Глава III – Знак четырёх
— Ты не победил, ты сжульничал! В честном бою я бы тебя заколол!
— Ну тогда сражаться честно явно нет резона.
Диалог Уилла Тёрнера и Джека-ВоробьяГлава III. Рис. 1 — Эмоциональные наброски, как часть поиска образа будущего персонажа. Могут быть выполнены как угодно, в каких угодно видах и стилях. Их задача не сделать набросок в пиксель-арт стиле, но нащупать те эмоции, тот образ, что вам нужен.Примечание: Касательно данного изображения хотелось бы дать кое-какие пояснения. Обычно я не выкладываю откровенно сырые работы. Но поскольку это мой рабочий скетч, хулиганство и поиск, то его вполне можно приложить к статье. Я считаю, что задачей художника, или того кто им старается быть, или того кто им хочет быть – помочь себе выполнить задачу. Сделать хороший пиксель-арт. А для этого все средства хороши. Как именно вы до себя донесете нужное настроение, и как поймаете образ – ваша личная задача. И больше ничья. Вы можете не публиковать свои рисунки, если стесняетесь, и предоставить наблюдателю, или игроку — окончательный вариант пиксель-арта в виде миниатюры, сцены или игрового ассета.
Почему я заостряюсь на этом моменте. Во все времена на любого художника осуществлялось давление со стороны социума, образовательных учреждений, или моды (словом окружающим вас клубка змей в виде тех или иных источников прессинга) заставлявшее его делать что-либо в определенном общепринятом стиле, или в соответствии с общепринятыми стандартами изображения чего-либо, в согласии с этическими стандартами и бог знает чем ещё. К несчастью… чаще всего мнение окружающих для художника много значит. И даже если не значит, то определённо задевает. Поэтому самое главное в этом вопросе – игнорировать все типы мнений кроме вашего собственного. Разумеется, пропуская всё, что валится на вас, через особую призму. Выделяя среди прочего – адекватную критику, способствующую вашему росту, в том случае если вам он, конечно, нужен. Если не нужен – просто делайте то, что нравится, и то к чему сердце лежит. Если нужен – отделяйте зерна от плевел. Глава III. Рис. 2 — Иллюстрация прогресса.Глава III. Рис. 3 — Иллюстрация прогресса.Глава III. Рис. 4 — Иллюстрация прогресса.Глава III. Рис. 5 — Иллюстрация прогресса.Глава III. Рис. 6 — Иллюстрация прогресса.Глава III. Рис. 7 — Иллюстрация прогресса.Глава III. Рис. 8 — Иллюстрация прогресса.Глава III. Рис. 9 — Иллюстрация прогресса.Глава III. Рис. 10 — Иллюстрация прогресса.Глава III. Рис. 11 — Иллюстрация прогресса.Глава III. Рис. 12 — Укрупнённый пример анимации за счёт перекладки цветов. На руках форма объекта не меняется, но меняется исключительно цвет, чтобы передать движение объекта в пространстве. На кроссовках используется тот же приём, с незначительными изменениями размера объекта. Хорошо видно, что даже один правильно поставленный пиксель заставялет кроссовок как будто сгибаться.Глава III. Рис. 13 — Иллюстрация прогресса.Глава III. Рис. 14 — Иллюстрация прогресса.Глава III. Рис. 15 — Иллюстрация прогресса.Глава III. Рис. 16 — Иллюстрация прогресса.Глава III. Рис. 17 — Иллюстрация прогресса.Глава III. Рис. 18 — Иллюстрация прогресса.Глава III. Рис. 19 — Финальная версия Почтальона.
reduced-motion ещё Не Значит, Что Нет анимаций#
При настройке в стилях минимальной анимации важно, чтобы мы по-прежнему предоставляли пользователю заметные и понятные по смыслу индикаторы произошедших лействий/событий. Например, при отключении отвлекающего или интенсивного подчёркивания наведения для пользователей, которые предпочитают уменьшенную анимацию, мы должны позаботиться о том, чтобы обеспечить четкий альтернативный стиль, когда пользователь наводит курсор на элемент
Снижение анимации также не обязательно означает удаление всех преобразований и переходов с нашей веб-страницы. Например, кнопка с небольшим значком со стрелкой, которая перемещается на несколько пикселей при наведении, вряд ли вызовет проблемы у тех, кто предпочитает уменьшенную анимацию, и обеспечивает более отчётливую индикацию изменения состояния, чем один только цвет.
Я иногда вижу, как разработчики применяют стили снижения анимации так, что это устраняет все переходы и анимацию на всех элементах:
Это, возможно, лучше, чем игнорировать предпочтения пользователей в движении, но не позволяет нам легко адаптировать элементы для обеспечения более тонких переходов, когда это необходимо.В следующем фрагменте кода у нас есть кнопка, которая увеличивается в масштабе при наведении курсора. Мы меняем цвета и масштаб, но пользователи, предпочитающие уменьшенную анимацию, вообще не получат перехода:
Ознакомьтесь с этой демонстрацией, чтобы увидеть эффект. Это, возможно, не идеально, так как внезапное переключение цвета без перехода может вызвать большее раздражение, чем переход в пару сотен миллисекунд. Это одна из причин, по которой в целом я обычно предпочитаю стилизовать анимацию под каждый конкретный случай.
Если вам интересно, это та же демонстрация, переработанная, чтобы при необходимости можно было настроить переход. Она использует настраиваемое свойство для продолжительности перехода, которое позволяет нам включать и выключать изменение масштаба без необходимости переписывать всё объявление стиля.
Роль анимации в современной рекламе
Реклама является одним из главных индикаторов использования современных технологии в целях продвижения товаров и услуг. Как правило, эффективность рекламного сообщения определяется соотношением между затратами на рекламную кампанию и прибылью. По мере развития анимационных технологий, затраты на производство рекламного видеоролика уменьшаются.
В рекламе, необходимо в первую очередь рассмотреть вопросы, связанные с дизайном рекламы. Дизайн рекламы представляет собой проектную деятельность, осуществляемую в рамках творческой стратегии рекламной кампании, направленной на разработку рекламного образа. В процессе проектирования, создается концепция товара, выбираются наиболее оптимальные методы воздействия на потребителя.
Специфика рекламы накладывает свой «отпечаток» на анимацию. Это приводит к созданию рекламных образов, привлекательных для потенциального потребителя и с учетом целевой аудитории, или к использованию уже существующих.
Нужно отметить, что европейская, азиатская и американская анимационная реклама
может представлять собой различные аудиовизуальные произведения: современные ролики, насыщенные трёхмерной графикой; сцены, целиком собранные на компьютере; образцы рисованной анимации, компьютерной перекладки; произведения, выполненные без использования 3D-графики в технике «стоп-моушн», а также различные виды комбинированных работ, сочетающих в себе различные техники и технологии.
Если рассматривать отечественную анимационную рекламу, то она, как правило, представлена роликами, созданными с помощью средств трёхмерного моделирования, двухмерной графики, и гибридными роликами, в которых анимация комбинируется с реальным видео.
Анимационные рекламные произведения, как мы видим, представляют собой различные аудиовизуальные произведения. Определяющим фактором, позволяющим повысить эффективность рекламного ролика, является оригинальная концепция, в рамках которой создаются интересные, необычные и оригинальные образы. В то же время использование уже существующих популярных анимационных персонажей также вызывает чувство доверия к рекламируемому товару и может способствовать повышению эффективности рекламной кампании. При создании оригинального образа становится оправданным использование нестандартных технологий, которые позволяют наиболее полно раскрыть идею
Такие ролики привлекают внимание зрителя, лучше запоминаются и выделяются среди конкурентов. Для отечественной рекламы характерно заимствование опыта зарубежных коллег, что не всегда хорошо сказывается на рекламе
Использование вышеперечисленных технологий и оригинальных концепций может существенно улучшить качество рекламы и наилучшим образом выделить товар из группы аналогов. Нестандартное техническое решение позволяет не только обогатить создаваемый образ, но и улучшить потребительские качества производимой продукции, сделать ее более привлекательной для потребителя и востребованной на рынке
Практикум (кисть)
|
Создайте новый документ и сохраните его в папке PRACTICE\3. Включите инструмент Brush и установите с помощью панели Color цвет с параметрами R=134, G=71 и B=64. Добавьте этот цвет в палитру. |
Мы будем рисовать кистью Винни-Пуха. Вот такого:
|
Установите самый большой размер кисти и значение параметра Smoothing, равное 50 (на панели Properties). Нарисуйте отдельно голову и тело Винни-Пуха (рисунок 1). |
| 1 | 2 | 3 | 4 |
Редактирование заливки
Для редактирования заливки можно использовать инструмент
Eraser (ластик, стирательная резинка). Он работает
примерно так же, как и кисть. Внизу на панели инструментов можно
выбрать размер и форму ластика, кнопка
позволяет установить режим стирания (нормальный, только заливки, только
линии, только выделенные заливки, только та заливка, с которой начали).
Если включить кнопку
Faucet, одним щелчком стирается сразу вся заливка или
весь контур, на котором щелкнули.
| Попробуйте в действии инструмент . |
Контуры заливки, нарисованной от руки, можно улучшить с помощью
верхнего меню ModifyShape. Оно содержит
пункты
- Smooth сгладить границу;
- Straighten выпрямить (сделать более угловатой).
|
Выделите голову Винни-Пуха и примените сглаживание (ModifyShapeSmooth). Проделайте то же самое с туловищем. |
Детали
|
С помощью инструмента Selection выделить голову и перетащите ее вниз, соединив с телом (рисунок 3). Теперь снимите выделение, щелкнув на пустом месте, и снова выделите голову. |
Вы наверняка заметили, что выделилась вся фигура, голова вместе с телом
(рисунок 4).
Это означает, что при соприкосновении (и наложении) заливок одного цвета
они сливаются в один объект.
|
Включите инструмент Brush и установите с помощью панели Color цвет с параметрами R=81, G=41 и B=27. Добавьте этот цвет в палитру. |
| Нарисуйте этой кистью глаз, правое ухо, правую руку и правую ногу Винни-Пуха (рисунок 5). |
| 5 | 6 | 7 | 8 |
Если теперь с помощью инструмента
Selection выделить ухо и перетащите его вверх, вы увидите, что
эта область в «нижней» заливке вырезана.
Таким образом, верхняя заливка другого цвета вырезает
область из заливки, оказавшейся внизу.
|
Включите снова кисть, установите режим Paint Behind, чтобы кисть не затрагивала уже существующие фигуры, и нарисуйте левое ухо, левую руку и левую ногу (рисунок 6). |
|
Переключите кисть снова в режим Paint Normal и нарисуйте глаз, нос, рот и складку между головой и туловищем (для последних элементов нужно уменьшить размер кисти). Должно получиться примерно так, как на рисунке 7. |
Теперь остается последний штрих: надо добавить контур к
некоторым элементам. Для этого можно использовать
инструмент
Ink Bottle он позволяет не только менять цвет
существующего контура, но и обводить контуром заливку.
|
Включите инструмент , установите на панели Properties черный цвет и толщину линии 2. Щелкните мышью на туловище, ушах, лапах и т.д. Для того, чтобы разделить (слившиеся) ноги, используйте карандаш. Окончательный результат показан на рисунке 8. |
Анимация
Теперь сделаем покадровую анимацию так, чтобы Винни-Пух моргнул глазом.
|
Добавьте новые ключевые кадры в кадры 2 и 3 (в них должно скопироваться изображение Винни-Пуха из кадра 1). Перейдите на кадр 2, включите инструмент кисть в режиме Paint Fills (закрашивать только заливки). |
Вспомните, что мы добавили в палитру два новых цвета,
которыми рисовали Винни-Пуха. Теперь они расположены ниже
основных цветов (см. рисунок).

|
Выберите темно-коричневый цвет и нарисуйте |
| Установите на панели Properties под сценой частоту кадров 2 и просмотрите фильм. |
| к началу |
| Контуры | Заливки и фигуры |
2007
К. Поляков
Принцип 2. Смещение и задержка
Определяет связи объектов и иерархию при внедрении новых элементов и сцен.

Смещение и задержка — это второй из двух принципов анимации в UX, который находится под влиянием принципов анимации Disney. В этом случае речь идет о «Сквозное движение (или доводка) и захлест действия».
Важно заметить, что внедрение этого принципа, пусть и схоже по выполнению, отличается по цели и результату. В то время как принципы Disney в результате дают «более привлекательную анимацию», принципы UI-анимации в результате дают более удобный пользовательский опыт
Ценность этого принципа заключается в том, что он подсознательно настраивает пользователя на успех, «рассказывая» ему о природе объектов в интерфейсе. В примере выше видно, что два верхних объекта объединены, а нижний объект отделен от них. Возможно, два верхних объекта — это не интерактивные картинка и текст, а нижний объект мог бы быть кнопкой.
Еще до того, как пользователь осознает, что собой представляют эти объекты, дизайнер уже передал ему посредством анимации, что объекты являются отдельными. Это очень мощный прием.

В примере, приведенном выше, плавающая командная кнопка (FAB) трансформируется в элементы навигации в головном элементе, состоящем из трех кнопок. Так как кнопки «отделены» друг от друга во времени, то поддерживают юзабилити как раз через эту «раздельность». Другими словами, дизайнер использует само время, чтобы сказать, что еще до того, как пользователь понимает, что это за объекты, эти объекты уже отделены друг от друга. В результате пользователь получает информацию о природе объектов независимо от визуального дизайна.
Чтобы разобраться в том, как это работает, я покажу вам пример, который нарушает принцип смещения и задержки.
В примере выше статический визуальный дизайн показывает, что поверх фона находятся иконки. Предполагалось, что иконки будут отделены друг от друга и будут выполнять различные функции. Однако анимация противоречит этому.
Если рассматривать во времени, иконки сгруппированы в ряды и ведут себя как цельный объект. Их названия также сгруппированы в ряды и тоже ведут себя как единый объект. Анимация говорит пользователю не то, что видят его глаза. В этом случае можно сказать, что временное поведение объектов в интерфейсе не поддерживает юзабилити.
Кривая движения
«Кривая движения» — воображаемая траектория, по которой тело вашего персонажа движется. Она характеризуется простотой и интенсивностью. Эта блестящая техника поможет вам достичь желаемой цели при планировании своих рисунков. С помощью нее вам удастся создать драматический эффект. Держите это в уме в следующий раз, когда будете делать наброски персонажей в действии.
Кривая движения должна быть плавной и иметь направление, чтобы нам было очевидно, что намеревается сделать каждый персонаж.
Обратите внимание, как странно выглядит дизайн, основанный на сложных кривых движения
В мультфильме мы видим идеальный пример простоты и ритма. Кривая движения дает художнику возможность усилить эффект своих сцен. Учитывайте кривую еще до того, как приступите к прорисовке пропорций персонажей. Уверяю вас, конечный рисунок с движением вас более чем удовлетворит.
Чтобы разобраться, какие именно техники и методы помогут вдохнуть жизнь в мультяшных персонажей, нам надо познакомиться с теоретическими принципами, на которых основаны эти техники.
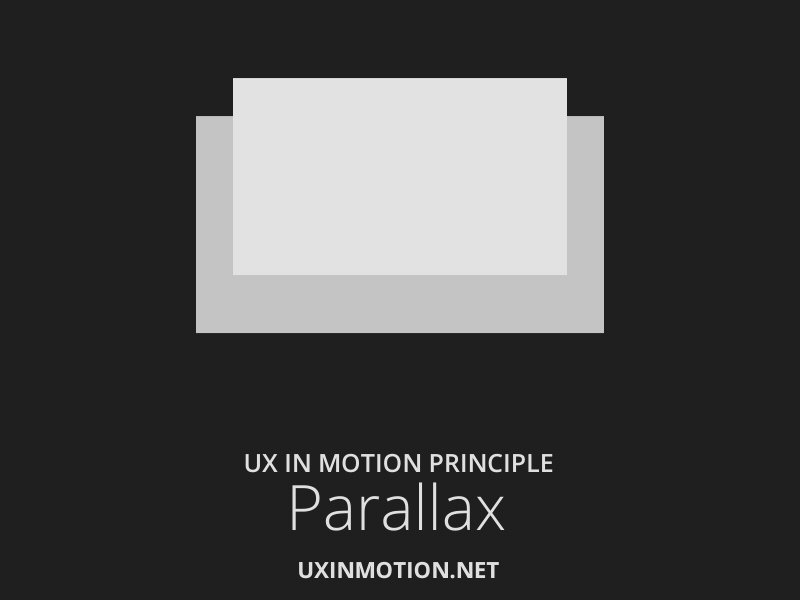
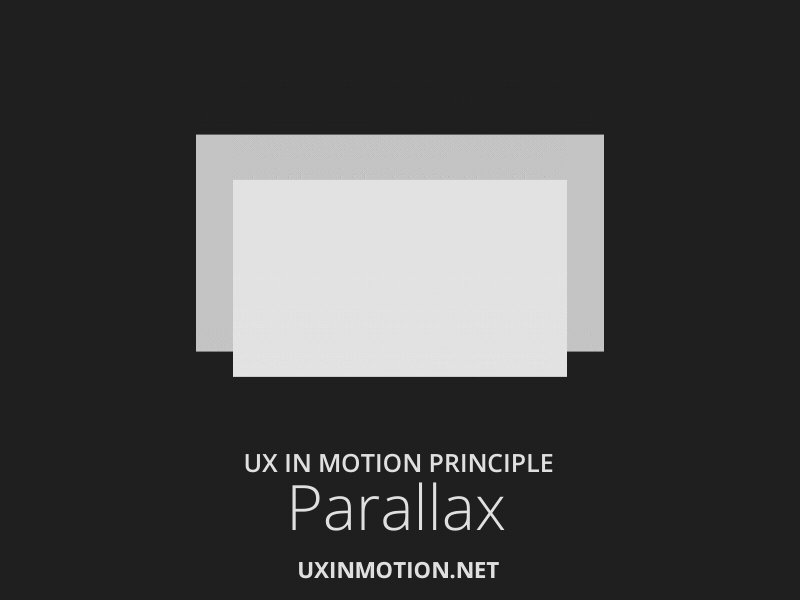
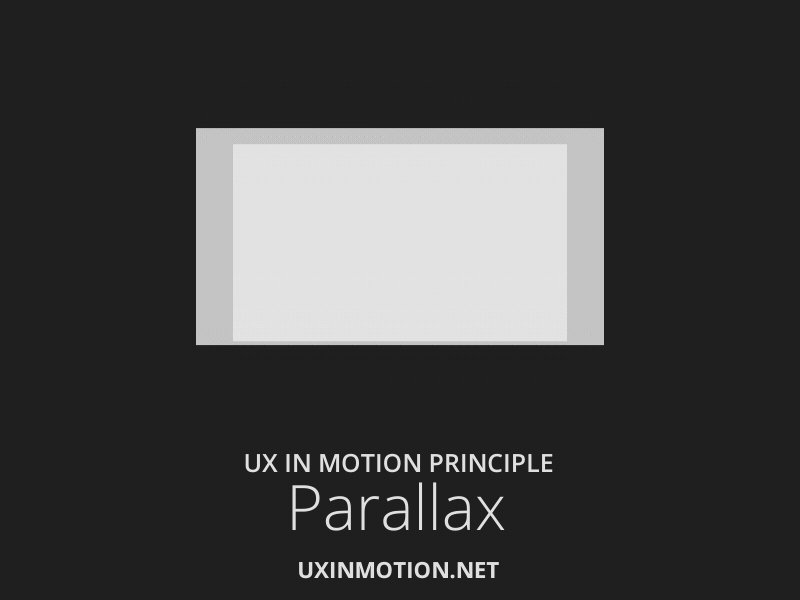
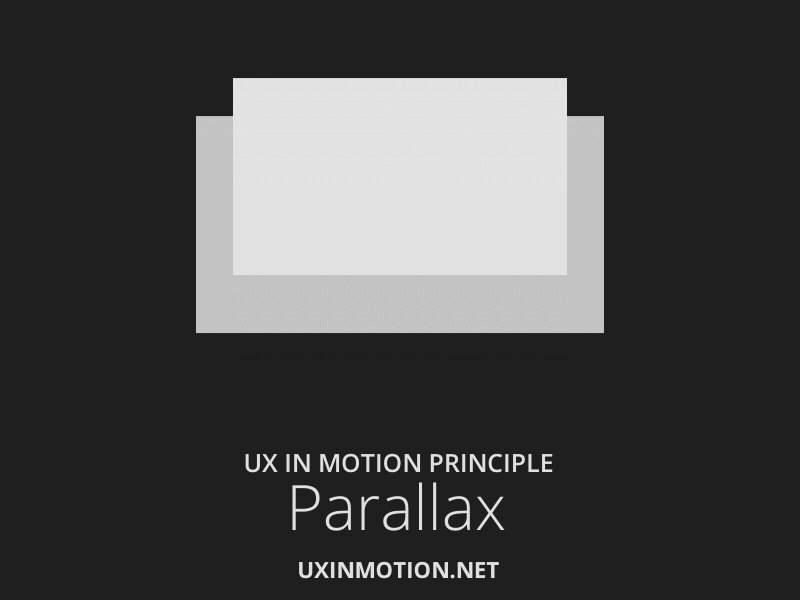
Принцип 10. Параллакс
Создает пространственную иерархию при прокрутке.

Параллакс как принцип UX в анимации описывает различные объекты интерфейса, двигающиеся с различной скоростью.
Параллакс позволяет пользователю сосредоточиться на главных действиях и контенте, поддерживая при этом целостность дизайна. Фоновые элементы по ощущениям и восприятию пользователя «отступают» при использовании этого принципа. Дизайнеры могут использовать параллакс, чтобы отделить актуальный контент от внешнего или дополнительного.

Благодаря этому принципу пользователь может четко определить длительность взаимодействия, а также отношения между разными объектами. Объекты, которые находятся на переднем плане, или объекты, которые движутся быстрее, кажутся пользователю более «близкими». Таким же образом фоновые объекты или объекты, которые движутся «медленнее», воспринимаются как «удаленные».
Дизайнеры могут создавать такие отношения, используя само время, чтобы рассказать пользователю, какие объекты интерфейса имеют больший приоритет. Поэтому имеет смысл отодвигать фон или неинтерактивные элементы «назад».
Пользователь воспринимает объекты интерфейса с точки зрения иерархии, которая тут превышает иерархию, определенную визуальным дизайном. Кроме того, эта иерархия помогает пользователю ухватить природу пользовательского опыта еще до того, как он разберется в дизайне или контенте.
Какие минусы у перевёрнутого обучения
Представители Университета штата Айдахо в Бойсе выделяют два основных недостатка этого учебного подхода. Во-первых, преподавателю придётся тратить больше времени на подготовку к урокам: и готовить материалы для самостоятельной работы учеников, и планировать ход дискуссий при очных встречах. Во-вторых, вполне возможно, что слабо мотивированные ученики просто не будут заниматься самостоятельной работой и придут на уроки неподготовленными.
Среди других недостатков этого типа обучения отмечают отсутствие мгновенной обратной связи: ведь только на обсуждении ученик сможет проверить, правильно ли он понял материал. Не говоря уже о том, у школьников может попросту не быть компьютера с быстрым интернетом или необходимой техники для просмотра материалов к уроку.
Что важно знать
Когда художник работает над персонажем, который оказался в определенной ситуации, ему/ей важно в первую очередь создать действие. Любая сцена, в которую вы помещаете свой персонаж, должна помочь зрителю увидеть намерение, побуждающее его к действию
Увидеть мотивы, чувства, навыки (или их отсутствие) и личность в целом. Этой цели необходимо достичь даже при полном отсутствии диалога. И здесь у рисунков есть преимущество: мы можем поиграть с языком тела и раздуть эмоции до предела. Вам не придется раскошеливаться на актеров, студию и прочие расходы. Достаточно бумаги и карандаша. Воображению нет предела!
Чтобы достичь этих результатов в анимации, нужно нацелиться на две вещи:
- Простота;
- Ритм.
Постепенно мы поймем, какую роль играет каждая из них в композиции рисованой сцены.
Анимация ног III
Если у вас есть эти первые четыре в сторону, вы должны просто отлично делать следующие четыре, так как вертикальный шаг превращается в мягкий передний выпад на следующий шаг; используйте ссылку Preston-Blair для четвертого и восьмого кадров, а затем используйте свои собственные глаза и рассуждения, чтобы выработать промежутки между ними. Ваш конечный результат будет выглядеть как изображение эволюции человека, но он должен изобразить один полный шаг.
Одна вещь, которую вы должны помнить об этом типе движения, — это то, что вы никогда не должны мыслить прямолинейно. Если вы наблюдаете, как двигаются ноги, они не вскакивают назад и вперед по вертикальным траекториям движения; они вращаются в суставах. Почти все движение двуногих фигур, даже если оно выглядит вертикально, на самом деле происходит на дуге. Наблюдайте, как задняя нога поднимается между кадрами два и три; он не скользит по воздуху по диагонали по прямой. Вместо этого он поворачивается от бедра, а колено прослеживает невидимую дугу движения в воздухе. Попробуйте сгибать ногу в колене, а затем поднимать ее с бедра и проследить путь движения вашего колена глазом; он будет формировать кривую, а не прямую.
Вы можете увидеть это более четко, если вы поднимете предплечье прямо перед лицом, ладонью внутрь и плоской; «отрубите» свою руку сбоку, не перекручивая ее, двигая предплечье в локте, и дугу движения, которая будет легко отслеживать ваши кончики пальцев.
Продолжить чтение ниже
Глава I — Бинарные танцы
— На самом деле важно лишь одно — что человек может и чего он не может. Капитан Джек-ВоробейГлава I. Рис
1 — Где он ждётГлава I. Рис. 2 — Где он ждёт с приятелямиГлава I. Рис. 3 — 24 кадровая анимация сделанная для невышедшего проекта «Drake: The Golden Hind Story», как иллюстрация максимальной нагрузки на кадры, и как следствие на художника.Глава I. Рис. 4 — Половина 24 кадровой анимации, как иллюстративный материал для выделения ключевых кадров задним числом. Обычно всё происходит наоборот. Сначала идут ключевые кадры со стороны художника, потом прорисовка промежуточных. Глава I. Рис. 5 — Половина 24 кадровой анимации, переведенный в «белое и черное» как иллюстративный материал для выделения ключевых кадров согласно задаче поставленной в главе. На базе выбранных ключевых кадров и будет создана заданная анимация.Ключевые кадры – это специфические кадры, который аниматор определяет как ключевые, между которыми затем дорисовываются промежуточные.Ключевые кадры – это кадры, которые максимально хорошо описывают анимируемое движение в отдельно взятые, ключевые моменты времени этого движения. Глава I. Рис. 6 — Два кадра обозначенных как ключевые. Слева — в цвете. Справа в «черно белом» варианте. На изображении хорошо заметно, что левый вариант выглядит скомканным, тогда как правый вариант при уменьшении и соответствующей чистке может решить поставленную в главе задачу.Глава I. Рис. 7 — Двухкадровая анимация сделанная с оглядкой на кадры с Рис. 6.Глава I. Рис. 8 — Эмоциональная зарисовка демонстрирующая разницу между персонажами посредством изменения толщины объектов, смены групп пикселей, изменения силута — для придания персонажем разного характера. Рассматривается как маленький трибьют группе «Hanggai»
Рис. 1 — Где он ждётГлава I. Рис. 2 — Где он ждёт с приятелямиГлава I. Рис. 3 — 24 кадровая анимация сделанная для невышедшего проекта «Drake: The Golden Hind Story», как иллюстрация максимальной нагрузки на кадры, и как следствие на художника.Глава I. Рис. 4 — Половина 24 кадровой анимации, как иллюстративный материал для выделения ключевых кадров задним числом. Обычно всё происходит наоборот. Сначала идут ключевые кадры со стороны художника, потом прорисовка промежуточных. Глава I. Рис. 5 — Половина 24 кадровой анимации, переведенный в «белое и черное» как иллюстративный материал для выделения ключевых кадров согласно задаче поставленной в главе. На базе выбранных ключевых кадров и будет создана заданная анимация.Ключевые кадры – это специфические кадры, который аниматор определяет как ключевые, между которыми затем дорисовываются промежуточные.Ключевые кадры – это кадры, которые максимально хорошо описывают анимируемое движение в отдельно взятые, ключевые моменты времени этого движения. Глава I. Рис. 6 — Два кадра обозначенных как ключевые. Слева — в цвете. Справа в «черно белом» варианте. На изображении хорошо заметно, что левый вариант выглядит скомканным, тогда как правый вариант при уменьшении и соответствующей чистке может решить поставленную в главе задачу.Глава I. Рис. 7 — Двухкадровая анимация сделанная с оглядкой на кадры с Рис. 6.Глава I. Рис. 8 — Эмоциональная зарисовка демонстрирующая разницу между персонажами посредством изменения толщины объектов, смены групп пикселей, изменения силута — для придания персонажем разного характера. Рассматривается как маленький трибьют группе «Hanggai»
Анимирование ног
Теперь мы собираемся начать добавлять конечности в наши тела. Одна вещь, которая делает цикл ходьбы настолько сложным, состоит в том, что сложнее выбирать ключевые кадры, особенно в упрощенном 8-кадровом цикле; почти все фреймы являются ключами, и вы не можете интерполировать половину расстояния между ключевыми точками. Многие из них — это просто оценка и знакомство с тем, как форма движется в ходьбе.
Однако мы выбрали мой четвертый кадр, потому что он отличается от моего первого кадра хорошим достижением, но не настолько продвинутым, что я не могу разглядеть двух между ними, чтобы оценить, насколько далеко каждый сегмент конечности должен был перемещаться между первым и вторым, третьим и четвертым.
Используя демонстрацию Престона-Блэра как ссылку, и на моем четвертом кадре (слой Ноги) я потянул мои ноги — поддерживая ногу почти полностью прямо, а движущаяся нога слегка поднялась. Я не полностью выпрямлял опорную ногу, хотя некоторые выбирают; это только личное предпочтение, так как я не знаю о вас, но я не могу полностью вытолкнуть ногу в прямом поршне, ходя гулять, не задвигая колени довольно болезненно. Однако для преувеличенных маршей и других ярких циклов прогулок, подчеркивая выпрямленную ногу, можно добавить эффект.
Продолжить чтение ниже
Hand animation

You should now use the same principles to go back to the arms layer and start filling in those limbs. They work the same way, but the movement is not that difficult; they do not bend as much because they do not encounter ground-shaped resistance to force the tendon to move and stretch. Basically, the arms swing from the shoulders, and their position depends on you; we chose what we call «busy arms» or «walking arms» because the constantly bent arms look like someone is in a rush or are accelerating the speed of the walker.
In the walking cycle, you may notice that the arms and legs are always in opposite positions; if the left leg is forward, the left arm is back. If the right leg is back, the right arm is forward. This also applies to balance and weight distribution; your body naturally opposes your limbs so that your weight constantly flows evenly to keep you balanced. You can try walking, moving your arms and legs evenly, but you will feel a little awkward and feel yourself moving rigidly — and possibly lean to the side.
Machine Learning: принципы и задачи
В основе машинного обучения лежат три одинаково важных компонента:
-
Данные. Собираются
всевозможными способами. Чем больше данных, тем эффективней машинное
обучение и точнее будущий результат. -
Признаки. Определяют,
на каких параметрах строится машинное обучение. -
Алгоритм. Выбор
метода машинного обучения (при условии наличия хороших данных) будет
влиять на точность, скорость работы и размер готовой модели.
В основу существования и развития машинного обучения легли три основных принципа:
-
Инновационность: возможности ML открывают новые перспективы развития и роста
практически всех отраслей экономики. -
Специфичность: машинное обучение применяется для внедрения и разработки новых
продуктов исключительно людьми, которые разбираются в
IT-технологиях. -
Простота: продукты,
реализуемые с использованием технологий машинного обучения,
становятся понятны даже школьникам и людям преклонного возраста.
Задачи, которые способно решить машинное обучение, напрямую определяют выгоды для бизнеса и возможности решения социальных проблем государствами разных стран. К основным задачам относятся:
-
Регрессия. Предоставляет прогноз на основе выборки объектов с различными
признаками.По итогам анализа данных на выходе получается число или
числовой вектор. Например, таким образом работает кредитный скоринг
— оценка кредитоспособности потенциального заёмщика. -
Классификация. Выявляет категории объектов на основе имеющихся параметров.
Продолжает традиции машинного зрения, поэтому часто можно встретить
термин «распознавание образов»: например, идентификация
разыскиваемых людей по фото или на основании словесного описания
внешности.< -
Кластеризация. Разделяет данные на схожие категории по объединяющему признаку.
Например, космические объекты кластеризируют по удаленности,
размерам, типам и другим признакам. -
Идентификация. Отделяет данные с заданными параметрами от остального массива
данных. К примеру, участвует в постановке медицинского диагноза по
набору симптомов. -
Прогнозирование. Работает с объемами данных за определенный период и предсказывает
на основе анализа их значение через заданный период времени.
Примером может служить прогноз погоды. -
Извлечение знаний. Исследует зависимости между рядом показателей одного и того же
явления или события. Например, находит закономерности во
взаимодействии биржевых показателей.
Сумма Всех Частей
При таком внимании к CSS на уровне компонентов важно помнить об общем дизайне страницы. То, что может показаться довольно безобидной анимацией на уровне компонентов, может иметь гораздо большее влияние, если она повторяется на всей странице и является одной из многих движущихся частей. В статье Татьяны она предлагает организовать анимацию (с prefers-reduced-motion) в одном файле CSS, который может быть загружен только при истинности условия (prefers-reduced-motion: no-preference). Просмотр суммы всех наших анимаций может иметь дополнительное преимущество, помогая нам визуализировать опыт посещения сайта в целом и соответствующим образом адаптировать наши стили с уменьшением анимации
В статье Татьяны она предлагает организовать анимацию (с prefers-reduced-motion) в одном файле CSS, который может быть загружен только при истинности условия (prefers-reduced-motion: no-preference). Просмотр суммы всех наших анимаций может иметь дополнительное преимущество, помогая нам визуализировать опыт посещения сайта в целом и соответствующим образом адаптировать наши стили с уменьшением анимации.
Редактирование нескольких кадров
Теперь представьте, что нужно переместить этот лист, например, вправо.
Придется перемещать его во всех кадрах, которых может быть
достаточно много. К счастью, есть более легкий способ.
Справа от кнопки Onion Skin Outlines расположена кнопка
Edit Multiple Frames (редактировать несколько кадров).
Она позволяет заменять положение объекта сразу во всех кадрах,
ограниченных движками зоны видимости (над временной шкалой).
|
Включите режим Edit Multiple Frames и раздвиньте движки видимости так, чтобы они охватывали все кадры с 1-ого по 5-ый. Включите инструмент Selection, выделите рамкой изображение листа на всех кадрах и перетащите справо, чтобы слева можно было поставить еще один лист. |
В этом режиме можно выполнять все действия также, как и обычно,
разница в том, что захватываются несколько кадров.
|
Выделите снова все изображения листа и скопируйте их влево, перетащив при нажатой клавише Alt. Постройте отражение нового листа (ModifyTransformFlip Horizontal) и переместите его так, чтобы нижние точки (точки вращения) первого и второго листов совпали. Просмотрите фильм. |
| к началу |






