4. Комбинирование эффектов изогнутого текста
Каждый из этих методов создания изогнутого текста в Illustrator имеет свои плюсы и минусы. Но нет причин выбирать только одно из них. Фактически, вы можете объединить один или даже все из них.
Вы можете, например, изогнуть текст по кругу, а затем применить эффект деформации Arc в Параметры деформации . Затем вы можете закончить это, настроив эффект дальше, используя Envelope Mesh .

Вы также можете складывать Параметры деформации . Просто примените эффект как обычно, а затем вернитесь в Параметры деформации и примените другой. Вы можете делать это столько раз, сколько захотите, что позволит вам создавать совершенно новые эффекты..
Использование 2D текстур на 3D формах.
Фото текстуры – это последняя надежда новичка, когда объект теоретически завершен, закрашен и на нем выполнены тени, но все еще выглядит как пластмассовая игрушка. Но, к сожалению, текстура, сама по себе, сделает все только хуже.
Давайте представим, что вы хотите добавить текстуру на изображение этой большой кошки.
Вы должны поработать над тенями прежде чем добавить текстуру. Непростая часть заключается в том, что нет необходимости закрашивать ее полностью. То, как вы будете сглаживать цвета, зависит от того, какую текстуру вы выберете – если сделать это не имея четкого представления о том, что за текстура будет наложена, то желаемого эффекта не достичь.
Вы можете загрузить текстуру из интернета или использовать ту, которая уже есть в Photoshop – их огромное количество. Это моя любимая текстур – перевернутый Screen Door.
Если вы смените Blend Mode текстуры на Overlay, вы увидите как текстура наложится поверх теней
Но обратите внимание на то, как некоторые сегменты стали светлее. Вам может понравится это, если тонировка не была сделана должным образом, но это лишь очередной способ облегчить себе работу
В большинстве случаев, нам не хочется, чтобы текстура сама диктовала свои тени. Хотя Overlay – это не лучшее решение, но оно позволяет взглянуть на то,как текстура будет выглядеть на объекте.
Теперь самая главная часть, которую часто упускают из виду. Если объект должен быть 3D, его нельзя качественно покрыть с помощью 2D текстуры. Мы должны настроить текстуру по форме, которую она будет покрывать. Есть три основных способа сделать это – поэкспериментируй и выберите тот, который понравится вам больше всего:
- Free Transform Tool (Control-T) в режиме Warp
- Filter > Liquify
- Edit > Puppet Warp
Для сферы лучше всего использовать Filter > Distort > Spherize
До использования Puppet Warp
После использования Puppet Warp
Режим Overlay делает светлее участки слоя, покрытые белой частью текстуры. Мы можем использовать Multiply, (этот режим делает белые области прозрачными), но тогда градиентные цвета (серые) станут темнее, чем нужно. Есть поэтому другой режим, идеально подходящий для настройки прозрачности.
Выберите слой и настройте Blend If. Вы можете легко настроить прозрачность белого и черного с помощью этой функции.
Держите Alt, чтобы разделить слайды и добить более плавного эффекта.
Теперь нам стоит понять, что действительно представляет собой эта текстура. Это не неровное изображение, наложенное поверх объекта. Это настоящая шероховатость поверхности. Когда свет достигает гладкой поверхности, то он распределяется равномерно, но если поверхность – неровная, свет создаст огромное количество теней. Это и есть текстура, которую мы видим.
Здесь напрашивается еще один вывод. Это свет создает видимую текстуру – текстура не может быть создана без света. А иначе что есть тень, если не отсутствие света? Именно поэтому нам нужно уменьшить текстуру в темных участках или и вовсе удалять ее (нет света – нет текстуры). Вы можете использовать Layer Mask для этой цели или поработать с Blend If слайдами. Помните, что щели текстуры – это тени, поэтому они не должны быть темнее, чем другие теневые участки.
Наложение текстуры – это быстро и просто после того, как вам станет понятно, как с ней правильно обращаться. Но снова, все текстуры очень разные. И, хотя некоторые выглядят отлично после прямого наложения, большая их часть требует немалой работы.
Правило 80-20 в деле. Добавить текстуру – несложно, но сделать так, чтобы она выглядела уместно – вот эта работа займет немало времени. Подобные вещи отнимают немало времени, но в этих деталях и заключается весь смысл!
Первая текстура – это плоская текстура в режиме Overlay, вторая – тот же режим, но с изменениями. Последняя – это уже финальный предложенный вариант.
1. Как изогнуть буквы с помощью параметров деформации Illustrator
В Illustrator есть несколько встроенных -по способам кривого текста. Обычно они похожи на эффекты изгиба текста в Photoshop. Прежде чем вы сможете их использовать, создайте текст, а затем выделите его.

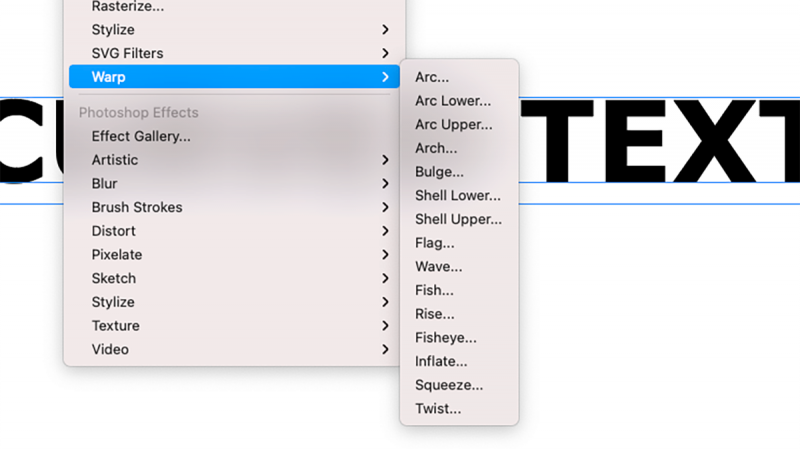
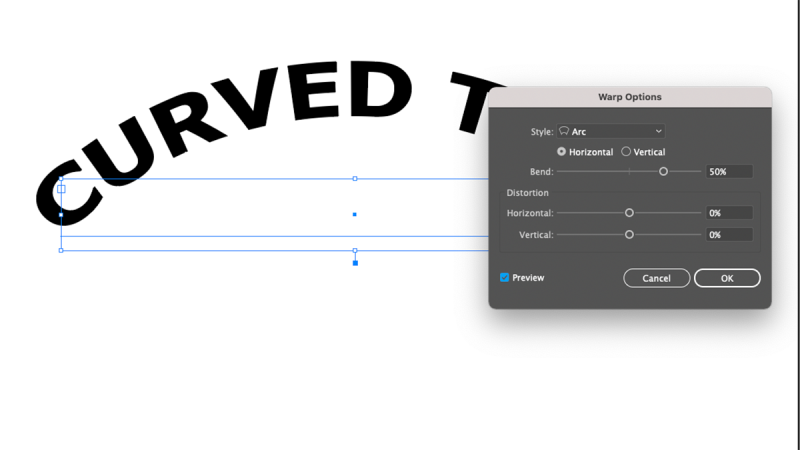
Теперь перейдите в Effect> Warp. в строке меню и выберите любой из вариантов деформации
Неважно, какой из них, вы сможете изменить его на следующем шаге

Откроется окно параметров деформации. Включите Preview , если это еще не сделано, и вы сможете увидеть в действии выбранный в данный момент эффект деформации.

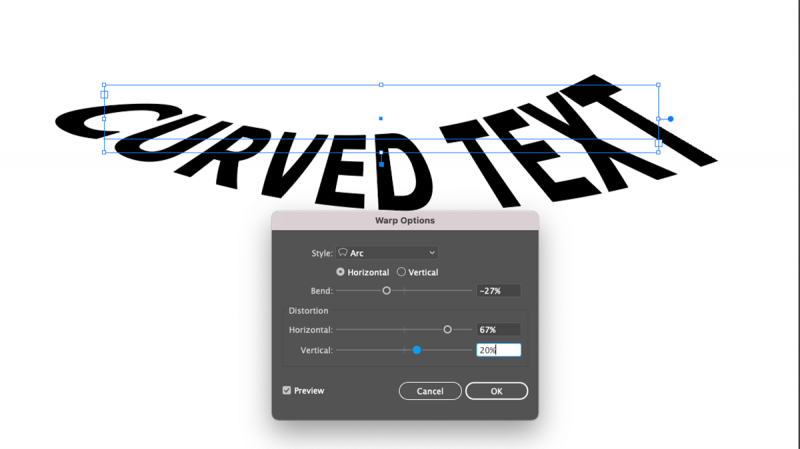
Используйте ползунки, чтобы настроить эффект деформации. Вы можете установить степень изгиба, направление и то, будет ли он применяться в большей или меньшей степени к определенным точкам вашего текста.

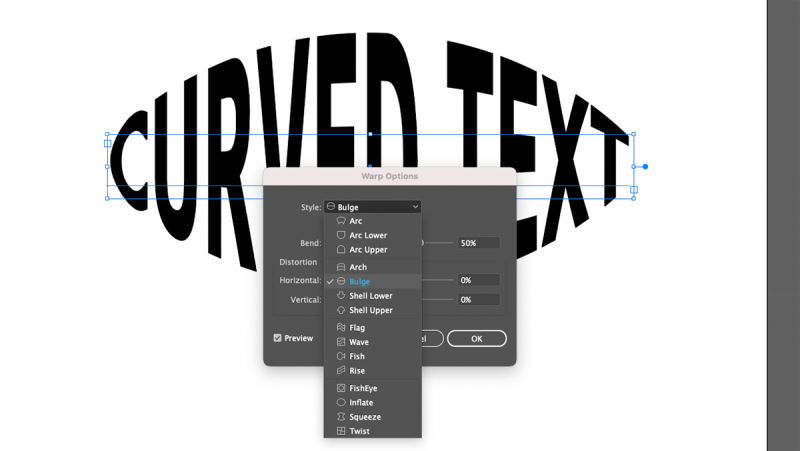
Используйте стиль раскрывающееся меню для выбора различных эффектов деформации. Поэкспериментируйте с этими эффектами и ползунками, чтобы согнуть текст практически любым способом, который вы можете придумать.

Когда вы закончите настройку параметров деформации, просто нажмите OK , чтобы применить их.
Как деформировать объект в Adobe Illustrator
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
Количество просмотров этой статьи: 24 833.
Adobe Illustrator – это программа производства Adobe Systems, которая позволяет создавать и изменять векторные объекты. В настоящее время она является частью Adobe Creative Suite, пакета, содержащего такие популярные программы, как InDesign, Acrobat и Photoshop. Illustrator популярен среди фирм, занимающихся графическим дизайном, благодаря возможности создавать 3D-изображения и работе с типографией. Illustrator также предоставляет инструменты для изменения, искажения и деформации объектов и текста. Способ изменения или искажения объекта или текста различается в каждой новой версии Illustrator. Их также часто называют «групповым искажением». Creative Suite 5 (CS5) использует меню эффектов для выбора различных методов искажения объекта. Читайте далее и вы узнаете, как деформировать объект в Adobe Illustrator.
2. Как согнуть текст с помощью инструмента искажения конверта Illustrator
Панель параметров деформации Illustrator может быть всем, что вам когда-либо понадобится для создания изогнутого текста. Но если вы хотите создать полностью оригинальный эффект изогнутого текста, вы можете сделать это с помощью Envelope Mesh ..
Связано: Как сохранить файлы Adobe Illustrator в других форматах
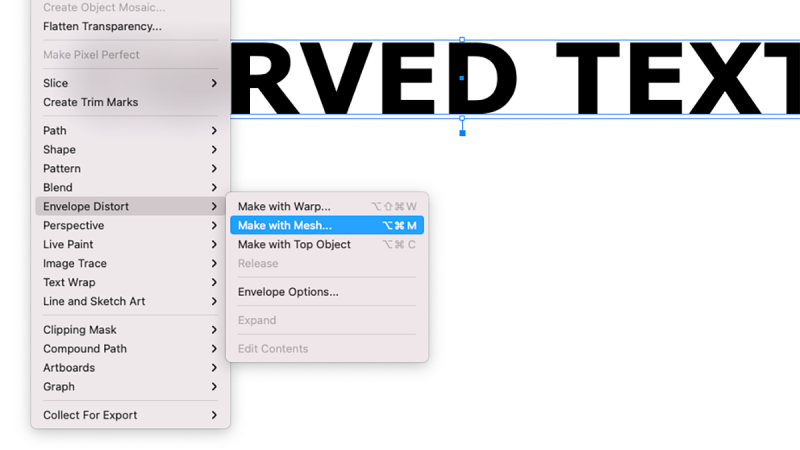
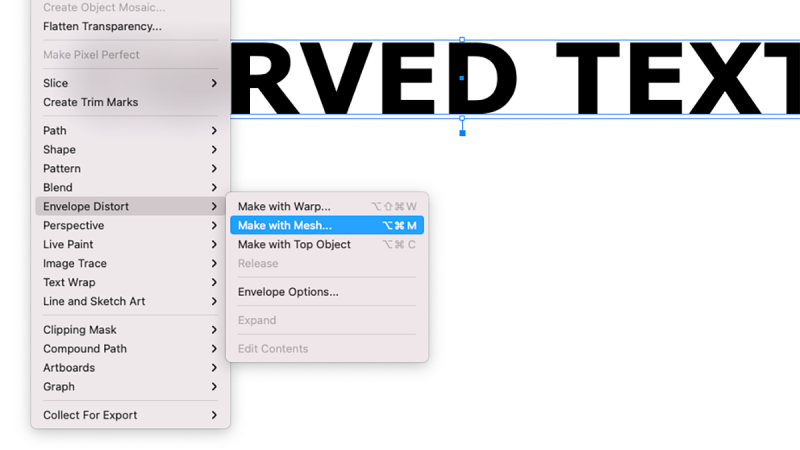
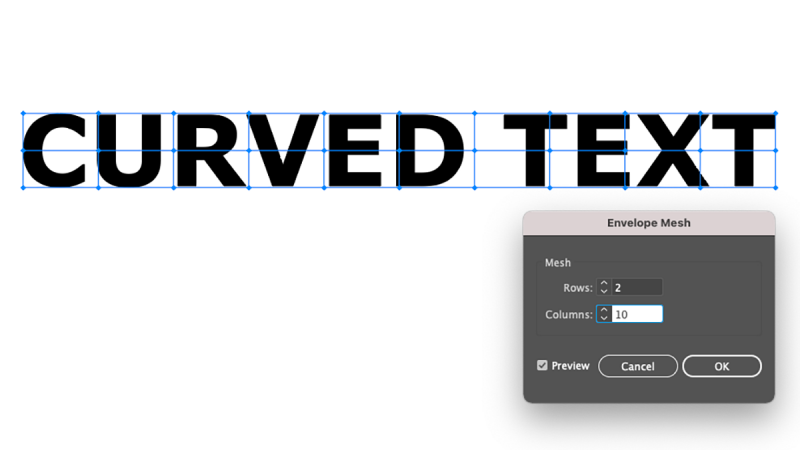
Создайте текст, как раньше, но на этот раз выберите Object > Искажение конверта > Сделать с сеткой в меню.

Теперь вам нужно настроить сетку конверта . Вы увидите, что к вашему тексту применена сетка, и вы можете указать, сколько строк и столбцов в ней должно быть.
Чем больше у вас есть, тем больше у вас будет контроля над тем, как искажать текст, но тем сложнее это будет. В зависимости от желаемого эффекта меньшее количество строк и столбцов может быть лучше для ваших нужд.

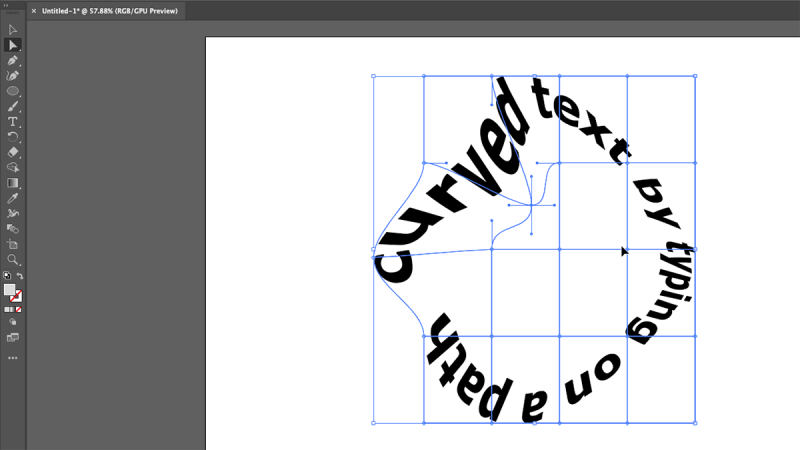
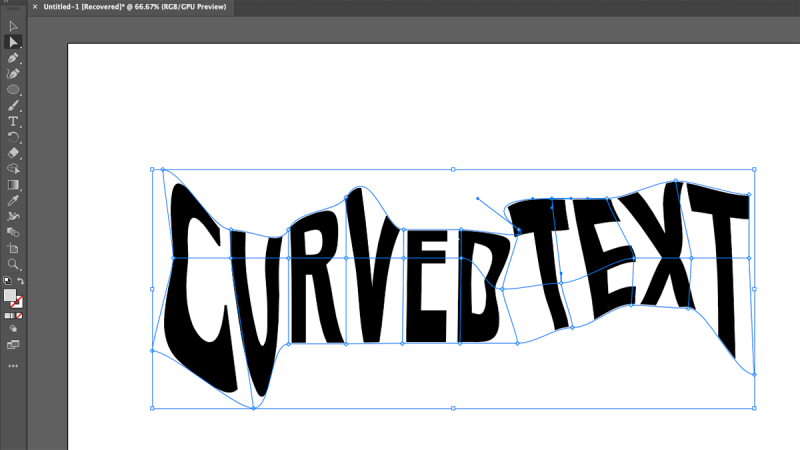
Когда вы установили количество строк и столбцов хотите, нажмите OK. С помощью инструмента Direct Select ( A ) дважды щелкните точку привязки, чтобы переместить это и искажать текст. Вы также можете использовать ручки для дальнейшего редактирования кривых. Чтобы выбрать более одной точки привязки, нажмите и удерживайте Shift , нажимая на них.

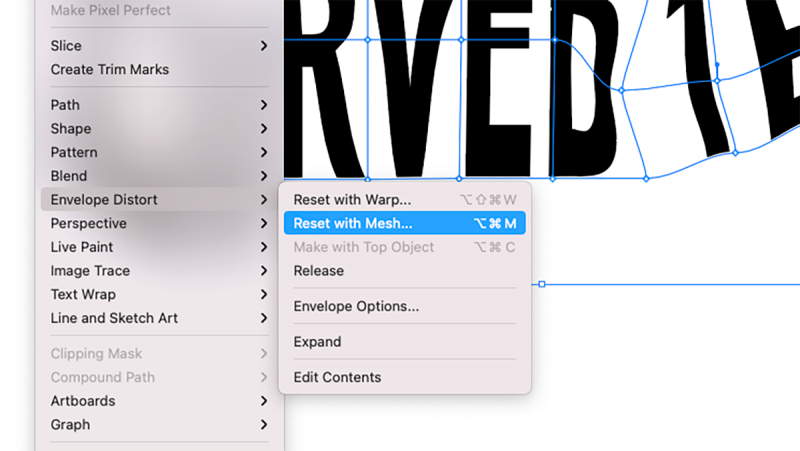
Чтобы внести изменения в вашу сетку после того, как вы создали выберите Object > Envelope Distort > Reset with Mesh . Затем вы можете изменить количество строк и столбцов в вашей сетке. Это хорошо, если вы чувствуете, что у вас недостаточно контроля с помощью уже созданной сетки.

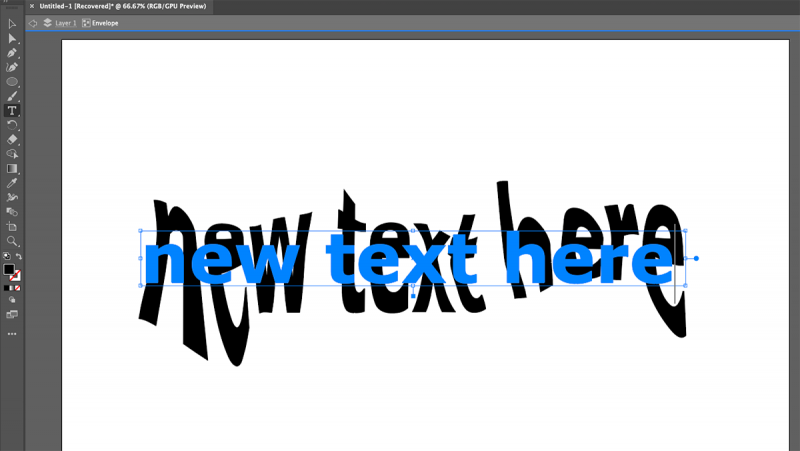
Вы также можете изменить то, что говорит текст, выбрав Объект> Искажение конверта> Редактировать содержимое в главном меню. Введите новый текст, и Illustrator изогнет слова в соответствии с вашей сеткой.

PS VS LR

Честно говоря, я хотел поставить это первым. Потому что у меня есть ощущение, что приемные психотерапевтов уже ломятся от людей, которые пытаются понять — что же лучше Photoshop или Lightroom???
Запомните. Lightroom не является программой обработки фотографий. То есть — совсем.
Все очень просто и логично: Lightroom это каталогизатор, программа для организации фотоархива, Photoshop — программа для фотоманипуляций (коррекция, монтаж, ретушь и т.д.).
Для обработки RAW-файлов существует программа Adobe Camera RAW (сокращенно — ACR), которую можно вызвать как из Photoshop, так и из Lightroom. А еще из AfterEffects, и из Premier, и, наверное, еще откуда-нибудь. Именно она, ACR, является программой обработки и главным инструментом цветокоррекции для современного фотографа.
Поэтому вопрос «Photoshop или Lightroom?» не имеет смысла, так как в обоих случаях фотограф имеет дело с ACR. А уж что лучше — каталогизировать или фотошопить — это вопрос не ко мне.
Когда применять эффекты изогнутого текста в Illustrator
Используя методы, описанные в этой статье, вы можете радикально изогнуть текст в Illustrator. Однако это не обязательно означает, что вы должны это делать. Если вы действительно не хотите создать что-то странное, вам следует избегать нечитабельного текста в ваших проектах.
Вы должны выбрать, какие методы использовать и почему их применять. Если вы не уверены в том, как лучше всего использовать изогнутый текст, стоит прочитать больше о типографике в целом и ознакомиться с лучшими практиками.
Однако выберите правильные эффекты изогнутого текста, и это может иметь огромное значение в вашей работе. Как всегда, вы должны поэкспериментировать, чтобы найти результаты, которые подходят вашему проекту.
Копирование цвета с исходника
Очень сложно бороться с этим соблазном. Я отлично это понимаю. Но опять же, если вам действительно хочется научится цифровому рисунку, вы не должны использовать Eyedropper.
Новички, чаще всего используют малонасыщенный оранжевый/розовый как цвет кожи, но этот эффект очень далек от реальности. Но, если вы используйте исходник… тут совсем иная история! Почти каждый пиксель имеет разный оттенок, не только розовый – вы легкостью найдете красный, оранжевый, фиолетовый, зеленый, синий. Насыщенность и яркость меняется каждый раз, но конечный результат не представляет собой хаос.
Когда берешь цвет с исходника, рисунок обретает новую жизнь. Проблема только в том, что такая работа ничем не отличается от копирования. Результат может выглядеть великолепно, но вы не можете присваивать авторство работы себе только себе.
И еще одно: этот процесс останавливает вас от прогресса. Можно сказать, что вы “покупаете” набор цветов вместо того, чтобы учиться подбирать их самостоятельно. У вас есть свое цветовое колесо со всем необходимым: каждый цвет, который вы выбираете с исходника, может быть воссоздан вами самостоятельно. Но вы все равно предпочитаете использовать те цвета, которые уже есть на оригинале – быстро и очень эффективно.
Для того, чтобы перестать постоянно полагаться на исходник, вам нужно будет научиться видеть цвета. Посмотрите на любой предмет – какой у этого объекта тон, насыщенность, яркость? Очень непросто сказать, не так ли? Но если вы продолжите выбирать необходимый цвет с помощью Eyedropper, вы так и никогда этому не научитесь.
Все эти работы были нарисованы мной без помощи пипетки. Вы можете начать с чего очень простого. Чем меньше цвета, тем лучше.
Размытие с помощью мягкой кисти
В основном новички размывают оттенки двумя способами, предназначенными для того, чтобы облегчить работу:
- Размытие с помощью мягкой кисти
- Размытие с помощью инструмента Smudge/Blur
Как мы уже поняли, быстрые способы работы говорят о том, что вы не контролируете процесс. Размытие с помощью мягкой кисти делает ваш объект плоским и неестественно гладким. Даже если вы добавите фото текстуру, вы не сможете избавиться от “пластикообразности” изображения. И снова, подобный метод может быть использован только в начале работы.
Если вам хочется более нежного эффекта, используйте более грубую кисть, контролируя Flow с помощью Pen Pressure (чем сильнее вы нажимайте, тем жестче получается штрих).
Такая кисть позволит вам использовать то количество цвета, которое вам необходимо.
Благодаря этому инструменту вам не нужно будет больше размывать границы между двумя цветами. вы просто начинаете с базового цвета и покрываете его более светлым. Потом вы можете добавлять новые и новые слои, делая их более и более плотными.
Если вам понадобиться сделать размытие более гладким, выберите какой-нибудь цвет между оттенками и обрисуйте края.
Для того, чтобы добиться текстурности, используйте текстурную кисть (с грубыми краями).
Согласно 80-20 правилу, не думайте о размытии на первых этапах. Используйте большую кисть, делайте края очевидными, тени неестественными.
После, вы сможете использовать кисть меньшего размера и текстурную кисть чтобы размыть края. Не используйте Smudge, мягкую кисть. Только Eyedropper и грубая кисть с переменным Flow. Но стоит помнить, что один и тот же метод сглаживания не будет работать во всех случаях.
Вертикальный текст
Направление —
очень важный атрибут текстового слоя. Его, как правило, задают для нового слоя
выбором соответствующего текстового инструмента, но легко поменять и для уже
существующего. Это можно поменять путем нажатия кнопки
Change
the
text
orientation
(Сменить направление текста). Здесь мы рассмотрим команду смены направления
текста с помощью меню.
1.
Перейдите на слой
Choc
и выберите инструмент
Horizontal
Type
(Горизонтальный текст). В меню
Layer
(Слой) раскройте подменю Туре (Текст).
2. В
списке команд управления текстом нас интересует пара команд
Horizontal
(Горизонтальный) и
Vertical
(Вертикальный). В данный момент активна команда
Horizontal
(Горизонтальный), о чем свидетельствует размещенная справа от нее галочка.
Выберите команду
Vertical
(Вертикальный).
3. Текст поменял
направление
Обратите внимание, что символы в колонке располагаются сверху вниз,
а сами колонки идут справа налево. Такое размещение текста характерно для
иероглифического письма
Советы
- В других версиях Иллюстратора можно деформировать объекты вручную с помощью инструмента «Свободного преобразования». Выберите свой объект. Введите «Command» и букву «t», если используете компьютер на базе Apple, или напечатайте «Control» и букву «t», если ваш компьютер работает на базе ОС Windows. Щелкните правой кнопкой мыши по объекту и выберите «Деформация». После этого появится сетка. Свободно перетаскивайте и деформируйте объект с помощью мыши.
- В другой версии Adobe Illustrator вы сможете найти инструмент «Деформация» слева от инструмента «Свободное преобразование». Инструмент «Деформация» используется для создания эффектов, которые в других версиях называются «искажения». Инструмент «Свободное преобразование» выглядит как перечеркнутый прямоугольник с курсором в левом нижнем углу. Нажмите на объект и выберите инструмент «Деформация» для искажения объекта с помощью предустановленных функций деформации, таких как «Вихрь» или «Складка».
4.Слишком много сложных кистей и больших штрихов
Когда сравниваешь традиционные кисти с кистями из Photoshop, разница настолько очевидно, что не всегда может быть понятно, почему у них одно и тоже название. В конце конов, классические кисти позволяют рисовать только более или менее хаотичные мазки, когда цифровые создают произведение искусства самостоятельно.
Вот здесь и начинается самое интересное. Если что-то создается само по себе, вы теряете всякий контроль над работой. Профессиональные художники используют в основном простые штрихи, лишь изредка обращаясь за помощью к более сложным. Использование сложных кистей не просто делает вас лентяем, но и останавливает ваше обучение тому, как достичь какого-то эффекта самостоятельно.
Когда только начинаешь заниматься цифровым рисунком – это нормально искать способы увидеть прогресса как можно быстрее. Вам хочется видеть результат здесь и сейчас. И кисти становятся очевидным решением. Хочется мех – вот вам кисть для меха; хочется щетки – вот вам кисть щетка. Если не получается нарисовать что-то, достаточно просто скачать кисть, которая сможет сделать это за вас.
Дополнительные кисти для фотошопа не всегда плохие – они, наоборот, очень полезны. Проблема только возникает, когда вы используете ее как базу для своих “навыков”. Если бы вы потратили время и изучили, как можно быстро нарисовать мех, вы бы поняли, что на самом деле, вам не нужно рисовать каждый волос для этого эффекта. Вам стало бы понятно, что то, как мы воспринимаем некоторые вещи – не всегда соответствует реальности. Вы бы научились смотреть, а потом воссоздавать то, что вы видите, а не то что вам кажется вы видите.
Вместо этого, вы предпочитаете сдаться после того как потратили полчаса на работу над одним волосом и ищите кисть, которая сможет выполнить эту работу за вас. Вы нашли ее, вы рады и готовы идти дальше. Этот процесс настолько прост, что легко становится привычкой и вы перестаете учиться – зачем, если есть способ легче?
Но как с этой проблемой справляются традиционные художники? У них нет такого разнообразия кистей. Как они рисуют мех? Ответ прост – тем же способом, которым воспользовались бы вы, если бы у вам не было кисти. Если вам не терпится улучшить свои навыки, вам придется снять это проклятие всех начинающих художник и отказаться от дополнительных кистей на какое-то время. Работайте для начала с простым набором, например с этим, и научитесь владеть этими кистями. Не ищите легких путей, работайте над этим и вы получите бесценный опыт, вместо дешевых трюков.
Пипетка не того размера

Конечно, каждый ребенок знает, что цвет можно взять прямо с изображения, кликнув пипеткой при открытой палитре (color picker), или во время работы кистью — удерживая alt. Однако однажды случается необъяснимое: программа вдруг теряет точность и сохраняет вовсе не те цвет,а в которые мы тычем (уже который раз, постепенно утрачивая человеческий облик). И вот что странно — цвета похожи, конечно, но точно не те! Будто бы Photoshop, утомленный нашей бездарностью, решает подтолкнуть нас к более зрелым решениям, спокойным цветам и классическим тенденциям. Самое время задуматься об учении Итена, выключить компьютер и сходить в музей.
А тем временем в пре-пресс бюро сходит с ума ваш коллега, у которого вдруг одновременно перестали работать обе главные пипетки в Levels — те самые, без которых, как известно, невозможно корректно установить точку черного и точку белого. И уже прислали ему из типографии запоротый тираж. И слишком молчалив почему-то начальник. И художник Марина даже не зовет на перекур.
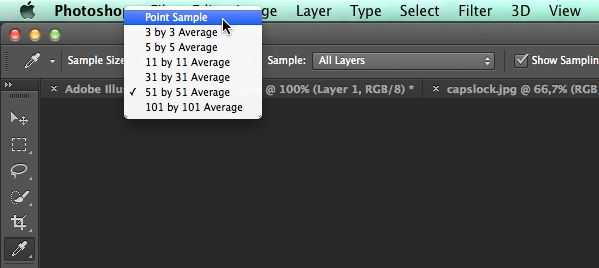
А ведь всего этого можно было избежать, если знать, что все-все-все пипетки в Photoshop настраиваются в одном-единственном месте. Живет этот пипеточный царь в панели инструментов, отзывается на кнопку I и имеет вот такие настройки:

Самый точный вариант — первый, Point Sample, остальные дают усреднение по области соответствующего размера. Конечно, это не дает ответа на вопрос — кто тот гад, что всё тут переключает куда не надо.
Как наклонить / срезать текст в Illustrator?
Adobe Illustrator — Урок 16 | Нарисуйте различные перспективы с помощью инструмента «Масштаб» | Киси Бхи Угол Се!
Итак, создавая заказной логотип для церкви, я на собственном горьком опыте узнал, что, по-видимому, в Illustrator CS6 устранен перекос шрифта (в отличие от деформации). Я не уверен, почему, и теперь, когда я ищу чистую альтернативу, пока безрезультатно.
Я хочу создать свой собственный наклонный шрифт, мне интересно, что делают другие художники Illustrator, которые используют CS6 и CC, чтобы отточить свою технику перекоса, если вообще.
Как сделать наклон текста влево или вправо, т.е. наклонить или срезать его в Adobe Illustrator CS6 или CC?
В меню выберите Object > Transform > Shear или же Правая кнопка мыши
/ Контроль -Нажмите (Mac) и выберите Преобразовать> Сдвиг. Это должно делать свое дело.
Вы также можете перейти на Панель преобразования в правом верхнем углу экрана (Или Window > Transform ), как вы можете видеть на следующем снимке экрана:
В дополнение к @GiantCowFilms я хотел бы внести свой вклад в третий способ сделать это:
Я также использую E чтобы вывести инструмент Transform, нажмите и перетащите верхний (или нижний) средний манипулятор, и при перетаскивании я удерживаю Ctrl , чтобы начать ножницы. Я также использую Сдвиг + Ctrl чтобы избежать перекосов.
Как деформировать и конвертировать текст в форму в Illustrator

С помощью Illustrator вы можете преобразовать текст в фигуру или заполнить фигуру текстом. Давайте посмотрим, как деформировать и конвертировать текст в форму в Illustrator.
Пишите в любой форме с помощью Illustrator
Написание в формах может привлечь интерес людей. Что-то интересное в слове, написанном в форме. После прочтения этой статьи вы сможете писать в любой форме по вашему выбору. Шаги просты и не требуют дополнительных навыков.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
- Подготовьте текст
- Выберите форму
- Объединить текст и форму
- Завершить
Как превратить текст в фигуру в Illustrator
1]Подготовьте текст
При написании в форме хорошо выбрать красивый полный текст, который будет выглядеть заполненным в форме. Выберите текст, который не является узким, выберите тот, который будет красиво заполнять форму. Избегайте текстов, которые соединены вместе, ищите те, которые читабельны, независимо от того, будете ли вы писать заглавными буквами или заглавными буквами.
2]Выберите форму
Выберите форму, которая подходит для вашего проекта, возможно, вы работаете над рекламой мыла, поэтому вы можете написать в круге, чтобы представить пузырь. Это добавит вашему произведению стиля и интереса, а упаковка привлечет больше клиентов
Обратите внимание, что вы не хотите слишком сильно искажать текст, потому что хотите, чтобы текст был читабельным
Откройте Illustrator и выберите параметры, которые лучше всего подходят для вашего проекта.
Нарисуйте нужную форму, используя имеющиеся инструменты, такие как инструмент «Эллипс» или инструмент «Многоугольник». Вы также можете создать свою собственную форму для записи.
Напишите слово, которое вы хотите, чтобы быть в форме.
3]Объединить текст и форму
Убедитесь, что фигура будет перед словом. Вы можете сделать это, щелкнув фигуру правой кнопкой мыши, щелкнув «Упорядочить», а затем «На передний план». Поскольку фигура будет находиться перед текстом, убедитесь, что форма не имеет цвета заливки, так как это скроет слово?
Выберите форму, затем удерживайте Shift и выберите слово, и это гарантирует, что оба выбраны. Перейдите в окно выравнивания или нажмите Shift + F7, чтобы открыть его. Выровняйте слово и фигуру по центру по вертикали и горизонтали.
Когда оба выбраны, перейдите в «Объект», затем «Искажение конверта» нажмите «Сделать с верхним объектом».
Это готовый продукт. Слово теперь имеет форму круга, а круг исчез.
4]Завершить
Теперь вы можете добавить к тексту все, что вам нужно, чтобы он вписался в ваш проект. Вы можете добавить цвет и другие стили слоя, чтобы он выглядел так, как вы хотите.
Вы можете задаться вопросом, что произойдет, если у вас есть орфографическая ошибка в слове. Что ж, вы можете отредактировать сформированное слово и даже полностью изменить текст на новое слово, если хотите. Дважды щелкните Инструментом «Выделение» в центре искаженного слова, и вы увидите исходное слово.
Это сделает исходное слово всегда видимым, когда вы наводите курсор на центр искаженного слова. Вы можете использовать инструмент «Текст», щелкнуть исходное слово и внести любые изменения, которые вам нравятся. Когда вы закончите редактирование, просто нажмите инструмент «Выделение».
Вот еще один пример использования формы облака, созданной с помощью фигур в Illustrator, а затем объединенных с помощью Инструмента построения фигур.
Читайте: Как сделать шляпу шеф-повара в Illustrator
Для чего можно использовать запись в фигурах?
Написание в форме может быть использовано для многих вещей. Надписи в формах можно использовать в качестве логотипов, их можно использовать, чтобы добавить интереса к вашим работам. Написание слова «яблоко» в форме яблока также может вызывать воспоминания о яблоке в рекламе.
Читайте: Как печатать внутри формы с помощью Photoshop
Насколько сложно писать в Shapes?
В этой статье показано, как легко писать в любой форме. Раньше этот метод был доступен в Illustrator. вам придется использовать инструмент деформации, чтобы вручную привести текст в форму. Выполнение этих шагов поможет вам придать вашему собственному тексту любую форму.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)