Наложение цвета поверх серой гаммы
Я нарисовал эту картину в 2011 году. Это очень трогательная работа и даже сейчас мне очень нравится. Я помню, как нарисовал его в сером цвете, а после добавил цвет, используя несколько режимов наложения (Цвет, Наложение, Умножение). Тогда у меня возникла одна проблема – как добиться желтого цвета, рисуя поверх серой гаммы?
У меня, к сожалению, больше нет оригинала, но вот как, скорее всего, выглядело это изображение в серой гамме. Заметьте, что желтые и зеленые участки одинаково темные. На самом деле, это не так.
Когда я был таким же новичком, как и вы, я верил, что свет делает все цвета одинаково светлыми. Сначала я концентрировался на тенях, и лишь потом думал, что делать с цветом. Но этот трюк не сработал, и прошло немало времени, прежде, чем я понял, в чем было дело.
Дело в том, что разные цвета имеют яркость, которая не зависит от света. Когда вы это игнорируете, цвета получаются очень мутные. Они теряют очень важные свои свойства, когда вы накладываете их прямо на серый цвет.
5 нестандартных вопросов
Их любят задавать крупные дизайн-студии, потому что им важно, чтобы работники умели находить быстрые решения и не боялись предлагать смелые идеи. Не пугайтесь таких вопросов: здесь дизайнеру важно не столько дать точный ответ, сколько показать ход своих мыслей
Набросайте макет вызова службы спасения
Особенность, а отчасти и смысл задания в том, что оно общее и не детализированное. Нет точной формулировки, что требуется: кто-то начинает делать сайт, кто-то — приложение, кто-то — кнопку экстренного вызова. Предложить свои варианты можно, но обязательно стоит ответить, что для такого случая уже существует удобное и общепринятое решение — служба 112.
Задание про быстрый дизайн сервиса может звучать иначе. Такая категория вопросов называется whiteboard exercise: для выполнения вам потребуется доска и маркер либо планшет.
Сколько людей в Москве пользуются телевизорами Samsung?
Вопрос далеко не всегда имеет именно такую формулировку: могут спросить и про ноутбуки Apple, и про машины Ford, и про количество салонов красоты в городе — всё зависит от фантазии интервьюера. Эти вопросы задают, чтобы посмотреть, как вы умеете выстраивать логические цепочки, но никто не ждёт от вас правильных данных и точных цифр. Ваша задача — прикинуть количество населения, определить, сколько примерно человек пользуются этим предметом, а потом подумать, сколько из них отдали предпочтение этой марке.
Придумайте, как красиво сверстать объявление об отключении горячей воды
На такие объявления реагируют очень остро, и причины вполне понятны. Во‑первых, людям не нравится лишаться привычного удобства на довольно долгий срок. Во-вторых, эти объявления почти всегда написаны сухо и путано, и чтобы понять текст, его часто нужно прочитать от начала до конца несколько раз. Решая эту задачку, подумайте, как подать информацию так, чтобы пользователь сразу увидел нужное — сроки.
Назовите десять небанальных вариантов использования смартфона
Спрашивают, чтобы оценить креативность и посмотреть, насколько нестандартно вы мыслите. При ответе смело фантазируйте и предлагайте самые неожиданные варианты, но главное — не стесняйтесь и сразу начинайте рассуждать. Вместо смартфона могут спросить про всем надоевшую ручку или любой другой обыденный предмет. К таким вопросам очень легко подготовиться самостоятельно — пару раз в день находите любой предмет и придумывайте способы его применения. С каждым разом ваши ответы будут становиться интереснее и оригинальнее.
Сдаваться слишком поздно
Рисование – навык непростой, и вы это знаете. Вы пытаетесь набросать дракона и каждые две минуты сталкиваетесь с очередной проблемой. Проблемы накапливаются, но вы продолжаете рисовать – ничего, вот добавите цвет, и никто и не заметит, что что-то не так. Да и поздно уже останавливаться, после стольких часов работы!
Что в этом плохого?
Говоря в целом, вы пытаетесь украсить нечто сломанное. Даже если вначале рисунок выглядит хорошо, сейчас вы явно делаете что-то не так. Не притворяйтесь, что эти проблемы можно исправить цветом, вряд ли это так. Если нога сгибается неправильно, и у вас не получается это исправить, зачем пытаться завершить рисунок? Даже если вы покроете его золотом, это не исправит анатомический кошмар!
Поза изначально была провальная, но я отказывалась в это верить. Моя работа, 2010 год
Как это исправить?
Если вы видите, что что-то в процессе рисования пошло не так – остановитесь
Не важно, сколько времени вы уже потратили на создание этого рисунка — вы все еще можете сэкономить некоторое время, если остановитесь прямо сейчас. В большинстве случаев, вы потратите меньше сил, если попробуете нарисовать что-либо с нуля, нежели если вы будете пытаться исправить рисунок снова и снова
Если вы переживаете, что у вас не получится нарисовать что-то настолько же крутое снова, это указывает на большую проблему, чем эта неправильно согнутая нога. Вы не уверены в своих способностях, что означает, что вам стоит попрактиковаться, прежде чем тратить часы на одну работу. Можно понять, что вы хотите показать другим, как вы хороши, но правда в том, что на данный момент это не так. Не пытайтесь скрыть эту правду, притворяясь, что вы не совершили ошибку, а лучше попытайтесь понять, как не совершить ее в следующий раз.
Эффекты «глитч», «ошибка печати» и «визуальные помехи»
Это приемы одного ряда. С ними изображение притягивает взгляд, потому что выбивается из потока «идеальных картинок». В основе — цифровые искажения, или глитч. Когда все вокруг отфотошоплено до безупречности (кто-то назовет это фальшивым или «эстетически загрязненным»), хочется взглянуть на что-то более реалистичное, естественное и неприлизанное.
Эффекты, основанные на ошибках или сбоях, обычно нравятся молодому поколению. Стремление разоблачить притворство — контркультурная составляющая, которая выделяет произведение из общего ряда. Но и эти эффекты уместны не в любой ситуации.
То, что дизайнеры называют глитчем, еще может встречаться как VHS, RGB-сдвиг, искажение при сканировании, визуальные помехи и «ошибка печати». Дизайнеры-новаторы иногда совмещают несколько таких эффектов, чтобы получить оригинальный результат.

На постере к сериалу «Мистер Робот» несколько разновидностей глитч-эффекта подчеркивают контркультурный антураж.

Цветовой сдвиг + «ошибка печати» + цифровые помехи.

Чересполосное сканирование со смещением изображения создает необычный, притягательный для глаза эффект.
Добиться подобных результатов можно разными способами — осмотритесь на YouTube и выберите, что вам понравится. Есть даже готовые Photoshop Actions, которые можно купить, чтоб накладывать глитч в один клик.
Парочка крутых Photoshop-уроков по этому тренду:
Глитч. Урок #1
Глитч. Урок #2
Вы даже можете создавать glitch-эффект средствами CSS. Вот примеры слайдшоу и лендинга.
Слишком большой размер готового изображения
Давайте представим, что вы нашли идеальное разрешение для вашего изображения. Оно не слишком большое и не слишком маленькое – идеальный размер для уровня детальности, которого вы хотели добиться. Но здесь можно тоже сделать ошибку. Предыдущее разрешение было рабочим. Вы использовали множество пикселей, чтобы добиться детальной прорисовки глаза, но при неправильном размере, ваши старания будут заметны даже на расстоянии.
Зачем разрешать другим видеть эти детали…Если можно сделать так, чтобы они видели только то, что должно быть заметным?
Прежде чем сохранить изображение – измените его размер. Оптимального разрешения, которое подходит каждому рисунку, нет. Есть небольшое правило: чем более детальная работа, тем меньше она теряется в высоком разрешении. Если же изображение немного эскизное, то оно лучше смотрится в маленьком разрешении. Если вам хочется лучше понять этот принцип, то посмотрите какое разрешение использует ваш любимый художник, когда выкладывает свои работы.
Еще одна вещь: когда меняете размер изображения, проверьте какой размер по умолчанию работает лучше всего. Некоторые могут сделать изображение очень точеным, что вам может понравится или не понравится.
Недостаток контраста
Конечно, иногда восприятие цвета может быть нарушено из-за качества экрана. Если вы используйте ноутбук, то вы наверняка знаете, как меняется контрастность изображения с разных углов. Тогда как можно добиться необходимого контраста, который будет выглядеть на всех экранах одинаково?
Даже если с вашим экраном все в порядке, после того как вы долго и не отрываясь смотрели в экран, ваше восприятие изображения необъективно. Если вы меняли оттенки постепенно, шаг за шагом, контраст может казаться неплохим. Но это происходит только из-за того, что так картинка выглядит лучше, чем пять шагов назад. Например, работа внизу выглядит неплохо…
… но только до тех пор, пока вы не сравните ее с более контрастным изображением. И кто знает, вдруг, когда вы сравните новое изображение с еще одним, оно снова будет недостаточно контрастным?
В Photoshop есть инструмент, который очень поможет вам в этой ситуации. Он называется Levelsи это, кстати, гистограмма. Она показывает сколько использовано каждого оттенка на изображении. Вы можете открыть этот экран с помощью Image > Adjustments > Levels или используя Control-L.
Как это работает? Взгляните на эти четыре примера:
- Почти равное количество белого, черного и полутонов.
- Только черный и темные полутона
- Только белый и светлые полутона
- Только белый и черный, почти нет полутонов
Можете прочесть это по гистограмме?
Вы можете изменять уровни, передвигая ползунки. Вы не только уменьшите количество оттенков, но и поможете программе распределить их правильно в гистограмме.
Гистограмма показывает, что на данном изображении очень много полутонов, и в тоже время очень мало ярких и темных участков. Не имеет значения, как мы видим рисунок – это то, о чем нам говорит компьютер. Конечно, нет идеального рецепта для работы с уровнями (все зависит от яркости самого рисунка), но абсолютное отсутствие темных и светлых областей – плохой знак.
Только взгляните, что получится, если мы передвинем ползунок на середину!
Есть ли способ использовать правильные оттенки с самого начала? Да, и это, займет меньше времени! Нужно начать использовать меньше оттенков – темный, светлый, полутон, и немного белого и черного.
Чтобы использовать эти знания на практике, прежде чем начать рисовать, наметьтеосвещение на сфере:
- Нарисуйте круг и закрасьте его самым темным оттенком (черный – не рекомендуется)
- Добавьте полутон
- Добавьте самый светлый оттенок (белый – не рекомендуется)
- Добавьте один или два полутона
- Добавить немного черного и белого
Видите, как расположены эти цвета на гистограмме? Когда мы соединяем их – вот, что получается. Используйте эту сферу, как гамму для создания своего рисунка, рисуя тени в той же последовательности: самый темный оттенок, полутон, самый светлый, еще полутон, темный и светлый оттенки. Теперь можно ее сгладить.
Еще один совет – если вы сравните эти две головы еще раз (нарисованную с правильным контрастом и исправленную), вы заметите разницу. Увеличение контрастности не исправить всех ошибок, если вы не уделили этому достаточно времени с самого начала – каждый элемент имеет свой набор оттенков. Например, самая темная область на белой поверхности будет намного ярче, чем самая темная область на черной поверхности. Это значит, что вам надо подготовить столько сфер, сколько у вас будет различных элементов.
Помните: рисовать тени светлых объектов темными – это так же неправильно, как рисовать тёмные объекты – светлыми оттенками.
1.Неправильный размер холста
Даже ребенок справится с созданием нового файла. Вы отправляетесь в File > New, или, если вы достаточной продвинутые, то используйте Control-N. Этот процесс кажется очень простым, поэтому часто остается без должного внимания.
Есть три проблемы, связанные с этим пунктом.
1. Слишком маленький холст
Так же как все предметы состоят из атомов, каждое цифровое изображение состоит из пикселей. Это, скорее всего, вы уже знаете. Но сколько конкретно пикселей нужно, чтобы создать детальную картину? 200×200? 400×1000? 9999×9999?
Новички часто ошибочноиспользуют размер холста близкий к разрешению своего экрана. Но проблема заключается в том, что вы не можете точно знать, с какого экрана смотрят на ваше изображение другие.
Давайте представим, что ваше изображение выглядит на экране, как на примере 1. Высота этого изображения идеально подходит вашему экрану. Все настроено под максимальное разрешение вашего экрана, 1024×600. Пользователям с разрешениями 1280×720 (2) и 1366×768 (3) тоже не на что жаловаться. Но взгляните, что получится, если разрешение экрана будет еще больше – 1920×1080 (4) и 1920×1200 (5). Последовательно, изображение занимает все меньше и меньше места на экране.
И дело не только в “белом пространстве” вокруг изображения. “Высокое разрешение” не обязательно имеет тот же смысл, что “большой экран”. Экран смартфона может иметь больше пикселей на своем компактном экране, чем некоторые персональные компьютеры! Только взгляните:
1. Одинаковый размер, разное разрешение
2. Разные размер, одинаковое разрешение
Что это значит? Что для других ваше изображение, которое должно было идеально вмешаться в экран, будет выглядеть примерно так:
Но размер холста имеет отношение не только к этому. Чем выше разрешение, тем больше пикселей в изображении. При маленьком разрешении, глаз может занять 20 пикселей. когда при более высоком – он может иметь более 20,000 пикселей! Представьте себе, какие изящные детали могут быть добавлены!
Вот вам небольшой трюк: когда вы рисуете что-то небольшое, но в высоком разрешении, даже если слегка небрежно, то на расстоянии это изображение выглядит очень интересно. Попробуйте!
Большое разрешение дает возможность разглядеть самые тончайшие детали
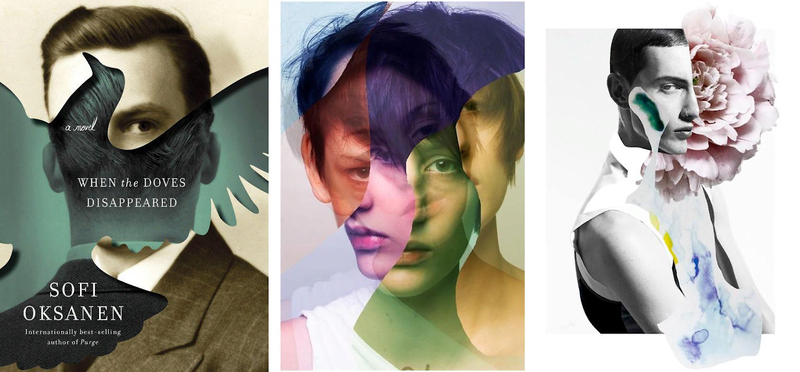
Маски, вырезки, абстракционизм, кубизм
Бесконечно возвращающийся тренд, который прочно закрепился в графическом дизайне. Это может быть сочетание жирного шрифта, плоских цветных поверхностей, монтажа и маскирования. Этой технике почти 100 лет, как и выполненным ее средствами советским пропагандистским плакатам 1920-х годов. (На самом деле нам показывают афиши к раннесоветскому кино — прим. пер.)

Чтобы создавать работы со сложной структурой и цветовым разнообразием, Анри Матисс в последнее десятилетие жизни использовал всего два материала: белую бумагу и гуашь. Так появились его знаменитые аппликации. Обычными ножницами художник превращал краску и бумагу в мир растений, животных, форм и фигур.
Цифровой кубизм, абстрактное искусство и коллажи сегодня — растиражированные техники, которые доказали свою способность привлекать внимание

Иногда современные эффекты визуального наслоения напоминают коллажи Матисса.

Интересный эффект фотомаски можно получить за счет игры со шрифтами и простыми геометрическими фигурами.

Не существует четких и жестких правил, как получить такой эффект. Все зависит от ваших исходных материалов и изобретательности. Вдохновляйтесь искусством советского плаката, абстрактным кубизмом Пикассо и коллажами Матисса. Большинство приемов фотомаски и аппликации можно воссоздать с помощью маски слоя в Photoshop. Дело не столько в технических навыках, сколько в вашем творческом воображении и умении сочетать визуальные образы.
Тем не менее есть пара классных уроков Photoshop, которые на примере показывают, как создать подобные эффекты:
Как создать портрет из текста в Photoshop
Как создать букву-портрет в Photoshop
А вот еще один — как с помощью слой-масок в Photoshop получить такой результат:

Из урока вы узнаете, как несколько простых приемов позволяют делать замысловатые иллюстрации с несколькими слоями, маскированием, инструментом «Перо», базовым освещением и одной простой текстурой.
Как сделать Произвольную фигуру Custom Shape в Фотошопе?
Очень просто, выберите любой векторный инструмент. Например Rounded Rectangle Tool. Нарисуйте прямоугольник.
Теперь ваш Rounded Rectangle Tool работает на вырез. Исключите из примитива крупную область справа, и изобразите подобие кнопочек слева. Затем переключитесь в тех же настройках векторных фигур на Add Shape Area и пририсуйте антенку. Несколько примитивных манипуляций, и мы получили вполне приличную стилизованную иконку телевизора. Он и станет нашей фигурой. Только не осуждайте за кривизну. Доведите фигуру до совершенства.
Конечно, все это возможно только в том случае, если ваша векторная маска остается постоянно выделенной. Выделен должен быть не только сам слой, но и серая иконка на которой изображен телевизор. Убедитесь, что она и сейчас выделена и зайдите в Edit > Define Custom Shape. Все, фигура создана. Запасной вариант: выберите любой векторный инструмент и кликните правой кнопкой мыши по векторной фигуре. Конечно слой должен быть выделен. Из меню выберете тот же Define Custom Shape. Теперь смотрим что менеджер фигур Custom Shape и находим там нашу фигуру.
Ну вы уже поняли что стругать таких иконок можно десятками. Сохранять в коллекции, выкладывать в нете. Одни дизайнеры делают эти фигуры, другие пользуются. Такой вот выгодный обмен. И это все что вам нужно знать об инструменте произвольных фигур Custom Shape, потому что больше знать тут просто нечего. Всего хорошего и до завтра!
Произвольная фигура в Фотошопе
Прямоугольник, линия и окружность несомненно здорово. Но на этом далеко не уедешь. Часто для работы необходимы конкретные и простые векторные изображения: крестик, сердечко, треугольник, знак Стоп. В конце концов не рисовать же эти фигуры с чистого листа в векторе каждый раз? А если нужны часто? Сохранять в отдельный фаилик? Custom Shape Tool аналог символов из Иллюстратора или Корел Дро. Тех самых, которые можно сохранять в большом количестве и вызывать по надобности.

Выберите инструмент Произвольных примитивов и обратитесь в меню настроек. Там вы увидите, как общие настройки для любых фигур и инструментов вектора Фотошопа, так и индивидуальные настройки Custom Shape Tool. В выпадающем меню спрятаны все имеющиеся фигуры инструмента. По изначальным установкам там находится ряд популярных фигур по дефолту. Кроме стандартной коллекции имеются тематические коллекции на тему животных, знаков, людей и не только. Само окно менеджера работает точно так же как и все окна менеджеров Фотошопа. Например менеджер Tool Presets.
Выберите любую фигуру из менеджера и растяните её по рабочей области. Вот и все, вы научились пользоваться инструментом Произвольных примитивов. На этом я и заканчиваю свой обзор (шутка).
Обратимся к настройкам Custom Shape Tool. С краю менеджера фигур есть небольшая кнопочка, нажмите её и увидите выпадающее меню.

Нейросети
Популярный тренд конца 2022 — начала 2023 года: изображения, созданные нейросетями. Софт с искусственным интеллектом, вроде DALL-E от OpenAI, Midjourney или Starryai, вполне может стать дополнительным инструментом художника — с его помощью можно легко создавать картинки по текстовому описанию. Есть и нейросети, которые используют наброски и выдают усовершенствованную версию вашего скетча, — так работает, например, GauGAN.
Впрочем, применение ИИ для создания концепт-арта — дискуссионный вопрос, поскольку нейросети стали общедоступны относительно недавно и пока трудно полностью оценить их будущую роль в рабочих процессах художников.
«Современные нейросети — полезный инструмент для концепт-художника, ведь ИИ позволяет генерировать референсы. Нейросети точно заслуживают внимания, хотя бы для создания вспомогательных изображений: ИИ поможет сэкономить время для разработки идей. Сейчас трудность заключается в соблюдении авторских прав: использовать ИИ как единственный инструмент для создания арта иногда сложно из-за возможных проблем с интеллектуальной собственностью».
Антон Морозов, концепт-художник и креативный директор BH Studio
Работа, созданная DALL-EИзображение: August Kamp / DALL-E / OpenAI
Горячий тренд №1: двойная экспозиция
Этот прием позволяет создавать эффектные визуальные сочетания. Название пришло из пленочной фотографии, где можно сделать два или три снимка без прокрутки пленки — и кадры накладываются друг на друга. Эффект часто используют на киноафишах и в рекламных роликах на ТВ. Выше вы видели кадр из заставки сериала “True Detective”: сочетание двойной экспозиции с анимацией усиливает впечатление.


Главное условие успеха здесь — удачный подбор изображений. Когда вы берете за основу картинку с высокой контрастностью, следующий слой лучше разместить поверх самых темных ее участков. Часто портрет смешивают с более детализированной картинкой, вроде городского пейзажа.
А вот несколько хороших уроков, как сделать подобное в Photoshop:
Двойная экспозиция. Урок #1
Двойная экспозиция. Урок #2
Двойная экспозиция. Урок #3
Хочу нарисовать все
Вы рисуете потому, что вам хочется. Вот так просто. Даже если ваши способности пока ограничены, вы не хотите ограничивать себя — ведь у вас столько идей! Сегодня вы рисуете сражение дракона с роботом, завтра вы работаете над пейзажем. Позже вы хотите попрактиковаться в перспективе, чтобы нарисовать целый город. Вы постоянно ощущаете громадный прилив вдохновения, и это потрясающее чувство…если бы только рука вас слушалась…
Что в этом плохого?
Рисование – это не какой-то один навык
Даже, несмотря на то, что каждый рисунок состоит из линий, которые создаются при помощи идентичных движений руки, самое важное это то, что происходит в голове в этот момент. А процесс, происходящий в голове, для каждого рисунка будет разным
Задумайтесь: в чем разница между письмом и рисованием, чисто технически? Разве первое это не рисование букв? Забудьте на минутку про инструмент; вы можете рисовать шариковой ручкой и писать карандашом. Получается, что если вы умеете писать, то вы уже умеете рисовать! Более того, у вас даже уже есть свой собственный стиль!
Разница заключается в намерениях, а не в результате. Для работы с разными намерениями – разными целями – предназначаются разные части мозга. В написанном слове может быть столько же линий, сколько и в нарисованной лошади, но для вашего мозга это два совершенно разных процесса.
Например, рисование животных обычно касается «ощущения» пропорций тела. Ваша задача состоит только в том, чтобы преобразовать это ощущение в линии. С другой стороны, рисование города требует математического мышления. Стоит сделать одну из линий слишком короткой или исказить угол и все будет испорчено
А вот в рисовании пейзажа, возможно, линии даже не главное в данном случае, вам лучше обратить внимание на свет и тень, и попытаться воссоздать их на бумаге при помощи штриховых линий
Пытаясь нарисовать все, что приходит вам в голову, вы, сами того не зная, создаете себе лишние трудности. Вы можете нарисовать милого котенка, но это не значит, что вы должны без проблем нарисовать для него фон, а построение тела человека для вашего мозга может очень сильно отличаться от построения космического корабля!
Как это исправить?
Рисуя в различных направлениях, вы улучшаете свой «общий навык рисования» (В). Этот навык огромен, так как включает себя рисование всего-всего, и поэтому он растет очень медленно. Вместо того, чтобы пытаться развить его на 100%, сконцентрируйтесь на улучшении навыков поменьше (А). Например, приблизиться к 100% в рисовании котят намного проще!
Вам необходимо решить, что вы хотите уметь рисовать. Вместо того, что смешивать латинские и китайские символы и удивляться, почему получается какая-то бессмыслица, сконцентрируйтесь на чем-то одном. Не перескакивайте с одной темы на другую просто потому, что у вас такое настроение.
Старайтесь развиваться в одном направлении единовременно, и самое важное – не рассматривайте свои рисунки, как индикаторы вашего «общего навыка рисования». Если вы классно рисуете машины, никто не скажет, что вы плохой художник только потому, что вы не можете нарисовать льва!
Заключение
Как мы заметили, большая часть проблем, которые есть у начинающих художников исходят из их желания скорее начать великолепно рисовать не прилагая особых усилий. Поэтому дело не столько в недостатке навыков, сколько в отношении к Photoshop, как к производящей произведения искусства машине. Это ведет к тому, что большая часть времени тратится не на обучение, а на поиски инструментов и трюков.
Вы не сможете стать цифровым художником за один день, просто потому что у вас есть продвинутая программа. Photoshop – это инструмент, удобнее, чем пигменты и кисти, но, опять же – всего лишь инструмент. Он не может делать больше того, что вы ему диктуете. Если вам хочется начать пользоваться всеми преимуществами программы, то относитесь к нему, как к цифровому холсту с цифровыми красками. Забудьте про причудливые инструменты, фильтры, кисти. Просто рисуйте так, как вы бы рисовали на холсте.
Изучите теорию цвета, перспективу, анатомию – все, что необходимо было бы выучить “традиционному” художникам. Со временем вы научитесь использовать инструменты Photoshop, которые помогут вам начать многое намного быстрее и легче – но не бегите впереди паровоза, постоянно используя эффекты, которые вы не понимаете. Терпение в этом деле – самое главное.
Главная фотография взята из сайта — Depositphotos.com
Автор —Monika Zagrobelna
Перевод — Say-Hi
Мы рекомендуем:









