Способы создания прозрачного фона в Paint.NET
Итак, Вам нужно, чтобы у определённого объекта на изображении был прозрачный фон вместо существующего. Все методы имеют схожий принцип: области картинки, которые должны быть прозрачными, просто удаляются. Но с учётом особенностей изначального фона придётся использовать разные инструменты Paint.NET.
Способ 1: Выделение «Волшебной палочкой»
Фон, который Вы будете удалять, необходимо выделить так, чтобы не было задето основное содержимое. Если речь идёт об изображении с белым или однотипным фоном, лишённым разнообразных элементов, то можно применить инструмент «Волшебная палочка».
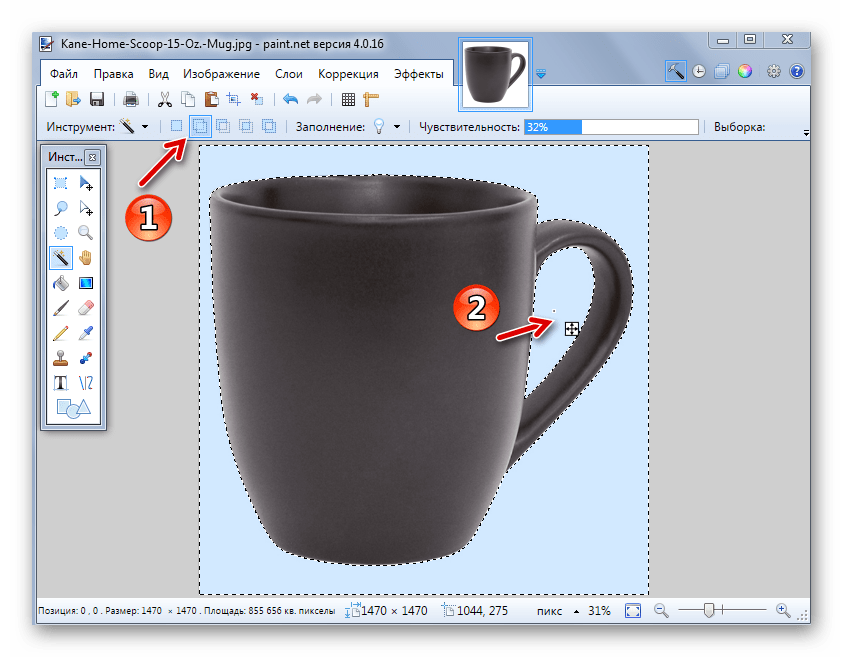
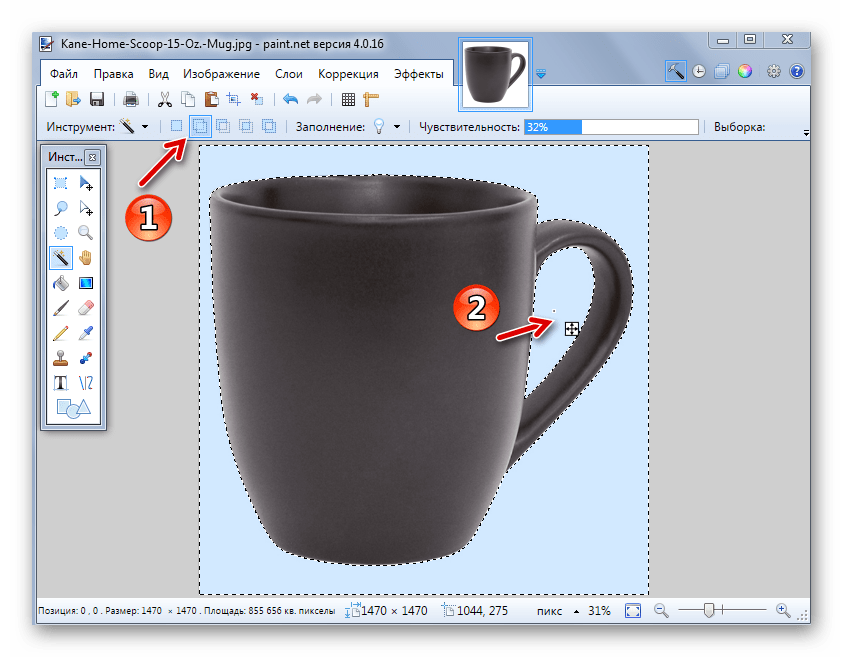
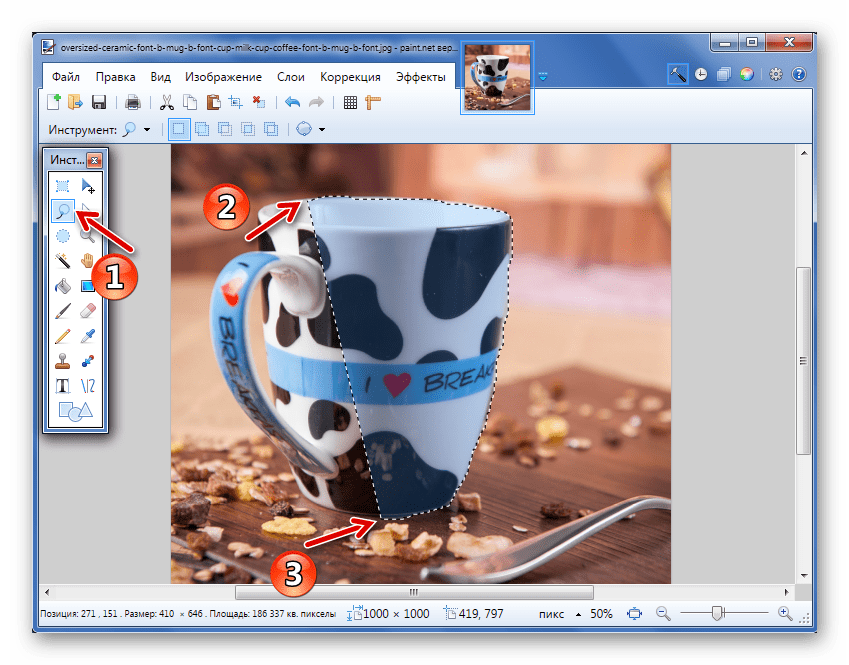
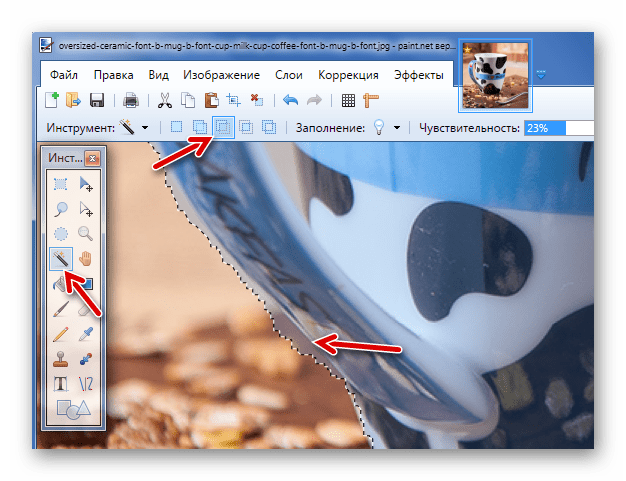
- Откройте нужное изображение и нажмите «Волшебная палочка» в панели инструментов.
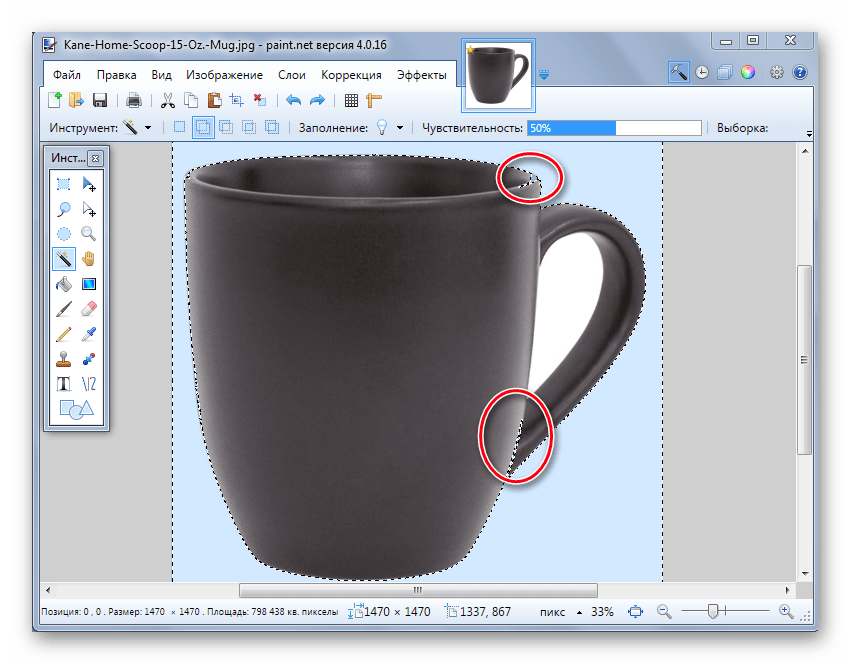
Чтобы выделить фон, просто кликните по нему. Вы увидите характерный трафарет по краям основного объекта. Внимательно изучите выделенную область. Например, в нашем случае «Волшебная палочка» захватила несколько мест на кружке.

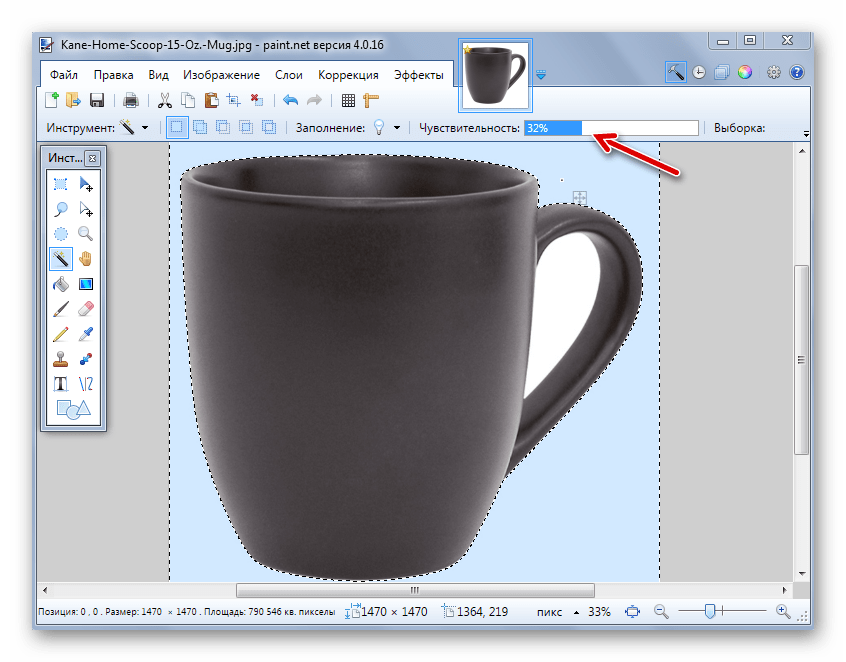
В этом случае нужно немного уменьшить чувствительность, пока ситуация не исправится.

Как видно, теперь трафарет проходит ровно по краям кружки. Если же «Волшебная палочка» наоборот оставила кусочки фона вокруг основного объекта, то чувствительность можно попытаться повысить.
На некоторых картинках фон может просматриваться внутри основного содержимого и сразу не выделяется. Это и произошло с белым фоном внутри ручки нашей кружки. Чтобы добавить его в область выделения, нажмите кнопку «Объединение» и кликните по нужной области.


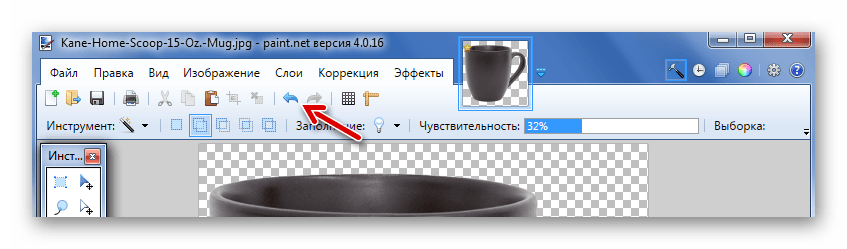
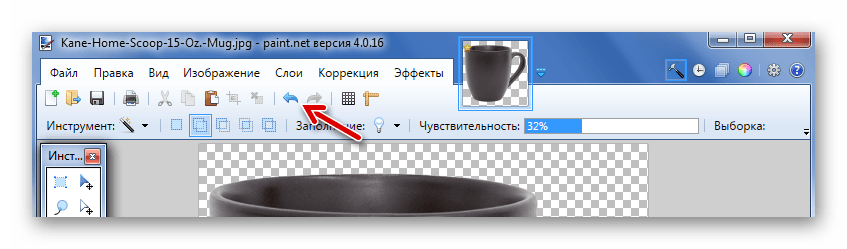
В итоге Вы получите фон в виде шахматной доски – так визуально изображается прозрачность. Если Вы заметите, что где-то получилось неровно, всегда можно отменить действие, нажав соответствующую кнопку, и устранить недочёты.

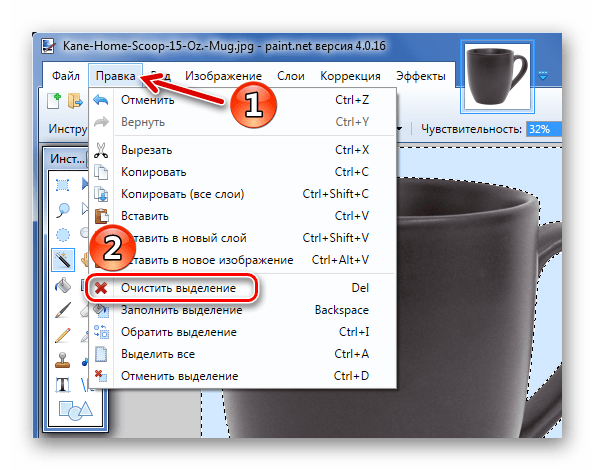
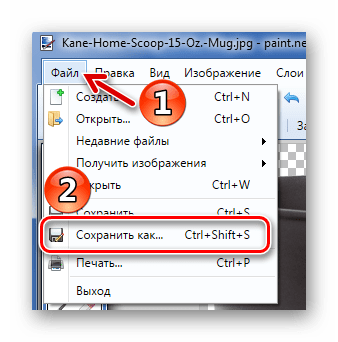
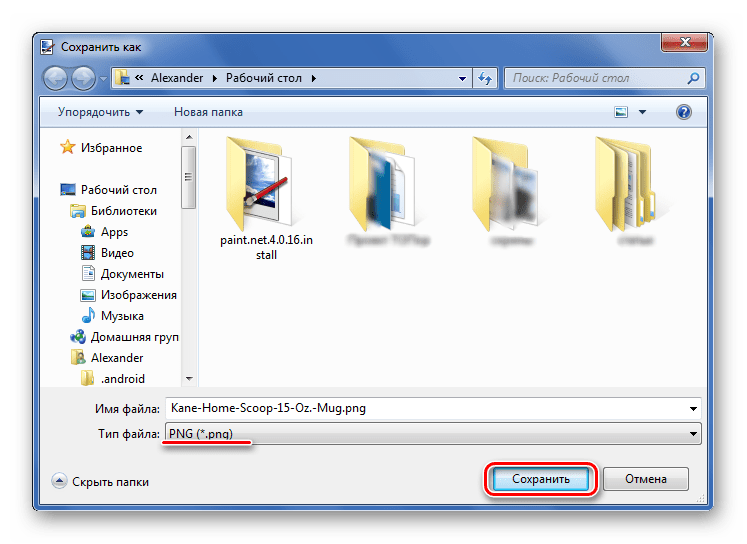
Осталось сохранить результат Ваших трудов. Нажмите «Файл» и «Сохранить как».

Чтобы прозрачность сохранилась, важно сохранить картинку в формате «GIF» или «PNG», причём последнее предпочтительнее

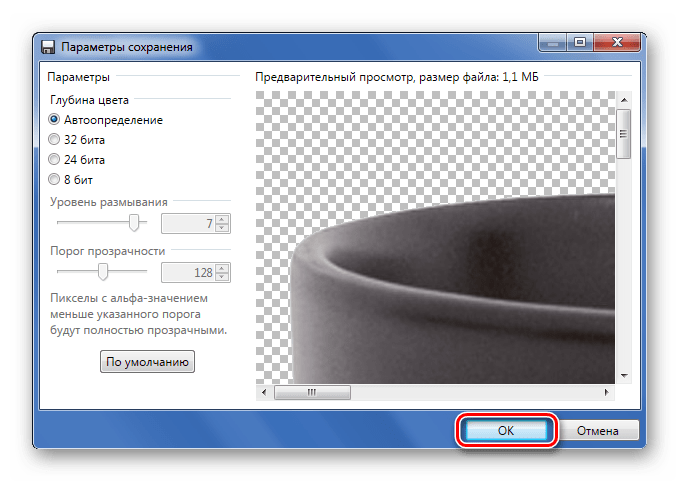
Все значения можно оставить по умолчанию. Нажмите «ОК».

Способ 2: Обрезка по выделению
Если речь идёт о картинке с разнообразным фоном, который «Волшебная палочка» не осилит, но при этом основной объект более или менее однородный, то можно выделить его и обрезать всё остальное.
При необходимости настройте чувствительность. Когда всё, что нужно, будет выделено, просто нажмите кнопку «Обрезать по выделению».

В итоге всё, что не входило в выделенную область, будет удалено и заменено прозрачным фоном. Останется только сохранить изображение в формате «PNG».
Способ 3: Выделение с помощью «Лассо»
Этот вариант удобен, если Вы имеете дело с неоднородным фоном и таким же основным объектом, который не получается захватить «Волшебной палочкой».
- Выберите инструмент «Лассо». Наведите курсор на край нужного элемента, зажмите левую кнопку мыши и как можно ровнее его обведите.

Неровные края можно подправить «Волшебной палочкой». Если нужный кусок не выделен, то используйте режим «Объединение».
Или режим «Вычитание» для фона, который был захвачен «Лассо».

Вот такие незамысловатые методы создания прозрачного фона на картинке можно использовать в программе Paint.NET. Всё, что Вам потребуется, – это умение переключаться между разными инструментами и внимательность при выделении краёв нужного объекта.
Инструмент «Волшебная полочка» является одним из инструментов выделения в Paint.NET области изображения. Однако в отличие от других инструментов выделения в Paint.NET, инструмент «Волшебная палочка» при выделении области анализирует реальное содержание пикселей изображения и значение параметра настройки «Чувствительность».
Принцип работы инструмента «Волшебная палочка» аналогичен принципу работы инструмента «Заливка», только вместо заполнения цветом пространства из похожих по цвету пикселей, инструмент «Волшебная палочка» включит их в выделенную область.
Как аккуратно вырезать объект? Вырезать фото?
Итак, приступим. Давайте разберемся, для начала, какие инструменты для выделения, вообще, предлагает нам Paint.NET:
- Выбор области прямоугольной формы
- Выбор области овальной формы
- Лассо
- Волшебная палочка
Как правило, самым эффективным из вышеперечисленных способов является волшебная палочка. С помощью настройки чувствительности мы можем выделить практически любой объект. Но, фон для этого, все равно, должен быть достаточно контрастным объекту. Иначе, выставив чувствительность, на минимум, мы сведем весь процесс к тупому выделению каждого пикселя, что убьет уйму времени и нервов. К тому же, с каждым кликом инструментом, оперативная память компьютера нагружается все больше, и если у вас не самое топовое железо, программа будет тормозить на столько, что дальнейшая работа не будет представляться возможной.
Казалось, выхода нет, но мы не сдаемся перед трудностями!
Итак, перейдем к непосредственному описанию способа аккуратно выделить объект.
За основу было взято это изображение. Вы можете тренироваться на нем
trueimages.ru/img/a2/f3/12/6d5ae9a8ec1ba938f19f9249a.jpg, а можете использовать и свое, как вам угодно.
1.Сначала открываем изображение в Paint.NET, которое автоматически становится фоновым слоем.
2. Дублируем фоновый слой, назовем его «копия»
3. В новом слое «копия» открываем в меню «Коррекция -> Яркость и контрастность». Выставляем следующие значения:
яркость — 60; контрастность (-15)
4. Идем в «Коррекция -> Кривые». Выставляем примерно так (зависит от вашего изображения).
В итоге, после всех этих манипуляций, должно получиться так:
5. А вот теперь самое интересное. Начинаем выделять. Как вы, наверно, уже догадались, вышеперечисленные действия мы
совершали для того, чтобы повысить контрастность фона и объекта, который необходимо вырезать. В нашем, случае, это автомобиль.
Поскольку желаемого контраста мы добились, берем волшебную палочку, чувствительность выставляем где-то 20-25% и
смело щелкаем по самым ярким и выраженным участкам автомобиля. Буквально в несколько щелчков (ну максимум 10),
выделив общую форму автомобиля, получилось так:
6. Если мы сейчас начнем выделять палочкой, например, лобовое стекло или сиденья, ничего хорошего не выйдет — начнет выделяться
и остальной фон. Что же делать? А вот что: выбираем любой инструмент по выделению области, можно прямоугольник, можно овал, а
можно и лассо. Я выбрал овальное выделение. Далее просто выделяем овалом все не выделенные участки внутри созданного
уже выделения. Вот так:
В режиме добавления каждое последующее выделение будет приплюсовываться к предыдущему. Как говорит автор,
«Я, конечно, схалтурил )) — использовал не только овал и прямоугольник, но и лассо. Кстати, и вам советую.
Больше двух минут у меня все это выделение не заняло».
7. Кажется, изображение выделено, но по краям все же остались некоторые не выделенные пиксели, которые,
просто необходимы для красивого выделения. Но здесь уже ничего не попишешь, придется все-таки пощелкать
волшебной палочкой.
Контролируем чувствительность в районе от 1 до 25% и выделяем, наконец, все изображение целиком.
Не забудьте держать нажатой клавишу CTRL!
Совет: в том режиме контрастности, который мы установили, некоторые участки автомобиля могут быть слишком затемнены,
и непонятно, нужно их выделять или нет. В таком случае просто делаем невидимым слой «Копия».
8. Вот мы и выделили наш автомобиль. Не снимая выделения переходим к основному фоновому слою. На этом этапе слой «Копия»
можно без боязни удалить — он нам больше не понадобится. Идем в «Правка — > Обратить выделение». Вуа ля, что и требовалось доказать )). Аккуратно вырезанный объект перед вами. Но это не все. Paint.net, все же не достает необходимого числа полигонов и
сглаживания (антиальясинга), поэтому вновь выделяем автомобиль (но уже не таким варварским способом, разумеется. Волшебной палочкой выделяем фон, потом обращаем выделение). Вырезаем автомобиль и вставляем на новый слой. Фон полностью заливаем каким-нибудь цветом.
Переходим на слой с автомобилем и идем в «Эффекты -> Selection ->
Feather selection». Выставляем значение на 5.
Ну вот, можно и снять выделение.
Как вы видите, машина просто-таки отлично вписалась в фон. И ведь не так сложно, не правда ли? ))
При определенном уровне сноровки качественное выделение объекта таким образом не займет у вас и 10 минут.
Выделение с использованием маски
Точно и аккуратно выделить фигуру можно, если создать черно-белую маску. Для чего нужны маски? Они позволяют удалять (скрывать) ненужные участки фотографии, к примеру удалить задний фон. Маски позволяют в любой момент восстановить стертые участки фотографии в случае, если вам что-то не понравится.
Как создать маску? На панели слои обратите внимание на выделенную ниже кнопочку. После создания маски ее можно редактировать. Маску можно нарисовать с помощью обычных кисточек черного или белого цвета
Рисуя черным, мы скрываем лишнее, а белым — восстанавливаем нужные участки нашей фотографии. При этом у кисточки можно менять мягкость краев, ее размер и т.д
Маску можно нарисовать с помощью обычных кисточек черного или белого цвета. Рисуя черным, мы скрываем лишнее, а белым — восстанавливаем нужные участки нашей фотографии. При этом у кисточки можно менять мягкость краев, ее размер и т.д
После создания маски ее можно редактировать. Маску можно нарисовать с помощью обычных кисточек черного или белого цвета. Рисуя черным, мы скрываем лишнее, а белым — восстанавливаем нужные участки нашей фотографии. При этом у кисточки можно менять мягкость краев, ее размер и т.д.
Инструмент Текст
Настройка параметров инструмента «Текст» позволяет выбрать желаемый шрифт для будущей надписи, стиля текста (жирный, курсив, подчеркнутый или перечеркнутый), а так же способ выравнивания надписи.
Довольно часто пользователя не устраивают стандартные шрифты, предлагаемые программой. Хочется чето-то свежего и необычного. Не расстраивайтесь, вы всегда можете загрузить любой шрифт, представленный на просторах интернета. О том, как загрузить в программу Paint.net дополнительный шрифты, вы можете ознакомиться в статье «Как добавить шрифты в Paint.net«.
На стиле текста и способе выравнивания, пожалуй, останавливаться не стоит. Любой, даже самый начинающий пользователь, хоть раз в жизни производил подобного рода действия в сторонних программах. Примером можно привести текстовый редактор «Word» — принцип действия аналогичен.
Как уменьшить выделенное изображение с сохранением пропорций?
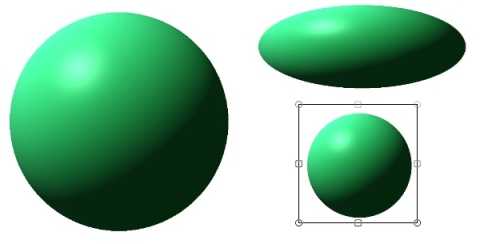
В некоторых случаях при уменьшении или увеличении выделенного участка изображения бывает очень важно не изменить пропорции исходного изображения. На рисунке ниже слева приведено исходное изображение — зеленый шар
Если мы не хотим получить уменьшенное изображение, такое как в правом верхнем углу на этом же рисунке, проводите изменение размера выделенной области, удерживая нажатой клавишу Shift.

Кстати, при выделении области для того, что бы, сделать ее правильной формы, можно так же нажать клавишу Shift. Таким образом можно выделить область, например, в виде правильного квадрата или круга.
Подробнее можно прочитать в инструкции к инструментам выделения в Paint.NET.
Яркость и контрастность…
Используется, чтобы сделать изображение ярче или темнее (Яркость), или увеличить / уменьшить степень различия между цветовыми тонами (Контрастность).
Яркость
Чтобы увеличить общую яркость изображения, сдвиньте регулятор Яркость вправо. Изображение будет казаться светлее.
Чтобы уменьшить общую яркость, сдвиньте регулятор влево. Изображение станет темнее.
Пример — Коррекция > Яркость / Контраст
Повышенная яркость.
Контраст
Контраст определяет диапазон тонов в изображении. Чтобы сделать цветовые тона более похожими, уменьшите значение Контраст, передвинув регулятор влево. Цвета будут казаться более тусклыми.
Чтобы увеличить Контраст, сдвиньте регулятор вправо. Цвета будут более яркими.
Пример — Коррекция > Яркость / Контраст
Повышенный контраст.
Инструмент «Перемещение области выделения»
Этот инструмент позволяет вам перемещать, поворачивать и масштабировать выделенную область, не изменяя положения пикселей изображения, попавших в эту область. Это бывает полезно для уточнения положения и размера области выбора. Если этот инструмент активен, голубая подсветка области выделения включена.
Первое, в чем вы должны убедиться, перед выбором одного из вышеупомянутых инструментов перемещения — что выделение активно. Чтобы узнать больше о том, как создавать и редактировать выделения ознакомьтесь со страницей «Инструменты выделения». Каждое перемещение, изменение размера и поворот, производимое над областью выделения добавляется в окно «Журнал», поэтому вы всегда сможете проследить изменения.
При переключении на один из инструментов перемещения выделения, на углах и сторонах области выделения появляются управляющие маркеры, которые используются для управления преобразованиями формы и размера выделения или слоя.
Независимо от того, какой из инструментов перемещения выделения активен, вы можете выполнять любую из 4 операций (перемещение, перемещение копии выделения, изменение размера, вращение), которые детально описаны ниже. Все эти операции вы можете выполнять любое количество раз и в любом порядке, пока не достигните желаемого результата.
Курсор перемещения
При изменении курсора на четырехстороннюю стрелку можно перетаскивать слой или активный выбор. Курсор видоизменяется, находясь внутри или снаружи выделения или слоя. Щелкните и перетащите значок левой кнопкой мыши, чтобы переместить выделение или слой в нужное место.
Иконка перемещения
Когда отображается значок четырехсторонней стрелки, слой или активный выбор можно перетащить в новое место. Щелкните и перетащите значок левой кнопкой мыши, чтобы переместить выделение или слой.
Перемещение
Чтобы переместить выделение (или выделенное) просто перетащите его с нажатой левой кнопкой мышки в любое другое место.
Перемещение копии выделения
В Paint.NET вы можете перемещать копию выделения. Просто удерживайте клавишу Ctrl во время перемещения, изменения размера или перемещения управляющего маркера. Это обеспечит выполнение всех действий перемещения на копии текущего выделения.
Изменение размера
Наведите курсор мыши на любой из управляющих маркеров границы выделения и он сменит вид на «руку». Нажмите левую кнопку мышки и перетащите выделение/выделенное.
Изменение размера выбранной областиИзменение размера области выделения
Вращение
Если курсор расположен недалеко от ограничительного прямоугольника, он изменяется на двойную изогнутую стрелку. Эта двунаправленная стрелка курсора используется для указания возможности вращения. Щелкните левой кнопкой мыши и перетащите курсор, чтобы повернуть выделение или слой вокруг центра вращения.
Центр вращения выделения или слоя отображается при активации инструмента перемещения. Он выглядит как круг с крестиком и определяет точку поворота выделения при повороте.
Нажмите и перетащите точку поворота, чтобы переместить ее. Центр вращения может быть перемещен за пределы выделения или даже перемещен за пределы холста.
Поворот выделенной областиПоворот области выделения
Оттенок и насыщенность…
Эта настройка в основном используется для изменения насыщенности или яркости цветов изображения.
Гамму оттенков также можно поворачивать, чтобы сделать изображение в другой палитре, сохраняя при этом одинаковый уровень контрастности.
Также позволяет изменять яркость изображений, аналогичную настройке Яркость (смотрите выше Настройки > Яркость/Контраст).
Оттенок
Регулятор оттенка вращает цвета, используемые в изображении. Представьте себе весь цветовой диапазон, расположенный по окружности; вот этот элемент управления позволяет текущей палитре циклически перемещаться по кругу, изменяя оттенок изображения. Различия между цветами палитры будут сохранены.
Пример — Коррекция > Оттенок / Насыщенность
До (слева) и после (справа) показание оттенка составляет 157.
Насыщенность
Делает цветовые тона более или менее яркими. Если вы знакомы с цветовым колесом в окне Палитра, этот элемент управления изменяет цвета, как если бы они были выбраны из большего или меньшего цветового круга.
Начальное значение элемента управления Насыщенность равно нулю. Увеличение значения увеличивает насыщенность, которая делает цвета более яркими. Уменьшение значения уменьшает насыщенность, делая цвета более размытыми.
Пример — Коррекция > Оттенок / Насыщенность
До (слева) и после измененния изображения (справа) показание насыщенности увеличено до 136. Цвета более яркие.
Осветленность
Действует аналогично регулировке яркости (см. Регулировки > Яркость / Контраст выше). Используйте элемент управления Осветленность чтобы изменить видимую экспозицию изображения.
Начальное значение элемента управления Осветленность равно нулю. Увеличение значения увеличивает яркость и делает изображение ярче. Уменьшение значения уменьшает яркость, делая цвета более тусклыми.
Пример — Коррекция > Оттенок / Насыщенность
До (слева) и после изменения изображения (справа)- изображение затемнено значением осветленности, равным -18.
Перетаскивание точки клика
Новым для paint.net 4 является возможность корректировать точку щелчка инструмента Заливка пока заливка активна. Это заменяет необходимость отменять и повторно применять операцию заполнения к другой области.
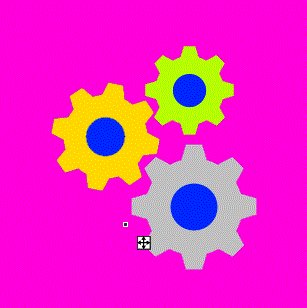
Управляющий маркер выглядит как белый квадрат с четырьмя стрелками внутри него (см. изображение ниже). Нажмите и перетащите этот значок, чтобы переместить точку клика. Операция заполнения будет переинтерпретирована, как если бы пользователь отменил заливку и повторно применил его, используя новую исходную точку.
 Перетаскивание точки клика инструмента Заливка
Перетаскивание точки клика инструмента Заливка
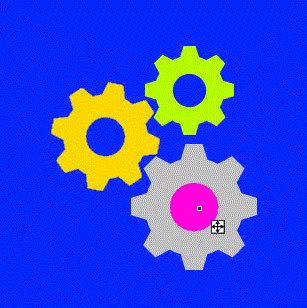
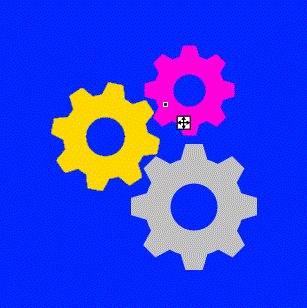
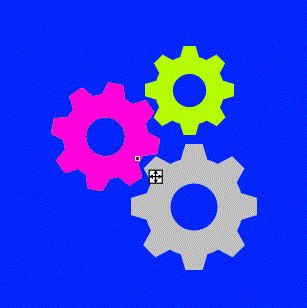
Изображение выше показывает, что начальная операция заливки окрасила левую шестерню в розовый цвет. Это заполнение легко применить к другому механизму; просто перетащите точку клика по области, которая должна быть заполнена. Изображение слева показывает перемещенную точку клика и результирующую измененную заливку. Поскольку операция заполнения больше не применяется к левой передаче, она возвращается к предварительно заполненному цвету (желтый цвет).
Действие перетаскивания точки клика показано в анимации ниже.
 Перетаскивание точки клика инструмента Заливка
Перетаскивание точки клика инструмента Заливка
Совет
Новым для paint.net является возможность корректировать точку клика инструмента Заливка пока заливка остается «активной», а не «завершенной». Нажмите и перетащите Управляющий маркер чтобы переместить точку щелчка. Операция заполнения будет переинтерпретирована так, как если бы пользователь отменил первоначальную заливку и повторно применил ее, используя новую исходную точку.Нажмите кнопку Готово на Панели инструментов или нажмите клавишу Enter для фиксации заливки слоя.
Добавление идентичных фигур в Paint Net
Отсутствие мелких недостатков говорит о творце презентации или инструкции по применению очень многое. Программа Пэйнт Нет позволяет сделать качественную работу. Осталось освоить и применить на практике несколько советов по редактированию изображений или скриншотов с использованием одинаковых графических элементов.
Идентичные стрелки на картинке
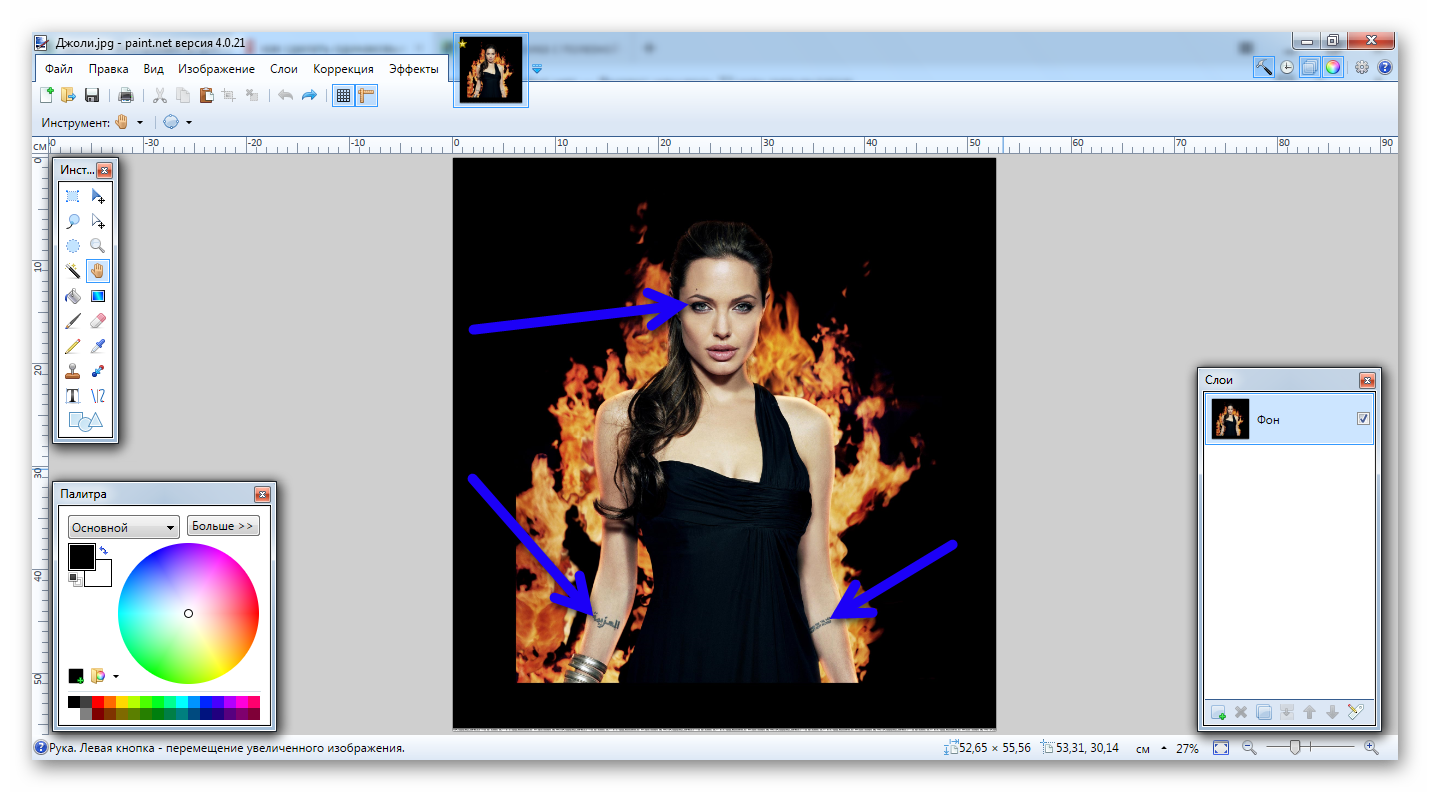
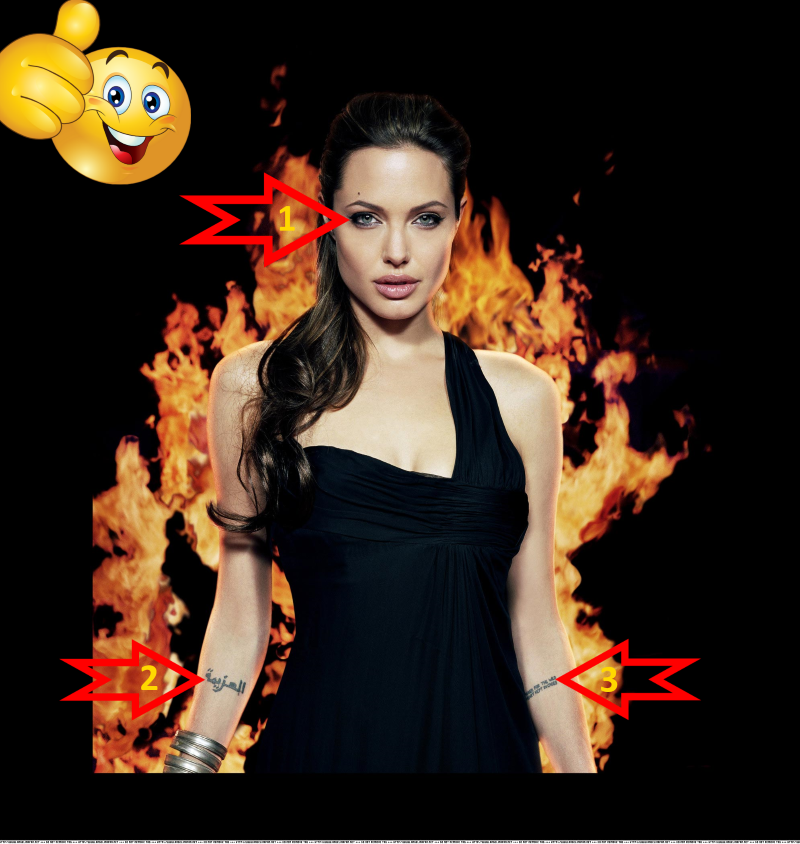
Задача: Акцентировать внимание красными стрелками без заливки у голливудской дивы в трёх местах: глаза и татуировки на обеих руках

Решение:
Сложный способ добавления трёх идентичных стрелок заключается в том, что после создания первой и нажатия кнопки «Enter», изменить габариты нельзя. Дебютная фигура станет эталонной. Две другие придётся долго и мучительно выверять и подгонять по размеру образца (длина, ширина, диагональ), отображённому в нижней левой части рабочей области программы Paint Net.

Гораздо проще, удобнее, точнее и быстрее воспользоваться опцией управление слоями.
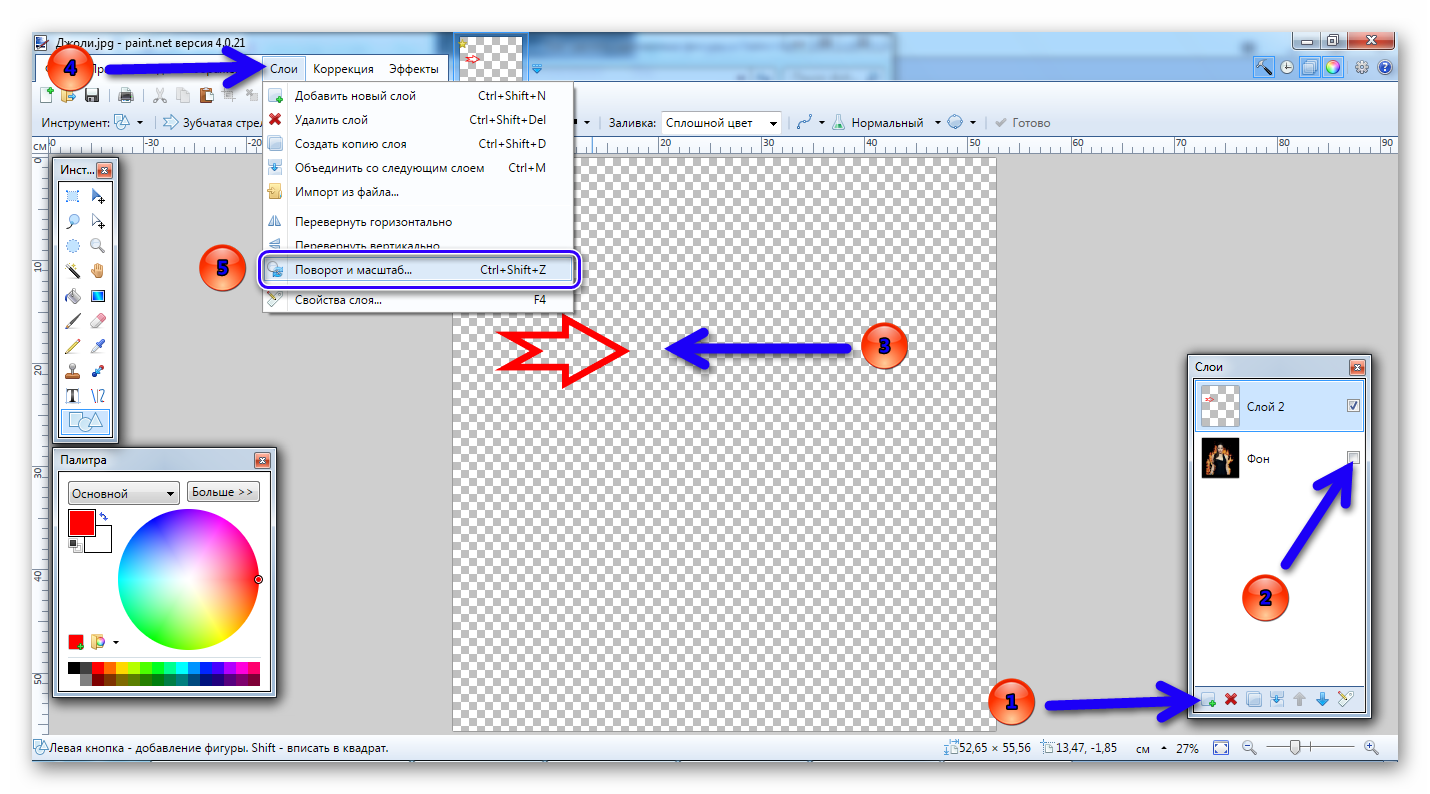
Для этого необходимо создать новый «Слой» и уже на нём рисовать нужную фигуру:
- Добавить новый слой.
- Убрать галочку с фонового изображения.
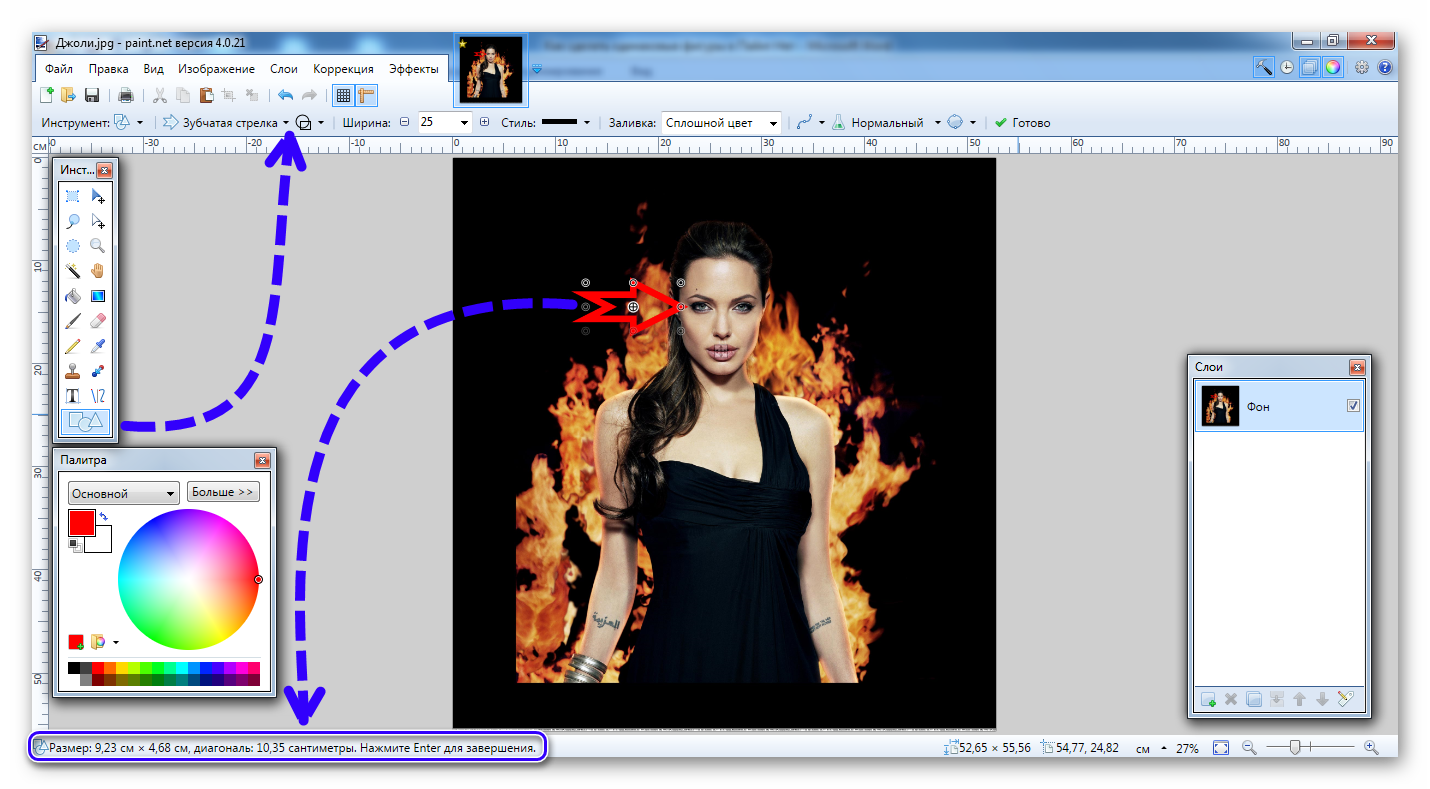
- Нарисовать элемент.
- Зайти во вкладку «Слои».
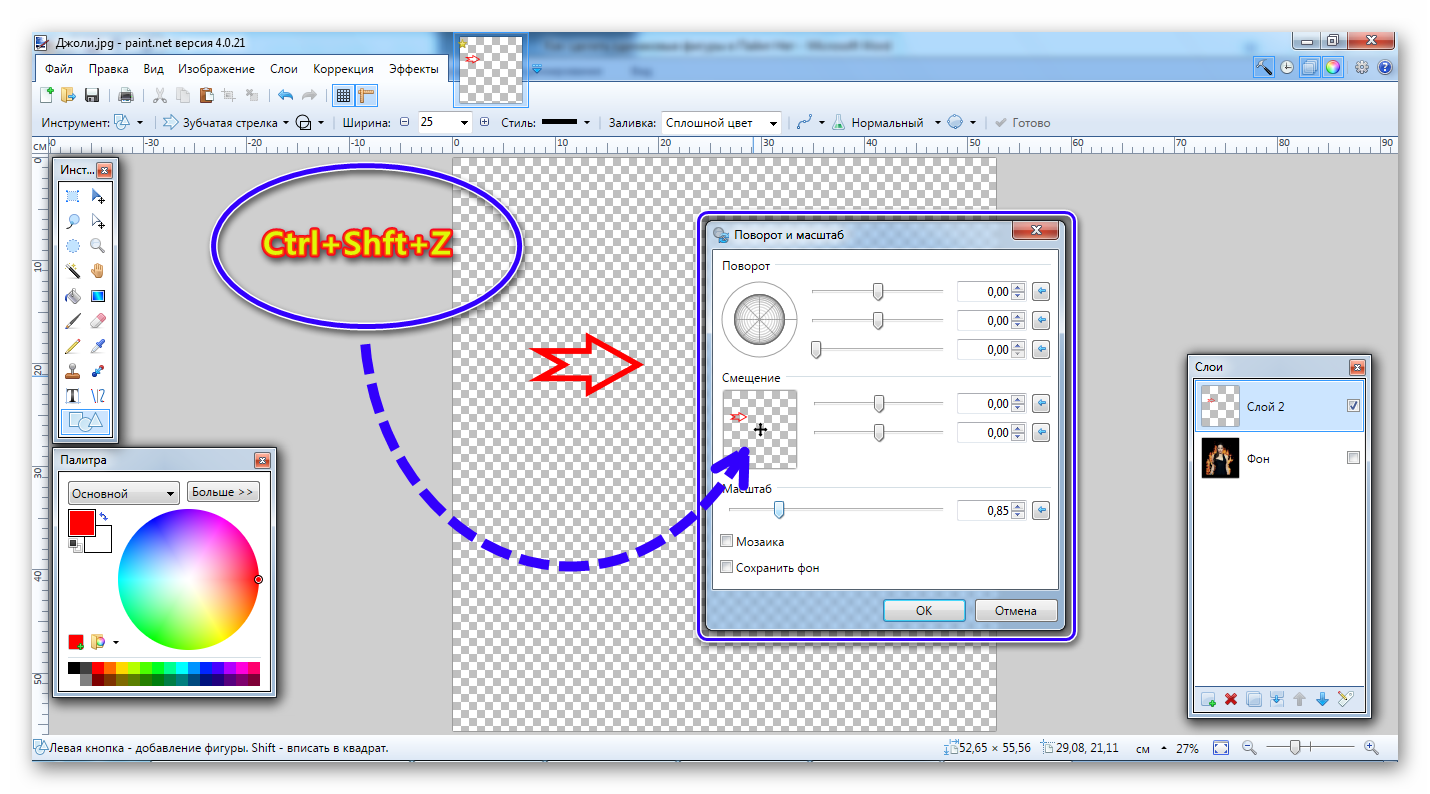
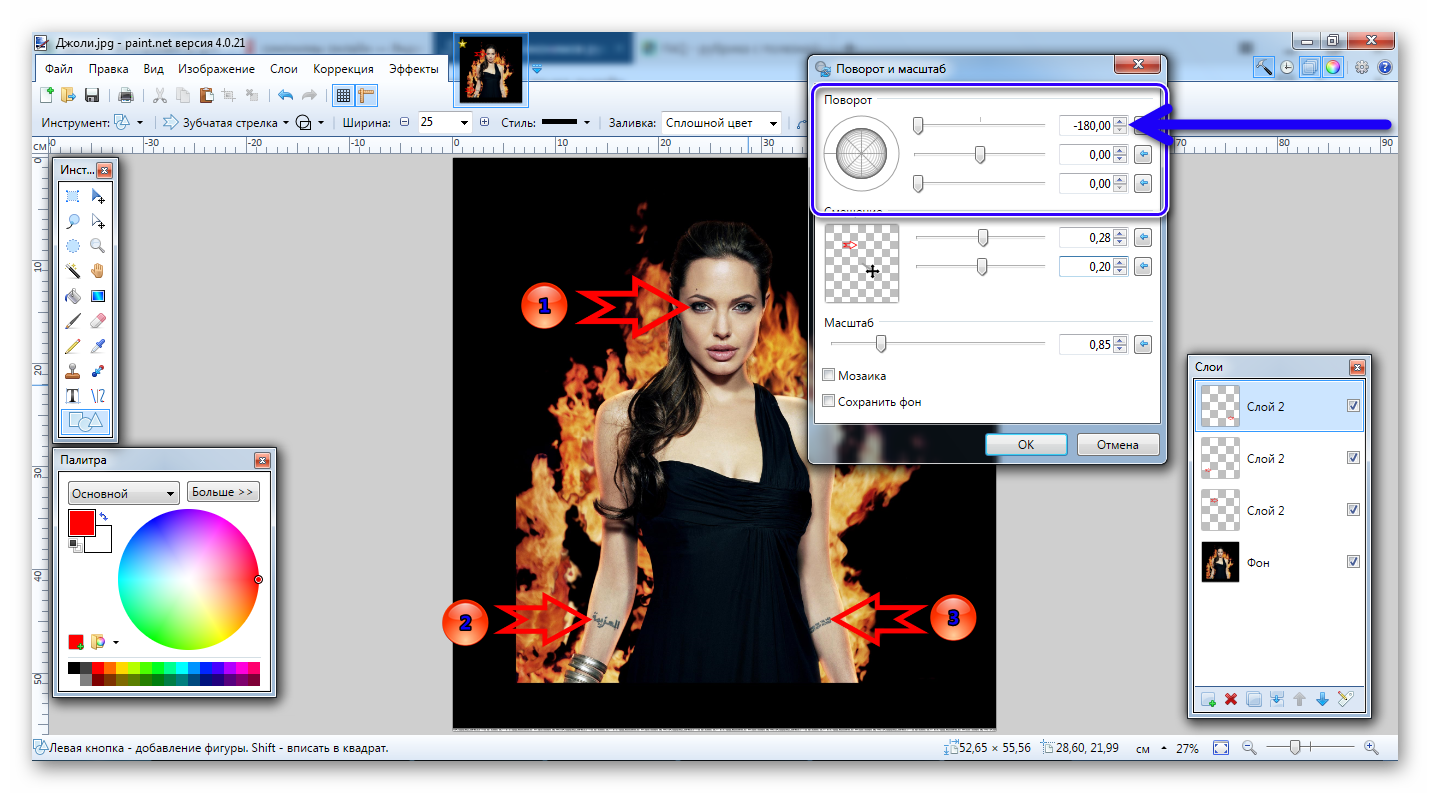
- Опция «Поворот и Масштаб…» / «Ctrl+Shift+Z».

Регулировка положения фигуры и масштаб
В данном меню настроек можно изменять положение элемента не только в горизонтальной плоскости, но и в трёхмерной. Отрегулировать масштаб стрелки.

Чтобы было нагляднее изменения положения стрелки, нужно временно закрыть это меню, поставить галочку у фоновой картинки и снова вызвать необходимые настройки горячими клавишами или классическим способом курсором мыши.

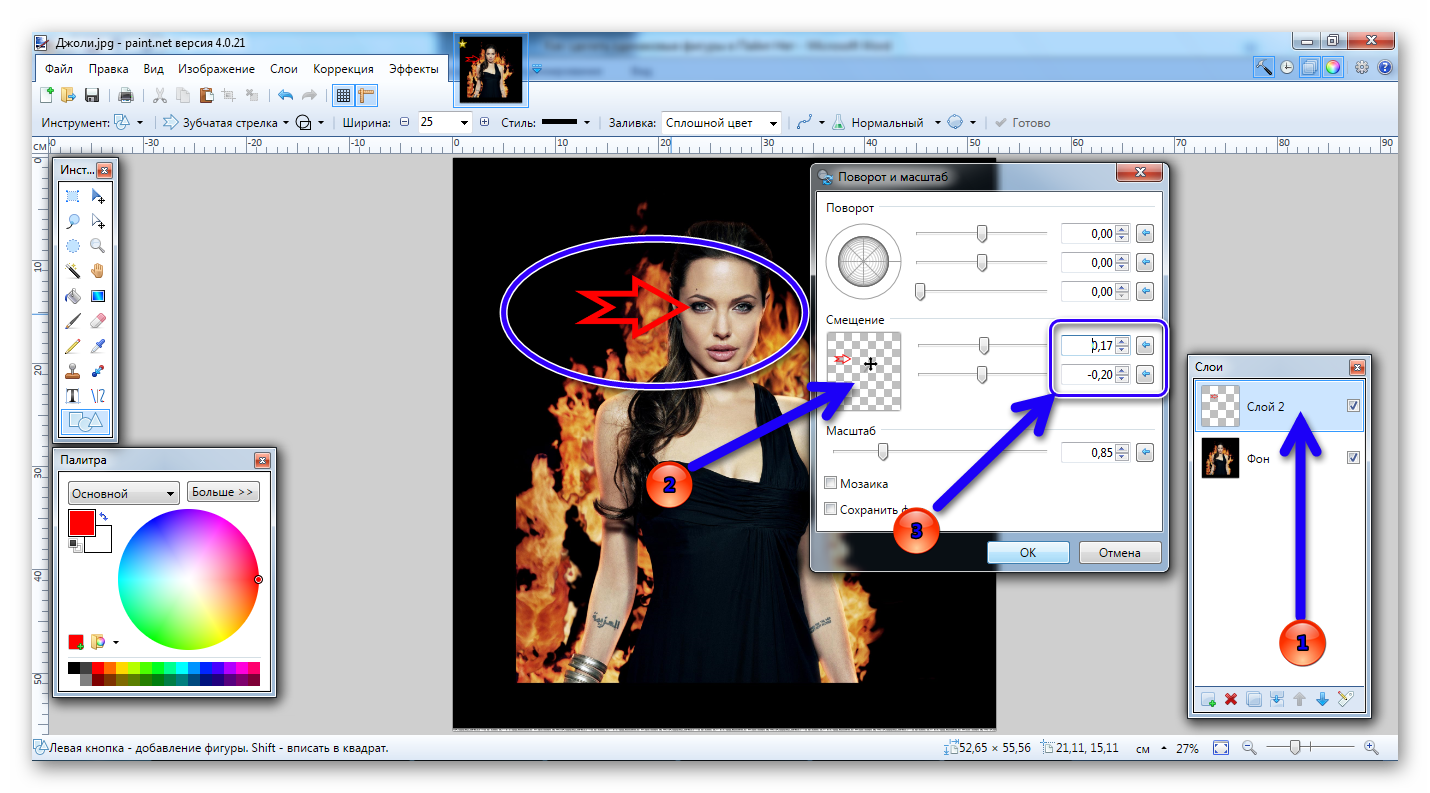
Обязательно стоит обратить внимание, что именно тот пласт выделен для коррекции положения элемента в пространстве (Пункт 1).
Пунктом два очень сложно добиться желаемого результата, так как чувствительность мыши не позволит непрофессиональному геймеру попасть в нужное место с первого раза. Стоит переместить стрелку поближе к месту назначения и параметрами третьего пункта выровнять положение.
На первом месте акцент сделан.
Осталось добавить ещё две стрелки, причём они будут симметричны друг к другу.
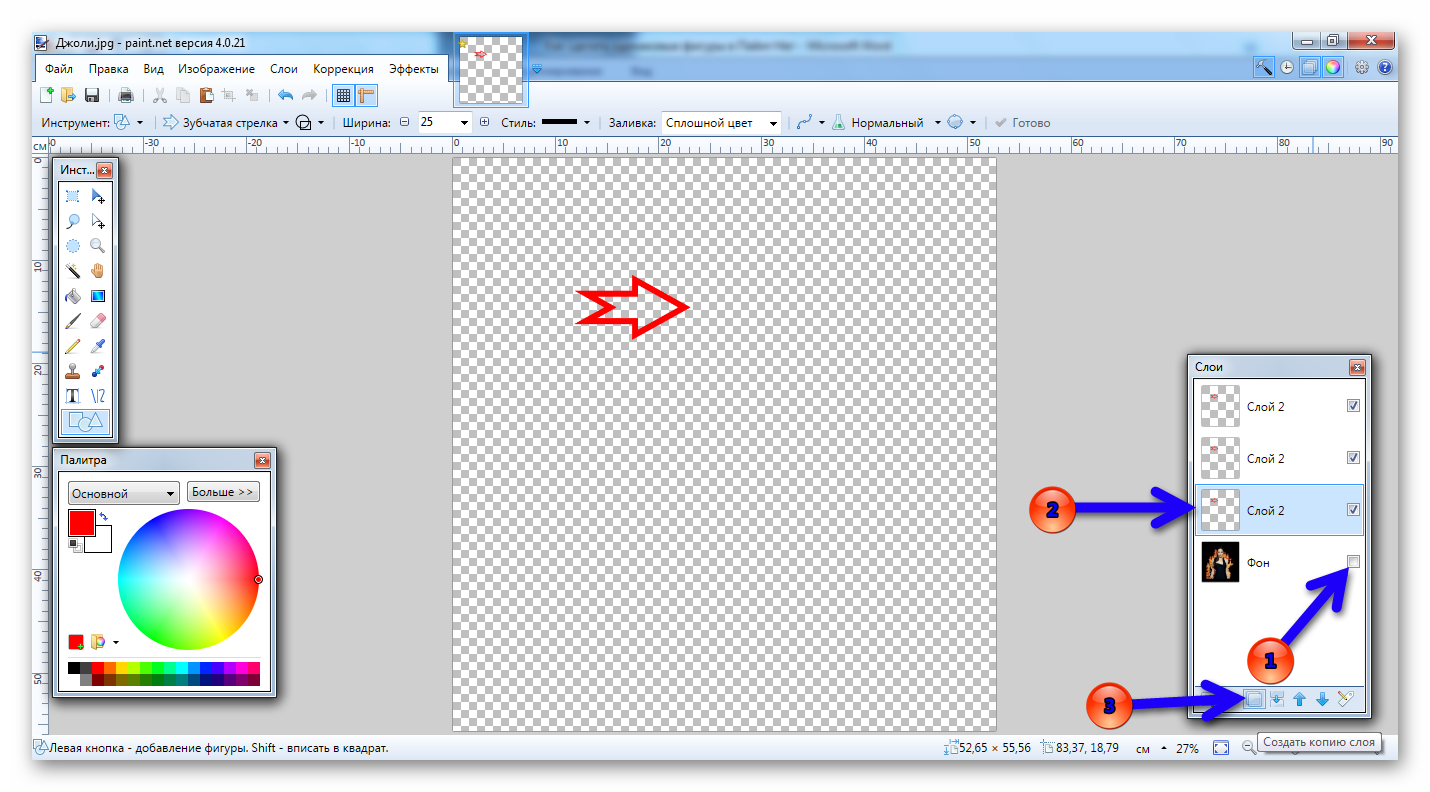
- Снять с работы фон.
- Выделить слой со стрелкой.
- Нажать пару раз на опцию «Создать копию слоя».

Поворот стрелки на 180 градусов
В заключении нужно вернуть фоновый слой и через «Поворот и Масштаб…» приступить к изменению объектов в плоскости.
Стрелка под номером один — шаблонная.
Вторую перемещается аналогичным образом.
А вот для разворота третьей необходимо задействовать один из параметров в функциональности «Поворот».

Обязательно необходимо следить, каким объектом занимается пользователь при регулировке положения элемента на фоновом изображении.
После окончательного завершения работы над картинкой нажать несколько раз на кнопку «Объединить со следующим слоем» чтобы все элементы стали единым целым.
Поставленная задача полностью выполнена. Осталось сохранить отредактированное изображение.

Как сохранить отредактированную картинку
Элементарные шаги:
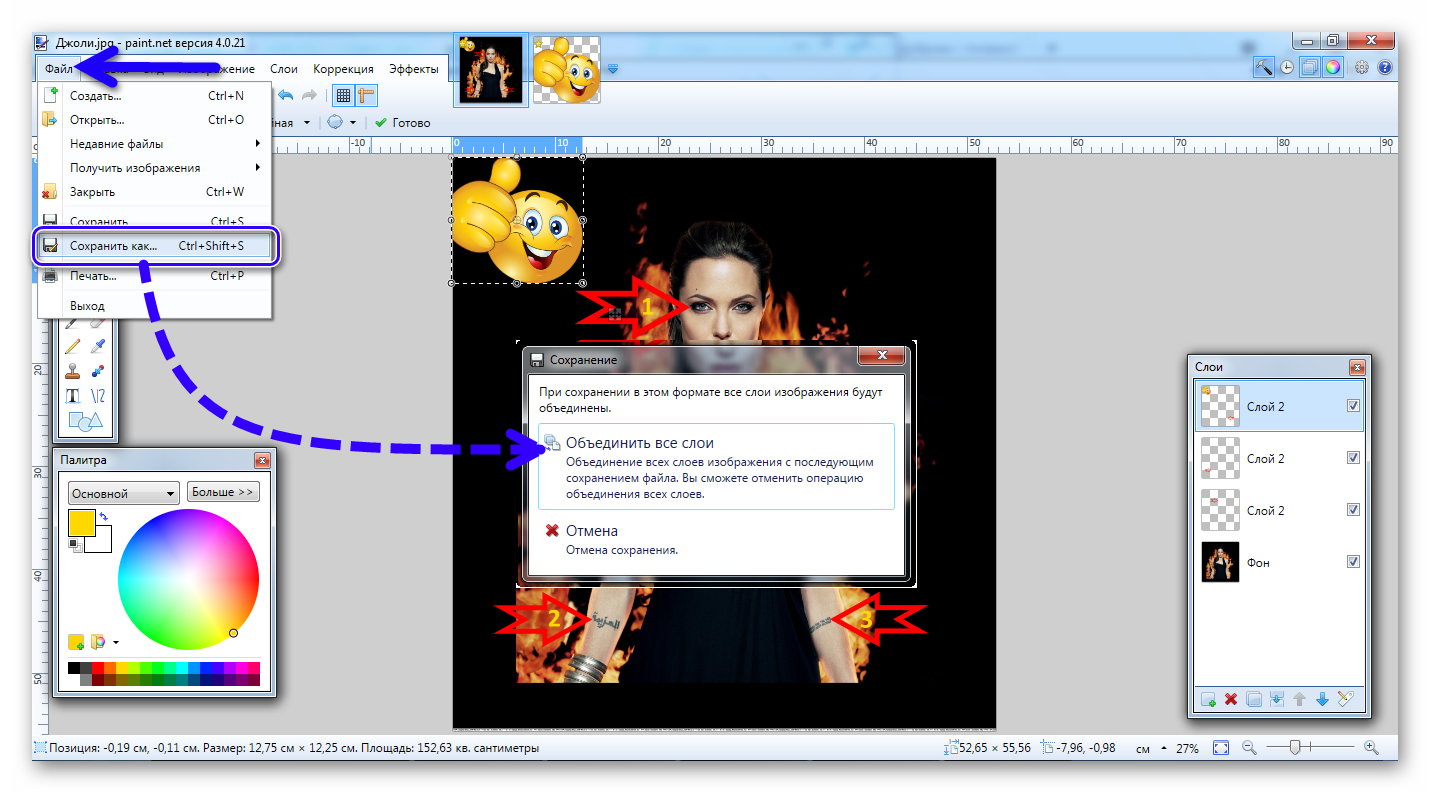
- Файл => Сохранить как (Ctrl+Shift+S);
- Выбрать директорию для сохранения файла и один из вариантов тип файла;
- Нажать кнопку сохранения.

Обязательно необходимо выбрать функцию «Объединить все слои», чтобы потраченное время и силы не прошли впустую!
Таким же способом пользователь имеет возможность работать с другими геометрическими фигурами, рисунками, подписями. Создать одинаковые фигуры в Пейнт Нет теперь проще простого!
Для работы с более качественными инструментами рекомендуется освоить графический редактор Ashampoo Snap.
Как в paint обрезать изображение по контуру или по диагонали
Для кадрирования иллюстрации по любому другому контуру, кроме овала, нужно также воспользоваться инструментом «фигуры».
Порядок действий аналогичен кадрированию по кругу с той лишь разницей, что выбрать нужно тот контур, в который вы хотите заключить свою фотку.
Если ни одна из опций, представленных в paint, не соответствует вашим пожеланиям, попробуйте сами нарисовать нужный контур. Второй вариант – создайте модель формы в другом графическом редакторе, вставьте его в ваше изображение в paint, и выделением откадрируйте снимок по границам.
Фотки можно не только обрезать по контуру, но и придавать им определенный размер.
- нажмите на инструмент «Изменить размер»;
- в поле «изменить» выберите пиксели;
- укажите 3000 по вертикали. По горизонтали, при условии, что у вас стоит галочка на опции «Сохранить пропорции», установится пропорциональное значение. Оно может не соответствовать искомой величине в 4000 пикселей. Для соответствия проведите дополнительную обрезку лишних пикселей, подобрав нужный размер методом проб и ошибок.
Для обрезки по диагонали выберите фигуру треугольник. Она позволит сформировать четкие линии. Одна часть рисунка останется на экране, вторая обрежется.
Пайнт позволяет кадрировать фотографии по произвольному и прямоугольному контуру. В первом случае пользователи могут воспользоваться различными фигурами для обрезки картинки по их границе. Придать рисунку форму круга или овала можно с помощью программы paint.net.
На странице Текстовые редакторы мы рассмотрели Панель быстрого доступа в Paint. Рассмотрели кнопку Paint , которая выводит вкладку со всеми доступными действиями, которые вы можете производить с создаваемыми работами в Paint. На странице Инструменты на панели Paint мы рассмотрели возможности основных инструментов в Paint.
На этой странице я расскажу вам – как работать с изображениями в Paint.
как в Paint вырезать выделенный объект и вставить его в другое изображение
Кнопки элементов меню «Вид»
Кнопки элементов меню «Вид» позволяют получить быстрый доступ к функциям управления представлением изображения на экране.
Первые две кнопки отвечают за масштаб отображаемой на экране части изображения и позволяют увеличить его или уменьшить.
В выпадающем списке можно установить точное значение масштаба в процентах или по размеру окна.
Масштаб изображения по размеру окна также доступен отдельным пунктом в меню «Вид».
Следующие две кнопки отвечают за включение или отключение видимости сетки и линейки, соответственно.
Последний элемент управления — «Единицы измерения» позволяет выбрать наиболее предпочтительные единицы измерения:
в пикселях, в дюймах или сантиметрах.
Изменение единиц измерения не изменит размер, качество или разрешение изображения.
Изменить размер или параметры разрешения изображения можно в главном меню «Изображение» > «Изменить размер».
Режимы Выборки
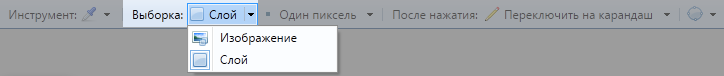
У инструмента Заливка есть два режима выборки: Изображение и Слой. Эти режимы совместно используются инструментами Заливка, Волшебная палочка и Пипетка (смотрите ниже).
Режимы Выборки определяют, какие пиксели будут отбираться или тестироваться, чтобы определить степень заполнения.
 Режимы Выборки
Режимы Выборки
Опция Изображение — пиксели опрашиваются из сложноцветного изображения чтобы определить их пригодность для включения в операцию заполнения. Этот режим будет работать так же, как если бы многослойное изображение было «сплющено» до использования инструмента Заливка. Пиксели вне активного выделения будут игнорироваться, и только пиксели в активном слое будут заполняться.
Опция Слой — пиксели только в активном слое и выбор (если есть) опроса, чтобы определить их пригодность для включения в операцию заполнения. Это тот же режим выборки, что и в предыдущих версиях paint.net.
Умножение
Интенсивность компонента RGB каждого пикселя умножается на значение пикселя из композиции. Результат этого режима наложения всегда темнее оригинала. Белые пиксели в слое смешения эффективно становятся прозрачными с помощью опции Умножение.
Пример
Умножение
Добавление
Интенсивность компонента RGB каждого пикселя добавляется к интенсивности значений пикселей из композиции. Опция Добавление влияет на яркость пикселей в окончательной композиции. Черные пиксели в слое смешения визуализируются как прозрачные с помощью опции Добавление.
Пример
Добавление
Затемнение основы
Этот режим смешивания позволяет делать темные пиксели более темными, тогда как более светлые пиксели должны быть смешаны с другими светлыми пикселями, чтобы оставаться яркими.
Пример
Затемнение основы
Осветление основы
Это противоположность опции Затемнение основы. Более светлые пиксели сохраняют свою яркость, тогда как темные пиксели должны быть смешаны с другими темными пикселями, чтобы оставаться темными.
Пример
Осветление основы
Отражение
Этот режим смешивания можно использовать для добавления блестящих объектов или областей света. Черные пиксели в слое смешивания игнорируются, как если бы они были прозрачными.
Пример
Отражение
Свечение
Это противоположность опции Отражение: работает так же, но с переменой позиций слоя и использовании опции Отражение.
Свечение эффективно осветляет композицию по количеству яркости в слое смешивания. Черные пиксели в слое смешивания отображаются как прозрачные.
Пример
Свечение
Перекрытие
Это комбинация опций Экранное осветление и Умножение, в которой для определения результата используется интенсивность пикселя смешивания. Для более темных цветов это действует как Умножение. Для более светлых цветов это действует как Экранное осветление.
Пример
Перекрытие
Разница
Аналог опции Добавление. Интенсивность пикселя слоя вычитается из интенсивности пикселя композиции, что приводит к более темным цветам. Вычитание может привести к отрицательной интенсивности, которая не может быть отображена, поэтому возвращается абсолютное значение (без учета знака). Таким образом, «белый минус черный» и «черный минус белый» оба будут давать белый цвет. Опция Разница часто бывает полезна при использовании эффекта Облака….
Пример
Разница
Отрицание
На первый взгляд это похоже на Разница, но на самом деле он производит противоположный эффект. Вместо того, чтобы делать цвета более темными, он делает их светлее.
Пример
Отрицание
Пример
Замена светлым
Пример
Замена темным
Экранное осветление
Его можно рассматривать как противоположность опции Умножение. Он используется, чтобы сделать пиксели более светлыми, с черным цветом, являющимся эффективно прозрачным.
Пример
Экранное осветление
Исключение
Является расширенным режимом смешивания, который в основном используется для анализа изображений. Пиксели в слое смешивания, которые точно соответствуют композиции, будут черными. Там, где существуют различия, отображаются цвета.
Пример
Исключение
Перезапись
Этот тип смешивания применяет как «копирование». В этом режиме любой новый пиксель, который рисуется, полностью заменяет любой пиксель, который был уже в этом месте активного слоя. Различия можно увидеть ниже, где толстая линия была нарисована дважды, каждый раз с альфа-значением 128 (приблизительно 50% прозрачным).
Линия слева была нарисована с помощью опции Нормальный. Там, где нарисована линия, видны и машина и линия.
Линия справа была нарисована с использованием опции Перезапись. Полупрозрачные пиксели полностью заменяют существующие пиксели, это означает, что там где нарисована линия, автомобиль невидим. Виден шаблон шахматной доски, что указывает на прозрачность части изображения.
Пример

Перезапись
Опция Перезапись особенно полезна с инструментом Карандаш при редактировании изображений на уровне пикселей.
Удалить фон с помощью волшебной палочки и кисти
Это хороший способ удалить фон из изображений. Тем не менее, это не всегда может быть полностью эффективным, если передний план и фон имеют одинаковые цвета. Тогда Волшебная палочка может также стереть области переднего плана, которые вы хотите сохранить. Если это так, или вам нужно только сохранить небольшое количество переднего плана в изображении, то лучше вместо этого комбинировать параметр «Волшебная палочка» с Paintbrush или Line / Curve.
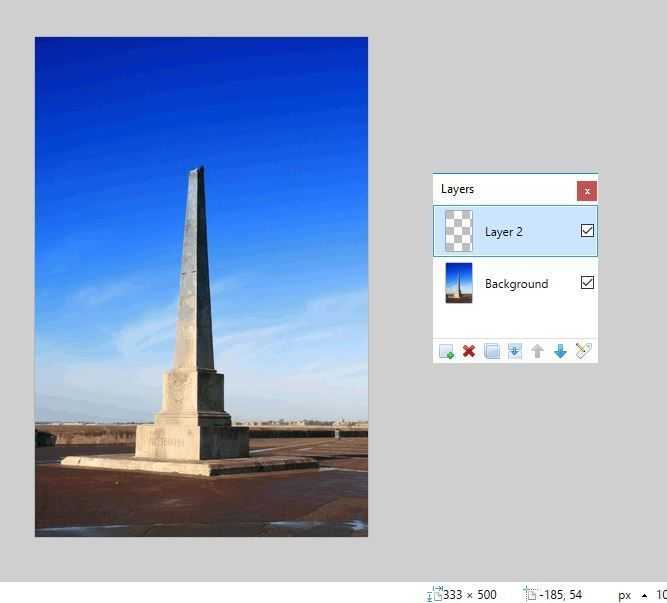
Сначала откройте изображение, с которого вы собираетесь удалить фон. Затем установите еще один слой поверх этого. Выберите «Слои»> «Добавить новые слои» и нажмите F7, чтобы убедиться, что они сложены, как показано ниже. Пустой слой должен быть поверх фонового.

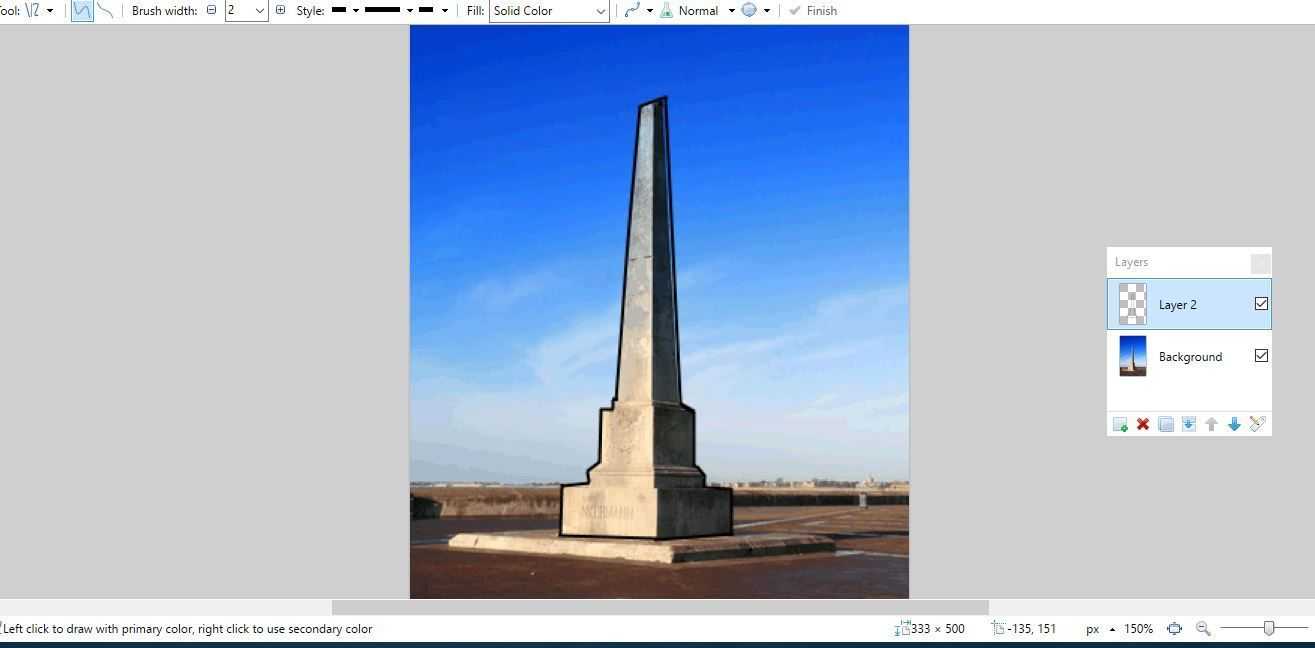
Выберите «Инструмент»> «Кисть» и выберите небольшое значение в раскрывающемся меню «Ширина кисти» на панели инструментов. Теперь обведите объект переднего плана или другие детали, которые вы хотите сохранить на изображении с помощью инструмента «Кисть». Аккуратно обведите периметр объекта и убедитесь, что в контуре не осталось пробелов.
Если объект имеет много прямых линий, инструмент «Кисть» может быть не идеальным. Опция Линия / Кривая может быть лучшей альтернативой. Это позволяет вам рисовать прямые линии. Выберите «Инструменты»> «Линия / кривая» и перетащите прямую линию вдоль края объекта и нажмите клавишу «Ввод». Затем перетащите больше линий по периметру объекта переднего плана и соедините их вместе без каких-либо промежутков.

Теперь нажмите «Волшебная палочка» и выберите внутри границы объекта переднего плана. Выбор границы должен быть выделен. Нажмите Ctrl + I, чтобы инвертировать его.
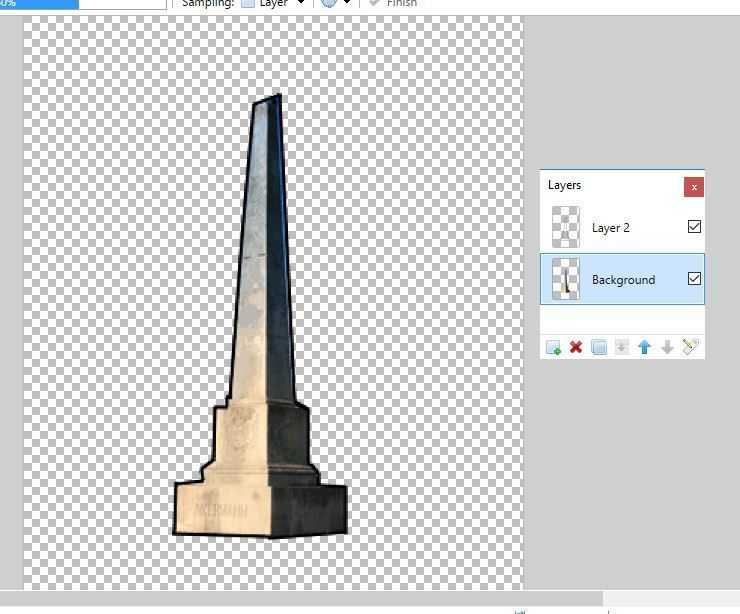
Затем выберите слой фонового изображения и нажмите клавишу Delete. Кроме того, вы также можете нажать кнопку «Вырезать» на панели инструментов Paint.NET. После этого будет удален весь фон вокруг границы объекта, которую вы обвели с помощью инструментов «Линия / Кривая» или «Кисть», как показано на снимке ниже.

На переднем плане все еще будет граница, которую вы вычеркнули. Чтобы стереть это, выберите верхний слой в окне слоев. Затем нажмите кнопку X, чтобы удалить слой. Теперь сохраните изображение, выбрав Файл> Сохранить.
Теперь вы можете добавить новый фон к деталям переднего плана. Откройте новое фоновое изображение, выбрав «Файл»> «Открыть», а затем нажмите «Слои»> «Импортировать из файла». Выберите изображение, с которого вы удалили фон, как новый слой. Тогда объект переднего плана будет перекрывать фон, как показано ниже.

Вы можете переместить объект переднего плана на новые позиции, выбрав верхний слой. Затем нажмите Инструменты> Переместить выбранные пиксели. Щелкните левой кнопкой мыши и удерживайте кнопку мыши, чтобы перетащить ее вокруг фонового изображения с помощью курсора. Измените размер, перетаскивая углы прямоугольной границы вокруг него.

Недостаток метода Paintbrush для удаления фона состоит в том, что не всегда легко полностью плавно отследить детали переднего плана. Тем не менее, вы можете сгладить трассировку с помощью дополнительных опций, таких как инструмент Feather, который является частью пакета плагинов BoltBait. Нажмите BoltBaitPack41.zip на этой странице, чтобы сохранить его Zip, который затем следует извлечь в папку Effects в Paint.NET. Затем нажмите «Эффекты»> «Объект»> «Перо», чтобы открыть инструмент.
В качестве альтернативы, если часть фона все еще находится по краям переднего плана, вы всегда можете использовать инструмент «Ластик», чтобы удалить его. Выберите изображение переднего плана в окне слоев, чтобы редактировать его. Затем увеличьте с помощью горячих клавиш Ctrl и +, выберите Eraser и закрасьте фон, чтобы удалить его.
И это все! Отныне вы можете избавиться от фоновых изображений, а затем добавить совершенно новые фоны, комбинируя их с другими слоями изображений. Удаление фонов с помощью опции Волшебная палочка может трансформировать ваши фотографии. Есть ли у вас отличные предложения по использованию Paint.NET для удаления фона из изображений? Поделитесь ими с нами ниже!