Мошенники в Сети или Поговорим о Спаме[править]
Здравый смысл реального мира применим и к Интернету. Если какое-либо предложение звучит слишком хорошо для того, чтобы быть истиной, то так возможно оно и есть. Превосходная идея состоит в том, чтобы хорошенько исследовать любое предложение, поступившее к вам на стол, прежде чем принимать его.
Типичное письмо, содержащее скам (мошенничество), почти всегда, выражает срочную, безотлагательную необходимость для человека что-то быстро предпринять. Обычно оно включает некоторую форму наследования. Скаммеры, или, по-русски, мошенники и жулики, неплохо пишут и их письма звучат искренне и вполне легитимно. Но они таковыми реально не являются. Их целью является человек, который, как они думают, имеет деньги. Имеются даже сообщения об обмане религиозных деятелей. Рассказывают об одном пасторе, который был одурачен, думая, что нигериец входит в наследование состоянием ценою в несколько миллионов долларов. Однако было поставлено условие, что он отдаст половину своего состояния на благотворительные цели, но, при всем этом, он не имеет первоначальной суммы, чтобы прибыть в местоположение, где эти деньги хранятся для их получения. Пастор доверился ему и выслал сумму в $10,000, или что-то около этого, за обещание, что мошенник отдаст ему несколько миллионов на нужды его церкви. Само собою разумеется, Пастор никогда не получил ни обещанных миллионов, ни своих кровных $10,000.
Фишинг, по-русски Рыбалка, есть другой способ, посредством которого мошенники пытаются «выудить» вашу персональную информацию. Они посылают вам электронные письма, заявляющие, что они представляют такие уважаемые компании, как Amazon.com или PayPal
Эти электронные письма заявляют, что они нуждаются в получении от вас данных, наподобие информации о вашей кредитной карточке или о пароле на сайт, по той или иной «важной» причине. Общераспространенными предлогами являются технические проблемы и обновления программного обеспечения
Эти электронные письма выглядят на первый взгляд легитимными — с фирменными логотипами компании и с профессиональным форматированием. Они могут попросить вас предоставить информацию по телефону, через окошко в письме, или через вебсайт, который также будет обозначен как вебсайт компании, которую они пытаются имитировать. Если вы когда-либо получите подобного рода электронные послания, то относитесь к ним как к письмам с дурными намерениями, ибо большинство компаний никогда не будут запрашивать вашу персональную информацию через электронное письмо. Если вы сомневаетесь, то позвоните в компанию и удостоверьтесь, что это они посылали вам электронное письмо. Также, браузеры Mozilla Firefox и Internet Explorer будут обнаруживать многие фишинговые сайты и они имеют практику предупреждать своих пользователей, что те вышли на вебсайт злоумышленников.
Глобальные настройки страницы
Для изменения глобальных настроек страницы (цвета фона, фонового рисунка, цвета гиперссылок, основного цвета текста) необходимо выбрать пункт Формат ^ Цвета и фон страницы. Для задания стандартных цветов — выбрать радиокнопку Цвета пользователя по умолчанию, для задания собственных цветов — радиокнопку Использовать цвета, после чего выбрать из палитры нужные цвета. Для задания фонового рисунка — выбрать соответствующий файл с изображением в поле Фоновое изображение.
Выбор цвета (рис. 2.11) можно осуществлять несколькими способами:
-
выбором цвета (оттенка) из дискретной или непрерывной палитры цветов;
-
получением цвета (оттенка) путем смешивания красного, зеленого и синего цветов (RGB-модель);
- формированием цвета через параметры Оттенок, Насыщенность, Яркость;

Рис. 2.11. Окно палитры цветов
-
вводом в поле Имя английского названия цвета (например: Yellow) ;
- вводом в поле Нех 16-ричного кода цвета (если он вам известен).
В первых четырех вариантах код Нех будет формироваться автоматически. Кроме того, можно управлять прозрачностью окраски с помощью соответствующего флажка.
К глобальным настройкам страницы относятся также заголовок окна страницы и тип кодировки документа. Их можно задать с помощью пункта меню Формат, Заголовок и свойства страницы.
Введем в поле Заголовок текст «Домашняя страница Пети Иванова» и с помощью кнопки Выбрать кодировку зададим тип кодировки Windows-1251.
Как настроить стартовую страницу в браузере?
Как поменять домашнюю страницу в браузере?
Настройка стартовой страницы в каждом из наиболее популярных браузеров имеет свои тонкости. Рассмотрим их более подробно.
Mozilla Firefox – возможные варианты настройки, пошаговое руководство со скриншотами
Чтобы изменить установленную домашнюю страницу (ту, которая будет открываться при клике по значку « Домашняя страница Firefox ») на какую-то в браузере Mozilla Firefox нужно сделать следующее:
- кликнуть по значку « Открыть меню », расположенному в правом верхнем углу браузера;
Кроме этого в Mozilla Firefox можно задать режим открытия веб-страниц при запуске браузера. Для этого требуется перейти в подменю настроек « Основные » и установить или снять галочку рядом со строкой « Восстанавливать предыдущую сессию ». Если данная отметка будет установлена, то при следующей загрузке браузера будут автоматически загружены все страницы, которые были перед закрытием Firefox.

Google Chrome — возможные варианты настройки, пошаговое руководство со скриншотами
В браузере Google Chrome нет классической домашней страницы, но на специальном экране можно менять страницы, которые будут загружаться при старте программы. Для этого необходимо сделать следующее:
- кликнуть по значку главного меню в виде трех точек, которое располагается вверху справа;
- зайти в настройки;
Здесь можно задать один из трех режимов запуска браузера Google Chrome:
- « Новая вкладка » — будет открываться пустая вкладка.
- « Ранее открытые вкладки » — загрузятся те веб-страницы, которые были открыты в момент завершения предыдущего сеанса работы с браузером.
- « Заданные страницы » — в этом режиме можно задать, какие веб-страницы будут открываться при запуске Google Chrome.

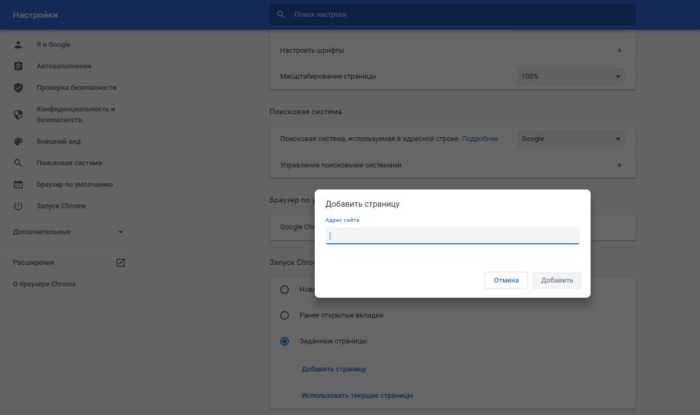
Чтобы указать веб-страницы, которые будут загружаться по умолчанию, нужно выбрать пункт « Заданные страницы » и кликнуть по строке « Добавить страницу ». После этого, в появившемся окне, можно будет ввести адрес нужного сайта.

Internet Explorer — возможные варианты настройки, пошаговое руководство со скриншотами
Чтобы настроить параметры загрузки в браузере Internet Explorer нужно сделать следующее:
- кликнуть по значку настройки, который имеет форму шестеренки и расположен справа в верхней части окна программы;
- выбираем пункт меню « Свойства браузера »;
Здесь же можно задать параметры автозагрузки. Существует два варианта: загружать веб-страницы, которые были открыты в предыдущем сеансе работы или же загружать конкретную домашнюю страницу.
Microsoft Edge — возможные варианты настройки
Чтобы настроить параметры загрузки браузера Microsoft Edge нужно выполнить следующие действия:
- зайти в меню кликнув по значку в виде трех точек;
- кликнуть по строке « Параметры »;
- в строке « Показывать в новом окне Microsoft Edge » выберите пункт « Конкретную страницу »;
- в соответствующей строке введите адрес нужной веб-страницы;
- после этого можно добавить еще один или сразу несколько сайтов кликнув по строке « Добавить новую страницу ».
Opera — возможные варианты настройки, пошаговое руководство со скриншотами
В браузере Opera также можно задать то, какие веб-страницы будут загружаться при запуске браузера. Для этого нужно:
- кликнуть по красной букве «О» расположенной слева в верхней части окна браузера;
- выбрать подменю « Настройки »;
- найти раздел « При запуске »;
О плагине Speed Dial FVD для браузера Mozilla Firefox
Расширение Speed Dial разработано для того, чтобы облегчить работу с закладками. Установить его можно через стандартный магазин дополнений Mozilla Firefox. Это приложение имеет красивый интерфейс и просто в управлении.
Что делать если в браузере Firefox не меняется стартовая (домашняя) страница?
Иногда может случиться так: вы осуществили все необходимые настройки, а стартовая страница не поменялась. В таком случае попробуйте сделать следующее:
- отключить все активные расширения и после это изменить домашнюю страницу, если все получилось, включайте все расширения по одному и проверяйте, какое из них меняет адрес стартовой страницы;
- проверьте ярлык браузера на предмет того не указана ли в нем стартовая страница;
- проверьте свой ПК на вирусы.
Выводы
Во всех наиболее популярных браузерах можно указать веб-страницы, загружаемые при старте программы. Теперь вы знаете, как это можно сделать в Mozilla Firefox, Google Chrome, Internet Explorer, Microsoft Edge и Opera.
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. За комментарии, отклики, лайки, дизлайки, подписки низкий вам поклон!
Примеры главных страниц сайта
У каждой успешной компании есть свой сайт. Поэтому примеров главных страниц много и все они примечательны по разным причинам.
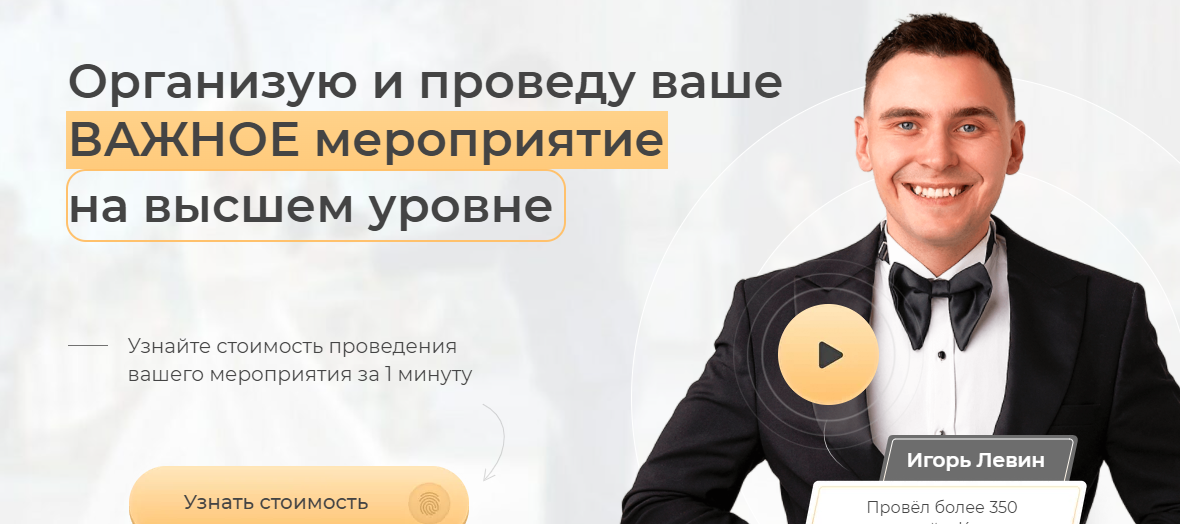
Сайт услуг
Если ваши сотрудники контактируют с потребителями напрямую – оказывают услуги, например, по организации праздников или обучению детей английскому языку, – разместите фото специалистов на главной странице. Это вызывает доверие у клиента. Таки иллюстрации особенно важны для личных сайтов.
Пример главной страницы сайта услуг:

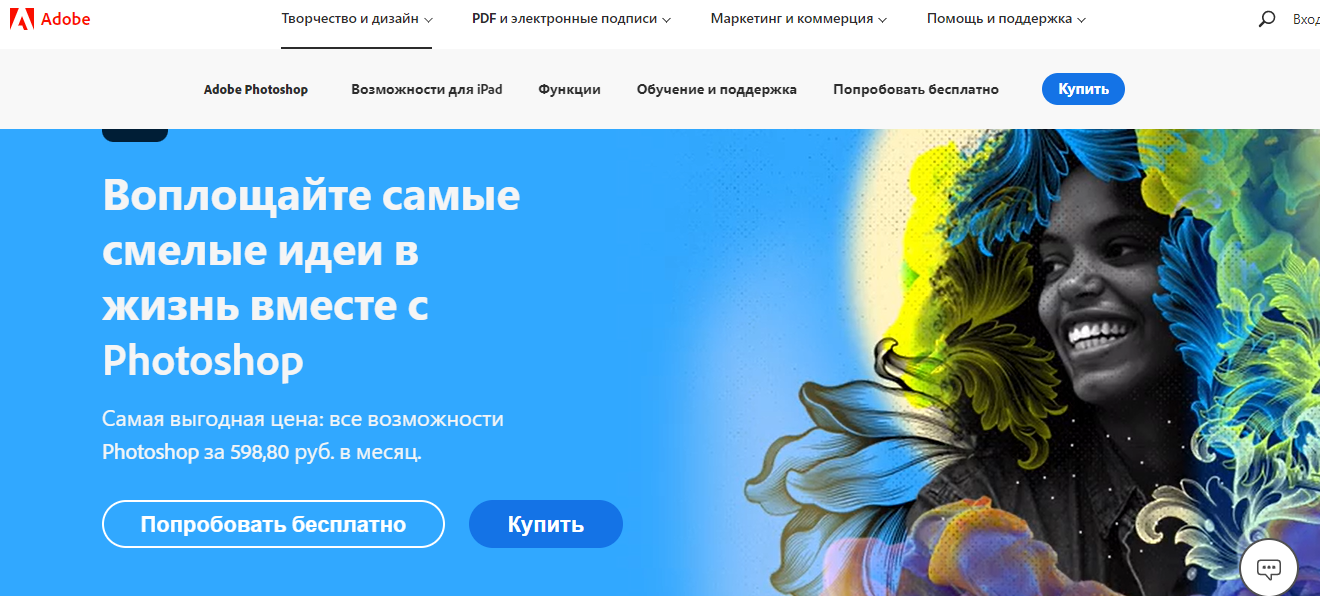
Сайт продукта
Тезисно опишите пользу товара и продемонстрируйте его в действии. Предусмотрите все возражения клиента, ответьте заранее на возможные и часто задаваемые вопросы.
Пример:

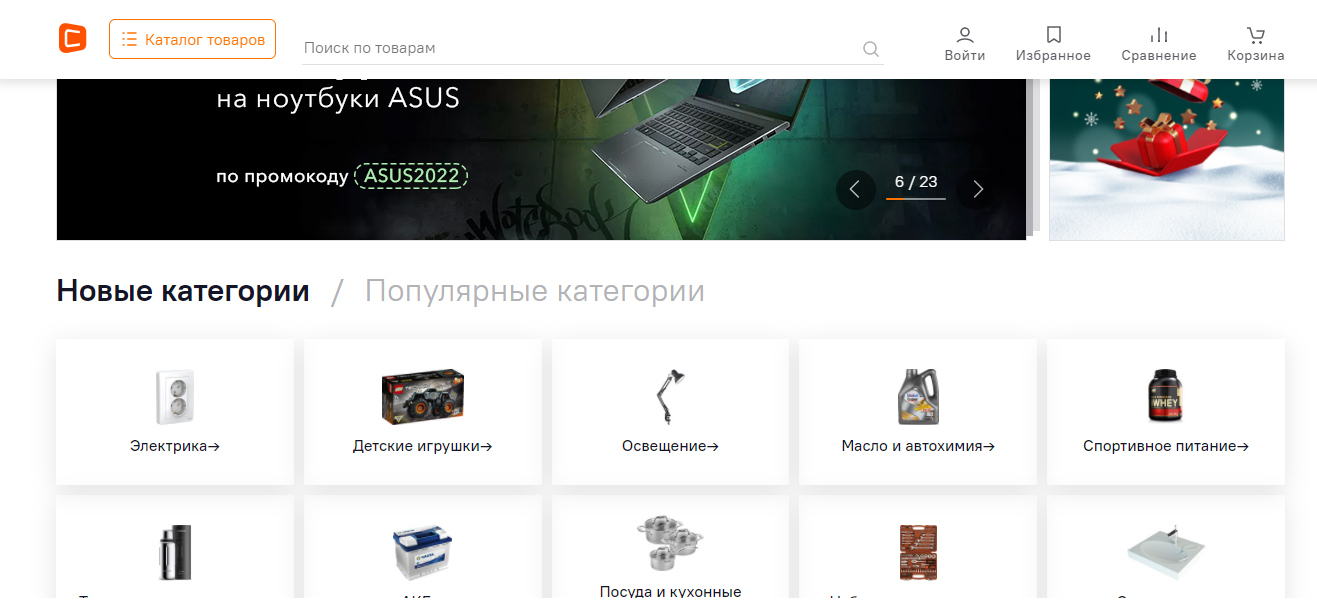
Сайт магазина
Покажите на главной странице примерный ассортимент вашего магазина, расположение на карте и всю контактную информацию.

Как сделать домашнюю страницу лучше
Упростите все, что можно
Сайты с простым дизайном имеют более высокие показатели конверсии. Поэтому не пытайтесь втиснуть как можно больше информации в ограниченное пространство главной страницы. Сфокусируйтесь на ключевых моментах, которые наиболее важны для ваших потенциальных клиентов.
Размещать много информации на сайте – не плохо. Но весь контент не обязательно должен быть на домашней странице. Когда объем текста минимален, а в меню представлены только самые важные пункты, пользователи лучше воспринимают содержимое сайта и сосредотачиваются на главном.
Примеры главной страницы сайта:


Увеличьте скорость загрузки
Если сайт загружается слишком медленно – конверсия будет низкой. Люди нетерпеливы. Мы привыкли получать контент с молниеносной скоростью. Если сайт не загружается сразу, показатель отказов/bounce rate увеличивается.
Скорость отображения страниц напрямую связана с их простотой. Если на главной размещены мегабайты изображений, длинные блоки текста, сложные динамичные меню, мигающие CTA и другие «тяжелые» элементы, она будет загружаться очень долго.
Бывает, что при всей простоте дизайна загрузка сайта все еще занимает значительное время
В этом случае обратите внимание на хостинг. Самый дешевый вариант размещения сайта может показаться привлекательным, но в итоге вы получите соответствующее качество
Лучше выделить дополнительные средства на оплату более дорогого тарифа, с которым вы будете уверены, что на сайте нет сбоев и проблем с загрузкой страниц. Увеличение трафика и повышение конверсий быстро окупят дополнительные расходы.
Используйте качественные изображения
Сайты без картинок кажутся пустыми, скучными и непрофессиональными. Хорошие иллюстрации демонстрируют ваш продукт в наиболее выгодном свете и повышают показатели конверсии.
Не забудьте про сжатие тяжелых изображений. Для этого у Google есть сервис Squoosh.
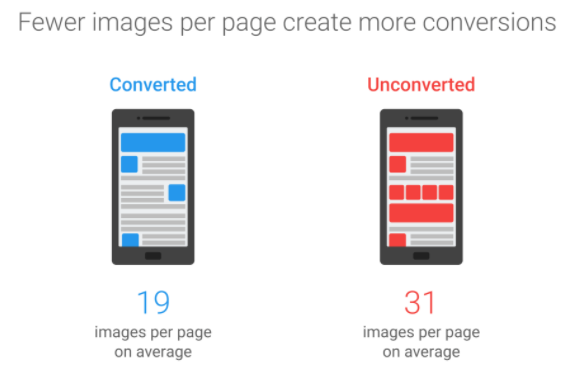
Учитывайте также, что обилие иллюстраций снижает конверсию – люди отвлекаются на картинки и хуже воспринимают ваши CTA.

Используйте изображения экономно. Убедитесь, что все они выглядят профессионально.
У вас должна быть подборка высококачественных фотографий каждого из реализуемых товаров. У одного продукта может быть несколько иллюстраций – три, пять, десять. Если вы разместите пять самых продаваемых товаров на домашней странице, и у каждого будет по десять фото, посетителям придется просматривать до 50 изображений. Это слишком много.
Используйте одну иллюстрацию для каждого товара. Когда пользователь нажмет на картинку, он увидит другие фотографии продукта в новом окне.
Запускайте A/B-тесты
Допустим, вы внесли некоторые изменения в контент домашней страницы или обновили дизайн, после чего заметили, что конверсия увеличилась. Это отличные новости. Но есть нюанс: вы не знаете, что повлияло на конверсию и достигла ли она пика.
Чтобы подобрать оптимальный дизайн и контент для главной страницы сайта, используйте A/B-тестирование, также известное как сплит-тестирование. A/B-тест подразумевает запуск альтернативных версий одной и той же страницы с целью определить, какая из них имеет более высокий показатель конверсии. 50% трафика видит один дизайн, а остальные 50% – другой.
Важно, чтобы при запуске тестирования вы не меняли слишком много деталей. В противном случае невозможно определить, какой фактор и в какой степени повлиял на результаты
Лучше всего проверять одну гипотезу в рамках одного теста, например, изменить только текст кнопки CTA, ее цвет или расположение.
Проверив один элемент главной страницы, переходите к другому и запускайте новый тест. Если сначала вы тестировали текст кнопки, то потом найдите оптимальный цвет. После этого – размер или размещение.
A/B-тестирование – это непрерывный процесс. Он должен продолжаться, пока результат вас полностью не устроит.
Резюме
Итак, всё хорошо! Мы сделали несколько больших шагов в этом уроке.
Подумать только, теперь вы знаете основы HTML и CSS. Поскольку мы продолжим и вы потратите больше времени на написание HTML и CSS, вам станет гораздо комфортнее работать с этими двумя языками.
Напомним, что мы рассмотрели следующее:
Разница между HTML и CSS.
Знакомство с элементами HTML, тегами и атрибутами.
Настройка структуры вашей первой веб-страницы.
Знакомство с селекторами CSS, свойствами и значениями.
Работа с селекторами CSS.
Указатель на CSS из HTML.
Важность CSS сброса.
Теперь давайте поближе рассмотрим HTML и познакомимся немного с семантикой.
Как Вконтакте или Одноклассники сделать стартовой страницей
Напомню: интернет-браузер — это программа, с помощью которой Вы посещаете те или иные веб-сайты. В том числе, соцсети Вконтакте или Одноклассники. Сегодня мы расскажем Вам, как Вконтакте или Одноклассники сделать стартовой страницей в Вашем браузере.
Другими словами, если Вы, включив компьютер и Интернет, сразу же заходите в соцсеть (неважно как: через закладку или постоянно вводя адрес сайта в соответствующее поле), не имеет ли смысл сделать эту соцсеть стартовой страницей? Открыв веб-браузер, Вы сразу же окажитесь на любимом сайте
Как именно это сделать? Рассмотрим самые популярные браузеры. Чтобы узнать, каким именно интернет-браузером Вы пользуетесь, посмотрите на его название под ярлыком. Но, я думаю, Вы и так все знаете. Итак, поехали.
IE (Internet Explorer)
Данный интернет-браузер используют начинающие пользователи ПК. По той простой причине, что он не очень удобный и быстрый, тем не менее, установлен по умолчанию на каждом персональном компьютере с операционной системой Windows. Вот что нужно проделать, чтобы сделать Одноклассники или любой другой веб-сайт стартовой страницей в Internet Explorer’е:
- Заходите в меню «Сервис» и выбираете пунктик, который должен называться «Свойства обозревателя»;
- В окошке, которое открылось перед Вами, открываем вкладку «Общее»;
- Ищем строку «Домашняя страница». Это и есть стартовая страница. В поле нужно ввести адрес соцсети, которую хотите поставить на старт;
- Далее просто нажимаете «Ок».
Весь процесс займет у Вас минуты полторы, не больше.
Opera
Конечно, если Ваша страница заблокирована, то во всем этом нет смысла. А если нет, то смело добавляйте любимую соцсеть на стартовую страницу.
- Заходим в меню «Инструменты» и далее клацаем «Настройки»;
- В появившемся окне выберите «Основные»;
- Найдите надпись «При запуске» и выберите в этом поле «Начинать с домашней страницы»;
- Обязательно в поле «Домашняя» введите нужный веб-адрес;
- Смело нажимаем «Ок»!
Google Chrome
Этот браузер, к слову, очень популярен сегодня. Он быстрый и удобный.
- Заходите в меню «Настройка и управление . «. Далее выбираете опцию «Параметры»;
- Должно появиться окно, в котором следует выбрать вкладку «Основные»;
- Перед Вами должен отобразиться блок с названием «Главная страница». В нем, в списке выберите «Открыть эту страницу» и в поле, которое рядом, вписываете адрес нужного сайта;
- Закрываем окно.
Mozilla Firefox
Ещё один популярный веб-браузер. В этот раз, среди более продвинутых пользователей.
- Открываем меню «Инструменты» и смело клацаем на «Настройки»;
- Окно появляется и мы выбираем «Основные»;
- Под строкой «Запуск», Вы должны найти специальное поле, которое называется «При запуске Firefox». Именно там Вам следует выбрать строку «Показывать домашнюю страницу», чтобы при запуске веб-браузера именно она и отображалась;
- Здесь же не забудьте вписать адрес сайта, который будет использоваться в роли домашней страницы;
- Нажимайте на «Ок».
Теперь Вы знаете, как сделать Контакт стартовой страницей или Одноклассники, каким бы веб-браузером Вы не пользовались на своем персональном компьютере. Это достаточно просто. Особенно, если перед Вами находится такая подробная инструкция, как наша. Очень надеемся, что она Вам пригодится.
- Как удалить ВК сохраненные фотографии Сегодня мы расскажем вам об одном секрете, который наверняка может пригодиться каждому пользователю социальной сети. ВКонтакте есть функция, которая называется «Сохранить к себе». Такая кнопка отображается возле каждого изображения в соцсети, которое не расположено в одном из ваших альбомов.
- Как сделать скрин диалога ВКонтакте Перед тем, как Вы узнаете, как сделать скриншот разговора ВК, для начала, давайте разберемся, что такое скриншот вообще.
- Как забанить пользователя в Контакте? Вы наверняка встречали на просторах социальной сети Вконтакте людей заблокированных. Давайте поговорим в этой статье о том, как забанить Вконтакте человека и реально ли это вообще сделать?
- Как читать комментарии, закрытые настройками приватности К сожалению, не все настройки приватности открыты для Вас в соцсети Vk. Многие пользователи социальной сети нам интересны, вот только они частенько закрывают от наших глаз различный контент своей страницы: фотографии, видеоролики. Иногда, если мы даже и видим фотографию, комментарии к ней прочитать мы не можем, так как эта возможность для нас закрыта владельцем страницы ВКонтакте. Возможно ли, и как читать комментарии, закрытые настройками приватности? Именно об этом и пойдёт речь в данной статье.
Коротко о главном
От того, как выглядит и работает главная страница вашего сайта, зависят трафик, конверсия, приток новых клиентов и их вовлеченность в ваш контент.
Важно не только подготовить качественные изображения, продающий текст и дизайн, но и оптимизировать их: сжимайте картинки, добавляйте в текст ключевые фразы, не перегружайте оформление.
Лишняя реклама, нечитабельный шрифт, долгая загрузка, капча, плохая адаптация под мобильные устройства – причины, по которым пользователи покидают сайт.
Вдохновляйтесь сайтами конкурентов и постепенно формулируйте свое уникальное содержание для главной страницы.
Наймите специалистов по написанию текстов, созданию визуального контента и оптимизации – профессиональный подход гарантирует успех в продвижении.
Предложения от наших партнеров
Что такое домашняя страница?
Начнем с того, что мы собираемся менять. Практически любой пользователь может сказать, что такое страница браузера, но не всякий сможет дать определение домашней страницы. Стартовая или домашняя страница браузера – это веб-сайт, который запускается при старте браузера. В большинстве браузеров адрес этот параметр можно легко поменять, зайдя в настройки. Однако Яндекс Браузер к такому большинству не относится. Обычного способа для этого не предусмотрено разработчиками.
Способ 1. Использовать вкладки
Не смотря на то, что установить своими руками домашнюю страницу мы не можем, не закрывать нужные сайты для нас, вполне реализуемо. Прежде чем приступить установке вкладок, необходимо убедиться в правильных настройках:
- Открываем меню;
- Заходим в “Настройки”;
- В разделе “При запуске показывать” устанавливаем параметр “Ранее открытые вкладки”.
Для того чтобы окончательно все настроить нужно сделать следующее:
- Запускаем Яндекс браузер;
- Закрываем лишние вкладки;
- Открываем нужные вкладки;
- Закрываем браузер;
- При открытии обозревателя появляются незакрытые сайты.
Способ 2. Табло
В Yandex Browser есть такое понятие как Табло. Это своего рода локальный сайт, на котором могут быть размещены ссылки на нужные источники. Чтобы этот способ работал, необходимо внести небольшие коррективы:
- Открываем меню;
- Заходим в “Настройки”;
- В разделе “При запуске показывать” устанавливаем параметр “Табло”.
Теперь настраиваем табло по своему вкусу:
- Закрываем страницу настроек;
- Удаляем лишние страницы, для этого нажимаем на крестик при наведении на нее;
- Нажимаем кнопку “Добавить”;
- Вводим адрес сайта;
- Нажимаем “Готово”;
Табло настроено. С этого момента при запуске Yandex browser будет появляться табло с Вашими сайтами.
Способ 3. Закрепленная вкладка как домашняя страница
Хочется сразу отметить, что этот способ ближе всего к истине.
Закрепленная вкладка отличается от обычной тем, что в ее заголовке нет кнопки закрытия. Это значит, что она всегда будет открываться при загрузке браузера. Настраиваем параметр показа при запуске:
- Открываем меню и заходим в “Настройки”;
- В разделе “При запуске показывать” устанавливаем параметр “Ранее открытые вкладки”;
- Закрываем страницу настроек;
- Вводим в адресную строку нужный сайт;
- После загрузки нажимаем правой кнопкой мыши на вкладке. Выбираем пункт: “Закрепить вкладку”;
- Закрываем браузер;
- Вновь его открываем и радуемся.
Заключение
Стартовая страница — атрибут многих браузеров. Правильная настройка ее предоставляла быстрый доступ к необходимым данным и комфорт в пользовании обозревателем. После перехода на Yandex browser многие пользователи, привыкшие к своей стартовой странице, были в замешательстве отсутствием ее прямой настройки. Однако благодаря этой статье вы сможете немного обмануть систему и настроить домашнюю страницу по своему вкусу.
Что такое домашняя страница?

Домашняя страница является одним из самых основных терминов, с которыми сталкиваются все , кто учится пользоваться Интернетом . Домашняя страница может означать несколько разных вещей в Интернете в зависимости от контекста.
Домашняя страница (также написанная как домашняя страница ) может рассматриваться как любая из следующих:
- Закладка , которая открывается при нажатии кнопки домой
- Основная / корневая страница сайта (также называемая страницей приветствия)
- Стартовая страница, которую веб-браузер открывает при запуске
- Чей-то личный блог
Домашняя страница также имеет другие имена, такие как якорная страница, главная страница, индекс, главная страница и целевая страница. Все это похожие термины, которые означают одно и то же, но для большинства людей термин домашняя страница, когда он используется в контексте сети, просто означает «домашнюю базу» любого типа.
Домашнюю страницу не следует путать с домашним экраном, где приложения и виджеты появляются на мобильных устройствах .
Кнопка домашней страницы
Кнопка домашней страницы — это функция в веб-браузере, которая действует как специальная закладка. Когда вы нажимаете кнопку «Домой», предварительно выбранный вами URL-адрес открывается, как и любая другая закладка.
Единственное различие между закладкой кнопки домашней страницы и обычной закладкой состоит в том, что кнопка «домой» — это кнопка, выглядящая как домашняя, которая находится в другой области браузера.
Кнопки «Домой» не включены по умолчанию во всех браузерах, а некоторые даже не используют кнопку «Домой». Вы можете узнать, как установить URL кнопки домашней страницы здесь, если вы хотите использовать домашнюю страницу таким образом.
Домашняя страница в веб-браузере

Еще один способ использования термина домашняя страница — обозначить его как стартовую страницу или страницы веб-браузера.
Браузер может быть настроен на открытие определенного набора страниц при первом его открытии. Это может быть пустая страница , ваши любимые сайты, поисковая система, персональная стартовая страница или даже те же страницы, которые вы открывали, когда закрывали браузер.
Независимо от того, что вы выбрали для открытия вместе с браузером, он считается домашней страницей браузера.
Домашняя страница сайта

Домашняя страница веб-сайта — это то, что кто-то видит, когда он впервые открывает сайт, поэтому там также могут быть избранные статьи, заголовки новостей, последние сообщения в блоге, список последних комментариев и все остальное, что веб-сайт хочет, чтобы вы увидели, когда вы посетите домашнюю страницу.
Другой способ представить домашнюю страницу сайта — это точка привязки, с которой посетители могут исследовать остальную часть сайта.
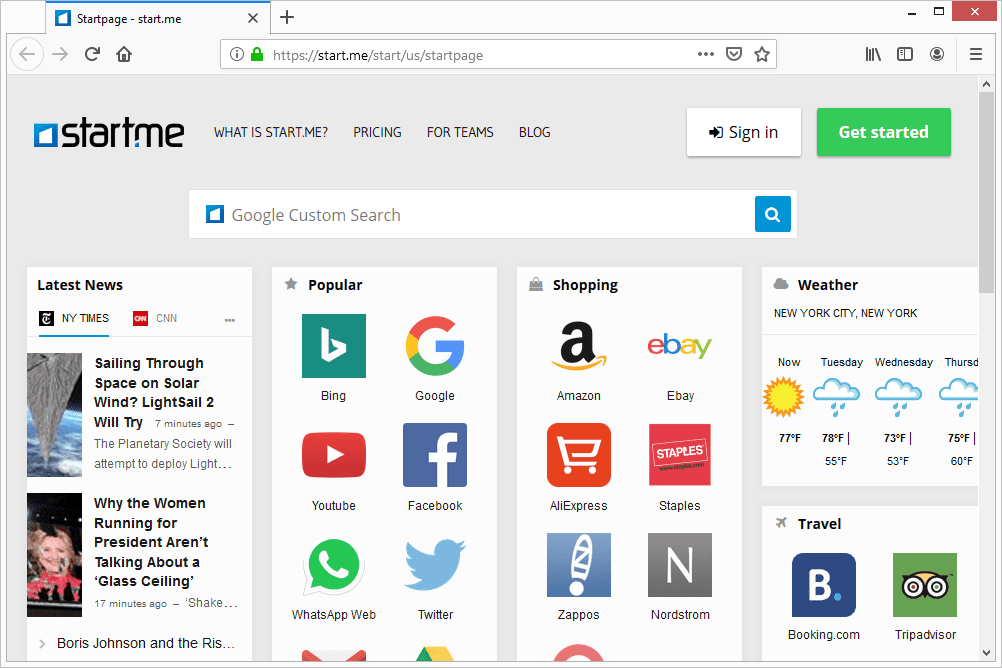
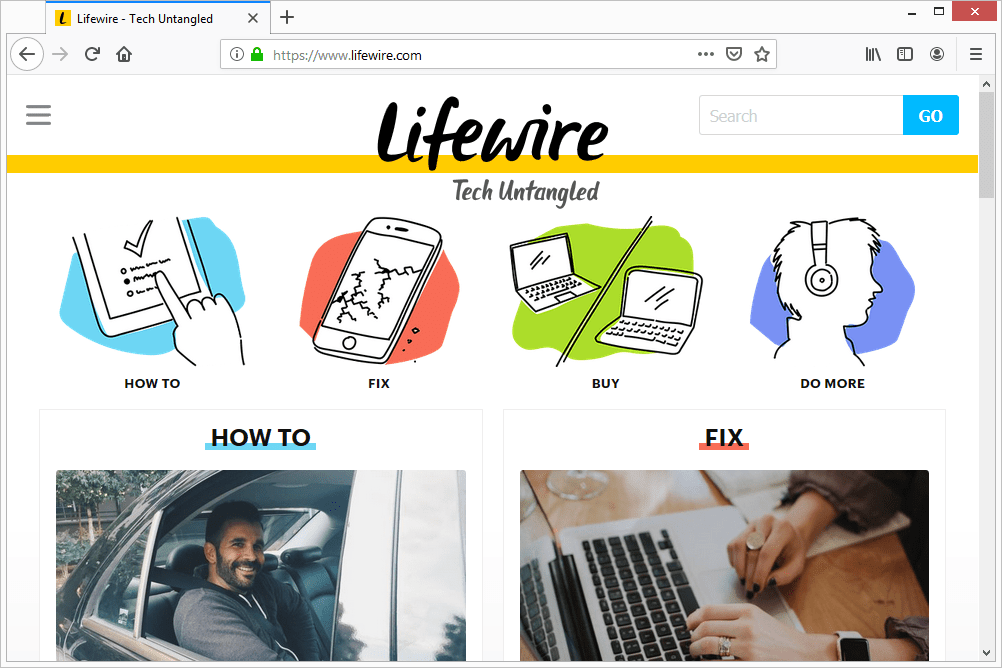
Домашней страницей веб-сайта обычно является то, что ближе всего к имени домена в URL. Если взять в качестве примера Lifewire, то страница, на которой вы сейчас находитесь, не является домашней страницей, а Lifewire.com .
Единственное исключение, которое необходимо здесь упомянуть, это то, что домашняя страница также используется для того, чтобы говорить о чьей-то социальной сети, которая может быть, а может и не быть в истинном корне URL сайта. Например, вы могли бы назвать Самое новое область вашей Facebook Ленты новостей домашней страницы, даже если вы не видите , что на Facebook.com (вы должны пойти в ).
Некоторые веб-сайты имеют несколько версий домашней страницы для размещения разных языков или устройств. Например, в Википедии есть другая домашняя страница для мобильной версии на английском языке ( en.m.wikipedia.org ), версии для выбора языка рабочего стола ( wikipedia.org ) и итальянской версии ( it.wikipedia.org ).
Вы можете перейти на домашнюю страницу на большинстве веб-сайтов, выбрав логотип в верхней части страницы или кнопку «Домой», если она есть. Другой способ — стереть все в адресной строке, кроме имени домена.
Личные сайты являются домашними страницами
Например, если вы приобрели доменное имя, чтобы публиковать обновления о своей жизни, делиться ссылками на Facebook и Twitter и демонстрировать свое резюме, вы можете ссылаться на весь веб-сайт в качестве домашней страницы.
Конечно, стартовая страница блога также считается домашней страницей. Вы можете узнать, как создать домашнюю страницу блога, если вам нужна помощь.
Добавление изображения
Для добавления изображения необходимо:
-
установить курсор в место вставки рисунка;
- выбрать пункт Вставка Изображение;
-
с помощью вкладки Адрес задать адрес изображения либо выбрать файл с изображением с помощью кнопки Открыть;
-
здесь же ввести текст всплывающей подсказки и альтернативный текст (при необходимости);
-
с помощью вкладки Размеры задать размеры рисунка (если необходимо выполнить масштабирование);
-
с помощью вкладки Внешний вид задать отступы от изображения до текста по горизонтали и вертикали, а также определить расположение текста по отношению к изображению;
- если рисунок должен выполнять роль гиперссылки, то с помощью вкладки Ссылка задать адрес документа, на который будет осуществляться переход.
Добавьте к нашей странице изображение:
-
установите курсор в начало первого абзаца текста;
-
выберите пункт Вставка ^ Изображение;
-
выберите файл boy.jpg;
-
введите всплывающую подсказку — «Петя Иванов» (альтернативный текст вводить не нужно);
-
выберите вкладку Размеры, установите флажок Соблюдать пропорции и задайте ширину рисунка — 1304;
-
выберите вкладку Внешний вид и установите отступы слева и справа — 5, а сверху и снизу — 2;
- установите расположение текста по отношению к рисунку — Влево, окружить текстом.
Далее сохраните файл под именем about_me.html. Должен получиться такой результат, как на рис. 2.13.
Как включить группировку вкладок в Яндекс браузере
Если вы открываете в браузере много вкладок и хотите навести в них порядок, то нет ничего лучшего чем группировать их по папкам. Помните, как это было реализовано в старой версии Opera и насколько это было удобно? Ничего лучшего с тех не придумали… До сегодняшнего дня.
В свежей версии Яндекс браузера появилась очень классная возможность объединять открытые вкладки браузера по папкам. Да, это сделано немного не так, как это было в Опере, но это гораздо лучше чем есть сейчас в Chrome, например, и других браузерах. Сейчас расскажу как это всё выглядит и работает!
Как включить группировку вкладок
Для начала убедитесь, что у вас установлена свежая версия Яндекс браузера. Для этого перейдите в меню программы — Дополнительно — О браузере.

Если у вас устаревшая версия, которую вы давно не обновляли, то программа предложит обновиться автоматически.
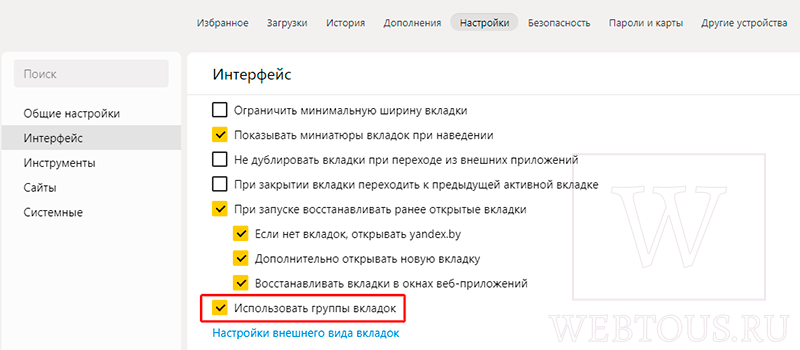
Проверьте, чтобы в настройках браузера была активирована соответствующая опция (она включена по умолчанию, но мало ли):

Как создавать группы вкладок
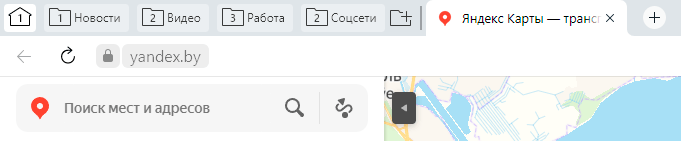
В левой части окна браузера, в области вкладок вы увидите значок домика. Там будут храниться неотсортированные открытые вкладки.

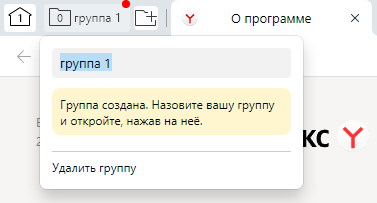
Чтобы создать группу (папку) нажмите на иконку с плюсиком:

Присвойте название группе и кликните на неё, чтобы зайти в эту группу.

Теперь все вкладки, которые вы откроете, будут только в этой группе, а число открытых вкладок будет отображаться на иконке папки.

Аналогично создайте еще одну группу и откройте в ней другие вкладки. Теперь, кликая на иконки папок, вы видите только те открытые вкладки браузера, которые ей присвоены.

Как перемещать вкладки в папки
Кликнув на иконку домика, вы перейдете к неотсортированным вкладкам браузера. Есть два способа перенести вкладку в какую-то группу:
- Ухватитесь левой клавишей мыши за вкладку и перетащите её на иконку любой созданной папки.
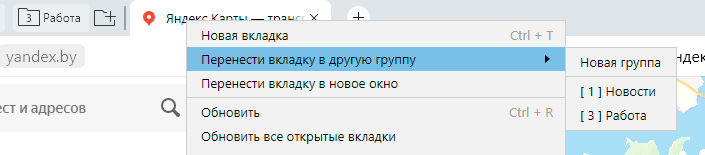
- Кликните правой клавишей мыши на вкладке, выберите в открывшемся меню «Перенести вкладку в другую группу» и укажите группу.

Точно также вы можете перемещать вкладки из одной папки в другую.
Фишка с группировкой открытых вкладок по папкам (группам) это действительно классное нововведение Яндекс браузера. Не понимаю, почему до сих пор это не реализовано в том же Хроме — то, как это сделано там сейчас, просто ужасно неудобно. И уж тем более не понимаю почему данная функция прекрасно работала в старых версиях Оперы, и была потом вычеркнута в новых версиях этой программы.
За одну только группировку вкладок я уже готов полюбить так ранее нелюбимый мной Яндекс браузер и всерьез рассматриваю переход на него с Chrome, в котором уже давно не реализуется ничего принципиального нового, а все улучшения направлены, такое ощущение, не для, а против конечного пользователя (взять тот же пример со списком для чтения).








