Как сделать сайт и что для этого нужно
В рамках данной темы мы не будем углубляться с создание сложных сайтов, для новичков вполне достаточно будет разобраться с простыми веб-ресурсами, востребованными для продвижения бизнеса или услуг.
Этапы создания, не касаясь функционала, мы уже коснулись, пришло время перейти к способам. Сайт, как вы понимаете, — это не просто красивая картинка, важнее для ресурса – контент, функционал и удобство использования.
Итак, как самому сделать сайт с нуля? Понадобятся три основных составляющих:
- Непосредственно сайт (контент, дизайн, структура).
Видеоурок, что такое домен
В данном видеоуроке рассмотрим что такое домен.
Полная статья на форуме: что такое домен?
Можете задавать вопросы на форуме, после прочтения статьи.
Бесплатные версии cms
Движки, которые предоставляются бесплатно, сегодня удивляют своим качеством. Но для того чтобы ими успешно пользоваться, придется подтянуть определенные знания.
Статья в блоге: как установить CMS на хостинг самостоятельно
Среди бесплатных платформ хорошо зарекомендовали себя:
WordPress – отличный вариант для блогов, корпоративных ресурсов, визиток, одностраничников.
Пример установки WordPress на хостинге TimeWeb
Ниже в статье будет и видеоурок по покупки домена и хостинга у компании TimeWeb
Пример настройки бесплатного шаблона WordPress
В данном видеоуроке рассмотрим настройку бесплатного шаблона на Вордпресс.
Подробнее про создание сайта у меня в блоге, там рассказываю про другие шаблоны и другие варианты создание сайта.
Вам действительно нужен сайт?
Профессиональные фотографы, не имеющие веб-сайтов, играют в Интернете в опасную игру. Немало фотографов отказались от сайтов недавно или совсем их не имели. Им хватало Фейсбука или социальных сетей, основанных на портфолио, типа 500px, Behance или DeviantArt, и они не считали важным создание собственного профессионального сайта. Хотя в присутствии на этих порталах и использовании их «на полную» нет ничего плохого, давайте обсудим, почему может быть опасно полагаться на них слишком сильно в смысле вашего продвижения.
С годами лицо социальных сетей меняется. Если вы находитесь в Интернете достаточно давно, вы, вероятно, видели взлёт и падение MySpace, Friendster и подобных проектов. В более близкое к нам время был закрыт Google+, а также ещё много небольших социальных сетей приходили и уходили. В то же время, сильно менялись алгоритмы Фейсбука и Инстаграма.
Трафик в Интернете испытывает приливы и отливы. Некоторые сети теряют аудиторию, уходящую в другие сети, как ушла она с MySpace на Фейсбук. MySpace опоздала с адаптацией к мобильным устройствам и интеграцией в протокол Open Graph. Проект не успел за изменениями ландшафта сети — и потерял аудиторию.
Если вы — фотограф, который использовал платформу MySpace для продвижения своих работ, вы видели, как в начале 2000-х аудитория сказала вам «до свидания». Если вы чётко держали «нос по ветру», вы, вероятно, быстро перебежали на Фейсбук. Однако, его долговечность не гарантирована так же, как и долговечность любой другой социальной сети.
Если вы используете социальные сети для продвижения своего фотографического бизнеса, вы работаете в пространстве, которым вы не владеете и не управляете. Это такой цифровой вариант жизни фермера-арендатора, и в ту минуту, как компания (тот же Фейсбук) решит поменять правила игры, вашей деятельности может быть нанесён смертельный удар, если вы полагались на эту платформу слишком сильно.
В отличие от этого, на собственном сайте вы владеете доменом и контентом, который показываете. Смена правил на Фейсбуке (как, например, ограничение охвата бизнес-страниц в 2014 и 2018 годах), по-прежнему окажет негативное влияние на ваш бизнес. Однако, если у вас есть сильный и стратегически продуманный комплекс маркетинговых действий, последствия могут быть гораздо мягче, чем в случае, когда вся ваша ставка сделана только на Фейсбук.
Основные области использования
Электронный бизнес
Электронный бизнес (также известный как онлайн-бизнес или электронный бизнес) — это любой вид бизнеса или коммерческой транзакции, который включает обмен информацией через Интернет. Торговля представляет собой обмен продуктами и услугами между предприятиями, группами и отдельными лицами и может рассматриваться как один из основных видов деятельности любого бизнеса. Электронная коммерция — это использование информационных и коммуникационных технологий для обеспечения внешней деятельности и отношений бизнеса с отдельными лицами, группами и другими предприятиями. Электронный бизнес — это не только онлайн-платформы для продажи и покупки товаров и услуг, но также позволяет вести бизнес-процессы (входящая / исходящая логистика производства и операций, маркетинг и продажи), обслуживание клиентов. В цепочке создания стоимости через внутренние или же внешние сети. Изначально, термин «электронный бизнес» был придуман сотрудниками отдела маркетинга и Интернета IBM в 1996 г.
Согласно исследованиям, большая часть ресурсов Интернета так или иначе связана с коммерческой деятельностью. Интернет используется как для рекламы, так и для продажи товаров и услуг, для различных маркетинговых исследований, платежей. Каждый год совокупная доля продаж в интернете постоянно растет.
СМИ
Если печатные издания выходят с определенной частотой: раз в месяц, раз в неделю, ежедневно, то онлайн издания могут публиковать материалы в любое время и более оперативно реагировать на события. Многие печатные издания полностью перешли на работу в интернете. Ежегодно количество людей, которые читают бумажную прессу неуклонно падает.
Общение
Для общения в интернете используются мессенджеры, форумы, чаты и социальные сети. Социальные сети не только позволяют общаться, но также используется как средство самовыражения. В 00-е годы самым популярным мессенджером была программа ICQ, с помощью которой можно было общаться не только на компьютере, но и на мобильных телефонах.
С ростом популярности смартфонов популярными мессенджерами стали программы Whatsapp, Viber и позже Telegram.
Литература, музыка и кино
Сравнение компрессии двух форматов аудио: wav и mp3
В интернете можно найти много электронных библиотек, которые содержат множество произведений литературы, не только художественной, но и образовательной, научной. Интернет позволяет сохранять редкие книги и издания. Формат mp3 положил начало распространению музыки в интернете. Mp3 позволяет сжимать записи до небольших размеров. Высокая степень компактности MP3 по сравнению с PCM 16Bit Stereo 44.1kHz (CD Audio) и ему подобными форматами при сохранении аналогичного качества звучания достигается с помощью дополнительного квантования по установленной схеме, позволяющей минимизировать потери качества.
В интернете также можно скачивать фильмы через файлообменные сети и смотреть фильмы в онлайн-кинотеатрах.
DeviantArt

DeviantArt — одно из крупнейших сообществ для художников, фотографов и видеографов. Хотя социальная сеть не сравнится по количеству лайков с Инстаграмом и даже с Tumblr, этот сайт находится среди 120 наиболее посещаемых сайтов в Соединённых Штатах, по данным Alexa. com. 44 миллиона зарегистрированных пользователей и 45 миллионов индивидуальных посетителей в месяц дают мощнейшее сообщество, с форумами и группами, которые позволяют пользователям взаимодействовать и поддерживать друг друга. В 2017 провайдер Wix приобрёл эту платформу и объявил о планах её усовершенствования.
На DeviantArt пользователь может иметь бесплатный аккаунт или платный аккаунт Core за $15 в месяц. Оба уровня поддерживают продажу отпечатков. Фирма также представила Premium Content Platform, где авторы могут продавать право на цифровую загрузку своих работ. Пользователи, подписавшиеся на членство в Core, получают баллы для покупки элементов на Premium Content Platform, могут массово загружать изображения, администрировать до 10 групп и подключать Google Analytics к своей учетной записи. Еще одна ключевая особенность членства Core — возможность устанавливать цены на печать для функции печати по запросу, интегрированной в DeviantArt.
Преимущества и недостатки использования DeviantArt
Для владельцев «креативного бизнеса», продающих свой продукт другим художникам или фотографам, Premium Content Platform выглядит весьма обещающей. Фотографы могут продавать пресеты Lightroom, алгоритмы обработки фотографий, текстуры или шаблоны другим людям, которые хотят достичь аналогичных стилей. Некоторые используют эту платформу для лицензирования изображений, а встроенная функция продажи отпечатков по заказу позволяет получать какой-то доход от продажи работ.
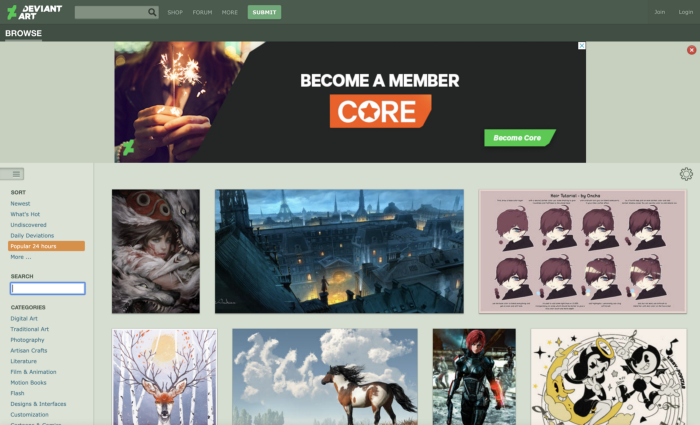
Интерфейс DeviantArt прост для навигации, а встроенный поисковик облегчает обнаружение ваших работ посетителями. Старый интерфейс мало подходил для создания онлайн-портфолио. С оливково-зелёным фоном, он предоставлял мало чисто-белого пространства, которое многие авторы выбирают для своих работ.
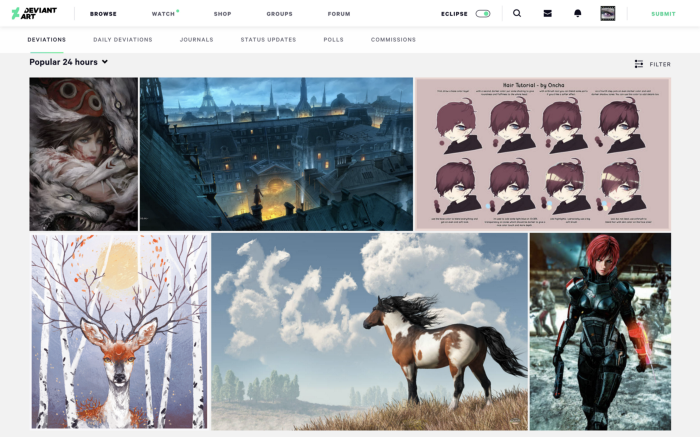
После появления нового дизайна сайта, с названием Eclipse («Затмение»), пользователь может выбрать белый или чёрный фон и картинку-«обложку». Которая будет лицом портфолио. На момент написания, это обновление действовало только для пользователя, вошедшего в систему. (В настоящее время, дизайн полностью обновлен, вход в систему теперь не влияет на это — АК).

Подходит ли DeviantArt для ваших работ?
DeviantArt — это развитое сообщество, включающее художников из разных областей, и разного профессионального уровня. Хотя он, возможно, не имеет такой высокой профессиональной репутации среди сайтов-портфолио, как Behance или 500px, тем не менее, на нём есть несколько приятных функций, которые художник может использовать, как например продажа отпечатков или файлов. Ограниченная возможность интегрировать работы на веб-сайт, возможно, делают присутствие на DeviantArt дополнительной нагрузкой для фотографа, стремящегося продвигать свои работы. Однако, при том, что на этой платформе присутствует сильное и активное сообщество, обеспечивающее поддержку, и клиентская база для покупки цифрового продукта и отпечатков, это может быть ценная платформа для присутствия там.
Кто придумал интернет?
История Интернета начинается в 1950-х годах вместе с развитием компьютеров. В 1960-х годах Министерство обороны США разработало сеть Агентства передовых исследовательских проектов (ARPANET), чтобы соединить исследовательские институты и университеты по всей стране. Сеть ARPANET стала первой действующей сетью пакетной коммутации, а соответственно, и родоначальницей глобальной веб-сети.
Хотя концепция всемирной паутины была придумала несколькими командами в шестидесятых годах прошлого века, ключевыми фигурами и «отцами интернета» принято считать Винтона Дж. Серфа и Роберта Кана. Именно они разработали основополагающие коммуникационные протоколы интернета, то есть TCP/IP. Оба они получили премию Тьюринга за работу над интернетом в 2004 году, а также Президентскую медаль свободы в 2005.
- Интернет-протокол (IP) — это набор правил, определяющих порядок отправки и получения данных через Интернет. IP-адреса — это уникальные цифровые метки, присваиваемые каждому устройству, подключенному к сети, которая использует интернет-протокол для связи.
- Протокол управления передачей (TCP) — это набор правил, регулирующих передачу данных через Интернет. Он отвечает за то, чтобы данные передавались надежно и в правильном порядке. Для этого он разбивает данные на более мелкие пакеты, называемые сегментами, и повторно передает все пакеты, потерянные во время передачи.
- Вместе IP и TCP обеспечивают надежное сквозное соединение для передачи данных через Интернет. IP обеспечивает маршрутизацию пакетов данных, а TCP гарантирует, что данные передаются надежно и в правильном порядке.
Помимо работы над TCP/IP, Серф внес значительный вклад в область компьютерных сетей. Например, он участвовал в разработке первой программы электронной почты. Сейчас он занимает должность вице-президента и главного интернет-евангелиста в компании Google.
Кан же сыграл ключевую роль в разработке сети Агентства перспективных исследовательских проектов (ARPANET), предшественницы современного интернета. Кроме того, он был основателем и генеральным директором CNRI — некоммерческой организации, которая занимается разработкой технологий, связанных с Интернетом.
Интернет приобрел такую высокую ценность только благодаря совместному вкладу множества людей по всему миру. Вот еще несколько человек, которые внесли важный вклад в развитие интернета и ИТ-технологий, без которых мы уже не представляем повседневную жизнь:
- Ларри Робертс, ответственный за разработку первой глобальной сети (WAN) в конце 1960-х годов, известной как ARPANET, которая была предшественницей современного интернета;
- Тим Бернерс-Ли, британский ученый-компьютерщик, разработавший в 1989 году Всемирную паутину (WWW), которая позволила легко обмениваться информацией и ресурсами через Интернет с помощью стандартной системы ссылок, известной как гипертекст;
- Пол Баран, американский инженер, разработавший концепцию коммутации пакетов, которая лежит в основе системы связи Интернета;
- Луи Пузен, французский ученый-компьютерщик, разработавший Datagram — ранний протокол пакетной коммутации, который повлиял на дизайн коммуникационной системы Интернета;
- Дуглас Энгельбарт, американский инженер, создавший первую компьютерную мышь и разработавший ранние версии гипертекста и других технологий, которые стали важными для Интернета;
- Дональд Дэвис и его команда, которые придумали термин «коммутация пакетов» («packet switching» ) и работали над протоколами коммутации пакетов, которые заложили фундамент для существования интернета.
Инструменты контейнеризации
Будь вы студент или уже состоявшийся разработчик, вы наверняка слышали о «контейнерах». Независимо от операционной системы компьютера или сервера, вы сможете запустить именно ту инфраструктуру проекта, которая находится в контейнере, причем она будет работать корректно на любой платформе. Контейнер, который вы создаёте на своём ноутбуке, будет работать точно так же, как и на корпоративном сервере.
26. Docker
Многие предпочитают использовать Docker в качестве среды разработки на основе контейнеров. В Docker все процессы реализованы очень просто: нажмите кнопку и получите виртуальную изолированную среду разработки.
Docker сочетает в себе удобный пользовательский интерфейс, интерфейс командной строки и безопасный API. Все это обеспечивает быстрое развертывание любых систем руками пользователя.
Для многих разработчиков Docker становится главной платформой при создании новых приложений. Он отлично интегрируется со многими другими полезными инструментами, например, GitHub и VSCode могут подключаться к Docker и обеспечивать бесшовную совместную работу.
27. LXD
LXD — это диспетчер контейнеров для дистрибутивов Linux, который поддерживает структуру с открытым исходным кодом. Его создали разработчики Ubuntu Canonical.
Вы можете создавать безопасные среды, используя непривилегированные контейнеры, контролировать использование ресурсов и даже управлять сетями. LXD неплохо масштабируется, а это означает, что вы можете запускать тысячи вычислительных узлов или наоборот упростить работу до одной единственной задачи.
Для облачных приложений LXD интегрируется с OpenNebula: у последнего для этого есть официальные драйверы. Попробуйте поработать с LXD и вы обнаружите, что он подходит для проектов иногда даже лучше, чем решения конкурентов.
Элементы сайта
Замечательный прогресс в технологиях создания веб-сайтов и безграничные возможности человеческого воображения определили огромное разнообразие веб-сайтов, которые мы видим сегодня в Интернете, когда задаем вопросы yandex, google и другим поисковым системам. Однако все они содержат некоторые базовые элементы, которые делают их легко узнаваемыми пользователями с точки зрения функциональности — домашняя страница (также известная как индексная), первая страница, которую мы видим при входе на web проект; меню — состоящее из гиперссылок (ссылки на основные страницы или разделы); основной контент (содержимое), область нижнего колонтитула (footer или подвал) с важными ссылками, информацией об авторских правах и тому подобное. С помощью гиперссылок посетитель перенаправляется с одной веб-страницы проекта на другую.
«Мир, если бы прогнозы журналистов сбылись»: как писали про Web-1 в медиа
СМИ в целом положительно и оптимистично оценивали технологию интернета и ее потенциал. Многие рассматривали интернет как инструмент, который объединит людей, разрушит географические барьеры и демократизирует доступ к информации. Статьи и новостные репортажи в основном были посвящены тому, что Интернет может произвести революцию в сфере коммуникации, бизнеса и образования.
Было много статей о том, как Интернет может изменить наш образ жизни и работы, например, о возможности удаленной работы, покупок через Интернет и дистанционного обучения. Многие эксперты в этих статьях говорили о том, что интернет станет мощным инструментом экономического роста и социальных изменений.
Но были и прогнозы, которые не сбылись. Например, некоторые ранние прогнозы относительно Интернета были посвящены потенциалу виртуальной реальности и захватывающего онлайн-опыта, но эти технологии еще не достигли мейнстрима в том виде, в котором они были предсказаны. Аналогичным образом в ранних прогнозах часто говорилось о том, что интернет может произвести революцию в бизнесе и торговле, но потребовалось много лет, чтобы электронная коммерция стала основной силой.
Про интернет говорили и в кино, причем в то время, когда были сняты первые фильмы, интернет был еще относительно новой и практически неизвестной технологией, и то, как он изображался в кино, часто было вымышленным и не совсем точным. Однако именно киноиндустрия помогла представить концепцию интернета широкой аудитории и повысить осведомленность о его потенциальном использовании и последствиях.
Первым фильмом, в котором упоминается Интернет, был, вероятно, «The Thing That Couldn’t Die» (1958) — малобюджетный американский научно-фантастический фильм, в котором показана компьютерная система под названием «UNIVAC», доступ к которой можно было получить по телефонной линии. Этот фильм был снят до появления термина «Интернет» и до создания сети ARPANET, которая считается предшественницей Интернета.
Еще одно раннее упоминание интернета в популярной культуре можно найти в фильме «WarGames» (1983), где главный герой, подросток-хакер в исполнении Мэтью Бродерика, случайно получил доступ к военной компьютерной системе, управляющей ядерным арсеналом США, через коммутируемый модем и примитивную версию интернета. В фильме показана вымышленная версия интернета, в которой все компьютеры мира соединены между собой, и это был первый раз, когда широкая публика получила представление о масштабах потенциала интернета.
Можно ли создать сайт самостоятельно и нужны для этого какие-нибудь знания (навыки)
Когда я учился делать сайты (начало 2010 г.), не знал что существуют CMS системы (они уже были в то время, но их было мало, русской документации не было). Чтобы создать простенький сайт состоящий из 5 страниц (с картинками, меню, прочими элементами), мне пришлось освоить HTML (гипертекстовая разметка), CSS (каскадные таблицы стилей – отвечают за внешний вид сайта), на это у меня ушло 3 недели (освоил не до уровня гуру – за это время) – следовательно на создание убого сайта ушло 3 недели, это при условии что я не плохо работал с редакторами изображений) + в дальнейшем осваивал js и php.
Сейчас 2020 год, сайт может создать любой человек (хоть школьник 3 класса) без каких-либо специальных знаний и даже бесплатно. Для этого сейчас существует множество интернет сервисов и CMS систем.
Примечание! Это все касается типовых шаблонных сайтов (лендинги, визитки, блоги, даже соц. сети и интернет магазины с базовым функционалом). Если нужны не стандартные (уникальные) решения, придется обращаться к помощи специалистов.
Конструктор сайтов
Создание сайта на конструкторе подходит тем, кто не хочет тратить время на изучение технологий и инструментов. Здесь можно выбрать как бесплатный, так и платный вариант. Все зависит от ваших запросов.
Статья в блоге: список конструкторов и как сделать сайт на конструкторе.
Наиболее популярна на данный момент платформы:
Рекомендуемы конструкторы я пометил смайликом:
Craftum — простой и удобный конструктор сайтов, всего за 129р.
Познакомится с конструктором сможете на сайте: Craftum >>
Промокод на 10% скидки: dashchinskiy
UKit – конструктор для тех, кто после создания сайта самостоятельно планирует заниматься его сео-продвижением. Это интуитивно понятный интерфейс, современная система аналитики.
Познакомится с конструктором сможете на сайте UKit >>>
UMI – еще один простой конструктор для создания сайтов с удобным управлением.
Познакомится с конструктором сможете на сайте UMI >>>
Познакомится с конструктором сможете на сайте Ucraft >>>
Bitrix24 – хороший конструктор, удобный конструктор, есть CRM.
Познакомится с конструктором сможете на сайте Bitrix24 >>>
Познакомится с конструктором сможете на сайте Lpmotor >>>
Wix – конструктор для простого и быстрого создания сайтов высокого качества, благодаря чему он приобрел широкую популярность, как было уже отмечено выше.
Tilda — еще один удобный конструктор для создания сайтов и Landing Page.
Web 0, или у истоков интернета
В восьмидесятых стали появляться первые поставщики интернет-услуг (ISP), а в конце десятилетия интернет стал применяться и в частных компаниях. Например, такие компании, как IBM и MCI, начали предлагать коммерческие интернет-услуги, делая интернет более доступным для широкой публики.
В начале девяностых появилась Всемирная паутина, известная как WWW (World Wide Web). Эта разработка значительно облегчила доступ к информации и обмен ею через интернет, что сделало его удобнее для пользователей и, соответственно, в разы популярнее. Именно тогда появились первые веб-браузеры, такие как Mosaic и Netscape Navigator, которые еще больше облегчили людям доступ к Интернету.
«Компьютерре» 30 лет. Вот 30 архивных статей, которые мы советуем прочитать
Читать
Определение — Что означает веб сайт?
Веб-сайт (Web-site), сокращенно сайт (site) — совокупность общедоступных взаимосвязанных веб-страниц, которые используют одно доменное имя. Веб-сайты могут создаваться и поддерживаться отдельным лицом, группой, бизнесом или организацией для различных целей. Вместе все общедоступные веб-сайты составляют всемирную паутину.
Если говорить простым языком, сайт – это адрес расположенный в интернете, на котором находится какая-нибудь информация (текста, видео, фотографии, документы, музыка и прочее). А интернет – это получается сборник таких адресов.
Или так: сейчас вы находитесь в браузере на веб-странице и читаете эту информацию, также вы можете перейти на другие страницы и все страницы в совокупности (в приделах данного веб-проекта) и есть сайт.
Почему нужно поверить во Flutter?
Отличный тулинг для быстрой разработки
Вам не придётся вылезать из привычной Android Studio. При помощи плагина она отлично приспосабливается под разработку Flutter-приложений.
Hot Reload — киллер-фича, позволяющая моментально переносить все изменения из кода на запущенный эмулятор или подключенное устройство.
Простота и выразительность вёрстки
Если вы когда-либо разрабатывали приложения под Android, уверен, вёрстка — это не то, от чего вы получали удовольствие.
С Flutter всё иначе. Во-первых, никаких XML-файлов с вёрсткой — виджеты создаются и настраиваются прямо в коде (чем-то напоминает Anko Layouts). Вместо View используются Widget.
Так выглядит код Flutter-проекта. Поначалу огромное количество скобок пугает, но такие “деревья” довольно наглядны. Flutter пропагандирует композицию: из готовых виджетов можно составить новый, как из конструктора. Почти у любого компонента есть свойство child или children, которое принимает другой элемент или массив элементов соответственно. Все просто и понятно. Сделать красивый пользовательский интерфейс можно достаточно быстро.
Во-вторых, прямо со старта создатели платформы предлагают разработчикам каталог готовых виджетов. Он содержит два набора элементов, Material Components и Cupertino, которые выглядят нативно для каждой из платформ. Кроме того, доступны кроссплатформенные виджеты. Их внешний вид и поведение идентичны на iOS и на Android-устройствах.
Реактивный фреймворк
Создать красивый и приятный UI в сжатые сроки можно не только благодаря большому количеству готовых виджетов, но и языку, на котором вам придётся писать. Dart отдалённо напоминает Java, JavaScript, C#. Он выразителен и отлично заточен под нужды фреймворка, хотя, после Kotlin некоторые художественные излишества синтаксиса могут ввести в легкий ступор.
Flutter компилируется в нативный код под каждую из платформ. “Под капотом” он использует Skia в качестве графического движка.
Ключевой особенностью архитектуры системы является то, что все виджеты, а также компоненты, ответственные за отрисовку виджетов на канве, являются частью приложения, а не платформы. Именно отсутствие необходимости в переключении контекста и использования «мостов» даёт прирост производительности, который, способствует достижению заветного показателя в 60 FPS при отрисовке UI.
Вся мощь платформы по-прежнему в ваших руках
Зачем отказываться от тонны полезного кода, который целое десятилетие создается в сообществе мобильных разработчиков? Все библиотеки, доступные в нативных приложениях SDK и платформенные API могут быть использованы для Flutter-приложений.
LogoAI

Вас интересует разработка логотипа? LogoAI делает этот процесс простым и легким благодаря генератору логотипов на основе искусственного интеллекта. Создайте свой логотип бесплатно и настройте его с помощью канцелярских товаров, таких как шляпы, веб-сайты, мобильные веб-сайты или чашки. Если вас устраивает дизайн, вы можете заплатить за его загрузку. LogoAI не обязательно должен быть вашим единственным источником вдохновения, но это отличный способ получить идеи и начать работу. Попробуйте бесплатную пробную версию сегодня! Эти 7 веб-сайтов по искусственному интеллекту (и многие другие…) — отличный ресурс для всех, кто хочет изучить возможности искусственного интеллекта.
Эти веб-сайты предлагают широкий спектр информации и инструментов для всех, кто интересуется искусственным интеллектом, от передовых исследований до интерактивных игр. Независимо от того, являетесь ли вы исследователем, разработчиком или просто тем, кто интересуется ИИ, эти веб-сайты обязательно предоставят вам всесторонний обзор последних разработок в этой области. Так что заходите на эти замечательные веб-сайты и убедитесь сами, как ИИ меняет наш мир сегодня!
+1
+1
+1
+1
+1
Просмотры: 44 151
Жизненный цикл запроса веб-страницы
- — это протокол, определяющий, как будет отформатирован этот запрос. HTTPS и HTTP — это стандартные протоколы для обмена данными в Интернете.
- После протокола идут двоеточие и две косые черты, затем поддомен, а также доменное имя. — это доменное имя, а также имя веб-сайта. — это поддомен, его можно воспринимать как домен внутри домена linkedin. Доменное имя разбито на имя веб-сайта и домен верхнего уровня, то есть часть . Большинство доменов верхнего уровня связано с какой-нибудь страной.
- Далее указан порт , который можно не указывать, потому что это стандартный порт. Для HTTPS по умолчанию используется порт 443, а для HTTP — 80. В URL почти никогда не требуется указывать порт.
- Затем идёт путь к ресурсу, который мы запрашиваем. Если вы просто запрашиваете домашнюю страницу, то большинство серверов позволяет не указывать путь. Однако если вам нужен конкретный ресурс, например, лента новостей LinkedIn, то нужно будет добавить косую черту и путь .
параметры запросовфрагментIP-адресаDomain Name Systemкэшсервер ресолвинга имёнкорневой сервер имёнсерверу доменных имён верхнего уровняполномочный сервер имёнTransmission Control Protocolпакетовпакет синхронизациитрёхэтапным рукопожатиемпакет завершения (fin)
Заключение
Начав с основ, мы познакомились с естественным рабочим процессом Jupyter Notebooks, углубились в более продвинутые функции IPython и, наконец, научились делиться своей работой с друзьями, коллегами и миром. И мы сделали все это из самой записной книжки!
Если вы хотите получить вдохновение для своих собственных ноутбуков, Jupyter собрал галерею интересных ноутбуков Jupyter, которые вам могут пригодиться, и на домашней странице Nbviewer есть ссылки на действительно интересные примеры качественных ноутбуков.
Оригинальная статья: Jupyter Notebook for Beginners: A Tutorial
Spread the love
3
Поделились
Заключение
Даже если вы не владеете инструментами программирования и сайтостроения, хороший сайт с продуманной структурой, красивым дизайном и хорошим функционалом вы сможете, опираясь на вышеописанное. Надеюсь, информация была полезна для новичков и теперь у вас есть представление, как создать свой сайт с нуля самостоятельно. Пользуйтесь рекомендациями и оставайтесь на канале, чтобы узнать много интересного.
Если вам надо открыть ИП в Беларуси или Минске, советую почитать статью на канале Дзен:
- .
- .
- .
Рекомендую статьи, которые будут полезны вам, на Дзене:
#создание сайта #создание сайта с нуля #создание сайтов #создать сайт #как создать сайт #как сделать сайт #создать сайт самому #делаем сайт #разработка сайта #создать сайт бесплатно














