Обновление драйвера видеокарты
Поскольку эта технология зависит от поддержки графического процессора, устаревшие драйверы также могут вызвать ошибку «WebGL не поддерживается». Для их обновления выполните следующие шаги.
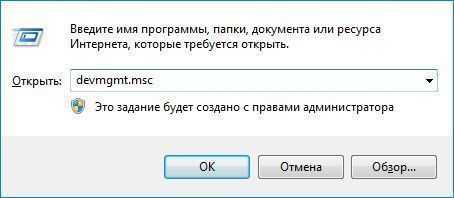
Откройте Диспетчер устройств командой devmgmt.msc из окна Win + R.

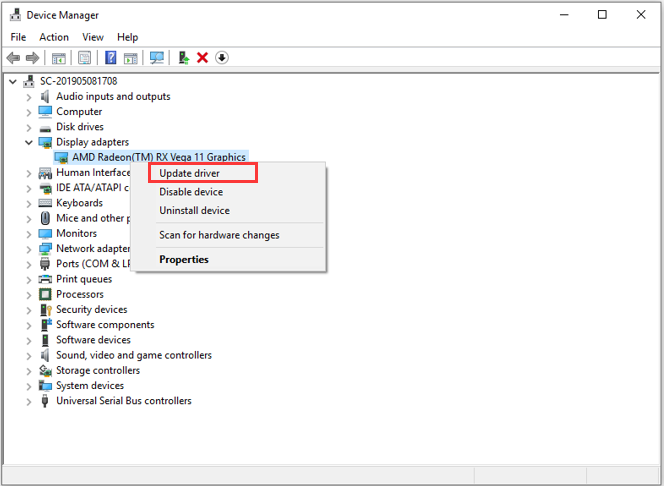
Разверните вкладку Видеоадаптеры, щелкните правой кнопкой мыши на видеокарте и выберите пункт «Обновить». Если в системе установлены две видеокарты (встроенная и дискретная), обновите оба устройства.
Теперь проверьте подключение к интернету и выполните автоматический поиск обновленного программного обеспечения. Если новый драйвер будет обнаружен, дождитесь завершения его установки.
После перезагрузите компьютер и попробуйте открыть сайт, который не удавалось из-за отсутствия поддержки WebGL.
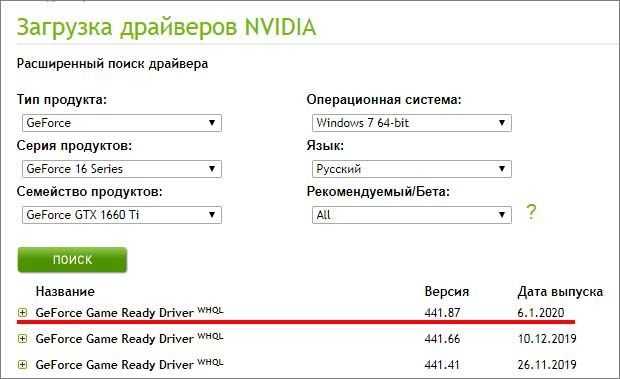
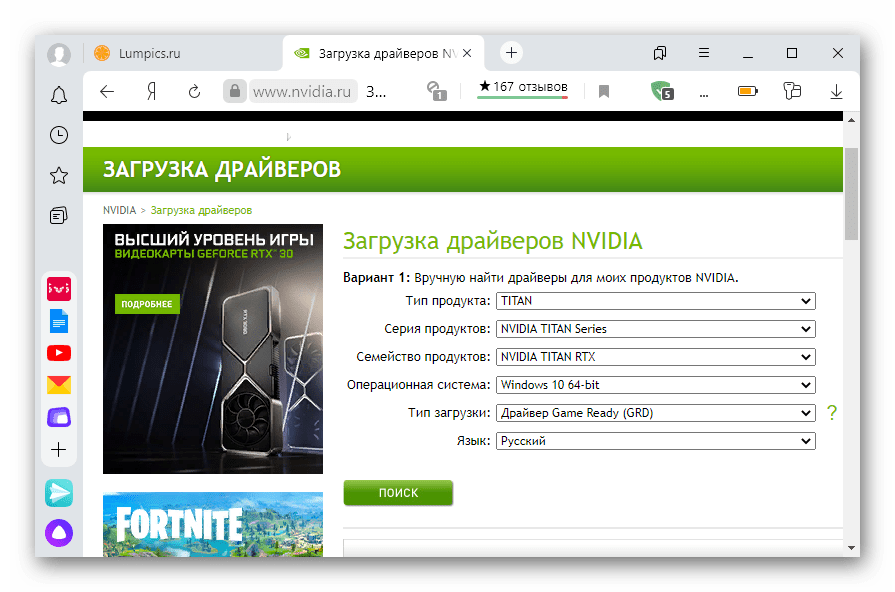
Если не удалось обновить драйвер видеокарты в автоматическом режиме, попробуйте это сделать вручную. Для этого откройте сайт NVIDIA, AMD или Intel, в зависимости от производителя установленной видеокарты и загрузите последнюю версию программного обеспечения.

Суть дополнения
Прежде, чем выяснить, как включить webgl в яндекс браузере, необходимо разобраться с особенностями данной технологии, её достоинствами и недостатками. По своей сути, данное расширение активно взаимодействует с видеокартой, в результате чего, посредством HTML5 удается создавать трехмерную графику. В связи с этим, данный плагин, по большей части, используется разработчиками, а не рядовыми пользователями, однако в ряде случаев, данное приложение может потребоваться для корректной работы игр.
Среди характерных особенностей технологии, является её использование без необходимости подключения дополнительных плагинов, в чем кроется основное отличие webgl от известного Flash player. Это положительно сказывается на безопасности, а также на производительности.
ВАЖНО! Большинство современных браузеров поддерживают возможность использования данной технологии. Однако, в случае использования устаревшей версии, её работоспособность не гарантируется.
Решение проблем с WebGL
Технология может не работать в Yandex Браузере из-за аппаратных проблем или отсутствия нужных функций у графического процессора. Например, плагин могут не поддерживать старые модели видеокарт. Если на устройстве современный видеочип, обязательно установите актуальные драйверы, а также обновите веб-обозреватель до последней версии. На нашем сайте есть подробные статьи о том, как это сделать.
Подробнее:
Установка драйверов на видеокарту
Обновление драйвера видеокарты NVIDIA
Обновление драйверов видеокарты AMD Radeon
Обновление Яндекс.Браузера до последней версии

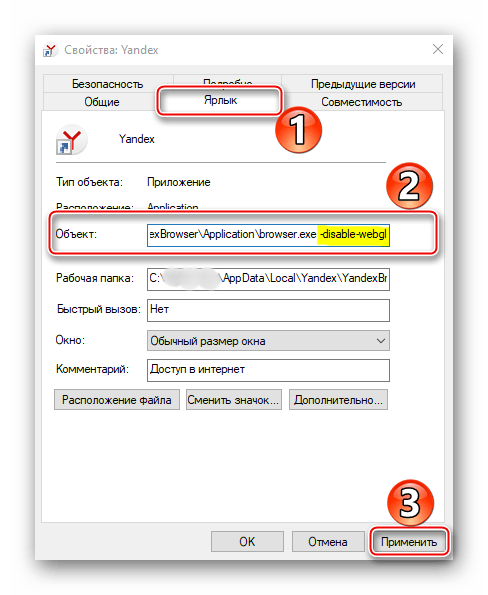
Несмотря на то что плагин активен по умолчанию, заблокировать его работу можно через изменения параметров ярлыка. Случайно такого не сделать, но если, например, компьютер корпоративный, другой пользователь мог его выключить.
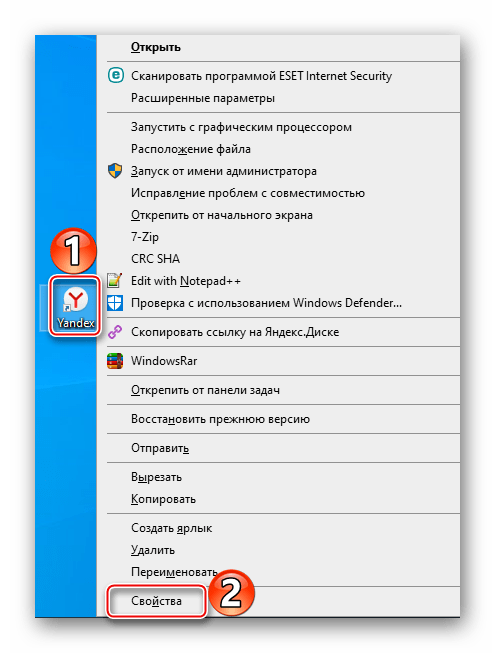
- Щелкаем правой кнопкой мышки по ярлыку Yandex Browser и в контекстном меню выбираем «Свойства».

Во вкладке «Ярлык» в поле «Объект» через пробел добавляем значение «-disable-webgl», жмем применить и закрываем окно.

Теперь при запуске именно с этого ярлыка плагин в браузере будет отключен.

Чтобы снова активировать WebGL, нужно просто стереть добавочное значение.
Некоторые пользователи во время игр получали сообщение о том, что WebGL не поддерживается, даже если отчет показывает, что он включен. В этом случае иногда помогают следующие действия:
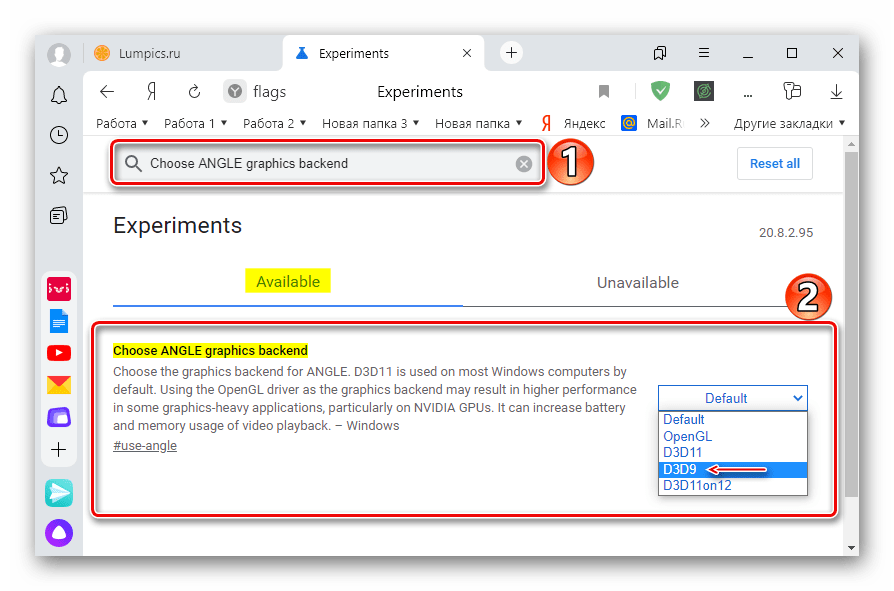
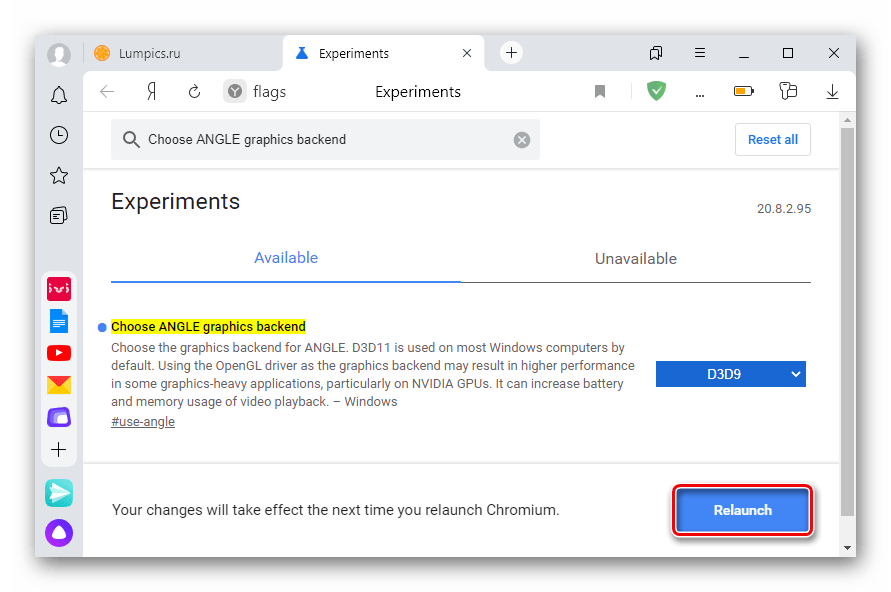
- В разделе с экспериментальными функциями находим опцию «Choose ANGLE graphics backend» и в поле справа ставим значение «D3D9» или «D3D11», если видеокарта поддерживает DirectX 11. Эта опция может повысить производительность и оптимизировать работу с некоторыми графическими приложениями.

Жмем «Relaunch», чтобы изменения вступили в силу.

Также обо всех проблемах с запуском игр и сайтов компания Khronos предлагает писать им. К письму необходимо прикрепить скриншот ошибки, а также копию полного отчета о состоянии графических функций.
Solution 1: Update Your Web Browser
If your browser is an older version, you are very likely to encounter WebGL not supported error. In this case, you can try updating your browser to the latest version. To update Google Chrome, you need to:
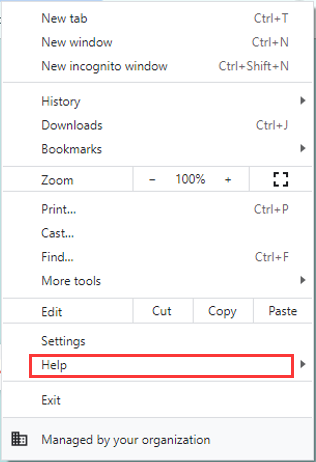
Step 1: Open your Google Chrome and click the three-dot icon on the right-upper corner of the screen.
Step 2: Click Help from the drop-down menu and then choose About Google Chrome.

Step 3: Then, your browser will start checking for available updates automatically. If your Chrome is already up to date, you can move on to the next solution. Otherwise, install any updates according to the onscreen instructions and then restart your browser.
Now, you can check if you can use the desired website without the “WebGL is not supported” message.
Как подключить?
Для использования WebGL необходим веб-обозреватель, обеспечивающий её функционирование (то есть полностью совместимый с ней).
Примечание.
Можно включить WebGL в Firefox, Хроме, Опера и других распространённых популярных веб-обозревателях.
В отличие от платформ Adobe Flash, Java, Microsoft Silverlight, данная технология не нуждается в инсталляции дополнительных апплетов для ОС Windows и подключении к браузерам аддонов.
Для корректной работы WebGL также требуется Windows 7, 8 или 10 с последними обновлениями, а также актуальная видеокарта с последней версией драйвера.
Проверить работу графической платформы можно так:
1. Перейдите в используемом браузере по адресу — https://get.webgl.org/.
2. Тест запускается автоматически в независимости от выбранного браузера, будь то Google Chrome, Файрфокс или Yandex.
Если модуль работает, вы увидите на страничке вращающийся куб. В противном случае появится сообщение о том, что нет поддержки (на англ. support) технологии, и рекомендации по её настройке.
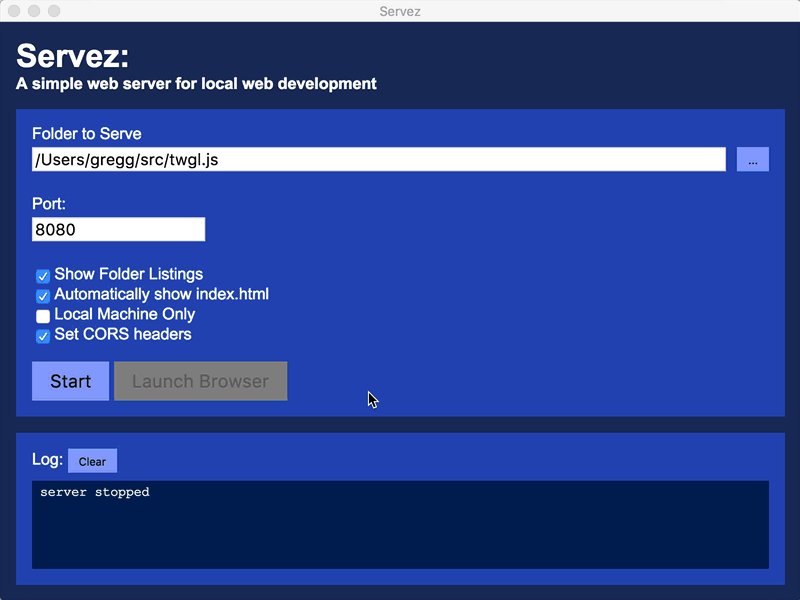
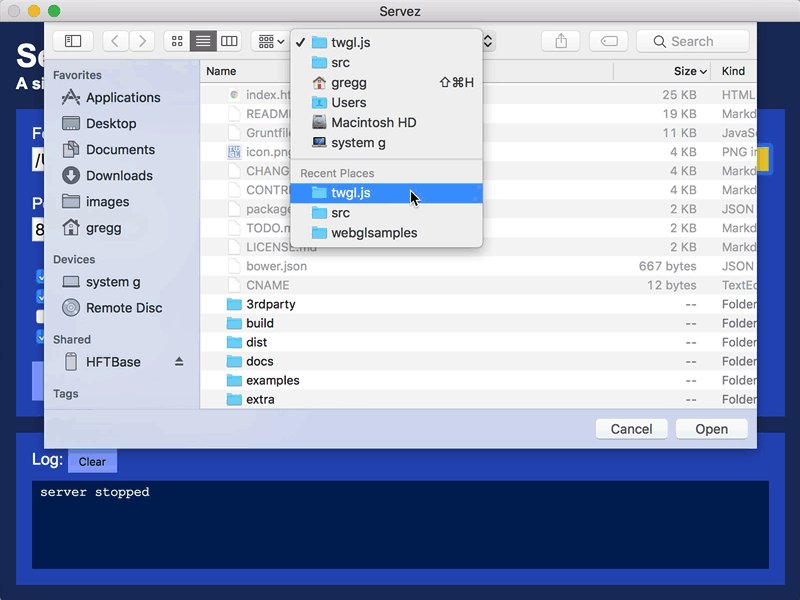
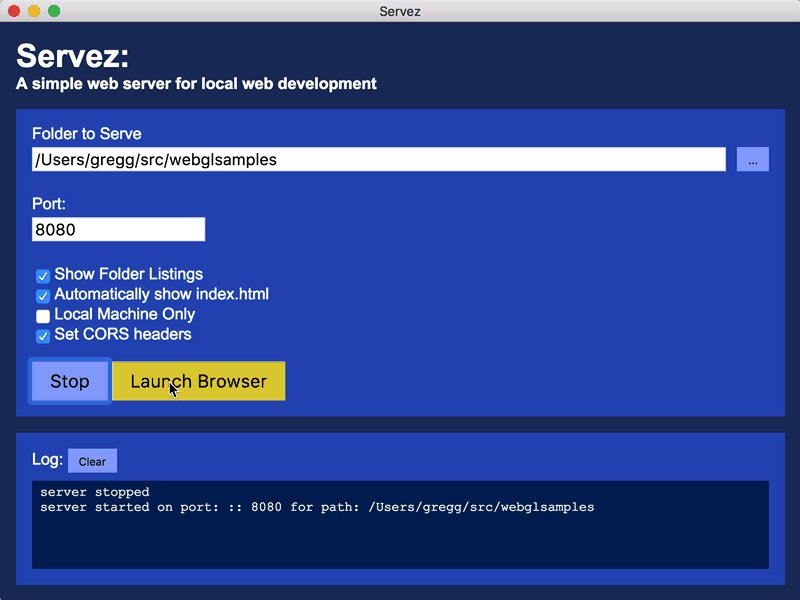
Используем небольшой и простой веб-сервер
Вот один из очень простых серверов с интерфейсом под названием Servez .
Если вы используете браузер Chrome, есть ещё более простое решение.
Вот небольшое расширение для chrome, которое выполняет роль веб-сервера

Просто укажите ему директорию с распакованными файлами, кликните на «Start», затем откройте
в браузере страницу http://localhost:8080/webgl/ и
найдите необходимый пример.
Если вы предпочитаете командную строку, то можно использовать node.js .
Скачайте и установите его, затем откройте командную строку / консоль / терминал. На Windows установщик добавит
«Командную строку Node», которую и нужно использовать.
Без указания пути http-server будет использовать текущую папку.
Вводная информация
WebGL – это библиотека для разнопланового ПО, расширяющая возможность языков программирования в сфере веб-программирования и администрирования. К примеру, JavaScript, для которого становится проще создавать интерактивную графику под патронажем любого адекватного браузера.
Сегодня за некоммерческое использование продукта отвечает Khronos Group. Несмотря на не самую высокую популярность, библиотека востребована среди разработчиков.
Поэтому давайте не будем терять время зря и преступим к непосредственной теме статьи.
Активация
Для включения WebGL достаточно выполнить несколько простых шагов инструкции, представленной ниже:
- Открыть браузер и кликнуть ЛКМ по троеточию в правой части пользовательского окна.
- В системном меню выбрать пункт «Настройки».
- Вызвать форму поиска на новой страничке, нажав на увеличительное стекло в правом верхнем углу.
- Составить запрос «аппаратное».
- Включить опцию «Использовать аппаратное ускорение (при наличии)», если она не активна в настоящий момент.
- Вставить в адресную строку браузера ссылку chrome://flags.
- Для перехода на нужную страничку нажать Enter .
- В форму поиска ввести запрос webgl.
- Активировать параметр WebGL 2.0 Compute. Для этого нужно задать ему значение Enabled.
- Кликнуть на Relaunch, чтобы согласиться с перезагрузкой программы.
На этом активация ВебГЛ в Гугл Хроме завершена.
Поддержка большого количества библиотек
Для упрощения пользователям работы с WebGL разработчики внедрили в программу различные крупные библиотеки. Приведу в пример несколько из них, и возможности, которые можете получить при использовании WebGL библиотек.
Библиотека WebGLU:
- Простой вызов и загрузка шейдеров из файлов компьютера;
- Поддерживает разные виды анимации;
- Каждому трехмерному объекту назначаются собственные шейдеры;
- Компиляция проходит автоматически;
- Во время рендеринга программа сама может при надобности создать и связать любые массивы;
- Позволяет использовать статистические текстуры;
- Помогает отслеживать действия, которые выполнялись с помощью клавиатуры.
Библиотека Three JS:
- Несколько вариантов рендеров;
- Большое количество видов анимации и кинематики;
- Возможность выбирать источник света (внешний, внутренний, или направленный);
- Разнообразные заранее предустановленные плоские и трехмерные фигуры (сфера, круг, многоугольники, многогранники, плоскости, текст, и прочие модели);
- Поддерживает загрузки многих типов данных;
- Возможность добавления теней, тумана, всевозможных шейдеров, и прочих дополнений.
Библиотека Babylon JS:
- Возможность сглаживать или заострять объекты;
- Поддержка нескольких типов рабочих движков (для работы со звуком, анимацией, или физикой);
- Возможность выбирать источник света (внешний, внутренний, или направленный);
- Поддерживает разные виды анимации;
- Огромные возможности используемых текстур;
- Около девяти видов поддерживаемых камер.
Solution 4: Update Your Graphics Driver
As mentioned before, WebGL technology is dependent on GPU support, and you might get the “WebGL is not supported” error if your graphics driver is outdated. So, it might be helpful to update your graphics driver. You can follow the steps below.
Step 1: Right-click the Start button and choose Device Manager.
Step 2: Double-click Display adapters to expand the category.
Step 3: Right-click your graphics driver and then choose Update driver.

Step 4: In the next screen, choose Search automatically for updated driver software to continue.
Your Windows will search for the available updates for your driver. You just need to follow the onscreen instructions to install the newest driver properly. After that, restart your computer. The WebGL not supported error should have been removed.
Solution 2: Disable Extensions
Some of your browser extensions may interfere with WebGL technology and trigger the WebGL not supported problem. So, if you find that your browser does not support WebGL, try disabling your extensions.
Step 1: Click the three-dot icon to open the drop-down menu.
Step 2: Choose More tools > Extensions to view all your added extensions.
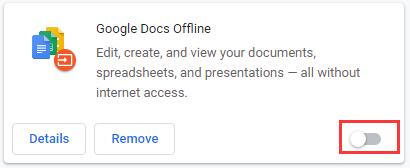
Step 3: Toggle off the bottoms of your extensions to disable all of them, and then try visiting the target website again.

If you can visit the website smoothly, just go to re-enable your extensions one by one to figure out the problematic one and keep it disabled or remove it. If you still receive the “WebGL is not supported” message, it indicates that this problem has nothing to do with your extensions, and you need to try another solution.
Причины ошибки
Если при попытке доступа к сайту видите ошибку «WebGL не поддерживается», то причины ее возникновения могут быть следующими:
- Используется устаревшая версия браузера, в котором отсутствует поддержка WebGL.
- Отключено аппаратное ускорение в браузере.
- В системе установлены устаревшие драйвера видеокарты.
- Установлена Windows XP, которая не поддерживает технологию WebGL.
Имейте в виду, не все версии браузеров поддерживают WebGL. Если версия сильно устарела, увидите сообщение об ошибке. Поддержка практически присутствует во всех последних версия браузеров, но есть исключения. Например, технология не поддерживается в Opera Mini независимо от используемой версии.
Быстрый способ проверить, поддерживает ли браузер эту технологию, можно на указанной странице, которую можно найти в интернете по запросу «WebGL — 3D Canvas graphics».
WebGL не поддерживается в Firefox или Chrome? Решение проблемы
WebGL или Web Graphics Library — это не что иное, как JavaScript API, который помогает отображать интерактивную 2D и 3D графику в любом поддерживающем веб-браузере без использования сторонних плагинов. Он хорошо работает вместе с веб-стандартами, что позволяет использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это значительно влияет на улучшение общей производительности веб-страницы. Он поддерживается в различных веб-браузерах, таких как Microsoft Edge, Google Chrome, Mozilla Firefox и других. Но иногда он не работает должным образом или не включен; сегодня мы узнаем, как это исправить.
Эта проблема может быть вызвана из-за ряда факторов. Он включает в себя как браузеры, так и операционную систему. Графический драйвер также играет решающую роль в работе WebGL на компьютере.
Сегодня мы рассмотрим, как исправить эту проблему в ваших обновленных браузерах.
- Вручную включить WebGL в Chrome или Firefox
- Обновите драйвер видеокарты.
1] вручную включить WebGL в Chrome или Firefox
Прежде всего, откройте Google Chrome и нажмите кнопку «Меню» (нажав на кнопку с тремя точками в правом верхнем углу). Далее нажмите на Настройки. Прокрутите вниз, чтобы найти кнопку с надписью Advanced и нажмите на нее.

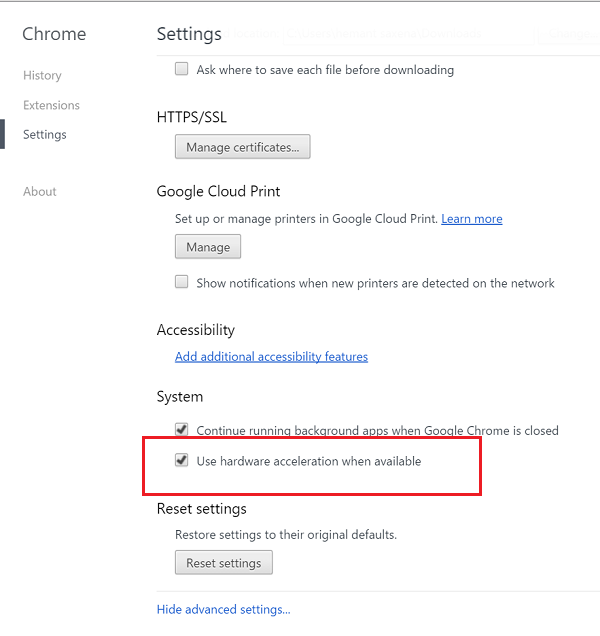
В разделе под названием «Система» включите «Использовать аппаратное ускорение», если он доступен.
Запустите снова Гугл Хром.
Когда он снова запустится, введите chrome://gpu/ в адресной строке и нажмите клавишу Enter.

Это покажет, включён WebGL или нет.
Кроме того, вы можете открыть браузер Google Chrome и перейти по следующему адресу: chrome://flags . Найдите Отключить WebGL в поле поиска в верхней части страницы. Переключите соответствующую запись в Отключено. Перезапустите Google Chrome, чтобы изменения вступили в силу.
Это позволит использовать сенсорный интерфейс в Google Chrome.
Пользователи Firefox могут сделать следующее. Чтобы включить аппаратное ускорение в Firefox, откройте браузер → Параметры.
Теперь в разделе Главное, прокрутите немного вниз, чтобы увидеть Производительность. Здесь отметьте опцию Использовать аппаратное ускорение, когда доступно.
2] Обновите драйвер видеокарты
Из меню Win+X откройте диспетчер устройств. Разверните список с надписью «Видеоадаптеры».
Щелкните правой кнопкой мыши список вашей графической карты NVIDIA и выберите Включить. Теперь снова щелкните по нему правой кнопкой мыши и выберите «Обновить драйвер».
Откроется новое окно. На этом, нажмите на Поиск автоматически для обновления программного обеспечения драйвера.
Если Windows сейчас обнаружит вашу видеокарту и последнюю версию драйвера для нее, то отлично! Иначе, действуйте следующим образом:
- Щелкните правой кнопкой мыши еще раз и выберите «Обновить драйвер».
- Нажмите «Просмотреть мой компьютер» для получения программного обеспечения.
- Нажмите «Позвольте мне выбрать из списка драйверов устройств на моем компьютере».
- Выберите совместимый драйвер для вашего компьютера с именем NVIDIA Graphic Card и продолжайте.
На этом процесс окончен. Затем перезагрузите компьютер, чтобы изменения вступили в силу. Это поможет вам обновить графический драйвер.
Поддержка большого количества библиотек
Для упрощения пользователям работы с WebGL разработчики внедрили в программу различные крупные библиотеки. Приведу в пример несколько из них, и возможности, которые можете получить при использовании WebGL библиотек.
Библиотека WebGLU:
- Простой вызов и загрузка шейдеров из файлов компьютера;
- Поддерживает разные виды анимации;
- Каждому трехмерному объекту назначаются собственные шейдеры;
- Компиляция проходит автоматически;
- Во время рендеринга программа сама может при надобности создать и связать любые массивы;
- Позволяет использовать статистические текстуры;
- Помогает отслеживать действия, которые выполнялись с помощью клавиатуры.
Библиотека Three JS:
- Несколько вариантов рендеров;
- Большое количество видов анимации и кинематики;
- Возможность выбирать источник света (внешний, внутренний, или направленный);
- Разнообразные заранее предустановленные плоские и трехмерные фигуры (сфера, круг, многоугольники, многогранники, плоскости, текст, и прочие модели);
- Поддерживает загрузки многих типов данных;
- Возможность добавления теней, тумана, всевозможных шейдеров, и прочих дополнений.
Библиотека Babylon JS:
- Возможность сглаживать или заострять объекты;
- Поддержка нескольких типов рабочих движков (для работы со звуком, анимацией, или физикой);
- Возможность выбирать источник света (внешний, внутренний, или направленный);
- Поддерживает разные виды анимации;
- Огромные возможности используемых текстур;
- Около девяти видов поддерживаемых камер.
Очистить кеш браузера
Браузеры создают временные файлы, которые вы можете время от времени удалять.
Выполните один из следующих шагов:
- Используйте кнопку «Меню» в правом верхнем углу окна Chrome, чтобы выбрать «Дополнительные инструменты»> «Очистить данные просмотра…».
- В Windows или Linux нажмите «CTRL» + «Shift» + «Удалить», а в MacOS нажмите «Command» + «Shift» + «Удалить».
- Выберите «Меню»> «Настройки»> «Дополнительно»> «Очистить данные просмотра…».
- Выберите период, в течение которого вы хотите удалить кэшированную информацию, сняв флажок «Удалить далее из» в раскрывающемся меню. Оттуда вы можете выбрать «Кэшированные изображения и файлы».
- Нажмите «Очистить данные просмотра», и Chrome очистит кеш.
Обновление за май 2023 года:
Теперь вы можете предотвратить проблемы с ПК с помощью этого инструмента, например, защитить вас от потери файлов и вредоносных программ. Кроме того, это отличный способ оптимизировать ваш компьютер для достижения максимальной производительности. Программа с легкостью исправляет типичные ошибки, которые могут возникнуть в системах Windows — нет необходимости часами искать и устранять неполадки, если у вас под рукой есть идеальное решение:
- Шаг 1: (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).
- Шаг 2: Нажмите «Начать сканирование”, Чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.
- Шаг 3: Нажмите «Починить все», Чтобы исправить все проблемы.
Используйте браузер Edge
Win 10 — единственная операционная система Windows, поддерживающая Hulu. Поскольку Edge является браузером по умолчанию для этой платформы, он будет обновляться с использованием Windows.
Таким образом, пользователям, скорее всего, не потребуется обновлять Edge, чтобы обеспечить совместимость браузера с Hulu. Поэтому попробуйте войти в Hulu в браузере Edge.
Включите JavaScript и файлы cookie в браузерах

- JavaScript — еще одно системное требование для Hulu, которое пользователи должны включить в своем браузере. Чтобы включить JavaScript в Google Chrome, нажмите «Настроить и управлять Google Chrome».
- Щелкните Настройки в меню, чтобы открыть вкладку Настройки.
- Нажмите кнопку «Дополнительно», чтобы развернуть настройки.
- Щелкните Параметры сайта, чтобы просмотреть дополнительные параметры.
- Затем выберите JavaScript, чтобы открыть следующие параметры.
- Активируйте опцию Разрешено.
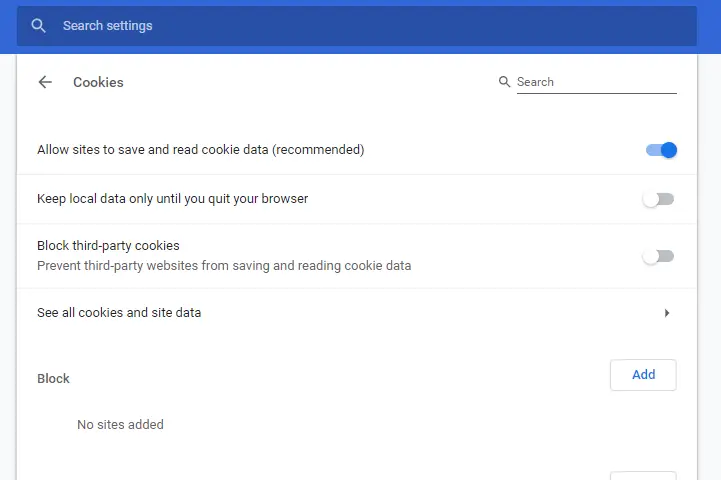
- Также нажмите Cookies в настройках сайта, чтобы открыть настройки.
- Затем активируйте опцию Разрешить веб-сайтам сохранять и читать данные cookie.
Обновите свой веб-браузер
Как упоминалось выше, требуется обновление браузера, поскольку некоторые версии Hulu не поддерживаются. Лучший способ обновить браузер — удалить его и установить последнюю версию.
- Щелкните кнопку «Настройка и управление».
- В правом верхнем углу окна Chrome вы увидите значок меню «Настроить» — он выглядит как три маленькие черные точки друг над другом — щелкните по нему.
- Это вызовет меню с множеством опций. Один из них называется «Настройки».
- Наведите указатель мыши на пункт меню «Справка».
- Если навести указатель мыши на пункт меню «Справка», сбоку появится другое меню, в котором есть параметр «О Google Chrome».
- Нажмите «О Google Chrome».
- Вы попадете на страницу «О Chrome».
- Chrome автоматически проверит наличие обновлений
Как только вы откроете экран «О Chrome», он автоматически проверит наличие обновлений для вашей копии Chrome. Если какие-либо обновления доступны, они будут загружены. Вам не нужно ничего делать, чтобы начать этот процесс.
Установите Hulu в Windows 10

Еще одно решение для неподдерживаемого браузера Hulu — добавить это приложение в Windows 10. В отличие от браузеров, нет проблем совместимости с потоковой службой. Вы можете перейти на страницу Microsoft Store и нажать «Получить», чтобы добавить приложение Hulu в Windows 10.
Совет экспертов:
Эд Мойес
CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
Сообщение Просмотров: 190
При попытке открыть сайт в строке браузера появляется такая надпись :
ответить на вопрос13 Решение 1
WebGL (Web-based Graphics Library) – это библиотека для программного обеспечения, которая расширяет возможности языка программирования JavaScript, позволяя ему создавать интерактивную 3D графику внутри любого совместимого с ней веб-браузера! Попробуйте обновить хром, или наоборот откатить обновление.
Еще 12 ответов 2
WebGL расшифровывается как Web Based Graphics Library. Если перевести с английского на русский язык, получается, что это графическая библиотека, базируемая на определенных веб-браузерах. Речь идет о специальной программе, используемой для построения трехмерной графики. Она предназначена для языка программирования JavaScript. Если у вас возникли какие-то неполадки, то нужно обновить ваш веб-браузер.
1
WebGL, если говорит простым языком, позволяет полноценно пользоваться всеми современными графическими новинками на сайте. Так как JS сейчас очень популярен, то его компонент WebGL интегрирован во все браузеры семейства Хромиум. В вашем случае попробуйте обновить Хром, если не получится, то просто его переустановите. Ничего страшного у вас не произошло, такое случается со многими компонентами Хрома.
1
Скорее всего — проблема в вашем браузере. Это могут быть и неверные настройки, и просто неподходящий для этой задачи браузер. Попробуйте обновить версию вашего браузера, или же попробовать использовать другой.
1
API WebGL — это одно из программных компонентов ява скрипт. Она используется для воспроизводства некоторых видов изображений в браузере. Легче всего просто сначала удалить гугл хром и заново скачать, это одно из самых легких решений. Не думаю, что кому то хочется копаться в настройке браузера довольно долго, ведь причины могут быть разными и выяснять всё это довольно муторно.
1
WеbGLявляется библиотекой для Яваскрипт. Попросту говоря, если она у вас не подгрузилась — это значит сбой в системе и следует попросту перезагрузить браузер. Иначе некоторые объекты на страничке не будут корректно отображены.
При появлении данного сообщения ip webgl — заблокирован, обязательно делать перезагрузку или есть другой вариант.
Я правильно поняла. Если расширение не работает и появилось сообщение ip webgl — заблокирован, то google удалить и по новой загрузить. А если это не делать,то как выйти из данной ситуации другим путем.
WebGL, то есть Web Based Graphics Library. Простым языком, это графическая библиотека, то есть специальная программа, которая используется для создания 3D графики. С помощью этой программы вы полноценно можете использовать все прелести графики, если появляется такой сбой, то нужно либо обновить браузер, либо сделать откат последних обновлений, в крайнем случае просто переустановите браузер.
Данное сообщение значит что ваш браузер не может распознать всех скриптов и кодов которые размещены на сайте. То есть не читает трехмерную графику. Чтобы избавится от такой проблемы, нужно просто обновить браузер.
Подобное сообщение в первую очередь указывает на то, что вам необходимо перезагрузить, обновить, переустановить или даже заменить текущий браузер, так как именно он может некорректно отображать страницу.
Web Based Graphics Library-это программная библиотека для языка программирования Java Script, включена во многие интернет-браузеры. Нужно проверить, каким браузером Вы пользуетесь, возможно, она отключена по умолчанию (например, в Opera), лучше всего обратиться к специалистам или зайти на другие веб-страницы, если есть другие варианты.
Ваш ответ
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Внедрение полученной трехмерной картинки в Яндекс Браузер
Плюсом программы является то, что не нужно WebGL скачивать для Яндекс Браузера, так как всё действие происходит на страницах сайтов. Если вы задавались вопросом, как включить результат работы в Yandex Browser, то:
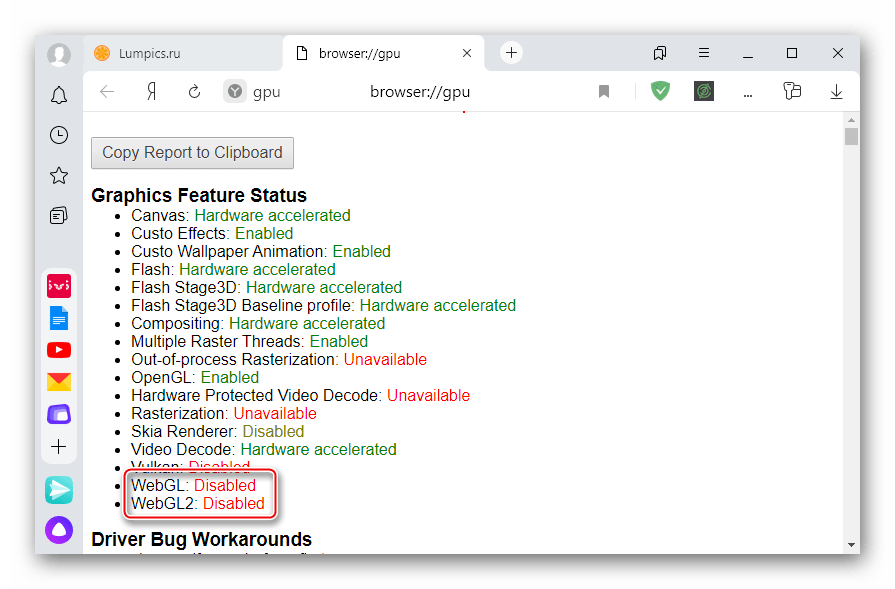
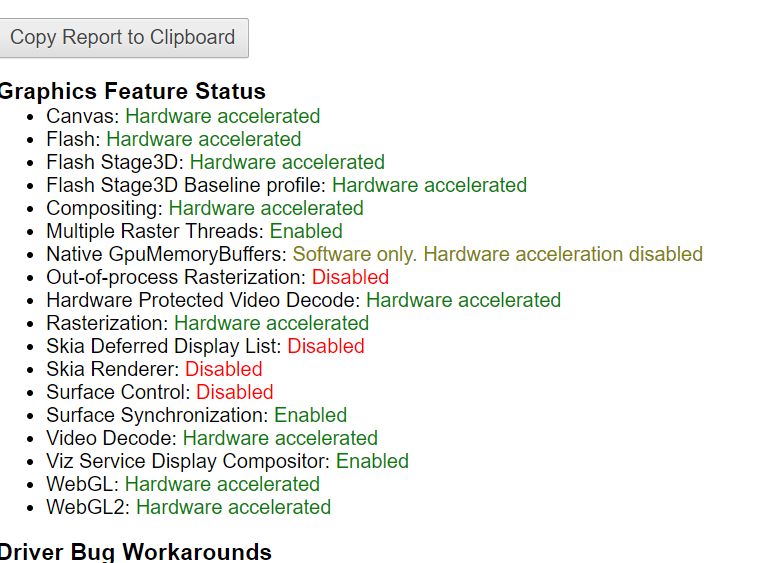
- Введите в поисковой строке веб-обозревателя browser://gpu/, после этого откроется соответственное меню;
- Отыщите раздел Graphics Feature Status и добейтесь того, чтобы все его пункты горели зеленым цветом;
- Затем с помощью строки поиска найдите и включите следующие два параметра: #ignore-gpu-blacklist и #enable-gpu-rasterization.
Преимущества
- Манипуляции с трехмерной графикой;
- Несложность в освоении;
- Большое количество встроенных библиотек и прочих функций;
- Возможность создание картинок и интерфейсов;
- Работает без установки дополнительной программы или расширения.
Расширение Webgl скачать для Яндекс Браузера невозможно, так как это специальная функция, встроенная в программу. Её можно бесплатно активировать в настройках интернет обозревателя. WebGL позволяет напрямую обмениваться данными с видеокартой компьютера, что может понадобится, когда требуется отображать трехмерные объекты на сайтах. Перед тем как активировать данный функционал, полезно будет знать какими дополнительными функциями обладает Яндекс браузер по сравнению со своими конкурентами на рынке интернет обозревателей.











