история
В течение многих лет (с 2000 по 2008 год) доля рынка IE составляла более 80%. И IE v6 считался стандартом де-факто (доля рынка от 80% до 97% в , 2004, 2005 и 2006 годах только для IE6, большая доля рынка со всеми версиями IE).
Поскольку IE6 не соблюдал веб-стандарты, разработчики должны были протестировать свой веб-сайт с использованием IE6. Эта ситуация была отличной для Microsoft (MS), так как веб-разработчикам приходилось покупать продукты MS (например, IE нельзя использовать без покупки Windows), и было более выгодно оставаться несовместимым (то есть Microsoft хотела стать стандартом, исключая другие компании).
Поэтому многие сайты были совместимы только с IE6, и, поскольку IE не был совместим с веб-стандартом, все эти веб-сайты не были хорошо отображены в браузерах, соответствующих стандартам. Хуже того, многие сайты требуют только IE.
Однако в это время Mozilla начала разработку Firefox, максимально соблюдая все веб-стандарты (другой браузер был реализован для отображения страниц, как это было сделано в IE6). Поскольку все больше веб-разработчиков хотели использовать новые функции веб-стандартов, Firefox все больше и больше веб-сайтов поддерживали больше, чем IE.
Когда доля IE на рынке снижалась, MS поняла, что оставаться несовместимым со стандартом не очень хорошая идея. Поэтому MS начала выпускать новую версию IE (IE8/IE9/IE10), все больше и больше уважающую веб-стандарты.
Проблемы в устаревших браузерах и различные подходы к разработке
Адаптивный веб-дизайн во многом зависит от медиа-запросов, с помощью которых изменяется CSS для различных разрешений экрана. Кроме этого современные сайты характеризуются использованием семантических элементов HTML5 (например, <header>, <nav>, <section>, <aside>, <footer>) для группировки компонентов дизайна. Селекторы CSS3 используются для выбора конкретных элементов и дальнейшего назначения стилей (например, , :checked, :nth-child(n), :not(selector), :last-child)). И, наконец, адаптивная типографика часто задается с помощью единиц REM (root em).
Это подводит нас к следующим техническим сложностям при реализации CSS кроссбраузерности:
- Медиа-запросы CSS3: не поддерживается в IE6, 7 и 8;
- Семантические элементы HTML5: не поддерживается в IE6, 7 и 8;
- Селекторы CSS3: не поддерживается в IE6. Только частично поддерживаются в IE7 и 8;
- Единицы REM: не поддерживается в IE6, 7 и 8. Только частично поддерживаются в IE9 и 10;
- Лимит количества правил CSS: IE9 и ниже поддерживают только 4095 CSS-селекторов. Правила после 4095-ого селектора не применяются.
Указанные выше ошибки будут иметь наибольшее влияние на стратегию, применяемую при реализации адаптивного дизайна.
Существуют две основных стратегии разработки: постепенное упрощение и прогрессивное улучшение.
Прогрессивное улучшение — основано на принципе, предполагающем начало разработки с общего знаменателя, с минимальных технических требований и уровня опыта взаимодействия пользователя, предлагаемого сайтом. Посетители, заходящие на сайт через последние версии браузеров и устройств, будут обслуживаться прогрессивно расширяемой версией сайта со всеми новейшими функциями.
С другой стороны, пользователям старых браузеров и медленного интернет-соединения будет предлагаться графически усеченная, но все еще функциональная версия сайта.
Подобный подход при реализации кроссбраузерности предполагает начало разработки с простой версии, к которой затем добавляются более сложные элементы. Старые браузеры смогут отображать сайт с базовым уровнем опыта взаимодействия. А новые функции HTML / CSS / JavaScript будут доступны в браузерах, которые могут реально их использовать.
В противоположность этому, постепенное упрощение обеспечивает полнофункциональный уровень UX в современных браузерах. А затем постепенно уменьшает его сложность для старых браузеров за счет графики, но, не касаясь функционала. Идея заключается в том, чтобы начать разработку с новейших веб-стандартов, а затем попытаться минимизировать проблемы, связанные со старыми браузерами.
Какой подход выберете вы, зависит от личных предпочтений и условий проекта:
- Прогрессивное улучшение обеспечивает большую стабильность, так как вы можете постепенно добавлять новые функции для современных браузеров. Но оно требует более тщательного планирования;
- Некоторые разработчики утверждают, что нет смысла поддерживать устаревшие браузеры и должны использоваться новейшие технологии. Поддержка современных браузеров дает намного лучший опыт взаимодействия;
- Существует мнение, что прогрессивное улучшение мертво, так как множество JavaScript-приложений не работают надлежащим образом при этом подходе;
- Веб-доступность для общественных учреждений может быть определена в юридических требованиях конкретных территориальных образований, и это может повлечь необходимость применения особого подхода.
Учитывая появление таких инструментов для определения функций, как Modernizr, лично я склоняюсь к использованию постепенного упрощения и черного списка браузеров при разработке совместимых сайтов.
Origins: IE8
Internet Explorer 8 was promoted by Microsoft as having stricter adherence to W3C described web standards than Internet Explorer 7. As a result, as in every IE version before it, some percentage of web pages coded to the behavior of the older versions would break in IE8. This would have been a repetition of the situation with IE7 which, while having fixed bugs from IE6, broke pages that used the IE6-specific hacks to work around its non-compliance.
To avoid this situation, IE8 implemented a form of version targeting whereby a page could be authored to a specific version of a browser using the declaration either as a meta element or in the HTTP headers.
To maintain backward compatibility, sites can opt into the IE7-like handling of content by inserting a specially created meta element into the web page that triggers compatibility mode in the browser.
A newer version of the browser than the page was coded for would emulate the behavior of the older version, so that the assumptions the page made about the browser’s behavior hold true.
Microsoft proposed that a page with a doctype that triggers standards mode (or almost standards mode) in IE7 would, by default, trigger IE7-like behavior, called «standards mode» (now called «strict mode») in IE8 and future versions of IE. The new features of IE8 are enabled to trigger what Microsoft called the «IE8 standards mode» (now called «standards mode»). Doctypes that trigger quirks mode in IE7 will continue to do so in IE8.
The result for IE 8 Beta 1 was that it could render three modes: «Quirks,» «Strict,» and «Standard.» When there is an old DOCTYPE or when there is no DOCTYPE, IE renders it like IE5 would (quirks mode). When a special meta element or its corresponding HTTP header is included in a web page, IE8 will render that page like IE7 would (strict mode). Otherwise, IE8 renders pages with its engine (standard mode). Users can switch between the three modes with a few clicks. The release of Internet Explorer 8 Beta 1 revealed that many websites do not work in this new standards mode.
Recent changes in IE11
Starting with IE11, edge mode is the preferred document mode; it represents the highest support for modern standards available to the browser.
Starting with IE11, document modes are deprecated and should no longer be used, except on a temporary basis.
Use the HTML5 document type declaration to enable edge mode:
HTML
If you currently use the header to target a legacy document mode, it’s possible your site won’t reflect the best experience available with IE11.
Common/known problems:
If you have already added the meta tag and it’s not working as expected, there could be a couple of factors. See below for a list of common/known issues and their fixes.
Headers overridden
Check and verify that your application or your webserver is not overriding the headers, because, headers have a higher priority that meta tags.
Invalid W3C
If your HTML markup has invalid content or errors, then websites will not be displayed properly in compatibility mode.
If you are using enterprise version then check the site list. A very detailed list of compatible versions can be found here
TL;DR: Fixes
Add meta tags immediately after the tag.
or
specify html5 doctype
or
Force your application or web server to serve with compatible headers. In case of a Ruby on Rails application, you can do the same by adding the following code to your
Note that, the HTTP headers have the highest precedence, followed by followed by meta tags.
три,IE версии совместимых с идеями
С 12 января 2016 года Microsoft больше не предоставляет соответствующую поддержку и обновления для следующих версий IE11. Не существует ключевых обновлений безопасности браузера, и компьютеры пользователей легко атакуют вредными вирусами, шпионским программным обеспечением и другим вредоносным ПО. Рекомендуется добавить старую версию подсказки обновления IE на веб -сайт и больше не совместима со старой версией IE.
Пример 1: Совместим с браузером IE8
Веб -код совместим в соответствии с режимом документов браузера IE8. Он не использует характеристики более чем в режиме документа IE8. Он должен только поддерживать код, совместимый с IE8. Пользователи могут получить доступ к IE9, IE10 или IE11 как IE8 Access. Затем браузер ниже IE8 добавляет старую версию подсказки обновления IE или перейти на страницу IE обновления.
Пример 2: Используйте последнюю версию режима документа
Версия ниже IE11 перестала обновлять. С точки зрения рабочей нагрузки кода или безопасности пользователей она не должна быть совместимой с версией ниже IE11. Но даже если есть только несколько старых версий пользователей IE, посещающих веб -сайт каждый день, мы не должны позволять ему видеть искаженную экрана. Мы можем подружиться, чтобы он мог побудить его обновить браузер перед посещением. IE10 не поддерживает, если операторы IE, но @CC_ON является условным оператором компиляции, уникальным для IE10 и ниже. Он может быть использован для определения того, являются ли это другими версиями IE, кроме IE11.
Функции метатегов
Основной особенностью тегов этого типа является то, что они не имеют отображаемого контента, располагаются в разделе HEAD и могут содержать любую дополнительную информацию для автоматической обработки веб клиентами — браузерами, роботами, специализированным ПО.
По назначению предоставляемой информации можно условно выделить наиболее широко используемые группы:
- Сведения о документе: авторство, источники и т. п.;
- Информация для поисковых роботов: ключевые слова, краткое описание, и т. д.;
- Инструкции для браузеров: кодовые страницы, куки, интервалы автоматического обновления;
- Инструкции для специализированного ПО и различных сервисов, например — указание для программ парсеров адреса с копией данных страницы, подготовленных для машинной обработки.
Улучшенная защита памяти
На случай если пользователь все таки клюнул на удочку злоумышленников и стал жертвой одного из методов социальной инженерии, разработчики Microsoft предусмотрели в IE9 несколько механизмом защиты «последнего рубежа».
В IE9 используется технология DEP (Data Execution Protection, предотвращение выполнения данных), не позволяющая приложению исполнять код из области памяти, которая предназначена только для данных и позволяющая предотвратить некоторые типы атак, реализуемых при помощи переполнения буфера (buffer overflow).
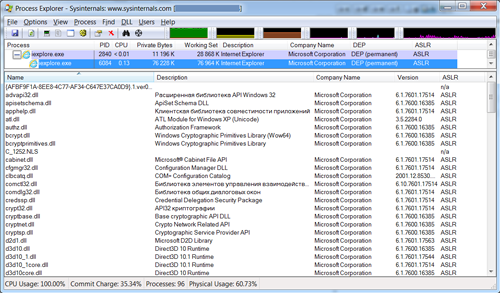
Так же, как и ранее, используется технология ASLR, которая позволяет случайным образом изменять расположение в адресном пространстве процесса важных структур. Но в отличие от IE8 в IE9 технология ASLR используется для каждой загружаемой DLL-библиотеки отдельно, что можно наблюдать с помощью утилиты Process Explorer. Впрочем, в том же Process Explorer можно увидеть, что и другие браузеры, например, Mozilla Firefox 4, используют технологию ASLR аналогичным образом.
Рисунок 9: Использование технологии ASLR для каждой загружаемой DLL в IE9

Единственной преградой для эффективной защиты браузеров от атак посредством технологии ASLR может служить тот факт, что производители надстроек и дополнений для браузеров не спешат пользоваться этой технологией в своих продуктах, и атаки могут теоретически совершаться через соответствующие аддоны.
Также можно отметить тот факт, что IE9 был собран с помощью нового компилятора Microsoft Visual C++ 2010 при использовании технологии Enhanced GS, которая позволяет пресекать случаи возможного переполнения буферов в автоматическом режиме. При использовании Enhanced GS, по заверению Microsoft при незначительном влиянии на производительность браузера значительно повышается уровень его защищённости.
Закат Internet Explorer
В 2001 году произошло событие, которое сначала вознесло популярность Internet Explorer на самую высоту, а затем превратилось в его «могильщика». Именно в этот год вышла знаменитая шестая версия Internet Explorer, ставшая причиной тысяч тяжёлых нервных расстройств и приступов ненависти у веб-мастеров всего мира. Эта версия совершенно игнорировала общепринятые стандарты разработки сайтов и приложений, специально принятые на консорциуме W3C.
Говоря простым языком, сайты могут отлично смотреться во всех известных браузерах, но будут откровенно «плыть» в Microsoft Internet Explorer 6. Естественно, такое положение вещей не нравилось слишком многим. Не добавляли оптимизма и многочисленные дыры в безопасности программы.
Что же именно произошло? Всё просто — обычное головокружение от успехов. Помимо того, что сама по себе шестая версия была достаточно хороша (не считая упомянутой выше проблемы и проблем с безопасностью), она устанавливалась на Windows XP — настоящий шедевр Microsoft, который побил все рекорды популярности среди пользователей: немыслимое дело, даже сегодня, спустя более 10 лет, этой ОС пользуются миллионы людей.
Сложилась просто фантастическая ситуация: очень популярная версия браузера установлена на ещё более популярную версию ОС. Казалось бы, чудо, сравнимое с выигрышем в лотерею.
Увы, Microsoft не потянула конфронтации со всем миром и не вынесла из этой ситуации никакой пользы для себя. Не берусь судить, что именно стало первопричиной такой странной позиции: гордыня ли, желание создать альтернативное (читай, впоследствии главное) направление в развитии браузеров или что-то ещё. То, что отлично сработало с Windows, не сработало с браузером ИЕ: пользователи не захотели принять навязанные правила игры и начали искать другие программы для сёрфинга в Сети.
За шестой версией браузера закрепилась дурная слава как среди веб-разработчиков, так и среди пользователей. И чем больше росла популярность XP, тем больше недовольства вызывал встроенный в неё браузер. Вот такой парадокс в истории Internet Explorer.
Форматы
Когда пираты загружают фильмы в Интернет, они отмечают их в одном из нескольких различных форматов. Во-первых, очевидный выбор: «CAM». Сокращенно от «камера», этот тег означает, что фильм был записан камерой, пробрался в театр и настроен во время очень поздней ночи или ранним утром, показывая, где преступник вряд ли будет пойман.
СВЯЗАННЫЕ: Как работает BitTorrent?
Это, как правило, худшее качество из разных вариантов, так как звук плохой, люди могут шуметь в кинотеатре, который прерывает просмотр, и получение идеального кадра 1: 1 на кадре в принципе невозможно, когда вы пытаетесь снять видео внизу.
Затем есть Telesync, который для всех намерений и целей является просто еще одним кулачком с немного лучшим звуком (как правило, поступает из кинотеатров, которые имеют вспомогательные гнезда в сиденьях для людей с нарушениями слуха).
Однако в некоторых фильмах есть тег «DVDSCR». Как вы можете догадаться из аббревиатуры, это означает «DVD-экран», который представляет собой DVD-копию фильма, направленную кинокритикам, журналистам, продюсерам и другим инсайдерам киноиндустрии перед ежегодным показом в Академии. Взять, к примеру, праздничные фильмы этого года, которые включают биографический фильм « Радость» Дэвида О ‘Рассела и последний фильм Квентина Тарантино The Hateful Eight. Оба были распространены на крупных торрент-сайтах задолго до их официальной даты релиза.
Если студия настаивает на выпуске фильма прямо в срок, когда должны прийти голоса Оскара, часто они выпускают свои скринеры за недели, иногда даже за месяцы до релиза, чтобы дать судьям достаточно времени для обдумывания. за качество любого фильма.
Пример использования элемента meta
Один из вариантов применения тега meta — указание HTTP-заголовков, которые должны быть отправлены клиенту до отправки самой веб-страницы. Например:
Такая запись указывает, что страница должна быть отправлена вместе с HTTP-заголовком Content-Type: text/html. Такой заголовок указывает браузеру или другой программе тип отправляемого документа. Тем не менее, несмотря на то, что первоначально предполагалось, что веб-серверы будут считывать метатеги внутри отправляемых клиенту веб-страниц, и формировать HTTP-заголовки в зависимости от их содержимого, на практике это не реализовано в наиболее используемых веб-серверах, соответственно, веб-серверы не меняют отправляемые клиенту HTTP-заголовки, а клиент (веб-браузер) обрабатывает эти метатеги самостоятельно (в частности, данные из метатегов могут заменять данные, получаемые из HTTP-заголовков).
Кроме того, метатеги могут использоваться для того, чтобы сообщить браузеру информацию о документе, когда HTTP-заголовки недоступны (например, если страница открывается локально с диска, а не загружается с веб-сервера).
В общей форме метаданные записываются в следующем виде: в теге meta указывается атрибут name (имя) и связанный с ним атрибут content (содержимое), в котором описывается какой-либо аспект веб-страницы, например, ключевые слова:
Защита от слежения (Tracking Protection)
Всё чаще в СМИ публикуются материалы о том, что рекламодатели, которые публикуют свою рекламу на сайтах, или же авторы популярных приложений для соцсетей в скрытом режиме собирают информацию о посетителях сайтов. На основании поведения пользователя на том или ином сайте, частоты посещения этих сайтов и другой косвенной информации можно составлять профили среднего пользователя того или иного сайта, среднего пользователя того или иного приложения в соцсетях. Далее эта информация может использоваться отделами маркетинга некоторых компаний, которым продаётся данная информация, для своей успешной деятельности. И это в лучшем случае. В более плохом варианте такие сведения могут использоваться для оттачивания методов социальной инженерии и при разработке различных вредоносных схем.
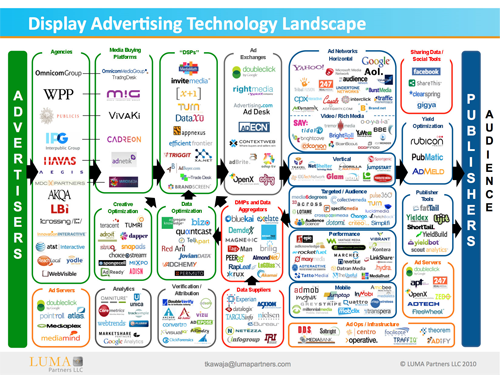
Пытаясь показать важность проблемы, Microsoft в своих материалах приводит панораму взаимодействия индустрии интернет-рекламы, созданную Luma Partners LLC. Глядя на неё, становится понятно, что процесс передачи информации о взаимодейтвии пользователя с интернет-ресурсами стал практически неконтроллируемым, и в связи с этим необходимо предпринимать какие-либо шаги
Рисунок 6: Панорама индустрии интернет-рекламы

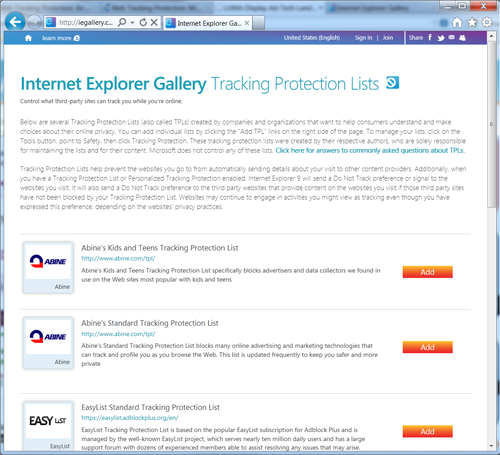
Вполне понятно нежелание многих интернет-пользователей предоставлять подобную информацию третьим лицам, и разработчики Internet Explorer уделяют этой проблеме достаточно серьёзное внимание. В IE9 предложен достаточно гибкий подход, позволяющий пользователю как самостоятельно создавать список серверов, на которые не будут отправляться данные о посещениях, так и использовать те списки серверов, которые предлагают некоторые доверенные поставщики
При этом компания Microsoft не создаёт и не поддерживает такие списки, предлагая составлять их независимым энтузиастам.
Рисунок 7: Страница, на которой можно выбрать списки серверов, осуществляющих слежение за действиями пользователей, от различных производителей

В качестве минуса существующей реализации системы Tracking Protection отмечается небольшое количество серверов, присутствующих в предлагаемых энтузиастами списках и редкие их обновления. Правда, это может компенсироваться возможностью пользователя создавать собственный список серверов, которые собирают данные о пользователях, и блокировать передачу данных по этим каналам.
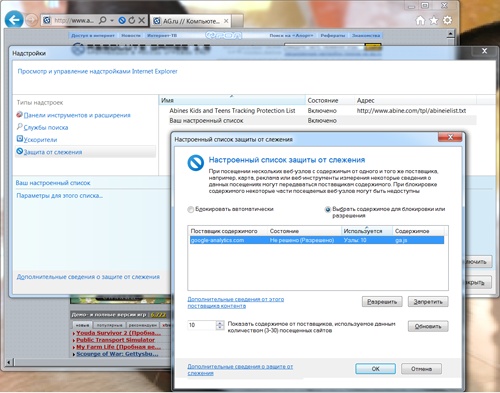
Рассмотрим эту возможность на примере игрового сайта ag.ru. Собственный список защиты от слежения можно посмотреть, выбрав в настройках IE9 пункт Безопасность – Защита от слежения. По пути можно заметить, что система защиты от слежения была отнесена к надстройкам Internet Explorer.
Рисунок 8: Ручное добавление сервера в список защиты от слежения

Следует заметить, что этот фильтр работает гораздо более гибко, чем фильтр ActiveX, позволяя просматривать популярные сайты, на которых редко обходится без таких систем сбора информации от пользователей. Т.е. пользователь может продолжать посещать эти сайты, но не бояться о том, что за ним пристально наблюдают.
How to set up an HTML project
When setting up new HTML projects, you’ll find that you have to include the same few tags every single time.
These tags are essential, and you’ll need them to get your HTML site up and running properly, following best practices.
Some code editors offer shortcuts to automatically fill out and enter the tags that you use in every new HTML project. This can save you considerable time.
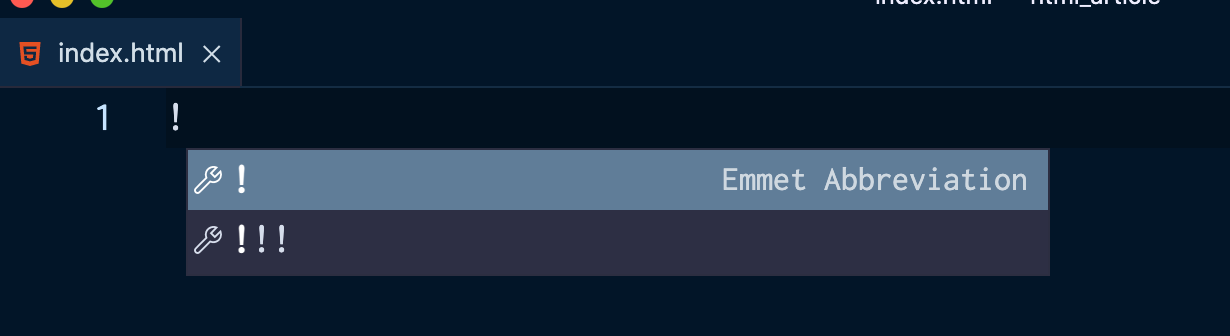
In the Visual Studio Code editor, you can do this in the following way:
- Make sure you’ve created a file ending in — here you’ll write all of your HTML code.
- Inside the empty file type an exclamation mark, .

- Click on the exclamation mark with the mention that the following is an Emmet Abbreviation.
Emmet is a plugin for code editors that’s built into Visual Studio Code by default, and it helps you optimise your HTML workflow.
You’ll then see the following code filled out:
When viewing the file in the browser of your choice, you’ll see just an empty page.
Le’ts zoom in to the following section of the code that was created:
What are these tags exactly? Why are they there and what purpose do they serve when creating a webpage?
This article will focus on explaining the basics of tags and why they are used in HTML documents.
Начинаем
Прежде чем начинать разбираться с тегами, разберемся с последовательностью.
Последовательность, по большому счету, не важна, если целью является «Просто, чтобы работало». Но следует знать, что .html файл читается последовательно. Это значит, что при написании .html документа нужно «предоставлять» браузеру данные в последовательности, которая будет соответствовать последовательности формирования отображаемой страницы.
Начнем с 3 обязательных тегов. Следующие теги указывают кодировку, поддержку максимально доступной версии IE, настройки viewport.
Сначала мы указываем кодировку, чтобы при браузер понимал, какая кодировка у страницы, чтобы он мог правильно ее читать дальше. Затем, мы указали настройку для поддержки максимально доступной версии IE, т.к. первым делом, после кодировки, нам нужно задать правила для обработки сайта самим браузером. И в самом конце мы задаем настройки viewport’а.
OpenGraph
Прошу заметить, что данная интеграция, как и следующая, которую я приведу, действительно, не являются обязательными. Но отталкиваясь от спецификации Yahoo!, которая была сделана много лет назад и до сих пор является действительной, можно сделать вывод, что эта интеграция необходима, чтобы повысить «карму» сайта.
В подтверждение моих слов могу привести некоторые примеры. При прохождении тестов, сервисы по оценке сайтов (хорошие сервисы) все же считают отсутствие этой интеграции за недочет. Так же, сайты с наличием OG, более положительно воспринимаются поисковиками, так как этот протокол используется всеми социальными сетями и некоторыми сайтами.
OpenGraph Protocol — это протокол, который изначально был придуман для социальной сети Facebook. Он содержит в себе информацию о странице, на которую пользователь дает ссылку в сообщении. Думаю, каждый из Вас отправлял ссылки в соц. сетях и видел, как ссылка преобразуется в картинку, под ней добавляется заголовок и описание.
Ссылка на документацию добавлена в комментарий в коде.
Windows
Тут у некоторых опытных верстальщиков может вспыхнуть вопрос: «При чем здесь Windows и RSS Канал и какое отношение он может иметь к, например, сайту-визитке?» Но, тут тоже есть своя особенность. Этот протокол нужен для того, чтобы при добавлении сайта в «закладки» в меню Пуск на Windows, туда добавлялось не только название сайта, но и читалась информация с RSS и постоянно обновлялась. Вы можете заметить пример работы протокола, зайдя в меню Пуск на Windows 10 и посмотрев на плитку новостей, которая регулярно обновляется.
Действительно, зачем сайту, который не нуждается в подобном функционале, нужен этот протокол?
Все просто! Это для того е самого плюсика в «карму». Но есть небольшая хитрость. Вам не обязательно действительно создавать RSS канал для сайта. Вы можете просто вставить разметку протокола, а ссылку в последней строке указать несуществующую (ведущую на несуществующий канал вашего сайта).
Функции метатегов
Основной особенностью тегов этого типа является то, что они не имеют отображаемого контента, располагаются в разделе HEAD и могут содержать любую дополнительную информацию для автоматической обработки веб клиентами — браузерами, роботами, специализированным ПО.
По назначению предоставляемой информации можно условно выделить наиболее широко используемые группы:
- Сведения о документе: авторство, источники и т. п.;
- Информация для поисковых роботов: ключевые слова, краткое описание, и т. д.;
- Инструкции для браузеров: кодовые страницы, куки, интервалы автоматического обновления;
- Инструкции для специализированного ПО и различных сервисов, например — указание для программ парсеров адреса с копией данных страницы, подготовленных для машинной обработки.
Пример использования элемента meta
Один из вариантов применения тега meta — указание HTTP-заголовков, которые должны быть отправлены клиенту до отправки самой веб-страницы. Например:
Такая запись указывает, что страница должна быть отправлена вместе с HTTP-заголовком Content-Type: text/html. Такой заголовок указывает браузеру или другой программе тип отправляемого документа. Тем не менее, несмотря на то, что первоначально предполагалось, что веб-серверы будут считывать метатеги внутри отправляемых клиенту веб-страниц, и формировать HTTP-заголовки в зависимости от их содержимого, на практике это не реализовано в наиболее используемых веб-серверах, соответственно, веб-серверы не меняют отправляемые клиенту HTTP-заголовки, а клиент (веб-браузер) обрабатывает эти метатеги самостоятельно (в частности, данные из метатегов могут заменять данные, получаемые из HTTP-заголовков).
Кроме того, метатеги могут использоваться для того, чтобы сообщить браузеру информацию о документе, когда HTTP-заголовки недоступны (например, если страница открывается локально с диска, а не загружается с веб-сервера).
В общей форме метаданные записываются в следующем виде: в теге meta указывается атрибут name (имя) и связанный с ним атрибут content (содержимое), в котором описывается какой-либо аспект веб-страницы, например, ключевые слова:
What are meta tags in HTML?
tags live within the tag of the HTML document.
The tag is used for configurating the HTML file.
You use the tag to add a title to the webpage, link to a CSS stylesheet, and define more information about the HTML document.
tags represent metadata. They are essentially used for defining and describing data about data, and are used to add extra information to the data inside the webpage.
There are many tags. Some of them help improve the SEO (Search Engine Optimisation) of your website, making sure that the content of your site is relevant to what people are searching for.
How to define the character set of a website
defines the character set that will be used in the site.
, which stands for 8-bit Unicode Transformation Format, is the standard character encoding used with the latest version of HTML, which is HTML5.
This line should be included in every single webpage created, as it ensures that every character from every language in the world is displayed properly in every browser.
By using the universal as the character set, characters from non-latin languages will not be distorted.
The Google Chrome browser has automatically set the encoding to , so you won’t have to worry about that when designing for this browser. But you still need to include in every HTML file in case this feature is not supported by other browsers.
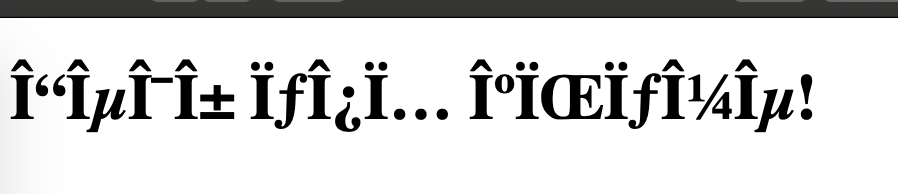
For example, look at what happens in the Safari browser when this line is not added and I write a heading in a non-latin language, such as Greek:

When the HTML document is viewed in the browser, all the characters are distorted.
How to let Microsoft’s Internet Explorer know which rendering view to use
You use the meta tag to choose and define the version of Internet Explorer in which the web page will be renedered.
Always choose the latest one, which is .
There are many versions of Microsoft’s browser. In the past the different advances caused headaches to web designers and web developers alike, who worked on making sure websites were usable on legacy browsers.
This tag will ensure that the website will not be rendered as an older version of Internet Explorer, which tend to be buggy.
How to adjust viewport settings
Nowadays, it is important that all sites look good on all devices, especially mobile phones.
So, you need to include the tag in every HTML file.
refers to how the site is displayed on different screen sizes, and how much visual area a user has available.
Each device has a different viewport. For example, mobile devices have a smaller one and desktop computers have a larger one.
is the first step to making sure that websites look good on mobile devices.
It prevents a site that is viewed from a mobile device from looking like it would on a laptop – that is small and far away zoomed out.
This ensures that the HTML will adjust to the width of the device’s screen.
sets how the webpage scales,and sets the initial zoom when the page is first loaded by the browser.
За что отвечают эти две строки Html кода?
Делаю верстку своей старой работы, верстать начал относительно недавно. В коде нашел эти две строки, не могу вспомнить за что они отвечают. И нужно ли их обязательно вставлять всегда? Спасибо.
большое спасибо за развернутый ответ а не подскажите еще, что означают эти строки в самом начале?
Алекс, все правильно, это ie conditional comments
Мета тег viewport отвечает за «оптимизацию» под разные размеры устройства. https://developer.mozilla.org/ru/docs/Mozilla/Mobi.
Мета тег X-UA-Compatible отвечает за браузеры Microsoft IE8 IE9 IE10 IE11. qaru.site/questions/10755/what-does-meta-http-equi.
Первый тег настоятельно рекомендую исопльзовать, а второй используйте по надобности, в зависимости от того, нужны ли вам браузера IE
Большое спасибо за подробный ответ и статьи, почитал, примерно понял Не подскажите еще, эти строки в самом начале так же как-то связаны с IE и так же наверное лучше оставить для поддержки?
— это указывает на версию html языка. В данном случае, html 5
Если вы не будете использовать их, то конечно они лишние
Обратите внимание, что в каждом теге свой набор классов lt-ie9 lt-ie8 lt-ie7. соответственно при таком использовании вы можете к css коде писать отдельные стили для разных версий IE
Если вы этого делать не собираетесь, то и условные комментарии вам не нужны.
Браузер Google Chrome
Один из наиболее популярных браузеров, поддерживающий все современные технологии, благодаря чему он сможет открыть практически любой сайт. Данная программа является очень требовательной к ресурсам персонального компьютера, поэтому его не рекомендуется запускать на устаревшей технике.
Преимущества Google Chrome
- Наличие версий под любую существующую платформу (Windows, Linux, Mac OS, iOs, Android, Windows Phone).
- Высокая скорость работы.
- Браузер не тормозит при работе с несколькими тяжёлыми сайтами.
- В программу встроен собственный диспетчер задач. Если какая-либо вклад или плагин зависнет, не обязательно перезагружать браузер, достаточно закрыть зависший элемент.
- Приятный, минималистичный дизайн.
- Наличие встроенных сервисов Google, что будет полезным пользователям этих сервисов.
- В компьютерной версии имеется обширная поддержка плагинов, расширяющих функционал браузера.
- Встроенная поддержка Flash Player, что требуется для просмотра видео на многих сайтах.
Недостатки Google Chrome
- Повышенной потребление оперативной памяти, из-за чего он тормозит на откровенно слабых компьютерах.
- В мобильных версиях отсутствует поддержка дополнительных плагинов.
- При первом запуске программы навязываются сервисы Google даже тем, кто ими не пользуется. При последующих запусках этого не происходит
Выводы
В целом IE9 показался достаточно лёгким в освоении и при этом предлагает пользователю достаточно мощные технологии обеспечения безопасности работы в Интернете.
Такие технологии как фильтр SmartScreen выглядят вполне зрелыми, другие, такие как фильтр ActiveX, находятся в начале своего развития.
Значение таких технологий, как Защита от слежения (Tracking Protection) предстоит ещё оценить, т.к. такие технологии могут существенно повлиять на развитие Интернета. Например, при массовом использовании Tracking Protection может получиться так, что собираемые аналитическими центрами данные об интернет-пользователях, не будут репрезентативными.
Автор обзора во время его подготовки существенно изменил своё мнение к линейке интернет-браузеров Internet Explorer и если выбранные разработчиками направления развития IE сохранятся и в будущих версиях браузера, то, вероятно, одним постоянным пользователем этого браузера станет больше. Кто знает, кто знает.
Плюсы:
- простота интерфейса;
- фильтр загружаемых приложений SmartScreen Application Reputation;
- фильтр ActiveX;
- защита от слежения;
- функция «Закреплённые сайты»;
- наличие приватного режима интернет-сёрфинга (Private Mode);
- наличие фильтра запуска межсайтовых сценариев;
- положительные изменения в системе оповещений.
Минусы:
- в русской версии не работает мастер отправки информации о неизвестных вредоносных сайтах и файлах;
- в русской версии не открываются разделы справки, посвящённые IE9;
- недостаточная гибкость фильтра ActiveX;
- отсутствие собственных средств ограничения показа рекламы и ограничения запуска скриптов.





















