Как обвести фотографию в Illustrator
Шаг 1
Далее давайте обведем фотографию в Illustrator. Автоматическая трассировка также может помочь нам в этом.
Трассировка фотографии в Illustrator — очень похожий процесс, но вы должны помнить об ограничениях вектора. Если фотография будет преобразована в векторный формат точно так же, как она есть, это приведет к тому, что изображение будет иметь очень большой размер файла, и с ним будет трудно работать.
По этой причине форматы растровых изображений, такие как JPG и PNG, гораздо лучше подходят для использования фотографий. При этом мы можем превратить ограничения векторного формата в забавные стилистические изображения, которые работают с этим форматом.
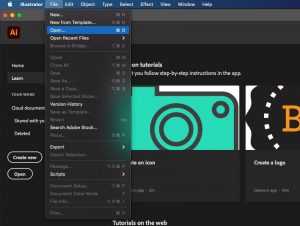
Идите вперед и откройте свою фотографию, выбрав « Файл»> «Открыть» , чтобы перейти на рабочий стол и открыть файл JPG. Мы будем использовать это изображение тукана из Envato Elements

Трассировка Adobe Illustrator
Шаг 2
Теперь наше фото открыто. Давайте рассмотрим, как выполнить трассировку в Illustrator для получения более сложного и подробного контента, такого как эта фотография.
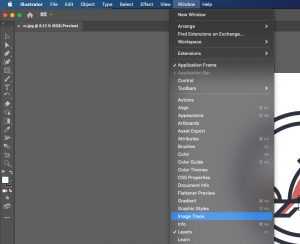
Где находится трассировка изображения в Illustrator? Убедитесь, что у вас есть окно Image Trace, выбрав Window > Image Trace . Помните, что это наш инструмент трассировки; У Illustrator есть наши варианты.

Трассировка Adobe Illustrator
Шаг 3
Открыв окно Image Trace , щелкните изображение, чтобы выбрать его. Теперь у нас будет доступ к опциям.
Совет. Если изображение не выбрано, параметры будут недоступны.

Трассировка Adobe Illustrator
Шаг 4
Во-первых, давайте продолжим и преобразуем это в черно-белое векторное изображение.
В раскрывающемся списке « Режим » выберите « Черно-белый », а затем нажмите « Трассировка » в правом нижнем углу.

Трассировка Adobe Illustrator
Шаг 5
Ну вот! Мы преобразовали нашу фотографию в черно-белое векторное изображение. Вы можете попробовать настроить другие параметры, чтобы получить интересные результаты.
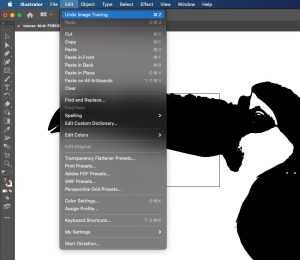
Вместо этого давайте сделаем ограниченную цветную версию фотографии. Отмените трассировку изображения, выбрав « Правка» > «Отменить трассировку изображения».

Трассировка Adobe Illustrator
Шаг 6
Работа с цветом требует немного более творческого мышления. Нам нужно будет ограничить количество цветов, чтобы создать работающее изображение, но мы также можем использовать это, чтобы создать что-то визуально привлекательное.
В раскрывающемся списке « Режим » выберите « Цвет

Трассировка Adobe Illustrator
Убедитесь, что для параметра Палитра установлено значение Ограничено.

Трассировка Adobe Illustrator
Шаг 8
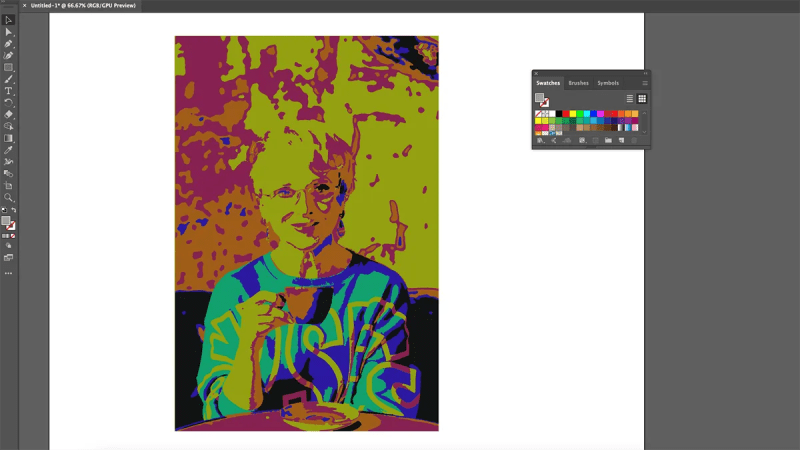
Количество цветов, которые вы используете, будет иметь важное влияние на визуальный стиль. Мне нравится внешний вид палитр меньшего размера, так как они создают драматические блики и тени. Идите вперед и выберите около 20
Идите вперед и выберите около 20.

Трассировка Adobe Illustrator
Шаг 9
Теперь выберите Trace в правом нижнем углу.
Примечание. Этот процесс может занять некоторое время в зависимости от ваших настроек.

Трассировка Adobe Illustrator
Шаг 10
Вот оно! Визуально отличительная векторная версия вашей фотографии. Есть много других настроек, которые вы можете настроить и изменить. Одним из основных преимуществ этого является то, что вы можете не только создавать визуально отличительные версии ваших фотографий, но также можете воспользоваться преимуществами масштабируемости векторного формата.

Трассировка Adobe Illustrator
Что вы будете создавать с помощью Adobe Illustrator Image Trace?
Вы можете обвести фотографию или изображение в Illustrator. Здесь есть много вариантов. Теперь, когда вы знаете, как использовать трассировку изображения в Illustrator, что вы будете создавать?
Помните, что если вы ищете быстрый и простой инструмент с множеством опций, обратите внимание на Placeit. Это онлайн-инструмент на основе браузера, и вы можете начать бесплатно прямо сейчас
Проверьте Placeit сегодня .
Хотите улучшить свои навыки работы с иллюстратором? Ознакомьтесь с этими замечательными учебными пособиями по Adobe Illustrator от Envato Tuts+.
Что такое «трассировка изображения»?
В Adobe Illustrator трассировка позволяет легко преобразовать растровое изображение в векторное. Это означает, что мы можем обвести фотографию или изображение в Illustrator, чтобы сделать его векторным. Хотя это не всегда идеально, и иногда вам может потребоваться внести коррективы, используйте Illustrator для преобразования изображения в вектор в качестве быстрого и простого варианта.
Готовы попробовать трассировку изображения в Illustrator? Давайте начнем.
Шаг 1
Начнем с того, как обвести объект в Illustrator. Чтобы начать изучение трассировки изображения в Illustrator, мы будем использовать этот логотип. Изображения с простыми формами, такими как этот логотип, хорошо перенесутся в векторный формат! Мы будем использовать JPG, но вы также можете использовать другие форматы растровых изображений, такие как PNG и GIF.
Мы будем использовать JPG-версию логотипа Cardinal Bird от Envato Elements. Вы также можете свободно использовать любой логотип или другое изображение, но я предлагаю что-то с простыми формами и ограниченным количеством цветов, особенно если вы никогда раньше не использовали трассировку изображения в Illustrator.

Трассировка Adobe Illustrator
В открытом Illustrator выберите «Файл» > «Открыть» , чтобы перейти на рабочий стол и открыть файл JPG. Опять же, мы начинаем с трассировки Illustrator, изображения в вектор. Мы будем трассировать изображение в Illustrator, поэтому начнем с простого растрового изображения, такого как этот пример файла.
Шаг 2
Теперь у нас открыто изображение. Поскольку это растровое изображение, если вы попытаетесь изменить размер изображения, оно может стать нечетким и размытым. Мы можем исправить это, преобразовав его в векторный формат.
Итак, где находится трассировка изображения в Illustrator? Сначала давайте откроем окно Image Trace, выбрав Window > Image Trace .

Что такое «трассировка изображения»?
Шаг 3
Далее, давайте начнем смотреть на трассировку изображения в Illustrator. Открыв окно Image Trace , щелкните изображение, чтобы выбрать его. Считайте это своим инструментом трассировки; Illustrator позволяет нам многое здесь сделать.
Теперь у нас будет доступ к опциям.
Совет. Если изображение не выбрано, параметры будут недоступны.

Как использовать трассировку изображения в Illustrator
Шаг 4
Отсюда нам нужно будет решить, сколько цветов мы хотим использовать в нашем векторном изображении. Чем меньше цветов, тем меньше размер файла и тем проще будет работать с векторным изображением. В данном случае мы хотим максимально точно сохранить цвета и форму логотипа.
Опять же, мы смотрим на панель Adobe Illustrator Image Trace . В раскрывающемся списке « Режим » выберите « Цвет

Трассировка Adobe Illustrator
Шаг 5
В этом случае подойдут настройки по умолчанию. Цветов, установленных на 30, будет более чем достаточно для этой трассировки изображения в Illustrator.
Идите вперед и нажмите Trace в правом нижнем углу окна.
Примечание. В зависимости от размера и настроек вашего изображения это может занять много времени. Один из лучших способов научиться обводить объект в иллюстраторе — поэкспериментировать с этими настройками. Попробуйте.

Трассировка Adobe Illustrator
Шаг 6
Вот оно! Теперь вы обвели изображение с помощью Illustrator. Теперь вы можете свободно изменять размер изображения, не беспокоясь о потере качества. Автоматическая трассировка Illustrator — это быстро и удобно.
В этом случае мы исследовали трассировку изображения Adobe Illustrator и использовали ее для преобразования этого растрового логотипа в векторный логотип.

Трассировка Adobe Illustrator
Преобразование изображения с трассировкой в пути
После того, как вы обвели свое изображение и довольны им, вам нужно превратить его в пути. Это позволит вам редактировать его, как и другие векторы.
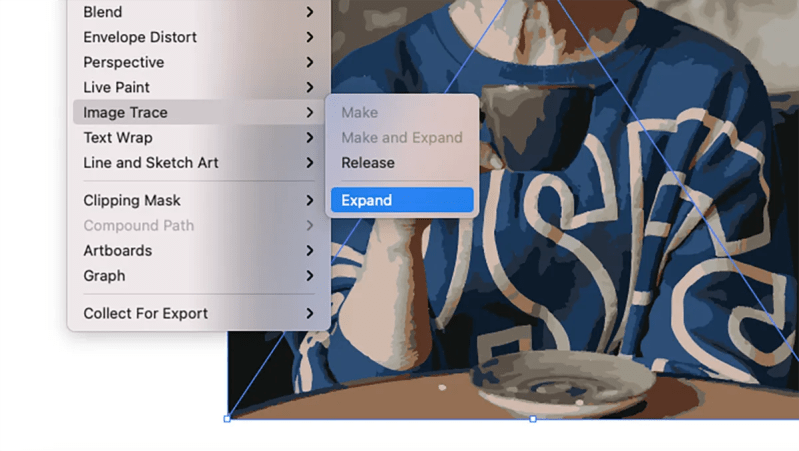
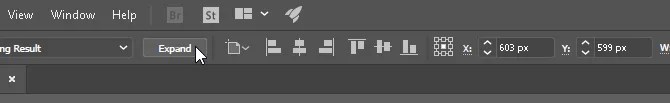
Чтобы преобразовать изображение с трассировкой в пути, вам необходимо его развернуть. Выделите его, а затем перейдите в Object> Image Trace> Expand . Вы также можете нажать кнопку « Развернуть» на панели « Свойства» или « Управление» .

Ваш вектор теперь состоит из нескольких отдельных частей. По умолчанию они сгруппированы вместе, так что они будут двигаться как один при нажатии на с помощью инструмента Selection.

Вы можете переместить каждую часть отдельно с помощью инструмента « Прямое выделение» ( A ) или разгруппировать, выбрав « Объект»> «Разгруппировать» в строке меню.

Вы также можете перекрашивать изображение по своему усмотрению. А поскольку это вектор, ваше изображение теперь может быть изменено до любых размеров без потери качества – в отличие от растрового изображения, которое вы изначально импортировали в Illustrator.

Переводим растровое изображение в векторное с помощью Adobe Illustrator
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
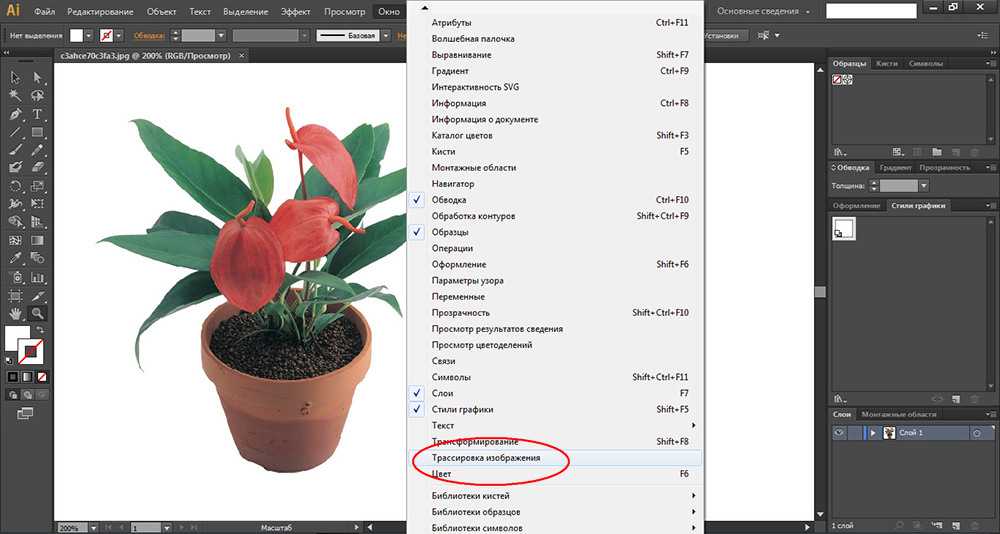
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
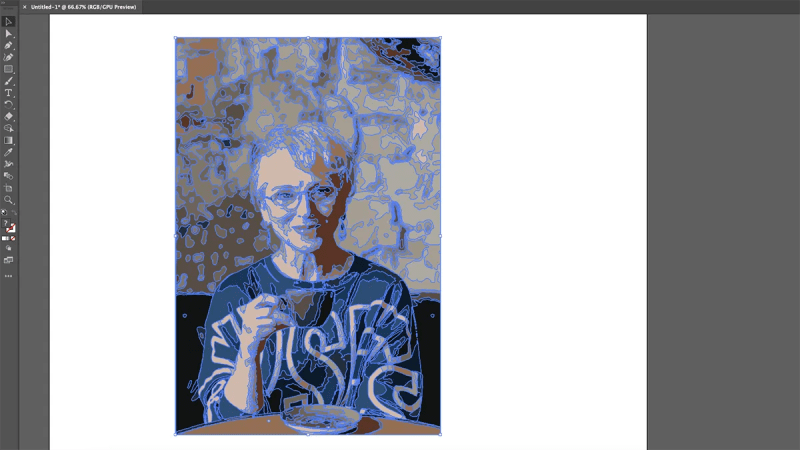
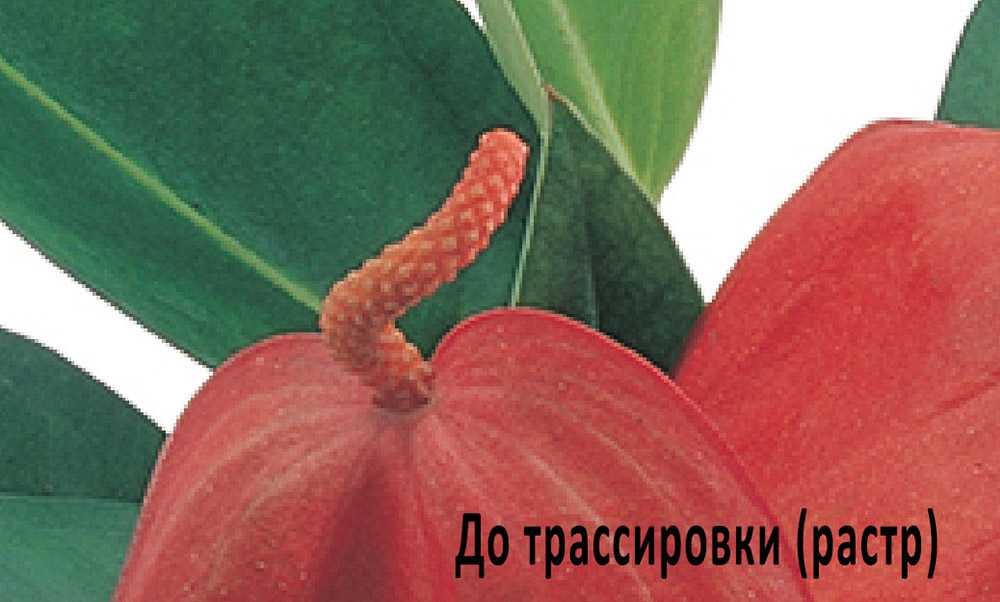
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
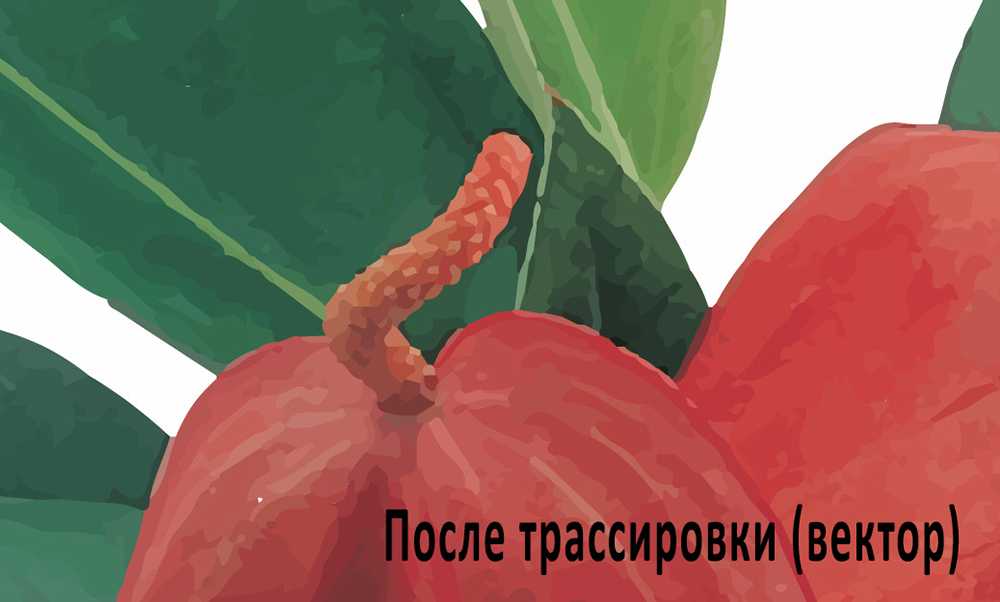
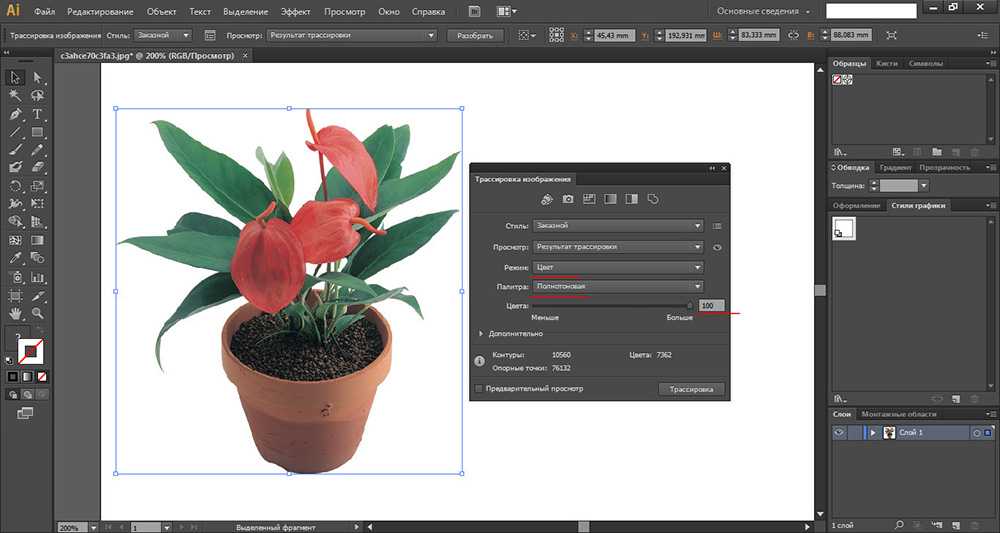
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
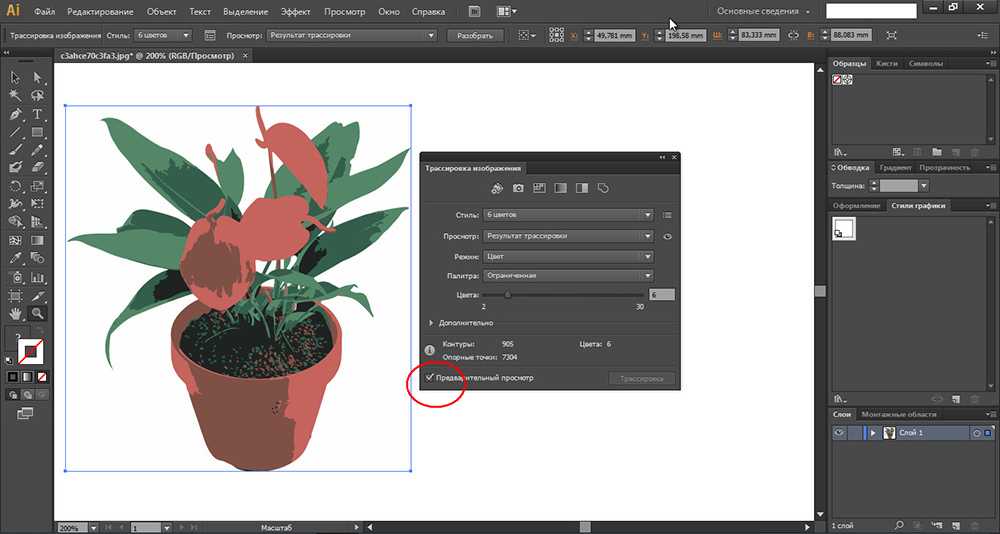
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Новые форматы изображений в 2021 году
Step 7: Save Your Image
Here is the original image after deleting the background and modifying the image slightly using the method presented above.
Now we’re ready for the final step in converting an image to a vector in Illustrator: saving the image in a vector format to preserve its quality. There are a variety of vector image formats to choose between: PDF, AI, EPS, SVG, and others. We’ll use the SVG format, which has wide support across all design programs and is also supported on the web.
When you’re finished with your image, head to File > Export > Export As. In the following window, title your file and select SVG in the dropdown menu beside Save as type.
That’s it. Your scalable vector file should now be saved onto your computer. You can resize it as much as you want, and export it in other formats to use the image in other apps or projects. But always keep the vector image as your «master copy».
Можно ли преобразовать фотографию в векторную?
Быстрый ответ — да. Однако вы должны учитывать, что фотография сильно отличается от логотипа или другого шрифта. Фотография — это растровое изображение или растровые очень сложный, содержит миллионы цветов, множество линий и форм, которые должны быть реалистичными с результатами, которые вы можете достичь в vectorizarlo, чтобы вы может преобразовать векторное изображение в растровое в Illustrator .
Преобразование пиксельного растрового изображения в вектор означает создание копии изображения, максимально приближенной к оригиналу, чтобы ее можно было редактировать. Вот почему вы должны знать, что результаты могут быть не такими впечатляющими, как вам хотелось бы, но они могут быть очень хорошими. Выполните следующие действия для лучшая векторизация
- Выполните те же шаги, что и выше, для векторизации изображения. Вы увидите, что фотография будет выглядеть как мультяшное изображение , поскольку это не желаемый результат, вам необходимо изменить следующие элементы в палитре «Трассировка изображения»:
Выбор цвета доводит их максимум до 100%.
В расширенных параметрах увеличьте «Следы» до 100%.
Поднимите «вершины» на максимум.
Сведите «шум» к минимуму (1), который вам кажется.
La Фото является векторизованный , теперь, если вы хотите начать вносить изменения, нажмите кнопку «Развернуть». Как и в предыдущем случае, фотография будет отображаться с множеством точек искажения, так что вы можете устранять, перемещать или управлять по своему желанию.
Теперь, когда вы знаете, как легко преобразовать изображение в векторное с помощью Adobe Illustrator, мы показали вам, как это сделать, выполнив несколько простых шагов. В наших статьях мы научим вас использовать другие инструменты для редактирования на профессиональном уровне, например, как обрезать изображение в Photoshop и многие другие.
Что такое векторное изображение?
Векторное изображение – это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, являются растровыми. В растровых изображениях для передачи изображения используются квадратные пиксели (биты цвета). Векторная графика передает цвет с помощью масштабируемых цветных многоугольников. Поскольку в векторных изображениях используются динамические цветовые участки, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия векторных изображений является шаблонной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator , вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Трассировка изображения
Откройте растровое изображение или разместите его в документе Illustrator.
Выделите исходное изображение и выполните одно из действий, описанных ниже.
- Выберите Объект > Трассировка изображения > Создать , чтобы выполнить трассировку с параметрами по умолчанию. По умолчанию в результате трассировки Illustrator создает черно-белое изображение.
- Нажмите кнопку Трассировка изображения на панели «Управление» или на панели «Свойства» либо нажмите кнопку «Стили трассировки» и выберите стиль ( ).
- Выберите Окно > Трассировка изображения или переключитесь на рабочее пространство Трассировка . Откройте панель «Трассировка изображения» и выполните одно из следующих действий.
- Выберите один из стандартных стилей с помощью значков в верхней части панели. Дополнительные сведения представлены в разделе Настройка параметров трассировки | Стиль.
- Выберите стиль в меню Стиль .
- Задайте параметры трассировки. Дополнительные сведения представлены в разделе Настройка параметров трассировки.
- На панели «Трассировка изображения» активируйте Предварительный просмотр, чтобы посмотреть результаты изменений.
- Скорость трассировки зависит от разрешения размещенного изображения.
(Необязательно) Скорректируйте результаты трассировки на панели «Трассировка изображения» ( Окно > Трассировка изображения ).
Чтобы преобразовать объект трассировки в контуры и отредактировать векторное изображение вручную, выберите Объект > Трассировка изображения > Разобрать .
Как из растра сделать вектор в Фотошопе
В некоторых случаях для получения векторного изображения из растра можно обойтись без Иллюстратора, используя Adobe Photoshop. Этот способ широко используется для подготовки материалов под требования типографий — когда нет времени на подготовку качественной трассировки и результат нужен как можно быстрее. Также подойдет для масштабирования небольших логотипов для печатной продукции без потери качества.
Чтобы перевести растр в вектор в Фотошопе, открываем в нём изображение и выбираем в меню File — Save as (сочетание горячих клавиш Ctrl + Shift + S). Появится список возможных вариантов, как сохранить файл. Подходят 3 формата: svg, tiff и pdf. Можно поочередно сохранить во всех трёх и далее уже работать с тем, где лучше качество.
Что тебе понадобится
В этом учебном пособии используются следующие активы, чтобы изучить, как выполнять трассировку в Adobe Illustrator:
- Кардинал Птица Логотип
- Фотография тукана
Используйте эти ресурсы, чтобы попробовать трассировку изображения в Illustrator, или попробуйте использовать собственные растровые файлы. Процесс будет таким же.
Хотите создать быстрый логотип без программного обеспечения?
Хотите создать логотип легко и просто, без программного обеспечения? Если вы хотите быстро создать логотип или другой проект, загляните на Placeit. Это браузерный инструмент с множеством опций. Placeit — отличный инструмент для создания логотипов с большим набором ресурсов для реализации ваших проектов. Попробуйте!

Хотите создать быстрый логотип без программного обеспечения?
Как перевести растр в вектор в Иллюстраторе
Открываем растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… — Adobe Illustrator или запустить программу и перетащить рисунок на рабочую область.
Исходное растровое изображение
На панели инструментов активируем «Выделение» (черная стрелочка) и ей щелкаем по изображению. При этом картинка должна выделиться в рамку. Чтобы проверить это, можете попробовать немного переместить её, зажав левую кнопку мыши, когда курсор находится над изображением (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…». При клике на него открывается окно с параметрами.
В правой части выбираем пункт «Просмотр». Это поможет получить более хороший результат и разобраться, что за что отвечает.
Дальше есть два пути:
- Делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения.
- Поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Предпочитаю второй способ: так быстрее и проще запоминается. Изменяем параметр. Смотрим, на что влияет (визуально). Комбинируем несколько значений. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на исходник, в окне параметров нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать». После чего получаем аналог загруженного изображения в кривых, преобразованное в вектор.
Если полученный результат не устраивает, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести изображение целиком). Идем в пункт меню «Объект» — «Трансформирование» — «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Ей поочередно кликаем в каждый узел и выравниваем сплайны: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну линий.
Результат преобразования растрового изображения в вектор в режиме сетки
Плюсы и минусы
![]()
Растровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.Минусы: При увеличении заметно теряет в четкости и выглядит некачественно.Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качестваПрименение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений
Спасибо за внимание
Использование вашего векторизованного изображения
Закончив редактирование изображения с трассировкой, вы можете сохранить его как файл Illustrator (AI). Однако, если вам нужно отправить его на принтер или просто поделиться им с другими, вам, вероятно, потребуется экспортировать его в другой формат.
Вы можете преобразовать новый вектор в различные форматы, в том числе обратно в растровое изображение. Оттуда вы можете применить к нему эффекты в Photoshop или загрузить в социальные сети. Вы даже можете импортировать его обратно в Illustrator и отследить все заново. Стоит поиграться, чтобы увидеть, каких результатов можно добиться.
Step 1: Pick an Image to Convert to Vector
The image you use won’t matter when using the following process, except for the fact that larger images will take longer to edit. There are some images, however, that work better as vector images than others.
It’s better to edit a single subject than a landscape or the like. Preferably, the image should have a white or transparent background and have a relatively low resolution. It’ll need to be in a format like JPG, GIF, or PNG.
We’ll be using an image of Ryu from the Street Fighter series. It works as a perfect example for a variety of reasons. For one, it’s a single subject. It also lends itself to a vector image format well, as it’s a recognizable character. The vector image format is typically used for things like logos and icons.
Векторная графика
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
- точек,
- эллипсов,
- прямоугольников,
- многоугольников,
- кривых любой сложности.
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
- координаты,
- цвет,
- размер,
- толщина линии,
- толщина контура,
- цвет контура,
- прозрачность,
- радиус кривизны и так далее.
Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
- Создай пустой рисунок.
- Залей его градиентом сверху вниз от тёмно-синего к синему.
- Поставь точку {белая, размер 0,5, непрозрачность 100%} по координатам 10,8.
- Поставь точку {белая, размер 0,4, непрозрачность 100%} по координатам 14,9.
- Поставь точку {белая, размер 1,1, непрозрачность 80%} по координатам 19,31.
- … добавляем ещё 113 звёзд.
В итоге получим такой рисунок:
Избражение: wallpapersafari.com
Так как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:
Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:
Каждый элемент на этой картинке задаётся своей формулой. Здесь много деталей, но всё равно видно, что это не фотография, а векторная иллюстрация
То же самое изображение в кривых
Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.
Иконки — Сергей Чикин
Шаг 1. Выберите изображение для преобразования в векторное.
Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что для редактирования больших изображений потребуется больше времени. Однако некоторые изображения лучше подходят для использования в качестве векторных изображений, чем другие.
Лучше редактировать один объект, чем пейзаж или что-то подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение. Он должен быть в формате JPG, GIF или PNG.
Мы будем использовать изображение Рю из серии Street Fighter выше. Он работает как прекрасный пример по множеству причин. Во-первых, это отдельный предмет. Он также хорошо поддается формату векторного изображения, так как это узнаваемый персонаж. Формат векторного изображения обычно используется для логотипов или узнаваемых изображений.
Как узнать, какой тип изображения лучше использовать?
«Лучший» выбор между растровыми и векторными изображениями зависит от содержания и цели изображения. Растровые изображения можно использовать практически для чего угодно (поэтому они гораздо более распространены), но они лучше всего подходят для фотографий, иллюстраций, детализированной графики и изображений с плавными переходами цветов или градиентами.
Например, предположим, что у вас есть логотип, размер которого необходимо постоянно изменять для различных целей, или изображение, состоящее из сплошных цветов и простых форм.
В этом случае лучше всего использовать векторные изображения. Вы можете изменить их размер без последствий, вернуться и снова отредактировать их пути / привязки, если хотите, и вы, вероятно, сэкономите гораздо больше места для хранения, чем в противном случае.
Однако совместимость – это еще одна вещь, которую вам нужно принять во внимание. Небольшим недостатком использования векторных изображений является тот факт, что они часто сохраняются в собственном формате программы, используемой для их создания
Итак, вам, вероятно, придется загрузить эту конкретную программу, если вы хотите внести изменения в изображение.
Вообще говоря, существует гораздо больше программ и приложений, поддерживающих растровые форматы, по сравнению с теми, которые поддерживают векторные.
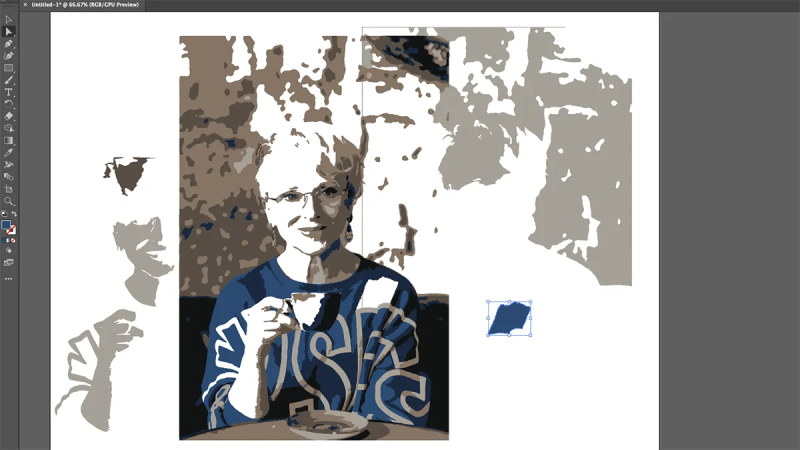
Шаг 5: разгруппируйте цвета
Теперь ваше изображение упорядочено по цветным формам, соответствующим исходному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите изображение с трассировкой и нажмите кнопку « Развернуть» в верхней части окна.

Это позволит вам просматривать составные формы, составляющие векторное изображение. Каждая из фигур обведена синим. Затем щелкните изображение правой кнопкой мыши и выберите в меню пункт « Разгруппировать» . Это позволит вам разделить ваши цветные фигуры на отдельные части.
На панели « Слои» вы увидите, что ваши цветовые группы разделены на слои.
Растровая графика

Чтобы понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например, рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
![]()
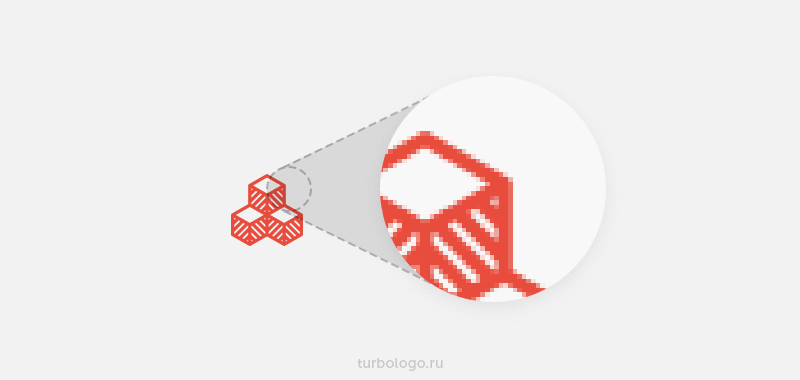
Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь, это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространённым программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Переводим растровое изображение в векторное с помощью Adobe Illustrator
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.

Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.

Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».

При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».

Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.

Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.













