Антикоррупционные положения
Другая часть DMCA делает преступлением обход технологического контроля доступа. Взлом любого типа «цифровой блокировки», какой бы слабой она ни была, считается преступлением, даже если вы владеете устройством и в противном случае не нарушаете авторские права. (Есть некоторые исключения, которые мы получим позже.)
Под обрезанием понимается «расшифровка зашифрованной работы, дешифрование зашифрованной работы или иным образом во избежание, обхода, удаления, деактивации или ослабления технологической меры без разрешения владельца авторских прав» и является незаконной.
Различные общие вещи, которые в противном случае были бы законными и этическими, являются незаконными в соответствии с DMCA:
- Просмотр DVD-видео на Linux с помощью libdvdcss, который используют большинство пользователей Linux для просмотра DVD.
- Копирование DVD-фильма на жесткий диск, чтобы вы могли иметь цифровую резервную копию или просматривать его на устройстве без физического DVD-привода.
- Удаление DRM из электронной книги, чтобы вы могли прочитать ее на конкурирующей электронной книге.
- Удаление DRM из музыкального файла, видеофайла или медиа-файла любого другого типа, чтобы вы могли использовать его с программным или аппаратным обеспечением, которое не поддерживает DRM.
- Взлом джейлбрейка планшета iPad или Windows RT, чтобы вы могли запускать программное обеспечение, которое не было одобрено Apple или Microsoft.
- Разблокировка сотового телефона, которым вы владеете, чтобы вы могли использовать его с другим оператором сотовой связи.
- Джейлбрейк Kindle для использования аппаратного обеспечения Kindle для других целей, таких как отображение электронных чернил.
- Обход ограничений игровой консоли, чтобы вы могли играть в «доморощенные» игры, сделанные разработчиками-любителями..
- Джейлбрейк PlayStation 3, так что вы можете установить Linux на него снова, после того, как Sony рекламирует эту функцию в обновлении
Это не просто теоретические ограничения в плохом законе; правительство США выдвинуло уголовные обвинения на основе этих ограничений. В 2001 году правительство США обвинило Дмитрия Склярова в преступлении за создание программного обеспечения, способного удалять DRM из электронных книг. Это было первое обвинение, поданное в соответствии с DMCA. За преступление, связанное с созданием программного обеспечения, способного удалять DRM из электронных книг, Дмитрию грозит до 25 лет тюрьмы и штраф в размере более 2 миллионов долларов. Обвинения были сняты после того, как он согласился дать показания против своего работодателя.
DMCA предлагает процесс освобождения. Каждые три года Бюро по защите авторских прав США собирается вместе и рассматривает вопрос о предоставлении исключений для смягчения вреда DMCA. Организации, получившие льготы в прошлом, должны бороться за их сохранение. Например, в 2012 году исключение, которое легализовало разблокировку сотовых телефонов, не было продлено. Ранее было разрешено разблокировать новые мобильные телефоны, но теперь запрещено разблокировать новые мобильные телефоны. Процесс освобождения решил, что в настоящее время законно сделать джейлбрейк телефона, такого как iPhone, но незаконно сделать джейлбрейк планшета, такого как iPad.
Обвинения вряд ли будут предъявлены средним пользователям, которые выполняют эти действия, но программисты и организации, которые создают и распространяют инструменты, позволяющие им это делать, подвергаются риску уголовного преследования в соответствии с DMCA.
Комикс от XKCD.
DMCA помог сформировать сеть для всех нас, независимо от того, живем мы в США или нет. Это причина, по которой такие сайты, как YouTube, могут существовать без ответственности за ущерб, почему уведомления об удалении могут быстро удалить пиратский контент (иногда обнаруживая легитимный контент в перекрестном огне) и почему инструменты обхода существуют в такой законной серой зоне. Подобные законы были приняты — и принимаются — в других странах.
Изображение предоставлено: Тодд Барнард на Flickr и Андрес на Flickr
Что же такое DOM?
DOM – это объектное представление исходного HTML-кода документа. Процесс формирования DOM происходит так: браузер получает HTML-код, парсит его и строит DOM.
Затем, как мы уже отмечали выше браузер использует DOM (а не исходный HTML) для строительства дерева рендеринга, потом выполняет layout и так далее.
Почему не использовать в этом случае просто HTML? Потому что HTML – это текст, и с ним невозможно работать так как есть. Для этого нужно его разобрать и создать на его основе объект, что и делает браузер. И этим объектом является DOM.
Итак, DOM – это объектная модель документа, которую браузер создаёт в памяти компьютера на основании HTML-кода.
По-простому, HTML-код – это текст страницы, а DOM – это объект, созданный браузером при парсинге этого текста.
Но, браузер использует DOM не только для выполнения процесса CRP, но также предоставляет нам программный доступ к нему. Следовательно, с помощью JavaScript мы можем изменять DOM.
DOM – это технология не только для браузеров и JavaScript. Существуют и другие инструменты, позволяющие работать с DOM. Например, работа с DOM может осуществляться серверными скриптами, после загрузки и парсинга ими HTML-страницы. Но это немного другая тема и мы не будем рассматривать её здесь.
Все объекты и методы, которые предоставляет браузер описаны в спецификации HTML DOM API, поддерживаемой W3C. С помощью них мы можем читать и изменять документ в памяти браузера.
Например, с помощью JavaScript мы можем:
- добавлять, изменять и удалять любые HTML-элементы на странице, в том числе их атрибуты и стили;
- получать доступ к данным формы и управлять ими;
- реагировать на все существующие HTML-события на странице и создавать новые;
- рисовать графику на HTML-элементе и многое другое.
При изменении DOM браузер проходит по шагам CRP и почти мгновенно обновляет изображение страницы. В результате у нас всегда отрисовка страницы соответствует DOM.
Благодаря тому, что JavaScript позволяет изменять DOM, мы можем создавать динамические и интерактивные веб-приложения и сайты. С помощью JavaScript мы можем менять всё что есть на странице. Сейчас в вебе практически нет сайтов, в которых не используется работа с DOM.
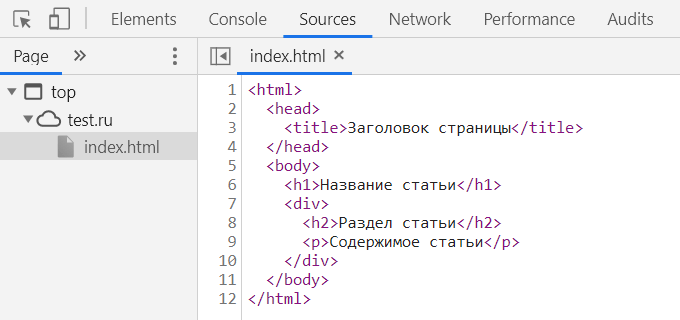
В браузере Chrome исходный HTML-код страницы, можно посмотреть во вкладке «Source» на панели «Инструменты веб-разработчика»:

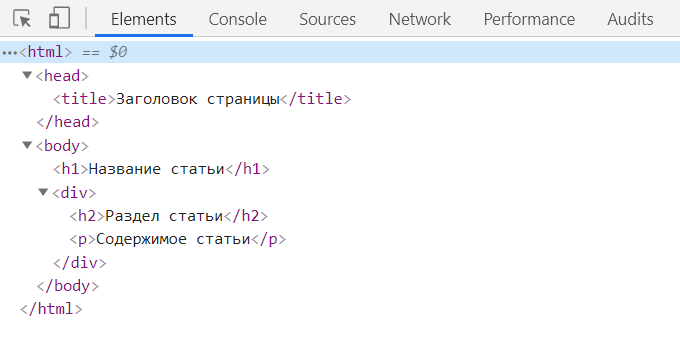
На вкладке Elements мы видим что-то очень похожее на DOM:

Однако DevTools включает сюда дополнительную информацию, которой нет в DOM. Отличным примером этого являются псевдоэлементы в CSS. Псевдоэлементы, созданные с помощью селекторов и , являются частью CSSOM и дерева рендеринга, и технически не являются частью DOM. Мы с ними не может взаимодействовать посредством JavaScript.
По факту DOM создается только из исходного HTML-документа и не включает псевдоэлементы. Но в инспекторе элементов DevTools они имеются.
Поврежденные протоколы TSP/IP
Ещё одним фактором, провоцирующим неправильную работу системы, является повреждение протоколов TSP/IP. Для устранения этой неисправности следует произвести сброс параметров сетевых протоколов передачи данных (см. Как сменить IP адрес компьютера).
Процесс сброса настроек TSP/IP:
- нажать Win+R;
- в появившемся окне выполнить netsh winsock reset и после этого netsh int ip reset;
- перезагрузить операционную систему.
- Не открываются по протоколу HTTPS или ошибка сертификата
- При переходе на защищённые сайты, которые используют протокол HTTPS, поддерживающий шифрование данных, может возникать ошибка сертификата безопасности.
Подобная ошибка возникает в 3-х случаях:
- веб-ресурс – потенциально опасный;
- дата и время на устройстве настроены неверно;
- сертификат безопасности, присвоенный веб-ресурсу, не занесён в базу браузера.
Для устранения проблемы первым делом необходимо проверить, что время и дата, установленные на устройстве, являются верными. В большинстве случаев именно это становится причиной возникновения ошибки сертификата.
Если параметры даты некорректные, используйте нижеприведённые инструкции в зависимости от версии ОС.
Для Windows 10:
- в трее кликнуть по значку, на котором отображается текущее время и дата;
- нажать «Параметры даты и времени»;
- активировать параметры «Установить время автоматически» и «Автоматическая установка часового пояса».
Для Windows версии 8/8.1:
- в трее кликнуть по значку, на котором отображается текущее время и дата;
- нажать «Изменение настроек даты и времени»;
- в открывшемся окошке перейти во вкладку «Время по интернету» и нажать кнопку «Изменить параметры»;
- в появившемся окошке кликнуть по кнопке «Обновить сейчас», а затем нажать OK.
Если после этого веб-ресурс продолжает выдавать ошибку, необходимо найти в адресной строке браузера значок, на котором изображён замочек, и кликнуть по нему. Появится информация о ресурсе, его владельце, а также другие данные. Сравните полученную информацию с той, которую вы знаете о сайте.
Если вы уверены, что ресурс является безопасным, нажмите на кнопку «Просмотр сертификатов», а затем «Установить сертификаты». После этого страница станет доступна.
Что такое HTTP
История авторского права США
На возникновение норм американского авторского права повлиял один из первых появившихся в мире актов, регулирующих вопросы авторства, – принятый в Великобритании Статут Королевы Анны 1709 года. До 1783 года наличием статей законов об авторском праве могли похвастаться только несколько штатов. Затем, в 1790 году, на основе Статута Королевы Анны был разработан американский первый Федеральный закон об авторском праве.
Законодательная инициатива возникла в 1787 году, когда в Конституцию США было предложено добавить «параграф об авторских правах», он затем и лег в основу всех федеральных норм патентного и авторского права Америки.
Поскольку в США существует двух-уровневое законодательство – федеральное и законы конкретного штата – исторически авторское право развивалось параллельно: правоотношения регулировались федеральным законодательством и нормами, принятыми на конкретной территории.
Авторское право в Америке реформировалось дважды – в 1909 и 1976 годах. В ходе этих реформ расширился перечень объектов охраны, факт публикации перестал быть обязательным условием предоставления защиты, а также были явно разделены способы охраны: опубликованные произведения (имеющие материальную форму) защищались на уровне федерального законодательства, а неопубликованные по-прежнему получали защиту на уровне законов штата.
Подключаем WebP к HTML- и CSS-файлам
В случае с плагинами и CMS все понятно. Там есть графические интерфейсы для загрузки изображений. С кодом тоже нет сложностей. WebP можно встраивать в HTML-разметку как «обычные» изображения – через тег <img> Правда, только для поддерживаемых браузеров.
В случае с неподдерживаемыми придется добавить в разметку элемент и внутри него прописать дополнительные источники изображений со всеми расширениями. Это делается через тег <source srcset=“ссылка на картинку» type=”image/формат картинки»>. В CSS WebP добавляется через параметр background-image: url (ссылка на картинку с нужным расширением).
На этом все. Как видите, в формате WebP нет ничего страшного. Обычные картинки, просто не везде поддерживаются. Отсюда и некоторые сложности в работе, но совсем скоро эта проблема исчезнет и WebP окончательно станет веб-стандартом.
Принцип работы CDN и терминология
Основные понятия, используемые в описании принципа работы сети распределения контента:
- CDN (Content Delivery Network) — географически распределенная сетевая инфраструктура, обеспечивающая быструю доставку контента конечным пользователям веб-сервисов и сайтов.
- Ориджин (origin) — центральный сервер, на котором хранятся исходные данные, раздаваемые через CDN.
- PoP (Point of Presence, точка присутствия) — кэширующий сервер в составе CDN, расположенный в определенной географической локации. Для обозначения таких серверов также используется термин edge.
- Динамический контент ― изменяемый контент, генерируемый на сервере в момент получения запроса пользователя либо загружаемый из базы данных.
- Статический контент ― данные, хранящиеся на сервере в неизменяемом виде.
- Кэширование (cacher — «прятать») – запись и хранение данных в промежуточном буфере с быстрым доступом и считыванием из более медленной памяти или удаленного источника.
Предположим, центральный сервер («ориджин») интернет-компании находится в Санкт-Петербурге, пользовательская аудитория распределена по всей России. Расстояние до одной из самых дальних точек подключения во Владивостоке составляет 9 607 км. Следует учитывать, что дальность указана «по прямой», но оптоволоконные кабели веб-паутины прокладываются сложными маршрутами. С учетом ограничения на скорость передачи данных по сети и замедлении трафика в процессе обработки промежуточными узлами-ретрансляторами (маршрутизаторами), открытие страницы у пользователя где-нибудь в Южно-Сахалинске или Петропавловске-Камчатском может занять несколько минут.
При использовании CDN запрос пользователя из Владивостока идентифицируется по заголовку и содержанию, затем переадресуется к географически ближайшему кэширующему серверу сети. В результате доставка статического контента занимает считанные секунды.
Основные теги
Вот основные теги, которые используются в HTML:
<head>…</head> — служебная область на странице, которая не показывается в браузере, но влияет на страницу в целом.
<title>…</title> — находится внутри <head>. Текст, который написан внутри этого тега, отображается в названии вкладки и в закладках браузера.
<body>…</body> — видимая часть страницы. Всё, что вы видите, происходит внутри этих тегов.
<h1>…</h1>, <h2>…</h2> и так далее — заголовки разного уровня.
<p>…</p> — абзац.
<a href=»…»>…</a> — гиперссылка. Свойство «href» отвечает за адрес ссылки.
<img src=»…»> — картинка. Свойство «src» отвечает за адрес, по которому лежит изображение, чтобы браузер мог запросить её оттуда, скачать и показать на экране.
<ul><li>…</li></ul> — ненумерованный список с одним элементом внутри. Чтобы элементов было больше, добавьте <li>…</li> внутрь <ul>…</ul>.
<ol><li>…</li></ol> — нумерованный список.
<div>…</div> — универсальный блок внутри страницы. Его можно настроить, чтобы содержимое выглядело и работало как угодно, от назойливой всплывашки до кнопки подтверждения.
<span>…</span> — с помощью этого тега можно менять внешний вид выбранного текста. Например, выделить его жёлтым, как маркером на бумаге.
<table><tbody><tr><td>…</td><td>…</td></tr></tbody></table> — минимальный набор тегов, чтобы сделать таблицу. TR отвечает за строки в таблице (table row), а TD — за ячейки в этой строке (table division). Мы вкладываем один тег в другой: ячейки живут внутри строк, строки — внутри <tbody>, и всё это живёт внутри тега <table>.
Ещё есть <TH>, который отвечает за первую строку таблицы (её называют головкой), но мы туда сейчас не полезем.
Исправлено: только безопасный контент отображается в Windows 10

Microsoft внесла некоторые важные изменения, связанные с Microsoft Edge и безопасностью в Windows 10 . Безопасность пользователей является приоритетом Microsoft, но пользователи продолжают жаловаться на уведомление «Отображается только защищенный контент» в Microsoft Edge.
Что такое только защищенный контент, отображается уведомление и как его удалить?
Как мы упоминали ранее, Microsoft внесла некоторые изменения, связанные с сетевой безопасностью, с помощью Internet Explorer 9, и эти изменения безопасности также присутствуют в Windows 10. Пользователи сообщают о том, что отображается только защищенный контент, и это сообщение обычно появляется, когда вы используете веб-сайт, на котором есть как безопасный, так и небезопасный контент.
Это не означает, что сам веб-сайт небезопасен, и на самом деле уведомления такого типа появляются в основном при попытке доступа к финансовым веб-сайтам, таким как, например, веб-сайт вашего банка.
Веб-сайты обычно отображают смешанный контент, который включает как безопасный, так и небезопасный контент. Например, форма входа, которую вы используете для доступа к веб-сайту своего банка, является защищенным содержимым, поскольку она использует протокол https для связи с веб-сервером. С другой стороны, такие элементы, как изображения или баннеры, используют небезопасный протокол http.
Это сообщение появляется потому, что некоторый незащищенный контент или веб-страница могут получить доступ к защищенному контенту. Это вряд ли произойдет на обычных веб-сайтах, но некоторые вредоносные веб-сайты могут использовать это для получения доступа к вашей личной информации, и именно поэтому Microsoft решила включить это уведомление и отображать только защищенный контент.
Блокировка небезопасного содержимого является поведением по умолчанию в Microsoft Edge и более новых версиях Internet Explorer, а его отключение сопряжено с небольшой угрозой безопасности.
Решение — включить отображение смешанного контента
Чтобы включить смешанный контент в Internet Explorer или Microsoft Edge, вам необходимо сделать следующее:
- Нажмите клавиши Windows + S и введите Свойства обозревателя . Выберите Свойства обозревателя из списка.
- Когда откроется окно « Свойства обозревателя» , перейдите на вкладку « Безопасность » и выберите « Интернет» .
- Далее нажмите на кнопку Пользовательский уровень .
- Прокрутите вниз до раздела Разное и найдите Показать смешанное содержимое .
- Вам будут представлены три варианта. Если вы хотите всегда отображать смешанный контент, выберите « Включить» . При выборе этого параметра вы больше не будете получать уведомление «Отображается только защищенный контент».
- Нажмите кнопку ОК , чтобы сохранить изменения.
- Нажмите Apply и OK в окне Internet Properties, чтобы применить изменения.
Microsoft пытается защитить своих пользователей от потенциальных опасностей, но иногда этот дополнительный уровень защиты может создавать неудобства, и люди склонны отключать его. Теперь, когда вы знаете, как работает защищенный и незащищенный контент, вы можете разрешить отображение смешанного контента и удалить уведомление «Отображается только безопасный контент».
Safe Harbor & Takedown Уведомления
DMCA расширяет «безопасную гавань» для «поставщиков услуг», определяемых как «поставщик онлайн-услуг или доступа к сети, или оператор услуг для них». Например, если пользователь загружает защищенное авторским правом видео на YouTube, публикует защищенное авторским правом статья на Tumblr, помещает защищенный авторским правом файл в Dropbox и публикует ссылки публично, или просто размещает веб-хостинг, нарушающий авторские права, у провайдера веб-хостинга, поставщик услуг — YouTube, Tumblr, Dropbox или веб-хостинг — освобождается от ответственности , Другими словами, DMCA обеспечивает защиту таким сайтам, как YouTube, предотвращая судебное преследование за них только потому, что на них размещен защищенный авторским правом контент, загруженный пользователем..
Чтобы действительно иметь право на это исключение, поставщик услуг должен соответствовать нескольким условиям:
- Поставщик услуг не должен знать о нарушающем поведении. Другими словами, YouTube освобождается от ответственности, поскольку позволяет любому загружать видео, не требуя одобрения. Если YouTube проверяет каждое загруженное видео, они могут нести ответственность, если размещают защищенный авторским правом контент, потому что они должны были знать.
- Поставщик услуг не должен получать прямую финансовую выгоду от нарушающей деятельности. Например, веб-сайт, который, кажется, существует только для того, чтобы зарабатывать деньги на пиратских материалах, не получил бы такой защиты, хотя эта часть закона кажется немного расплывчатой.
- Если поставщик услуг осведомлен о нарушении содержания в его службе, он должен быстро удалить его.
DMCA позволяет любому подать «уведомление об удалении DMCA», которое является официальным уведомлением для поставщика услуг — от веб-хостинга видео, такого как YouTube, до веб-хостинга, на котором размещается чей-то веб-сайт. В уведомлении указывается содержание, размещаемое службой, и указывается, что автор считает, что это нарушает их авторские права..
Из-за положений о безопасной гавани в DMCA, сервисы поощряются к быстрому удалению якобы нарушающего контента, поскольку они хотят сохранить свое освобождение. Если они не убирают контент быстро, они могут быть привлечены к ответственности за материальный ущерб, если подать в суд.
Это гораздо более быстрый способ перевода контента в автономный режим, чем при обычном легальном маршруте, так как для этого требуется только отправить уведомление об удалении, которое можно подготовить без адвоката. Вместо длительного судебного процесса, контент, вероятно, будет удален довольно быстро и без судебных издержек..
Если ваш контент будет удален из-за уведомления DMCA, поставщик онлайн-услуг предупредит вас об этом. В случаях, когда уведомление DMCA подается против вашего контента, у вас есть возможность подать «встречное уведомление». Это уведомление отправляется поставщику онлайн-услуг, где вы заявляете, что была допущена ошибка. Если лицо, подавшее оригинальное уведомление об отмене, не предпринимает никаких дальнейших действий (например, запрашивает судебный запрет), удаленная работа может быть восстановлена через 10 рабочих дней..
Обратите внимание, что DMCA — это закон США, и поставщики онлайн-услуг, расположенные в других странах, не обязаны соблюдать такие уведомления об удалении
Удаление Cookie-файлов
Что делать, если Интернет работает, адрес правильный, а веб-страница все равно недоступна? Попробуйте очистить историю. Это сделать очень просто. Вот инструкция для Яндекс.Браузер:
- Открываем обозреватель. Вверху справа ищем значок в виде трех полосок – это меню настроек. Заходим в них.
- Выбираем последний пункт «Дополнительно».
- В открывшейся вкладке нажимаем «Очистить историю».
- Обязательно нужно, чтобы у строки «Файлы Cookie и другие данные сайтов и модулей» стояла галочка.
- Кликаем «Очистить» и ждем окончания операции.
Теперь про Google Chrome:
- Открываем браузер. Переходим в настройки (три точки в правом верхнем углу).
- Выбираем «История» и в выпадающем окне снова «История».
Настройки прокси-сервера Что делать, если проверка адреса, очистка истории не помогли, и сообщение «Веб-страница недоступна» все также «радует глаз»? Давайте анализировать настройки прокси-сервера.
Вот универсальная инструкция для любой версии операционной системы Windows:
- Заходим в «Панель управления»;
- На открывшейся странице ищем раздел «Свойства браузера;
- В окне «Свойства: Интернет» заходим в «Подключения», далее «Настройка сети»;
Дополнительный совет Про смену DNS можно посмотреть видео:
В некоторых случаях, когда веб-страница недоступна на ПК или в телефоне, можно попробовать сменить DNS. Что для этого делать (на примере Windows 10):
- Заходим в «Параметры», далее в «Сеть и Интернет».
- На странице «Состояние» ищем раздел «Центр управления сетями и общим доступом».
- Нажимаем на активную сеть и выбираем ее «Свойства».
Как браузеры рендерят контент
критическими этапами рендеринга (critical rendering path)
- Парсинг HTML, создание дерева DOM и запросы всех найденных ресурсов (изображений, скриптов, шрифтов и таблиц стилей).
- Парсинг CSS в дерево CSS Object Model (CSSOM).
- Объединение DOM и CSSOM в дерево рендеринга, содержащее информацию об узлах, которые будут рендериться на странице.
- Вычисление структуры (ширины, высоты, местоположения) узлов на основании размера вьюпорта.
- Отрисовка экрана на основании дерева рендеринга и вычислений структуры.
▍ Динамические изменения
- Изменение цвета: узел будет перерисован, это очень быстрая операция.
- Изменение позиции: повторный перерасчёт и перерисовка изменённого узла и одноуровневых узлов.
- Крупные изменения: повторный перерасчёт и перерисовка всей страницы.
сканер предварительной загрузки (pre-load scanner)
▍ Оптимизация под критические этапы рендеринга
- Использовать defer/async-скрипты — смысл заключается в том, чтобы скрипты не мешали рендерингу.
- Минимизировать размер DOM — чем глубже идёт наш код HTML, тем сложнее должно быть дерево DOM и тем дольше занимает парсинг такого HTML. Однако никогда не стоит жертвовать accessibility.
- Уменьшить размеры файлов при помощи сжатия/минификации.
- Использовать ленивую загрузку — определите, какой минимальный объём контента требуется вашей странице и не запрашивайте всё за раз. Когда страница становится интерактивной, начинайте запрашивать дополнительные ресурсы в фоновом режиме.
- Анимации с аппаратным ускорением — анимации сложны и способны сильно замедлить страницу. Если у вас есть замедляющая страницу анимация, то можно повысить её скорость рендеринга, добавив CSS-правило . Это один из способов, которым можно сообщить браузеру, что необходимо использовать композитинг. При работе с трёхмерным пространством нам нужно выстраивать элементы послойно. Когда браузер выполняет это выстраивание, он понимает, насколько сложна анимация и применяет её аппаратное ускорение. Он будет обрабатывать её в GPU, а не в CPU, что обычно повышает производительность. Можно воспользоваться этим способом, если у вас есть проблемы со скоростью рендеринга анимаций.

















