Что можно создать в Adobe Illustrator
Иконки. В веб- и UI/UX-дизайне принято использовать векторные, а не растровые иконки, так как они мало весят и можно изменить их цвет в коде страницы. Паки иконок обычно создаются в Adobe Illustrator. Технически это несложный процесс, так как они состоят только из заливок и обводок. Но чтобы создать эстетичную иконку, нужно придумать композицию и стилизовать изображение так, чтобы даже в маленьком разрешении оно было узнаваемым и вызывало ассоциации.
Часть пака иконок с видами птиц от Iconshock & ByPeople. Источник
Логотипы. Как правило, бывают векторными, потому что впоследствии могут печататься как на визитке, так и на многометровом билборде, а векторный формат позволяет менять размер изображения без потери качества. Также в Illustrator можно не только создать логотип, но и собрать презентацию для заказчика.
Коллекция логотипов от Ильи Фишера.
Иллюстрации. В программе можно создавать иллюстрации как с однотонными заливками и ровными контурами, так и с градиентами, шумами, тенями, большим количеством деталей. Отдельная область векторной иллюстрации — изометрия. В ней фигуры находятся под углом так, что видны три стороны. Это напоминает 3D. Визуально объекты являются трехмерными, но при создании иллюстраций не используются программы для 3D-визуализации. Операции выполняются в Illustrator.
Иллюстрация в изометрии от Matthieu Nivesse. Источник
Паттерны. Это иллюстрации с повторяющимися в определенном порядке элементами. Часто используются в качестве фона на баннере или веб-странице, а также печатаются на ткани.
Фрагмент паттерна от Murat Kalkavan. Источник
Макеты для печати. В «Иллюстраторе» часто создают визитки, флаеры, листовки, плакаты, открытки и другие макеты для полиграфии, которые размещаются на одной странице или развороте. Программа работает с цветовой моделью CMYK, поэтому цвета адаптированы для вывода на печать. Для создания более сложных многостраничных макетов используется Adobe InDesign.
Открытки от Pia Riva. Источник
Инфографика. Это сочетание текста и изображений, призванное доносить информацию. Человеческий мозг воспринимает визуальную информацию быстрее, чем текстовую. Но только текст может дать фактические сведения — названия элементов, процентные изменения и др. Например, инфографика часто используется в научных журналах, медицинских буклетах, книгах по экономике, в маркетинговых материалах.
Инфографика от Manuel Bortoletti. Источник
Графика для анимации. Составляющие для 2D-анимации в After Effects часто отрисовывают в Adobe Illustrator. Круги, квадраты, многоугольники можно создать в AE, но вот для более сложных объектов лучше применять AI — для этого здесь больше возможностей.
Пример анимации Adobe Illustrator. Источник
Стикеры. Стикерпаки, предназначенные для печати, а также стикеры для соцсетей и мессенджеров часто выполняют в «Иллюстраторе». Можно не только создать необычное и яркое изображение, но и правильно подготовить его для последующей печати на самоклеящейся бумаге или виниле.
Стикеры для Snapchat от Misha X. Источник
Это не полный перечень того, что можно нарисовать в Adobe Illustrator. Реже в нем выполняют визуалы для соцсетей, рекламные баннеры, обложки музыкальных альбомов, книжные иллюстрации, стилизованные портреты и пр.
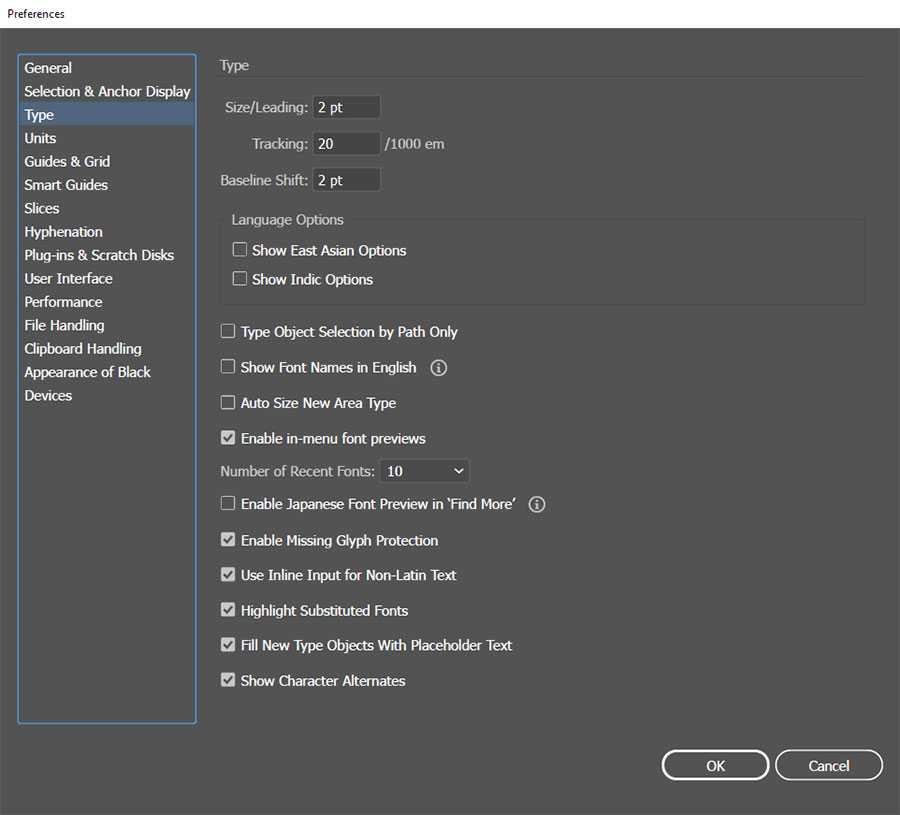
Вкладка Type
Текст
- Size/Leading — Размер / Интерлиньяж. Опция отвечает за шаг изменения интерлиньяжа при использовании сочетаний клавиш Alt+↑ или Alt+↓. Параллельно опция отвечает за шаг изменения размера шрифта при использовании сочетаний клавиш Ctrl+Shift+> или Ctrl+Shift+<.
- Tracking — Трекинг. Опция отвечает за шаг изменения трекинга при использовании сочетаний клавиш Alt+→ или Alt+←.
- Baseline Shift — Сдвиг базовой линии. Опция отвечает за шаг изменения сдвига базовой линии при использовании сочетаний клавиш Alt+Shift+↑ или Alt+Shift+↓.
- Show East Asian Options — Показывать параметры восточно-азиатских шрифтов.
- Show Indic Options — Показывать параметры индийских шрифтов.
- Type Object Selection by Path Only — Выделение текстовых объектов только по контуру. Если вы хотите, чтобы выделение текста происходило по клику по пути, то необходимо активировать эту опцию. Ее отключение, позволяет выделять текстовые области не только кликом по пути, но и в любом месте внутри ограничительной рамки.
- Show Font Names in English — Показывать названия шрифтов на английском языке. Опция включает отображение всех названий шрифтов на английском языке. Очень удобно при использовании азиатских шрифтов, у которых названия состоят из иероглифов. Если этот флажок не установлен, названия шрифтов отображаются на родном языке.
- Auto Size New Area Type — Автоматический размер нового текстового поля. Опция позволяет в автоматическом режиме подгонять размер рамки нового текстового поля к вставляемому тексту. Вне зависимости от того, насколько большим вы сделали текстовое поле до вставки текста.
- Enable in-menu Font Previews — Включить предварительный просмотр шрифтов в меню.
- Number of Recent Fonts — Количество последних шрифтов. Здесь можно установить значение количества шрифтов, которые отображаются в шрифтовом меню, как последние использовавшиеся.
- Enable Japanese Font Preview in ’Find More’ — Включить предварительный просмотр японских шрифтов на вкладке «Найти больше». Опция активирует предпросмотр японских шрифтов, доступных на сайте fonts.adobe.com.
- Enable Missing Glyph Protection — Включить защиту от отсутствующих глифов. Опция включает автоматическое переключение на шрифт по умолчанию, когда вы вводите символ, которого нет в текущем шрифте.
- Use Inline Input for Non-Latin Text — Использовать встроенный ввод для нелатинского текста. Опция позволяет включить ввод нелатинских символов прямо в программе Adobe Illustrator.
- HighLight Substituted Fonts — Подсветить подставленные шрифты. Если в документе используется шрифт, которого нет на вашем компьютере, то текст будет выделен розовым цветом и отображаться с заменяющим шрифтом.
- Fill New Type Objects With Placeholder Text — Заливать новые текстовые области заполняющим текстом. При создании текстовых фреймов с помощью инструмента «Text» Adobe Illustrator автоматически заполняет фрейм текстом-заполнителем. Если вам не нужна эта функция, то просто снимите этот флажок.
- Show Character Alternates — Показывать альтернативные символы. Опция позволяет прямо в тексте предлагать альтернативные глифы для вставки.

Illustrator уроки для начинающих
Создание цифровых векторных иллюстраций в программе Adobe Illustrator и монетизация творчества.
4 дня. Для начинающих.
Чтобы получать уроки, выберите удобный способ уведомлений для доступа к бесплатному курсу:
Бесплатно научим создавать живые и атмосферные векторные иллюстрации.
С нуля за 4 дня.
Откроете для себя мир иллюстрации, научитесь зарабатывать на этом и получать наслаждение от своего нового увлечения.
Для прохождения вам потребуется компьютер и программа Adobe Illustrator.
‣ Вы хотите «с нуля» освоить профессию иллюстратора
‣ Вы уже рисуете и пробуете продавать свои работы, но хотите получить больше навыков по работе с графическими и растровыми изображениями, чтобы расширить квалификацию
‣ Вы пробовали учиться, проходили отдельные курсы, но никак не начнете работать и применять свои умения
‣ Вы работаете иллюстратором, но не получаете хороших заказов, или меньше, чем вам бы хотелось
- Визуальная коммуникация
- Образ
- Что такое иллюстрация
- Введение в профессию
- Где используются иллюстрации
- Сферы и направления
- Принцип рисования иллюстраций. Форма и силуэт
- Этапы создания иллюстрации
- От простого к сложному, от общего к частному
- Введение в интерфейс программы Adobe Illustrator
- Основные инструменты
- Рисуем простую иллюстрацию
- Домашнее задание
- Полезные материалы, ссылки, видео
- Идея для иллюстрации. Техники, инструменты
- Как воровать не воруя
- Поиск вдохновения и ограничения
- Работа с референсами
- Примеры работ
- Как правильно совмещать. Примеры совмещения
- Сбор референсов
- Комбинируем и рисуем эскиз
- Рисуем 1 часть иллюстрации в программе
- Домашнее задание
- Полезные материалы, ссылки, видео
- Принципы создания атмосферной иллюстрации
- Уровень нормы в иллюстрации
- Формируем вкус
- Эффекты
- Текстуры
- Фактуры
- Кисти
- Сложная иллюстрация
- Детализация
- Факторы влияющие на успех иллюстрации
- Добавляем работе атмосферы и уникальности
- Домашнее задание
- Полезные материалы, ссылки, видео
- Портфолио иллюстратора
- Виды монетизации творчества
- Рынок труда
- Где и как искать заказы
- Ваш первый заказ
- Работа с клиентом
- Секреты и рекомендации в работе иллюстратора
- Фишки программы Adobe Illustrator
- Домашнее задание
- Презентация курса
- Бонусы и полезные материалы слушателям курса
- Бонусные уроки
Учавствую в бесплатном онлайн-курсе на 4 дня. Я очень довольна!)
С иллюстратором работала в первый раз. Делала все по уроку, останавливала и пересматривала каждую деталь, все получилось!! Уроки очень подробные, начать получится у каждого, я уверена
К качеству уроков приплюсую приятный голос, это тоже важно
Даже на этих занятиях, которые даются бесплатно очень много информации, я познакомилась с основными инструментами в программе и ещё, что очень приятно, как быстро их вызывать (горячие клавиши). Также спасибо за полезные ресурсы.
Константин просто святой человек, раз сделал бесплатным такой шикарный курс
До этого никогда не пользовалась Иллюстратором, впервые скачала его перед началом занятий. Буквально за сутки (сделав домашку утром и домашку вечером), разобралась с функционалом программы, стало понятно, как нарисовать что-то простенькое.
Для начинающих курс просто идеален. объяснения подробные и понятные, очень приятный ведущий. Не ожидала такой глубины от случайно всплывшего в ленте курса.
Отличный курс. Нравится подача материала, много теории, но не воды, а именно того, что нужно
В иллюстраторе никогда до этого не работала, в принципе не рисовала лет так 100, но благодаря вашему бесплатному курсу снова словила вдохновение и желание порисовать.
Поняла, что вдвойне не зря спешила домой доделать домашнюю работу, ну, во-первых, для себя, для прокачки навыков, а во-вторых, была приятно удивлена тому, что так много времени уделили разбору наших иллюстраций. Ошибки и рекомендации — все предельно ясно. Поэтому хочу сказать! Спасибо за ваши уроки, обязательно приду к вам на курс. Ждите
голоса
Рейтинг статьи
Уроки Adobe Illustrator
Уважаемые пользователи, хотим Вас проинформировать о том, что некоторые антивирусные программы ложно срабатывают на дистрибутив программы MediaGet, считая его зараженным. Данный софт не содержит никаких вредоносных программ и вирусов и многие из антивирусов просто Вас предупреждают, что это загрузчик (Downloader). Если хотите избежать подобных проблем, просто добавьте MediaGet в список доверенных программ Вашей антивирусной программы.
Как скачать
1
Выбрав нужную версию программы и кликнув ссылку, Вам на компьютер скачивается дистрибутив приложения MediaGet, который будет находиться в папке «Загрузки» для Вашего браузера. Находим этот файл и запускаем его.
2
Далее начинается установка приложения. Программа предлагает Вам выбрать папку для сохранения. Выбираем любую удобную для Вас папку или создание новой. Нажимаем кнопку «Ок»
3
В следующем окне нажимаем кнопку «Продолжить», те самым принимаем пользовательское соглашение. Далее происходит установка приложения, которая занимает некоторое время.
4
После установки, приложение запускается и автоматически начинается загрузка выбранной Вами программы. Скачанные файлы Вы сможете найти в папке, которую выбрали для установки приложения MediaGet.
Как установить
1
2
3
4
Обратите внимание, что предоставляемое программное обеспечение выкладывается исключительно для личного использования и ознакомления. Все файлы, доступные для скачивания, не содержат вирусов и вредоносных программ
Нужна помощь в изучении Adobe Illustrator?
Если у вас возникают вопросы в ходе самостоятельного изучения Illustrator и вам интересен полный видеокурс с кураторством — присоединяйтесь к нашим студентам на полном курсе «Супер Illustrator»: https://cloudlessons.ru/v/420/
По итогам обучения вы нарисуете 25 иллюстраций для своего портфолио, а также научитесь организовывать рабочий процесс и вести крупные проекты.
И напоследок — загляните в раздел с уроками по Illustrator для начинающих на нашем сайте: https://videosmile.ru/lessons?soft=2
Желаю вам интересного изучения этой крутой программы, творческих успехов и вдохновения!
Рисуем летний кокосовый коктейль в Adobe Illustrator
by Liuda Dunaf. Posted on 24.04.2022

Кокосовый коктейль в Adobe Illustrator в этом уроке рассмотрим сделать композицию с тропическим кокосовым коктейлем в модном плоском стиле! Давайте научимся работать с самыми полезными инструментами Adobe Illustrator, чтобы иметь возможность изменять основные геометрические фигуры и создавать яркие иллюстрации для веб-дизайна, печати на футболках, дизайна одежды и многого другого! Вы готовы? Давайте начнем! Шаг 1 Начнем с кокоса. Давайте возьмем Инструмент «Эллипс» (L), удерживая нажатой клавишу Shift , и создадим круг размером примерно 207 х 207 пикселей . Залейте его коричневым цветом на панели Color . Возьмите Инструмент «Прямое выделение» (А) и щелкните верхнюю опорную точку, чтобы выделить её. Нажмите клавишу Delete , чтобы удалить верхнюю точку вместе с верхней половиной круга. Теперь они имеют
Читать далше…
Окно документа
Окно документа (англ. Document window) – это область рабочего пространства в которой происходит вся основная работа с документами. В Adobe Illustrator с открытыми документами мы можем работать двумя основными способами: документы как вкладки и документы как плавающие окна. Чуть ниже вы узнаете в чем основные отличия и как переключаться между этими двумя способами.
Документы как вкладки
По умолчанию, Adobe Illustrator открывает все новые документы как вкладки, которые располагаются в верхней части рабочего пространства. Это очень удобный и зачастую единственно предпочтительный способ работы. Открывая документы во вкладках, вы можете видеть и работать только с одним документом одновременно.
- Чтобы переключаться между документами с вкладками, просто нажимайте на нужную вкладку.
- Чтобы изменить порядок вкладок открытых документов, просто перетащите ее в новое место. Перетаскивание необходимо производить строго в горизонтальной плоскости.
- Чтобы отстыковать/закрепить/открепить вкладку открытого документа от группы вкладок, просто перетащите ее в другое место.
По умолчанию, в Adobe Illustrator все новые документы открываются как вкладки.
Переключение между вкладками с помощью клавиатуры
Переключаться между вкладками в Adobe Illustrator можно не только мышкой но и с помощью горячих клавиш на клавиатуре. Нажмите Ctrl + Tab для перехода слева направо от одной вкладки к другой. Чтобы переместиться между вкладками справа налево, нажмите Shift + Ctrl + Tab.
Документы как плавающие окна
Второй способ просмотреть документы в Adobe Illustrator – отобразить их с помощью плавающих окон. Чтобы превратить одну из вкладок в плавающее окно, необходимо кликнуть по ней мышкой и удерживая открепить от группы вкладок:
Отпуская кнопку мышки, документ отобразиться в плавающем окне, перед документами во вкладках. Плавающие окна можно перемещать по экрану, зацепив курсором мышки за область с заголовком.
Если вы работаете с несколькими мониторами, то плавающие окна – один из способов расширить свое рабочее пространство. Используйте их!
Отображение всех открытых документов в виде плавающих окон
Если вы хотите, чтобы все открытые документы превратились из вкладок в плавающие окна, необходимо выбрать следующий пункт меню: Window -> Arrange -> Float All in Windows
После этого, каждый открытый документ будет отображен в собственном плавающем окне. Текущее активное окно будет отображаться поверх остальных.
Возврат к документам со вкладками
Чтобы переключиться с плавающих окон обратно на документы с вкладками, необходимо выбрать следующий пункт меню: Window -> Arrange -> Consolidate All Windows:
После этого, все документы будут отображаться в виде вкладок.
Распределение открытых окон по рабочему пространству
Если у вас возникает необходимость расположить несколько открытых документов перед собой на рабочем пространстве, то программа Adobe Illustrator дает нам эту возможность. Чтобы это сделать, необходимо нажать на специальную кнопку справа от основного меню:
Выбрав тот или иной тип распределения, вы сможете расположить открытые документы в том или ином порядке на рабочем пространстве.
Просмотр списка открытых документов
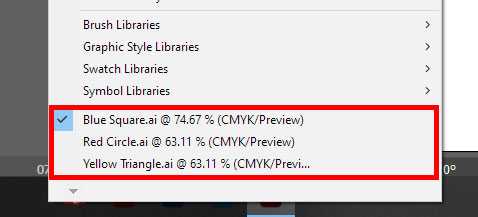
Одним из преимуществ просмотра изображений в виде плавающих окон является то, что мы можем видеть более одного изображения одновременно. Но если у нас открыто множество окон, это может стать проблемой. Слишком много открытых окон могут загромождать экран и перекрывать друг друга. Но в Adobe Illustrator есть простой способ, благодаря которому можно выбрать любое изображение, даже если вы не видите его.
Для этого нам необходимо обратиться к меню Window. Прокручиваем его до самого низа. Там вы увидите удобный список, в котором будут все открытые изображения. То изображение, которое активно в данный момент, будет помечено галочкой. Щелкните любое изображение в списке, чтобы выбрать его, это сделает его активным и выведет на передний план:

Мини-курсы Adobe Illustrator на русском
Если вы желаете самостоятельно изучить иллюстратор, уроки для начинающих можно найти на YouTube, он полон обучающих видео для художников самого разного уровня.
Ниже есть ссылки на бесплатные мини-курсы и полезные плейлисты с уроками по Illustrator для начинающих.
1. Мини-курс «Adobe Illustrator для новичков»
В ходе изучения этого мини-курса вы познакомитесь с Adobe Illustrator, изучите его интерфейс и необходимые инструменты для создания иллюстраций.
Всего в курсе 6 уроков длительностью по 10 минут, материал подаётся грамотно и потому очень легко усваивается, рекомендуем всем новичкам:
2. Фишки и лайфхаки Illustrator
Отличные уроки по фишкам Adobe Illustrator для новичков. Автор в 6 уроках по 10 минут расскажет про интересные техники работы и полезнейшие инструменты программы:
3. Базовый курс с канала Atlantis
Хороший мини-курс из 5 уроков по 10 минут, подойдёт абсолютно каждому. Автор познакомит вас с интерфейсом программы, научит настраивать его и покажет полезные фишки Illustrator:
Главные достопримечательности и интересные места Севастополя

Главные достопримечательности Севастополя: исторические памятники, культовые сооружения, музеи. Город Херсонес, был основан в 4 веке до нашей эры жителями Древней Греции – именно с этого времени началась история Севастополя. За многие века существования этот населенный пункт пережил немало событий и завоевал статус города-героя. Город Херсонес, был основан в 4 веке до нашей эры жителями Древней Греции – именно с этого времени началась история Севастополя. За многие века существования этот населенный пункт пережил немало событий и завоевал статус города-героя. Здесь можно найти много достопримечательностей, сохранившихся на сегодняшний день, или возведенных недавно, которые можно посетить самостоятельно. 1. Херсонес Таврический. Сегодня в городе
Читать далше…
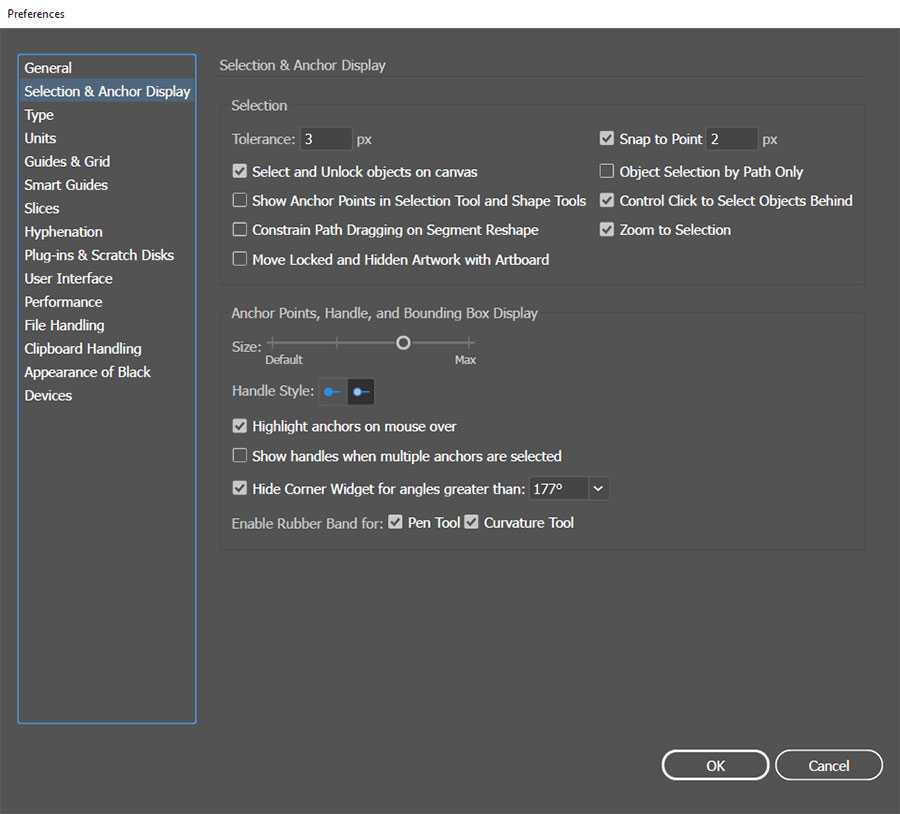
Вкладка Selection & Anchor Display
Отображение выделения и опорных точек
- Tolerance — Допуск. Чем выше устанавливаемое значение, тем легче будет происходить выделение и работа с опорными и управляющими точками. Чем меньше значение, тем более точными должны быть манипуляции с курсором. Можно вводить цифры от 1 до 8.
- Select and Unlock Objects on Canvas — Выбрать и разблокировать объекты на холсте. Опция позволяет разблокировать объекты прямо на холсте, используя для этого значок с замком. Больше не нужно лишний раз заходить в меню.
- Show Anchor Points in Selection Tool and Shape Tools — Показывать узловые точки при использовании инструментов выделения и рисования фигур.
- Constrain Path Dragging on Segment Reshape — Ограничить изменение контура при изменении формы сегмента. Включение опции позволяет сохранить направление направляющих линий, определяющих сегмент, при попытке изменить его форму.
- Move Locked and Hidden Artwork with Artboard — Перемещать заблокированные или скрытые графические элементы вместе с монтажными областями.
- Snap to Point — Привязка к точке. Чем выше указанное значение, тем легче будет привязать выделенный путь или точку к другой опорной точке. Т.е. чем выше значение, тем ниже требуемая точность попадания при манипулировании курсором.
- Object Selection by Path Only — Выделение объекта только щелчком по пути. Включение функции несколько упрощает выбор объектов при работе с перегруженной монтажной областью, позволяя выделять объекты, кликая по краям контуров и не реагируя на клики по областям с заливкой.
- Control Click to Select Objects Behind — Выделение нижележащих объектов с помощью нажатия на клавишу Ctrl. Данная функция предлагает новый, упрощенный способ выбора объекта, который находится позади или под другим объектом. Удерживание клавишу Ctrl и кликая несколько раз по объекту, можно добраться и выделить нижележащую фигуру.
- Zoom to Selection — Масштабировать к выделенному объекту. Включение опции позволяет совершать масштабирование, удерживая выделенный объект по центру экрана. Данная функция работает только при использовании клавиатуры. При зуммировании мышкой, фокусирование происходит на том месте, где расположен курсор.
- Size — Размер. С помощью ползунка вы можете отрегулировать размер опорных точек, маркеров управляющих линий и ограничивающей рамки или баундинг бокса.
- Handle Style — Стиль маркеров управляющих линий.
- Highlight Anchors on Mouse Over — Подсвечивать опорные точки при наведении курсора.
- Show Handles When Multiple Anchors are Selected — Показывать маркеры при выделении нескольких опорных точек. Функция бывает полезной, когда вам необходимо продемонстрировать структуру всех точек и путей из которых состоит нарисованная фигура.
- Hide Corner Widget for Angles Greater than — Скрыть виджет динамических углов, если величина углов более. Данная опция позволяет пользователям скрыть виджет динамических углов для углов, значение которых превышает заданное.
- Enable Rubber Band for Pen Tool, Curvature Tool — Включить резиновую ленту для инструмента Перо, инструмента Кривизна. Резиновая лента — это предварительный просмотр контура, который будет нарисован от предыдущей опорной точки до текущей позиции указателя. Данная опция позволяет включить или отключить ее отображение.

Знакомство с инструментами для рисования Adobe Illustrator

Узнайте, что лучше всего делает каждый инструмент рисования, включая инструмент «Перо», «Карандаш», «Кривизна», «Кисть» и другие. Вам понадобятся следующие файлы Что вы узнали: Понимание различных инструментов рисования в Adobe Illustrator В Illustrator имеется широкий набор инструментов для рисования на панели инструментов, каждый из которых позволяет создавать различные способы. В этом уроке представлены различные инструменты рисования. Для начала работы нужно создать новый файл в среде Adobe Illustrator. Многие авторы работают с несколькими художественными платами, при этом работа распространяется через данную системы. Все эти правила исключают работу путаницы. Начальное знакомство с инструментами для рисования Adobe Illustrator Все инструменты рисования создают контуры. Пути имеют
Читать далше…
Основные функции Adobe Illustrator
- Предпечатная подготовка макетов.
- Верстка и редактирование текста.
- Трассировка изображений (перевод растровых картинок в векторные).
- Создание как примитивной геометрии, так и различных векторных объектов любой сложности.
- Наложение эффектов: теней, деформации, контуринга и т.д.
- Работа с контурами: объединение, вычитание, пересечение, исключение и т.д.
- Рисование пером и кистью, а также создание собственных кистей.
- Работа с цветом и градиентами.
- Создание презентаций и многое другое.
ИСКРА — неделя знакомства с дизайн-профессиями
бесплатно
ИСКРА — неделя знакомства с дизайн-профессиями
Выберите дизайн-профессию, которая нужна в IT.
разжечь искру
Уроки Adobe Illustrator | бесплатное обучение векторной графике
Посмотреть урок «Как работать с переменными в Illustrator».В этом уроке вы узнаете как работать с переменными в программе Adobe Illustrator, используя скрипт VariableImporter. А также: как подогнать размеры артборда под размеры контента с настраиваемыми отступами и как экспортировать наборы данных в векторные и растровые форматы.
Посмотреть урок «Автоматизируем обрезку векторных изображений в Adobe Illustrator».В этом видеоуроке вы узнаете как записать экшен для обрезки векторного изображения по артборду, не разделяя содержимое внутри его границ. Таковое производит стандартная команда Crop с панели Pathfinder, которая часто применяется для данных целей.
Посмотреть урок «Быстрый glitch-эффект в Illustrator».В этом видеоуроке вы увидите довольно быстрый способ создания glitch-эффекта в Adobe Illustrator.
Посмотреть урок «Создаем кисть, имитирующую веревочное плетение».В этом уроке мы создадим кисть типа Pattrern Brush, имитирующую веревку. После этого мы используем ее для рисования узлов и создания крутой типографики.
Посмотреть урок «Сверкающий редактируемый текст».В этом уроке мы создадим простой редактируемый сверкающий текстовый эффект. В процессе среди прочего будем применять кисти. Полученный графический стиль затем можно будет быстро назначать другим объектам.
Посмотреть урок «Редактируемый золотой текст с алмазной обработкой».В этом уроке мы создадим простой редактируемый эффект золотого текста с алмазной обработкой. В последующем вы сможете его быстро применять для других объектов как графический стиль.
Посмотреть урок «Позолоченный редактируемый текст».В этом просто уроке мы создадим редактируемый текст-эффект в виде позолоты. В дальнейшем его можно будет использовать как графический стиль для любых объектов.
Посмотреть урок «Создаем «скоростной» текст-эффект».В этом видеуроке вы сделаете надпись с эффектом скорости, используя программу Adobe Illustrator.
Посмотреть урок «Создаем простой low poly из растрового изображения».В этом видеоуроке вы узнаете как придать в Adobe Illustrator любому растровому изображению простой стиль Low Poly.
Посмотреть урок «Рисуем в Adobe Illustrator стопку вкусных блинов, политых сиропом».В этом уроке мы нарисуем в векторе стопку вкусных блинов, политых сиропом, с венчающими ее ягодами черники. Начнем мы с основной фигуры блина, которой при помощи различных эффектов затем добавим текстуру, которой, в свою очередь, придадим более реалистичный вид кистями. После этого нарисуем тарелку и сложим на ней стопку блинов. Для придания сиропу золотистого оттенка мы прибегнем к комбинации режимов смешивания, а глянец на нем изобразим при помощи полупрозрачных кистей. В конце добавим поверх стопки блинов несколько ягод черники, которые создадим при участии градиентной сетки (Gradient Mesh).
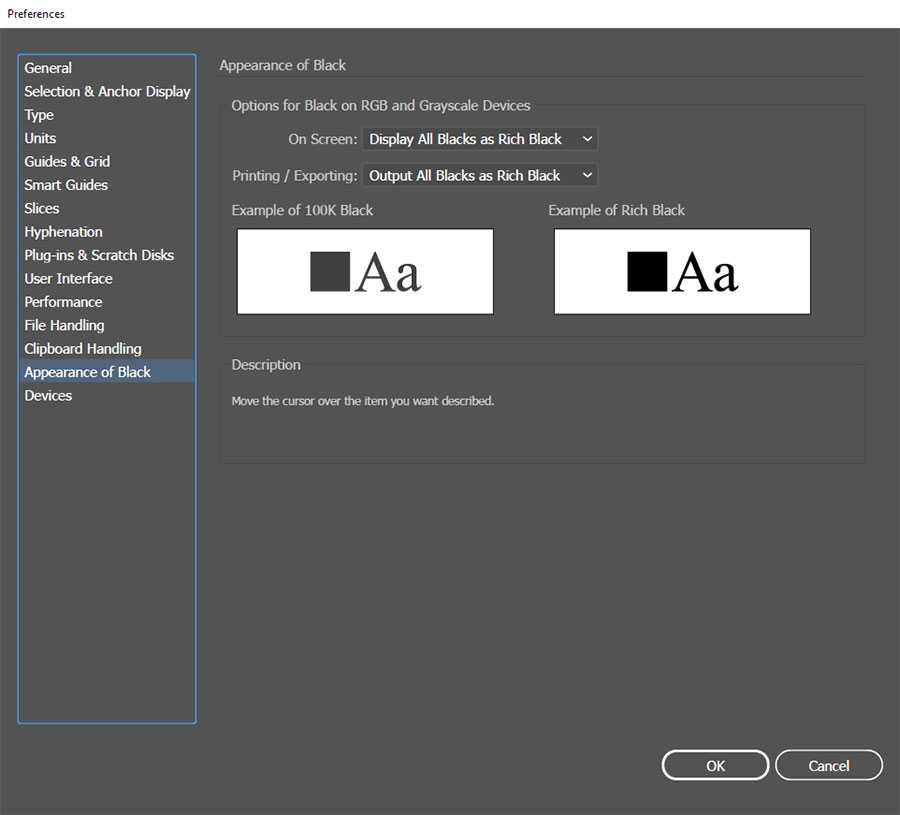
Вкладка Appearance of Black
Воспроизведение черного цвета
В данном окне задаются параметры отображения черного цвета на устройствах, использующих цветовые режимы RGB и Grayscale.
-
On Screen — На экране. Доступно два варианта опции.
- Display All Blacks Accurately — Отображать все черные оттенки точно.
- Display All Blacks as Rich Black — Отображать все черные оттенки в виде «насыщенного», или составного черного цвета.
В чем отличие? В полиграфии различают два вида черного цвета. Первый печатается на бумаге только черной краской без примесей. Он не содержит в себе ни голубой, ни пурпурной, ни желтой краски. Его СМYK обозначение: 0-0-0-100. У такого черного цвета может быть недостаточно плотности, в зависимости от использования.
Второй вид черного, представляет из себя более насыщенный оттенок, в который добавляются другие цвета. Его можно получать, смешивая краски в разнообразных пропорциях, например: 60-0-0-100 или 50-50-50-100.
Если вы хотите, чтобы у вас на мониторе все черные цвета выглядели одинаково, то необходимо выбрать вариант Display All Blacks as Rich Black.
-
Printing/Exporting — Для печати / Экспорта.
- Display All Blacks Accurately — Отображать все черные оттенки точно.
- Display All Blacks as Rich Black — Отображать все черные оттенки в виде «насыщенного», или составного черного цвета.
Description — описание разницы двух черных оттенков.

Как создать простую композицию фигур
by Liuda Dunaf. Posted on 24.04.2022
Создать простую композицию фигур в этом уроке это восхитительный векторный дизайн фруктов из основных форм и создадим динамическую композицию, идеально подходящую как для печати, так и для веб-медиа! Шаг 1 Давайте начнем с некоторых очень простых форм! Инструментом « Эллипс » нарисуйте круг. Перекройте его прямоугольником, нарисованным с помощью инструмента «Прямоугольник» . Выберите оба и нажмите Minus Front на панели Pathfinder . Повторите с меньшими формами, чтобы сформировать каждый слой арбуза. Для семян нарисуйте круг и потяните самую верхнюю опорную точку вверх с помощью инструмента «Прямое выделение» . Преобразуйте опорную точку в острую и поместите три из них на кусок арбуза. Шаг 2 Другими объектами в вашем мотиве могут быть листья, апельсины и лимоны (поскольку это
Читать далше…











