Техника и механика работы в AI
Если вы уже знакомы с продуктами Adobe, то интерфейс AI покажется знакомым. Некоторые инструменты пересекаются с Photoshop. Но есть и существенные отличия, которые будут непривычными, например, монтажные области. Поэтому, если вы знаете Photoshop, это означает только то, что освоить Adobe Illustrator получится быстрее, но учиться все же придется.
Основные рабочие инструменты – перо, простые фигуры и текст. Процесс работы зависит от поставленной задачи и техники выполнения.
Некоторые иллюстраторы предварительно рисуют скетч от руки, особенно это актуально для иллюстраций с большой степенью детализации. Используя эскиз как подложку, иллюстратор выполняет рисунок поверху при помощи форм и пера, либо сначала обводит контуры скетча, а затем закрашивает получившийся рисунок.
Другой вариант – создавать графику без предварительной зарисовки. Такая техника подходит для иконок, работ в стиле flat, иллюстраций, выполненных большими формами.
На кого равняться: известные иллюстраторы
Adobe Illustrator открывает массу возможностей в мире векторной графики. Но на шаблонных работах много не заработаешь. Поэтому каждый начинающий иллюстратор должен выработать свой стиль.
Нужно «тренировать глаз», смотреть работы признанных мастеров, декомпозировать, выделать и перенимать фишки. Хотите поучиться, попробуйте скопировать чью-нибудь работу.
Наш ТОП-6 иллюстраторов.
Минималистичные и контрастные работы этой француженки выделяются необычным стилем, близким к поп-арту. и легко узнаваемы. В иллюстрациях она использует оптические иллюзии, цветовые блоки и негативное пространство. Один из принципов работы Малики – минимализм: если можно что-то убрать, надо убрать. Она работала для крупных брендов, публиковалась в Vogue, The New Yorker и других известных изданиях.
Steve Simpson
Ирландский иллюстратор английского происхождения характеризует свой стиль, как постоянно эволюционирующий, но вдохновленный винтажными цветовыми гаммами. Его рисунки полны деталей. Влияет на работы и то,что он работал с комиксами и на ТВ. Сейчас Стив специализируется на дизайне упаковки и детских книг.
-
By Steve Simpson
-
By Steve Simpson
-
By Steve Simpson
Simon Prades
Работы этого иллюстратора наполнены эмоциями и глубоким смыслом. Выделяются обилием деталей и тонких штрихов, лаконичными цветовыми схемами.
-
By Simon Prades
-
By Simon Prades
-
By Simon Prades
Yukai Du
-
By Yukai Du
-
By Yukai Du
-
By Yukai Du
Иллюстратор и моушн дизайнер из Китая. Обладательница множества профессиональных наград. Успела поработать и как фрилансер, и как офисный сотрудник. Использование насыщенных цветов и графических паттернов делает работы узнаваемыми. Многие из них сочетают в себе графику и анимацию.
Yuta Onoda
Японский иллюстратор, работы которого отличаются динамизмом, реалистичностью, яркими цветами. Рисует для игр и мультфильмов.
-
By Yuta Onoda
-
By Yuta Onoda
-
By Yuta Onoda
Jack Daly
Шотландский иллюстратор и дизайнер. В его работах прослеживается геометричность, любовь к типографике и архитектуре.
-
By Jack Daly
-
By Jack Daly
-
By Jack Daly
Эти иллюстраторы работают в разных техниках, решают разные задачи. У каждого свой узнаваемый стиль, но объединяет их одно –они мастерски владеют AI.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Сравнительная таблица
Рассмотрим еще раз различия между вектором и растром, чтобы лучше понимать, какой вид графики выбрать для конкретных задач.
| Растровая графика | Векторная графика |
| сетка, состоящая из пикселей разных оттенков | геометрические фигуры, образуемые линиями с опорными точками |
| тяжелые файлы | легкие файлы |
| качество теряется при масштабировании | качество сохраняется при масштабировании |
| хранение в форматах IPG, TIFF, PSD, PNG, GIF | хранение в форматах AI, EPS, CDR, SVG, SVF |
| предназначается для обработки фото, создания иллюстраций и макетов сайтов | используется для чертежей, логотипов, рекламных вывесок, иконок, упаковочных изображений, надписей, визиток |
| высокая реалистичность | низкая реалистичность |
| нельзя векторизировать без потери качества | можно растрировать без потери качества |
Растр в вектор онлайн
Познакомимся с работой самых популярных онлайн конверторов и сравним результаты их работы на примере уже известной нам фотографии:

Растровое фото девушки
Все перечисленные сервисы позволяют сохранять результат в самые распространенные векторные форматы (SVG, EPS). Не ждите, что какой-то из них преобразует растр в вектор без последствий для фотографии. Все-таки для этого требуются специализированные программы.
Тем не менее, подобные сервисы полезны, когда требуется трассировать растровый цифровой рисунок с ограниченным количеством цветов в векторную графику для качественной печати или дальнейшего использования в проектах.
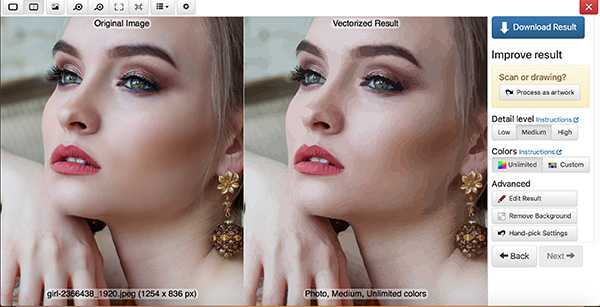
Платный VectorMagic.com
Онлайн сервис, который достаточно качественно преобразует растр в вектор. В чем можно убедиться на следующем фото.

Трассировка фото в онлайн редакторе VectorMagic
На сайте есть встроенный редактор, где можно вносить корректировки в готовый рисунок. Но сохранение результатов платно.

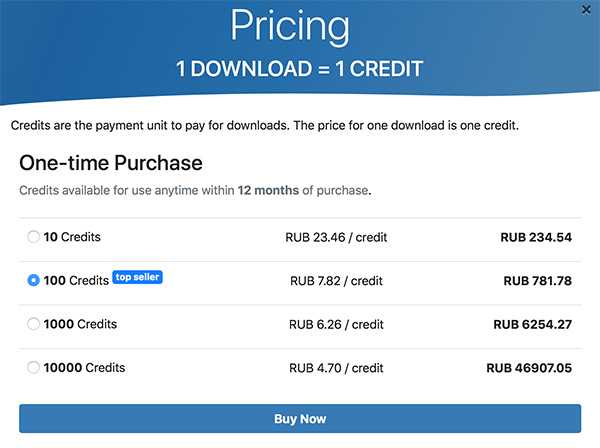
Тарифы VectorMagic
Бесплатный Online-converting.ru
Бесплатный , который используют для перевода видео и изображений в разные форматы. В том числе для преобразования растровых изображений в векторные.
Сервисом предусмотрены такие настройки как:
- Разрешение
- Порог линий
- Количество цветов
- Порог возврата линий и другие
Разработчики не рекомендуют трассировать фото, а в случае неудовлетворительного результата поэкспериментировать с настройками.
Тем не менее, преобразование растровой фотографии в векторную была выполнена на приемлемом уровне. Появились небольшие артефакты, нарушилась часть цветового тона. Но все это поддается редактированию в специализированных векторных программах. Фото выглядит стилизованным под поп-арт.

Трассировка фото в Online-converting
Бесплатный Vectorizer.com
Онлайн-сервис, который понравился своей простотой. Вы загружаете фото и через некоторое время скачиваете результат в формате SVG. Причем, довольно качественный результат.

Трассировка фото в Vectorizer.com
Фото выглядит на уровне платного VectorImage.
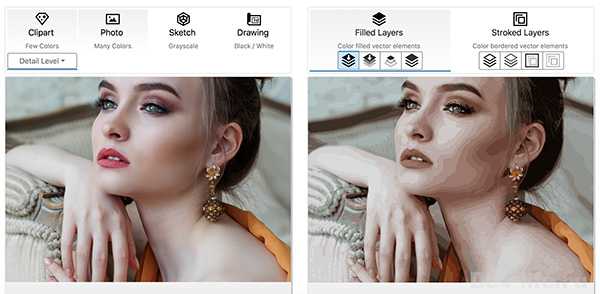
Платный Vectorizer.io
Еще один онлайн сервис для перевода растра в вектор с похожим названием. Он обладает более широкими настройками качества исходного фото и параметрами заливки и обводки векторной графики. Результат, как видно на фото ниже корректный, но сохранить его можно, оплатив выбранный тарифный план.

Трассировка в Vectorizer.io — пример одной из настроек

Тарифные планы Vectorizer.io
Другие онлайн-сервисы для преобразования растра в вектор
В ТОП-10 популярных сервисов по версии Яндекс вы можете найти такие инструменты как fconvert.ru, convertio.co. Но для трассировки фотографий они не подходят так как заточены только на одноцветные изображения.
Мнение редакции «Дизайн в жизни». Из всех рассмотренных онлайн-сервисов для трассировки растровой графики в векторную, самый лучший результат показал сайт Vectorizer.com по качеству изображения и доступности.
Freeform Pen Tool
Если для работы с Pen Tool
необходимо понять принципы построения векторных кривых, то Freeform Pen Tool
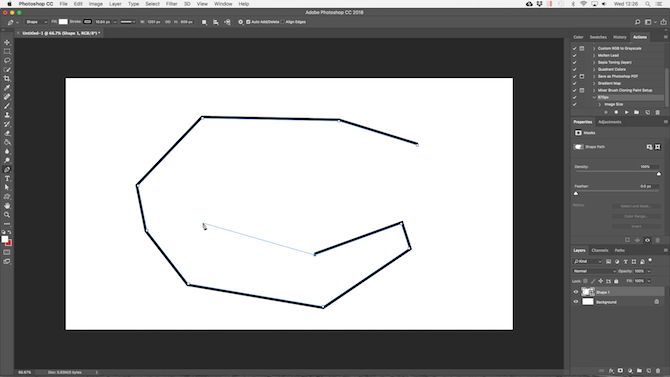
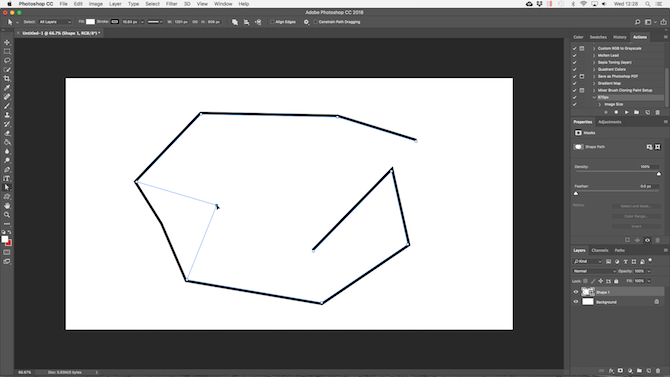
— инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool
пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool
есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Слияние и объединение векторных фигур
Для еще более сложных форм вы можете использовать операции с контурами . Это позволяет объединить несколько фигур в одну новую.
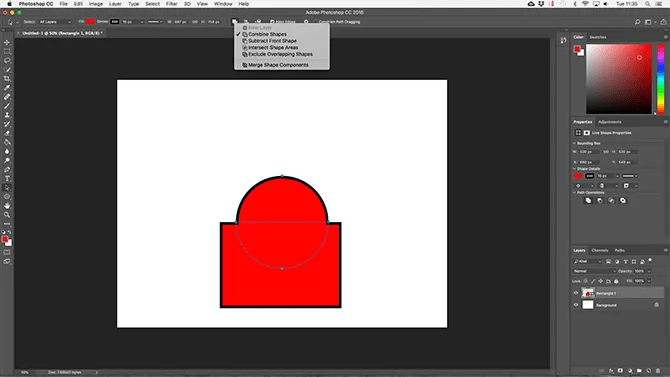
Начните с рисования фигуры на холсте. Затем нажмите кнопку « Операции с контурами» на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура располагается на отдельном слое. Измените это, нажав « Объединить фигуры» .
Теперь нарисуйте еще одну фигуру. Это будет на том же слое, что и ваша первая фигура.

Когда вам нужно переместить объекты по отдельности, используйте инструмент выбора пути .
Перетащите вторую фигуру так, чтобы она перекрывала первую. Эти два сливаются в единую фигуру, хотя остаются отдельными объектами. Щелкните « Объединить компоненты формы» в « Операциях с контурами», чтобы объединить их в один объект.

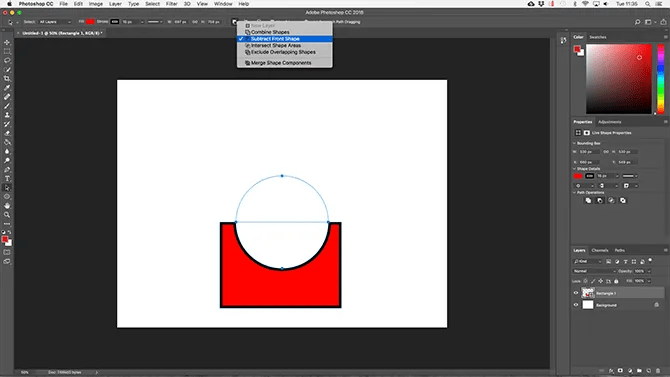
Используйте инструмент «Выбор контура», чтобы выбрать вторую нарисованную вами фигуру. Теперь в Path Operations выберите Subtract Front Shape . Фигура будет удалена вместе с областью, где она перекрывается с первой фигурой.

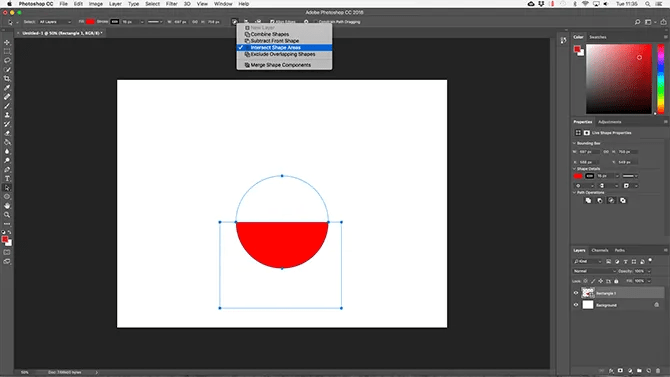
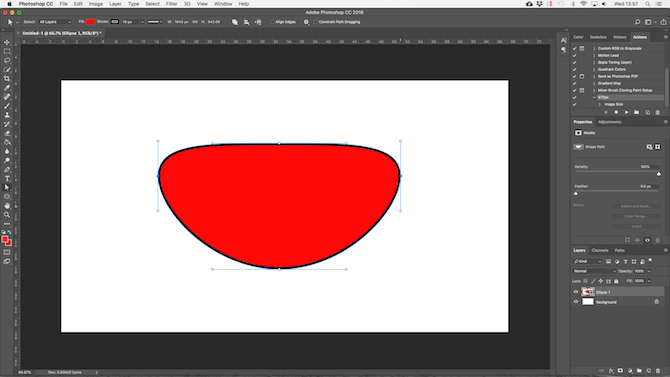
Выделите обе формы. В разделе «Операции с контурами» выберите « Пересечь области формы» . Это удалит обе формы, кроме областей, где они перекрываются. Мы используем эту опцию для создания полукруга.

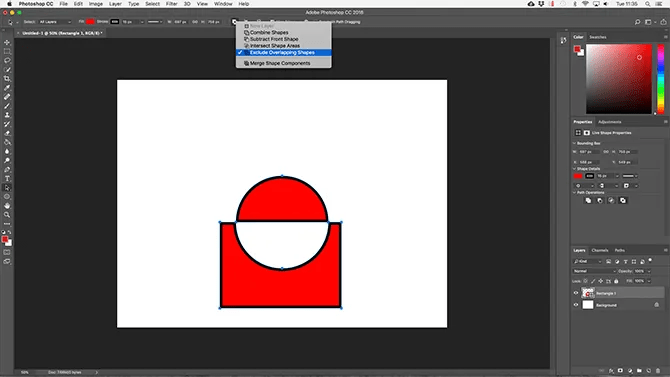
Наконец, выделите обе формы и выберите « Исключить перекрывающиеся фигуры» . Это удаляет область, где две формы перекрываются, и оставляет все остальное нетронутым.

Эти инструменты – эффективный способ создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с инструментом «Перо» и « Текст» .
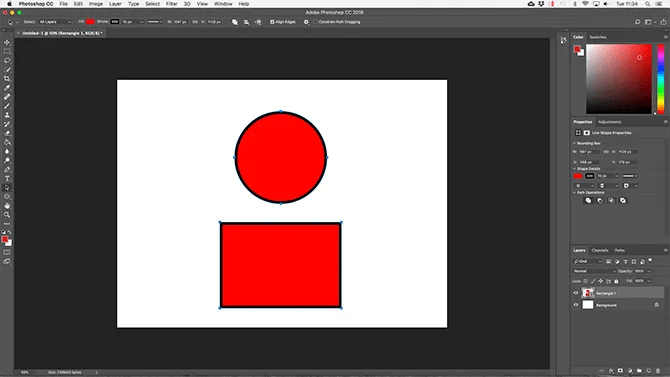
Рисование векторных фигур и линий
Photoshop поставляется с инструментами для рисования нескольких распространенных форм. По умолчанию инструмент «Прямоугольник» выделен. Нажмите и удерживайте этот значок, чтобы открыть полный набор инструментов:
- Инструмент Прямоугольник
- Инструмент прямоугольника со скругленными углами
- Инструмент Эллипс
- Инструмент многоугольника
- Инструмент линии
- Инструмент Custom Shape
Вы всегда можете выбрать выделенный инструмент, нажав клавишу U на клавиатуре. Или нажмите Shift + U, чтобы переключаться между инструментами, пока не найдете тот, который вам нужен.
Чтобы работать быстрее, рекомендуется изучить дополнительные сочетания клавиш Photoshop .
Рисование основных векторных фигур
Выберите инструмент для фигуры, которую хотите нарисовать, затем добавьте цвета Заливки и Обводки .
Теперь щелкните и перетащите на холст. Фигура рисуется из угла в любом направлении, в котором вы перетаскиваете. Чтобы создать симметричную форму, например круг или квадрат, удерживайте клавишу Shift .

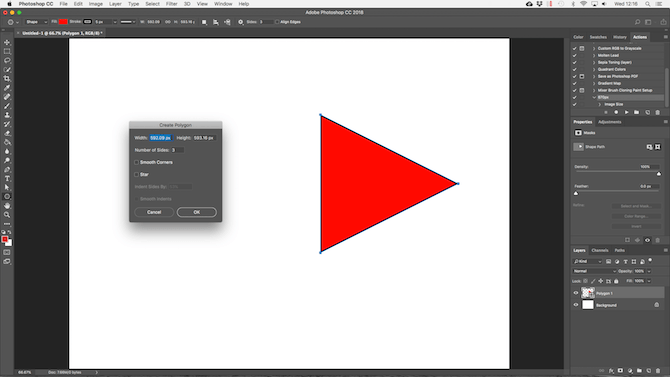
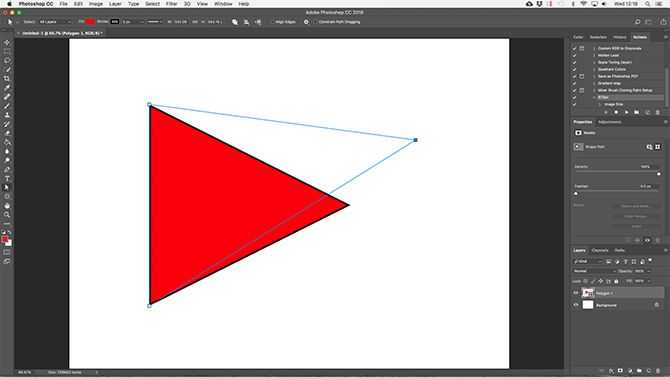
Чтобы нарисовать треугольник, выберите инструмент «Многоугольник» . Щелкните один раз на холсте, чтобы открыть окно настроек « Создать многоугольник» . Установите количество сторон на 3 .
Векторная графика
Векторная графика – это графика, которая состоит из множества геометрических фигур, примитивов. Их параметры задаются математическими формулами.
К геометрическим фигурам, из которых состоит векторная графика можно отнести точки, линии, круги, сплайны, кривые Безье, квадраты и многое другое.

Пример векторной графики
Качество векторного изображения не зависит от разрешения. Объекты, из которых состоит графика можно редактировать и масштабировать по отдельности и все вместе. Поэтому ее так хорошо использовать при печати.
Векторная графика – это прежде всего нарисованные иллюстрации.
Примеры форматов векторной графики:
- SVG
- EPS
- AI
- CDR и другие
Самым мощным редактором векторной графики является Adobe Illustrator. Но есть и другие его аналоги, и конкуренты, например: Corel Draw, Inkscape и так далее.
Векторная графика используется в таких дизайнерских продуктах как:
- Логотипы и атрибуты фирменного стиля
- Сайты и мобильные приложения в определенных стилях.
- Интерфейсы
- Онлайн игры
- Инфографика
- Иллюстрации и многое другое

Примеры векторной графики
Где бесплатно скачать Adobe Illustrator?
Это версия пробная, после недельного использования программы её придется купить.
Стоимость AdobeIllustrator в 2018 году при помесячной оплате составляет 29,99$. Если купите лицензию сразу на год, один месяц использования обойдется в 19,99$. Приобретите пакет из нескольких программ семейства Adobe, это дешевле, чем покупать каждую отдельно. А ещё для студентов и учащихся действует скидка до 60%.
Обратите внимание, что со старыми версиями операционных систем некоторые функции могут работать некорректно или не работать. Поэтому, если у вас старый компьютер, перед покупкой ознакомьтесь с системными требованиями на сайте Adobe
Скачивать с торрента и пользоваться взломанными версиями Adobe Illustrator не рекомендуем, они могут нанести вред вашему компьютеру (никто же не знает, что запаковано в архив пиратской установки).
Рисование векторов с помощью инструмента «Перо»
Если у вас есть опыт работы с Illustrator, вы будете знать, что используете инструмент Paintbrush для рисования от руки. В Photoshop есть Brush Tool, который выполняет аналогичную работу. Но в Photoshop этот инструмент не основан на векторах, поэтому его не следует использовать для рисования. Вы должны использовать Pen Tool вместо.
Pen Tool — одна из самых мощных функций в Photoshop. Вы будете часто использовать его для редактирования фотографий в Photoshop.
, поскольку он позволяет создавать очень точные выборы. Это также отлично подходит для рисования и векторной графики.
Начните с Pen Tool
Pen Tool работает путем рисования пути между опорными точками, которые вы создаете, когда нажимаете на холст. Добавьте обводку к пути, и вы можете нарисовать контур; добавить заливку, и вы можете нарисовать твердый объект. Для получения дополнительной информации, ознакомьтесь с нашим полным руководством по использованию Pen Tool.
,

Вот краткое руководство, чтобы вы начали:
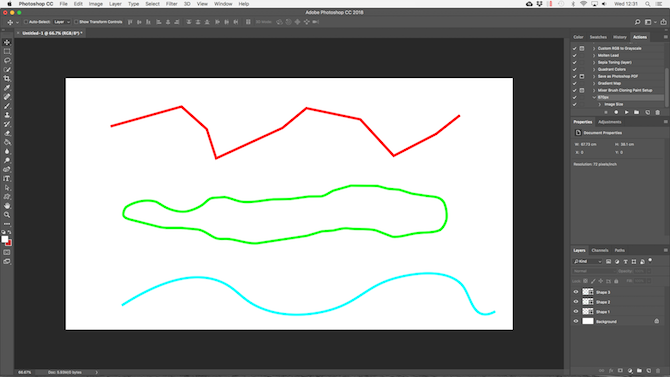
- Выберите Pen Tool (P). Нажмите на изображение холста, чтобы опустить точку привязки.
- Переместите курсор на несколько дюймов и нажмите еще раз, чтобы опустить другую опорную точку. Будет создан путь для соединения двух. Установите мазок 5px, черный, чтобы лучше видеть его.
- Нажмите еще несколько раз, чтобы разработать путь. Нажмите и перетащите, чтобы создать изогнутый путь. Это также добавит рули к точке крепления. Перетащите их, чтобы контролировать угол и глубину кривой.
- Нажмите Войти чтобы создать открытый путь (линию), или щелкните первую опорную точку, чтобы создать замкнутый путь (фигуру).

Что делает Pen Tool настолько полезным, что вы можете вернуться и отредактировать свою форму в любое время:
- Получить Инструмент прямого выбора (A). Выберите опорную точку на пути и перетащите ее на новую позицию. Используйте этот инструмент вместе с рулем якорной точки для редактирования кривой.
- Выберите Добавить опорную точку нажав и удерживая инструмент Pen Tool. Щелкните где-нибудь на пути, чтобы вручную добавить новую опорную точку, затем перетащите ее на место. Это позволяет вам точно настроить свою форму.
Три инструмента Pen

Фотошоп предлагает три разных ручки для рисования.
Pen Tool по умолчанию и наиболее гибкий вариант. Для начинающих мы рекомендуем использовать это в первую очередь для рисования прямых линий. Когда вы станете более продвинутым, вы можете использовать его для всего.
Freeform Pen Tool позволяет рисовать от руки, аналогично инструменту кисти. Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки генерируются автоматически при рисовании. Это отличный инструмент, если вы используете графический планшет
,
Инструмент Кривизна Pen позволяет легко рисовать кривые без необходимости играть с рулем, как с помощью основного инструмента «Перо».
Canva

Canva – очень популярный и простой в использовании браузерный инструмент для создания изображений. Он предлагает более 50 000 шаблонов для любых целей. Его можно использовать для создания логотипов, обложек электронных книг, плакатов, рекламы и многого другого.
В сервисе нет инструментов для рисования, поэтому в нем невозможно создать что-то с нуля. Вместо этого пользователю предлагается просто выбрать шаблон и настроить его на свой вкус.
Сервис позволяет без каких-либо дизайнерских навыков создавать красивые, сложные и очень профессионально выглядящие проекты.
Веб-приложение Canva доступно на русском языке.
Как и зачем растрировать изображение
Так, с видами изображений разобрались, вернемся к растрированию. Попросту говоря, термин «растрировать изображение» означает преобразование картинки, состоящей из множества фигур, в такую, что полностью состоит из точек. Растрировать изображение можно при помощи Adobe Photoshop или другие подобных , который использует для работы векторные изображения, ведь их легко и просто масштабировать или редактировать (например, менять шрифт, деформировать строку и т.п.).
Вместе с тем, применять многие инструменты, а также практически все , к векторному изображению невозможно, следовательно, его необходимо растрировать. После растрирования можно применять любые фильтры и задействовать любые инструменты для рисования.
Растрировать слой очень просто. В нижнее правом окошке Photoshop, который именуется «Слои», выберите нужный вам слой, в случае необходимости – разблокируйте его, затем кликните по нему правой мышиной кнопкой и выберите пункт «Растрировать». После чего необходимо выбрать соответствующий пункт в выпавшем меню, а именно, текст, фигуру, заливку, смарт-объект и т.д.
Что ж, теперь и вы знаете, какие бывают изображения, зачем нужно растрировать слой, а также и то, как именно происходит процесс растрирования. Удачи в ваших начинаниях!
В своей третей части статьи по работе со слоями в Фотошопе я хочу рассказать некоторых трюках и нюансах которые помогут вам при работе со слоями. В этой статье вы найдете общие быстрые советы и приемы. Подчас наших знаний не хватает, чтобы понять, что происходит на панели слоев. Если вы начинающий пользователь, вы наверняка сталкивались с ситуацией, при которой вы не понимаете, что за слои находятся на панели слоев Layers, как с ними работать, как вообще привести все в более привычный для вас вид? Как сделать быстрые выделения? Как избавиться от стилей? Как слить режимы наложения?
Если вы присоединились к Хронофагу только что, вам стоит начать с первых статей этого цикла:
Изменить и редактировать векторные фигуры
Вы не ограничены основными фигурами при создании векторной графики в Photoshop. Они могут быть изменены очень быстро.
Сначала выберите форму. Это выделит форму и покажет точки привязки вдоль ее пути. Это точки, где фигура имеет углы или кривые.

Выбрать Инструмент прямого выбора с панели инструментов (нажмите и удерживайте Инструмент выбора пути значок, чтобы найти его). Нажмите на одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать фигуру.

Для более сложных изменений переместите две или более опорных точки одновременно. Нажмите один, чтобы выделить его, затем Shift + клик другой. Теперь используйте клавиши курсора на клавиатуре, чтобы переместить обе точки одновременно.
Какие форматы поддерживает Illustrator
Векторные. Макет, картинку или иконку, созданную в Illustrator, можно сохранить в пяти собственных форматах: AI, PDF, EPS, AIT и SVG (+ сжатый SVG). В них у макета остаются все особенности и слои и его можно редактировать. Такое сохранение выполняется, когда дизайнер знает, что в будущем может вернуться к доработке проекта.
Растровые. В проект можно добавить объекты JPG, PNG, BMP, но при добавлении они не станут векторными. Через функционал «Экспортировать как…» можно сохранить макет в большом количестве популярных форматов: JPG, PNG, BMP, SVG, TIF, PSD и др. Экспорт применяется, когда нужно открыть файл проекта в другой программе (например в Photoshop), вывести на печать или загрузить в интернет.
Назначение и основные функции Adobe Illustrator
В отличие от другого продукта компании Adobe — знаменитого Photoshop — Illustrator предназначен для создания и обработки векторных изображений, а не растровых.
Растровая графика хранится в виде сетки цветных точек (пикселей). Каждое изображение — это совокупность информации о цвете каждой точки и её положении. В векторной же графике используются математические формулы, так что изображения складываются из прямых, дуг, окружностей, треугольников и других простейших фигур — геометрических примитивов.
Плюсы векторной графики:
- Максимальная точность и четкость контуров и линий (до сотых долей миллиметра).
- Изображение можно увеличивать/уменьшать до любых размеров, без потери четкости.
- Файлы изображений меньше «весят».
- Обеспечивается высочайшее качество печати, в том числе на больших форматах.
- Контуры объектов на изображении легко редактируются.
- Простой экспорт векторного изображения в растровый.
Минусы:
- С помощью инструментов векторной графики сложно создавать фотореалистичные, объемные изображения.
- Меньшая детализация изображения.
- Невозможно использовать большинство фильтров и эффектов, применяемых для обработки растровых изображений.
- Невозможно получить векторное изображение из растрового.
Векторная графика часто используется для создания:
- Логотипов и других элементов фирменного стиля.
- Шрифтов.
- Этикеток, наклеек, рисунков для принтов.
- Дизайна упаковки.
- Карт, схем, чертежей.
- Инфографики.
- Объектов наружной рекламы — вывесок, плакатов, объявлений.
Дизайнеры со знанием Adobe Illustrator востребованы востребованы, в первую очередь, в рекламном и издательском деле. Оптимальный вариант — если вы одновременно освоите и работу с растровой графикой (например, в Adobe Photoshop). Например, пройдя модульный курс ГЦДПО «Комплексное обучение Photoshop + Illustrator» и получив мощный старт в профессии дизайнера.
Советы новичкам: полезные инструменты Adobe Illustrator
Adobe Illustrator — мощный многофункциональный инструмент, и чтобы полноценно освоить его, нужно много практиковаться.
Хотите ускорить процесс обучения и уже на начальном этапе работы с программой успешно работать с векторной графикой? Воспользуйтесь нашими советами.
- Изучите «горячие клавиши». Как и в любой программе, в Adobe Illustrator есть сочетания клавиш, которые ускоряют и упрощают работу с основными функциями. Например, Ctrl+Z — отменяет последнее действие. Одна из самых полезных команд для новичков.
- Пользуйтесь Shift и Alt. Помимо стандартного выделения объектов мышкой и перемещения их с помощью перетаскивания пробуйте те же действия в сочетании с зажатыми клавишами Shift или Alt. Это открывает доступ к новым полезным приемам. Например, зажав Shift, вы ограничиваете перемещение объекта по вертикали или горизонтали, а при зажатых Alt+Shift можно скопировать объект, одновременно переместив копию в сторону.
- Используйте Smart Guide. Это система подсказок, включаемая сочетанием клавиш Ctrl+U, либо вызываемая через меню Вид — Просмотр — Smart Guide. Когда эта функция активна, при наведении курсора на объект будут подсвечиваться его важные параметры — центр, опорная точка, контуры пересечения с другими объектами.
- Освойте работу с текстовыми полями. Вам довольно часто нужно будет вставлять в ваши макеты различные надписи. Самый простой инструмент для этого — «Текст» (Text Tool). Однако удобен он, прежде всего, для коротких надписей, которые умещаются на одной строке. Чтобы эффективно работать с текстами любых размеров — освойте функцию «Text in box» («Текст в области»).
- Работайте со «звездами». Есть в Adobe Illustrator инструмент под названием Star (Звезда), с помощью можно за пару кликов нарисовать пятиконечную звезду. При этом новички часто упускают из вида, что у получившейся звезды все опорные точки — редактируемые, плюс можно к ним добавлять новые. Таким образом, перемещая, удаляя, добавляя опорные точки, можно превратить звезду в многоугольник любой конфигурации.
- Освойте разные способы копирования. Копирование и вставка — одни из самых часто используемых операций при работе в Adobe Illustrator. Новичкам полезно знать, что есть не только стандартные команды Ctrl+C и Ctrl+V. Так, например Ctrl+F вставит скопированный объект выше того места, откуда он был скопирован, Ctrl+B — ниже. А с помощью команд в меню Редактирование (Edit) можно копировать объекты, помещая их либо на передний, либо на задний план (команды Paste in Front и Paste in Back).
Объединить и объединить векторные фигуры
Для еще более сложных форм, вы можете использовать Путь Операции. Это позволяет объединять несколько фигур в новые.
Начните с рисования фигуры на холсте. Далее нажмите Путь Операции Кнопка на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура идет на свой слой. Измените это, нажав Объединить формы.
Теперь нарисуйте другую форму. Это будет на том же слое, что и ваша первая фигура. Когда вам нужно переместить объекты по отдельности, используйте Инструмент выбора пути.
Перетащите вторую фигуру так, чтобы она перекрывала первую. Эти два сливаются в одну форму, хотя они остаются как отдельные объекты. Нажмите Объединить компоненты формы в Путь Операции объединить их в один объект.
Использовать Инструмент выбора пути выбрать вторую фигуру, которую вы нарисовали. Сейчас в Путь Операции выбирать Вычесть переднюю форму. Форма теперь удалена вместе с областью, где она перекрывается с первой формой.
Выделите обе формы. В Путь Операции Выбрать Пересекаются области формы. Это удаляет обе формы, кроме областей, где они перекрываются. Мы используем эту опцию, чтобы создать полукруг.
Наконец, выделите обе фигуры и выберите Исключить перекрывающиеся фигуры. Это удаляет область, где две фигуры перекрываются, и оставляет все остальное в такте.
Эти инструменты являются эффективным способом создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с Pen Tool и Text.
Indesign против Illustrator: что это такое?
И Indesign, и Illustrator – от Adobe. Оба они загружены функциями и являются платным программным обеспечением. Однако важный вопрос: почему дизайнер должен использовать друг друга? Эта статья призвана пролить свет на особенности Indesign и Illustrator, чтобы вы могли принять обоснованное решение о том, что использовать.
Что такое Indesign?
Исходя из Adobe, Indesign является лидером в отрасли благодаря своей способности создавать чистые макеты для настольных и мобильных устройств. Дизайн – это, в основном, программное обеспечение для настольных издательских систем и верстки, которое в основном используется издателями и художниками. В основном он используется для создания листовок, плакатов, газет и журналов. Он автоматически интегрируется с Adobe Publishing Suite.
Что такое иллюстратор?
Подобно Indesign, Illustrator также является продуктом Adobe. Однако это математическая сетка, используемая для создания векторного дизайна. Он используется дизайнерами для создания логотипов с помощью предлагаемых им кистей по умолчанию. Уникальность Illustrator в том, что это лучшее программное обеспечение для векторной графики в отрасли.
Indesign vs Illustrator: в чем различия?
Какие особенности Indesign?
- Adobe Indesign предлагает доступность и повторное использование документов, просто экспортируя их в виде файлов PDF. Вы также можете применять теги в качестве историй, заголовков, рисунков и т.д. К элементам страницы, а затем экспортировать документ.
- Вы можете добавлять сноски в свои документы, чтобы добавлять ссылки прямо из аннотаций.
- Вы также можете использовать функции экспорта HTML для экспорта простых и понятных кодов для реализации проектов. Кроме того, он также может удалить избыточные теги div и другую ненужную группировку контента.
- Он также предлагает вам функцию разделения окон, которая позволяет сравнивать два разных макета одного и того же документа. Вы можете разделить существующее окно на две панели для упрощения сравнения содержимого обоих макетов.
- Диалоговое окно «Стиль объекта» позволяет легко перемещать и изменять размеры объектов сразу по всему документу.
- Вы можете изменить размер нескольких объектов, изменив их ширину, высоту или и то, и другое, изменив значения для координат X и Y.
Какие возможности Illustrator?
- В Illustrator вы можете использовать функции вырезания, копирования и вставки для создания нескольких копий монтажной области для разных документов.
- В Illustrator появилась новая функция, которая может автоматически восстанавливать документы.
- Он способен создавать контуры, которые автоматически выравниваются по ближайшей пиксельной сетке для создания идеального дизайна.
- Он обеспечивает возможность привязки к пикселям, что позволяет дизайнерам настраивать функцию привязки к пикселям программы для выравнивания изображения по определенным границам пикселей.
- Он предлагает доступ к более чем 90 миллионам изображений, графики, шаблонов, видео и других творческих ресурсов, организованных в Adobe Stock.
- Он также предлагает встроенные подарки, поэтому дизайнеры могут начать работу с пустых страниц, а не с шаблонов.





