свет
Скопируйте получившуюся фигуру.
В новой фигуре удалите заливку фона, а в настройках Layer blur вместо 6 укажите 69.
Скопируйте предыдущую фигуру и в настройках обводки укажите толщину в 11 пикселей.
Нажмите на образец цвета обводки и в появившемся окне вместо всех цветов в градиенте укажите белый
Обратите внимание, что сам градиент удалять не надо, иначе у вас не получится добиться нужного эффекта.
В блоке Effects в настройках Layer blur вместо 69 укажите 15.. Внешнее освещение
Внешнее освещение
- В розовом углу получившейся плашки создайте круг и поместите его под эту плашку, чтобы он не перекрывал основной эффект.
- Нажмите на образец цвета заливки этого круга и в появившемся окне укажите цвет FB37FF, а его непрозрачность — 10%.
- В блоке Effects нажмите на плюсик. У появившегося эффекта вместо Drop shadow укажите Layer blur. Нажмите на иконку и укажите размытие на 500.
- Скопируйте получившийся круг, поместите его в противоположный синий угол и поменяйте цвет заливки на 18B2DE.
Adobe Premiere Rush
Возможно, вы слышали о программном обеспечении Adobe Premiere для редактирования видео. Как следует из названия, он предназначен для создания и редактирования видеороликов. Однако полное приложение довольно сложное, особенно если вы новичок в добавлении эффектов к видео.
Premiere Rush — это облегченная версия приложения, предназначенная для быстрого редактирования. Просто поместите свои видео на панель редактирования, и вы сможете добавлять музыку и эффекты. Приложение также поддерживает добавление текстовых всплывающих подсказок к вашим видео, как вы, возможно, видели на видео создателей YouTube. Вот почему мы назвали его одним из лучших инструментов для редактирования видео на YouTube.
,
Приложение также имеет ряд эффектов для добавления к вашим видео, как вы и надеялись. Они доступны через боковое меню Adobe Premiere Rush. Вы можете добавлять текст, изменять цвета и добавлять фильтры, которые сделают ваши видео более профессиональными.
Скачать: Adobe Premiere Rush (Бесплатная пробная версия, требуется подписка)
Создание и анимация курсора
Создание курсора
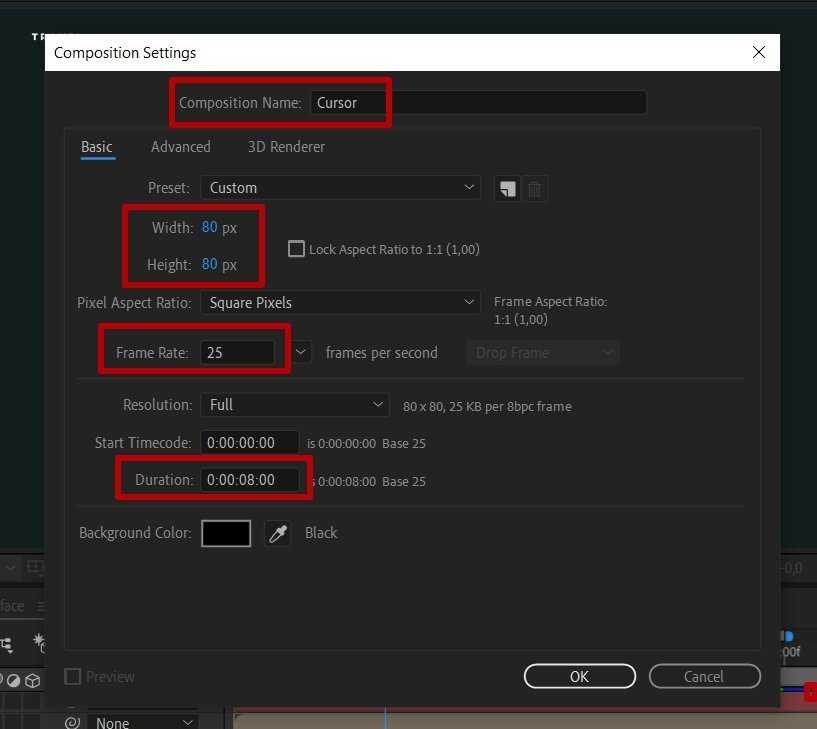
Создайте новую композицию и назовите её Cursor.

Создаём новую композицию для курсора
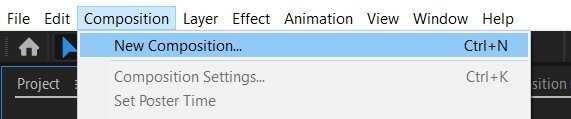
Напомню, что композицию можно создать четырьмя способами:
1. Через верхнее меню, выберите Composition — New Composition.

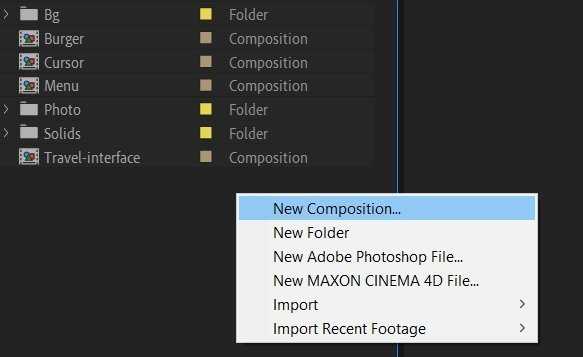
2. Через контекстное меню на панели проекта, нажмите правой кнопкой мыши и выберите New Composition.

Создание композиции через контекстное меню
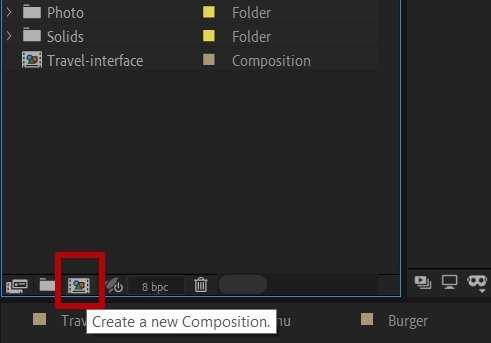
3. Через иконку внизу панели проекта Create a New Composition.

Создание композиции через панель проекта
4. Через сочетание горячих клавиш, нажмите Ctrl + N.
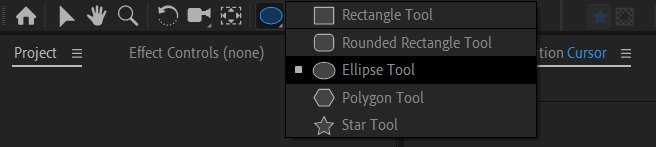
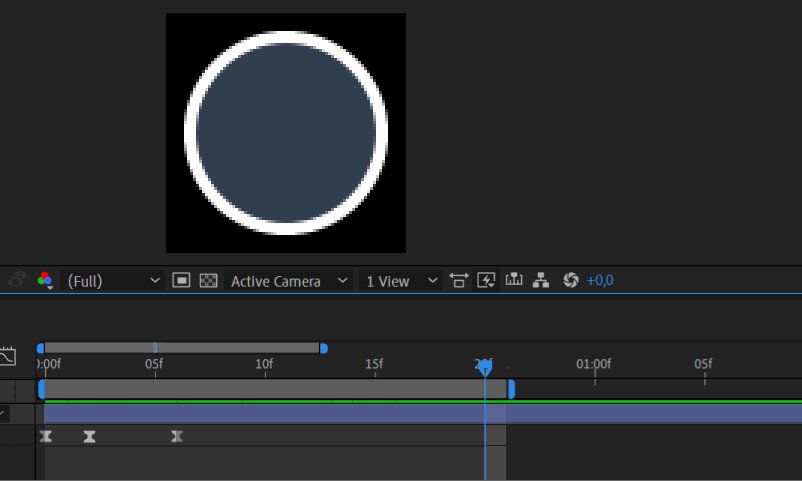
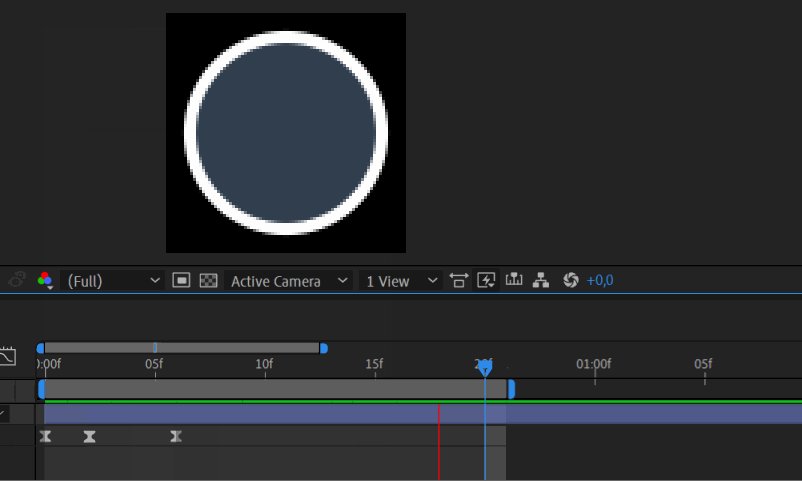
Вернемся к созданию курсора мыши. После того как вы создали композицию с рабочей зоной 80 px, перейдите на панель инструментов, выберите Ellipse Tool и нарисуйте круг.

Рисуем круг с помощью инструмента Ellipse
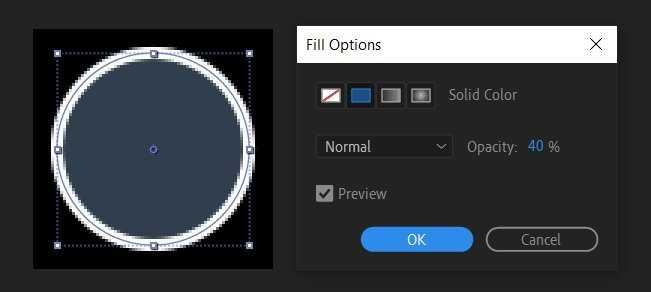
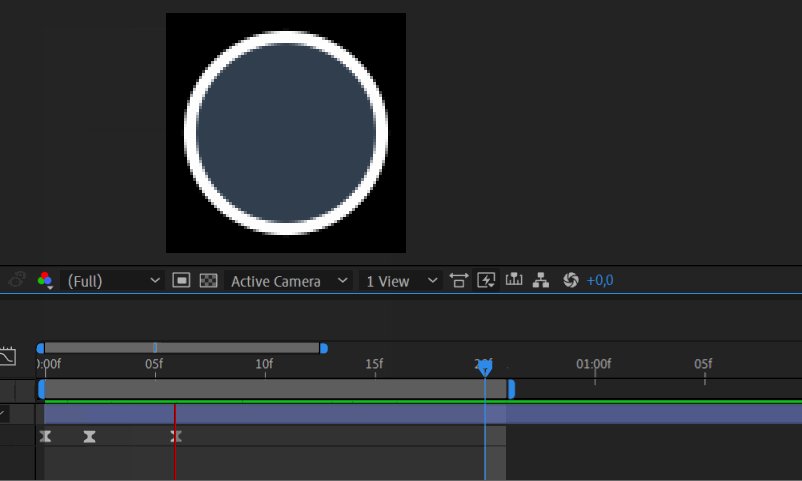
Обводку поставьте 10 px, цвет белый, цвет заливки #799CC4, прозрачность заливки 40%.

Настройки для будущего курсора
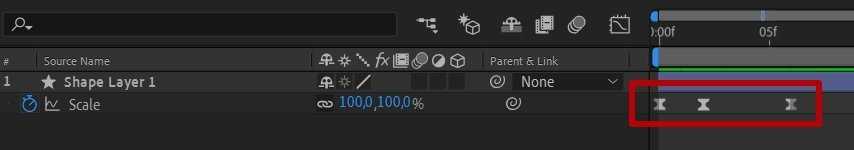
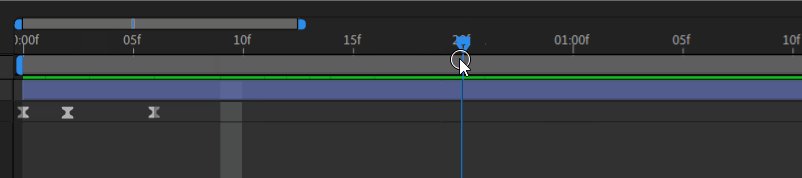
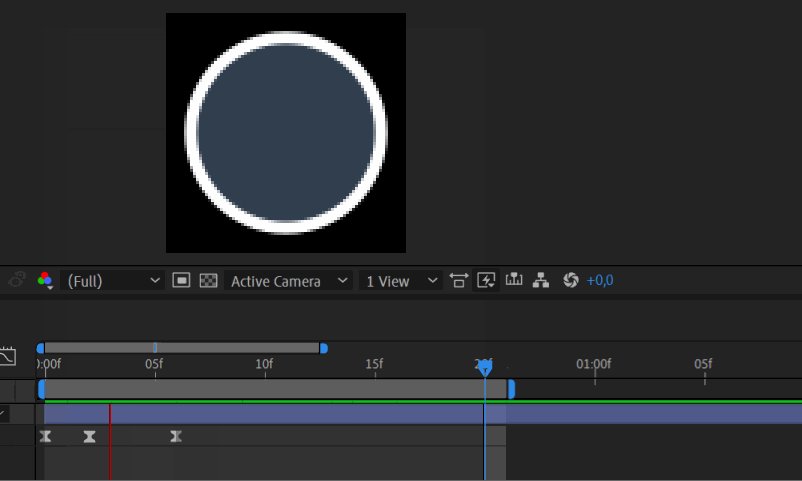
Теперь сделаем симуляцию нажатия. Для этого нажмите клавишу S, тем самым выбрав свойство Scale. Переместите индикатор текущего времени на нулевой кадр и установите там ключевой кадр, на втором и шестом кадре также установите ключевики. На втором кадре задайте значение 60%. Выделите все ключевые кадры и нажмите F9 Easy Ease.

Настройка ключевых кадров для анимации курсора
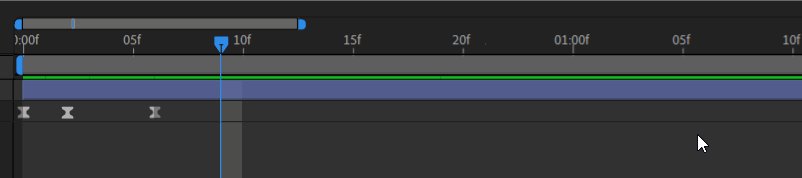
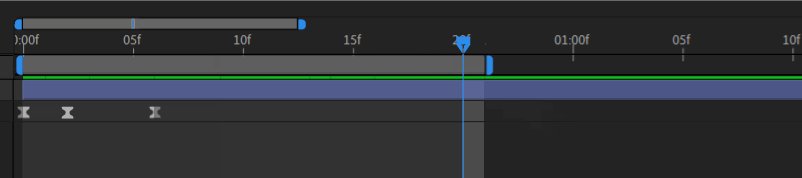
Переставьте индикатор текущего времени на двадцатый кадр и нажмите клавишу N; тем самым вы отсечёте неиспользованные кадры. Это поможет при тестировании не выжидать весь промежуток времени, указанный в композиции.

Ограничиваем время рабочей области, чтобы не ждать анимации всей сцены, а протестировать анимацию фрагмента
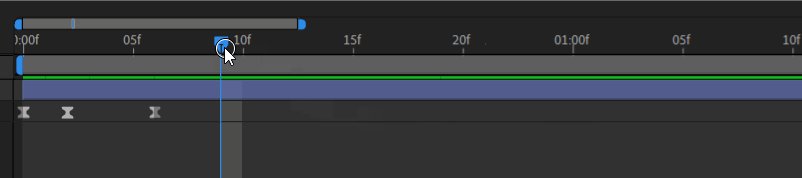
Теперь нажмите пробел, чтобы протестировать анимацию курсора мыши.

Анимация клика готова
Следующим шагом настроим траекторию перемещения курсора на второй экран.
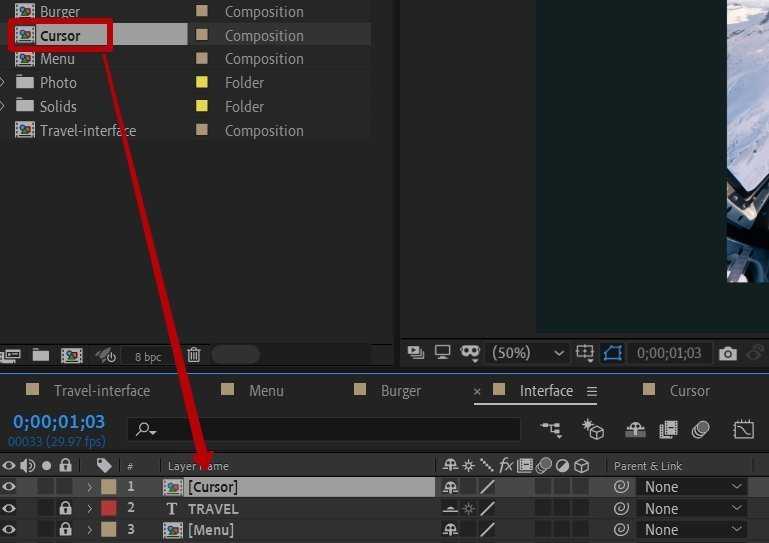
Для этого перейдите в композицию Travel-interface и переместите композицию Cursor с панели проекта на панель Timeline выше всех слоёв.

Перемещаем композицию курсора Cursor на Timeline выше всех слоёв
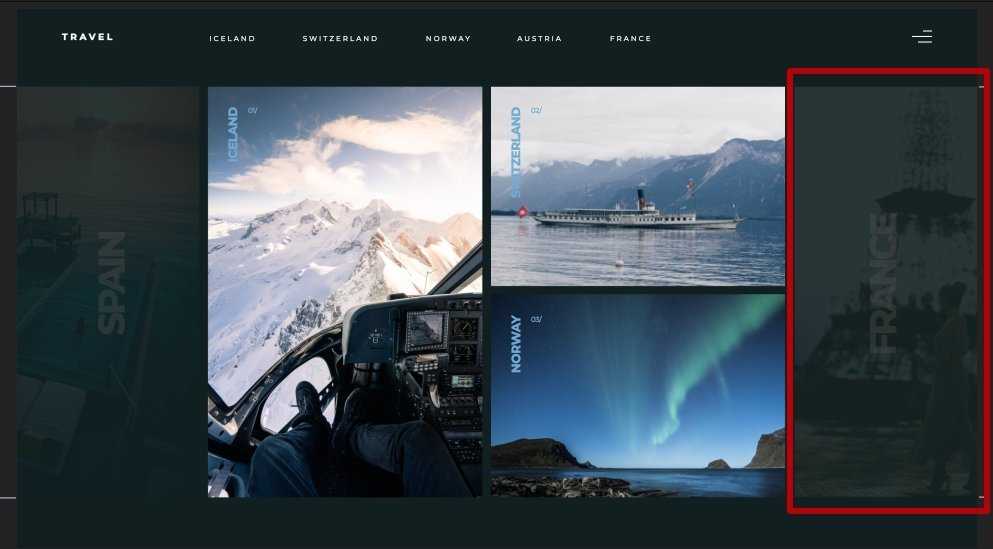
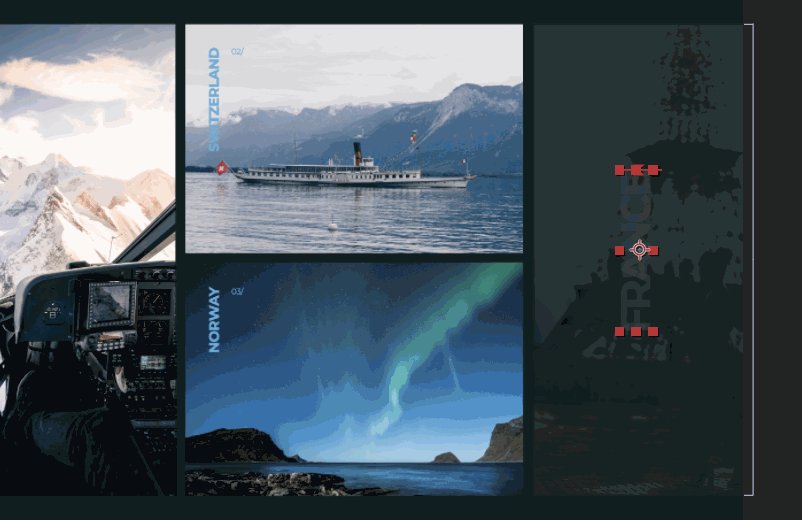
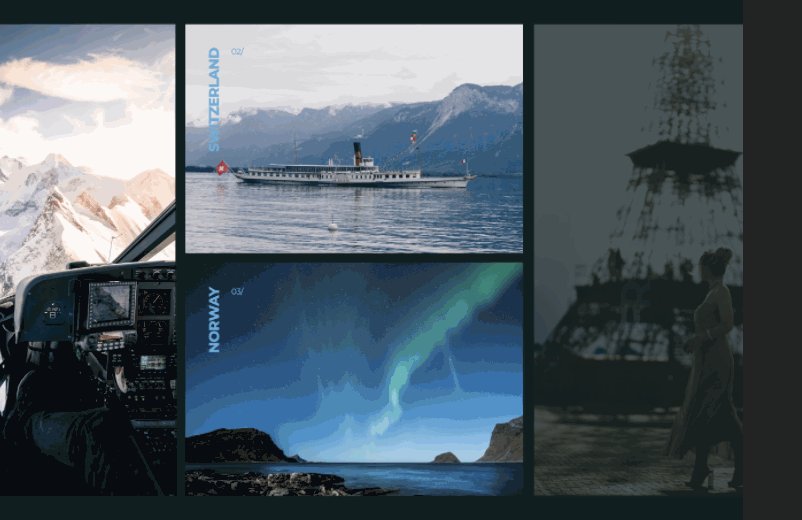
Переключаться на второй экран будем через фотографию France — это полупрозрачная фотография справа.

Идея такая: когда наводим курсор на фотографию, она становится ярче, текст исчезает, на некоторое время курсор замирает, а затем происходит симуляция нажатия курсора.
В реальности курсор может появляться откуда угодно, мы же анимируем его появление с нижней части экрана.
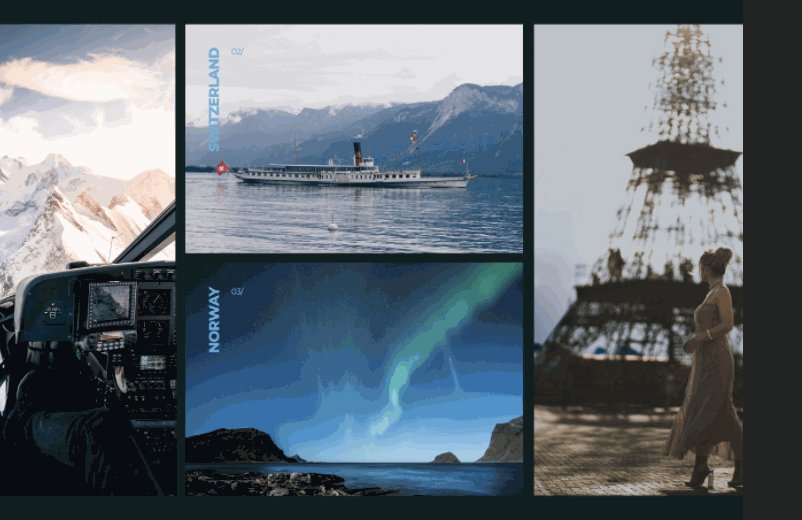
Сначала настроим яркость фотографии, симулируя наведение на неё курсора.
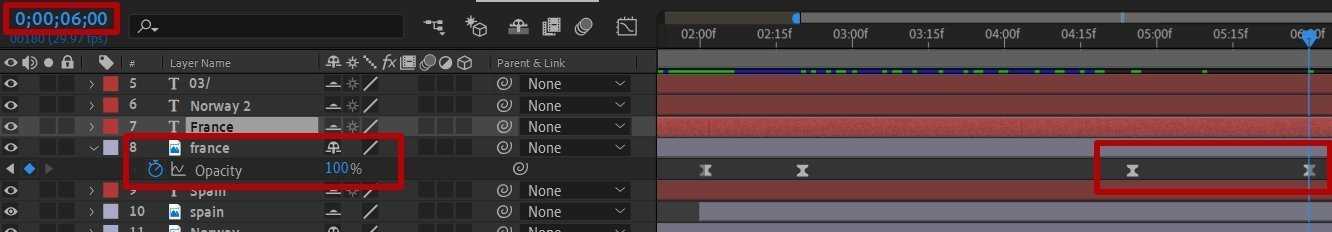
Выберите слой France и нажмите клавишу T для активации свойства Opacity, перейдите на двадцать пятый кадр пятой секунды, затем на шестую секунду и установите там ключевые кадры. Укажите значение 100% для кадра на шестой секунде. Получилась анимация яркости по двум ключевым кадрам.

Настраиваем яркость фотографии
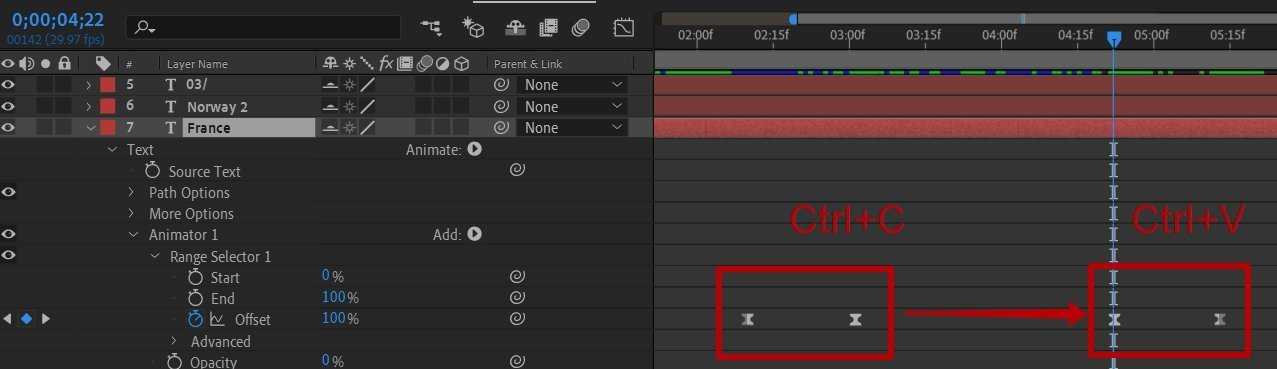
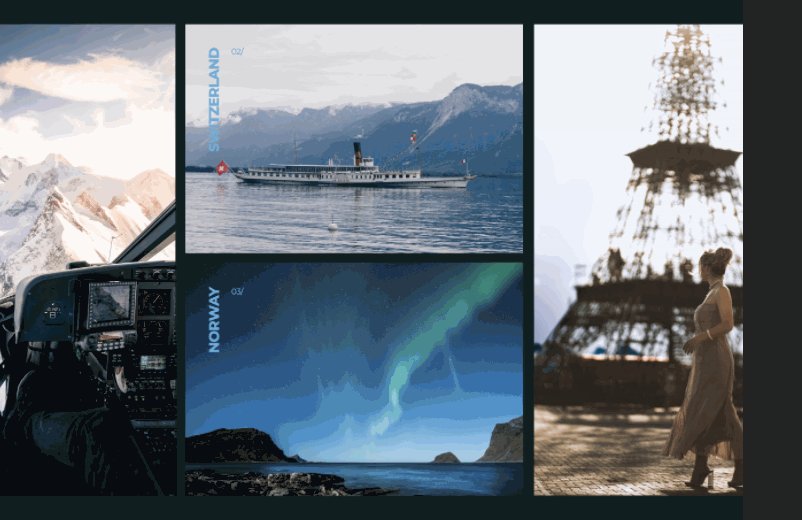
Затем настроим исчезновение текста. Выберите слой с нужным текстом, перейдите к свойству Text — Animator 1 — Range Selector 1, скопируйте ключевые кадры, которые отвечают за появление текста (Ctrl + C), и вставьте их (Ctrl + V) на двадцать втором кадре пятой секунды.

Настраиваем исчезновение текста
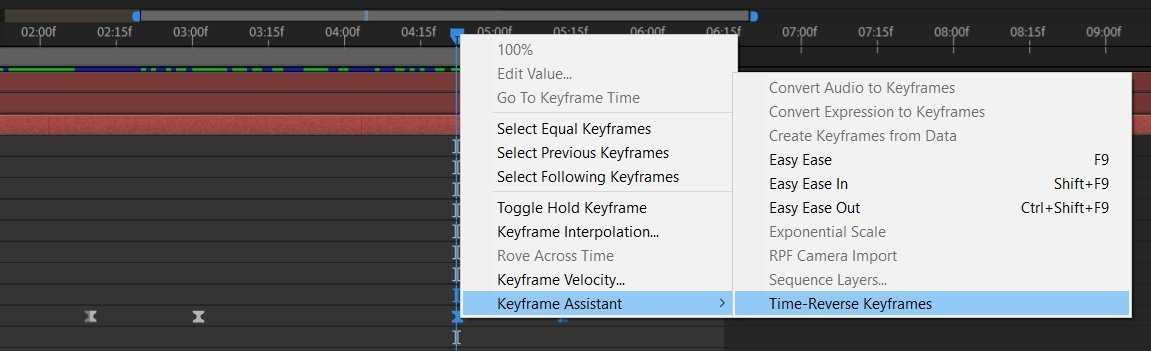
Выделите вставленные кадры и нажмите правой кнопкой мыши на одном из них, в контекстном меню выберите пункт Keyframe Assistant — Time Reverse Keyframes (воспроизведение ключевых кадров в обратном направлении). До этого ключевые кадры воспроизводились так, чтобы текст появлялся, теперь он будет исчезать.

Смотрим на результат.

Часть 3: Дизайн забавных фотографий онлайн
Еще один способ сделать забавное фото — использовать онлайн-редактор фотографий. Многие люди предпочитают онлайн-редакторы фотографий, особенно пользователи нескольких устройств. Вам не нужно учитывать проблему совместимости или устанавливать что-либо на свой компьютер при использовании онлайн-редакторов фотографий. Кроме того, некоторые веб-редакторы фотографий предлагают обширные эффекты, которые помогут вам легко создавать забавные фотографии. Мы используем Fun Photo Box в качестве примера в этой части.
Шаг 1. Найдите свой любимый шаблон
Посетите funphotobox.com в любом браузере и просмотрите забавный шаблон в Фотоэффекты, Развлечения or Эффекты лица страницы. Затем нажмите на шаблон, чтобы перейти на страницу редактирования.
Шаг 2. Загрузите свою фотографию
Этот забавный фоторедактор поддерживает загрузку фото с вашего Диск, Веб-камера или . Если ваше изображение слишком велико, Fun Photo Box позволяет вам обрезать его части.
Шаг 3. Создайте забавное фото
Как только нажмите Go Кнопка Fun Photo Box объединит вашу фотографию в шаблон забавной фотографии. После обработки вы можете нажать на СОХРАНИТЬ НА ДИСК кнопку, чтобы загрузить результат на свой компьютер.
Конечно, у онлайн-фоторедакторов есть и недостатки. Выходные форматы, например, обычно ограничены. Fun Photo Box поддерживает экспорт фотографий только в формате JPEG.
Шаг четвертый: настройка блоков, захват кодов для вставки и вставка их в страницы
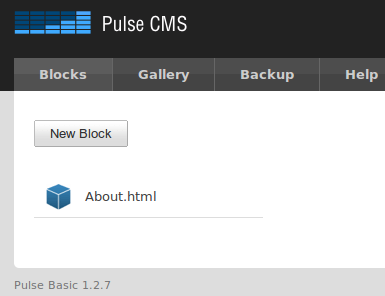
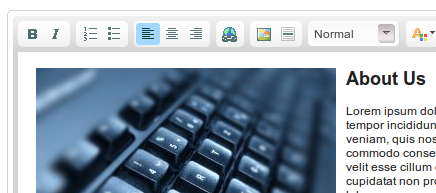
Блок — это то, что они называют редактируемой областью на вашем сайте. Поскольку я настраиваю страницу «О нас» для изменения через CMS, это блок, над которым я буду работать. Фактически, когда вы впервые войдете в свой каталог pulse, вы заметите, что уже есть настроенный блок с именем About.html , поэтому я выбрал страницу About Us для этого урока.

Ради простоты я оставлю блок таким, какой он есть:

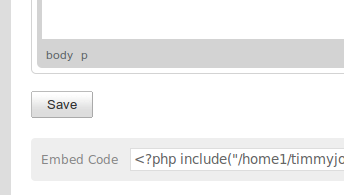
И просто захватывает код для вставки:

Затем, поскольку файлы, которые мы создали, теперь являются файлами PHP, у вас не должно возникнуть проблем с читаемым кодом, как только вы вставите его на место.
Теперь любой блок, который вы настроили, должен содержать контент, который можно изменить, просто войдя в каталог / pulse и внеся соответствующие изменения.

Pulse CMS имеет интерфейс, который, как и WordPress, примерно такой же простой, как и использование текстового процессора. Как веб-дизайнер, вы должны быть в состоянии передать данные для входа в каталог Pulse менее опытным специалистам или специалистам по дизайну и быстро показать им, как делать обновления самостоятельно.
Знаете ли вы о других, возможно, более простых способах создания сайта для удобного управления контентом? Поделись, пожалуйста!










