Атрибут loading #
Chrome уже умеет загружать изображения с разными приоритетами в зависимости от их расположения относительно области просмотра устройства. Изображения, расположенные ниже области просмотра, имеют более низкий приоритет загрузки, но всё равно загружаются как можно быстрее.
В Chrome 76+ можно использовать атрибут чтобы полностью отложить загрузку скрытых изображений, которые можно получить с помощью прокрутки:
Атрибут поддерживает следующие значения:
- : поведение браузера при отложенной загрузке по умолчанию, равносильно отсутствию атрибута;
- : загрузку ресурса отлаживается до тех пор, пока он не достигнет от области просмотра;
- : ресурс загружается немедленно, независимо от его расположения на странице.
Пороговые значения расстояния от области просмотра
Все изображения, которые находятся в верхней части страницы, то есть доступны для немедленного просмотра без прокрутки, загружаются в обычном режиме. Изображения ниже области просмотра устройства подгружаются только тогда, когда пользователь прокручивает страницу почти до них.
Реализация механизма отложенной загрузки в Chromium направлена на то, чтобы скрытые изображения загружались до того, как пользователь докрутит страницу до них. Подгружая соседние изображения заранее, мы увеличиваем вероятность того, что они уже будут загружены до момента попадания в область просмотра.
Пороговые значения в Chromium заданы более строго, чем в JavaScript-библиотеках для отложенной загрузки изображений, чтобы соответствовать ожиданиям разработчиков.
Пороговое значение расстояния не является фиксированным и зависит от ряда факторов:
- тип получаемого ресурса изображения;
- использование упрощенного режима в Chrome для Android;
- эффективный тип подключения.
Значения по умолчанию для различных типов эффективных соединений можно найти в исходном коде Chromium. Эти цифры и даже подход, при котором выборка выполняется только при достижении определенного расстояния от области просмотра, могут измениться в ближайшем будущем, поскольку команда Chrome совершенствует эвристику для определения момента начала загрузки.
Имгур

Imgur Это один из крупнейших бесплатных хостинговых сайтов в мире. Первоначально он был разработан для размещения изображений для Reddit, но Imgur продолжает расти и привлекать много новых пользователей. Причину его роста можно показать в нескольких важных особенностях.
Во-первых, вам не нужна учетная запись для размещения изображений. Все, что вам нужно сделать, это перетащить изображение в Imgur (или перейти в каталог с файлом на вашем компьютере), дождаться завершения загрузки и начать делиться ссылкой. Тогда на сайте будут бесплатно размещаться ваши изображения в очень высоком качестве. Вы также можете размещать GIF-файлы на Imgur, а также создавать альбомы и добавлять отдельные подписи к изображениям.
Максимальный размер файла составляет 20 МБ для фотографий и 200 МБ для файлов GIF. Вы можете загружать изображения в форматах JPG, JPEG, PNG, APNG, TIF, GIF, Animated GIF TIFF, BMP, PDF и XCF в Imgur.
Также есть приложение Imgur для обеих операционных систем. Android و iOS , работает так же, как веб-сайт для настольных ПК (бесплатная загрузка, учетная запись не требуется и т. д.).
Зачем нужна отложенная загрузка на уровне браузера? #
По данным Интернет-архива, изображения являются наиболее востребованным типом ресурсов для большинства веб-сайтов и обычно занимают большую часть полосы пропускания. В 90-м процентиле сайты отправляют около 4,7 МБ изображений на настольные и мобильные устройства. Это очень много картинок с котиками.
В настоящее время есть два способа отложить загрузку скрытых изображений:
- использование API Intersection Observer;
- использование , или .
Любой из этих вариантов позволяет разработчикам добавить функциональность отложенной загрузки. Кроме того, многие разработчики создали сторонние библиотеки, предоставляющие слои абстракций, которые еще проще использовать. Однако если отложенная загрузка поддерживается непосредственно браузером, то необходимость во внешней библиотеке отпадает. Отложенная загрузка изображений на уровне браузера гарантирует, что эта функция будет работать, даже если JavaScript отключен на клиенте.
Почему вы должны позаботиться о ленивой загрузке изображений?
Есть по крайней мере несколько веских причин, по которым вам стоит задуматься о ленивой загрузке изображений для вашего сайта:
- Если ваш веб-сайт использует JavaScript для отображения содержимого или предоставления пользователям какой-либо функциональности, время загрузки DOM очень скоро становится узким местом в производительности страниц. Скрипты, прежде чем начать работать, обычно ждут полной загрузки DOM. На сайте со значительным количеством изображений, отложенная загрузка, или загрузка изображений асинхронно, может иметь решающее значение для пользователей, которые начинают размышлять: оставаться и подождать или уже покинуть ваш сайт.
- Поскольку большинство решений загружают изображения только в том случае, когда пользователь прокрутил до места, где они станут видны внутри области просмотра, то эти изображения никогда не будут загружены, если пользователи никогда не достигнут этой точки. Это означает значительную экономию трафика, за что большинство пользователей, особенно с доступом к Интернету на мобильных устройствах и медленных соединениях, будут вам благодарны.
Если ленивая загрузка изображений помогает повысить производительность сайта, то как лучше это сделать?
Вряд ли существует идеальный вариант.
Если вы живете и дышите JavaScript, реализация собственного lazy load решения не должна быть проблемой. Ничто не даёт вам больше контроля, чем кодирование чего-либо самостоятельно. Кроме того, вы можете просматривать веб-страницы для поиска подходящих подходов и поэкспериментировать с ними.
№4 Отложенная загрузка с эффектом размытия
Если читаете Medium.com, то наверняка заметили, как сайт загружает основное изображение внутри поста. Первое, что увидите, это размытая копия изображения с низким разрешением, тогда как его версия с высоким разрешением лениво загружается:
 Размытое изображение-заглушка на сайте Medium.com
Размытое изображение-заглушка на сайте Medium.com
 Лениво загруженное изображение высокого разрешения на веб-сайте Medium.com
Лениво загруженное изображение высокого разрешения на веб-сайте Medium.com
Лениво загружать изображения с этим интересным эффектом размытия можно несколькими способами. Вот один из них:
- Небольшой объём: всего 463 байта CSS и 1 007 байтов минимизированного JS
- Поддержка ретины
- Нет зависимостей: не использует jQuery или другие библиотеки и фреймворки
№5 Yall.js
Yall.js – это многофункциональный скрипт для ленивой загрузки изображений, видео и iframe. Он использует Intersection Observer API и, при необходимости, использует интеллектуальные методы обработки событий.
Для использования Yall его нужно инициализировать так:
Затем, для ленивой загрузки элемента , нужно написать в разметке:
На что следует обратить внимание:
- Элементу надо добавить css-класс
- В значение надо указать путь к картинке-заглушке
- Путь к картинке, которую надо будет загрузить, надо написать в атрибуте
Особенности Yall.js
- хорошая производительность за счет использования Intersection Observer API
- поддержка маргинальных браузеров (в т.ч. IE11)
- не использует внешние зависимости
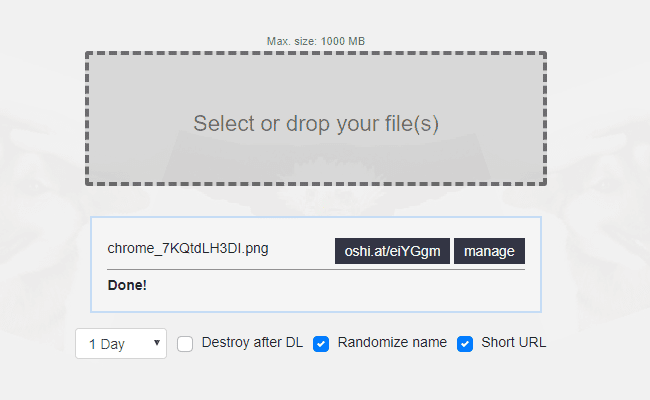
Оши

Отличается Oshi Немного о других вариантах в списке бесплатных фотохостингов
Обычно основное внимание уделяется сохранности и долговечности, чтобы ваши фотографии оставались живыми в Интернете как можно дольше. Очи работает по-другому, позволяя вам управлять тем, как вы публикуете свои фотографии и делитесь своей личностью
Вам не нужно создавать учетную запись в Oshi. Кроме того, вы можете настроить ссылки на свою фотографию для самоуничтожения через 7 час, 30 день, 90 дня, XNUMX дней, XNUMX дней и XNUMX дней. Но если вы передумаете после установки времени уничтожения, вы всегда можете изменить его после отправки ссылки. Чтобы еще больше повысить свою конфиденциальность, вы можете случайным образом выбирать имена файлов, чтобы гарантировать отсутствие связи между вами и URL-адресами, которыми вы делитесь.
Еще одна функция, которая понравится людям, ориентированным на конфиденциальность и безопасность, — это поддержка Tor. Каждое изображение, которое вы размещаете на Oshi, также получает адрес загрузки Tor.
Как загрузить картинку и получить ссылку на нее
Бывает так, что никакой текст не заменит скриншота, ибо лучше один раз увидеть, чем сто раз услышать. Но разве можно вставить, например, скриншот в комментарии на сайте или на форуме?
- пользователю сначала нужно сделать и сохранить скриншот на своем ПК,
- выложить на один из фотохостингов без регистрации,
- а затем в комментарии оставить ссылку на скриншот.
На таких фотохостингах, как правило, просто и доступно описывается процесс загрузки снимков экрана. Вот пример такого фотохостинга:
Как вставить картинку в комментарий
Нужно картинку загрузить на фотохостинг и там получить ссылку на картинку.
Я записала видео, как загрузить картинку и получить ссылку на нее, а также как вставить ссылку на картинку в комментарий.
Мини-картинки для торрент-трекеров
Работа с фотохостингами – это будни авторов раздач на торрент-трекерах. Торрент-трекеры вынуждены экономить место на сервере любыми возможными способами. А фотохостинги как раз предусматривают генерацию ссылок на загруженные изображения, в частности, по типу превью при увеличении по клику (2 на рис. 3).
Таким образом, торрент-раздача оформляется картинками в мини-формате. Посмотреть картинки в оригинальном размере смогут те, кто заинтересуется какой-либо торрент-раздачей. Для этого нужно будет кликнуть по картинке, после чего пользователя перебросит на сайт фотохостинга, на котором хранится картинка полноценного размера и которую он сразу увидит.
Недостатки фотохостингов
Любое изображение, неэффективно расходующее место по мнению администрации фотохостинга без регистрации, может быть удалено без предупреждения.
Более внимательны, лояльны и ответственны в плане хранения пользовательских данных всё же фотохостинги, работающие по принципу облачных хранилищ, – с регистрацией аккаунта и в большинстве случаев с ограниченным бесплатным объёмом хранилища изображений.
Рис. 5. Примеры пропавших скриншотов на бесплатном фотохостинге без регистрации (из-за закрытия rutracer.org)
Бесплатные фотохостинги без регистрации, которые предпочитают многие пользователи, – очень ненадёжные хранилища фотоконтента.
Часто ссылки, содержащиеся внутри несвежих (старых) торрент-раздач, в объявлениях на торговых площадках или в сообщениях на форумах, оказываются нерабочими (иначе говоря, битыми) НЕ по той причине, что было удалено изображение, а вследствие того, что сам фотохостинг уже прекратил своё существование.
Также по компьютерной грамотности:
1. Поиск по картинке — Гугл в помощь
2. Как переслать файл большого размера (до 50 Гб)
3. Как уменьшить вес фото
4. Программы Windows для применения фотофильтров
Распечатать статью
Имгбокс

imgbox Это бесплатный хостинг изображений, очень простой, но полезный. Вы можете использовать его для размещения изображений JPG и PNG, а также для размещения файлов GIF размером до 10 МБ. imgbox предоставляет неограниченное хранилище на неограниченное время.
Интерфейс imgbox очень прост. Вы можете перетащить изображение или перейти в каталог файлов на вашем компьютере. Как только изображение будет загружено, вы можете начать делиться своей ссылкой. Вы также можете добавить изображения из imgbox на свой сайт (хотлинкинг).
imgbox не имеет большого количества ярких функций. Но это бесплатный и премиальный сервис для размещения изображений.
Избегайте отложенной загрузки изображений, которые находятся в первой видимой области просмотра #
Вам следует избегать установки для любых изображений, которые находятся в первой видимой области просмотра.
Рекомендуется добавлять только к изображениям, расположенным под областью просмотра, если это возможно. При безотложной загрузке изображения могут быть получены сразу, в то время как при отложенной загрузке браузеру необходимо узнать, где именно на странице расположено изображение, что зависит от наличия IntersectionObserver.
Как правило, любые изображения в области просмотра должны загружаться безотлагательно, используя настройки браузера по умолчанию. Вам не нужно указывать для изображений из области просмотра.
Магазин изображений

Навигация по сайту ImageShack к давней модели аккаунта. Однако вы все равно можете получить бесплатную учетную запись ImageShack. Бесплатная учетная запись ImageShack имеет максимальную загрузку 10 ГБ в месяц, но это все еще приличный объем бесплатного веб-сайта с хостингом изображений, особенно с надежным и долгосрочным обслуживанием.
Когда вы активируете свою бесплатную учетную запись ImageShack, автоматически запускается 30-дневная пробная версия премиум-уровня. Вы не потеряете ни одной фотографии в конце периода, так как это дает вам приличное количество времени, чтобы убедиться, что эти дополнительные функции стоят того.
ImageShack предлагает множество вариантов. Вы можете настроить параметры конфиденциальности своих фотографий и убедиться, что только люди, у которых есть ссылка, могут видеть ваши фотографии. Также есть возможность создавать полные альбомы с тегами и другими организационными инструментами. ImageShack также имеет приложение для Android и iOS, так что вы можете загружать и делиться своими фотографиями на ходу.
Плюсы сервиса
Для того, чтобы загрузить на сервис PostImage.org свое изображения – Вам не понадобится проходить регистрацию или подтверждать о том, что Вы не «робот», необходимо будет просто выбрать файл и подождать пока он будет загружен на сервис.
Если все-таки хотите зарегистрироваться на сервисе – укажите почту, подтвердите ее, создайте пароль. В общем, процедура довольно стандартная.
Огромный плюс сервиса – доступность множества форматов картинок для загрузки: jpg, png, gif, bmp, psd и tiff.
Итак, а теперь о плюсах более структурировано:
- стабильная работа;
- просматривая картинки – нет реклам;
- использование сервиса простое и удобное;
- PostImage.org хостинг для загрузки картинок – бесплатно.
№1 Нативный lazy load
Нативная ленивая загрузка для и очень крутая. Ничто не может быть более простым, чем такая разметка:
Как видите, нет JavaScript, нет динамической подмены значения атрибута , просто “старый, тёплый, ламповый” HTML.
Атрибут даёт возможность задерживать скрытые за пределами окна изображения и фреймы, пока пользователь не прокрутит страницу до них. может принимать любое из этих трёх значений:
- : отличный вариант для ленивой загрузки
- : указывает браузеру не ждать и загружать контент сразу
- : оставляет опцию включения отложенной загрузки на усмотрение браузера
У этого метода нет конкурентов: у него нет ничего лишнего, он чистый и простой. Однако, хотя на момент написания статьи большинство основных браузеров уже хорошо , большинство – это ещё не все.
Не получается зайти на 192.168.1.1
На самом деле, причин, из-за которых у вас может не быть доступа к 192.168.1.1 может быть много, но мы разберем самые распространенные:
- У вас не установлены драйвера на сетевое оборудование (сетевая карта или Wi-Fi адаптер)
- Вы не подключили ваше устройство к роутеру
- Роутер не выдал IP адрес вашему компьютеру, и поставить его нужно вручную.
- Адрес роутера отличается от 192.168.1.1
- Неверный логин или пароль
Давайте выясним, в чем проблема.
Нажимаем две клавиши на клавиатуре — Win + R, и вводим туда команду . Нажимаем Enter (ввод), или кноку «ОК».
Откроется окно свойств сетевых подключений. Во многих случаях возможно, что их может быть у вас несколько — например проводное и беспроводное.
Если у вас вообще там пусто — то у вас либо не установлены драйвера на сетевое оборудование, либо какие-то аппаратные проблемы.
Если у вас все подключения имеют статус «Сетевой кабель не подключен», то проверьте — включен ли роутер, и подключен ли к нему ваш компьютер.
Если же ваше подключение имеет статус «Неопознанная сеть», то значит вы не получили автоматически IP адрес от вашего маршрутизатора.
В такой ситуации нужно поставить его вручную. Для этого нажимаем на этом подключении правой кнопкой мыши и выбираем пункт «Свойства».
В открывшемся окне находим пункт под названием «IP версии 4 (TCP/Ipv4)», выделяем его и нажимаем кнопку «Свойства».
Дальше откроется окно со множеством настроек. Выбираем пункт «Использовать следующий IP-адрес», и прописываем следующие настройки:
- IP адрес: 192.168.1.10
- Маска подсети: 255.255.255.0
- Основной шлюз: 192.168.1.1
- Предпочитаемый DNS-сервер: 192.168.1.1
И после этого нажимаем кнопку «ОК», затем еще раз «ОК». После этого пробуем зайти на заветный адрес 192.168.1.1.
Адрес роутера отличается от 192.168.1.1
Вполне возможно, что адрес роутера является не 192.168.1.1 — именно тогда, при попытке зайти в настройки роутера через браузер, вы увидите сообщения вроде «Не удается открыть эту страницу», «Не удается получить доступ к сайту», «Время ожидания соединения истекло» или что-то в таком духе.
В таком случае, определить истинный адрес роутера помогут сетевые настройки. Самый простой способ — посмотреть эти настройки через командную строку. Для этого, её сперва нужно запустить, просто набрав в поиске меню Пуск текстом «Командная строка», и запустить.
Затем, в ней необходимо набрать текст и нажать на клавишу ввода Enter. После этого, в командной строке появится примерно следующее:
C:\Users\Recluse>ipconfig
Настройка протокола IP для Windows
Адаптер Ethernet Ethernet:
DNS-суффикс подключения . . . . . :
IPv4-адрес. . . . . . . . . . . . : 192.168.169.2
Маска подсети . . . . . . . . . . : 255.255.255.0
Основной шлюз. . . . . . . . . : 192.168.169.1
Во всем этом нас должен интересовать пункт «Основной шлюз» — он и обозначает адрес роутера (конечно же, при условии, что компьютер подключен именно через роутер). В данном примере, это адрес 192.168.169.1 — значит, и нужно пробовать зайти на этот адрес через браузер, набрав в адресной строке браузера текст .
Неверный логин или пароль
Достаточно неприятная ситуация, когда доступ к настройкам роутера не возможен из-за неверного логина или пароля. Давайте рассмотрим, что же стоит делать в таком случае:
- Первым делом стоит проверить правильность набора логина пароля из значений по умолчанию, которые были приведены в начале статьи.
- Затем, если они не подошли, стоит посмотреть на нижнюю часть роутера — обычно там так же можно найти логин пароль, и они могут отличаться от тех, что написаны в начале нашей статьи.
- Если и они не подошли, и у вас нет совершенно никакого понятия, какие же у вас установлены логин и пароль на роутере, придется провести процедуру сброса настроек. Стоит понимать, что при сбросе настроек придется по новой настраивать как сетевые параметры для работы интернета, так и настройки Wi-Fi, проброс портов. Таким образом, после сброса настроек, велика вероятность остаться без интернета и вайфая — по этому, если вы не уверены в своих силах, лучше обратиться к нужным специалистам от провайдера или множества фирм, предлагающих свои услуги по работе с компьютерами.
Прочитать про необходимые действия для сброса пароля, можно здесь.
Google Фото

Подожди, ты Google Фото Это бесплатная платформа для хостинга изображений?
Да, это сервис для фотографий, которые вы загружаете со своего мобильного телефона или камеры 16MP. Используя эти данные, да, вы можете рассматривать Google Фото как один из лучших бесплатных вариантов хостинга фотографий для получения снимков потрясающих сцен, разноцветных закатов и, что самое главное, фотографий кошек.
Google Фото Это комплексная основная услуга, как и следовало ожидать от сервисов Google. Он автоматически классифицирует ваши изображения, позволяя выполнять поиск в библиотеке по широкому диапазону терминов. Например, вы можете искать по месту, содержанию фотографий, дате, лицам людей и т. Д.
В Google Фото ежедневно загружаются миллиарды новых загрузок, поскольку Google использует большое количество фотографий для разработки искусственного интеллекта и других программ для работы с большими данными. Более того, использование Google Фото в качестве бесплатного фотохостинга удерживает пользователей в экосистеме Google, что является лучшим вариантом.
Как сделать скриншот?
Для того, чтобы сделать скриншот вам придется скачать приложение от сервиса postimage. Найти программу можно на официальном сайте разработчиков.
- После успешного скачивания вам предстоит установить программу на свой компьютер. После запуска программы (к слову, она может работать в фоновом режиме) вы сможете создавать скриншоты лишь одним нажатием кнопки.
- Зажмите клавишу PrintScreenSys и выберите участок рабочего стола, который необходимо «сфотографировать» Размер рамки, к слову, можно поменять.
- Далее во встроенном редакторе вы можете обработать полученный скриншот, если в этом есть необходимость. Изображение можно обрезать, поворачивать и даже можно рисовать на нем.
- Выгрузить изображение на ресурс postimage вы можете прямо из окна вашего приложения. А можете просто сохранить на компьютер. Разумеется, публикация вашего скриншота доступна во все социальные сети, а так же у каждого файла появляется своя персональная ссылка. Это очень удобно для форумов и смс-сообщений.
Если на вашем компьютере уже установлен и открыт другой инструмент для захвата изображения – рекомендуем его отключить, т.к. при нажатии горячей клавиши может произойти конфликт программ и сбой процессов захвата.
Дополнение от 25 февраля 2016 года: сервис postimage.org убрал ограничения по срокам хранения ваших изображений. Это означает, что и через год, и через пять – файлы будут вам доступны.
На сегодняшний день существует бесконечное множество аналогичных утилит. Однако таких сервисов, в которых сочетаются удобство, скорость, доступность – мало. Postimage – один из лидеров в этой сфере. Безлимитный период хранения ваших файлов – безоговорочное преимущество над всеми существующими конкурентами. А бесплатный доступ к сервису – это как «вишенка на торте».
Улучшенная экономия данных и пороговые значения расстояния от области просмотра #
По состоянию на июль 2020 года Chrome внес значительные улучшения в выравнивание пороговых значений расстояния до области просмотра при отложенной загрузке изображений, чтобы больше соответствовать ожиданиям разработчиков.
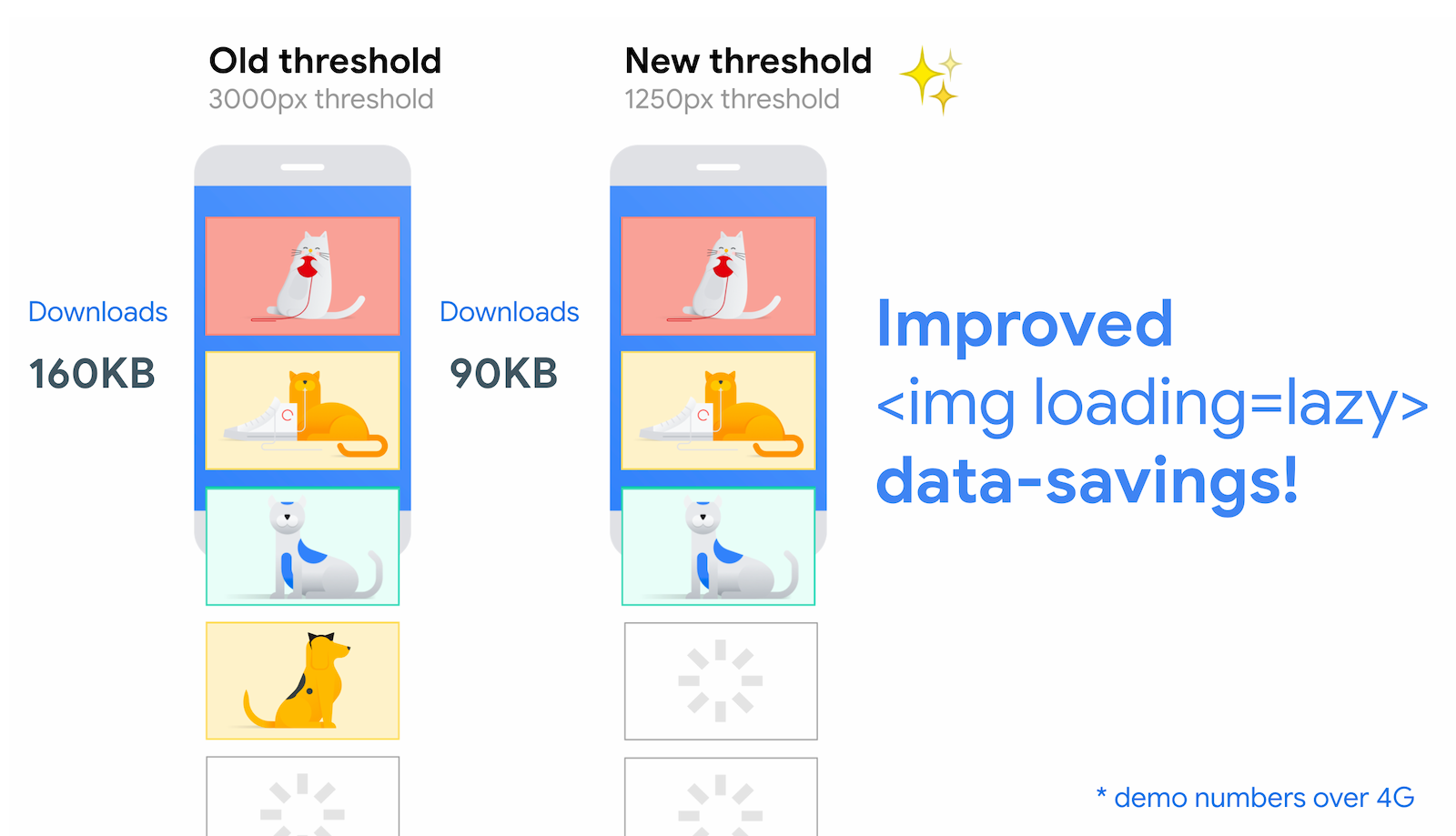
При быстром подключении (например, 4G) мы уменьшили пороговое значение расстояния от области просмотра с до , а при более медленном подключении (например, 3G) изменили пороговое значение с до . Эти изменения позволяют добиться следующих двух улучшений:
- больше соответствует тому, что предлагают библиотеки отложенной загрузки JavaScript;
- новые пороговые значения расстояния от области просмотра по-прежнему обеспечивают загрузку изображений к тому моменту, когда они попадают в область просмотра в результате прокрутки.
Ниже приведено сравнение между старыми и новыми пороговыми значениями расстояния от области просмотра для одной из наших демонстраций при быстром соединении (4G):
Сравнение старых и новых пороговых значений:
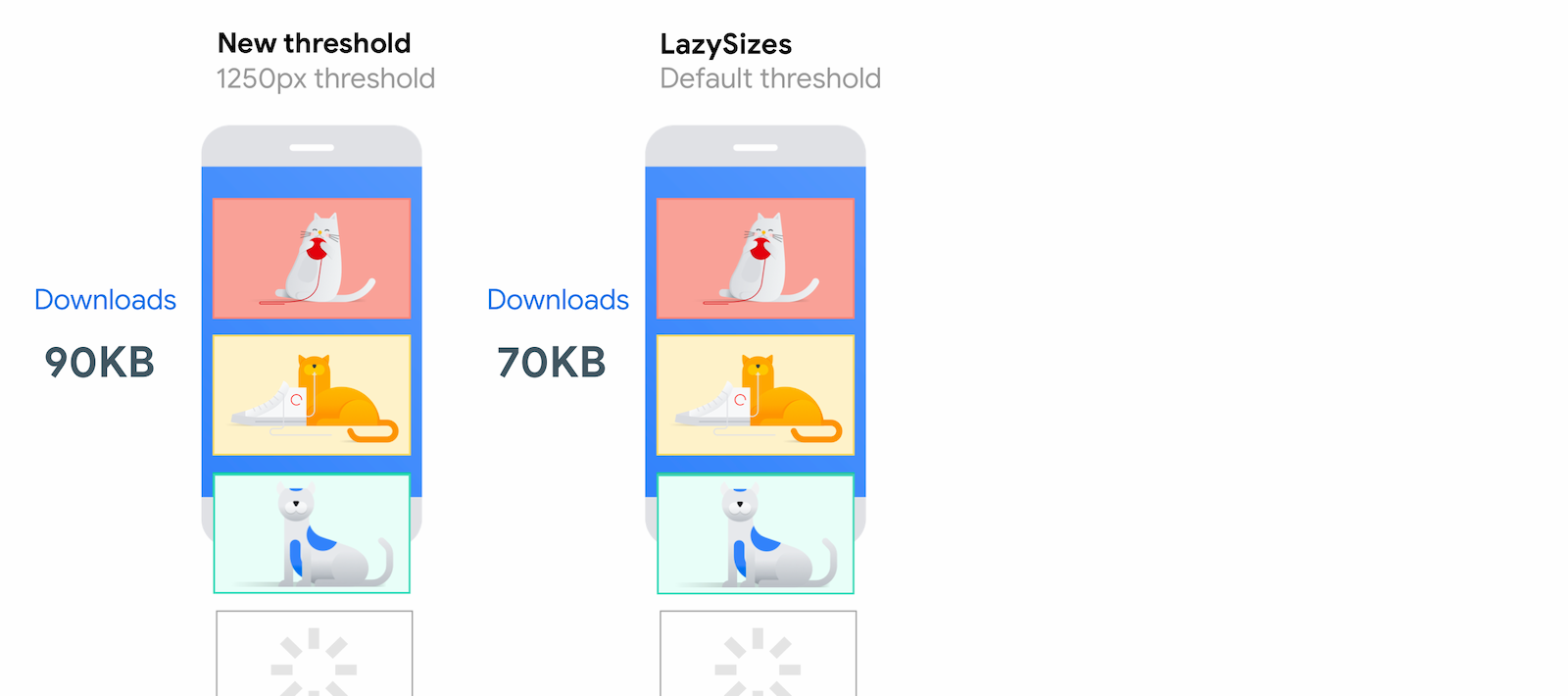
Сравнение новых пороговых значений с LazySizes (популярной JavaScript-библиотекой для отложенной загрузки):
Мы сотрудничаем с сообществом веб-стандартов, чтобы лучше согласовать подходы к пороговым значениям расстояния от области просмотра в разных браузерах.
Изображения должны включать атрибуты размеров
Когда браузер загружает изображение, он не сразу узнает его размеры, если они не указаны явно. Чтобы браузер мог зарезервировать достаточно места на странице для изображений, рекомендуется, чтобы все теги включали атрибуты и . Без указания размеров могут произойти смещения макета, более заметные на страницах, которые загружаются дольше.
В качестве альтернативы укажите значения размеров непосредственно во встроенном стиле:
Метод установки размеров применяется к тегам независимо от того, используется ли отложенная загрузка, но в этом случае полезность данного метода возрастает. Установка и также позволяет современным браузерам определять внутренний размер изображений.
В большинстве сценариев отложенная загрузка изображений применяется, даже если размеры изображений не указаны, но есть несколько нестандартных ситуаций, о которых следует знать. Без задания и размеры изображения сначала равны 0×0 пикселей. Если у вас есть галерея таких изображений, браузер может решить, что все они изначально помещаются в область просмотра, так как практически не занимают места и не вытесняются за пределы экрана. В этом случае браузер определяет, что все они видны пользователю, и решает загрузить эти изображения.
Кроме того, задание размеров изображения снижает вероятность смещения макета. Если у вас нет возможности указать размеры изображений, их отложенная загрузка может стать компромиссом между экономией сетевых ресурсов и потенциально большим риском смещения макета.
Хотя отложенная загрузка в Chromium реализована таким образом, что изображения, вероятно, будут загружены, как только они станут видимыми, всё же существует небольшая вероятность того, что этого не произойдет. В этом случае отсутствие и на таких изображениях увеличивает их влияние на совокупное смещение макета.
Для изображений, определенных с помощью , также можно применять отложенную загрузку:
Хотя браузер решает, какое изображение загружать из любого из элементов , атрибут должен быть включен только в резервный элемент .
Панель избранного
Второй способ заключается в том, что Вы можете нажать на пиктограмму «Звезда» возле заголовка любого объекта, расположенного в рабочей области. Как-то: документ (см. рис. 1.4.45), список документов (см. рис. 1.4.46) или отчет (см. рис. 1.4.47).
Рис. 1.4.45. Пиктограмма добавления в избранное у документа
Рис. 1.4.46. Пиктограмма добавления в избранное у списка документов
Рис. 1.4.47. Пиктограмма добавления в избранное у формы отчета
После того, как Вы какой-то объект добавили в избранное, с ним можно работать. Для этого служит панель избранного. Разместим в нашей конфигурации панель избранного в правой части рабочей области (см. рис. 1.4.48 и рис. 1.4.49).
Рис. 1.4.48. Размещение панели избранного в редакторе панелей
Рис. 1.4.49. Панель избранного в «1С: Предприятии»
С панелью избранного работать достаточно просто: необходимо кликнуть мышкой по нужной ссылке, и она отобразиться в рабочей области. Если Вам понадобится отредактировать список избранного, то сделать это можно вызвав форму избранного. Эту форму можно вызвать тремя способами.
Первый способ — нажать на слово «Избранное» в самой панели избранного (см. рис. 1.4.50). Второй способ — воспользоваться панелью инструментов, где необходимо нажать на пиктограмму «Звезда» (см. рис. 1.4.51). А третий — с помощью сочетания клавиш Ctrl+Shift +B.
Рис. 1.4.50. Переход в настройки избранного, через панель избранного
Рис. 1.4.51 Переход в настройки избранного, через панель инструментов
После вышеперечисленных действий откроется форма избранного (см. рис. 1.4.52), где пользователь может выполнять ряд действий.
Рис. 1.4.52. Форма избранного.
Разберем все возможности пользователя по работе с формой избранного.
И начнем мы с поиска. Как и в целом в интерфейсе «Такси», пользователь может осуществлять поиск по избранному, для этого служит поле в правом верхнем углу формы. Для того чтобы поиск начал работать, достаточно просто набрать текст, когда открыто окно, или воспользоваться сочетанием клавиш Ctrl + F. После выполнения поиска в избранном останутся те объекты, в названии которых имеется нужное сочетание символов (см. рис. 1.4.53). Поиск ведется без учета регистра.
Рис. 1.4.53. Поиск в форме избранного
Отменить поиск можно с помощью нажатия клавиши Esc.
Также в форме избранного Вы есть возможность манипулировать списком объектов. Например, можно отредактировать название объекта, для этого нужно навести курсор на объект и нажать на пиктограмму «Карандаш» (см. рис. 1.4.54).
Рис. 1.4.54. Редактирование объекта в форме избранного
В этом случае Вы отредактируете только представление объекта в форме избранного. С представлением объекта в других окнах ничего не произойдет.
Помимо редактирования, Вы можете спокойно удалить объект. Для этого достаточно выделить нужный объект и нажать на крестик рядом с выделенным объектом (см. рис. 1.4.55).
Рис. 1.4.55. Удаление объекта в форме избранного
И также Вы можете перемещать объекты по списку. Делать это можно как с помощью мышки (тянуть объект вверх или вниз), так и с помощью контекстного меню (см. рис. 1.4.56), используя которое, кстати, можно редактировать и удалять нужные объекты.
Рис. 1.4.56. Контекстное меню в форме избранного
Отмечу еще одну особенность при работе с формой и панелью избранного: когда Вы добавляете новый объект в избранное (как на рис. 1.4.45 – 1.4.47), то все остальные объекты сдвигаются вниз. Но в форме избранного, есть возможность закрепить нужный объект, чтобы он оставался всегда вверху списка. Для этого нужно выделить объект и нажать на пиктограмму «Скрепка» (см. рис. 1.4.57).
Рис. 1.4.57. Закрепление объекта в форме избранного
Применив эти действия, Вы увидите, что объект выделился жирным текстом, а также он автоматически переместится вверх панели избранного, после закрытия формы (рис. 1.4.58).
Рис.1.4.58. Панель избранного при выделенном объекте
И перед тем, как закончить изучать панели избранного, отмечу некоторые его особенности. Как Вы уже сами догадались, в самой панели избранного нельзя удалять, редактировать, перемещать и прикреплять объекты (только через форму избранного). Кроме этого, когда панель избранного открыта вертикально, отображается только первые 10 элементов, при горизонтальном расположении отображаются только те элементы, которые поместились. На момент написания книги никаких полос прокрутки у панели избранного нет.
Бесплатный фотохостинг HD
Если вы ищете что-то более профессиональное, вы можете использовать сайты фотохостинга, такие как Unsplash или же 500px Размещать бесплатные изображения с высоким разрешением. Эти бесплатные сайты для размещения изображений в формате HD предлагают загружать ваши собственные изображения с добавленным источником и часто являются одними из лучших сайтов для бесплатной загрузки изображений. В случае с 500px существует премиальный план, который поможет вам зарабатывать деньги на фотографиях, которые вы делаете. Ты можешь пойти в Лучшие сайты с бесплатными изображениями без лицензионных отчислений и без авторских прав.
Источник
Что такое Lazy Loading (ленивая загрузка)?
Ленивая загрузка изображений означает асинхронную загрузку картинок веб-страницы, то есть после полной загрузки контента или даже условно, только когда они появляются в видимой части окна браузера. Это означает, что если пользователи не будут прокручивать страницу, изображения, размещенные за пределами видимой части окна, даже не будут загружены.
Некоторые веб-сайты используют этот подход, но чаще всего это можно встретить на сайтах с большим количеством изображений. Попробуйте поискать фотографии в высоком разрешении в своем любимом онлайн-поисковике, и вы скоро поймете, как веб-сайт загружает только ограниченное количество изображений. Прокручивая страницу вниз, вы увидите, что изображения-заглушки быстро заполнятся реальными изображениями для предварительного просмотра.

№2 Ленивая загрузка с использованием API Intersection Observer
Intersection Observer API – это современный интерфейс, который вы можете использовать для отложенной загрузки изображений и другого контента. Вот как MDN представляет этот API:
Тут всё понятно: асинхронно отслеживается пересечение одного элемента с другим. Допустим, вы хотите лениво загрузить галерею изображений. Разметка для каждого изображения будет выглядеть так:
Обратите внимание, что путь к изображению содержится внутри атрибута , а не. Причина в том, что при использовании изображение будет загружаться немедленно
В CSS вы указываете каждому изображению значение минимальной высоты, скажем, . Это резервирует место каждому изображению (элемент без атрибута ):
В JavaScript вы добавляете объект с конфигурацией и регистрируете его в экземпляре :
Затем, надо перебрать все изображения и добавить их в этот экземпляр iterationObserver:
Преимущества этого решения: его легко внедрить, оно эффективно и перекладывает выполнение тяжелых вычислений на API intersectionObserver.
С другой стороны, хотя API-интерфейс Intersection Observer , но не всеми. Однако, для маргинальных браузеров доступен полифилл.
№3 Lozad.js
Быстрая и простая альтернатива реализации для ленивой загрузки изображений – позволить выполнить большую часть работы готовой JS-библиотеке.
Lozad.js – это высокопроизводительный, легкий и настраиваемый ленивый загрузчик на чистом JavaScript и без каких-либо зависимостей. Его можно использовать для отложенной загрузки изображений, видео, iframe и т.д. И он использует API Intersection Observer.
Lozad.js можно подключить с помощью npm/yarn:
и импортировать его:
Кроме того, вы можете просто загрузить библиотеку с помощью CDN и добавить ее в конец HTML-страницы в теге :
Далее, для базовой реализации, добавьте css-класс html-элементам в разметке:
Наконец, в JS создайте экземпляр Lozad:
Если нет желания углубляться в работу API-интерфейса Intersection Observer или просто ищете быструю реализацию, применимую к различным типам контента, Lozad – отличный выбор.
Только следует помнить о поддержке маргинальных браузеров, для API Intersection Observer всё еще требуется polyfill.




















