Какие изменения у Google
Как прошел год без рекламы и что будет дальше
Каждая система считает по-своему, поэтому их показатели сложно сравнивать, но в целом статистика измерителей говорит о том, что событие не уменьшило аудиторию сервиса и не повлияет на перспективы его роста на рынке.
Для SEO-продвижения этот поисковик стал только привлекательнее: платные объявления освободили место в топе, и все сайты теперь располагаются выше в выдаче и получают соответствующие объемы трафика. Поэтому если вы раньше ориентировались только на «Яндекс», то теперь имеет смысл обратить внимание и на Google. Тем более, что принципы ранжирования у них похожи, а значит вы будете начинать не с нуля. . Основные отличия в том, что зарубежный поисковик строже относится к отображению сайта на мобильных, скорости его работы, спаму в микроразметке и больше любит лонгриды и локальное SEO (местные контакты, геозависимые запросы в тегах и контенте, ссылки с региональных и городских ресурсов)
Основные отличия в том, что зарубежный поисковик строже относится к отображению сайта на мобильных, скорости его работы, спаму в микроразметке и больше любит лонгриды и локальное SEO (местные контакты, геозависимые запросы в тегах и контенте, ссылки с региональных и городских ресурсов).
Для него также очень важно, чтобы ресурс вызывал доверие
Качество контента и его достоверность стали еще важнее
В августе 2022-го Google обновил алгоритм определения полезного контента, в октябре и декабре менял правила обнаружения спама, а под конец года модернизировал систему оценки качества страниц асессорами.
E-A-T (Expertise, Authoritativeness, Trustworthiness — экспертиза, авторитетность, надежность) превратилась в E-E-A-T: добавился параметр опыта (Experience). Эти изменения взаимосвязаны, во многом пересекаются и направлены на то, чтобы сделать SEO ориентированным на людей, а не поисковых роботов. В данном направлении давно идут и продолжают идти поисковые системы.
Они хотят, чтобы в топе была действительно полезная информация, а не просто оптимизированные и продвинутые спамными ссылками страницы. Поэтому компаниям имеет смысл увеличивать долю качественного продвижения (хорошие тексты на сайте, статьи о вас на других площадках), переходя на него с количественного, насколько это возможно.
Чтобы соответствовать критериям качества Google, в идеале нужно примерно следующее:
- Юридическая и коммерческая информация об организации и ее деятельности на сайте (подойдут в том числе фото и видео компании, продукции и сотрудников; цены, реквизиты, сертификаты, лицензии и адреса);
- Регалии / рейтинги / документы / рекомендации экспертов / отзывы клиентов — все это о компании и сотрудниках, на сайте и в сети;
- Развитый бренд и хорошая репутация в интернете у бизнеса и сотрудников, ссылки на ресурс с авторитетных источников;
- Технические показатели надежности: наличие SSL-сертификата, солидный возраст сайта, адекватные для размера ресурса и тематики посещаемость и количество внешних ссылок;
- Материалы на сайте, подписанные экспертами: представителями компании с опытом или образованием в освещаемой теме, а также известными в интернете либо имеющими исчерпывающие профили на сайте;
- Интересные для ЦА темы статей и полнота информации по каждой теме: тексты должны отвечать на все основные вопросы пользователя, пришедшего по запросу, под который оптимизирована страница;
- Уникальные хорошо структурированные тексты с минимумом «воды».
SoundManager 2

SoundManager 2 создан для упрощения аудио на настольные и мобильные платформы. Он имеет мощный API, который использует HTML5 аудио, где поддерживается, и, при необходимости, возвращается обратно в Flash. Он не имеет внешних зависимостей и может использоваться с другими фреймворками JavaScript, такими как jQuery. Документация является высшей отметкой, что позволяет разработчикам настраивать ее для своих нужд. Он поддерживает списки воспроизведения и множество скинов доступны из сборки. Некоторые из этих веб-сайтов используют Last.fm и BeatsMusic.
Развитие этого аудиоплеера замедлилось, но сообщество с открытым исходным кодом отлично справляется с решением проблем, о которых сообщают пользователи. Sound Manager 2 действительно хорошо разработан и по-прежнему совместим с последними стандартами браузера. В настоящее время он поддерживает все основные браузеры, включая IE6, Safari и Android.
HTML
После запуска плагина элемент <audio> будет заменён на следующий код:
<div class="audioplayer audioplayer-stopped">
<audio src="audio.wav" preload="auto" controls></audio>
<div class="audioplayer-playpause" title="Play"><a href="#">Play</a></div>
<div class="audioplayer-time audioplayer-time-current">00:00</div>
<div class="audioplayer-bar">
<div class="audioplayer-bar-loaded"></div>
<div class="audioplayer-bar-played"></div>
</div>
<div class="audioplayer-time audioplayer-time-duration">…</div>
<div class="audioplayer-volume">
<div class="audioplayer-volume-button" title="Volume"><a href="#">Volume</a></div>
<div class="audioplayer-volume-adjust"><div><div></div></div></div>
</div>
</div>
Если же браузер не поддерживает элемент audio, то он будет заменён на:
<div class="audioplayer audioplayer-stopped audioplayer-mini">
<embed src="audio.wav" width="0" height="0" volume="100" autostart="false" loop="false" />
<div class="audioplayer-playpause" title="Play"><a href="#">Play</a></div>
</div>
Как вставить плеер на страницу
Если вы установите на вашей странице, сайте или блоге аудиоплеер, то сможете размещать звуковые файлы на различных платформах и в любых форматах. А обеспечив сайту оригинальное звуковое или музыкальное сопровождение, вы привлечете и гораздо больше пользователей к своему проекту. Один из самых популярных и простых в установке — Audio Player.
Как вставить аудио (музыку) на любой сайт, простая вставка audio плеера, код в описании
- Как вставить плеер на страницу
- Как установить проигрыватель на сайт
- Как использовать flash-видео и flash-aудио на сайте
Скачайте плагин Audio Player в интернете, проверив перед этим страницу с ссылкой на вирусы. Активируйте его в WordPress. Зайдите в редактор сайта на правах администратора. Выберите «Настройки». Проверьте под надписью Default audio folder location, в какую папку по умолчанию будут направляться аудиофайлы (должна быть папка audio).
Создайте в корневом директории вашего сайта папку Audio. Скачайте в нее тестовый файл в формате mp3. Вставьте его в запись. Для этого выберите любую статью на вашем сайте и впишите в нее следующее (с квадратными скобками): .
Настройте плагин Audio Player. Зайдите в режиме администрирования в WordPress, выберите настройки, а потом Audio Player. Во вкладке General укажите, как именно вы будете вставлять аудиофайлы: при помощи тега audio в квадратных скобочках, в виде ссылки, аудиокомментария, с помощью произвольных полей, перемещать плеер по умолчанию в начало заметки.
Во вкладке Display измените цвет плеера на нужный, выбрав из выпадающего списка объект (например, background – фон), а потом – его цвет. Оцените правильность выбора при просмотре. Измените, если это необходимо, и ширину плеера, скорректировав значение width.
Выберите вкладку Feed options и укажите, что будут получать ваши подписчики по RSS. Если вы не хотите передавать им аудиофайлы, выберите Nothing, если желаете предоставить им ссылку на скачивание – Download link. Замените при желании аудио на текст, выбрав Custom.
Зайдите на вкладку Podcasting для того чтобы задать параметры воспроизведения какой-нибудь мелодии в начале/конце статьи. Укажите в строке Pre-appended audio clip URL: адрес аудиофайла, который будет воспроизведен после нажатия на «Play». В строке Post-appended audio clip URL: укажите адрес аудиофайла для воспроизведения после основной записи.
Как сделать плеер для сайта? Часть 2.
Обратитесь к вкладке Advanced, где можно изменить, например, громкость плеера, если скорректировать значение Initial volume. Кроме того, в Advanced вы можете, при необходимости, задать параметры прослушивания аудио (например, после прочтения статьи или перехода по внутренней ссылке).
Источник
Как добавить аудиоплеер на ваш сайт WordPress с помощью бесплатного плагина
Сегодня мы рассмотрим плагин HTML5 Audio Player , который позволяет вставлять и воспроизводить аудиофайлы на вашем сайте WordPress. В этом посте мы рассмотрим различные аспекты этого плагина, а также узнаем, как использовать этот плагин для встраивания аудиоплееров в ваш сайт WordPress.
Есть несколько причин, по которым вы можете захотеть встроить на свой веб-сайт аудиоплеер, который может воспроизводить различные аудиоформаты для ваших посетителей — конечно, если вы создаете музыкальный веб-сайт, это обязательное требование. Кроме того, я уверен, что вы хотели бы выбрать легкий в использовании и легкий аудиоплеер, который сделает эту работу за вас.
Вы уже знаете, что WordPress предоставляет множество плагинов практически для каждой функции, которую только можно придумать, и может быть трудно выбрать, какую из них использовать. И когда дело доходит до выбора правильного аудиоплеера для вашего сайта WordPress, вы найдете множество вариантов в хранилище плагинов WordPress. Среди них я выбрал один из лучших: HTML5 Audio Player .
#18 Как вставить аудиоплеер с saundcloud com на сайт
Плагин HTML5 Audio Player позволяет воспроизводить аудиофайлы разных типов, интегрируя простой и удобный аудиоплеер. Среди различных типов аудиоформатов он поддерживает .mp3 , .ogg и .wav из коробки. С некоторыми полезными опциями настройки вы сможете создать игрока с учетом ваших потребностей.
Для этого поста я использовал WordPress 5.2.1, а версия плагина HTML Audio Player — 1.1. Я бы порекомендовал вам установить его, если вы хотите следовать этому посту. Чтобы установить плагин HTML Audio Player, вам нужно следовать стандартному процессу установки плагина в WordPress.
В следующих разделах мы рассмотрим основные настройки плагина HTML Audio Player, а также процесс установки. Также мы увидим, как интегрировать аудиоплеер на вашем сайте в демонстрационных целях. Наконец, мы рассмотрим несколько важных аспектов этого плагина, которые позволяют настраивать параметры проигрывателя.
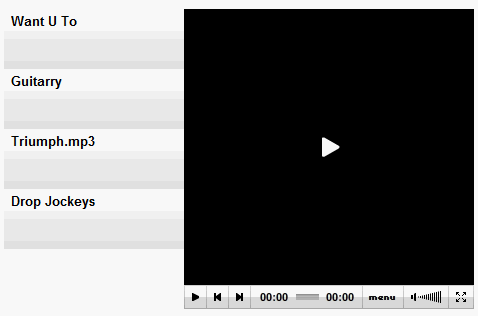
JW FLV Player для плейлистов
JW Player — это проигрыватель с открытым исходным кодом для некоммерческого использования. Вы можете скачать проигрыватель, который поставляется с несколькими файлами, а именно swfobject.js и player.swf , которые вы будете загружать в то же место, где находится ваш сайт. Наличие JW Player для плейлистов означает, что вам нужно вставить код на страницу index.html, а также иметь отдельный XML-файл со списком треков, который на самом деле не так сложно собрать.
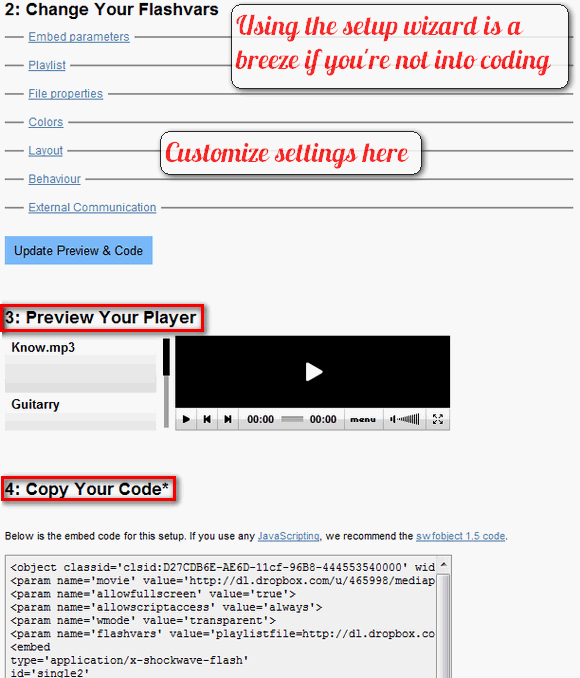
Сначала вам необходимо вставить следующий код на страницу index.html :
var so = new SWFObject (‘ URLofPLAYER.SWF’ , ‘mpl’, ‘470’, ‘320 ′,’ 9 ′); so.addParam ( ‘allowfullscreen’, ‘истина’); so.addParam ( ‘AllowScriptAccess’, ‘всегда’); so.addParam ( ‘Режим окна’, ‘непрозрачным’); so.addVariable (‘playlistfile’, ‘ URL of PLAYLISTFILE.XML ‘); so.addVariable ( ‘списка воспроизведения’, ‘левый’); so.write ( ‘mediaspace’);
Элементы, выделенные жирным шрифтом, — это те, которые необходимо заменить правильными URL-адресами объекта, проигрывателя и файла XML (URLofSWFOBJECT.JS, URLofPLAYER.SWF, URLofPLAYLISTFILE.XML). Если этот код ничего не показывает на вашей странице, попробуйте этот код, который предназначен для встраивания MP3-плееров в блоги и сайты, такие как MySpace:
Что касается XML-файла, все, что вам нужно сделать, это сохранить файл с расширением XML-файла, используя Блокнот в Windows или любой текстовый редактор. Если вы используете Блокнот, убедитесь, что в поле Сохранить тип как указано «Все файлы (*. *)». Внутри XML-файла вставьте его и замените полужирные элементы соответствующими записями:
Вы можете добавить больше треков, если хотите с
тег, просто убедитесь, что вы отрегулировали высоту игрока соответственно. Вот так выглядит плеер с плейлистом слева.

Чтобы настроить цвет плеера, перейдите на страницу настройки с официального сайта JW Player . Эта страница настройки также позволит вам ввести желаемые параметры проигрывателя (например, для автоматического воспроизведения или нет) и просмотреть результаты, в то время как вам даже не придется выяснять код, так как он безболезненно выплевывает код, который вы можете просто скопировать.

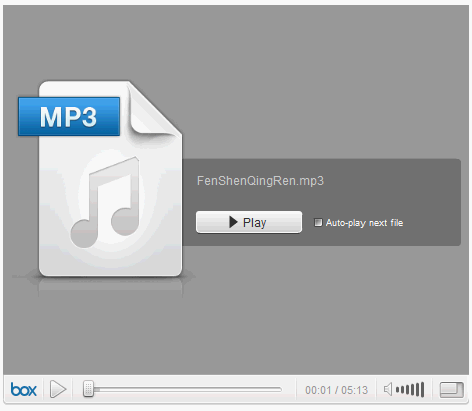
Этот бесплатный проигрыватель не только заботится обо всем списке воспроизведения, но и может воспроизводить отдельные файлы MP3. Вам нужно всего лишь вставить этот код в ваш файл index.html :
var so = new SWFObject (« URL of PLAYER.SWF », « ply », «470», «24», «9», «# 000000»); so.addParam ( ‘allowfullscreen’, ‘истина’); so.addParam ( ‘AllowScriptAccess’, ‘всегда’); so.addParam ( ‘Режим окна’, ‘непрозрачным’); so.addVariable (‘file’, ‘ MP3URL ‘); so.addVariable (‘duration’, ‘ DURATION ‘); so.write ( ‘mediaspace’);
Вы также должны ввести продолжительность файла MP3, или вы также можете вообще пропустить эту строку.
Если вы не хотите связываться с кодами и предпочитаете просто копировать и вставлять встраиваемые коды без необходимости их изменения, вы всегда можете загрузить один файл MP3 в онлайн-хранилище, такое как 4shared и Box.net, которые предлагают встроенные коды для файлов MP3. ,


Источник
Предоставьте посетителям веб-сайта безошибочную работу
Cloudflare прилагает все усилия, чтобы предоставить своим пользователям качественный сервис, защищая свои сайты от подозрительной активности и кибератак. Однако их меры иногда негативно сказываются на пользовательском опыте и блокируют использование сайта законными посетителями. Хорошей новостью является то, что существует несколько способов настройки защиты Cloudflare, чтобы посетители не сталкивались с непреднамеренной «ошибкой 1015». сообщение.
В этой статье описано, как сделать ваш сайт более удобным для пользователей, настроив ограничение скорости Cloudflare.
Сталкивались ли вы с проблемами ограничения скорости на своем веб-сайте? Как вы решили проблему? Дайте нам знать в разделе комментариев ниже.
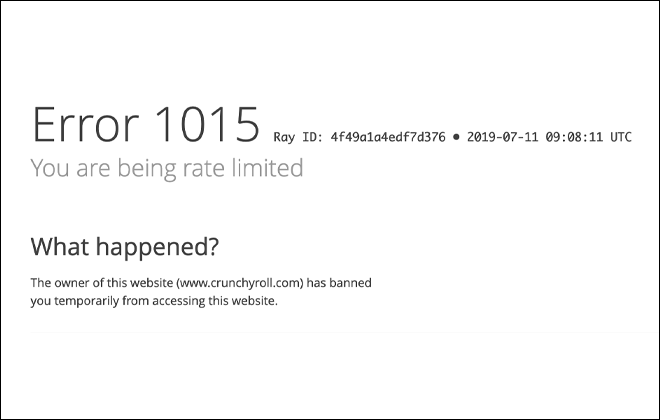
Ошибка 1015: вы подвергаетесь ограниченной скорости Cloudflare
Фоновые процессы Cloudflare не позволяют хакерам обойти брандмауэр сайта и не позволяют ему вылетает из-за увеличения трафика. Но превентивные меры Cloudflare также могут повлиять на то, как сайт реагирует на действия пользователя.
Иногда определенные действия пользователя могут вызвать “ошибку 1015” и заблокировать им вход на сайт. Частые попытки входа с неверной информацией и многократное обновление страницы могут помешать пользователям перейти на веб-сайт. После короткого периода ожидания они восстановят доступ и смогут перемещаться по сайту без дальнейших проблем. Однако, если проблема не устранена, проблема может быть связана с конфигурацией сайта Cloudflare.
Если многие посетители веб-сайта сообщают о появлении “ошибки 1015” всплывающее сообщение информирует их о том, что владелец сайта запретил им доступ к странице. Это означает, что ваши веб-страницы не могут обрабатывать внезапный приток запросов на доступ.
Небольшая настройка вашего сайта и изменение настроек Cloudflare повысит скорость обработки запросов. Страницы станут более удобными для пользователя и будут обрабатывать больше запросов без сбоев или зависаний.

Исправление ошибки сервера 403 Forbidden
Чтобы исправить ошибку сервера 403 Forbidden, обязательно нужен доступ к панели управления вашего хостинга. Все описанные ниже шаги применимы к любой CMS, но примеры будут показаны на основе WordPress.
Проверка индексного файла
Сначала я проверю, правильно ли назван индексный файл. Все символы в его имени должны быть в нижнем регистре. Если хотя бы один символ набран заглавной буквой, возникнет ошибка 403 Forbidden. Но это больше относится к ОС Linux, которой небезразличен регистр.
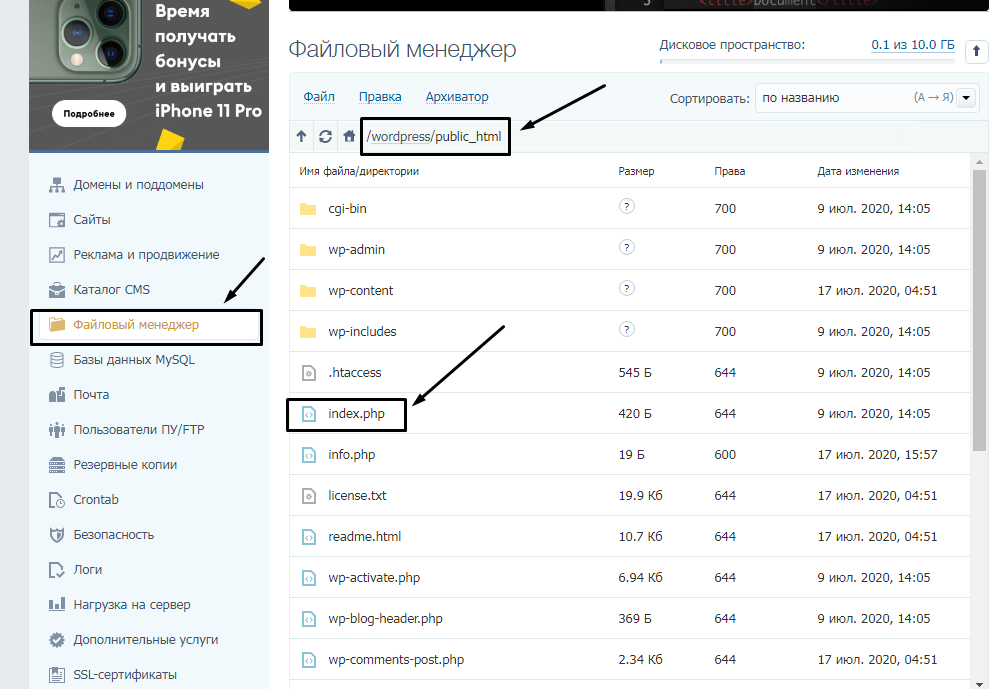
Еще не стоит забывать, что индексный файл может быть нескольких форматов, в зависимости от конфигураций сайта: index.html, index.htm, или index.php. Кроме того, он должен храниться в папке public_html вашего сайта. Файл может затеряться в другой директории только в том случае, если вы переносили свой сайт.

Любое изменение в папке или файле фиксируется. Чтобы узнать, не стала ли ошибка итогом деятельности злоумышленников, просто проверьте графу «Дата изменения».
Настройка прав доступа
Ошибка 403 Forbidden появляется еще тогда, когда для папки, в которой расположен искомый файл, неправильно установлены права доступа. На все директории должны быть установлены права на владельца. Но есть другие две категории:
- группы пользователей, в числе которых есть и владелец;
- остальные, которые заходят на ваш сайт.
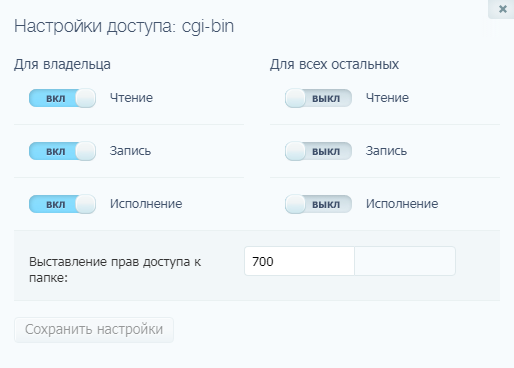
На директории можно устанавливать право на чтение, запись и исполнение.
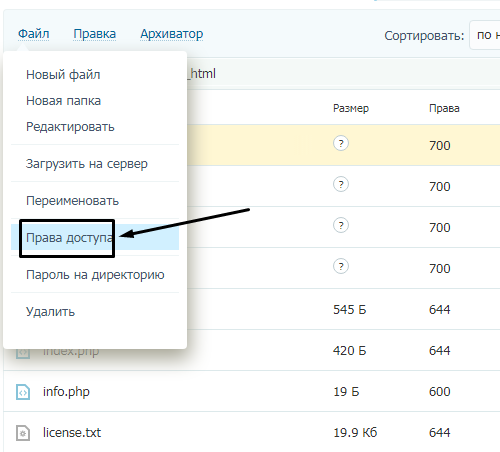
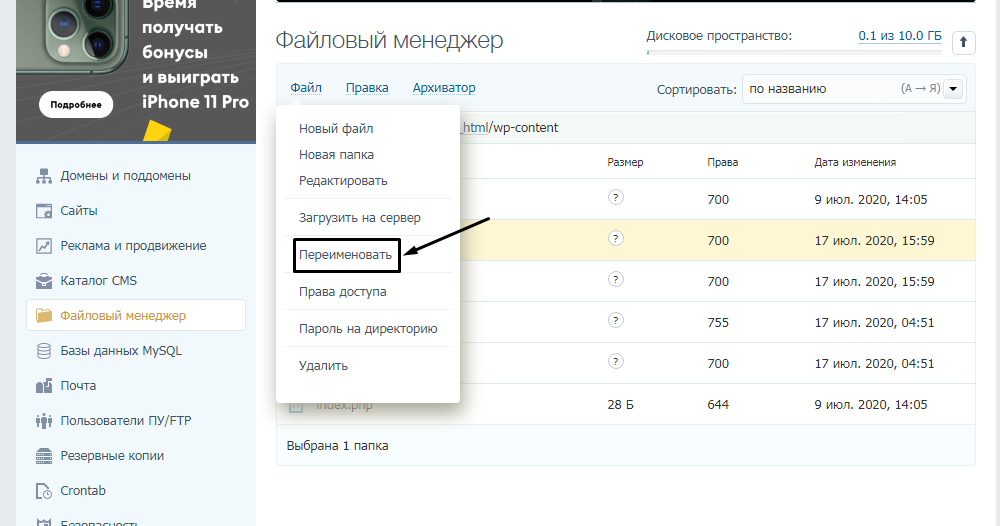
Так, по умолчанию на все папки должно быть право исполнения для владельца. Изменить их можно через панель управления TimeWeb. Для начала я зайду в раздел «Файловый менеджер», перейду к нужной папке и выделю ее. Далее жму на пункт меню «Файл», «Права доступа».

Откроется новое окно, где я могу отрегулировать права как для владельца, так и для всех остальных.

Отключение плагинов WordPress
Если даже после всех вышеперечисленных действий ошибка не исчезла, вполне допустимо, что влияние на работу сайта оказано со стороны некоторых плагинов WordPress. Быть может они повреждены или несовместимы с конфигурациями вашего сайта.
Для решения подобной проблемы необходимо просто отключить их. Но сначала надо найти папку с плагинами. Открываю папку своего сайта, перехожу в раздел «wp-content» и нахожу в нем директорию «plugins». Переименовываю папку – выделяю ее, жму на меню «Файл» и выбираю соответствующий пункт. Название можно дать вот такое: «plugins-disable». Данное действие отключит все установленные плагины.

Теперь нужно попробовать вновь загрузить страницу. Если проблема исчезла, значит, какой-то конкретный плагин отвечает за появление ошибки с кодом 403.
Но что делать, если у вас плагин не один, а какой из них влияет на работу сайта – неизвестно? Тогда можно вернуть все как было и провести подобные действия с папками для определенных плагинов. Таким образом, они будут отключаться по отдельности. И при этом каждый раз надо перезагружать страницу и смотреть, как работает сайт. Как только «виновник торжества» найден, следует переустановить его, удалить или найти альтернативу.
Как добавить плеер на сайт при помощи Sygarsync?
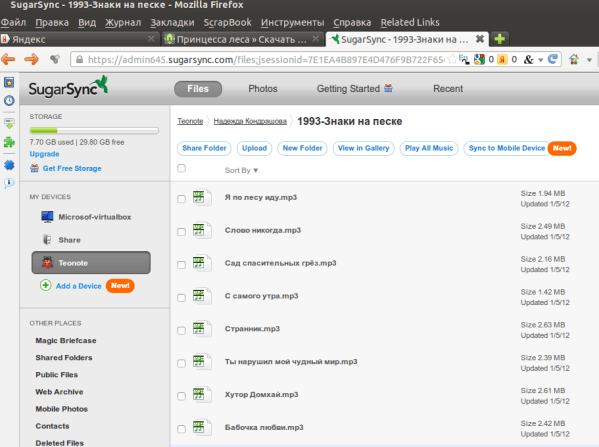
Я стал искать аналоги дропбоксу и нашёл прекрасный сервис sugarsync.com, который предоставлял условия намного лучше дропбоксовских. И самое главное, они давали прямые ссылки на файлы.
Я перекачал все песни к ним на сервера и стал добавлять плеер на страницы сайта, используя прямые ссылки на песни. Всё было замечательно, всё работало на ура……до одного прекрасного дня.
А потом…нет, мне даже не пришло письмо, просто ссылки ВДРУГ стали не прямыми, а с пере адресацией. Мой второй опыт добавить плеер на сайт потерпел неудачу.

Но я не забросил этот сервис совсем, так как на нём было удобно хранить фалы песен, а их было более 2 гигабайт. Я закачал их на сервер и дал ссылку на сайте.
Ссылка была реферальная и у меня очень быстро набралось их очень много. Это позволило мне расширить дисковое пространство с 5 до 30 гигабайт — пусть будет, пригодится.

Да и люди могут легко скачать (правда только после регистрации, ну а где она не нужна?) все песни автора. К тому же на этом сервисе есть встроенный аудиоплеер, и поэтому все желающие могут слушать песни онлайн.
Но мне всё таки было нужно добавить плеер на сайт. И тут я нашёл то, что мне было нужно — сервис prostopleer.com И вправду, всё было просто: закачиваешь в ним песню, потом берёшь её embed код, в режиме html вставляешь в запись, и всё готово.
К тому же сервис предоставляет программу синхронизации, но к сожалению версии под Linux у них нет. Но программа работает из под wine. В крайнем случае можно использовать виртуальную машину с windows (если она у вас есть).
Всё прекрасно работало, играло как надо … до одного прекрасного дня. А потом плеер просто перестал играть. На их сайте плеер играет, а на моём нет. Я написал им в техподдержку — тишина! Написал ещё раз, добавил плеер на сайт — не играет — тишина.
Сервис русский, и кажется этим многое сказано. Нужно искать забугорный плеер на сайт. И почти сразу я его нашёл.
2. HTML5 Audio Player with Playlist
Аудиоплеер HTML5 с плейлистом это ещё один мощный вариант.
Благодаря мощному API и неограниченному внешнему виду плеера, вы можете использовать этот аудиоплеер на HTML5 практически так, как только вы можете себе представить.
Особенности включают:
- поддерживает списки воспроизведения XML, HTML или базы данных
- автоматическое создание плейлистов из папок
- сортировка и перетаскивание элементов плейлиста
- смешивание нескольких плейлистов/песен
- поддержка нескольких экземпляров
- запасной вариант на Flash
- и многое другое
Формы и функции этого аудиоплеера имеют множество опций и он является отличным плеером для подкастов, SoundCloud и других.
HTML5 Audio Player с плейлистом вполне может быть самым отзывчивым HTML5 аудиоплеером.
Что нам необходимо
Перед тем как приступить к созданию плеера, нам надо определиться с инструментами, которые мы будем для этого использовать: jPlayer, jQuery и иконки FontAwesome.
jPlayer представляет собой jQuery плагин, так что нам для начала, понадобится скачать jQuery последней версии. Также нам понадобятся иконки для интерфейса плеера.
После скачивания нужных нам библиотек, подключаем их к папке нашего проекта. Пишем код подключения для jquery.js, jquery.jplayer.min.js и таблиц стилей:
<link rel="stylesheet" href="css/normalize.css"> <link type="text/css" href="css/style.css" rel="stylesheet" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jplayer.min.js"></script>
Таблица стилей normalize.css предназначена для сброса некоторых CSS настроек браузеров, чтобы наш дизайн был как можно больше универсален. В style.css мы закинем наши собственные стили.
Как разместить аудио плеер на сайте
Данная инструкция, применима для сайтов, работающих на системе управления сайтами TSAdmin.
В данной статье, рассмотрим как загрузить аудио файл на сайт и разместить его для воспроизведения на странице сайта. Опустим подробности что это и как работает, сразу перейдем к делу, скажем только что будем использовать аудио теги поддерживаемые HTML5.
1. Загружаем аудио файл
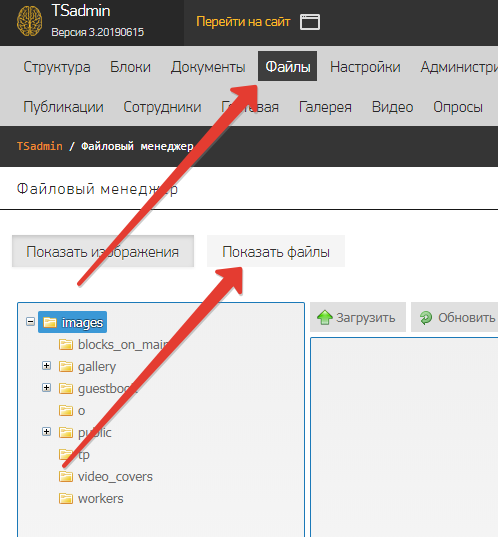
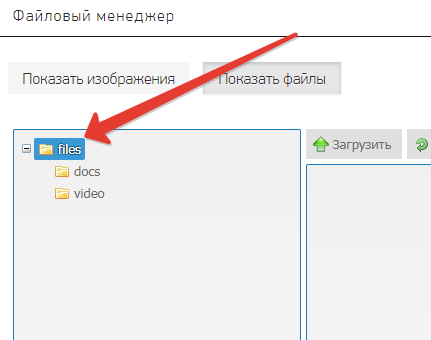
Открываем систему управления сайтом TSAdmin, переходим в раздел «Файлы». По умолчанию открывается вкладка с изображениями, кликаем по вкладке «Показать файлы».

Правой клавишей мыши кликаем по папке «files».

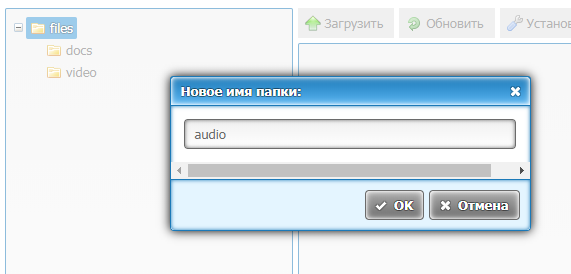
В выпадающем списке выбираем «Создать папку».
Как создать и установить аудио-плеер на сайт или блог
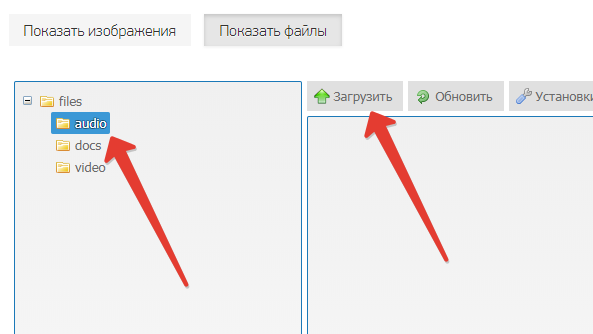
Назовем папку «audio» и нажмем «Ок».

Выбираем папку кликнув по ней левой клавишей мыши и жмем «Загрузить».

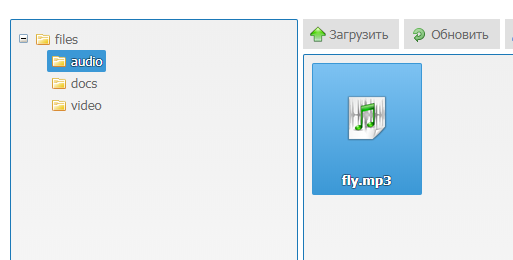
Выбираем на компьютере файл который необходимо загрузить и добавляем его в папку.
Загруженный файл должен называться маленькими латинскими буквами и/или цифрами без использования сторонних символов и пробелов.
Папки в которые размещаются файлы, так же должны содержать только латинские символы и/или цифры.
Рекомендованные файлы с расширением .mp3
Загруженный файл будет выглядеть так:

Переходим на саму страницу, чтобы установить код плеера для воспроизведения этого файла.
2. Устанавливаем аудио плеер на страницу сайта
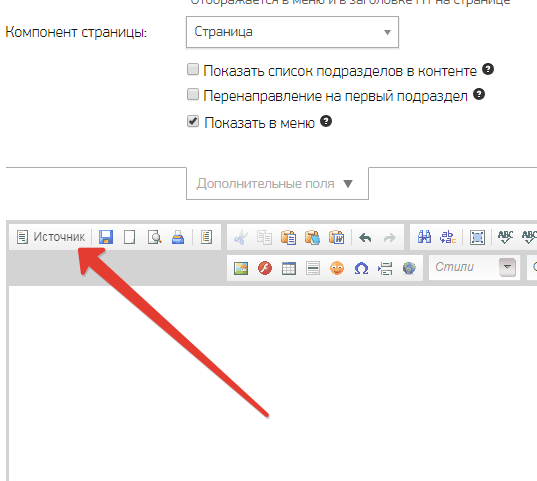
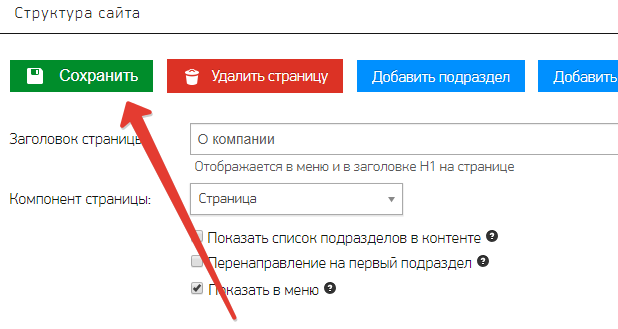
В структуре сайта находим страницу, на которой необходимо разместить плеер. Открываем ее.
Текстовой редактор переключаем на «Источник».

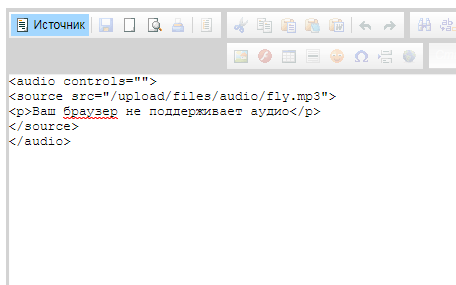
В нужном месте вставляем следующий код:
Ваш браузер не поддерживает аудио
Где /upload/files/audio/ это путь до файла а fly.mp3 это имя и расширение самого файла.
В редакторе это будет выглядеть так:


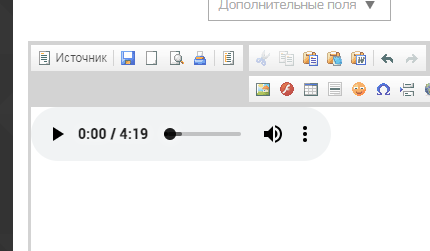
В редакторе плеер будет выглядеть так:

На самом сайте установленный плеер будет выглядеть так:

Как вставить музыку на сайт | Уроки HTML, CSS
Если у пользователя установлен устаревший браузер, который не поддерживает тег , будет отображаться сообщение «Ваш браузер не поддерживает аудио».
Источник

















