Произношение
Нет второстепенных вопросов для авторов почти совершенного
формата! Да, действительно, даже акроним и произношение были главными
темами обсуждения. Причина этому конечно GIF. Кто-то
произносит с мягким «G», как «джемпер», кто-то с
жёстким, как «гараж» и никто в действительности не знает
почему. Но, чтоб вы знали в данном случае правильным будет мягкое
«G», поскольку так говорят сами авторы.
PNG всегда пишется по буквам «PNG»
(или Portable Network Graphics) и произносится как «пинг»,
а не «пинджи» или «пэ эн гэ» (впрочем вполне
нормально, что люди не говорящие на английском произносят PNG
по буквам).
Для более чётких инструкций относительно данного вопроса, смотрите
в .
Примечание:
Под конец пара слов относительно использования данного формата в
вэб, а точнее относительно связанных с этим проблем. Первая из них, и
о ней уже много говорили, это патент на LZW
(замечательный алгоритм сжатия применяющийся в GIF,
не хочу сказать лишнего, но мне кажется, что он сжимает лучше, чем
все эти zlib, используемые в PNG)
принадлежащий Unisys. Хорошая новость в том, что
патент на территории США истёк 20 Июня, 2003 года. Плохая в том, что
он всё ещё действует на территории таких стран как Италия, Франция,
Канада, Германия, Англия и Япония. Понятно, что Россия всегда в
стороне от подобных вопросов, и каждый что-то решает для себя.
Удивительно то, что альтернатива-то в лице PNG,
да и не альтернатива даже, а нечто большее, уже существует давно. То
есть действительно PNG большее, ведь он используется
во всех современных desktop-системах, его альфа-прозрачность это
просто праздник какой-то и для рабочих столов, и для интернета. Здесь
другая проблема, Internet Explorer его не
поддерживает, точней не поддерживает прозрачность. С этим есть
несколько ,
в определённой мере они действенны. Вообще в подобные вопросы я бы
даже вникать не стал. То, что Microsoft не
поддерживает формат, проблемы Microsoft, а не
формата.
Огорчает не только Microsoft (и я об этом уже
говорил), огорчает свободное программное обеспечение. Все эти
странные проблемы с тем же Konqueror’ом… Я уже не
говорю о GIMP’е. Не говорю хотя бы потому, что не
использовал все эти новые версии 2.0. Просто надеюсь, там всё
исправили.
Copyright 2004, Иван Зенков
Данный документ (кроме отдельно указанных частей, переводного
текста и др.) распространяется в соответствии с опубликованной и изготовлен в полном
со стандартами консорциума.
Все торговые марки, названия и логотипы использованные или
упомянутые в этом документе, принадлежат своим владельцам.
Остальные мои статьи можно найти на моей страничке
на сайте
Альфа каналы в Фотошопе

Альфа-каналы — это еще один вид существующих в фотошопе каналов. Они предназначены для сохранения выделенной части для их дальнейшего использования либо редактирования.
В результате процедуры — альфа-сопряжения они и получили такое название. Это процесс, при котором картинка с прозрачными частично областями, способно соединяться с другой картинкой, что способствует разработке спецэффектов, также поддельных фонов.
За такой технологией возможно сохранение выделенных мест. Для ее формирования может понадобиться множество времени и выдержки, особенно когда необходимо создать сложное выделение, на которое может понадобиться пару часов. В течение времени, пока производится сохранение документа в виде PSD файла, альфа-канал находится в вашем расположении все время.
Самым широко используемым методом употребления альфа-канала является формирование слоя-маски, которая используется даже при создании самого подробного выделения, чего невозможно достичь иным методом.
Альфа-канал. Образование
Чаще всего его рассматривают в качестве черно-белого преобразования отведенной Вами части. Если программные настройки Вами не изменяются, то в стандартной настройке цветом черным отмечается не определенная область изображения, то есть защищенная либо скрытая, а выделится она именно белым.
Подобно к слою-маске, серые тона обозначают именно выделенные, но частично, места и они становятся полупрозрачными.
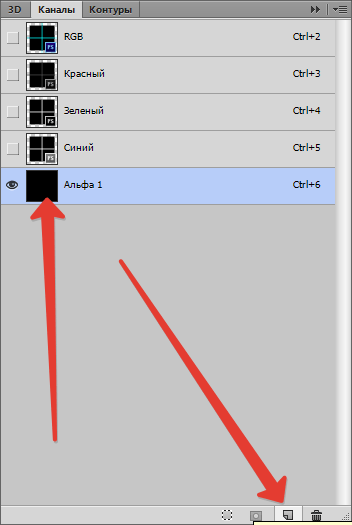
Для создания необходимо выполнить последующие действия:
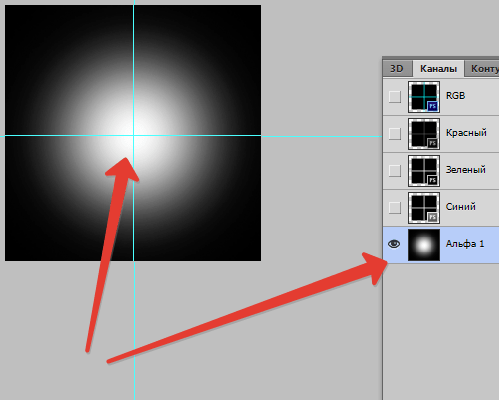
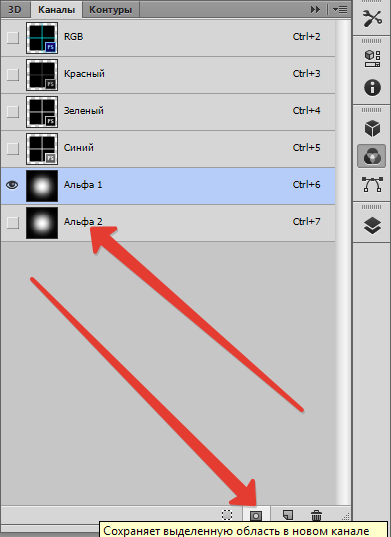
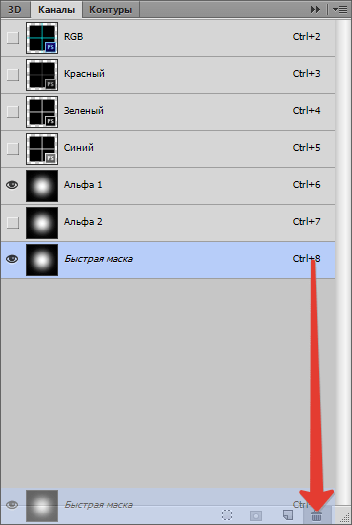
Выбрать «Создать канал — Create a new channel». Эта кнопка дает возможность основать Альфа 1 — чистый альфа-канал, который имеет черный цвет, ведь он совершенно пуст.

Для выделения области необходимо выбрать приспособление «Кисть» с белой краской. Это похоже на прорисовывание отверстий в маске для возможности увидеть, также выделить скрытое под ней.

Если необходимо создать черное выделение и остальное поле сделать белым, тогда селектор диалогового окна ставите – «Выделенные области».

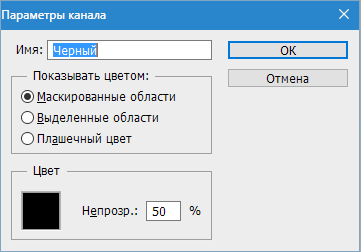
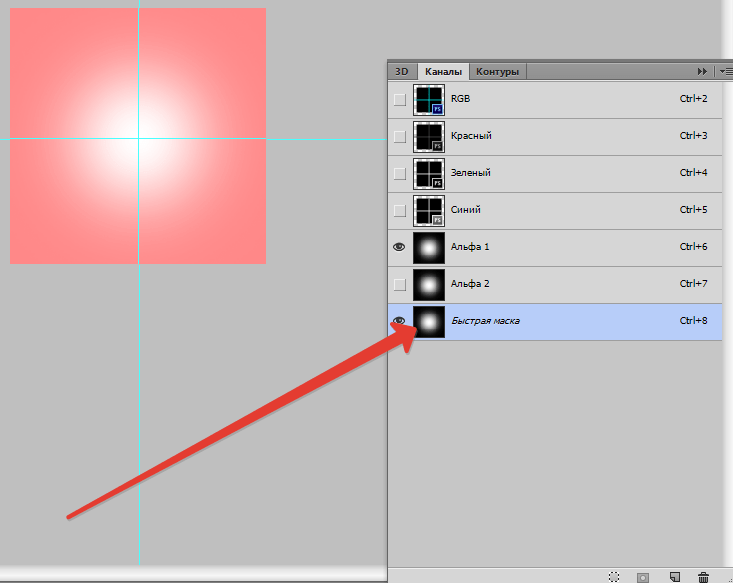
Для редактирования альфа-канала при работе функции «Быстрая маска» нужно в этой позиции цвет, также прозрачность изменить. После правильной установки настроек нажмите на ОК.

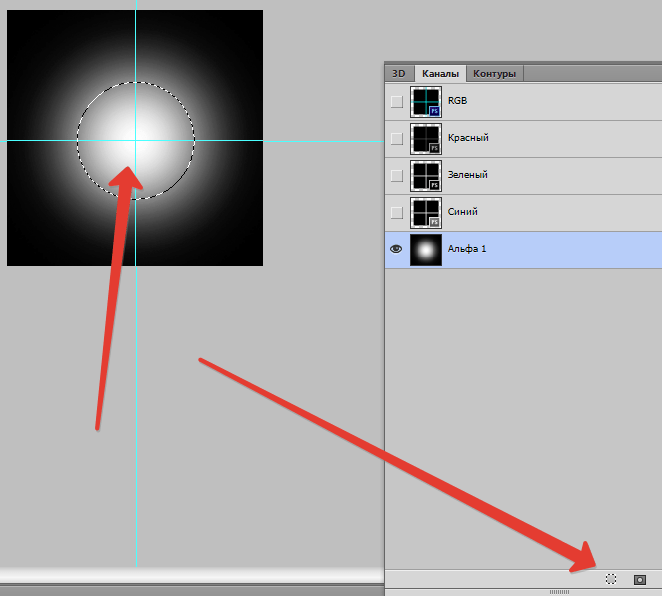
Произвести отбор можно выбрав команду в меню — Выделение — Сохранить выделенную область. Произвести отбор возможно клацнув на — Сохранить выделенную область в канале

Альфа-каналы. Изменение
После создания, настроить такой канал можно таким же образом, как слой-маску. Используя приспособление «Кисть» либо другое приспособление, служащее для подчеркивания либо изменения, на ней можно рисовать.
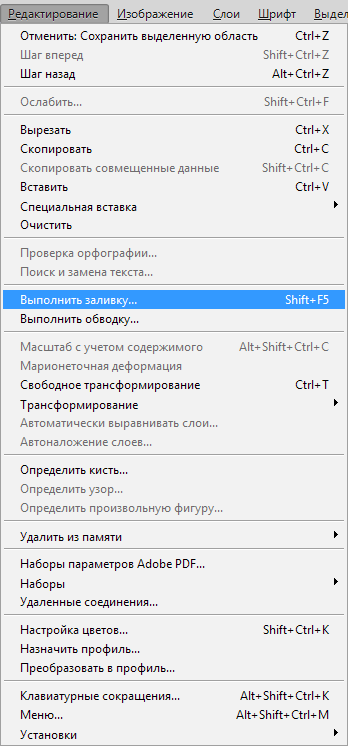
При желании взять приспособление для выделения, необходимо выбрать команду, что в меню — Редактирование — Выполнить заливку.

Раскроется перечень — Использовать.

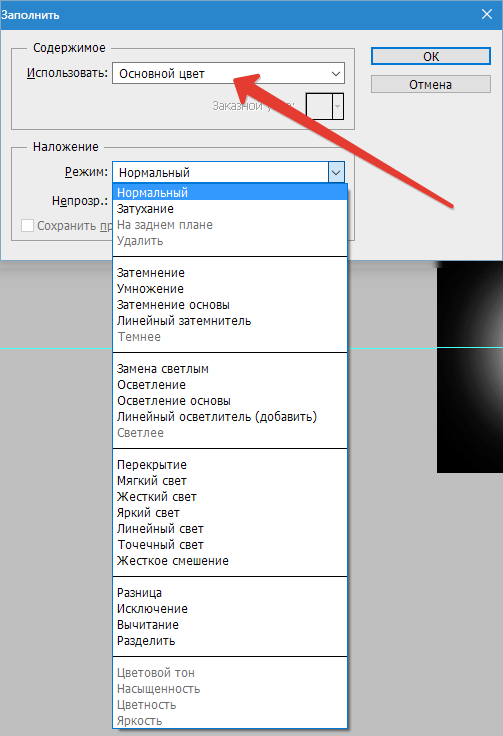
Вы можете выбрать черную либо белую расцветку зависимо от задачи — прибавить к необходимой части или же произвести от нее вычитание. В последнем случае подчеркнутые области создают белыми, остальные становятся черными.
Для отображения в фотошопе информации наоборот, то есть в черной расцветке, нужно два раза щелкнуть мышкой на миниатюру. Появится диалоговое окно — Параметры, затем устанавливаете переключатель на — Выделенные области. После этого в приложении сменятся цвета маски.

Редактирование собственного альфа-канала производят благодаря использованию режима — Быстрая маска. Нужно щелкнуть мышкой на значок отображения композитного канала.
Затем программа создаст красное наложение на изображение. Но если Вы производите редактирование изображения, которое имеет большинство красного цвета, то через маску не будет ничего видно. Тогда просто смените цвет наложения на другой.

Вы можете использовать фильтры, что применяются к альфа-каналу подобно воспользованию к слою-маске. Самые важные: Размытие по Гауссу, который позволяет смягчить края при выделении немножко нечеткой части; Штрихи, который используют для создания в маске уникальных краев.
Удаление
По окончании использования либо решении начать работу с новым каналом, можно удалить ненужный канал. Перетащите канал на окно — Удалить текущий канал — Delete, то есть на миниатюрную мусорную корзину. Можно щелкнуть мышкой на эту же кнопку и после появления подтверждения об удалении, нажать на кнопку Да.

Все, что Вы узнали об альфа-каналах из этой статьи, поможет в создании профессиональных работ в программе Фотошоп.
Что такое альфа-канал при редактировании изображений?
Альфа-канал – это специальный канал, который обрабатывает прозрачность. Если на изображении есть альфа-канал, это означает, что вы можете настроить уровни непрозрачности изображения и сделать биты полупрозрачными или полностью прозрачными.
Альфа-канал играет важную роль, когда вы хотите удалить фон с изображения. Мы не имеем в виду стереть фон и оставить после себя белую пустоту; мы имеем в виду его полное удаление, чтобы вы могли видеть, что скрывается за изображением.
Допустим, у вас есть изображение кекса на ярко-белом фоне. Вы хотите скопировать и вставить кекс на листовку, которую вы разрабатываете, но если вы это сделаете, вокруг кекса будет белый квадрат – это выглядит очень непрофессионально!
Что вы хотите сделать, так это «вырезать» кекс, чтобы аккуратно наклеить его на листовку. для этого вам нужно удалить белый фон вокруг кекса и оставить только тот объект, на котором вы хотите сфокусироваться.
Проблема в том, что вы не сможете выполнить этот трюк, если откроете изображение в редакторе изображений, который не Не поддерживает альфа-каналы. Если вы попытаетесь, эти программы заменят то, что вы удаляете, непрозрачным белым или любым другим цветом фона, который вы установили.
Однако, если вы используете программу, поддерживающую альфа-каналы, она полностью удалит белый фон, чтобы вы могли видеть, что находится за изображением. Иногда эти программы не позволяют вам сделать это, пока вы специально не попросите добавить альфа-канал, после чего вы можете вырезать кекс как обычно.
Например, вы обнаружите, что GIMP не предоставляет вам альфа-канал по умолчанию при редактировании изображения. Вам нужно указать GIMP добавить этот дополнительный канал, прежде чем вы сможете удалить фон для прозрачности..
По теме: попробуйте эти настройки фона GIMP и советы по настройке изображений
Футажи с альфа-каналом
Совсем не обязательно самостоятельно создавать видео с альфа-каналом. Можно найти или заказать готовые футажи. Большой популярностью пользуются материалы на следующие тематики:
Анимационные объекты. Отлично подходят для стримеров, специализирующихся на прохождении компьютерных игр. Хорошо вписывается в клипы или учебные материалы для школьников и малышей. К примеру, вы снимаете обучающий ролик на военную тематику. Рассказывая о марках самолетов, можно добавить в видеоредакторе модель Heinkel He 111.
Смайлы. Их популярность настолько велика, что сегодня уместно использовать анимированные смайлы даже на конференциях и деловых переговорах, которые сопровождаются видеоматериалами.
Неоновые элементы
Звездочки, кленовые листья и цветы привлекают внимание и придают роликам легкости и яркости. Мультяшные рамки и элементы
Рамки подойдут для фотографов, работающих с детьми, а также для учителей, создающих обучающий видеоконтент. Мультяшные элементы отлично вписываются в обзоры настольных игр и детских игрушек.
Свадебные. Летящие голуби, обручальные кольца, рассыпающиеся лепестки роз — свадебные видео, дополненные оригинальными эффектами, точно придутся по вкусу молодоженам и их гостям.
Заставки. Уроки и тренинги будут выглядеть профессиональнее, если сделать плавные и одинаковые переходы — альфа-канал поможет создать эффектные видеоматериалы в одном стиле без особых временных затрат.
Футажи с прозрачным фоном
Голубой, пурпурный, желтый, ключевой

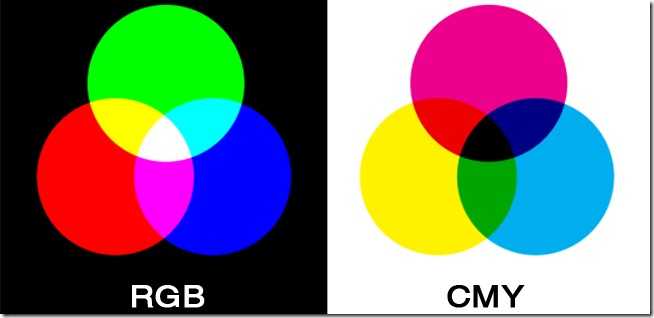
Возможно, вы знакомы только с перечисленными выше цветами, потому что вы покупаете картриджи CMYK для настольного принтера . Голубой, пурпурный и желтый называются «технологическими цветами» печати и могут рассматриваться как основной набор чернил. Вы можете видеть из иллюстрации выше, что они объединяются в различных количествах, чтобы создать широкий диапазон цветов, включая смешанный черный.
Поскольку смешивание трех красок в огромных количествах может стать дорогостоящим, принтеры решили добавить черный в качестве четвертого цвета в этот набор. Черные чернила (известные как «key» или «keyline», следовательно, «K» в «CMYK») позволяют сократить количество отходов трех других основных цветов, а также более насыщенные отпечатки с большей глубиной цвета.
Нам действительно нужны обе цветовые модели?
Файлы CMYK могут быть хороши для принтеров, но почему мы не можем просто выбрать одну световую модель и использовать только её? Как вы могли догадаться, файлы RGB и CMYK используются для решения своих индивидуальных задач.
Файлы RGB работают с моделью, основанной на свете. Из-за этого они являются идеальными форматами файлов изображений для экранного и веб-дизайна — форматы, которые можно просматривать только через проецирующие свет мониторы или телевизоры.
CMYK является предпочтительной цветовой моделью при работе непосредственно с четырёхцветной печатью. Дизайнер может работать с файлами RGB, но не имеет смысла работать с цветами, которые нельзя распечатать. Таким образом, работа с CMYK может помочь устранить сдвиги цветов и различные проблемы при переводе документа RGB в печатную цветовую гамму CMYK.
Перенос альфа-канала из PNG в Bitmap
// Перенести альфа-канал из PNG в растровое изображение,
// подразумевается, что bitmap — это копия PNG
function SetPngAlphaToBitmap(const AImage: TPngImage;
const ABitmap: TBitmap): TBitmap;
var
y,x: Integer;
start: Integer;
dst: PRGBQuad;
src: pByte;
begin
Result := ABitmap;
if not Assigned(Result) or (Result.PixelFormat <> pf32bit) or
(Result.Height < 1) then
Exit;
AImage.CreateAlpha;
start := DWORD(Result.ScanLine);
for y := 0 to AImage.Height-1 do
begin
if y >= ABitmap.Height then
Break;
src := @(AImage.AlphaScanline^);
dst := PRGBQuad(start — y*Result.Width*4);
for x := 0 to AImage.Width-1 do
begin
if x < ABitmap.Width then
begin
dst^.rgbReserved := src^;
inc(dst)
end;
inc(src);
end;
end;
end;
|
1 |
// Перенести альфа-канал из PNG в растровое изображение, functionSetPngAlphaToBitmap(constAImageTPngImage; constABitmapTBitmap)TBitmap; var y,xInteger; startInteger; dstPRGBQuad; srcpByte; begin Result=ABitmap; ifnotAssigned(Result)or(Result.PixelFormat<>pf32bit)or (Result.Height<1)then Exit; AImage.CreateAlpha; start=DWORD(Result.ScanLine); fory=toAImage.Height-1do begin ify>=ABitmap.Height then Break; src=@(AImage.AlphaScanliney^); dst=PRGBQuad(start-y*Result.Width*4); forx=toAImage.Width-1do begin ifx<ABitmap.Width then begin dst^.rgbReserved=src^; inc(dst) end; inc(src); end; end; end; |
Переносить альфа-канал можно на что угодно. Например, у нас есть PNG с чуть размытым по Гауссу содержимым.
 Рис.1. PNG с альфа-каналом
Рис.1. PNG с альфа-каналом
И некий абстрактный фон. Допустим, такой jpg.
Рис.2. JPG с абстрактным содержимым
Теперь, если преобразовать JPG с рисунка 2 в битмап и перенести в этот битмап альфа-канал из рисунка 1, то получится следующее:
Рис.3. Перенос альфа-канала в битмап
Как создать альфа-канал отдельным файлом (footage + luma matte)
Этот способ наиболее универсален и принимается во всех фотобанках. Вспомогательный черно-белый канал (Alpha Channel или точнее Luma Matte) дописывается вторым куском к основному видео. Таким образом можно сохранить футаж с альфой в формат, который не предназначен для хранения прозрачного видео (то есть PhotoJPEG, MotionJPEG).
Алгоритм создания в After Effects следующий:
1) есть основной футаж с прозрачностью, к примеру, анимация карт (композиция «cards»):
2) создаем новую композицию той же длительности, что и основной футаж. Можно так: копируем в окне Project основную композицию (по Ctrl+C, Ctrl+V), заходим в меню «Composition->Composition Settings…» и называем «alpha»). Затем удаляем из нее все слои и вставляем в нее основную прозрачную композицию («cards»).
Под ней создаем черный слой Black Solid. Верхний основной слой прячем, а нижнему выставляем TrackMate = Alpha Inverted Matte. Соответственно Composition->Background Color = White. В итоге получаем черно-белую маску (Luma Matte):
3) перед склеиванием двух композиций можно подложить для основной композиции фон. Создаем новую композицию («base»), копируем в нее основную композицию и добавляем фон, например, такой:
4) теперь объединяем два куска в один. Создаем композицию по длительности вдвое дольше, чем основная. Перетаскиваем два куска «base» и «alpha» и ставим один за другим:
Вот собственно и все! Можно экспортить в MOV-файл как PhotoJPEG или MotionJPEG (см. также «Подготовка видеоролика для фотобанка»).
Примечание. Способ с Luma Matte хоть и универсальный, но не совсем корректный. В результате мы получили псевдо альфа-маску. При вставке футажа на другой произвольный фон на полупрозрачных областях могут вылезти «ореолы» от оригинального фона. Чем сильнее фон, на котором применяется футаж, отличается от фона оригинала, тем сильнее могут вылезти «ореолы» (halos). Для удаления ореолов используем эффект Remove Color Matting ().
Альфа-канал в After Effects
Для того, чтобы создать видео с альфа-каналом в After Effects, в первую очередь мы должны определиться с проектом, из которого возьмем часть видео и будем использовать его с альфа-каналом.
Очень удобно в таких случаях работать с логотипами. Но это как пример! На самом деле множество элементов из проектов After Effects можно сохранять с альфа-каналом (на прозрачном фоне).
Совершенно бесплатно вы можете скачать проекты для After Effects с сайта bestgfx.me.
Подробнее об этом сайте я писала в своей статье Скачать проекты After Effects .
Для примера я взяла проект под названием Colorful Particle Logo. И давайте поработаем с ним. Открываем его в After Effects.
Если говорить в общих чертах: слева на панели программы открывается меню с различными вкладочками.
Внизу панели у нас имеется так называемый таймлайн: именно здесь и происходит все редактирование проектов.
Для того, чтобы сохранить данный логотип с альфа-каналом, нам необходимо для начала включить эту функцию. Для этого нажмите кнопочку
Теперь, для того, чтобы сделать фон прозрачным, нам нужно его найти в проекте. И использовать для этого мы будем «метод глазиков» . Это не мое выражение – так говорит Алексей Радонец).
Такие «глазики» находятся слева на таймлайне. Каждый «глазик» отвечает за определенную картинку, эффект, текст, слой.
Включая – выключая «глазик» мы видим, какие элементы исчезают, а какие появляются. Не трудно догадаться, что с помощью «глазика» мы и найдем фон, который нам нужно отключить!
На самом деле вот он — называется Replace Background .
Вообще, слово Background обычно и обозначает «задний фон». Отключаем этот «глазик», и нам сразу видно, что логотип у нас теперь находится на прозрачном фоне.
По желанию можно исправить текст, а как это сделать – смотрите в моем видеоуроке ниже.
Рендер альфа-канала в After Effects
Чтобы сделать рендер видео с альфа-каналом, на верхнем меню нажимаем кнопочку Composition .
Далее выбираем пункт Add to Render Queue .
В нижней части панели программы нам открываются настройки рендера.
В настройке Render Settings оставляем Best Settings .
В настройке Output Module производим некоторые изменения.
В Format выбираем Quick Time .
Format Options – VideoCodec – Анимация .
В настройке Output To выбираем папку, куда будем сохранять готовый проект. И не забудьте нажать слово Render .
Так у нас записывается видео на прозрачном фоне (с альфа-каналом) в After Effects.
Альфа-канал
В компьютерной графике альфа-композиция обозначает процесс комбинирования изображения с фоном с целью создания эффекта частичной прозрачности. Этот метод часто применяется для многопроходной обработки изображения по частям с последующей комбинацией этих частей в единое двумерное результирующее изображение. Таким образом, альфа канал представляет собой пустое пространство, или просто прозрачность.
Термин альфа-канал впервые введён в оборот Алви Смитом в конце 1970-х и детально проработан в статье Томаса Портера и Тома Даффа 1984 года.
В компьютерных играх, чтобы показать прозрачность того или иного объекта, используются текстуры с альфа-каналом.
Расчет результирующего цвета
Расчет результирующего цвета производится по формуле:
- BackColor — исходный цвет пикселя
- ForeColor — цвет накладываемого пикселя
- Transparency — прозрачность накладываемого пикселя,
Чтобы получить результирующий цвет, эту формулу надо применить к каждому из каналов изображения.
Использование в web-дизайне, поддержка в формате PNG
Альфа-канал, также известный как маска-канал, это просто способ объединить переходную прозрачность с изображением. Формат GIF поддерживает простую бинарную прозрачность (когда любой пиксель может быть либо полностью прозрачным, либо абсолютно непрозрачным). Формат PNG позволяет использовать 254 или 65534 уровня частичной прозрачности.
Все три типа PNG изображений («TrueColor», «GrayScale» и индексированная палитра) могут содержать альфа-информацию, хотя обычно она применяется лишь с «TrueColor» изображениями. Вместо того, чтобы сохранять три байта для каждого пикселя (красный, зелёный и синий, RGB), сохраняются четыре: красный, зелёный, синий и альфа, таким образом получается RGBA.
Такая переходная прозрачность позволяет создавать «спецэффекты», хорошо выглядящие на любом фоне. Например, эффекта фотовиньетки, для портрета, можно добиться путём установки полностью непрозрачной центральной области (то есть для лица и плеч), прозрачной остальной обстановки и с созданием плавного перехода между двумя этими различными областями. Соответственно, портрет будет плавно осветляться на белом фоне, и затемняться на чёрном. Ещё один спецэффект с прозрачностью — это отбрасывание тени.
Прозрачность наиболее важна для маленьких изображений, обычно используемых на web-страницах, вроде цветных (круглых) маркеров или причудливого текста. Альфа-смешивание позволяет использовать другой эффект, а именно сглаживание (anti-aliasing), создавая иллюзию гладких кривых на сетке прямоугольных пикселей, плавно изменяя их цвета, что позволяет добиться округлых изображений, хорошо отображаемых как на белом, так и на любом другом фоне. Таким образом одно и то же изображение может быть многократно использовано в нескольких местах без «призрачного» эффекта, свойственного GIF-изображениям.
Поддержка альфа-канала в формате .ico
Windows XP поддерживает 32-битные значки (иконки) — 24-бита цвета RGB и 8-битный альфа канал. Это позволяет отображать значки со сглаженными (размытыми) краями и тенью, которые сочетаются с любым фоном.
Альфа-канал в CSS3 и SVG
CSS3, также, позволяет использовать цветовую модель rgba и hsla, где значение альфа принимает от 0 до 1 (рациональные числа). Также существует параметр прозрачности — Opacity. Альфа-канал также используется в SVG.
Как самому сделать футажи с альфа-каналом в Sony Vegas
Sony Vegas благодаря своему богатому набору инструментов, может делать довольно интересные футажи, а возможность вывода видео с альфа-каналом, сэкономит вам кучу времени, благодаря тому, что вам не придется рендерить проект всякий раз, когда вам понадобиться добиться такого же эффекта.
Итак, для того чтобы сделать видео содержащее в себе альфа-канал нужно сначала определить какие области нашего будущего футажа будут прозрачными. Это можно сделать с помощью масок, будь то маска Безье, или черно-белая маска , которые подробно рассматривались в предыдущих уроках. Так же, если вам нужно сделать невидимым кокой-то определенный цвет можно воспользоваться «прорезкой по цвету», используя для этого плагин Sony Chroma Keyer .
Для примера мы возьмем видеокомпозицию с использованием черно-белой маски «два сердца», которую мы сделали в уроке «Как сделать маску» (рис.4). Удалим из этой композиции клип 1 и клип 2, так как когда футаж будет готов, вместо них мы сможем подставить любое видео или фото.
Рисунок 4.
В Sony Vegas есть возможность получить видео содержащее альфа-канал в одном из двух форматов .mov или .avi.
Чтобы сохранить в mov с альфой, выполним следующее:
В меню file выбираем команду render as… (рис. 5)
Рисунок 5.
В появившемся окне в поле «имя файла» дадим имя файлу. В поле «тип файла» выбираем Quick time 7 (*.mov). В поле template (шаблон) выбираем Default Template (uncompressed) (шаблон по умолчанию (без сжатия)), и нажимаем кнопку custom…(пользовательский) (рис. 6).
Рисунок 6.
В появившемся окне (рис. 7), в поле Frame size (размер рамки) выбираем шаблон видео, который мы хотим получить на выходе. В поле Frame rate (частота кадров) выбираем нужный вам шаблон частоты кадров. Самое главное в поле Compressed depth (глубина сжатия) выбрать 32 bpp color (32 миллиона цветов), в противном случае альфа-канал не сохранится.
Рисунок 7.
Чтобы футаж с альфой не содержал звуковой дорожки можно перейти на вкладку audio и снять галочку в поле Include audio (включите аудио) (рис. 8). Это немного уменьшит размер вашего файла.
Рисунок 8.
После всех настроек нужно нажать на кнопку ОК, а в следующем окне на кнопку сохранить. Вот и все, теперь полученное видео будет содержать альфа-канал.
Если вы хотите вывести видео с альфой в avi, нужно сделать все также, как в первом примере, только в поле «тип файла» вместо Quick time 7 (*.mov). нужно выбрать Video for Windows (*.avi).
Затем, нажав на кнопку custom… в поле Compressed depth (глубина сжатия) выбрать uncompressed (без сжатия) и поставить галочку в поле Render alpha channel (uncompressed video formats only) (выводить альфа-канал). (рис. 9).
Рисунок 9.
Основным недостатком футажей с альфой, является их размер. Так как сжатие в этом случае не используется, то размеры файла достаточно велики. В любом случае вам решать, что для вас важнее, сэкономленное благодаря использованию альфа-канала время, или место на жестком диске.
Форматы с альфа-каналом
Если прозрачный фон требуется для фото, то его можно сделать в Фотошопе или любом графическом редакторе. Главное — сохранить файл с правильным расширением. Обычно альфа-канал поддерживается в формате:
- PNG, TIFF — для фотографий и рисунков;
- MOV и AVI — для видеороликов.
Чтобы добавить альфа-канал в видео, потребуется программа для монтажа видео. Фактически вы будете создавать многослойный видеоряд, где один из слоев и будет анимация альфа-канала
Если вы собираетесь использовать готовые футажи, обратите внимание на то, что в некоторых программам требуется активировать маску с объектом и прозрачной областью
Как использовать альфа-канал
Рассмотрим, как сделать рендер альфа-канала в программе Sony Vegas. Алгоритм действий таков:
- Найдите подходящее видео. Можно использовать готовые футажи. Например, удобно, когда компания на все рекламные видеоматериалы вставляет маску с логотипом. Так существенно сокращается время работы по монтажу.
- Откройте программу и создайте две дорожки. На верхнем уровне расположите альфу, на нижнем — основное видео.
- Выберите режим альфа в настройках верхней дорожки. Так вы активируете маску. Далее нужно смотреть, насколько корректно отображается картинка. Возможно, проступают лишние пиксели фона. Это не проблема, поскольку дефекты легко убрать, если подобрать правильный режим. Здесь лучше действовать экспериментальным путем: пробуйте разные режимы.
Sony Vegas Pro
Пример использования
У нас есть два TImage. Image1 отвечает за прозрачный PNG, Image2 — за фон. Открываем графические файлы и вставляем из буфера как было описано ранее.
procedure TFmMain.SetGraphic(const ANum: Integer; const AGraphic: TGraphic);
var
p: Integer;
bmp: TBitmap;
begin
//…
if ANum = 0 then
begin
if AGraphic <> Image1.Picture.Graphic then
Image1.Picture.Assign(AGraphic);
lblSize.Caption := IntToStr(AGraphic.Width) + ‘ x ‘ +
IntToStr(AGraphic.Height);
FreeAndNil(FPNG);
FPNG := TPngImage.Create;
if AGraphic is TPngImage then
FPNG.Assign(AGraphic)
else begin
bmp := LoadBitmapFromGraphic(AGraphic, pf32bit);
try
FPNG := BitmapToPNG(bmp, FPNG);
finally
FreeAndNil(bmp);
end;
end;
FPNG.CreateAlpha;
end;
//…
pbPaint(pb);
end;
|
1 |
procedureTFmMain.SetGraphic(constANumInteger;constAGraphicTGraphic); var pInteger; bmpTBitmap; begin //… ifANum=then begin ifAGraphic<>Image1.Picture.Graphic then Image1.Picture.Assign(AGraphic); lblSize.Caption=IntToStr(AGraphic.Width)+’ x ‘+ IntToStr(AGraphic.Height); FreeAndNil(FPNG); FPNG=TPngImage.Create; ifAGraphic isTPngImage then FPNG.Assign(AGraphic) elsebegin bmp=LoadBitmapFromGraphic(AGraphic,pf32bit); try FPNG=BitmapToPNG(bmp,FPNG); finally FreeAndNil(bmp); end; end; FPNG.CreateAlpha; end; //… pbPaint(pb); end; |
Обработчик события OnPaint компонента pb: TPaintBox выглядит следующим образом:
procedure TFmMain.pbPaint(Sender: TObject);
var
bmp: TBitmap;
rct: Trect;
pbx: TPaintBox;
src: TBitmap;
begin
if not (Assigned(FPNG))then
Exit;
if Sender is TPaintBox then
pbx := Sender as TPaintBox
else
pbx := pb;
rct := pbx.ClientRect;
bmp := CreateBmpRect(rct, pf32bit);
// получить битмап пропорционально ранее созданному PNG
src := LoadBitmapFromGraphic(Image2.Picture.Graphic, FPNG.Width);
try
// если не 32 бита, две следующие функции с таким
// битмапом работать не будут
src.PixelFormat := pf32Bit;
// сделать картинку полностью прозрачной
src := SetBitmapAlpha(src,0);
// перенос альфа-канала
src := SetPngAlphaToBitmap(FPNG, src);
// в конце, установка альфа формата
src.AlphaFormat := afDefined;
// получить пропорциональный размерам окна прямоугольник
rct := GetProportRect(GetImageRect(src), rct.Width, rct.Height);
// отцентрировать его
rct := CenterInRect(pbx.ClientRect, rct);
with bmp.Canvas do
begin
Brush.Color := clWhite;
FillRect(ClipRect);
StretchDraw(rct,src);
end;
finally
pbx.Canvas.Draw(0,0,bmp);
FreeAndNil(bmp);
FreeAndNil(src);
end;
end;
|
1 |
procedureTFmMain.pbPaint(SenderTObject); var bmpTBitmap; rctTrect; pbxTPaintBox; srcTBitmap; begin ifnot(Assigned(FPNG))then Exit; ifSender isTPaintBox then pbx=Sender asTPaintBox else pbx=pb; rct=pbx.ClientRect; bmp=CreateBmpRect(rct,pf32bit); // получить битмап пропорционально ранее созданному PNG src=LoadBitmapFromGraphic(Image2.Picture.Graphic,FPNG.Width); try // если не 32 бита, две следующие функции с таким // битмапом работать не будут src.PixelFormat=pf32Bit; // сделать картинку полностью прозрачной src=SetBitmapAlpha(src,); // перенос альфа-канала src=SetPngAlphaToBitmap(FPNG,src); // в конце, установка альфа формата src.AlphaFormat=afDefined; // получить пропорциональный размерам окна прямоугольник rct=GetProportRect(GetImageRect(src),rct.Width,rct.Height); // отцентрировать его rct=CenterInRect(pbx.ClientRect,rct); withbmp.Canvas do begin Brush.Color=clWhite; FillRect(ClipRect); StretchDraw(rct,src); end; finally pbx.Canvas.Draw(,,bmp); FreeAndNil(bmp); FreeAndNil(src); end; end; |
Здесь мы воспользовались функцией LoadBitmapFromGraphic из . Мы преобразовали TGraphic, который находится в Image2, в Bitmap. Затем сделали его полностью прозрачным функцией SetBitmapAlpha. Потом перенесли альфа-канал из ранее подготовленного PNG функцией SetPngAlphaToBitmap. И только после всех манипуляция с альфа-каналом установили формат AlphaFormat = afDefined.
В конце просто нарисовали этот битмап.
Таким образом, протестирована работа функций:
- — сделать PNG из Bitmap с переносом альфа-канала;
- — перенос альфа-канала из PNG в Bitmap;
- — получить Bitmap из TGraphic с масштабированием;
- — получить Bitmap из TGraphic с анализом альфа-канала;

















