Слайд 35 Сравнительные характеристики браузеровДалее, проанализируем результаты тестов самых популярных
Safari и Opera. Тесты производились специалистами интернет-издания Tom’s Hardware Guide.
В процессе теста делался акцент на следующие свойства браузеров:Время запуска – время для запуска каждого браузера с момента нажатия на иконку и до полной загрузке локально сохранённых и кэшированных web-страниц Использование памяти – количество памяти, используемое браузером с одинаковым количеством нескольких открытых вкладокВремя загрузки страниц – измерялось с помощью теста WebMonkey Browser Load Time StopWatch JavaScript при открытии различных известных сайтовJavaScript – скорость работы JavaScript-движкаPeaceKeeper, Acid3 и DOM – первый является кроссплатформенным приложением для тестирования производительности, второй — проверяет соблюдение браузерами web-стандартов, третье – производительность DOM-компонентов Flash, Java и SilverLight – производительность браузеров с использованием данных платформ
Как еще уменьшить потребление памяти Firefox? Плагины!
Теперь, что касается «Плагинов» (именно плагинов, а не дополнений), ибо их тоже надо бы привести в порядок, что, к слову, далеко не все делают попросту не зная о их существовании. Для того, чтобы ими управлять переходим на вкладку «Инструменты — Дополнения — Плагины».
Здесь, пожалуй, стоит отключить всё кроме Shockwave Flash и Java TM Platform (хотя оный плагин бывает нужен далеко не всегда и не всем). Остальное, как правило, понакрученые разными приложениями надстройки, смысла в которых решительно никакого нет. Как вариант еще можно оставить Adobe Acrobat (отвечает за открытие PDF-файлов напрямую в Firefox), но лично я предпочитаю пользоваться одноименным приложением, а не плагином.
Закончив работать с плагинами и расширениями перезапустите браузер.
Блокируйте нежелательное содержимое
Содержимое, который вам не нужно, например реклама или сценарий отслеживания, может значительно замедлить загрузку страницы. Встроенная в Firefox функция блокировки содержимого может ускорить загрузку страниц, предотвращая загрузку сторонних трекеров. Прочитайте статью Улучшенная защита от отслеживания в Firefox для компьютера для получения подробной информации.
Есть также дополнения Firefox, которые могут блокировать содержимое, которое вам не нужно, например:
- блокирует невидимое содержимое веб-страницы, которое отслеживает вас в Интернете.
- Дополнение uBlock Origin блокирует рекламу, отслеживающие сервисы и другое нежелательное содержимое, при этом менее требователен к использованию памяти и процессора, чем другие блокировщики.
- Дополнение NoScript позволяет выборочно включать и отключать все запускаемые скрипты на веб-сайтах.
Автоматическое удаление вкладки
Многие изящные надстройки стали излишними с тех пор, как Firefox перешел на Quantum, но одна из них, которая быстро перешла на новый браузер, — это Auto Tab Discard.
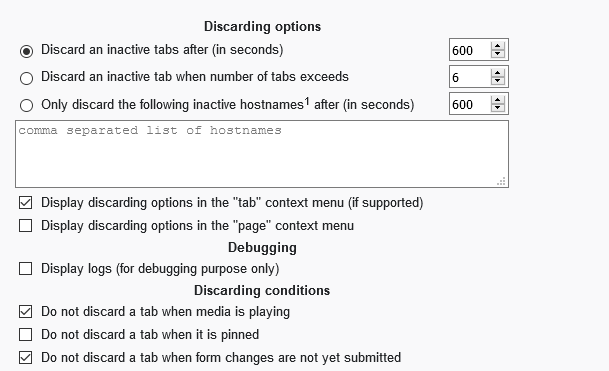
Это дополнение позволяет вам устанавливать правила для автоматического удаления вкладок браузера, которые вы оставляете открытыми. Это не закрывает вкладки — просто приостанавливает их, чтобы они не занимали драгоценную память, когда они не используются. Если есть определенные вкладки, которые вы хотите активировать постоянно, вы можете занести их в белый список, чтобы на них не распространялись ваши правила автоматического удаления.

Чтобы использовать Auto Tab Discard, добавьте его в Firefox, затем перейдите в «Настройки» -> «Надстройки» -> «Расширения» и прокрутите вниз до различных настроек расширения.
Как ускорить загрузку Firefox
Ускорить запуск браузера Firefox можно несколькими способами.
Функция Prefetch
Пользователи операционных систем Widows XP и Vista для ускорения работы браузера могут использовать встроенную функцию Prefetch. Она действует таким образом, что отслеживает запуск часто используемых приложений и сохраняет необходимые данные в особой папке. Во время запуска программы Windows обращается к этой папке и берет из нее всю информацию, необходимую для запуска приложения.
Чтобы применить функцию Prefetch к Firefox, нужно кликнуть по ярлыку программы правой кнопкой мышки и в открывшемся контекстном меню выбрать пункт «Свойства». На вкладке «Ярлык» найдите поле «Объект», где указан путь к программе и добавьте в конец пути текст: Prefetch:1. При следующем запуске Firefox система будет использовать хэширование, что приведет к ускорению загрузки браузера.
Настройка браузера
Улучшить производительность Firefox можно, настроив параметры браузера. Для этого откройте новую вкладку в Firefox и напишите в адресной строке about:config. Перед вами появится окошко, предупреждающее о том, что вам необходимо быть осторожными, изменяя настройки браузера. Нажмите на кнопку ОК. Затем измените следующие параметры:
network.http.pipelining — truenetwork.http.proxy.pipelining — truenetwork.http.pipelining.maxrequests — 8nglayout.initialpaint.delay — 0
Чтобы быстрее отыскать нужный параметр, введите его название в поисковое поле, которое расположено вверху страницы настроек. Для изменения значения параметра достаточно два раза кликнуть по текущему значению и выбрать (или ввести) новое.
В случае параметра nglayout.initialpaint.delay его потребуется создать. Для этого кликните правой кнопкой мыши в пустом месте на странице настроек и выберите в открывшемся меню пункт «Создать», затем — «Целое». После этого укажите параметра nglayout.initialpaint.delay и введите значение «0».
Благодаря такому изменению настроек браузер будет использовать сразу несколько запросов при соединении, не дожидаясь ответа сервера и начнет отрисовывать страницу моментально.
Дополнительно ускорить запуск и работу Firefox можно, изменив следующие параметры:
browser.sessionhistory.max_entries — 10browser.cache.memory.enable — Truebrowser.cache.disk.capacity — 4096config.trim_on_minimize — True
Благодаря этим настройкам, браузер сможет уменьшать количество сохраняющихся в истории адресов веб-страниц, хранить некоторые необходимые для работы данные в кэше, оптимизировать размер кэша и удалять ненужные параметры из памяти.
Сторонние утилиты
Ускорить запуск и работу Firefox можно также с помощью сторонних утилит. Так, приложение Firefox Booster способно самостоятельно оптимизировать настройки браузера, что позволяет повысить его производительность.
Ускорить прокрутку
Если вы склонны читать длинные документы в Интернете, вы можете обнаружить, что прокрутка вниз становится утомительной работой, поскольку браузер изо всех сил пытается поддерживать физическую скорость прокрутки, а вы ограничены настройками строгой прокрутки, установленными браузером.
Тогда положитесь на другой эффект скольжения WE (YASS), совместимое с Quantum расширение, которое позволяет изменять прокрутку в соответствии с вашей скоростью. Вы можете изменить плавность и размер шага, и особенно для этих длинных веб-страниц, увеличить ускорение в зависимости от пройденного расстояния, поэтому чем дольше вы прокручиваете, тем быстрее прокрутка.
Чтобы разобраться в этом, нужно время, но когда вы это сделаете, вы оптимизируете скорость прокрутки.
Слайд 30 Принцип работы Какие данные
браузеры сохраняют на ПК При посещении
веб-сайтов на компьютере остаются следы действий пользователя, так как различные
данные сохраняются автоматически.Кэш браузера. Так как доступ к данным на жестком диске происходит значительно быстрее, чем загрузка сайта, элементы веб-страниц сохраняются веб-браузером на компьютере пользователя. Именно это обстоятельство позволяет значительно ускорить загрузку при повторном посещении той или иной страницы. Журнал. Все браузеры сохраняют список посещенных пользователем сайтов. Так, в Internet Explorer срок хранения данных в Журнале по умолчанию составляет 20 дней. Некоторые браузеры, например Firefox, к тому же сохраняют список загруженных файлов. Закладки. Наиболее интересные страницы можно сохранять на компьютере в виде закладок, находящихся в папке Избранное. Это избавляет в будущем от необходимости повторного ввода веб-адреса.
Слайд 16 Из истории создания и развития Одно из ключевых
можно сказать, абсолютно безопасен. Кроме того, создатели браузера с самого
начала определили, что при разработке они будут строго придерживаться стандартов W3C(стандарты по языкам веб-программирования). Кстати, Firefox успешно портирован на множество компьютерных платформ, отличных от Windows, и имеет версии на разных языках, в том числе на русском. Шум вокруг Firefox начал подниматься с лета 2004 года, а первая официальная версия увидела свет 9 ноября. Успех был ошеломляющим и превзошел все ожидания. Ситуация на рынке браузеров, как и вообще в Интернете, постоянно меняется. Сегодня нельзя с уверенностью сказать, кто окажется впереди завтра и насколько хватит сил у лидера.
#7 Активность Сети может привести к лагам.
Вам нужно предварительно загрузить или блокировать большие HTTP-запросы
Изображения выступают в этом плане решающим фактором, особенно если они большие по весу (к примеру, тяжёлый фон), или тонна маленьких (загрузка 50-100 аватаров, допустим), или просто большое количество контента (длинная страница с кучей картинок).
Во время первой загрузки страницы тонны вещей инициализируются и загружаются. Объявления, модули и другие сценарии 3 очереди загрузки ещё сильнее усугубляют ситуацию. Иногда задержка воспроизведения анимаций всего лишь на несколько сотен миллисекунд после загрузки остальных элементов страницы способна совершить чудо. Вы получите значительный прирост производительности.
Не стоит задействовать мега-оптимизацию без явной необходимости, хотя тяжёлая страница может потребовать установки очень точных задержек и таймингов анимации для плавной работы. В общем, нужно для начала загрузить настолько малое количество данных, насколько это возможно, потом подключить анимацию, а уже после неё продолжить загрузку остальной части тяжёлого контента страницы.
На страницах с большим количеством данных работа по оптимизации может занять немало времени. Анимация, работающая хорошо со статическим контентом, может начать сильно тормозить и разваливаться при одновременной загрузке с реальными данными. Если что-то выглядит вполне плавно работающим, но в некоторые моменты начинает лагать по неясной причине, следует проверить сетевую активность. Возможно, в эти моменты ваш канал занят другими загрузками. Убедитесь, что ваша сеть не выполняет несколько одновременных больших загрузок.
Как ускорить браузер Mozilla Firefox простой способ
Добрый день! У меня сейчас Mozilla Firefox работает с реактивной скоростью! А у вас? Но начнем по порядку! Mozilla Firefox — один из популярных браузеров Рунета. В нем много интересных услуг, плагинов и дополнений! Можно установить Яндекс бар и прочее… Но со временем браузер начинает сильно тормозить. На самом деле с браузером все в порядке, просто он перегружен информацией, на нем на автомате стоит запись истории, т.е. сайты, где побывал пользователь, куки и прочее. Вот и представьте, со всем этим грузом браузер начинает запускаться.
А если еще у вас в закладках куча приложений, да множество различных плагинов и дополнений? Тогда время загрузки заметно замедляется. Многие пользователи в этой ситуации теряются. Запускают Firefox, ждут минуту, вторую, третью, до запуска Mozilla. Со временем это начинает раздражать. Узнаете ситуацию? Я думаю узнаете. Но нам необходимо думать, как ускорить Mozilla?
Далее, вы заходите в его настройки, тщательно их изучаете и ничего толком не сделав, просто удаляете Мозиллу. Но, уверяю вас, в этом нет особой необходимости. Просто необходимо его почистить от следов посещений и различных куков и применить особые настройки. Эти настройки выполняются без особых усилий. Просто внимательно читайте далее и выполняете все в точности. И вы удивитесь скорости вашего браузера. Это займет несколько минуточек.
Отменить автоматическую вкладку
Многие надстройки стали излишними с тех пор, как Firefox стал Quantum, но одна из них, которая быстро перешла на новый браузер, — это Автоматическое удаление вкладки .
Это дополнение позволяет вам устанавливать правила для автоматического удаления вкладок браузера, которые вы оставляете открытыми. Это не закрывает вкладки, но приостанавливает их, чтобы они не занимали ценную память, когда они не используются. Если есть карты, которые вы хотите всегда быть активными, вы можете авторизовать их, чтобы они не подпадали под действие правил автоматического сброса.
Чтобы использовать вкладку «Автоматическая отмена», добавьте ее в Firefox, затем перейдите в «Настройки -> Надстройки -> Расширения» и прокрутите вниз до различных настроек расширения.
Увеличьте или уменьшите ограничение обработки контента
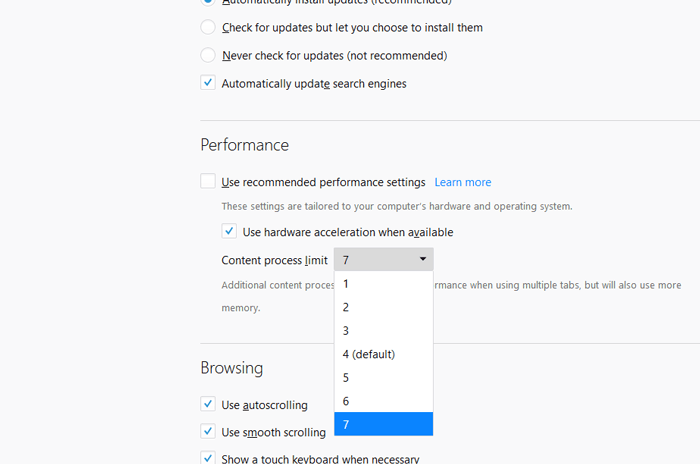
С тех пор, как в ноябре 2017 года был представлен процессорный Firefox, количество процессов по умолчанию, используется Firefox, было увеличено до четырех, но вы можете увеличить это число до семи на более чем семь. С другой стороны, если у вас более старый компьютер, вы можете вместо этого уменьшить это число. Сделать это:
1. Перейдите в Настройки Firefox.
2. Прокрутите вниз до заголовка «Производительность».
3. Снимите флажок «Использовать рекомендуемые параметры производительности», затем используйте раскрывающийся список, чтобы увеличить предел процесса содержимого до 7 или до 1.

Если в результате у вас начнутся сбои или другое неконтролируемое поведение, корректируйте число, пока не найдете золотую середину скорости и стабильности.
Работа с диском
Наличие в компьютере быстрого твердотельного накопителя позволяет переопределить место, в которое будет сохраняться кэш. Таким образом, мы ускоряем Firefox, одновременно снимая нагрузку с оперативной памяти при неактивном окне браузера. Скорость работы SSD компенсирует временную задержку при извлечении открытых страниц из виртуальной памяти жесткого диска. Данный параметр потребует создания новой логической переменной config.trim_on_minimize. Допустимо два значения этого параметра:
- True. В этом случае данные при сворачивании браузера переносятся из оперативной памяти на жесткий диск в сектор виртуальной памяти.
- False. Все данные хранятся в оперативной памяти.
browser.sessionstore.interval
Данный параметр числовой и указывается в миллисекундах. Допускается увеличение его до 30 минут, что в принятых единицах измерения составит 1800000. В результате мы ускоряем Firefox за счет уменьшения потока данных, которыми он постоянно обменивается с жестким диском.
Скроллинг страниц
Ускоряем Firefox, меняя параметр прокрутки веб-страниц. По сравнению с другими браузерами скроллинг «огненного лиса» выглядит достаточно медленным. За его скорость отвечает настройка mousewheel.min_line_scroll_amount. Этот числовой параметр по умолчанию имеет значение 5. Увеличивая его, можно регулировать число строк, прокручиваемых при движении колесиком мышки.
Изменение этой настройки не требует перезапуска браузера, и подобрать удобное значение можно достаточно быстро. В результате вы подгоните скорость прокрутки страниц под свои требования и сделаете их просмотр более удобным.
Что позволило ускорить Firefox и как это работает
Принцип основан на том, что к каждому сайту (а точнее его серверу) при попытке на него зайти, посылается запрос.
По умолчанию, издавна и по многим причинам, в настройках установлено маленькое количество этих запросов на случай, если, скажем, у Вас слабенький интернет-канал (что давно не актуально) или сервер не поддерживает большое число запросов, что неактуально еще с 1999 года, когда в протоколе HTTP (тот самый за счет которого мы можем пользоваться сайтами) версии 1.1 появилась возможность в рамках одного TCP-соединения делать множество запросов веб-серверу.
Учитывая, что страницы современных сайтов обычно содержат большое количество изображений и других объектов, время установления TCP-соединения (для каждого объекта) начинает играть значительную роль.
Поэтому грех не использовать возможность по гарантированному ускорению загрузки страниц, существующему уже много лет с помощью соответствующих настроек:
-
network.http.version — 1.1, network.http.keep-alive — true
Эти параметры установлены по умолчанию и разрешают Firefox использовать HTTP версии 1.1, включая возможность делать несколько запросов в соединении. -
network.http.pipelining — true, network.http.proxy.pipelining — true
Эти параметры предписывают Мозилке делать несколько запросов в соединении, не дожидаясь ответа сервера. -
network.http.pipelining.maxrequests — 32
Этот параметр задает максимальное количество запросов, которое может быть сделано в соединении, от 1 до 32. Указывать значение более 32 зачастую бессмысленно, т.к поддерживается далеко не всеми сайтами. Если есть проблемы с загрузкой каких-либо сайтов, то попробуйте понизить это значение до 24 или 16. -
nglayout.initialpaint.delay — 0
И вот этот, созданный нами, параметр уменьшает до нуля задержку перед прорисовкой (рендерингом) информации, полученной от веб-сервера, что позволяет увидеть запрошенную страницу чуть быстрее.
Остальные настройки связаны с рендерингом (отрисовкой страницы), а так же рядом специфичных настроек, чтобы ускорить Firefox.
Использование оных необязательно дает такой существенный прирост как настройки выше, однако имеет свой положительный эффект и рекомендуется для общего ускорения.
Описание оных настроек примерно таково:
-
network.dns.disableIPv6
Отключает IPv6 DNS поиск ибо оный не используется пока в наших сетях, а значит нет смысла оставлять его активным, т.к любой запрос увеличивает общее время загрузки -
content.notify.backoffcount — 5
Вместо того, чтобы ждать, пока страница полностью загрузится, чтобы отобразить её пользователю в конечном виде, Firefox отрисовывает то, что было получено до текущей точки загрузки. Однако, учитывая, что частый вывод того, что уже есть значительно замедляет общее время загрузки страницы целиком, то это значение задает, так называемый, таймер. Параметр 5 наиболее оптимален между скоростью загрузки вцелом и адекватным выводом того, что уже загрузилось. -
ui.submenuDelay — 0
Позволяет ускорить загрузку отображения подменю. Помогает избежать задержек и отрисовки - plugin.expose_full_path — trueЗадает в конфиге полные пути к плагинам (а не только их названия), что, теоретически, сказывается на скорости работы.
Как-то так. На сим всё.
Страница обновляется по мере поиска полезных, с точки зрения оптимизации загрузки сайтов, настроек.
Слайд 6 Из истории создания и развития Первейшие браузеры были
первого в мире браузера в более настоящем понимании стал сэр
Тим Бернерс-Ли, которого заслуженно считают создателем World Wide Web. Именно этот человек, работая в конце 80-х годов XX в. в Европейской лаборатории физики элементарных частиц в Женеве (CERN), разработал «гипертекстовую систему» распределённого доступа к сетевой информации и предложил аббревиатуру WWW. И назывался первый в мире браузер просто — WWW. WWW появился более 20 лет назад и был текстовым одномерным браузером, и отображал только одну страницу за один момент времени. Тим Бернерс-Ли использовал для создания своего браузера компьютер NeXT под управлением операционной системы NeXTStep.
1. Firefox медленно загружается
После того, как вы установили Firefox в течение некоторого времени, его запуск может занять слишком много времени. Чтобы Firefox загружался быстрее, нажмите кнопку меню в правом верхнем углу Firefox и выберите « Параметры» . Вместо этого вы можете ввести настройки about: в адресную строку, если хотите перейти прямо туда.
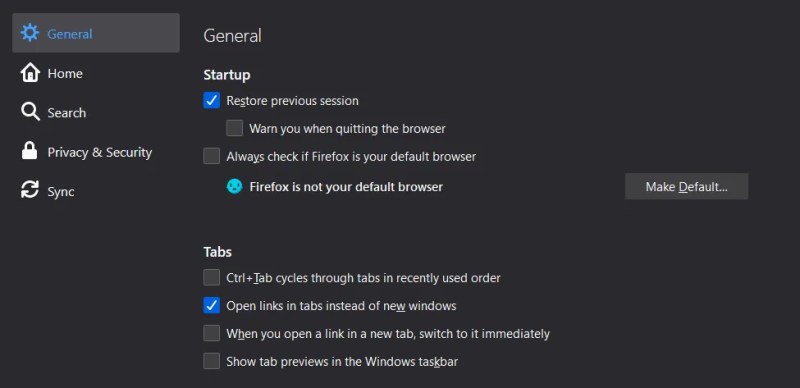
На вкладке « Общие », выбранной слева, снимите флажок « Всегда проверять, является ли Firefox браузером по умолчанию» . Тогда Firefox не будет тратить драгоценные секунды на то, чтобы спрашивать о смене браузера по умолчанию каждый раз, когда вы его открываете.
Затем в верхней части этого списка снимите флажок Восстановить предыдущий сеанс . Это предотвращает загрузку Firefox вкладок, которые вы открывали в прошлый раз. Если у вас было открыто много вкладок или просматривалась загруженная страница, восстановление предыдущего сеанса может привести к медленному запуску Firefox.

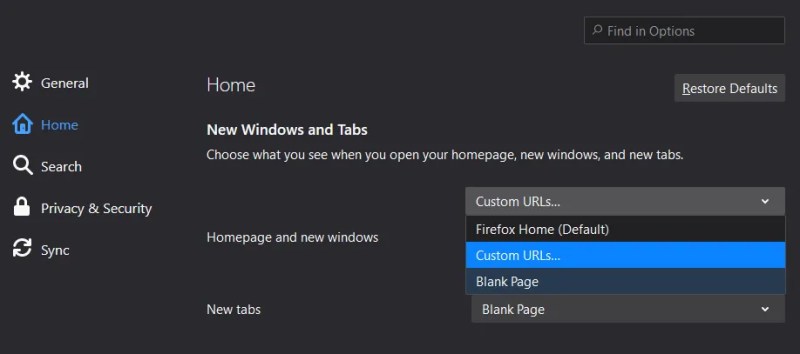
Наконец, выберите вкладку « Главная » слева. В разделе « Новые окна и вкладки» установите в верхнем раскрывающемся списке значение « Пустая страница» . Вместо того, чтобы загружать страницу, которая занимает много времени, при запуске всегда будет открываться пустая вкладка. Вы можете настроить новые вкладки так, чтобы они открывались как пустая страница, чтобы уменьшить перетаскивание на них.

Disable data collection and telemetry

Firefox continually collects anonymous data about how you use your browser. It then sends this data to its servers to improve browser functionality. Don’t worry, it doesn’t compromise your privacy, but it does make Firefox slower.
You can prevent Firefox from doing this with a few simple tweaks.
First, you need to turn off data collection in Firefox:
- Go to about: preferences
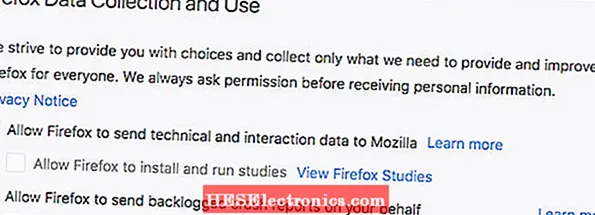
- Go to Privacy Security, and scroll down to Firefox data collection and use
- Uncheck all the boxes in this section
- Restart Firefox
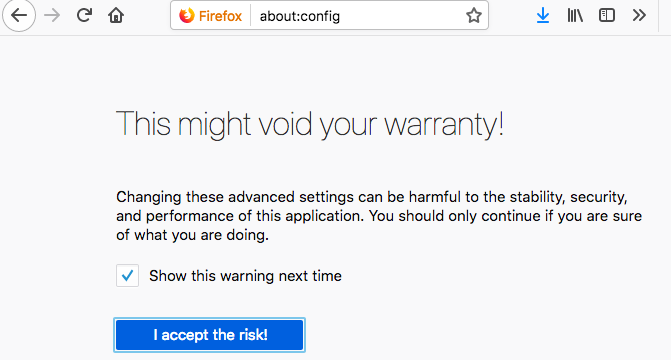
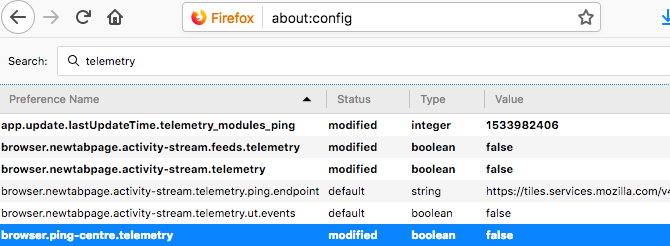
Behind the scenes, Firefox uses something called telemetry to transmit this data. To turn off telemetry, you need to dive into about: config Settings.
Отключите анимацию на веб-страницах
Ещё один тип ресурсоёмкого контента на страничках в сети – GIF-анимация. Циклически повторяющиеся изображения не только здорово отвлекают на себя внимания, но и могут негативно сказаться на производительности, особенно если присутствуют на какой-то из вкладок в большом количестве.
Отключить такую анимацию также можно на about:config. Найдите там параметр image.animation_mode. Значение по умолчанию там normal.
Кликнув по параметру, появится всплывающее окно, где вы должны стереть normal и вместо этого написать none. Отныне GIF-картинки воспроизводиться больше не будут. К примеру, у нас, страница браузера, набитая различными GIF-картинками, обеспечивала загрузку ЦП примерно на 10%. После установки параметра в значение none загрузка снизилась до 1-2%.
В случае чего, вы сможете вернуть воспроизведение GIF, вернув указанному выше параметру его прежнее значение normal.
Очистка Firefox вручную
Тут всё достаточно просто. Откройте браузер и нажмите Ctrl-Shift-Del, чтобы вызвать окошко удаления недавней истории. В нём вы можете выбрать период очистки от 1 часа до всего времени работы, включить или отключить удаление следующих элементов:
- Журналы посещений и загрузок.
- Журнал форм и поиска.
- Активные сеансы.
- Cookies (куки).
- Кэш.
- Настройки сайтов.
Данные автономных веб-сайтов.
Удалять все данные необязательно, поскольку главным виновником снижения скорости обозревателя является обычно кэш.
Если вы удалите куки, то вам придется повторно авторизоваться на всех сайтах, для входа в учетную запись которых вы использовали логин и пароль. Если же удалите журналы, то потеряете историю веб-серфинга.
Чтобы иметь возможность действовать более избирательно, удаляя куки только определенных сайтов, перейдите по внутреннему адресу about:Preferences#privacy на страницу настроек Firefox, найдите блок «Куки и данные сайтов» и нажмите «Управление данными». В открывшемся окне найдите нужные вам домены и удалите сохраненные ими файлы cookies.
Тестирование производительности сайта
Тестирование производительности сайта или веб-приложения должно включать в себя:
- Нагрузочное тестирование.
- Стрессовое тестирование.
Проверьте производительность приложения на различной скорости интернета.
Нагрузочное тестирование сайта (веб-приложения) — это тестирование, при котором большое количество пользователей одновременно выполняют запрос к одной и той же странице. Выдерживает ли система пиковые нагрузки?
Стрессовое тестирование — нагрузка системы, выходящая за пределы установленных лимитов. Стрессовое тестирование выполняется с целью достичь сбоя в работе сайта или веб-приложения путем увеличения нагрузки. А также проверить, как система реагирует на стресс, и как она восстанавливается после сбоев. Стрессовой нагрузке подвергают поля для ввода информации, входа и регистрации.
ab тестирование функциональности также включает в себя проверку на ошибки, связанные с оперативной памяти.
Тест производительности можно применять для проверки масштабируемости сайта или оценки продуктивности при использовании стороннего программного обеспечения.
Нагрузка
- Количество пользователей, одновременно посещающих сайт;
- Проверьте работу системы при пиковых нагрузках;
- Пользователь осуществляет доступ к большому количеству данных.
Анимация вкладок
Анимация панели вкладок при открытии или закрытии новых элементов выглядит красиво, но никакой полезной нагрузки не несет. Логический параметр browser.tabs.animate отвечает за включение и выключение этого визуального эффекта. По умолчанию каждая новая вкладка вызывает эффект «скольжения» на содержащей их панели.
Переключая значение из положения True в False, вы ускоряете Firefox за счет мгновенного отображения новых вкладок. После применения настройка работает сразу, не требуя перезапуска браузера. Даже несколько открытых вкладок позволят оценить эффект от изменения этого параметра, а при достаточно большом их количестве он станет еще заметнее.
Пример сценариев тестирования сайта
Дополнительные факторы, которые следует учесть при тестировании сайта:
- Какова ожидаемая нагрузка на сервер (например, количество запросов за единицу времени)?
- Какая производительность требуется при различных видах нагрузки (время ответа веб-сервера, время отклика базы данных на запрос)?
- Какие инструменты потребуются для тестирования производительности?
- Кто является целевой аудиторией? Какие браузеры будут использовать пользователи? Какова скорость подключения? Предназначен ли сайт для использования внутри организации или будет доступен в интернете для широкого круга пользователей?
- Какую производительность ожидает получить клиент (насколько быстро должны загружаться страницы, как должны себя вести анимации, апплеты, нагрузка и запуск)?
- Будут ли разрешены простои сервера и техническое обслуживание, а также обновление контента? Если да, в каком количестве?
- Какие средства безопасности требуются (файерволы, шифрование, пароли и т.д.), и какую работу они будут выполнять? Как их можно проверять?
- Насколько надежным должно быть интернет-соединение? Как оно будет влиять на резервное копирование системы?
- Как будет выполняться управление обновлением контента сайта?
- Требования для технического обслуживания, отслеживания и контроля содержимого веб-страниц, графических элементов, ссылок и т.д.
- Какая спецификация HTML будет соблюдаться? Насколько точно?
- Как будут проверяться и обновляться внутренние и внешние ссылки? Насколько часто?
- Как будет происходить управление и проверка CGI апплетов, сценариев JavaScript, компонентов ActiveX и т.д.?
- Максимальный размер веб-страницы не должен превышать 3-5 экранов, кроме случаев, когда контент сосредоточен на одной теме. Если размер веб-страницы больше, предоставьте внутренние ссылки для навигации по ней.
- Разметка веб-страницы и элементы дизайна должны быть последовательными и логично связанными.
- Отображение веб-страниц должно быть независимо от типа браузера.
- На каждой странице следует указать ссылку для связи.
#6 Возьмите видео с записью вашего интерфейса и прокрутите, от третьего лица вы сможете увидеть больше
Иногда взгляд со стороны помогает видеть вещи более ясно, и видео является отличным способом добиться этого.
Некоторые люди создают видео в After Effects, после чего пробуют реализовать полученное на сайте. Я часто делаю с точностью до наоборот, пытаясь сделать хорошее видео на основе пользовательского интерфейса сайта.
Однажды я был настолько впечатлён полученным от работы результатом, что решил поделиться с друзьями видео с его записью. Тем не менее, при повторном просмотре мною была замечена куча вещей, далёких от восхищения. Были лаги, да и тайминги выставлены немного неверно. Это меня смутило, и вместо того, чтобы разослать видео, я принялся доводить результат до ума. Работы там оставалось немало.
В режиме реального времени довольно просто можно упустить какие-то моменты. Зато просмотр анимации в записи на медленной скорости снова и снова поможет выявить даже самые мелкие проблемы. При таком подходе всё становится очевидным.
Просмотр замедленных видео с моих страниц и корректировка проблемных участков стали важной частью моей работы. Можно, конечно, всё списывать на медленные браузеры, но зачастую, после тестирования и проведения оптимизации анимации начинают работать как по маслу
То есть всё решаемо при грамотном подходе.
Если после просмотров и правок меня ничего не смущает, и я могу со спокойной совестью поделиться таким видео с коллегами и друзьями, значит, проект готов к релизу.
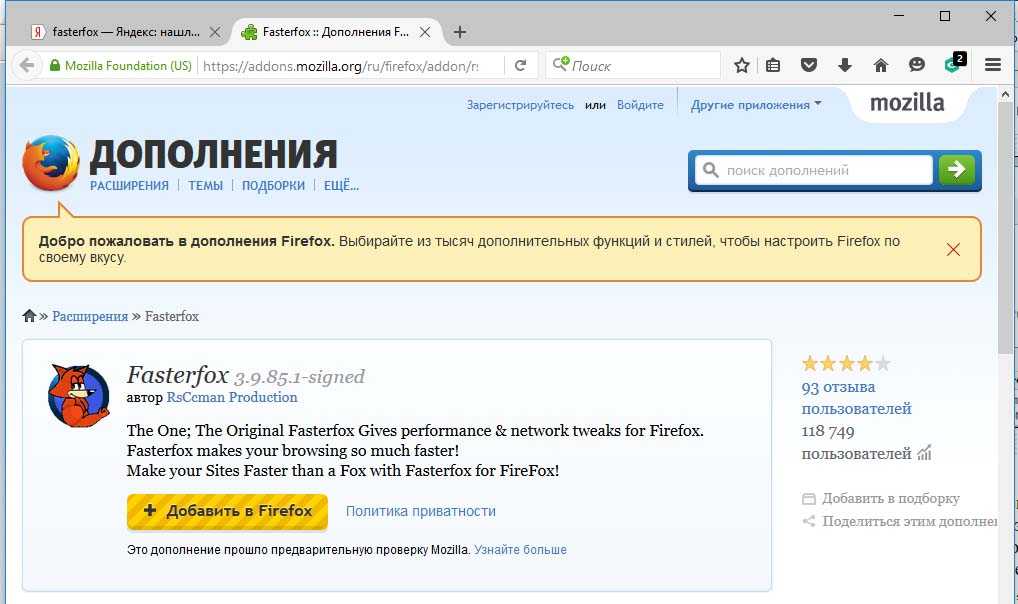
Используем расширение «Fasterfox»
 Расширение для Firefox под названием «Fasterfox» использует время бездействия, чтобы заранее сохранить все ссылки на сайте, на который вы зашли в данный момент, для улучшения скорости работы. Fasterfox сохраняется на ваш жесткий диск в виде архива ZIP. Если открыть его двойным щелчком, вы увидите файл «fasterfox-3.9.85-fx.xpi». Для установки расширения откройте этот файл с помощью Firefox. После перезапуска браузера расширение будет установлено.
Расширение для Firefox под названием «Fasterfox» использует время бездействия, чтобы заранее сохранить все ссылки на сайте, на который вы зашли в данный момент, для улучшения скорости работы. Fasterfox сохраняется на ваш жесткий диск в виде архива ZIP. Если открыть его двойным щелчком, вы увидите файл «fasterfox-3.9.85-fx.xpi». Для установки расширения откройте этот файл с помощью Firefox. После перезапуска браузера расширение будет установлено.
В Менеджере дополнений Firefox, вызываемом через пункт «Дополнения» из меню «Дополнительно», вы можете настроить Fasterfox. Для этого нажмите на «Настройки» расширения «Fasterfox». У вас появляется возможность выбора между различными профилями, от стандартного до турбо с предварительными установками. Вариант «Индивидуальный» позволит применить собственные параметры увеличения скорости.
ФОТО: Johnathan Nightingale/Flickr.com
Запустите Firefox в режиме низкого разрешения (Mac)
Это характерно для пользователей Mac.Оказалось, что изображение с высоким разрешением дисплея Retina от Apple не всегда хорошо работает с Firefox, в результате чего просмотр страниц происходит медленнее, чем должен быть.
Временным решением для этого является использование Firefox Quantum в режиме низкого разрешения (очевидно, не идеальное долгосрочное решение).
Для этого щелкните правой кнопкой мыши значок приложения Firefox и выберите «Получить информацию». В информационном окне установите флажок «Открыть в низком разрешении», чтобы открыть Firefox в более низком разрешении. Он будет продолжать открываться в низком разрешении, пока вы не снимете флажок.
Увеличьте или уменьшите предел содержащегося процесса
С тех пор, как в ноябре 2017 года в Firefox была представлена многопроцессорная обработка, количество процессов по умолчанию, используемых Firefox, было увеличено до четырех, но вы можете дополнительно увеличить до семи на более мощных машинах. Если у вас более старый компьютер, вы можете вместо этого уменьшить это число. Для этого следуйте инструкциям ниже к письму:
- Зайдите в Настройки Firefox.
- Прокрутите вниз до пункта «Производительность».
- Снимите флажок «Использовать рекомендуемые параметры производительности», а затем используйте раскрывающееся меню, чтобы увеличить установленный предел процесса до 7 или 1 по своему усмотрению.
Если в результате этого у вас начнутся сбои или другое неправильное поведение, корректируйте число, пока не найдете сочетание скорости и стабильности.
3. Основные сведения о настройке настроек
Вы можете изменить сложные настройки в Firefox через доступное меню настроек. Мы представили несколько важных настроек Firefox уже, но на этот раз мы сконцентрируемся только на тех, которые заставляют браузер работать быстрее.
Как получить доступ и использовать О: Config

- Откройте новую вкладку
- Введите about: config в адресную строку
- Нажмите Я буду осторожен, я обещаю
- Поиск любой строки, упомянутой ниже
- Дважды щелкните значение, чтобы изменить значение любого поля
- Нажмите где-нибудь еще, чтобы сохранить изменения
Как только вы приступите к работе с: config , измените следующие параметры на обозначенное значение, чтобы ваш Firefox работал быстрее.

- Установите для browser.download.animateNotifications значение False
- Установите для security.dialog_enable_delay значение
- Установите для network.prefetch-next значение False (только при медленном интернет-соединении)
- Установите для browser.newtabpage.activity-stream.feeds.telemetry значение false
- Установите для browser.newtabpage.activity-stream.telemetry значение false
- Установите для browser.ping-centre.telemetry значение false
- Установите для toolkit.telemetry.archive.enabled значение false
- Установите для toolkit.telemetry.bhrPing.enabled значение false
- Установите для toolkit.telemetry.enabled значение false
- Установите для toolkit.telemetry.firstShutdownPing.enabled значение false
- Установите для toolkit.telemetry.hybridContent.enabled значение false
- Установите для toolkit.telemetry.newProfilePing.enabled значение false
- Установите для toolkit.telemetry.reportingpolicy.firstRun значение false
- Установите для toolkit.telemetry.shutdownPingSender.enabled значение false
- Установите toolkit.telemetry.unified в false
- Установите для toolkit.telemetry.updatePing.enabled значение false
Теперь ваш Firefox должен быть заметно быстрее, поскольку вы просто отключили ненужные анимации, остановили таймер обратного отсчета при установке расширений и сказали ему прекратить предварительную загрузку веб-страниц при медленном соединении.


















