Онлайн генератор палитр цветов от Bighugelabs
bighugelabs.com/colors.php — предназначен для генерации палитр загружаемых фотографий.
После генерации будут предоставлены 3 группы цветовых палитр по 5 цветов каждая. Каждый цвет будет содержать код и описание.
Помимо этого сервис предоставляет генерированный пример CSS кода. Также здесь еще несколько приятных мелочей, которые мы сейчас и рассмотрим!
Первым делом, для загрузки фотографии нам доступно 3 способа:
- upload — загрузка с компьютера;
- flickr — загрузка с социальной сети flickr;
- facebook — загрузка с социальной сети facebook.
Загружаем с компьютера нужную фотографию, нажимаем на кнопку «Create palette» и смотрим результат.
Ниже будет отображаться фотография с генерированными палитрами цветов. К каждому цвету присвоен специальный код и описание.

Обратите внимание!
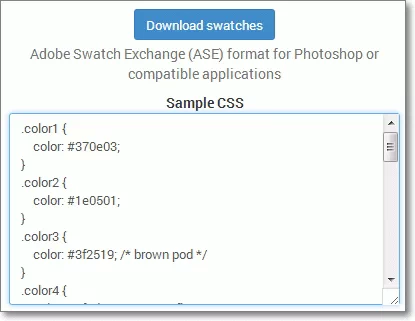
Для программистов и верстальщиков внизу уже отображен генерированный пример CSS кода с данными цветами, что тоже очень удобно.
А если вам нужна палитра цветов для программы Photoshop или другого графического редактора, то нажимаете на кнопку «Download swatches«. Так можно скачать данную схему в формате ase.

Помимо генерации палитр, сервис предлагает нам загружать свои фотографии с социальных сетей Facebook и Flickr.
Однако чтобы этим воспользоваться вы должны сначала сгенерировать свои аккаунты с этих сетей в этом сервисе.
Также можно просто зарегистрироваться без привязки к социальным сетям.
Но преимуществом регистрации является то, что в своем аккаунте вы сможете сохранять все свои проекты и потом их редактировать.
На этом все!
ColorHunter
colorhunter.com — в принципе он такой же, как и предыдущий генератор палитр цветов. Однако здесь можно сразу загрузить картинку с интернета или с компьютера.
В самом верху можно увидеть форму поиска. Сюда можно ввести url нужной фотографии и нажать «search color palettes«.
Если нужно загрузить с компьютера, то нажимаем на кнопку «upload an image» и ниже появится дополнительная форма загрузки изображения.

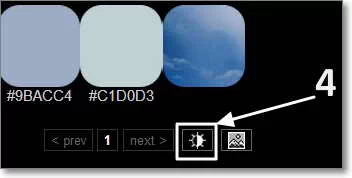
Чуть ниже покажут окончательные результаты. Вы увидите палитру из 5 цветов. Разумеется, коды этих цветов тоже отображены.
Еще ниже есть кнопка (4) — это переключатель между темной и светлой палитры.

ColorExplorer
ColorExplorer – многофункциональный ресурс с большими возможностями работы с цветом. Он был разработан специально для профессиональных дизайнеров. Набор инструментов данного ресурса позволяет не только подбирать цвета и составлять цветовые палитры, но и изучать популярные библиотеки цветов, объединять библиотеки, экспортировать палитры в такие программы, как Adobe Photoshop, Illustrator, InDesign и др.
Для того чтобы получить цветовую тему понравившегося изображения, следует загрузить его через вкладку Image Color Import. Вы увидите все цвета и оттенки (от 3 до 50), имеющиеся на данном изображении.
Очень интересно работать во вкладке Color Matching – это цветовой блендер, позволяющий изменять компоненты цвета с помощью значений RGBи HSL. Подобрав необходимую цветовую палитру, вы можете добавить её к уже существующей, либо сделать замену, ну, и как вариант, сохранить в своих палитрах My Palettes.
Изучение существующих палитр
Coolors – это управление цветовыми палитрами. В Coolors цветовая палитра – это просто список, содержащий от двух до 10 отдельных 24-битных цветов.
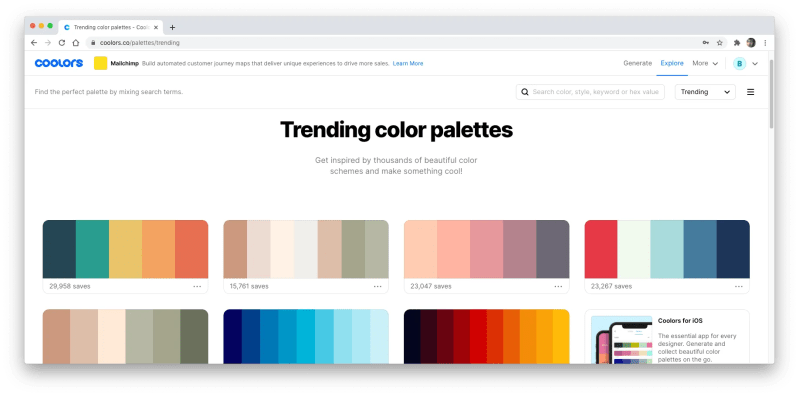
Самый быстрый способ почувствовать сайт – это увидеть, что уже там есть. Меню Исследовать принимает вас на страницу цвета палитры трендовом, хвастаясь схемы , которые в настоящее время доказывающие популярны.

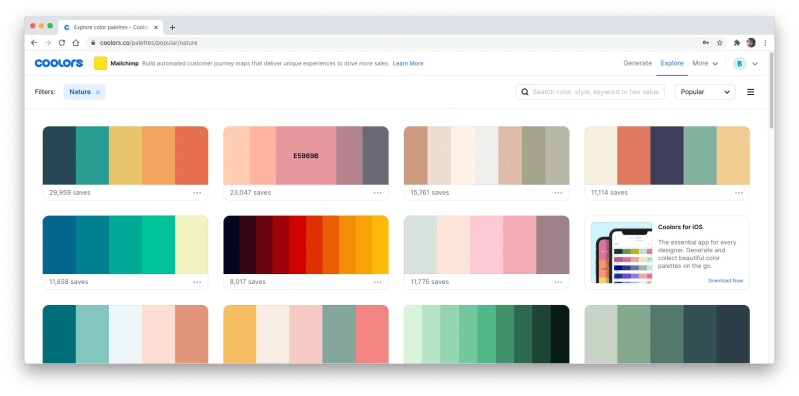
Идея трендовых цветовых палитр, возможно, немного необычна, но вы также можете отсортировать поток по последним или популярным . Вы даже можете искать практически любой тип значения цвета, используя такие ключевые слова, как «яркий» или «лес».
Каждая палитра отображается в виде серии вертикальных полос, каждая из которых использует один цвет из палитры.

При наведении указателя мыши на полосу она немного расширяется, открывая шестнадцатеричное значение RGB этого цвета, которое можно скопировать в буфер обмена простым щелчком. Это отличный способ найти подходящий цвет или полную палитру, если вы торопитесь.
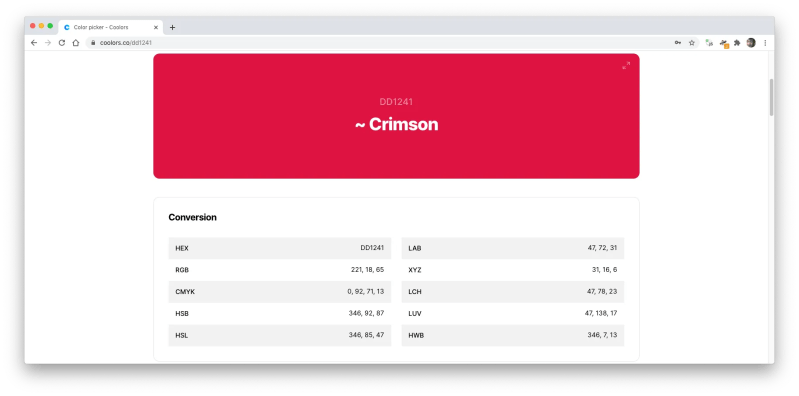
Поиск основной информации с помощью палитры цветов
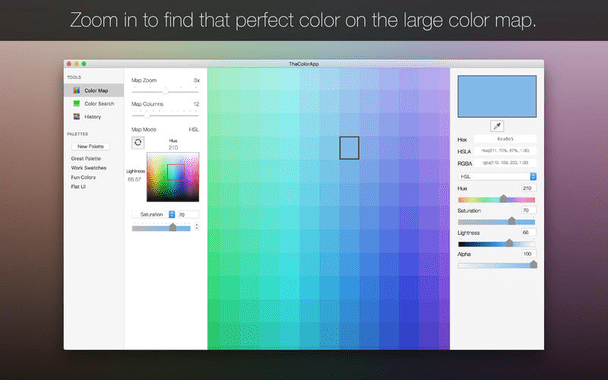
Палитра цветов ориентирована не столько на причудливые виджеты, хотя их несколько, а на сложные детали одного конкретного цвета. По умолчанию страница выбирает случайный цвет, но это можно отрегулировать, введя прямое шестнадцатеричное значение RGB или выбрав из диапазона палитры цветов.

Выбрав цвет, вы увидите все его различные представления от RGB до XYZ. Варианты будут отображать похожие альтернативные цвета, скорректированные, среди прочего, по оттенку, оттенку или температуре.
Этот раздел становится еще более полным, касаясь различных цветовых гармоний (например, дополнительных), симулятора цветовой слепоты и средства проверки контраста, чтобы увидеть, как цвет работает как текст на белом или черном фоне.

Комментарии
Serg
24 февраля 2012 в 21:33
Отличная и полезная подборка. От себя могу отметить colorschemedesigner.com, в котором кроме всего прочего имеется различные режимы представления для людей с заболеваниями восприятия цвета
Можете проверить, например, как будут видеть вашу работу люди с тританопией)
Константин
25 февраля 2012 в 8:47
Очепятка в самом начале — RGB (Read Green Blue) — Читать Зелёный Синий)))
Elena17
Ответ:
февраля 25, 2012 at 3:30 пп
Спасибо;), уже исправила.
Ирина
25 февраля 2012 в 22:55
Создателям сайта!
Очень люблю ваш сайт и постоянно читаю свежие посты..
По какой то причине в последнее время Касперский(лицензия) стал ругаться и блокировать Вашу страницу!
Обращаю Ваше внимание на это..
Im
Ответ:
февраля 26, 2012 at 7:51 пп
Спасибо, разберемся))
Елена
26 февраля 2012 в 11:50
Екатерина Малярова
Работа с цветом – зачастую непростой и трудоёмкий процесс. Ещё в средние века великие живописцы пытались найти идеальные цветовые сочетания. В наше время этим же занимаются не только художники, но и дизайнеры, стилисты, визажисты, фотографы и.т.д.
Людям свойственно с чем-либо ассоциировать каждый цвет, наделяя его неизменными свойствами. Например, мы говорим «синее море», хотя на самом деле его оттенки могут варьироваться от светло-голубого до серо-синего.
Интерпретация цвета зависит не только от нашего восприятия глазами, но и от нашего настроения
В связи с этим, очень важно, чтобы цвета, сочетающиеся между собой, с первого взгляда смотрелись гармонично
В интернете имеется множество ресурсов, помогающих определить, какие цвета образуют цветовую гармонию. Они значительно упрощают процесс выбора нужного цветового решения. Представляем вам десять основных ресурсов для работы с цветом
.
Сервисы для подбора цветовых схем для сайта
Цветовая палитра онлайн: обзор сервисов
Главный инструмент художника и веб-дизайнера — цветовой круг. Он спроектирован так, чтобы быстро найти сочетающиеся цвета. Гармоничные сочетания цветов называются цветовыми схемами. Колористы и художники знают их наизусть, но с современными инструментами для редкого использования это знать необязательно.
Вы можете воспользоваться сервисом, который покажет вам все варианты сочетания цветов. Сделали для вас обзор трех таких инструментов.
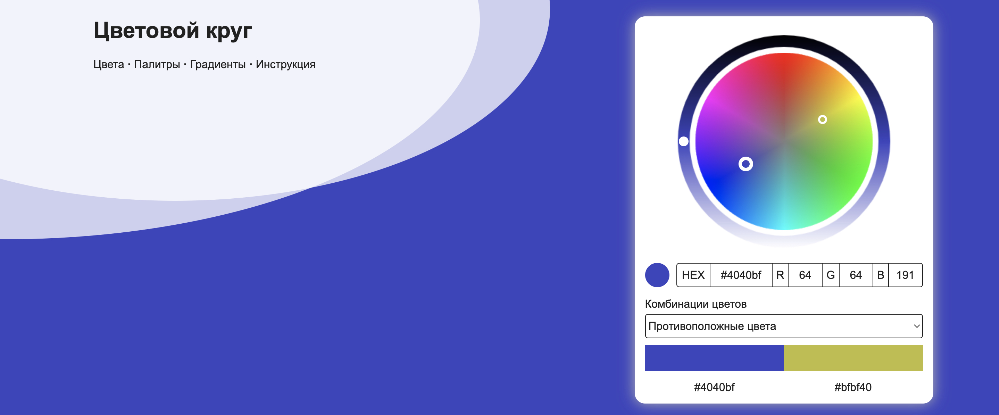
Get Color
Этот сайт обладает необходимым функционалом для подбора цвета, отличается простым и понятным интерфейсом и стильным лаконичным дизайном. Здесь вы можете найти необходимое сочетание на цветовом круге и сразу увидеть его HTML-код. То есть сервис подходит как новичкам, так и веб-мастерам. Сайт адаптирован для смартфонов, поэтому подобрать фирменные цвета вы можете по пути на деловую встречу.
 Цвета для сайта, сочетания в цветовом круге
Цвета для сайта, сочетания в цветовом круге
Обратите внимание на меню слева. Здесь можно перейти на страницу с уже собранными палитрами, где размещены сочетания от пастельных до самых смелых
Также на другой странице есть . Сочетания тоже на любой вкус.
Adobe Color
На стартовой странице вас сразу ждет цветовой круг с разными вариантами сочетаний, как и в прошлом инструменте. Однако хочется отметить, что в этом сервисе перед вами не два подобранных цвета, а пять. Вы выбираете один основной, и все остальные подстраиваются под него. То есть вы сразу можете подобрать целую палитру, цвета в которой точно будут сочетаться. Это определенно удобно для профессионального дизайнера и спасет новичка.
 Цветовая палитра: сочетание для женского онлайн-магазина одежды
Цветовая палитра: сочетание для женского онлайн-магазина одежды
Справа в верхнем углу вы можете сохранить подобранную палитру в Creative Cloud. Также рекомендуем вам заглянуть на вкладки «Смотреть» и «Тенденции». У Adobe Color крупное комьюнити, где профессионалы делятся своими цветовыми находками и трендами. Тут вы точно сможете найти лучшие цвета для сайта.
ColorScheme
Хотите сразу увидеть, как будут выглядеть подобранная цвета на сайте? Тогда рекомендуем ColorScheme. С виду это обычный сервис с цветовым кругом. Но посмотрите на меню справа внизу. Кликните на кнопку «Пример светлой страницы» или «Пример темной страницы», и перед вами появится шаблон немного старомодного, но вполне показательного сайта, куда автоматически вставится выбранная вами палитра цветов для сайта.

Вкратце опишем еще 2 полезных сервиса, которые также помогут найти цветовые сочетания онлайн:
- Color In Design ― сервис для вдохновения. Здесь собраны сотни сочетаний. Вы можете не искать вручную цвета на круге, а сразу выбрать из готового.
- W3 Schools ― инструмент для веб-разработчиков. Здесь есть коды любых цветов в разных форматах.
Эксперименты от Google: подбор палитры по фото
уже давно вышел за рамки простого поисковика. Сейчас это целая корпорация, которая занимает вопросами веб-дизайна, безопасности программирования и ещё десятком-другим проблем и поиска решений для них. Новая фишка от ребят из Силиконовой долины – платформа Experiments with Google. Здесь сторонние разработчики и члены команды предлагают свои необычные, “экспериментальные” идеи на суд сообщества.
Одним из крутейших инструментов для дизайнеров должен стать Art Palette, разработанная Simon Doury и Etienne Ferrier. Art Palette работает как поисковая система, которая находит произведения искусства на основе выбранной цветовой палитры. Используя этот инструмент, вы можете исследовать, как те же самые пять цветов из “Ирисов” Ван Гога могут быть связаны с иранским фолиантом 16-го века или кувшинками Моне.
Как утверждают сами создатели, такой инструмент будет полезен не только ценителям искусства и художникам, но и дизайнерам – веб-дизайнерам или ребятам, занимающимся интерьером.
Протестировать свою палитру
Создав цветовую схему, хочется удостовериться в ее эффективности.

Check my Colours проверяет основные и фоновые цвета на соответствие требованиям контрастности для тех, чье цветовое восприятие имеет отклонения от нормы. Если вы хотите убедиться, что ваш сайт подходит для людей с дальтонизмом или получить работающие и интуитивно понятные цветовые сочетания с точки зрения UX, этот ресурс незаменим. Достаточно ввести адрес сайта, чтобы ознакомиться с отчетом по его внешнему виду.
Здесь можно выбрать до 5 оттенков из огромной палитры и получить изображения, которые имеют похожую цветовую комбинацию и сопровождаются HEX-кодами. Картинки можно сохранить на сайте или скачать.
Создаём палитру
Иногда создание палитры кажется легче, чем это есть на самом деле. Некоторые опытные дизайнеры могут создавать палитру с нуля; другие черпают вдохновение с других сайтов или внешних источников (рассматривая цвета на упаковке с чипсами в хозяйственном магазине или находя нужные решения в природе).
Палитры разрабатываются различными способами, всё зависит от мыслительного процесса дизайнера. У некоторых так намётан глаз, что они могут сочетать цвета на лету, просматривая цветную книгу или глядя на фотографию. Создавая палитру, удостоверьтесь, что сделали цветовые комбинации для каждого элемента Вашего веб-сайта.
Чтобы использовать цвета, которые Вы нашли на других источниках, возьмите цифровую фотографию и откройте ее в каком-нибудь
графическом редакторе, например в Adobe Photoshop. Увеличьте масштаб изображения, пока пиксели не станут чётко видны и используйте инструмент «Пипетка», чтобы выбрать оттенки, которые Вам понравились, затем запишите их значения.
Шаг 3: Получаем первый образец цвета с изображения
После выбора инструмента «Пипетка», переместите курсор мыши на ту область, где вы хотите взять образец цвета, затем кликните кнопкой мыши для получения образца. Я хочу получить образец ярко-желтого цвета с одного из листьев в верхней части моего изображения в качестве первого цвета моего будущего набора:
Берем образец ярко-желтого цвета с одного из листьев
Вы можете точно определить, какой цвет вы получили с изображения, взглянув на значок образца основного цвета на панели инструментов:
Полученный цвет отображается на панели инструментов как основной цвет
Примечание: возможно, вам проще будет собирать цвета, удерживая нажатой кнопку мыши по мере перемещения курсора внутри изображения (с выбранным инструментом «Пипетка»). Цвет, на который будет попадать курсор, будет отображаться на панели инструментов как основной цвет и непрерывно меняться по мере движения мышки, давая вам возможность предварительного просмотра цвета перед получением его образца. Данный способ кажется мне удобнее, чем способ кликнуть кнопкой мыши и только потом увидеть, какой образец мы получили. Отпустите кнопку мыши, когда вы найдете цвет, который вам подойдет для вашего набора образцов цвета.
Шаг 6: Сохраняем образцы цвета как отдельный набор
Когда вы закончите добавлять цвета на панель «Образцы» и будете готовы сохранить их как отдельный набор образцов, нажмите на маленькую правостороннюю стрелку в правом верхнем углу панели «Образцы» для вызова меню панели:
Нажав на маленькую правостороннюю стрелку, вызовите меню панели «Образцы»
Затем из появившегося меню выберите пункт «Сохранить образцы» (Save Swatches):
Вводим имя для нового набора образцов
Далее нажимаем кнопку «Сохранить (Save) для сохранения набора образцов. Программа сохранит набор образцов цвета в том же месте, где хранятся другие наборы образцов, загруженные в программу по умолчанию, поэтому вам не придется в следующий раз искать по всему компьютеру нужную папку, когда вы захотите получить доступ к любому из созданных наборов образцов, что мы и рассмотрим далее.
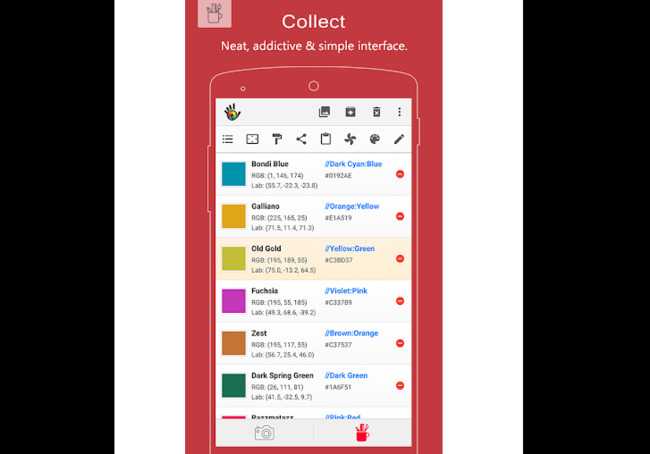
ColorGrab — приложение для идентификации цвета по фото
Для владельцев смартфонов на базе Андроид существует приложение Color Grab.
Как с ним работать, чтобы определить цвет по фотографии в режиме онлайн:
- Запустите программу. Наведите фотокамеру на нужный объект.
- Приложение немедленно выведет информацию об обнаруженном цвете: координаты HSV, RGB, название. Сохраните его в библиотеке.
- После этого цвет можно экспортировать в графический редактор, разослать в виде текстового файла по почте или в соцсетях, отправить в Dropbox, поставить на рабочий стол.
Colorgrab будет хорошим помощником не только для профессионалов. Любой пользователь сможет узнать точный код цвета и проверить, не обманывают ли его глаза.

Коллекция цветов в Colorgrab
Шаг 1: Удаляем с панели «Образцы» существующие цветовые оттенки
Для того чтобы создать собственный набор оттенков цвета, давайте сначала удалим все образцы цветовых оттенков, представленные на панели «Образцы» (Swatches). Не волнуйтесь, они будут удалены не навсегда, как мы рассмотрим позже. Переключитесь на панель «Образцы», которая по умолчанию сгруппирована вместе с панелями «Цвет» (Color) и «Стили» (Styles). Если только вы не загружали ранее другие наборы цветов, то на панели «Образцы» будут представлены цвета, изначально заданные в программе по умолчанию:
Панель «Образцы» отображает набор образцов цветовых оттенков, заданных по умолчанию
К сожалению, в программе Photoshop
не предусмотрена команда «Удалить все образцы цветов», поэтому для того чтобы удалить все образцы цветовых оттенков, отображенных на панели «Образцы», нам потребуется удалить каждый образец цвета вручную. Для того чтобы это сделать, при нажатой клавише Alt (Win) / Option (Mac) наведите курсор мыши на образец цвета в левом верхнем углу («RGB красный»). Вы увидите, как курсор при этом примет форму ножниц:
При нажатой клавише Alt
(Win) / Option
(Mac) наведите курсор мыши на образец красного цвета в левом верхнем углу. Курсор
мыши
при
этом
примет
форму
ножниц
Затем, все еще удерживая нажатой клавишу «Alt/Option», кликните по образцу цвета, чтобы его удалить. Продолжите нажимать на другие образцы цветовых оттенков для их удаления. Вам потребуется кликнуть кнопкой мыши в общей сложности 122 раза, чтобы удалить все образцы, но в зависимости от того, как быстро вы будете нажимать на кнопку мыши, у вас это не должно занять много времени. Когда вы закончите удалять образцы оттенков, ваша панель «Образцы» будет совершенно пустая:
После удаления всех образцов цветовых оттенков, заданных по умолчанию, панель «Образцы» стала пустой
Лучшие генераторы цветовой палитры (обзоры)
Зачем нужна палитра цветов?
Программа Adobe Color подойдёт не только создателям сайтов, но и оформителям сообществ социальных сетей. Профессиональным дизайнерам и любителям. Создателям открыток и шаблонов. Женщинам и мужчинам, следящим за модой. Любому человеку, которому захотелось поиграть цветами.
Палитра цветов занимает важное место в продвижении сайта. Казалось бы, при чём тут цветовая гамма? Вспомните себя
Наверняка вам доводилось посещать сайты, цветовое оформление которых отталкивало. Ведь неграмотный подбор может не только раздражать глаза. Но и говорить об отсутствии профессионального подхода к разработке дизайна сайта.
Кроме того, повлиять на поведенческие факторы могут и кислотные цвета. Которые просто не дадут сосредоточиться на контенте
Да, они привлекут внимание несомненно. Но можно ли читать и вникать в текст, когда кругом кричащие цвета? А если человек итак провёл весь день за компьютером, а затем попал на такой сайт в конце трудового дня?
Adobe Color
Сервис Adobe Color является самым универсальным. Используя мощные механизмы для гармонизации, вы сможете создавать красивые цветовые темы и сочетания. В вашем распоряжении классический цветовой круг и возможность применения правил гармонии цветов. Сервис позволяет подобрать цвета используя следующие классические цветовые схемы:
- Последовательная
- Монохромная
- Треугольная
- Комплементарная
- Сплит-комплементарная
- Двойная сплит-комплементарная
- Квадратная
- Составная
- Оттеночная
- Произвольная
Есть также интересный раздел, в котором сервис анализирует работы других авторов и различные творческие проекты из галерей Behance и Adobe Stock. Можно отслеживать моду на определенные цветовые тенденции.
Любые найденные цветовые сочетания вы можете сохранить в собственной библиотеке и возвращаться к ним по необходимости. Все данные из библиотеки синхронизируются с Creative Cloud. В результате чего они будут доступны на всех устройствах, которые подключены к облаку.
Дополнительный функционал
- Генерация палитры из загруженной фотографии
- Генерация градиента из загруженной фотографии
- Симулятор дальтонизма
- Поддерживает RGB, PANTONE, HSV, CMYK и LAB
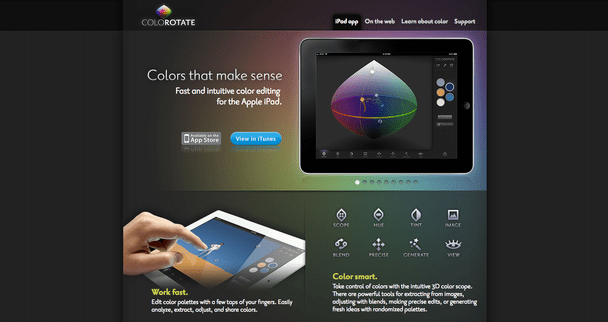
ColoRotate
ColoRotate – уникальный ресурс для работы с цветом. Он отличается от других тем, что имеет трёхмерную цветовую модель в виде конуса и возможностью генерировать более пяти цветов в одной схеме.
Цвета словно оживают, потому что в объёмном виде мы визуализируем их иначе. Поэтому, используя ColoRotate, вы можете сразу увидеть многоаспектный характер цветов и отношения между ними. Вы можете редактировать цвета в 3D, смешивать между собой, выделять их из изображения, изменять значения в различных пространствах цветов, генерировать гармоничные цветовые схемы.
ColoRotate прекрасно работает самостоятельно или в паре с Adobe Photoshop. Также он доступен в качестве приложения для iPad.
Шаг 6: Сохраняем образцы цвета как отдельный набор
Когда вы закончите добавлять цвета на панель «Образцы» и будете готовы сохранить их как отдельный набор образцов, нажмите на маленькую правостороннюю стрелку в правом верхнем углу панели «Образцы» для вызова меню панели:
Нажав на маленькую правостороннюю стрелку, вызовите меню панели «Образцы»
Затем из появившегося меню выберите пункт «Сохранить образцы» (Save Swatches):
Вводим имя для нового набора образцов
Далее нажимаем кнопку «Сохранить (Save) для сохранения набора образцов. Программа сохранит набор образцов цвета в том же месте, где хранятся другие наборы образцов, загруженные в программу по умолчанию, поэтому вам не придется в следующий раз искать по всему компьютеру нужную папку, когда вы захотите получить доступ к любому из созданных наборов образцов, что мы и рассмотрим далее.
Шаг 7: Восстанавливаем цветовые образцы, заданные по умолчанию
Мы получили несколько цветов с изображения, создали из них образцы цветовых оттенков и сохранили эти образцы как отдельный новый набор образцов. Но что если мы вновь захотим воспользоваться цветовыми образцами, заданными по умолчанию, которые мы удалили в начале урока? Все, что нам потребуется, — это снова нажать на маленькую правостороннюю стрелку в правом верхнем углу панели «Образцы» для повторного вызова меню панели и выбрать из появившегося списка команду «Восстановить образцы» (Reset Swatches):
Для того чтобы вернуть на панель заданные по умолчанию цветовые образцы, выбираем команду «Восстановить образцы»
В соответствующем диалоговом окне программа спросит Вас о необходимости заменить текущие цветовые образцы заданными по умолчанию. Вы сможете либо подтвердить необходимость замены текущих цветовых образцов заданными по умолчанию, нажав кнопку ОК, либо добавить заданные по умолчанию образцы к текущим образцам без удаления последних, нажав кнопку «Добавить» (Append). Я нажму кнопку ОК и заменю мой набор образцов «Осенние листья» заданными по умолчанию цветовыми образцами:
Нажимаем ОК для восстановления цветовых образцов, заданных по умолчанию
После этого действия на панели «Образцы» опять появились образцы цвета, заданные по умолчанию:
Образцы цвета, заданные по умолчанию, вернулись на панель «Образцы»
Дополнение
Сервис Adobe Color имеет всевозможные функции, которые подскажут решение любому дизайнеру. И подходит как для создания цветовой гаммы автоматически, так и самостоятельного подбора оттенков.
Как должна выглядеть цветовая палитра для сайта? Определённого ответа нет. У всех свои предпочтения. Также может зависеть и от тематики сайта. Возможно, у вас уже есть логотип фирмы. Тогда можно воспользоваться извлечением темы или градиента.
Будет зависеть и от целевой аудитории. Например, если это детский портал с развлекательным контентом, то цвета можно подобрать «весёлые». А если посетителями являются взрослые и деловые люди, то подойдёт более сдержанная палитра цветов.
Если возникнут сомнения, спросите мнение независимых экспертов. Коими могут являться ваши родственники, друзья или коллеги по работе. Копируйте, делитесь, экспериментируйте. И всё обязательно получится!
Воспользуйтесь инструкцией по созданию графических дизайнов в сервисе Canva. И узнайте о списке других полезных программ для вебмастеров.
Экспорт палитры
Независимо от того, просматриваете ли вы существующую палитру или создаете свою собственную, у вас будет возможность экспортировать ее в различные форматы, включая:
- CSS для копирования и вставки в таблицу стилей
- Файл изображения, включая SVG
- PDF-файл для демонстрации палитры
Если вы когда-либо набрасывали шестизначный код на стикер или отправляли кому-то сообщение с триплетом RGB, вы поймете, насколько это может сэкономить время, особенно при использовании в более широкой команде.
Когда вы экспортируете свою палитру в формате PDF, Coolors предоставляет вам множество вариантов настройки, некоторые из которых включают метки для использования для каждого цвета в палитре и наборы примеров для включения из различных цветовых пространств.
Это не так сложно, как могла бы создать полноценная дизайн-студия, но он идеально подходит для включения в дизайнерский документ.
С чего начать выбор палитры сайта
Подбор цвета для сайта всегда начинается с базовых исследований рынка и аудитории.
Посмотрите на свою целевую аудиторию и нишу. Например, яркие краски часто ассоциируются с недорогим сегментом или используются для детских товаров. Пастельные, нюдовые и базовые оттенки, наоборот, популярны среди люкс-сегмента. Также пообщайтесь с потенциальными клиентами, спросите, какие цвета у них ассоциируются с вашим продуктом. Не забывайте о половых различиях. Женщины и мужчины по физиологическим и социальным особенностям по-разному различают цвета.
Изучите сайты конкурентов
На что обратить внимание? Во-первых, на повторяющиеся элементы и цвета. Если ваши конкуренты давно на рынке, скорее всего, они уже успели провести A/B-тесты или собрать фокус-группы, поэтому цвета могут быть выбраны неслучайно
Во-вторых, посмотрите, что вам первым бросилось в глаза, какие ассоциации появились у вас при виде сайта.
Исследуйте восприятие цветов в регионе, где вы будете реализовывать продукцию. Например, в России и Египте голубой ассоциируется с чистотой, добротой и истиной, а вот в Японии голубой цвет означает подлость и мошенничество.
10 лучших онлайн-инструментов для работы с цветами
В интернете существует огромное количество сервисов для работы с цветом и создания собственных цветовых гамм. Многие из них похожи друг на друга, некоторые бывают не совсем понятными, а какие-то программы необходимо устанавливать на компьютер, что не всегда бывает удобно.
Именно поэтому мы подобрали для вас десять лучших онлайн-инструментов для работы с цветами. Все функции доступны в онлайн-режиме, интерфейс интуитивно понятен и нет необходимости качать что-либо на ПК. Пользуйтесь!
1. Adobe Color CC
Adobe Color CC, ранее называвшийся Adobe Kuler, позволяет создавать разнообразные цветовые схемы, используя определенные комбинации. Ранее мы писали о том, какие существуют популярные цветовые схемы (монохромная, триадная и т. д.). В Adobe Color CC вы можете выбрать одну из таких предустановленных цветовых систем либо произвольно сочетать цвета. Все подобранные темы можно сохранять на сайте, выполнив вход под своим Adobe ID.
2. Color Hunter
Если вам нравится, как гармонируют цвета на какой-либо фотографии, вы можете загрузить это изображение на сайт Color Hunter и получить набор цветов, преобладающих на снимке, с шестнадцатеричным кодом каждого из них. Это удобный и быстрый способ создать собственную цветовую гамму.
3. TinEye
На сайте TinEye вы можете подобрать фотографии по различным цветам. Все снимки Creative Commons загружаются из базы Flickr. Это идеальный способ найти изображения нужных вам оттенков. Подсказка: чтобы отыскать картинки по определенному HEX-коду, можно ввести его в адрес URL (#colors=код_вашего_цвета).
4. SpyColor
У вас есть RGB-значение цвета, а вам нужен его HEX-код? Вам нужно узнать подробную информацию о цвете? Тогда этот сайт для вас. Просто введите в поле поиска имеющиеся у вас данные (название цвета или его код) и перед вами откроется полная информация о нем, включая значения в разных цветовых моделях, гармонирующие цвета, варианты цветовых схем и примеры использования в HTML/CSS.
5. Colormunki
Этот онлайн-инструмент позволяет создавать цветовые палитры из образцов Pantone, используя различные способы сочетания для достижения наиболее красивых комбинаций.
6. ColourGrab
ColourGrab – это еще один инструмент, с помощью которого можно создавать цветовые схемы по фотографиям. Всё что вам необходимо – это ввести URL изображения. Система выберет цвета, которые встречаются на картинке чаще всего и предоставит вам палитру с шестнадцатеричными кодами.
7. COLRD
COLRD – это возможность найти и поделиться интересными цветовыми схемами. Данный ресурс – прекрасный источник вдохновения и настоящая услада для глаз и души. Просматривайте изображения и цветовые палитры, созданные другими пользователями, и, возможно, вы найдете именно то, что очень долго искали!
8. Shutterstock Spectrum
Еще один сайт, на котором можно надолго задержаться, любуясь гармонией цветов – это Shutterstock Spectrum. Красивый интерфейс и большие фото вдохновят каждого на поиски идеальной цветовой палитры. Просто введите в поле поиска фразу, например, «nature» и двигайте ползунок, выбирая желаемые цвета изображений.
9. Pictaculous
Просто загрузите изображение с компьютера на сайт и вы получите цветовую гамму загруженного фото. Здесь же вы сможете скачать сгенерированный файл цветовой палитры для Adobe Photoshop.
10. ColoRotate
ColoRotate – хорошая альтернатива Adobe Colour CC, с красивой визуализацией цветового колеса. Вы можете создавать цветовые палитры, состоящие из более чем 5 цветов. На сайте также есть возможность почитать полезные статьи о цвете и скачать приложение ColoRotate для iPad.
Данные инструменты будут весьма полезными для тех, кто занимается дизайном сайтов, приложений и т. п.
Подготовка
Вам необходимо вдохновение?
1.

BrandColors показывает, как ведущие бренды используют цвет, чтобы выделить бизнес, рассказать свою историю и обозначить ценности. Вы можете посмотреть список компаний, некоммерческих организаций и стартапов в алфавитном порядке или через поиск найти интересующий бренд.
Ищете готовую палитру?
2.

Это форум о дизайне цветовых палитр, содержащий почти 2 000 000 вариантов, загруженных пользователями. Вы можете скачать палитру, содержащую определенный цвет, и почитать, что пишут дизайнеры. Как правило, для одного сочетания дается несколько разных по насыщенности вариантов.
 Палитра сопровождается говорящими названиями: Шторм в Уитсанди (тихоокеанский архипелаг в Коралловом море), Сумерки в Уитсанди, Остров Уитсанди
Палитра сопровождается говорящими названиями: Шторм в Уитсанди (тихоокеанский архипелаг в Коралловом море), Сумерки в Уитсанди, Остров Уитсанди
3.

Этот ресурс позволяет пользователям создавать и загружать свои собственные цветовые схемы. Вы сможете отфильтровать их по дате, рейтингу и количеству загрузок или найти по ключевым словам.
4.

В ColoRotate вы найдете библиотеку цветовых схем, которые можно просматривать, выбирать и изменять. Сделать собственную палитру на основе найденной поможет специальный 3D инструмент (3D color tool). Цветовую схему, созданную вами, можно сразу применить в PhotoShop или Fireworks, установив ColorRotate plugin или приложение для iPad.
Создать свой цвет
На многих ресурсах в этом списке подразумевается, что у вас есть исходный цвет. Если нет необходимости соответствовать требованиям бренда и BrandColors не помог с выбором, можно начать с набросков.
1.

Это приложение для iOS помогает выбрать из нескольких цветов, которые размещаются рядом через небольшое расстояние, что намного удобнее градиентного представления, кругов и спектров. Большие цветовые сетки позволяют использовать весь экран (что особенно ценно для владельцев iPad Pro). В приложении можно создавать образцы цвета, находить RGB, HEX и HSLA значения и делать палитры из набросков.
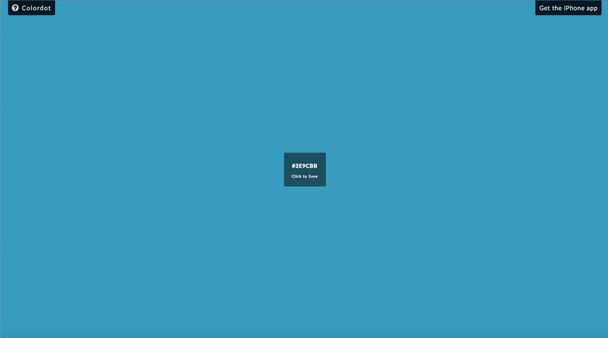
3. Color

В Color от HailPixel не определиться с цветом нельзя. Вы точно поймете, что хотите и получите HEX-код оттенка.

Вы совершаете движение мышью или жестом и цвет каждый раз немного меняется. Похоже на цветовую сферу, постоянно сопровождающую цвета HEX-кодами. Если вы двигаетесь вправо и влево по экрану, будет меняться цвет, вверх и вниз — насыщенность.
COLOURlovers
COLOURlovers – ещё один полезный ресурс для работы с цветом, используемый как профессиональными дизайнерами, так и новичками-любителями. В библиотеке COLOURlovers около 2 млн цветовых палитр, созданных пользователями со всего мира.
Вы также можете создать свою цветовую палитру, загрузив любое изображение. Помимо создания палитры, вы можете использовать шаблоны и отдельные цвета. В шаблоны можно добавлять фигуры и линии разного типа и размера, а в конце раскрасить шаблон по своему вкусу.
COLOURlovers насыщен полезной информацией. Здесь вы можете найти свежие обзоры, новости, различные сообщества и группы, в которых обсуждается работа с цветом.
Заключение
Создание цветовой палитры для сайта — это ремесло на стыке искусства и науки. Эти ресурсы помогут ускорить и облегчить путь к визуальному образу, который прекрасно выглядит и эффективно работает.
Сегодня я расскажу вам, как быстро создать цветовую палитру в Sketch. Это крутая фишка, которой меня научил Марк Эдвардс несколько лет назад.
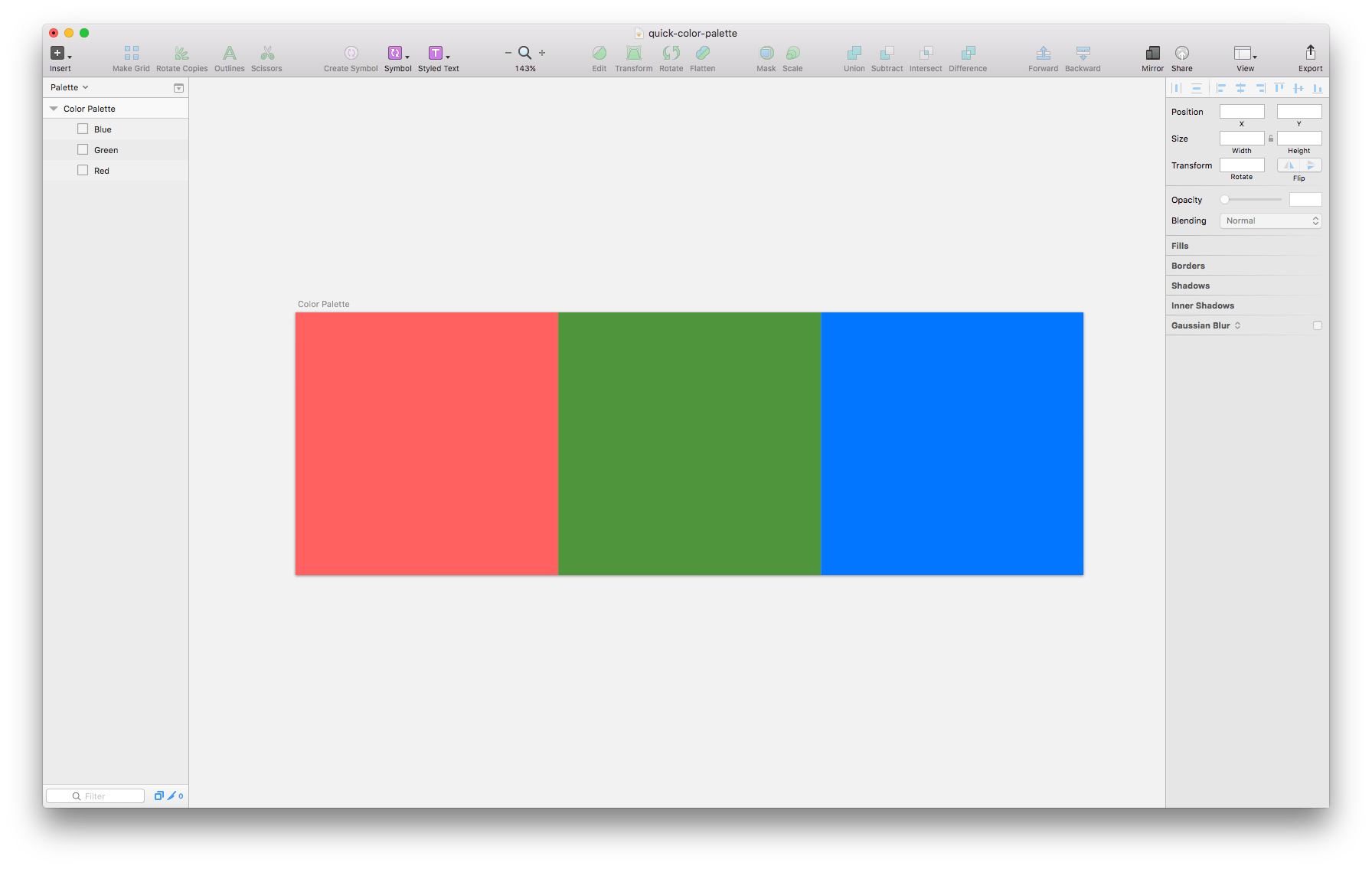
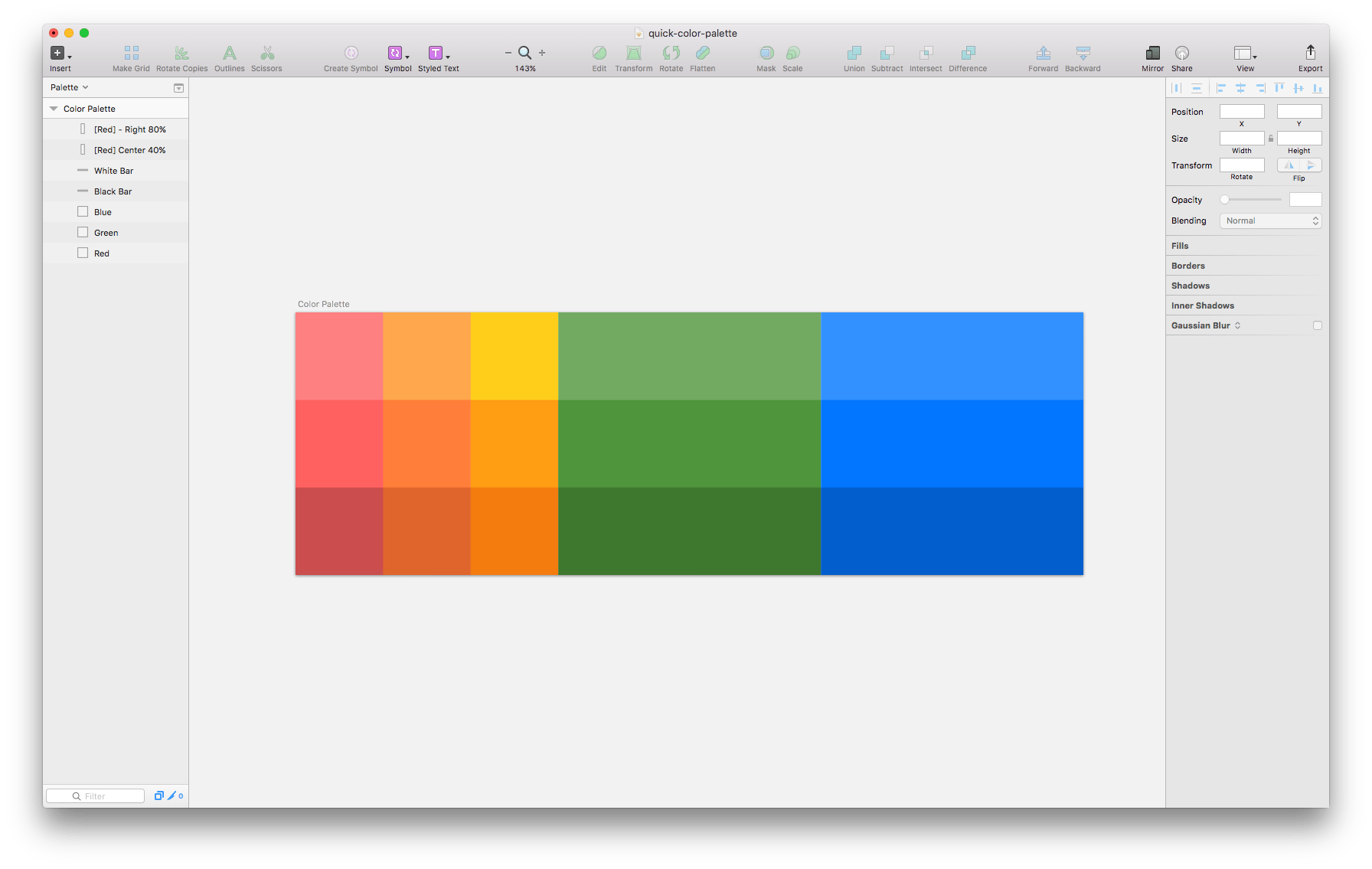
Сначала создадим три квадрата с длиной стороны кратной трем. В нашем примере это квадраты 240pt в высоту и 240pt в ширину.
Изменим имена этих слоев на Красный, Зеленый и Синий. Давайте сделаем заливку Красного слоя цветом #FF6161, зеленого - #4F953B, а синего - #0076FF. Выберите эти слои и нажмите клавишу “A”, чтобы выбрать инструмент “Artboard”. Теперь выберите опцию “Around Selection” на панели “Inspector” справа. Давайте поменяем название нашего артборда: назовем его “Цветовая палитра”.

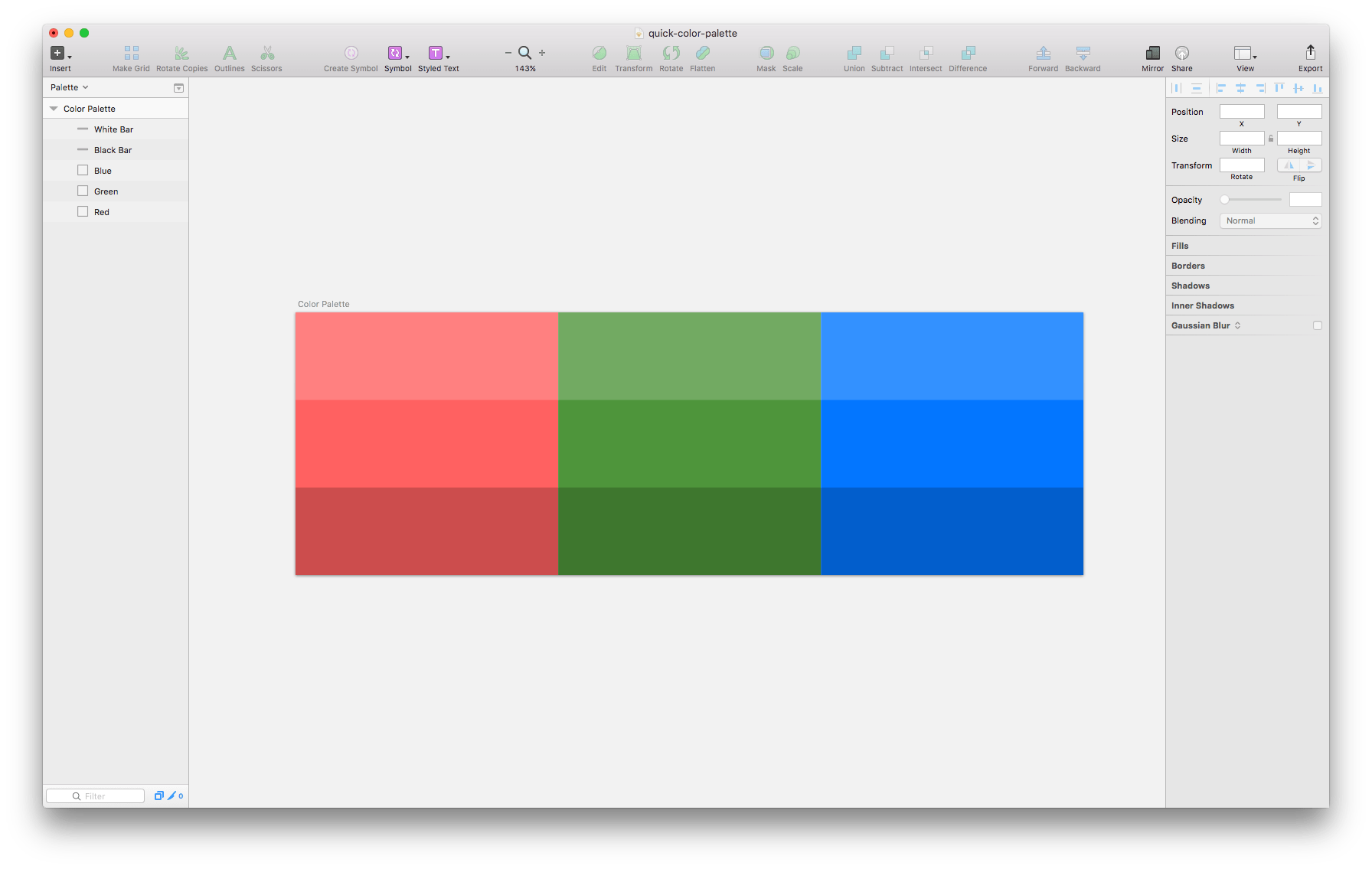
Теперь будем добавлять разные оттенки к квадратам, разделяя их по-вертикали на три равные части. Чтобы сделать это, создайте над квадратами два прямоугольника шириной во весь артборд. Высота прямоугольников должна составлять ⅓ высоты квадратов - то есть, в нашем случае, 80pt.
Выровняйте один прямоугольник по верхнему краю ардборда и залейте белым, а второй - по нижнему краю и залейте черным. Теперь установите прозрачность прямоугольников на 20%. У нас получились по три разных оттенка красного, зеленого и синего. Давайте переименует эти два слоя, чтобы позже не запутаться в них.

Теперь снова будем делить квадраты - на этот раз по горизонтали. Создайте прямоугольник такой же высоты, что и квадрат. Ширина этого прямоугольника составляет ⅓ ширины самого квадрата. Выровняйте прямоугольник по центру красного квадрата. Теперь давайте продублируем этот прямоугольник и выровняем новый прямоугольник по правому краю красного квадрата.
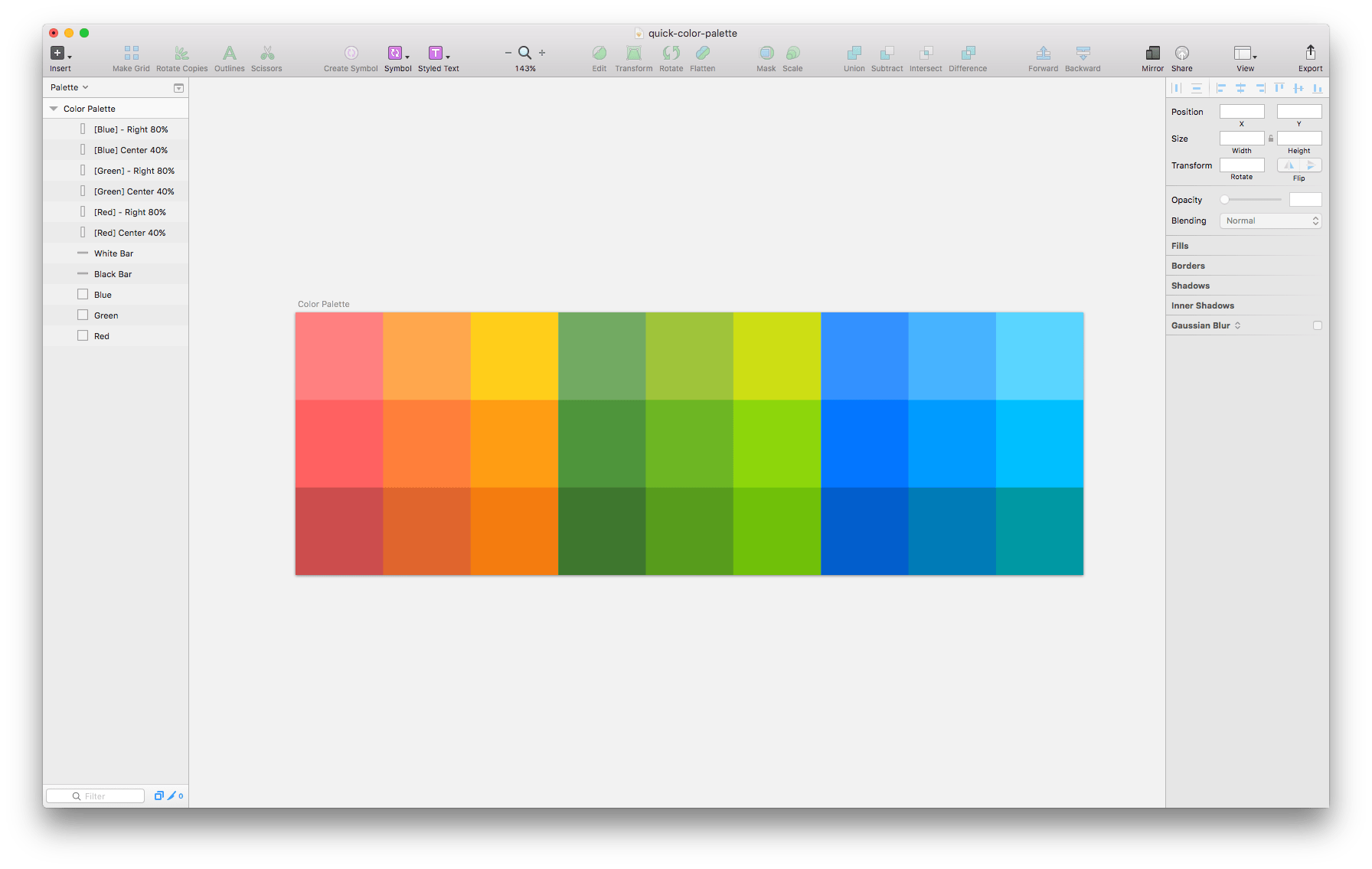
Теперь начинается веселье. Залейте эти два слоя каким-нибудь бодрым цветом. Мы будем использовать желтый (#FFE200). Установите прозрачность центрального прямоугольника на 40%, а правого - на 80%. Наконец, поменяйте режим смешивания (blending mode) на “наложение” (overlay).

Теперь надо разделить основной прямоугольник на девять равных частей. По сути можно просто дублировать два последних вертикальных прямоугольника и переместить их в зеленый и синий квадраты, чтобы получилась законченная цветовая палитра.

Итоговый результат
Как использовать цвета в Sketch
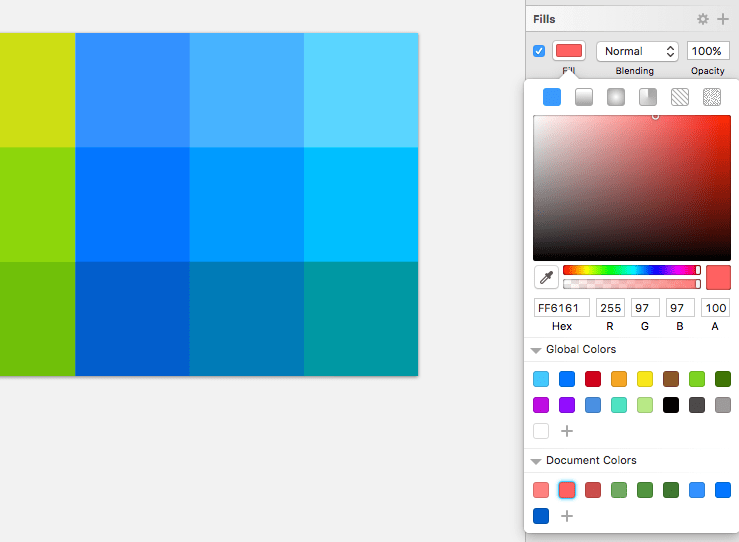
У Sketch есть скрытая функция, при помощи которой можно выявить часто используемые в документе цвета. Эту функцию можно найти на панели Inspector при выборе цвета заливки. Справа, прямо над альфа значением находится окошко с цветом. Когда мы нажимаем на это окошко, разворачивается панель, на которой отображаются часто используемые цвета.

Сохранить цвет в Sketch достаточно просто. Когда выберете цвет, вы увидите две панели: Общие цвета (Global Colors) и Цвета документа (Document Colors). Общие цвета - это цвета, сохраненные для всех документов. Цвета документа отображаются только для того документа, над которым вы работаете.

Совет: Чтобы быстро выбрать цвет, нажмите “Control + C” и кликните по нужному цвету. Это горячая клавиша для инструмента “пипетка”.
Плагин Sketch Palettes
Когда вы работаете над крупным проектом с множеством файлов, совсем не обязательно вручную создавать цвета документов.
Здесь-то нам и пригодится плагин Sketch Palettes . Он позволяет сохранить палитры в файл, который впоследствии можно импортировать в другой документ. Таким образом вы можете быстро добавить цвета бренда в любой новый документ.


















