Как создать локальный хостинг при помощи Денвера
Для начала вам необходимо скачать саму программу Денвер. Затем вам предстоит ее установить на компьютер. Но прежде распакуйте скачанный архив, чтобы добраться до файла установщика. У Денвера своеобразная установка — инсталляция управляется при помощи командной строки. В основном вам нужно будет все время жать Enter для перехода на следующие шаги. Рекомендуется установить программу в стандартный раздел диска C в папку WebServers. После некоторых пунктов кроме кнопки Enter вам необходимо будет нажать Y — то есть Yes. И самое главное, что необходимо указать во время инсталляции программы на компьютер, — это метод запуска виртуального диска.
Денвер предлагает два вариант запуска диска: либо во время активации программы, либо автоматически после общего запуска системы. Выберите один из этих вариантов, который подходит для вас больше всего. Чтобы выбрать тот или иной метод запуска, нажмите 1 или 2. Далее жмите Enter и в конце Y для создания ярлыка на рабочем столе. Если все прошло успешно, то компьютер автоматически запустит браузер с информацией об успешной инсталляции.
Окончание
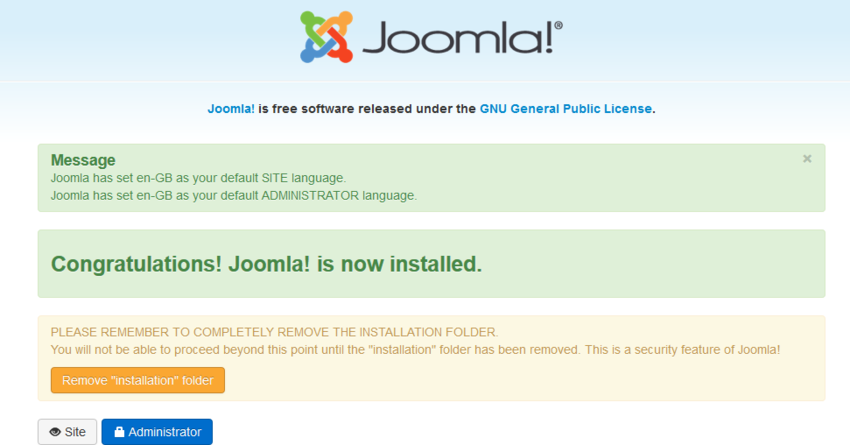
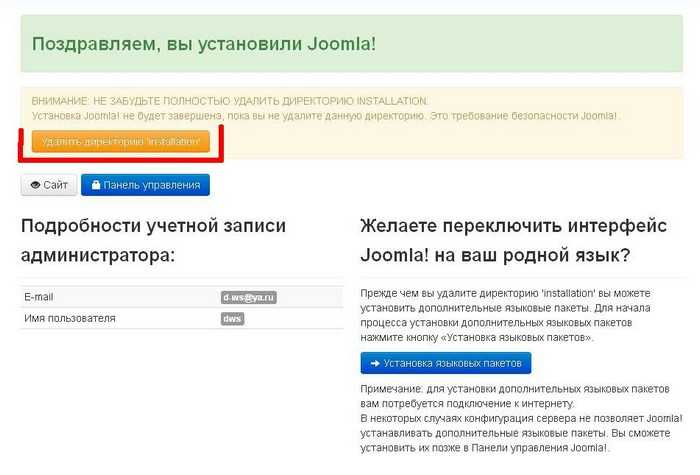
Поздравляем! Joomla! 3 теперь установлена. Если Вы желаете начать тут же работать со Joomla! без , то для завершения установки один последний шаг, — Вы должны удалить директорию /installation/. Щелкните по кнопке Удалить директорию ‘installation’ и появится сообщение . Теперь Вы можете проследовать либо ко входу в административную , щелкнув на Панель управления или сразу же на свой сайт, щелкнув Сайт.

Установка дополнительного языка

Прежде чем Вы завершите свою установку удаляя директорию installation, щелкните на:
- → Установка языковых пакетов
При этом установка Joomla! будет продолжена и Вы прибудете на новую страницу установочного .
Установка языковых пакетов
Показан список языковых пакетов.

Просмотрите язык или языковые пакеты, которые Вы желаете установить. Помните следующее:
- Языковые пакеты, входящие в произвольные дистрибутивы, на этом этапе перечислены не будут, поскольку они уже установлены
- Версия предлагаемых пакетов будут соответствовать главной версии Joomla (3.0.x, 3.1.x и так далее). Номер меньшей версии может не совпадать. Например, Вы устанавливаете версию 3.3.3, а показан языковый пакет версии 3.3.2.
- В не совпадающих языковых пакетах из выше приведенного примера могут присутствовать непереведенные строки.
- Языковые пакеты с не совпадающим будут предлагаться как обновление когда этих пакетов обновлено зарегистрированной группой переводчиков. Имеющиеся в наличии обновления будут показаны в контрольной панели, а также в Mенеджер расширений > Обновление. Это поведение схоже с Менеджер расширений > Установка языковых пакетов.
Щелкните на Далее и пока скачивание этого языкового пакета(ов), будет показана планка прогресса.
Выбрать язык по умолчанию
Когда это скачивание закончены, Вы можете выбрать язык по умолчанию для веб-сайта и административного интерфейса.
Выберите языки по умолчанию.
В это же самое время Вы также можете выбрать включение характеристики Joomla! нескольких языков.
- Щелкните на Да рядом с Активировать функцию многоязычности
-
Появятся две дополнительные опции.
- Установить локализованное содержимое, Да или Нет. При выборе опции Да будет автоматически создано по одной категории содержимого для каждого из установленных языков. В каждую из категорий будет помещен один тестовый материал со статусом «Избранный»
- Активировать плагин Система — Подмена кода языка, Да или Нет. При включении [этой опции на Да] данный плагин для оптимизации сайта в поисковых двигателях добавит возможность изменения кода языка в коде HTML создаваемых документов.
Когда Вы закончите с выбором этих опций установки языкового пакета(ов), то для продолжения щелкните на Далее.
Завершение
Теперь Вам показан экран «Поздравляем, вы установили Joomla!». Отличием будут сообщения о настройках языков по умолчанию для панели управления и сайта, если они были назначены. Также, внизу и справа в этом экране Вы не увидите Дополнительные шаги

Теперь Вы можете Удалить директорию ‘installation’ и появится сообщение Директория ‘installation’ была успешно удалена. Теперь Вы можете пройти либо в Панель управления, либо сразу на сайт, щелкнув на Сайт.
Laragon: Apache, MariaDB, PHP, phpMyAdmin, cmder, Memcached и многое другое
Одна из наиболее полных альтернатив, которые мы можем найти для Windows. Этот инструментарий сконфигурирован внутри контейнеров, поэтому он работает изолированно от остальной части системы (что обеспечивает нам большую безопасность), и он также переносим, поэтому мы можем брать его с собой куда угодно.
Ларагон предлагает нам множество альтернатив на выбор, подчеркивая прежде всего возможность выбора MySQL / MariaDB в качестве сервера базы данных, или другие популярные альтернативы, такие как PostgreSQL и MongoDB. Модули можно активировать или деактивировать одним щелчком мыши, и даже позволяет нам одним щелчком мыши развертывать большое количество серверов, например, сервер WordPress.
Мы можем скачать эту программу бесплатно с веб-сайта , Это программное обеспечение доступно только для Windows.
Как установить Joomla
Вы можете загрузить последний пакет Joomla, чтобы начать процесс. Я использую 3.9.1. версия Joomla.
Создать базу данных
При просмотре этого URL-адреса http: // localhost / phpmyadmin на localhost или при посещении MHPmyAdmin вы увидите интерфейс phpMyAdmin, в котором вы можете создать новую базу данных. Например, я использую базу данных с именем Joomla.
Разархивируйте zip-пакет Joomla
Прежде всего, создайте новую папку и назовите ее Joomla в htdocs (хотя вы можете создать папку с любым именем). Распакуйте содержимое пакета Joomla.zip в эту папку.
Как только извлечение из пакета будет завершено, установите Joomla.
Для инициализации установки Joomla перейдите по этому URL-адресу – http: // localhost / joomla или yoursite.com/joomla, и здесь вы увидите страницу установки.
Главная страница установки
Эта страница содержит общую информацию, такую как название сайта, описание сайта, адрес электронной почты, имя пользователя и пароль.
Конфигурация базы данных
После быстрого перехода с главной страницы конфигурации следующая страница – «Конфигурация базы данных». Первым делом здесь нужно выбрать тип базы данных. Для этого есть три варианта:
- MySQLi
- MySQL (PDO)
- MySQL
Фактически, это разные API для подключения к серверу MySQL. И предлагается выбрать MySQL – базу данных по умолчанию. Продолжаем заполнять обязательные поля. Ваш хост – localhost. Введите «root» в поле имени пользователя и оставьте поле пароля пустым.
Вспомните имя базы данных, которую вы создали ранее с помощью phpMyAdmin, и введите это имя в необходимое поле имени базы данных. Я добавил базу данных с названием Joomla. И, наконец, в последнем поле укажите префикс таблицы или пусть он сгенерируется автоматически. Нажмите «Далее», чтобы двигаться дальше.
Пример данных
Мы достигли последнего шага процесса установки Joomla.
На этой странице выберите любые образцы данных, которые будут отображаться на сайте после полной установки Joomla. Настоятельно рекомендуется выбирать образцы данных по умолчанию, так как они помогут вам узнать об основной структуре сайта с примерами.
После выбора данных образца проверьте, все ли правильно или нет. После того, как страница обзора будет полностью проверена, нажмите «Установить» в правом верхнем углу.
Установка завершена

После успешной установки Joomla отобразится поздравительное сообщение с напоминанием об удалении папки установки. Если вы не нажмете кнопку «Удалить установочную папку», вы не сможете просматривать свой сайт.
По соображениям безопасности удалить папку обязательно. Поскольку папка содержит важную информацию, ее необходимо удалить, чтобы спасти ее от любых внешних атак. Если кто-то получит доступ к этой папке, он может перезаписать файлы и испортить ваш сайт.
После удаления папки вы можете перейти на панель управления, нажав кнопку «Администратор».
Как просмотреть свой сайт в браузере?
Для просмотра веб-сайта используйте этот URL-адрес – http: // localhost / Joomla / или yoursite.com/joomla. Где я извлек пакет Joomla.zip в папку Joomla. Однако, если вы дали папке другое имя, используйте имя этой папки вместо Joomla.
Мой сайт выглядит так:
Это шаблон Joomla по умолчанию, выглядит очень просто. Возможно, вы захотите использовать визуально привлекательный шаблон для своего веб-сайта. Вы можете загрузить потрясающий и подходящий шаблон Joomla из нашего бесплатного раздела шаблонов Joomla или создать профессиональный шаблон Joomla самостоятельно с помощью Joomla Website Creator.
Подтвердите и протестируйте свой новый сайт
Когда ваш сайт готов, пришло время проверить и протестировать, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т.д.), а также на экранах разных размеров.
Мы можем запустить эти тесты с помощью бесплатных онлайн-инструментов.
Проверка достоверности разметки
Легко проверить разметку вашего сайта с помощью W3C Markup Validation Service.
Что такое валидация разметки? Языки кодирования или скрипты, такие как HTML, PHP и так далее, имеют свои собственные форматы, лексику и синтаксис. Валидация разметки — это процесс проверки того, следует ли ваш сайт этим правилам.
Шаг 3 — Настройка Apache
Веб-сервер Apache использует виртуальные хосты для инкапсуляции данных конфигурации и размещения сразу нескольких доменов на одном сервере. Если вы выполнили указания предварительного руководства для Apache, у вас уже может быть настроен пример виртуального хоста с именем , но на этом шаге мы создадим новый хост, откуда мы сможем обслуживать веб-интерфейс pgAdmin.
Сначала убедитесь, что вы находитесь в директории root:
Затем создайте новый файл в вашей директории с именем . Это будет файл виртуального хоста вашего сервера:
Добавьте следующее содержимое в файл, заменив выделенные части в соответствии с вашей собственной конфигурацией:
/etc/apache2/sites-available/pgadmin4.conf
Сохраните и закройте файл виртуального хоста. Затем воспользуйтесь скриптом для отключения файла виртуального хоста по умолчанию, :
Примечание: если вы выполнили требования предварительного руководства Apache, вы должны были отключить и настроить пример файла конфигурации виртуального хоста (с именем согласно требованиям). В этом случае вам нужно будет отключить файл виртуального хоста с помощью следующей команды:
Затем воспользуйтесь скриптом , чтобы активировать ваш файл виртуального хоста . В результате будет создана символьная ссылка из файла виртуального хоста в директории в директорию :
После этого проверьте на правильность синтаксис вашего файла конфигурации:
Если файл конфигурации в порядке, вы увидите сообщение . Если вы увидите ошибку в результатах, снова откройте файл и повторно проверьте, что ваш IP-адрес и пути файлов корректны, после чего запустите .
После появления вывода перезапустите службу Apache, чтобы она смогла прочитать ваш новый файл виртуального хоста:
pgAdmin теперь полностью установлен и настроен. Теперь мы перейдем к тому, как организовать доступ к pgAdmin из браузера, прежде чем подключать его к базе данных PostgreSQL.
Установите Apache с Let Encrypt (SSL HTTPS), PHP7 и MySQL сервер.
Введите и нажмите Enter. Это очистит экран. Чтобы проверить версию ОС, введите и нажмите Enter. После выполнения всех шагов по установке, вы увидите, что у вас установлена версия Ubuntu 16.04
Сейчас у нас есть два варианта: продолжить с существующей ОС или обновить её до самой последней версии. Пока продолжим с установленной версией.
Теперь мы установим сервер Apache с PHP7 и MySQL, но сначала давайте обновим текущую систему (а не версию ОС).
Наберите и нажмите Enter.
Затем и Enter.
По требованию подтвердить использование дополнительного дискового пространства для обновлений нажмите Y и Enter.
Для выполнения действия с файлом конфигурации выберите действие по умолчанию и продолжите. Введите и нажмите Enter. Наконец, ещё раз подтвердите использование дискового пространства с помощью Y и Enter.
Введите пароль пользователя MySQL (убедитесь, что он достаточно надёжен) и повторите его на следующем шаге. Когда процесс завершится, вы станете счастливым обладателем свежего сервера Apache + сервера Mysql и версии PHP 7.
Если у вас уже есть домен вашего сервера, перейдите в свой домен. Если нет, введите в окне браузера свой VPS IPv4-адрес и увидите нечто похожее:
SSL
Посмотрите на поле адреса в окне браузера. Вы заметите, что ваш сайт использует протокол http, а не https. Нам нужно установить и активировать сертификат SSL, поэтому давайте воспользуемся бесплатным, автоматическим и открытым центром сертификации Let’s Encrypt Мы возьмем его из репозитория по адресу https://github.com/letsencrypt, но сначала установим приложение Git.
Снова откройте клиент командной строки, введите и нажмите Enter.
Введите . С установленным Letsencrypt перейдём к папке и нажмём Enter.
Затем введите . До окончания процесса может пройти несколько минут, пока не появится диалоговое окно с текстом:
Здесь я замечу: если вы используете местозаполнитель домена VPS, то есть ваше имя хоста или IPv4-адрес, у вас могут возникнуть проблемы с letsencrypt. Вы можете увидеть:
Чтобы решить эту проблему, введите ваши окончательные домены.
Предполагая, что проблема решена, введите свой адрес электронной почты, а затем согласитесь с условиями letsencrypt.
В новом диалоговом окне вам будет предложено выбрать, является доступ https обязательным или необязательным (могут ли пользователи по-прежнему получать доступ к вашим ссылкам с помощью http или все ссылки должны быть перенаправлены на https). Я настоятельно рекомендую выбрать второй вариант. Если всё было сделано правильно, вы увидите новое диалоговое окно с сообщением об успехе. Нажмите Enter и перезапустите сервер Apache, набрав . Перейдя на свою страницу, вы увидите, что https активен:
Позже я покажу вам, как продлить свой сертификат, потому что сертификат letsencrypt по умолчанию действителен всего 90 дней.
Инструкция переноса WordPress сайта на локальный сервер XAMPP
- Сделать дамп MySQL базы данных;
- Сделать bakup всех файлов и папок сайта;
- Запустить XAMPP и создать нового пользователя и новую базу данных в MyPhpAdmin;
- Импортировать дам базы данных и в таблице wp_options, в ячейках home и siteurl поменять адрес сайта на: http://localhost:8080/mywebsite;
- В htdocs создать папку для сайта и распаковать backup-копию;
- В файле конфигурации wp-config.php прописать доступ к базе данных (DB_NAME, DB_USER, DB_PASSWORD, DB_HOST);
- Залогиниться в WordPress, перейти в Настройки -> Постоянные ссылки и пересохранить. URL-адреса страниц и записей сайта успешно обновятся.
Требования
Требования для хостинга
Прежде чем мы начнем установку Joomla!, существует пара предварительных требований, которые необходимо удовлетворить для успешной установки Joomla! 3.x. Они действуют ли Вы на выделенном сервере, сервере, который Вы разделяете с другими или устанавливаете на своем собственном компьютере для тестирования или разработки.
- Для установки и использования Joomla! Вы должны удовлетворить ниже следующие требования.
Recommended PHP.ini Settings
There are some PHP settings that need to be sufficient for Joomla to install. The settings are usually in a «php.ini» or «user.ini». Talk to your host about how to change theses settings if it is possible to do so. If working on a localhost e.g. with XAMPP, you should not be restricted by these settings and VPS or dedicated hosting should also not be as restrictive.
The values for PHP.ini below are suggested values only.
- memory_limit — Минимум: 64M Рекомендовано: 128M или больше
- upload_max_filesize — Минимум: 20M
- post_max_size — Минимум: 20M
- max_execution_time: По крайней мере 120 Рекомендовано: 300
Software Solution Packages
Installing a local server was a painful and confusing process on Windows and Mac operating systems in the past (Unix or Linux always came with a server), nowadays the process has become a lot easier. There are many web server solution stack packages such as WAMP, LAMP, MAMP, XAMPP, and AMPPS.
Each software solution package is made for a particular operating system. MAMP for Mac, WAMP for Windows, and LAMP for Linux. XAMPP is a free, open source cross platform web server solution stack package for Windows, Mac, and Linux. AMPPS is a software stack from Softaculous enabling Apache, MySQL, MongoDB, PHP, Perl, Python, and Softaculous auto-installer on a desktop.
AMPPS: Apache, Mysql, PHP, Perl и Python
AMPPS является альтернативой всем предыдущим, которая, хотя и схожа по концепции и в работе, предлагает ряд специальных функций для монтирования нашего собственного сервера в Windows 10. Например, этот пакет программ значительно меньше, чем предыдущие, и это позволит нам развертывать серверы для монтирования всех типов веб-сайтов в Apache с поддержкой баз данных Mysql и иметь возможность без проблем выполнять код PHP, Perl и Python.
Эта программа была разработана и настроена таким образом, что мы выполняем код на реальном сервере, что позволяет нам очень точно представлять, как работает наш сервер. Он также содержит серию скриптов с открытым исходным кодом, которые позволяют нам в течение нескольких секунд развернуть серверы Joomla !, WordPress, Magento и Dolphin, среди прочего.
Устанавливаем Joomla на хостинг
Существует 3 способа установки CMS-системы на сервер хостинг-провайдера: через встроенный каталог CMS, через файловый менеджер и с помощью FTP-клиента.
Рассмотрим последовательно каждый из методов на примере хостинга Timeweb. Зарегистрировать аккаунт на нем можно бесплатно. Кроме того, на первые 10 дней предоставляется полный доступ к сервису. Последующие дни платные – стоимость зависит от выбранного тарифа.
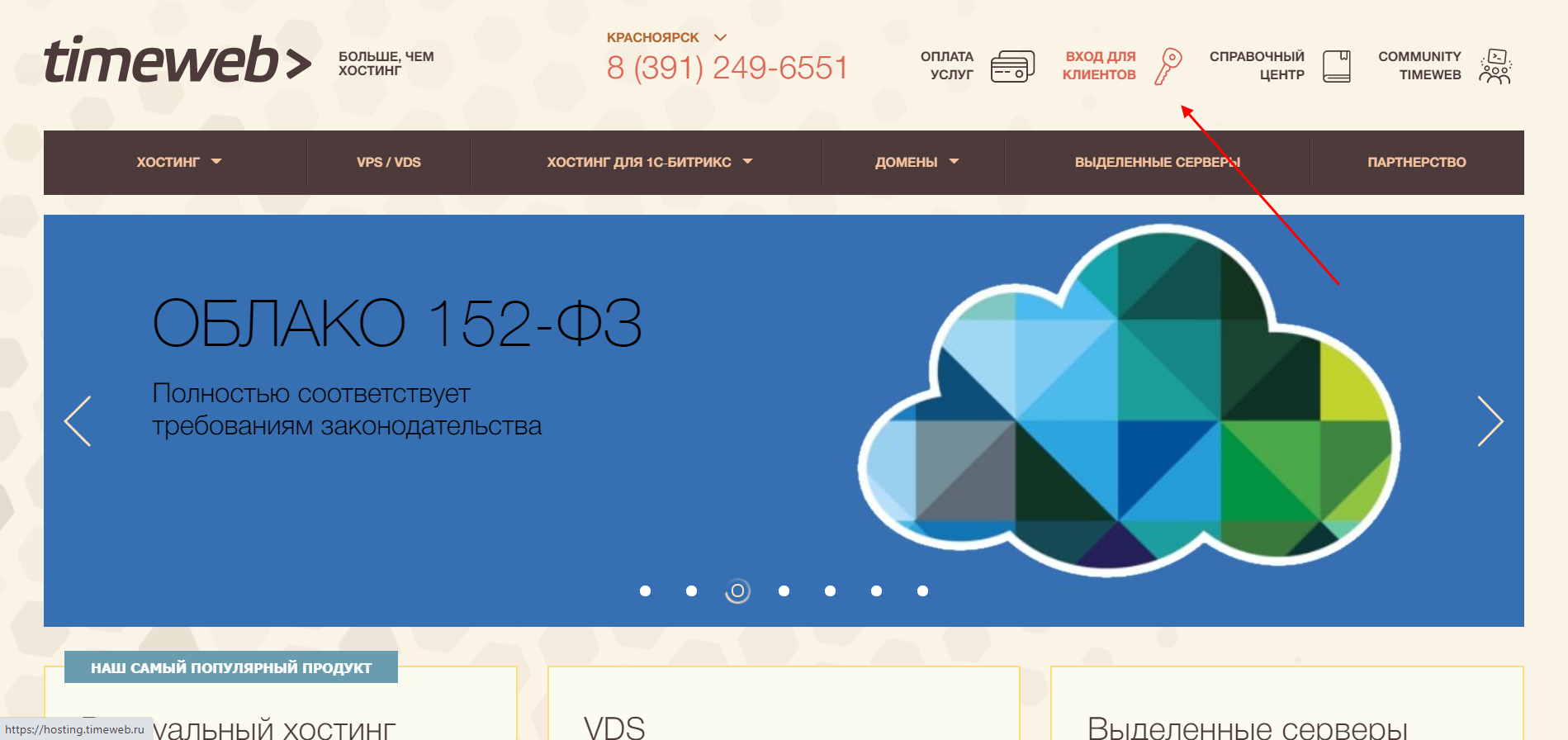
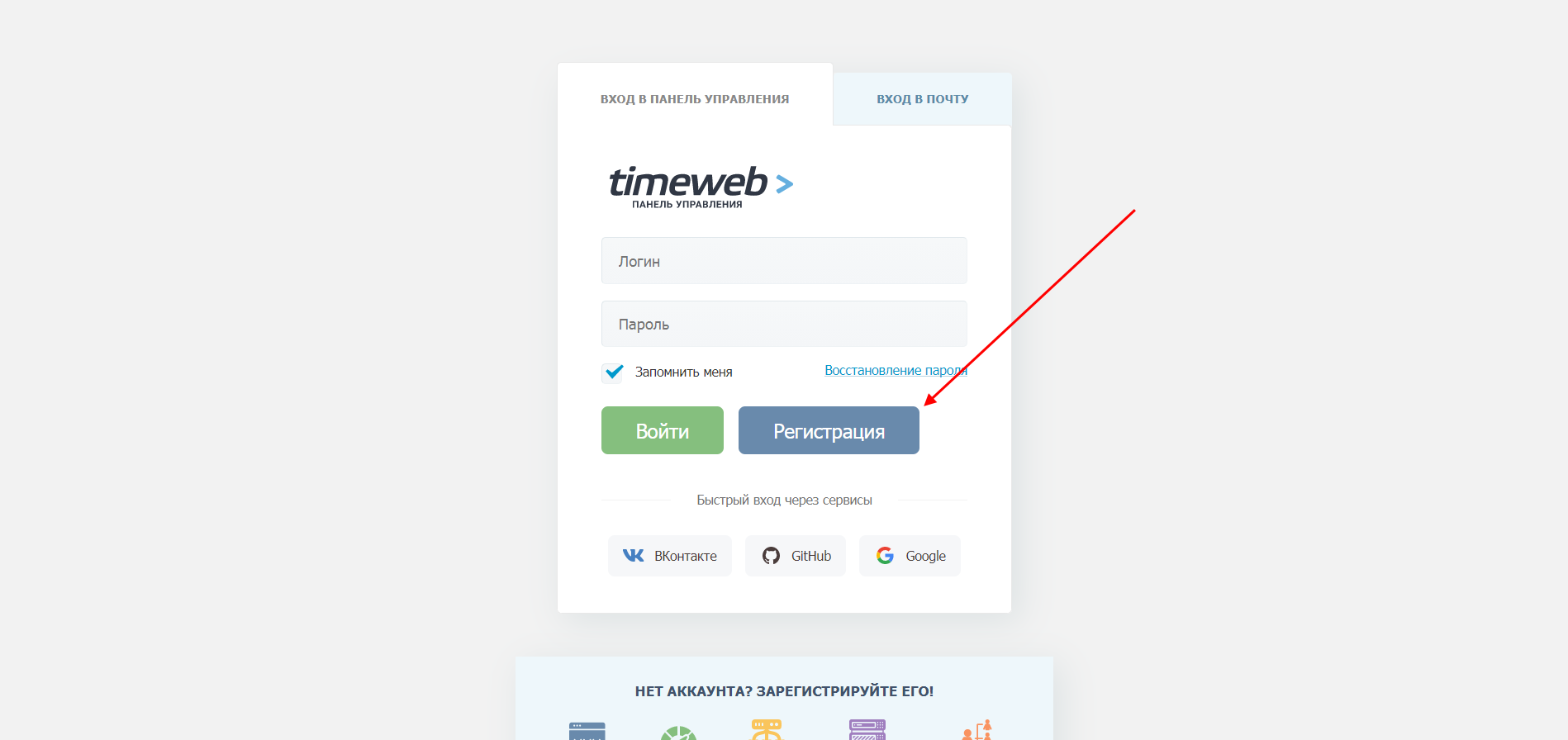
Первым делом пройдем небольшую регистрацию на Таймвэб. Открываем главную страницу и выбираем «Вход для клиентов».

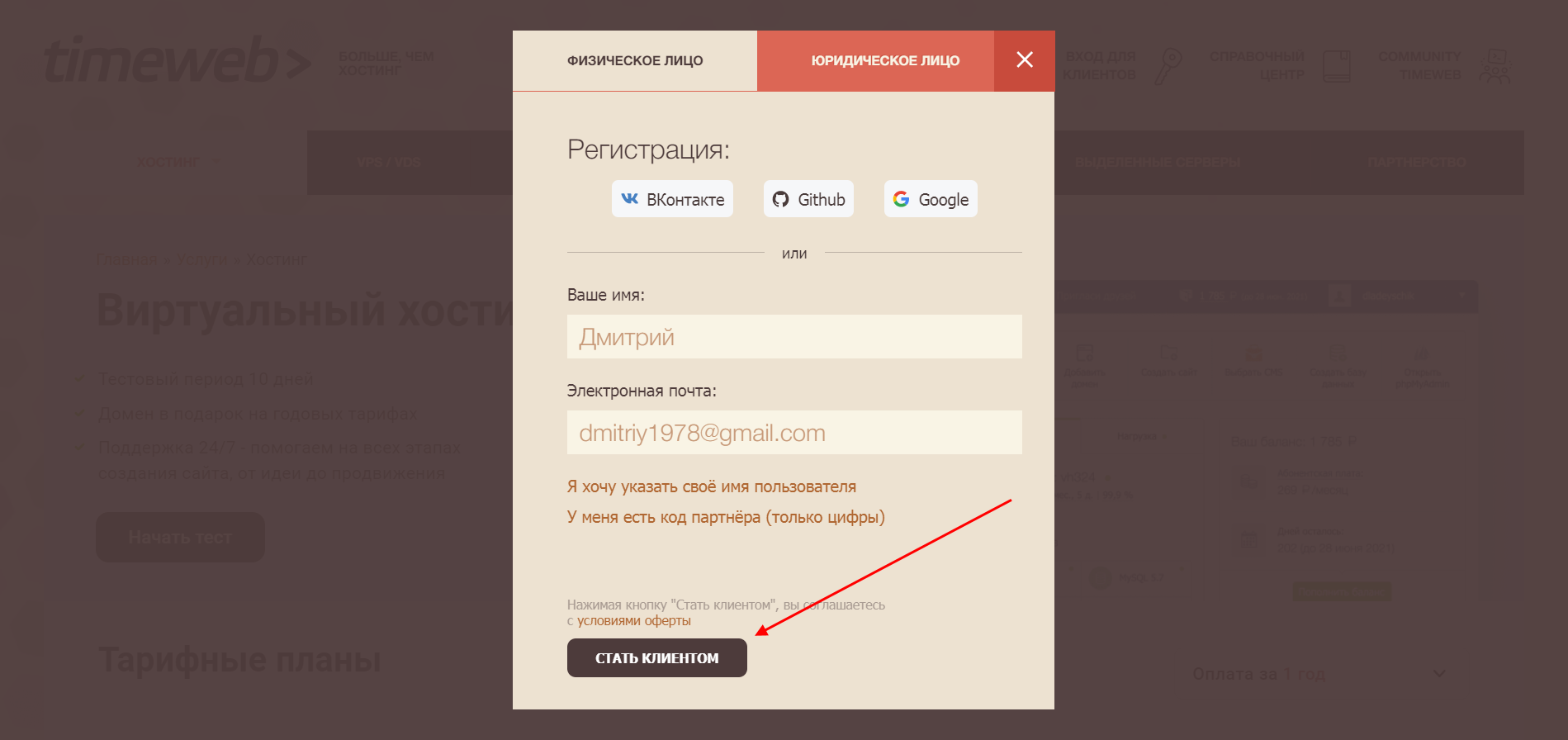
Выбираем «Регистрация».

Вводим имя, почту и нажимаем «Стать клиентом».

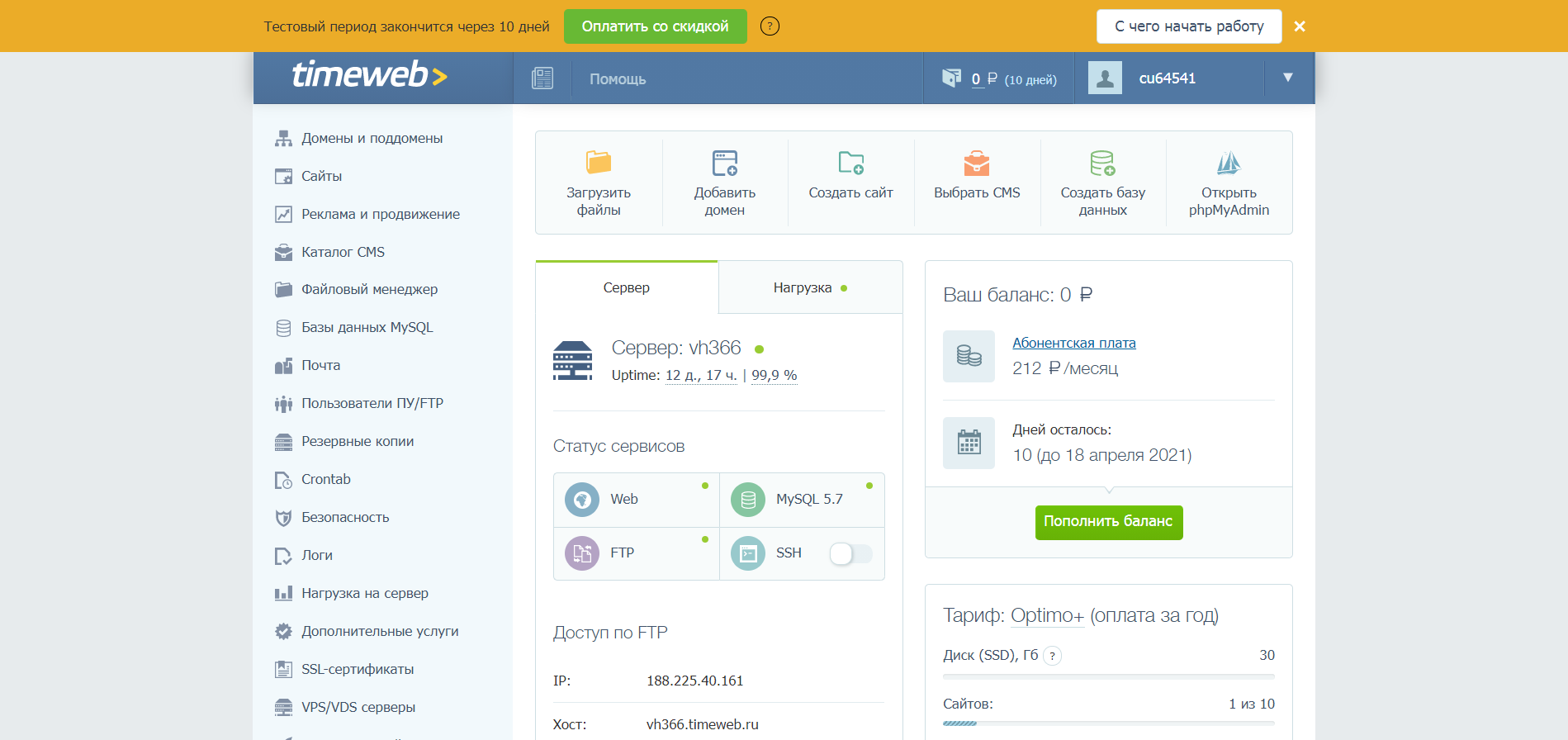
В результате мы попадаем в личный кабинет Timeweb – здесь-то и будут происходить все манипуляции.

Теперь мы можем переходить к установке Joomla на хостинг. Для этого последовательно выполняем следующие действия:
- В личном кабинете Timeweb переходим в раздел «Каталог CMS».
- Выбираем «Joomla» – она находится вторым по списку в разделе «CMS».
- В отобразившемся окне жмем «Установить приложение».
- Следующим шагом нужно указать доменное имя – здесь можно оставить тестовое, для изучения CMS оно вполне подойдет. Также выбираем создание новой базы данных, в завершение кликаем на «Начать установку».
- Готово! Теперь мы можем переходить к приложению.
- Вводим выданный нам логин и пароль, авторизуемся в личном кабинете Joomla.
На этом установка завершена. Как видите, данный способ довольно простой и быстрый, однако подойти он может не для каждого хостинга
В некоторых случаях подобной опции попросту нет, поэтому важно знать о ручной установке CMS – о ней поговорим далее
Способ 2: Установка через файловый менеджер
Чтобы воспользоваться данным способом, нам потребуется скачать пакет Joomla с официального сайта. После этого будет необходимо создать новый сайт и привязать к нему домен.
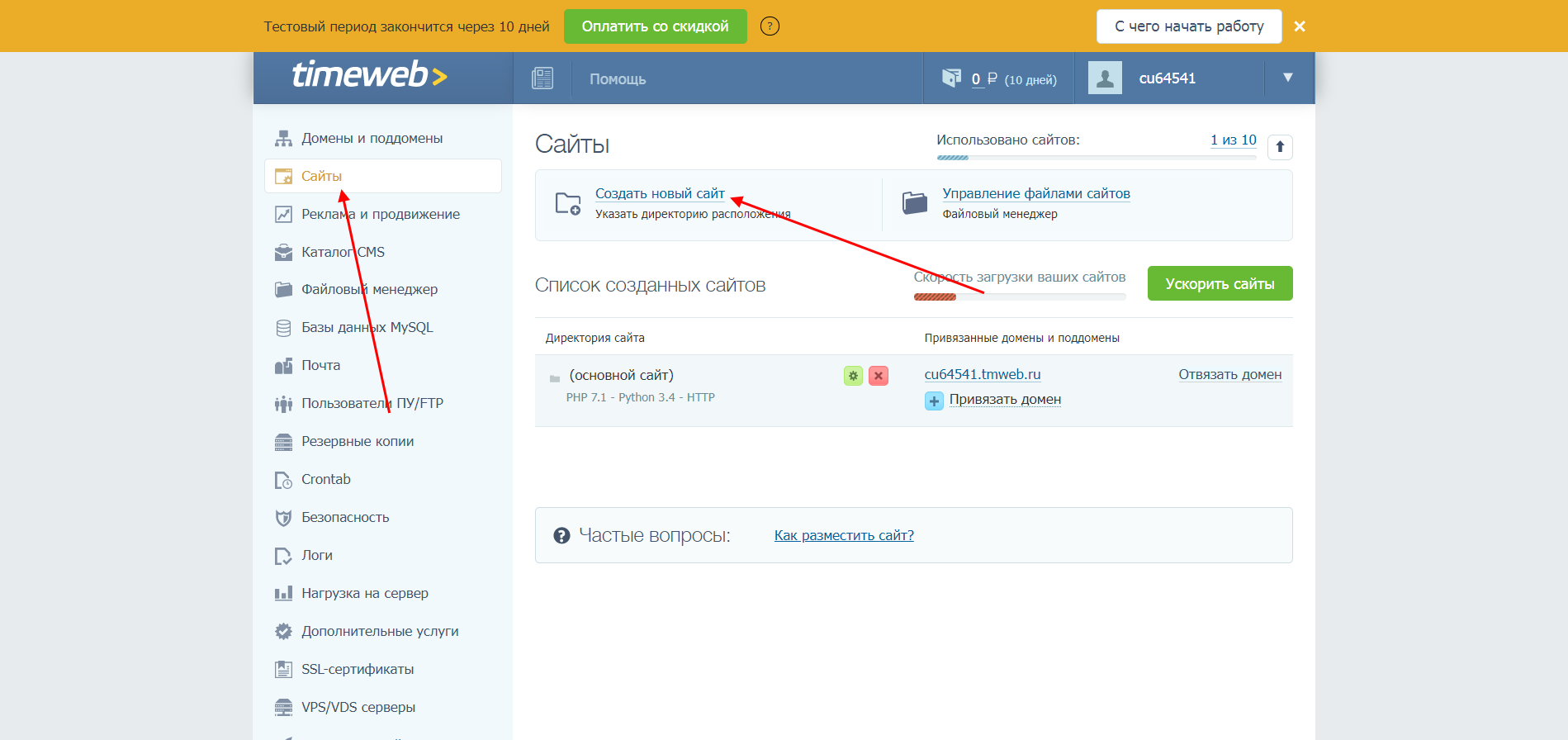
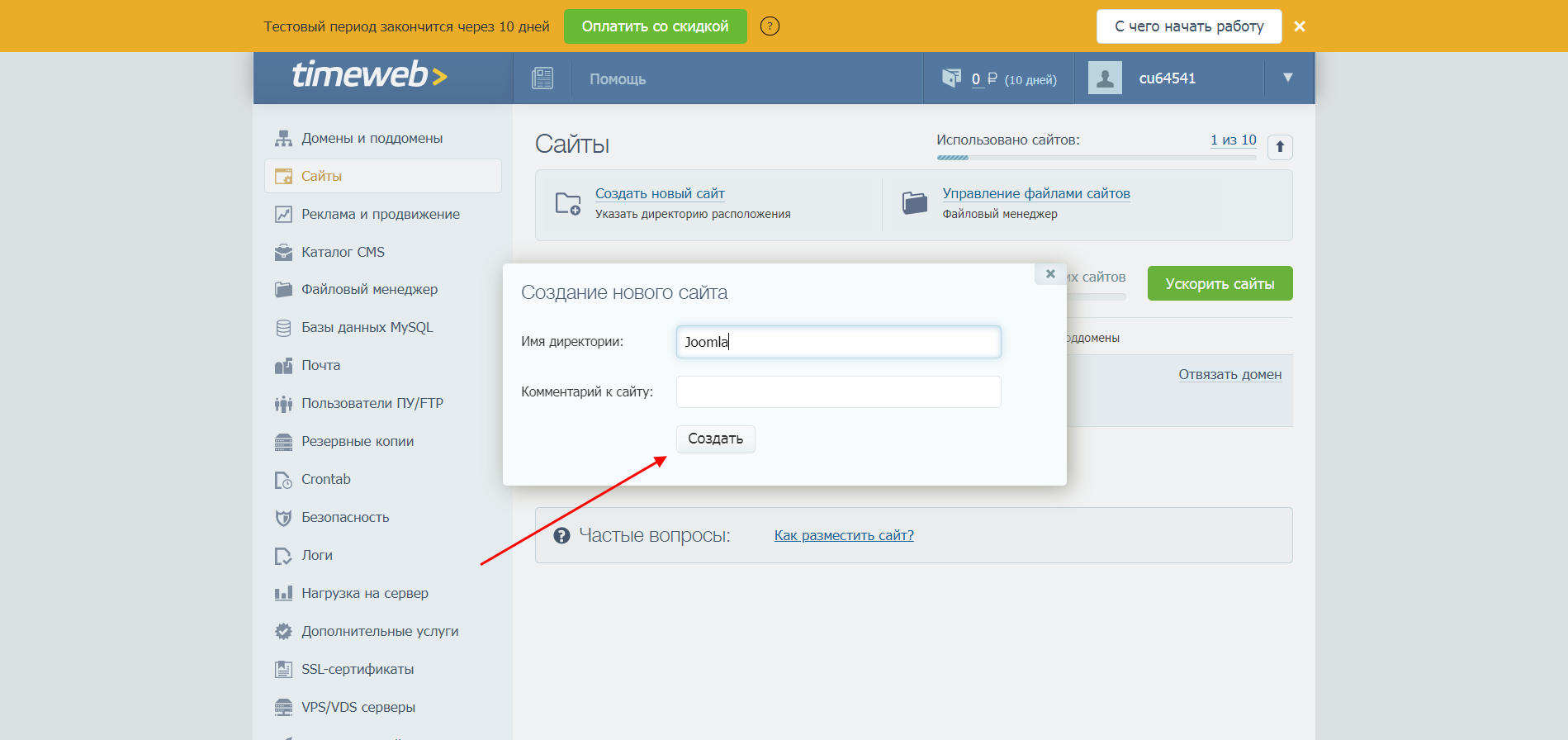
Открываем на Timeweb личный кабинет и переходим в раздел «Сайты». Выбираем «Создать новый сайт».

В отобразившемся окне указываем название будущего сайта. Затем жмем на кнопку «Создать».

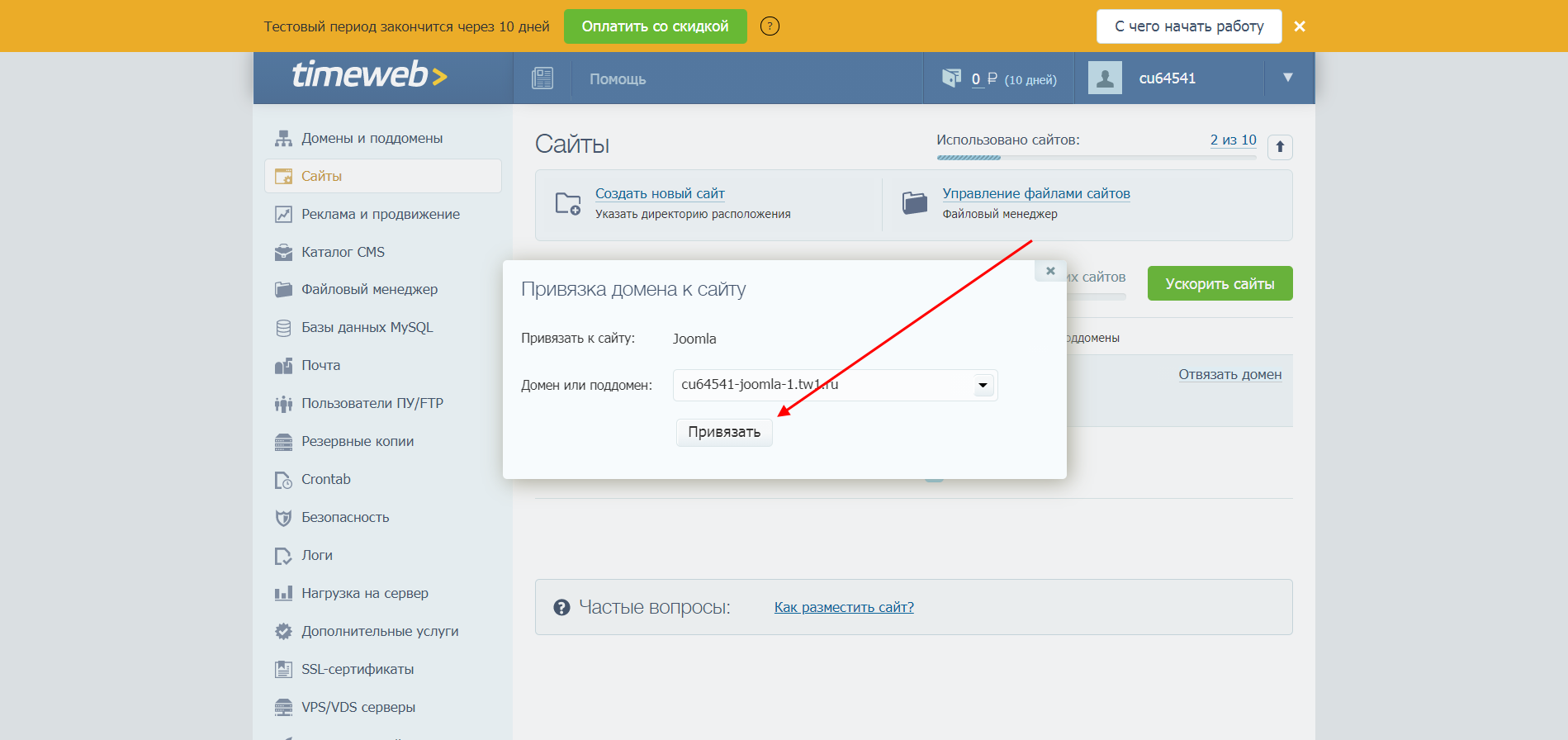
Теперь привяжем к нему домен – для этого справа от созданного сайта жмем на кнопку «Привязать домен». В отобразившемся окне выбираем нужный домен, в нашем случае это тестовое доменное имя.

Сайт создан, теперь на него можно установить Joomla:
- Переходим в раздел «Файловый менеджер» и открываем папку с сайтом, который мы создали в предыдущей инструкции. Затем заходим в подпапку «public_html» и поочередно нажимаем на два файла с зажатой клавишей «Shift». Затем выбираем «Файл» -> «Удалить» – в результате папка окажется пустой.
- Следующим шагом переносим скачанный ранее архив с Joomla. Он автоматически распакуется, а мы увидим заполненную папку:
- Осталось создать базу данных, которая в последующем будет использоваться CMS-системой. Переходим в раздел «База данных MySQL» и выбираем «Создание новой базы данных».
- В отобразившемся окне указываем название базы данных и придумываем пароль. После этого кликаем по кнопке «Создать». Обязательно сохраните пароль на видном месте – он потребуется в дальнейшем.
- После этого можем переходить к установке CMS. Заходим на привязанный к сайту домен – должно отобразится установочное окно. В нем мы уже работали, поэтому рассмотрим лишь один раздел, который отличается – «Конфигурация базы данных». Здесь нужно указать в качестве «Имя пользователя» имя созданной базы данных, а также прописать к ней пароль. В строке «Имя базы данных» указывается БД хостинга.
На этом установка завершена. Подробнее о том, какие действия выполнять далее, мы уже рассмотрели в разделе «Установка Joomla на локальный сервер».
Способ 3: Через FTP-клиент
Для установки Joomla на хостинге можно воспользоваться и FTP-клиентом. В нем передача данных осуществляется примерно так же, только для этого нужна дополнительная программа, например FileZilla. Давайте рассмотрим, как ей пользоваться:
Осталось загрузить файлы Joomla в нужную директорию и провести предварительные настройки. Подробнее о том, как все это сделать, мы уже говорили в предыдущем разделе: для начала нужно создать сайт и привязать к нему домен, затем из папки сайта удалить все файлы – это действие выполняется уже не в браузере, а через FTP-клиент. Затем там же добавляем все файлы и возвращаемся в браузер: создаем на хостинге новую базу данных, заходим к себе на сайт и там продолжаем установку.
Вот такими простыми действиями на хостинге будет установлена новая CMS.
Где скачать Joomla?
Для того чтобы развернуть сайт на Joomla, сначала вам нужно получить копию данной CMS. Скачать последнюю версию Joomla 3 или Joomla 4 можно на официальном сайте, либо на wedal.ru (ссылка на скачивание последней версии с официального сайта)
Никогда не скачивайте Joomla с посторонних источников. Также не доверяйте сборкам с пиратских сайтов. Таким образом, легко можно получить сайт с вирусом.
Не бойтесь английского языка на официальном сайте. Установка Joomla будет проходить на русском. После установки, сайт русифицируется в пару кликов.
Скачанная Joomla представляет собой один архив. О том, что с ним делать, пойдет речь дальше.
Развертывание с помощью Visual Studio
Visual Studio предлагает встроенные возможности для упрощения развертывания веб-приложений, что облегчает задачу проектирования сложных веб-сайтов. Visual Studio включает в себя функции, которые интегрируются с IIS и позволяют создавать виртуальные каталоги, не выходя из комфортной среды разработки. Visual Studio предлагает несколько возможностей для интеграции с IIS:
-
Вы можете создавать виртуальный каталог при создании нового проекта.
-
Вы можете использовать функцию Copy Web Site (Копировать веб-сайт) для передачи существующего веб-сайта в виртуальный каталог.
-
Вы можете использовать функцию Publish Web Site чтобы скомпилировать свой сайт и передать его по новому адресу.
При создании веб-сайта в Visual Studio, вы можете одновременно создать виртуальный каталог для этого веб-сайта. Если вы сделаете это, Visual Studio не будет использовать встроенный тестовый сервер IIS Express. Вместо этого, все ваши запросы будут обрабатываться полной версией IIS.
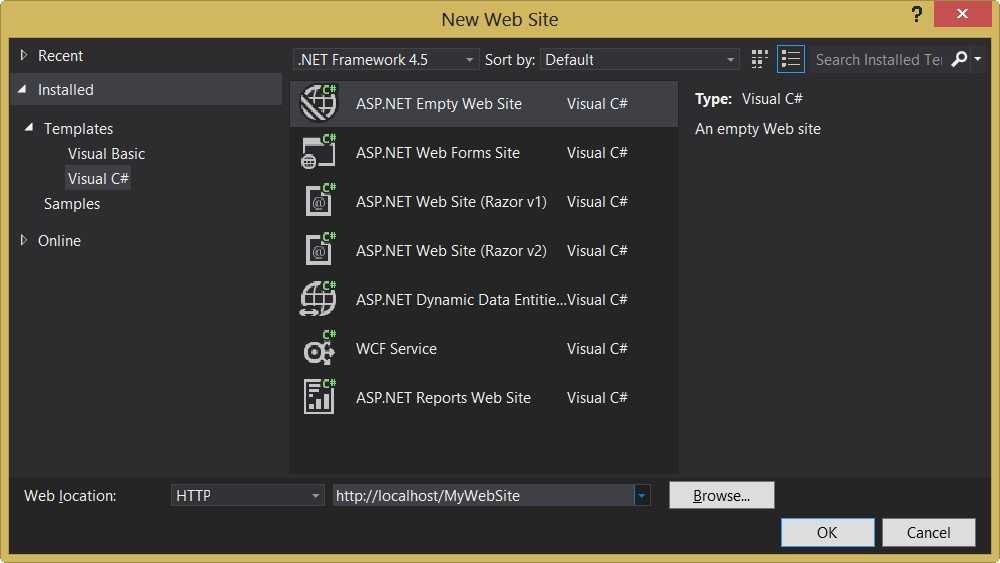
Для создания виртуального каталога IIS сначала необходимо запустить Visual Studio с правами администратора. Затем выберите пункт меню File —> New —> Web Site и в открывшемся диалоговом окне «New Web Site» выберите HTTP для расположения сайта (вместо файловой системы). Вы можете вставить строку URL. Например, если вы укажете
http://localhost/MyWebSite, Visual Studio создаст каталог MyWebSite в виртуальном каталоге C:\Inetpub\Wwwroot используемым по умолчанию:

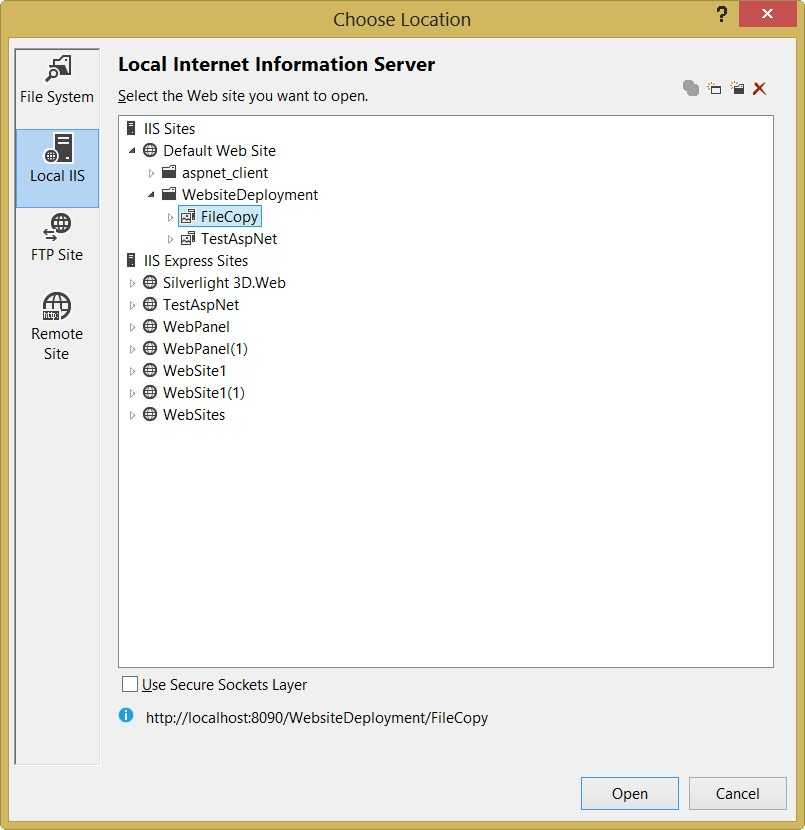
Такой подход не является лучшим т.к. вы не сможете настроить некоторые параметры, такие как страницы по умолчанию, пользовательские ошибки и т.п. Вместо создания нового виртуального каталога с помощью Visual Studio лучше будет выбрать существующий каталог IIS, который в свою очередь можно сконфигурировать с помощью IIS Manager. Для этого щелкните по кнопке Browse (Обзор) и выберите нужный виртуальный каталог:

В этом окне вы можете добавить или удалить виртуальный каталог используя кнопки вверху справа.
Копирование веб-сайта
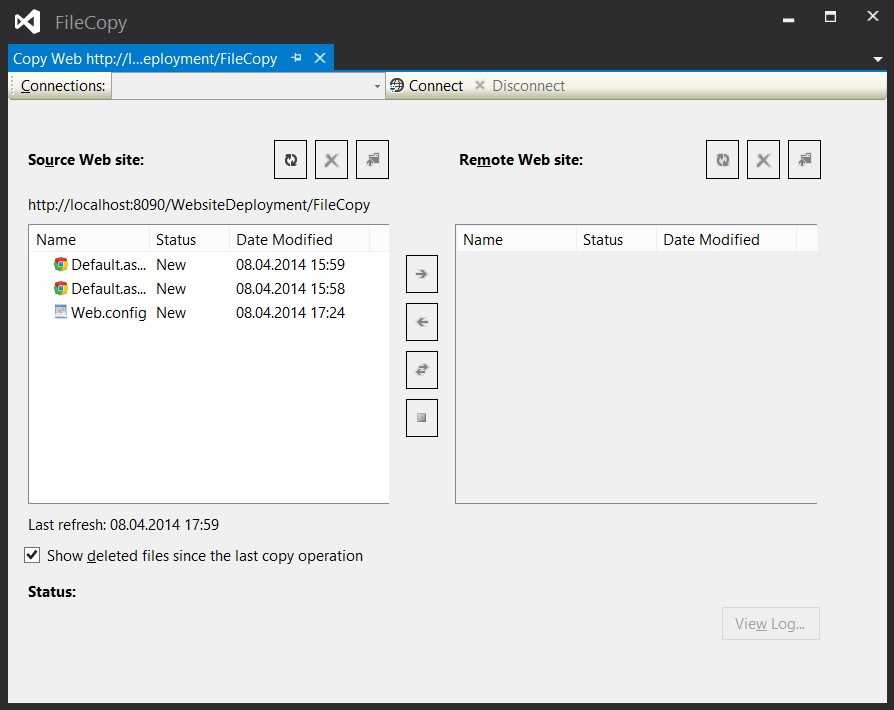
Visual Studio также включает в себя быстрый и простой способ для передачи файлов веб-приложения. Вам просто нужно выбрать в меню WebSite —> Copy Web Site. Откроется новое диалоговое окно Visual Studio, которое покажется знакомым любому, кто имел дело с различными IDE-программами для работы с сайтами, такими как Dreamweaver или Expression Web:

Это окно состоит из двух списков файлов. Слева находятся файлы в текущем проекте (на локальном жестком диске). Справа находятся файлы на целевом месте (удаленный веб-сервер). При первом открытии этого окна вы ничего не увидите справа, потому что вы не указали цель. Вы должны нажать кнопку Connect вверху, чтобы предоставить эту информацию. При этом Visual Studio откроет знакомое диалоговое окно, которое выглядит почти так же, как то, что вы видели при создании виртуального каталога для нового проекта. В этом окне вы можете выбрать одно из мест, куда нужно копировать веб-сайт:
- File System
-
Это самый простой выбор — вы копируете файлы сайта внутри текущей файловой системы.
- Local IIS
-
Позволяет выбирать виртуальные каталоги локального сервера IIS. Это удобно если сайт нужно будет разместить в другом каталоге.
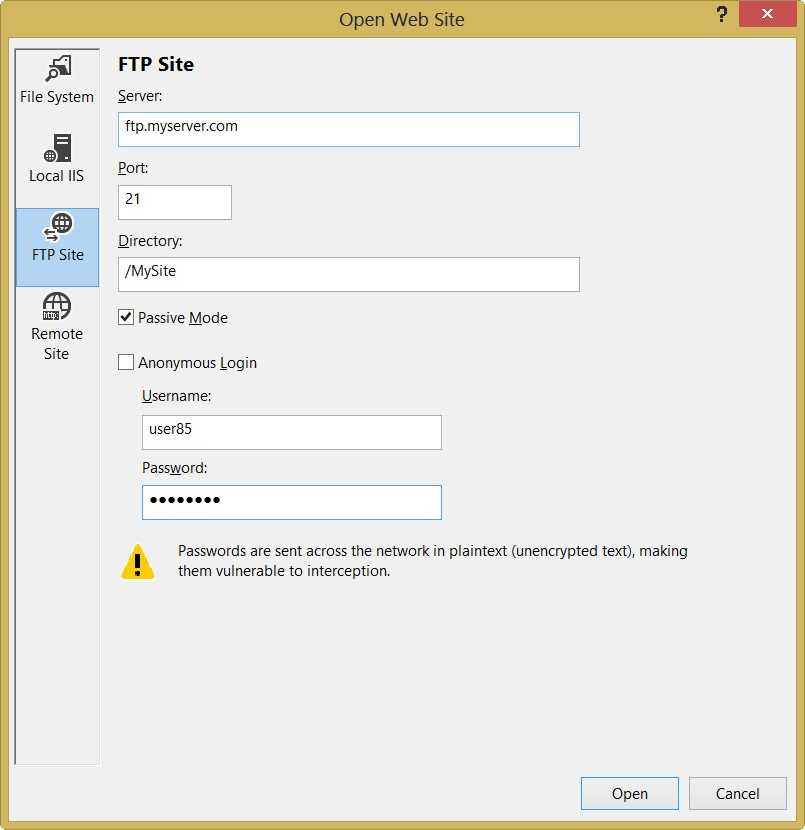
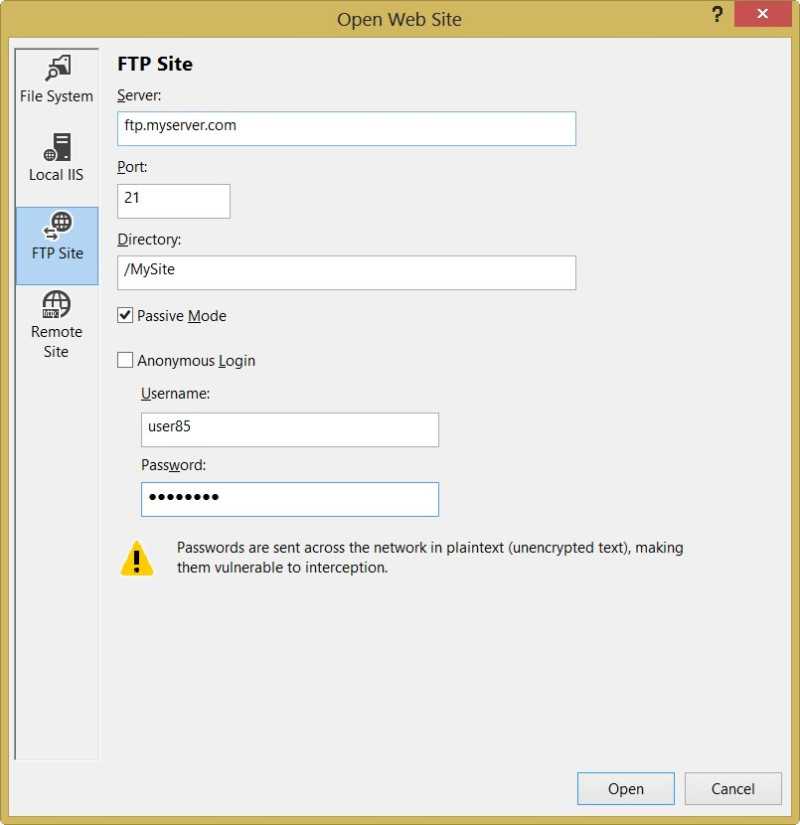
- FTP Site
-
Обеспечивает доступ к удаленному сайту через FTP. Многие хостинг-провайдеры предлагают доступ к сайтам через FTP, так что благодаря этой настройке вы можете сразу разворачивать свой сайт на удаленном веб-сервере, не прибегая к услугам различных FTP-программ наподобие TotalCommander:

- Remote Web Server
-
Эта опция предлагает подключение к сайту по URL-адресу с использованием расширения FrontPage Extensions.
Как только вы выберите соответствующий пункт назначения, нажмите кнопку Open. Visual Studio попытается подключиться к удаленному сайт и получить список файлов.
Интегрированная среда разработки
Веб-разработка невозможна без удобного редактора кода. Существует множество способов писать код для веб-приложений: от текстовых редакторов до облачных сред разработки. Золотая середина — это конечно же интегрированная среда разработки (англ. Integrated Development Environment) — система программных средств, используемая программистами для разработки программного обеспечения. В отличие от большинства редакторов, IDE обычно поддерживают полноценные проекты, а не только возможность обрабатывать отдельные файлы исходного кода. Параметры проекта могут включать в себя ссылки на внешние библиотеки программного обеспечения, настройку редактора, контроль версий, параметры отладки и многое другое.
Если говорить об IDE, то одним из лидеров здесь является PhpStorm. Да, есть ещё множество замечательных продуктов, таких как: Sublime Text, Atom, NetBeans, Visual Studio Code, Eclipse и CodeLobster. Но попробовав один раз PhpStorm, вы вряд ли будете смотреть в их сторону.
Для нашего руководства мы будем использовать версию PhpStorm 2019.1.
Программная среда разработки и тестирования
Программная среда разработки представляет собой набор пакетов программ, которые необходимы для веб-разработки и тестирования кода.
Windows
Для веб-разработчиков на Windows существует большое количество продуктов в виде серверной платформы и программной среды. Самые популярные из них это: Open Server, XAMPP, WampServer, Devserver (EasyPHP) и AMPPS.
Из этого списка для разработки в среде Windows мы возьмём, наверное самый удобный, и что немаловажно, портативный продукт — Open Server. Этот программный комплекс имеет богатый набор серверного программного обеспечения, многофункциональный продуманный интерфейс, обладает мощными возможностями по администрированию и настройке компонентов
Платформа широко используется с целью разработки, отладки и тестирования веб-проектов.
Мы рекомендуем использовать версию OSPanel Premium. Установка (распаковка) и запуск подробно описаны в руководстве пользователя.
Linux
Вы можете по прежнему работать в удобной для вас среде Windows, но развернуть тестовую среду для отладки сайтов и разработки в отдельной виртуальной машине, которая будет работать на вашем же компьютере. Это очень удобная конфигурация, потому что с одной стороны вы не теряете свой привычной среды, а с другой стороны вы получаете максимально приближенное к условиям исполнения на сервере тестовое окружение.
Перед тем, как приступить к разработке на Linux, необходимо установить виртуальную машину. Мы рекомендуем использовать VMWare Workstation. Подробнее об установке и настройке VMWare Workstation читайте в нашем материале по созданию виртуальной машины на базе VMWare Workstation и CentOS.
В качестве сервера для разработки и отладки можно использовать стандартный стек LAMP (Linux, Apache, MySQL, PHP), который работает на стандартном для большинства хостингов дистрибутиве — CentOS. У нас вы найдете подробное руководство по установке стека LAMP.
Open Server
Данная сборка многовариантная. Установка стационарная (на домашний компьютер) и портативная (на переносной носитель).
Open Server — сборка относительно молодая, однако прочно завоевывает первые позиции в линейке локальных серверов. Причин в этом несколько, но главных три:
- Платформа портативна и доступна без установки на операционную систему;
- Open Server постоянно обновляется, и не «висит» по несколько лет без апгрейда, что говорит о постоянной работе автора над проектом;
- Платформа имеет пять языковых варианта (русский основной).
В сборке Open Server еще много приятных фишек, упрощающих работу разработчика. Радует простота установки, автономная подкачка недостающих программ, два сервиса HTTP (Apache и Nginx), несколько версий СУБД и PHP, наличие управляющей программы.
Оф.сайт: open-server.ru
Скачать Joomla 3
Можно поискать уже русифицированный дистрибутив на сайте
joomla.ru. Но обычно там доступны
дистрибутивы не самой последней версии.
Есть и еще один вариант. Найти шаблон (бесплатный или платный) и скачать
вариант Full Package. В этом случае там будет не
только шаблон, но и сама CMS Joomla. Если
установить такой дистрибутив, то сразу после установки будет уже почти
готовый сайт, нужно будет только заменить демонстрационные данные вашей
информацией.
Вне зависимости от того какой дистрибутив вы выберете для скачивания, с
вероятностью 99% это будет архивный файл формата zip
или tar.gz (что менее вероятно).
Этот архив вам нужно будет распаковать в корневую веб-папку на вашем
хостинге (раздел статьи «Узнать папку для файлов сайта«).
И вот здесь основная проблема этого этапа.
Если у вас есть SSH доступ к вашему
хостинг-эккаунту, тогда все можно сделать очень быстро. Буквально пара
команд в терминале:
wget
http://joomlacode.org/gf/download/frsrelease/19710/160178/Joomla_3.3.3_Stable_Full_ru.zip
unzip ~/tmp/Joomla_3.3.3_Stable_Full_ru.zip -d ~/your-site-name.ru/docs
Пара минут и после этого можно будет запускать установщик.
Но если SSH доступа нет, тогда эта операция будет
жестокой по времени выполнения. Вам нужно будет:
- Скачать дистрибутив на локальный компьютер.
- Распаковать архив, чтобы дистрибутив был в виде папки с файлами.
- Закачать через FTP эти файлы на ваш
хостинг.
Самое страшное это третий шаг. Joomla содержит сотни файлов. И закачка
такого количества файлов, через FTP, может занять
много времени. Если еще и скорость закачки низкая, тогда вообще ад.
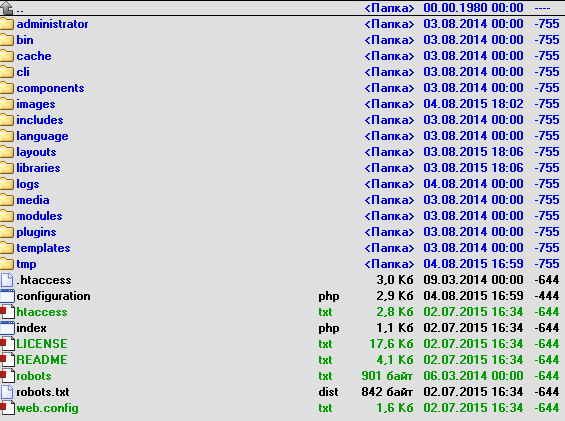
В итоге ваша веб-папка должна выглядеть вот так:

Это файлы и папки CMS Joomla.
После этого можно запускать установщик Joomla.
Как установить Joomla
В адресной строке браузера вводите адрес вашего сайта. После этого должна
загрузиться первая страница установщика Joomla:

На этой странице нужно указать информацию для будущей админ-панели вашего
сайта (админ-панели Joomla).
Логин и пароль вы должны придумать сами. И после этого нажимаете
кнопку «Далее».
Не полагайтесь на свою память, запишите в отдельный файл логин, пароль
которые вы придумаете. И адрес вашей электронной почты.
Позже, после установки, можно будет изменить пароль, или добавить нового
пользователя (с другим логином).
На следующей странице нужно указать информацию для доступа к базе данных.
Подробно об этом было написано в начале статьи, в разделе «Создать базу
данных для Joomla 3«:

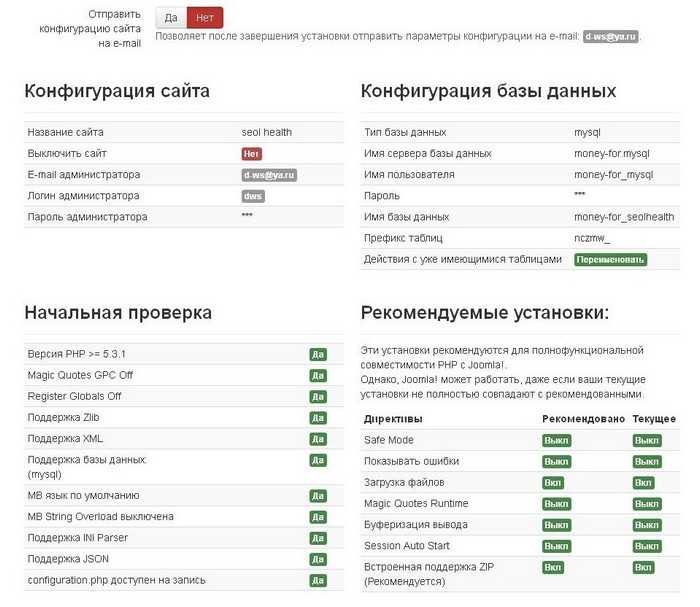
Нажимаете кнопку «Далее» и переходите на следующую страницу: Здесь нужно
будет нажать кнопку «Установить». Но прежде нужно прокрутить страницу вниз и
посмотреть конфигурацию вашего хостинга. Быть может что-то из необходимого
отсутствует.


В нижней части страницы все пункты должны быть зелеными.
После того как нажмете кнопку «Установить» нужно будет подождать:

Наконец все готово. На последней странице нужно нажать кнопку «Удалить
директорию installation«:

И после этого можно создавать сайт.
Адрес админ-панели Joomla будет
your-site-name.ru/administrator
Дополнительные статьи:
Как установить CMS Drupal 7
А есть способ лучше — обратитесь к специалисту:
Иван Сухов, 2015 г.
Поделитесь этим сайтом с друзьями!
Если вам оказалась полезна или просто понравилась эта статья, тогда не стесняйтесь — поддержите материально автора. Это легко сделать закинув денежек на Яндекс Кошелек № 410011416229354. Или на телефон +7 918-16-26-331.
Даже небольшая сумма может помочь написанию новых статей ![]()
Или поделитесь ссылкой на эту статью со своими друзьями.